qt5-入门-使用拖动方式创建Dialog
参考:
C++ GUI Programming with Qt 4, Second Edition
本地环境:
win10专业版,64位,Qt5.12
目录
- 实现效果
- 基本流程
- 逐步实操
- 1)创建和初始化子部件
- 2)把子部件放进布局中
- 3)设置tab顺序
- 4)连接信号和槽 5)实现自定义的槽
- 使用QDialogButtonBox
- 拖动绘制
- 代码
- 排错
- 设置了windowIcon但不显示
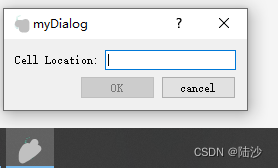
实现效果
打码的是logo。

基本流程
创建dialog的流程:
- 创建和初始化子部件;
- 把子部件放进布局中;
- 设置tab顺序;
- 连接信号和槽;
- 实现自定义的槽。
逐步实操
现在一步一步操作:
**注意:**我一开始是用Qt Creator的设计页面做的,所以截图都是设计页面,但是Qt Creator没有预览,稍微有点不方便,因此第三步我换到Qt Designer了,操作是一样的。
1)创建和初始化子部件
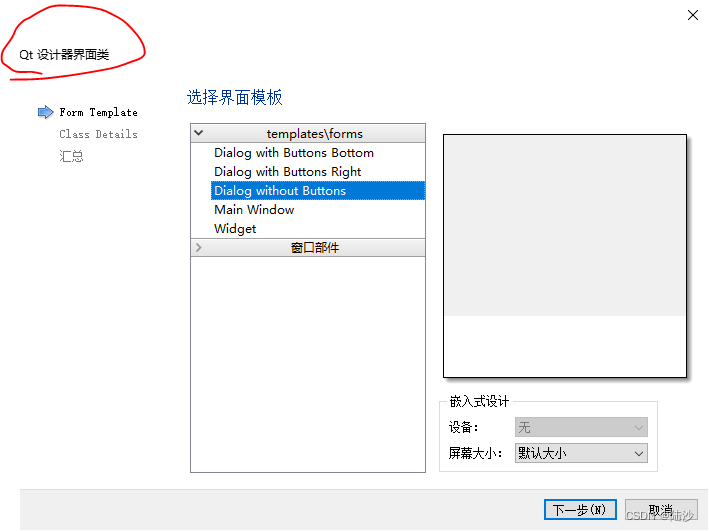
先新建一个dialog。

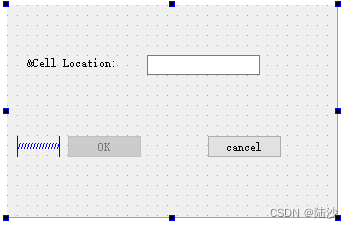
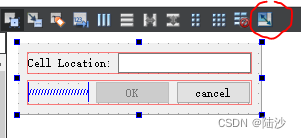
然后打开设计页面,放置几个小组件,如下图所示。不要在意对齐,后面会使用自动对齐:

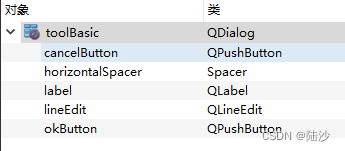
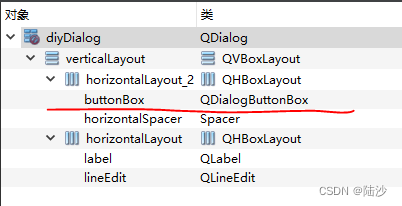
各个对象的名称和所属的类如下图所示:

需要修改的属性有:
- 左侧是okButton,修改
text为OK,设置enable为false,设置default为true。default表示按回车会触发。 - 右侧是cancelButton,需改
text为cancel
然后需要设置label的buddy是lineEdit。
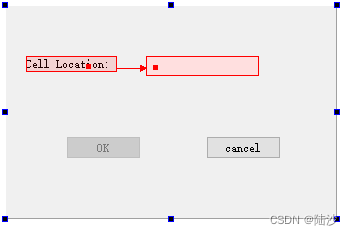
点击菜单栏-编辑-Edit buddies,然后左键点击label,出现箭头后拖动,连接到lineEdit上,如下图所示。

这样buddy就设置成功了。点击编辑菜单栏返回,也可以点击上方的工具条:

2)把子部件放进布局中
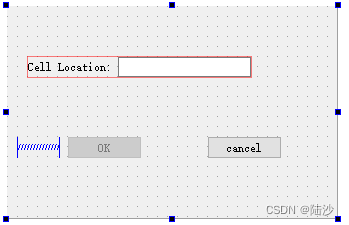
按住ctrl,然后依次选择label和lineEdit,单击工具条上的水平布局,此时布局成功:

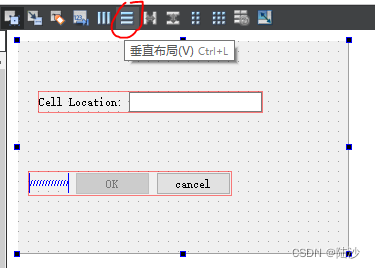
然后对spacer和两个按钮做水平布局。随后,反选,单击垂直布局:

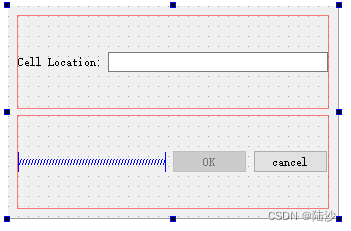
现在变成:

可以看到,窗口大小似乎偏大,点击工具条上的调整大小按钮,变成了最优尺寸:

3)设置tab顺序
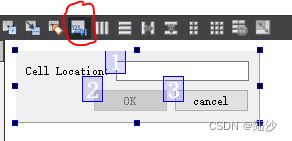
设置tab顺序就是部件接受焦点(focus)的顺序,点击的是工具条上带数字的灰色按钮:

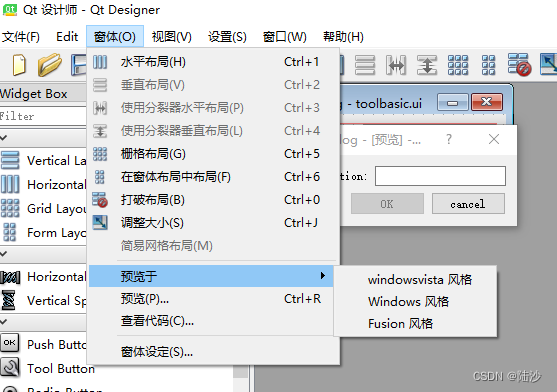
因为想要预览效果,我用Qt Designer打开了文件。
点击窗体-预览,可以看到各种风格下的效果。

windowsvista风格:

windows风格

fushion风格

那么如何套用这个格式呢?
在main.cpp中这样写:
#include <QApplication>
#include "ui_toolbasic.h"int main(int argc, char *argv[])
{QApplication a(argc, argv);Ui::toolBasic ui;QDialog *dialog = new QDialog;ui.setupUi(dialog);dialog->show();return a.exec();
}
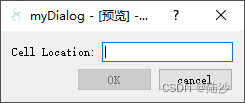
显示效果:logo显示正确。

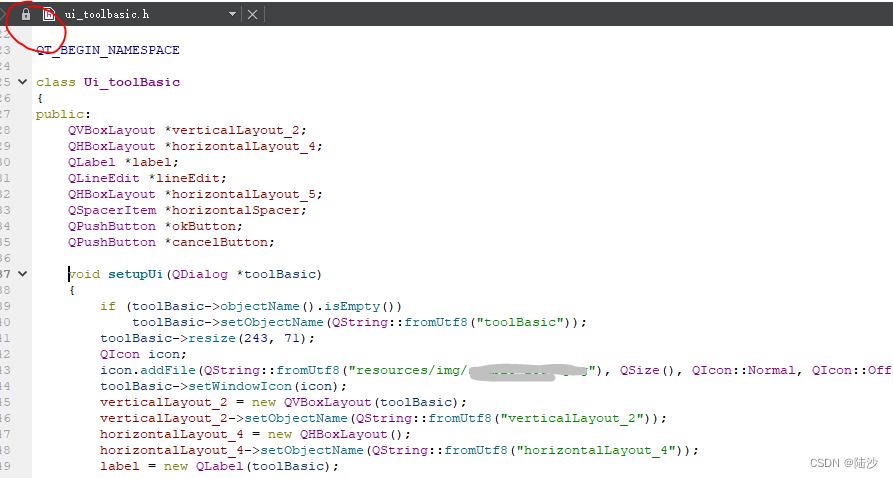
代码说明:
ui_toolbasic.h是前面拖动后自动产生的文件,打开可以看到很多关于布局、绘制的代码:

4)连接信号和槽 5)实现自定义的槽
要实现的效果:限制lineEdit的输入格式,要求以字母开始,后跟一个数字,再跟0-2个数字。只有满足要求时,OK按钮才生效。

main.cpp
#include <QApplication>
//#include "ui_toolbasic.h"
#include "toolbasic.h"int main(int argc, char *argv[])
{QApplication a(argc, argv);toolBasic* tb = new toolBasic;tb->show();return a.exec();
}toolbasic.h
#ifndef TOOLBASIC_H
#define TOOLBASIC_H#include <QDialog>
// 增加ui这一行,第一步生成form时是没有的
#include "ui_toolbasic.h"namespace Ui {
class toolBasic;
}// 声明
class QWidget;class toolBasic : public QDialog, public Ui::toolBasic
{Q_OBJECTpublic://explicit toolBasic(QWidget *parent = nullptr);// 注释掉自动生成的构造函数,重写一个toolBasic(QWidget *parent = 0);~toolBasic();private:Ui::toolBasic *ui;
// 新增槽函数
private slots:void on_lineEdit_textChanged();};#endif // TOOLBASIC_HtoolBasic.cpp
需要注意的是, setupUi()会自动连接一些槽函数,只要槽函数满足格式:on_objectName_signalName(),也就是会蒋objectName和signalName()连接起来,不用另外写。
因此,上面新增了槽函数on_lineEdit_textChanged()等于执行到setupUi()时,自动实现了这个连接:
connect(lineEdit, SIGNAL(textChanged(const QString &)), this, SLOT(on_lineEdit_textChanged()));
所以只需要实现这个槽函数,就能实现lineEdit内容改变后的自动处理过程。
#include "toolbasic.h"
#include <QRegularExpressionValidator>
#include <QWidget>toolBasic::toolBasic(QWidget *parent) :QDialog(parent),ui(new Ui::toolBasic)
{// setupUi()会自动连接一些槽函数,只要槽函数满足格式:on_objectName_signalName()setupUi(this);// 要求:以字母开头,后跟一个数字(1-9),然后跟0-2个数字(0-9)QRegularExpression regExp("[A-Za-z][1-9][0-9]{0,2}");lineEdit->setValidator(new QRegularExpressionValidator(regExp, this));// 把okButton连到QDialog::accept()槽函数. // accept()关闭对话框,但是设置dialog的结果是QDialog::Accepted,也就是1connect(okButton, SIGNAL(clicked()), this, SLOT(accept()));// 把cancelButton连到QDialog::reject()// reject()也关闭对话框,但是设置结果为QDialog::Rejected,也就是0connect(cancelButton, SIGNAL(clicked()), this, SLOT(reject()));}toolBasic::~toolBasic()
{delete ui;
}void toolBasic::on_lineEdit_textChanged() {// lineEdit有合法输入时,开启ok按钮okButton->setEnabled(lineEdit->hasAcceptableInput());
}使用QDialogButtonBox
效果:

在创建界面时选择:Dialog with Buttons Bottom,起名myDialog。 (不要用这个,会报错)diyDialog。
拖动绘制
与前面相似,就是两个button变成了一个buttonBox。如果需要特殊一点的对齐,需要把预先出现在面板上的buttonBox删掉,不然spacer是放不好的。如果不删的话,上面两个connect也是自动实现了的,不用写。
另外,调整最佳尺寸的按钮会失效,需要手动调整尺寸。(自动的会很小,因为只有两个小组件)

代码
diydialog.h和main.cpp跟前面类似,不再重复。diydialog.cpp需要做一点修改:
#include <QRegularExpressionValidator>
#include <QWidget>
#include <QPushButton>
#include <QDialogButtonBox>
#include "diydialog.h"diyDialog::diyDialog(QWidget *parent) :QDialog(parent)
{setupUi(this);QRegularExpression regExp("[A-Za-z][1-9][0-9]{0,2}");lineEdit->setValidator(new QRegularExpressionValidator(regExp, this));// 这里需要修改connect(buttonBox, SIGNAL(accepted()), this, SLOT(accept()));connect(buttonBox, SIGNAL(rejected()), this, SLOT(reject()));
}diyDialog::~diyDialog()
{delete ui;
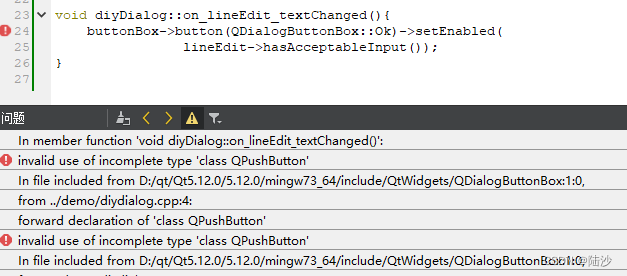
}void diyDialog::on_lineEdit_textChanged(){// 修改buttonBox->button(QDialogButtonBox::Ok)->setEnabled(lineEdit->hasAcceptableInput());
}注意,如果buttonBox->button这里提示invalid use of incomplete type 'class QPushButton',可能是没有引入<QPushButton>的原因,include上就解决了。

排错
设置了windowIcon但不显示
可能有问题的地方:
-
前缀写错
-
使用了错误的文件格式
icon不支持ico格式,换成jpg或者png即可。 -
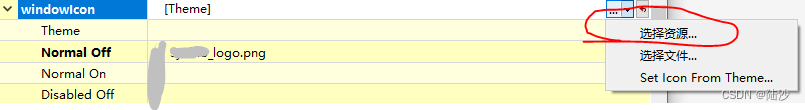
使用拖动方式,在designer中设置icon时,要选
选择资源,不要选选择文件!!

-
图片文件的路径写错
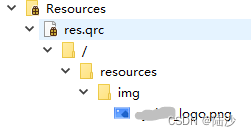
在这篇文章里qt5-入门-信号槽理解+QMainWindow,我的路径是这样写的:openAction->setIcon(QIcon(":/pic.jpg"));,但是我现在把文件放到专门的文件夹下了,文件结构如下图:

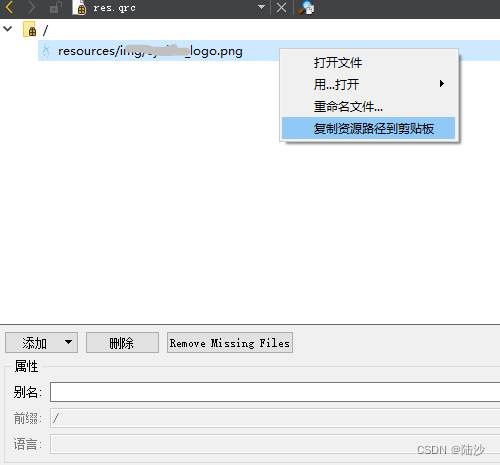
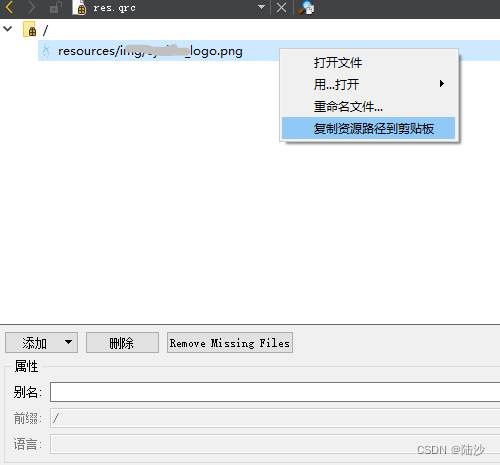
如果直接写:/resources/img/xxx_logo.png,其实是访问不到的。更简单的方法是editor中查看res.qrc,右键复制path,可以看到复制结果是:://resources/img/xxx_logo.png,然后直接在代码里写:this->setWindowIcon(QIcon("://resources/img/xxx_logo.png"));
相关文章:

qt5-入门-使用拖动方式创建Dialog
参考: C GUI Programming with Qt 4, Second Edition 本地环境: win10专业版,64位,Qt5.12 目录 实现效果基本流程逐步实操1)创建和初始化子部件2)把子部件放进布局中3)设置tab顺序4)…...

【Redis】RedisTemplate和StringRedisTemplate的区别
两者的关系是 StringRedisTemplate 继承 RedisTemplate 。 两者的数据是不共通的:也就是说 StringRedisTemplate 只能管理 StringRedisTemplate 里面的数据,RedisTemplate 只能管理 RedisTemplate 中的数据。 RedisTemplate 看这个类的名字后缀是 Temp…...
)
面试经典150题(101-104)
leetcode 150道题 计划花两个月时候刷完之未完成后转,今天(第1天)完成了4道(101-104)150: 101.(215. 数组中的第K个最大元素) 题目描述: 给定整数数组 nums 和整数 k,请返回数组中第 k 个最大的元素。 请…...

Java实现读取转码写入ES构建检索PDF等文档全栈流程
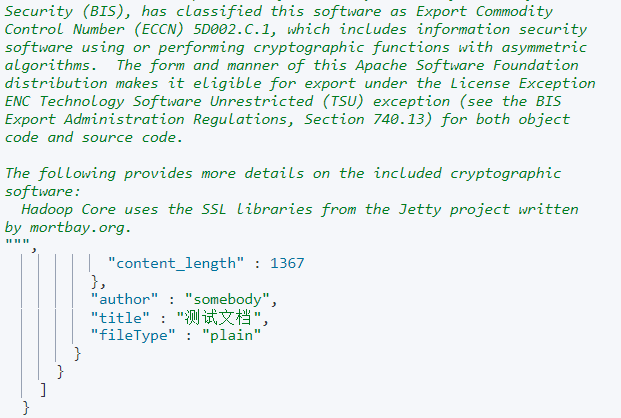
背景 之前已简单使用ES及Kibana和在线转Base64工具实现了检索文档的demo,并已实现WebHook的搭建和触发流程接口。 传送门: 基于GitBucket的Hook构建ES检索PDF等文档全栈方案 使用ES检索PDF、word等文档快速开始 实现读取本地文件入库ES 总体思路&…...

主流开发环境和开发语言介绍
主流开发环境和开发语言介绍 一、主流开发环境介绍 主流开发环境是指广泛应用于软件开发的集成开发环境(Integrated Development Environment,简称IDE)。IDE是一种集成了编辑器、编译器、调试器等工具的软件,提供了一站式的开发环…...

C++ 使用 nlohmann::json存储json文件
C 使用 nlohmann::json存储json文件 nlohmann::json 概述JSON 存储的示例以追加的方式存储json文件 nlohmann::json 概述 nlohmann::json 是 C 中一个流行的 JSON 库,由 Niels Lohmann 开发。它提供了一个简单而强大的 API,用于解析、构建、操作和序列化…...
?)
何为OOM(Out of Memory)?
OOM(Out of Memory) 是指程序运行过程中内存不足的情况。在 Spark 应用程序中,OOM 是一个非常常见的问题,尤其是在处理大规模数据集或执行资源密集型的操作时。当 Spark 作业尝试使用的内存超过了为其分配的内存限制时,…...

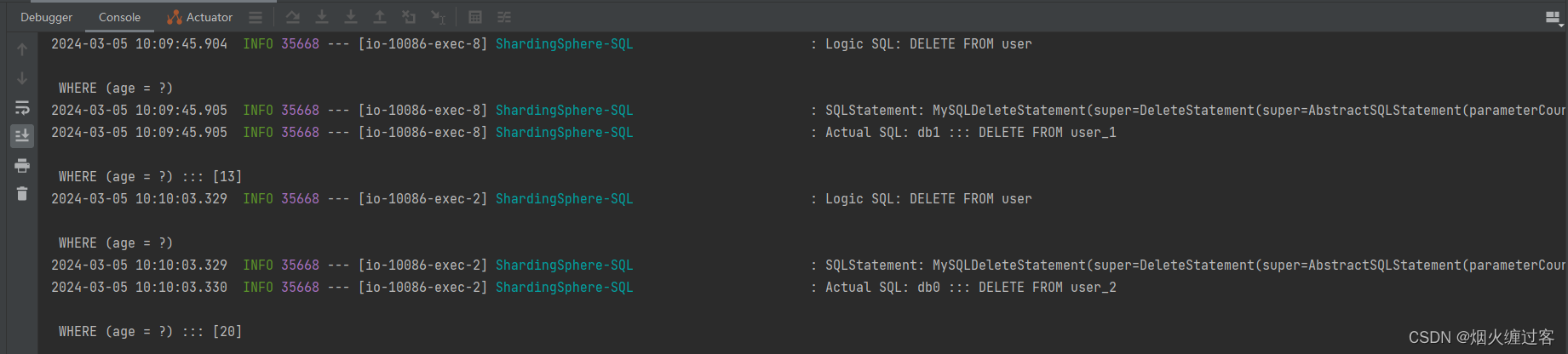
SpringBoot+Mybatis-plus+shardingsphere实现分库分表
SpringBootMybatis-plusshardingsphere实现分库分表 文章目录 SpringBootMybatis-plusshardingsphere实现分库分表介绍引入依赖yaml配置DDL准备数据库ds0数据库ds1 entitycotrollerserviceMapper启动类测试添加修改查询删除 总结 介绍 实现亿级数据量分库分表的项目是一个挑战…...

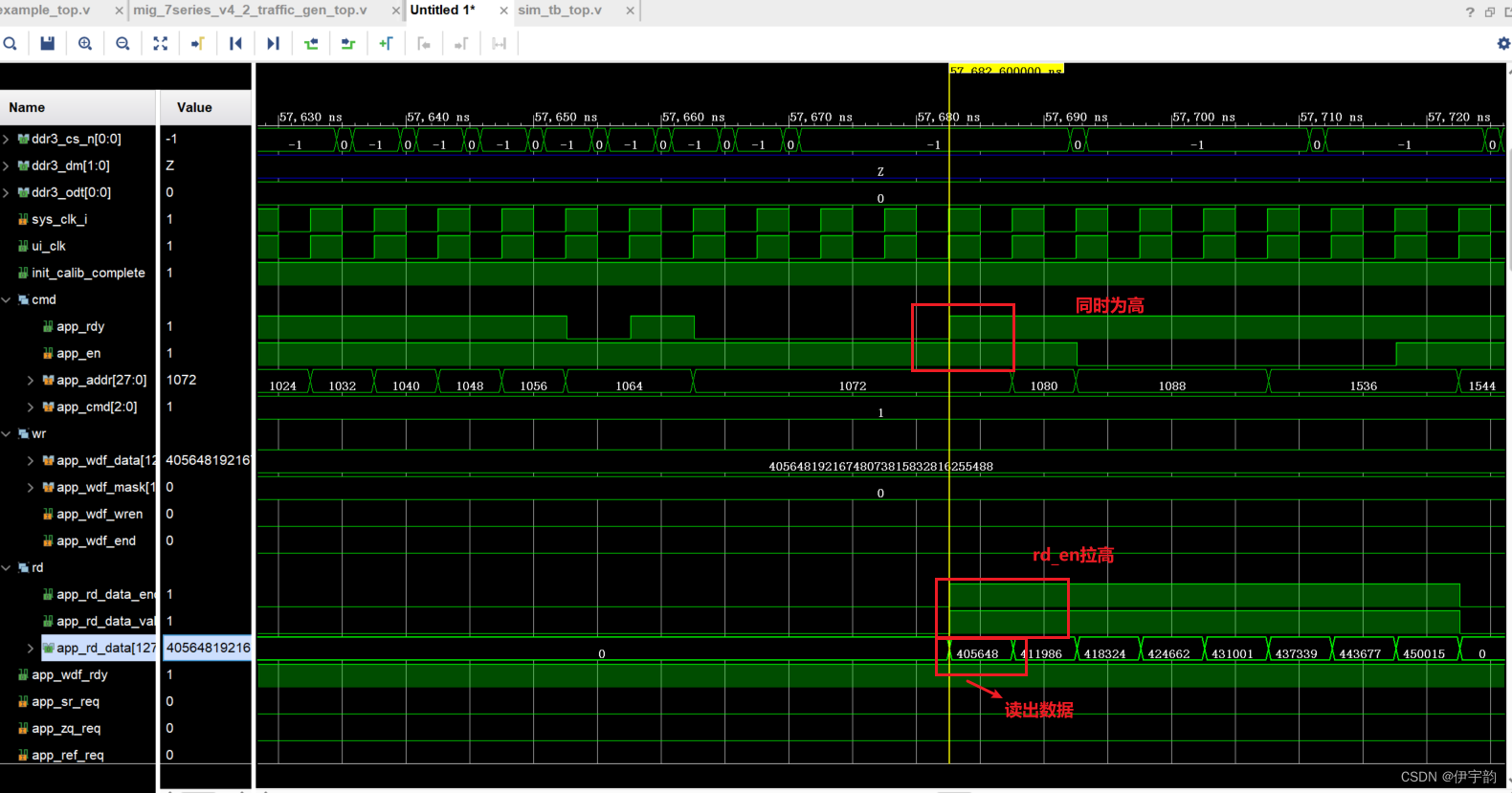
FPGA DDR3简介及时序
一,DDR3基础知识 1、DDR3全称第三代双倍速率同步动态随机存储器。 特点:①掉电无法保存数据,需要周期性的刷新。 ②时钟上升沿和下降沿都会传输数据。 ③突发传输,突发长度Burst Length一般为8 2、DDR3的存储: bank、行地址和列地址 数据怎么存入到D…...

java网络编程 02 socket
01.socket定义 02.TCP编程 import java.io.IOException; import java.io.OutputStream; import java.net.InetAddress; import java.net.Socket;public class clientSocket {public static void main(String[] args) throws IOException {Socket socket new Socket(Ine…...

【Web安全】SQL各类注入与绕过
【Web安全】SQL各类注入与绕过 【Web安全靶场】sqli-labs-master 1-20 BASIC-Injection 【Web安全靶场】sqli-labs-master 21-37 Advanced-Injection 【Web安全靶场】sqli-labs-master 38-53 Stacked-Injections 【Web安全靶场】sqli-labs-master 54-65 Challenges 与62关二…...

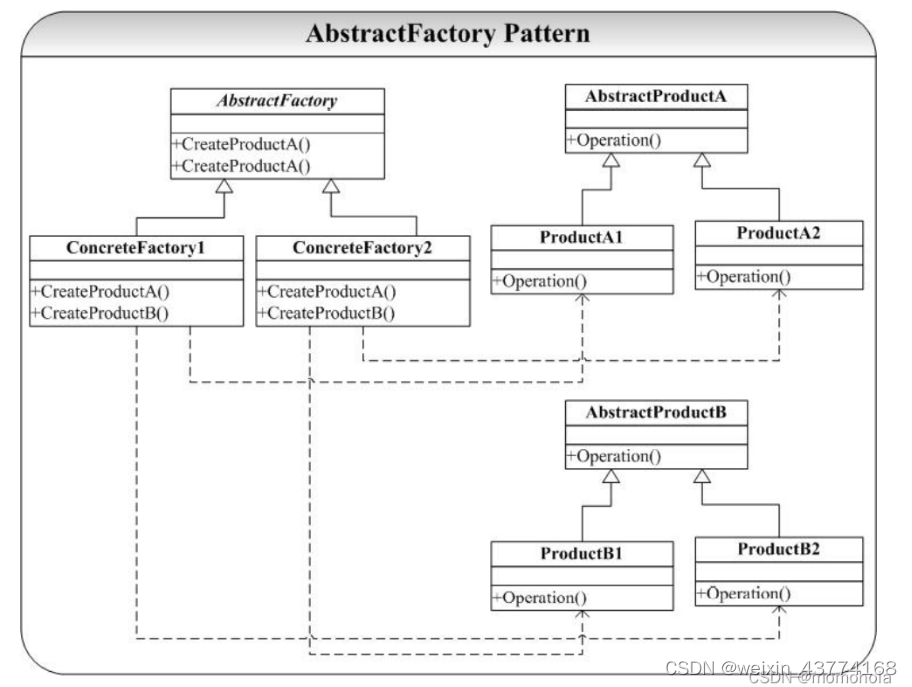
C++ 设计模式
文章目录 类图泛化实现关联聚合组合依赖总结 类内部的三种权限(公有、保护、私有)类的三种继承方式描述与图总结 面向对象七大原则单一职责原则(Single Responsibility Principle)里氏替换原则(Liskov Substitution Pr…...

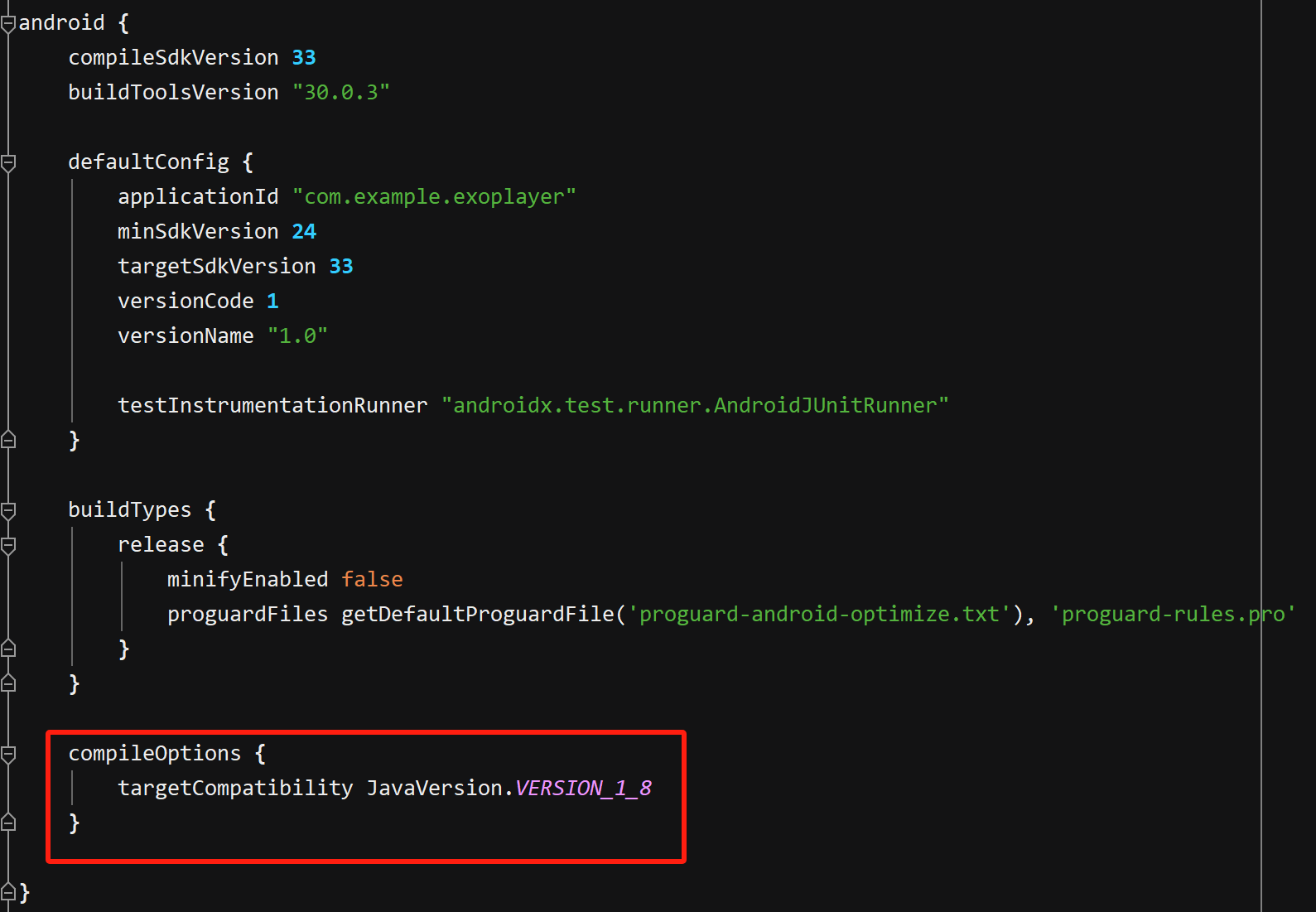
安卓使用ExoPlayer出现膨胀类异常
1.导包 implementation com.google.android.exoplayer:exoplayer-core:2.15.1implementation com.google.android.exoplayer:exoplayer-ui:2.15.1 2.在Androidifest.xml加入权限,我这里加了网络与读写权限 <uses-permission android:name"android.permissio…...

C++之析构函数
在 C 中,析构函数(Destructor)是一个特殊的成员函数,用于在对象生命周期结束时执行清理工作和资源释放。析构函数的名称与类名相同,前面加上波浪号(~),不接受任何参数,也…...

108. 将有序数组转换为二叉搜索树【简单】
108. 将有序数组转换为二叉搜索树【简单】 题目描述: 给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。 高度平衡 二叉树是一棵满足「每个节点的左右两个子树的高度差的绝对值不超过 1 」的二叉…...

vue3中watch和watchEffect的区别!!!
vue3中watch和watchEffect的区别!!! 在 Vue 3 中,watch 和 watchEffect 都是监听器,但在写法和使用上有所区别。让我们来详细了解一下它们之间的不同: watch: watch 具有一定的惰性(lazy&#…...

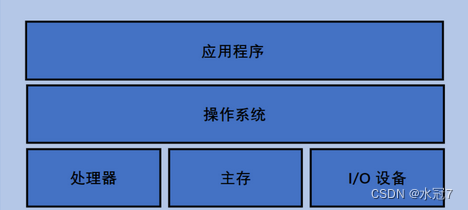
【JavaEE初阶 -- 计算机核心工作机制】
这里写目录标题 1.冯诺依曼体系2.CPU是怎么构成的3.指令表4.CPU执行代码的方式5.CPU小结:6.编程语言和操作系统7. 进程/任务(Process/Task)8.进程在系统中是如何管理的9. CPU分配 -- 进程调度10.内存分配 -- 内存管理11.进程间通信 1.冯诺依曼…...

springcloud:3.6测试信号量隔离
服务提供者【test-provider8001】 Openfeign远程调用服务提供者搭建 文章地址http://t.csdnimg.cn/06iz8 相关接口 测试远程调用:http://localhost:8001/payment/index 服务消费者【test-consumer-resilience4j8004】 Openfeign远程调用消费者搭建 文章地址http://t…...

AI化未来:智能科技的新纪元
AI化未来:智能科技的新纪元 我们正处在一个前所未有的科技革新时期,人工智能(AI)的发展正日益渗透到我们生活的方方面面,预示着AI化未来的到来。这是一场前所未有的科技革命,其深度和广度超越了历史上的任…...

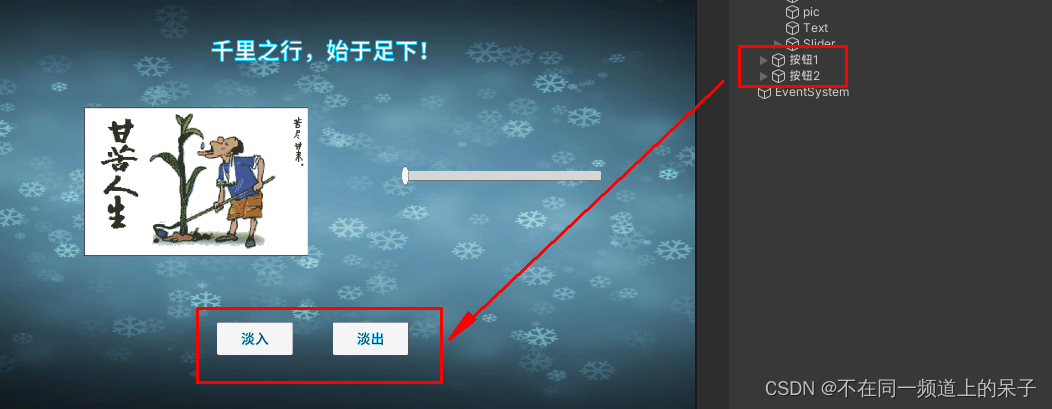
Unity 整体界面淡入淡出效果
在Unity中,如果我们要实现控制多个组件同时淡出,同时淡入的效果,可以使用DOTween插件实现。 如图,一个页面中带有背景,一张图片,一个文本,一个滑动条。 要实现以上界面的整体淡入淡出ÿ…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

【工具教程】多个条形码识别用条码内容对图片重命名,批量PDF条形码识别后用条码内容批量改名,使用教程及注意事项
一、条形码识别改名使用教程 打开软件并选择处理模式:打开软件后,根据要处理的文件类型,选择 “图片识别模式” 或 “PDF 识别模式”。如果是处理包含条形码的 PDF 文件,就选择 “PDF 识别模式”;若是处理图片文件&…...
