108. 将有序数组转换为二叉搜索树【简单】
108. 将有序数组转换为二叉搜索树【简单】
题目描述:
给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。
高度平衡 二叉树是一棵满足「每个节点的左右两个子树的高度差的绝对值不超过 1 」的二叉树。
示例 1:

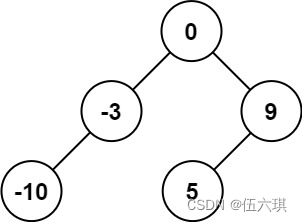
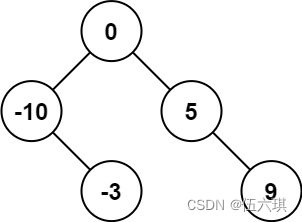
输入:nums = [-10,-3,0,5,9]
输出:[0,-3,9,-10,null,5]
解释:[0,-10,5,null,-3,null,9] 也将被视为正确答案:

示例 2:

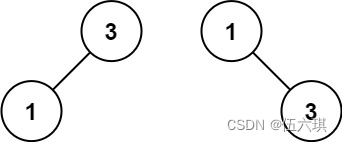
输入:nums = [1,3]
输出:[3,1]
解释:[1,null,3] 和 [3,1] 都是高度平衡二叉搜索树。
提示
- 1 <= nums.length <= 10^4
- -10^4 <= nums[i] <= 10^4
- nums 按 严格递增 顺序排列
JAVA代码:
(一)递归方法
设定中间位置为根节点(可以自己设定哪个作为根节点,所以有很多种的结果),选择中间作为根节点可以保证高度平衡。
递归思路:
选择中间位置所谓根节点,那么左边所有的数字都小于它,作为左子树。右边所有的数字都大于它,作为右子树。
/*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode() {}* TreeNode(int val) { this.val = val; }* TreeNode(int val, TreeNode left, TreeNode right) {* this.val = val;* this.left = left;* this.right = right;* }* }*/
class Solution {public TreeNode sortedArrayToBST(int[] nums) {return help(nums,0,nums.length-1);}public TreeNode help(int[] nums,int left,int right){if(left>right) return null;int mid = (left+right)/2;TreeNode root = new TreeNode(nums[mid]);root.left = help(nums,left,mid-1);root.right = help(nums,mid+1,right);return root;}
}

相关文章:

108. 将有序数组转换为二叉搜索树【简单】
108. 将有序数组转换为二叉搜索树【简单】 题目描述: 给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。 高度平衡 二叉树是一棵满足「每个节点的左右两个子树的高度差的绝对值不超过 1 」的二叉…...

vue3中watch和watchEffect的区别!!!
vue3中watch和watchEffect的区别!!! 在 Vue 3 中,watch 和 watchEffect 都是监听器,但在写法和使用上有所区别。让我们来详细了解一下它们之间的不同: watch: watch 具有一定的惰性(lazy&#…...

【JavaEE初阶 -- 计算机核心工作机制】
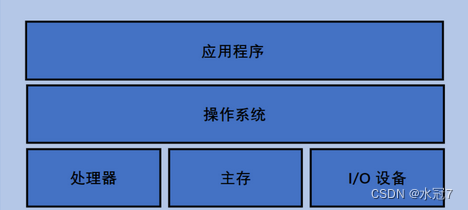
这里写目录标题 1.冯诺依曼体系2.CPU是怎么构成的3.指令表4.CPU执行代码的方式5.CPU小结:6.编程语言和操作系统7. 进程/任务(Process/Task)8.进程在系统中是如何管理的9. CPU分配 -- 进程调度10.内存分配 -- 内存管理11.进程间通信 1.冯诺依曼…...

springcloud:3.6测试信号量隔离
服务提供者【test-provider8001】 Openfeign远程调用服务提供者搭建 文章地址http://t.csdnimg.cn/06iz8 相关接口 测试远程调用:http://localhost:8001/payment/index 服务消费者【test-consumer-resilience4j8004】 Openfeign远程调用消费者搭建 文章地址http://t…...

AI化未来:智能科技的新纪元
AI化未来:智能科技的新纪元 我们正处在一个前所未有的科技革新时期,人工智能(AI)的发展正日益渗透到我们生活的方方面面,预示着AI化未来的到来。这是一场前所未有的科技革命,其深度和广度超越了历史上的任…...

Unity 整体界面淡入淡出效果
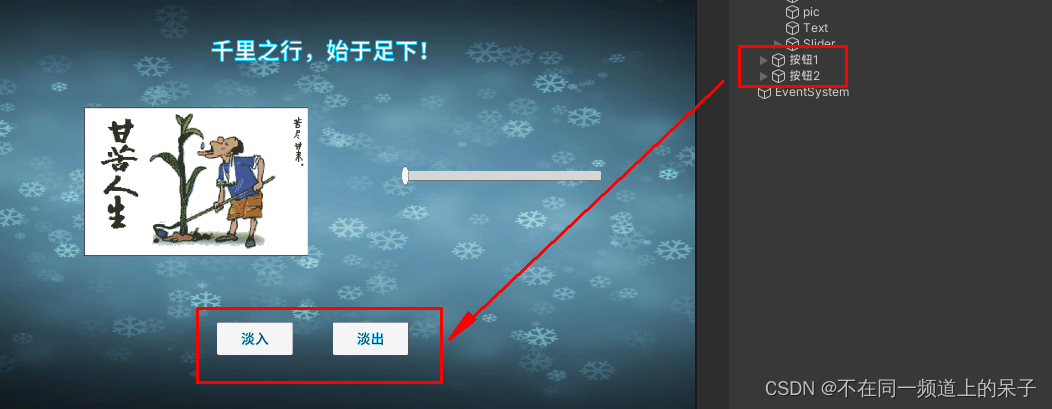
在Unity中,如果我们要实现控制多个组件同时淡出,同时淡入的效果,可以使用DOTween插件实现。 如图,一个页面中带有背景,一张图片,一个文本,一个滑动条。 要实现以上界面的整体淡入淡出ÿ…...

反序列化逃逸 [安洵杯 2019]easy_serialize_php1
打开题目 题目源码: <?php$function $_GET[f];function filter($img){$filter_arr array(php,flag,php5,php4,fl1g);$filter /.implode(|,$filter_arr)./i;return preg_replace($filter,,$img); }if($_SESSION){unset($_SESSION); }$_SESSION["user&qu…...

JavaScript中的包装类型详解
JavaScript中的包装类型详解 在 JavaScript 中,我们有基本类型和对象类型两种数据类型。基本类型包括 String,Number,Boolean,null,undefined 和 Symbol。然而,当我们需要在这些基本类型上调用方法时&…...

如何向各大媒体网站投稿 海外媒体发稿平台有哪些
在数字化时代,各大媒体网站是企业推广和个人展示的重要平台。通过在媒体网站上发布文章,可以有效地扩大影响力和提升知名度。但是,如何投稿到各大媒体网站呢?以下是一些常用的方法和步骤。 1. 研究目标媒体 在投稿之前࿰…...

基于SpringBoot的论坛系统(附项目源码+论文)
摘要 如今的时代,是有史以来最好的时代,随着计算机的发展到现在的移动终端的发展,国内目前信息技术已经在世界上遥遥领先,让人们感觉到处于信息大爆炸的社会。信息时代的信息处理肯定不能用之前的手工处理这样的解决方法…...

堆以及堆的实现
文章目录 堆的概念堆的实现HeapPushHeapPop HeapTop HeapSize HeapEmpty堆的应用 堆的概念 堆是一颗完全二叉树每个结点的值都小于子结点的值,这颗二叉树为小根堆每个结点的值都大于子结点的值,这颗二叉树为大根堆堆的定义如下:n个元素的序列…...

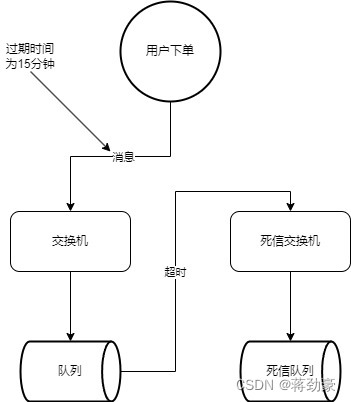
使用RabbitMQ实现延时消息自动取消的简单案例
一、流程图 二、导包 <!--消息队列 AMQP依赖,包含RabbitMQ--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId> </dependency> 三、配置文件 #消息队列 …...

Docker部署(ruoyi案例接上篇Docker之部署前后端分离项目)实施必会!!!!
文章目录 Docker部署前端 Docker部署前端 接上篇博主已经部署好后端Docker部署后端,现在来讲解怎么部署前端 MySQL和redis是不依赖其他任何一个东西的, ruoyi-admin是因为你启动项目的时候是必须连接数据库的 现在去单独启动它 docker start ruoyi-a…...

电脑中已经有多个模组压缩文件,如何通过小火星露谷管理器批量安装
如果已经下载了很多的星露谷模组压缩文件(zip包),可以通过【添加模组】功能,将模组批量解压到Mods文件夹中。 名词解释 为了避免这篇文章的内容看不懂,先解释两个名词。 直装型模组:直接解压到Mods就能生…...

[Linux]如何理解kernel、shell、bash
文章目录 概念总览kernelshell&bash 概念总览 内核(kernel) ,外壳(shell) ,bash kernel kernel是指操作系统中的核心部分,用户一般是不能直接使用kernel的。它主要负责管理硬件资源和提供系统服务,如内存管理、进程管理、文件…...

C++:Vector的使用
一、vector的介绍 vector的文档介绍 1. vector是表示可变大小数组的序列容器。 2. 就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素进行访问,和数组一样高效。但是又不像数组,它的大小是可以…...

Redis之事务(详细解析)
请直接看原文:不能回滚的Redis事务还能用吗 - 知乎 (zhihu.com) ------------------------------------------------------------------------------------------------------------------------------ 1、Redis事务的概念: Redis 事务的本质是一组命令的集合。…...

Java项目:39 springboot007大学生租房平台的设计与实现
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍 系统有管理员、房东和用户 【主要功能】 1、后台:房源管理、信息审批管理、订单信息管理、房东管理、用户管理 2、前台࿱…...

安卓内存信息查看
目录 前言一、Android查看内存相关信息的方法1.1 通过 adb shell 获取内存信息1.2 通过编程方式获取内存信息1.3 adb shell 获取应用程序内存使用情况1.4 free指令 二、总结 前言 一、Android查看内存相关信息的方法 1.1 通过 adb shell 获取内存信息 C:\Users\henry.xue>…...

Positional Encoding 位置编码
Positional Encoding 位置编码 flyfish Transformer模型没有使用循环神经网络,无法从序列中学习到位置信息,并且它是并行结构,不是按位置来处理序列的,所以为输入序列加入了位置编码,将每个词的位置加入到了词向量中…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
