Flutter(四):SingleChildScrollView、GridView
SingleChildScrollView、GridView 遇到的问题
以下代码会报错:
class GridViewPage extends StatefulWidget {const GridViewPage({super.key});State<GridViewPage> createState() => _GridViewPage();
}class _GridViewPage extends State<GridViewPage> {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('GridView 布局')),body: SingleChildScrollView(child: GridView.count(crossAxisCount: 1,children: [Container(color: Colors.red),Container(color: Colors.green),Container(color: Colors.blue),Container(color: Colors.black),Container(color: Colors.grey),],),),);}
}
修改方案一

存在问题:给定一个高度的方法虽然能解决报错问题,但是滚动区域会固定在所给高度内,无法自适应高度
class GridViewPage extends StatefulWidget {const GridViewPage({super.key});State<GridViewPage> createState() => _GridViewPage();
}class _GridViewPage extends State<GridViewPage> {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('GridView 布局')),body: SizedBox(height: 500,child: GridView.count(crossAxisCount: 1,children: [Container(color: Colors.red),Container(color: Colors.green),Container(color: Colors.blue),Container(color: Colors.black),Container(color: Colors.grey),],),),);}
}
修改方案二

存在问题:页面不能滚动
shrinkWrap: true: 自适应GridView高度
class GridViewPage extends StatefulWidget {const GridViewPage({super.key});State<GridViewPage> createState() => _GridViewPage();
}class _GridViewPage extends State<GridViewPage> {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('GridView 布局')),body: SingleChildScrollView(child: GridView.count(crossAxisCount: 1,shrinkWrap: true,children: [Container(color: Colors.red),Container(color: Colors.green),Container(color: Colors.blue),Container(color: Colors.black),Container(color: Colors.grey),],),),);}
}
解决页面不能滚动问题

physics: const NeverScrollableScrollPhysics(): 禁用GridView自带的滚动
class GridViewPage extends StatefulWidget {const GridViewPage({super.key});State<GridViewPage> createState() => _GridViewPage();
}class _GridViewPage extends State<GridViewPage> {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('GridView 布局')),body: SingleChildScrollView(child: GridView.count(crossAxisCount: 1,shrinkWrap: true,physics: const NeverScrollableScrollPhysics(),children: [Container(color: Colors.red),Container(color: Colors.green),Container(color: Colors.blue),Container(color: Colors.black),Container(color: Colors.grey),],),),);}
}
实现 GridView 布局

| 属性 | 描述 |
|---|---|
| shrinkWrap | 自适应宽高 |
| scrollDirection | 布局方向 |
| childAspectRatio | 主轴、交叉轴 比 |
| mainAxisSpacing | 主轴间距 |
| crossAxisSpacing | 交叉轴间距 |
| crossAxisCount | 交叉轴列数 |
| maxCrossAxisExtent | 交叉轴列最尺寸 |
import 'package:flutter/material.dart';class TitleWidget extends StatelessWidget {final String title;const TitleWidget(this.title, {super.key});Widget build(BuildContext context) {return Container(margin: const EdgeInsets.fromLTRB(10, 5, 10, 5),padding: const EdgeInsets.only(left: 5),decoration: const BoxDecoration(border: Border(left: BorderSide(color: Colors.lightBlue, width: 5)),),child: Text(title),);}
}class ContainerWidget extends StatelessWidget {final Color color;final String title;const ContainerWidget({super.key, required this.color, required this.title});Widget build(BuildContext context) {return Container(decoration: BoxDecoration(color: color,borderRadius: const BorderRadius.all(Radius.circular(5)),),child: Center(child: Text(title)),);}
}class GridViewPage extends StatefulWidget {const GridViewPage({super.key});State<GridViewPage> createState() => _GridViewPage();
}class _GridViewPage extends State<GridViewPage> {List<ContainerWidget> containerWidgetList = const [ContainerWidget(color: Colors.red, title: 'RED'),ContainerWidget(color: Colors.orange, title: 'ORANGE'),ContainerWidget(color: Colors.yellow, title: 'YELLOW'),ContainerWidget(color: Colors.green, title: 'GREEN'),ContainerWidget(color: Colors.cyan, title: 'CYAN'),ContainerWidget(color: Colors.blue, title: 'BLUE'),ContainerWidget(color: Colors.purple, title: 'PURPLE'),ContainerWidget(color: Colors.grey, title: 'GREY'),];Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('GridView 布局')),body: SingleChildScrollView(child: Column(crossAxisAlignment: CrossAxisAlignment.start,children: [const TitleWidget('GridView.count'),SizedBox(height: 160,child: GridView.count(scrollDirection: Axis.horizontal,crossAxisCount: 1,padding: const EdgeInsets.only(left: 10, right: 10),crossAxisSpacing: 0,mainAxisSpacing: 10,childAspectRatio: 0.6,children: containerWidgetList,),),const TitleWidget('GridView.extent'),GridView.extent(shrinkWrap: true,physics: const NeverScrollableScrollPhysics(),scrollDirection: Axis.vertical,maxCrossAxisExtent: 200,childAspectRatio: 0.8,padding: const EdgeInsets.only(left: 10, right: 10),mainAxisSpacing: 10,crossAxisSpacing: 10,children: containerWidgetList,),const TitleWidget('SliverGridDelegateWithFixedCrossAxisCount'),SizedBox(height: 330,child: GridView(gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2,crossAxisSpacing: 10,mainAxisSpacing: 10,childAspectRatio: 0.6,),scrollDirection: Axis.horizontal,padding: const EdgeInsets.only(left: 10, right: 10),children: containerWidgetList,),),const TitleWidget('SliverGridDelegateWithMaxCrossAxisExtent'),GridView(gridDelegate: const SliverGridDelegateWithMaxCrossAxisExtent(maxCrossAxisExtent: 200,childAspectRatio: 2,mainAxisSpacing: 10,crossAxisSpacing: 10,),shrinkWrap: true,physics: const NeverScrollableScrollPhysics(),scrollDirection: Axis.vertical,padding: const EdgeInsets.only(left: 10, right: 10, bottom: 10),children: containerWidgetList,),],),),);}
}
相关文章:

Flutter(四):SingleChildScrollView、GridView
SingleChildScrollView、GridView 遇到的问题 以下代码会报错: class GridViewPage extends StatefulWidget {const GridViewPage({super.key});overrideState<GridViewPage> createState() > _GridViewPage(); }class _GridViewPage extends State<GridViewPage&g…...

【C++】102.二叉树的层序遍历
题目描述 给你二叉树的根节点 root ,返回其节点值的 层序遍历 。 (即逐层地,从左到右访问所有节点)。 示例1: 输入:root [3,9,20,null,null,15,7] 输出:[[3],[9,20],[15,7]]示例 2࿱…...

Java学习笔记006——子类与父类的类型转换
在Java中,类型转换主要涉及到两种类型:向上类型转换(Upcasting)和向下类型转换(Downcasting)。 1. 向上类型转换(Upcasting): 向上类型转换是将子类的对象转换为父类类…...

FedAsync Asynchronous Federated Optimization
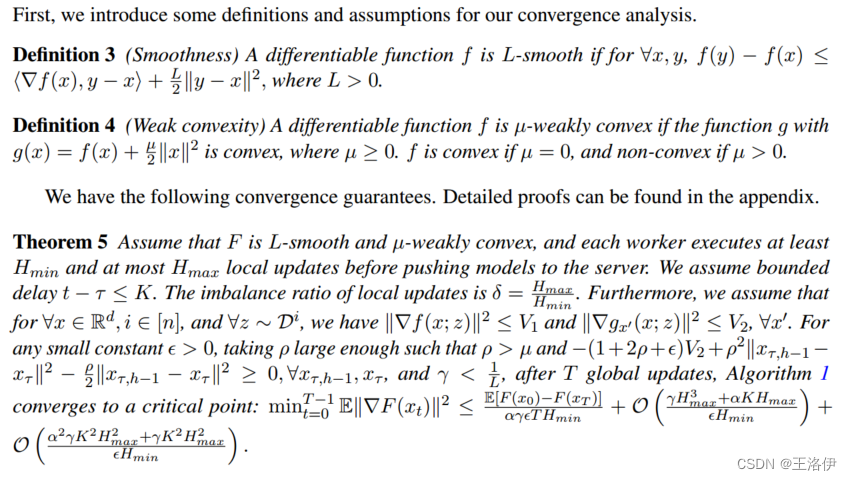
文章目录 IntroductionMethodologyConvergence analysisExperiments Introduction 联邦学习有三个关键属性: 不频繁的任务激活。对于弱边缘设备,学习任务只在设备空闲、充电、连接非计量网络时执行.沟通不频繁。边缘设备和远程服务器之间的连接可能经常不可用、缓…...

学习基于 JavaScript 语言 的计算机界三大神书”之一 ——SICP
如何阅读“计算机界三大神书”之一 ——SICP 《计算机程序的构造和解释》(Structure and Interpretation of Computer Programs,简记为SICP)是MIT的基础课教材,出版后引起计算机教育界的广泛关注,对推动全世界大学计算…...

【RISC-V 指令集】RISC-V 向量V扩展指令集介绍(一)-向量扩展编程模型
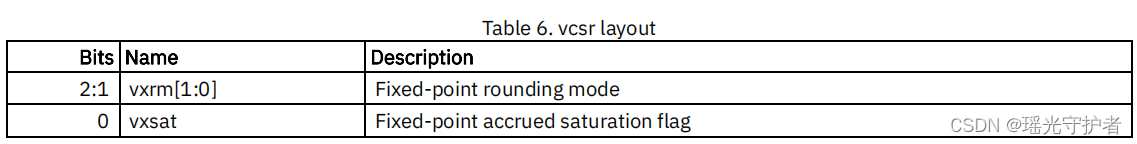
1. 引言 以下是《riscv-v-spec-1.0.pdf》文档的关键内容: 这是一份关于向量扩展的详细技术文档,内容覆盖了向量指令集的多个关键方面,如向量寄存器状态映射、向量指令格式、向量加载和存储操作、向量内存对齐约束、向量内存一致性模型、向量…...

K8s 镜像缓存管理 kube-fledged 认知
写在前面 博文内容为K8s 镜像缓存管理 kube-fledged 认知内容涉及: kube-fledged 简单介绍部署以及基本使用 理解不足小伙伴帮忙指正 不必太纠结于当下,也不必太忧虑未来,当你经历过一些事情的时候,眼前的风景已经和从前不一样了。…...

ModbusTcp协议
Modbus TCP是一种通信协议,用于工业设备之间的通信。它是Modbus协议家族中的一个成员,最初是为串行通信设计的,但后来扩展到了TCP/IP网络。Modbus TCP/IP是一种公开的标准,由Modbus组织制定,并且被广泛应用于工业自动化…...

常用工具——Gradle
前言 实践是最好的学习方式,技术也如此。 文章目录 前言一、Gradle 简介二、文件结构详解 一、Gradle 简介 Gradle 文件是一个独立于 android 之外的一个东西; 是什么 gradle 就是编译、打包 Android 工程的一个构建工具;build.gradle 文件&…...

OpenHarmony教程指南—Navigation开发 页面切换场景范例
简介 在应用开发时,我们常常遇到,需要在应用内多页面跳转场景时中使用Navigation导航组件做统一的页面跳转管理,它提供了一系列属性方法来设置页面的标题栏、工具栏以及菜单栏的各种展示样式。除此之外还拥有动态加载,navPathSta…...

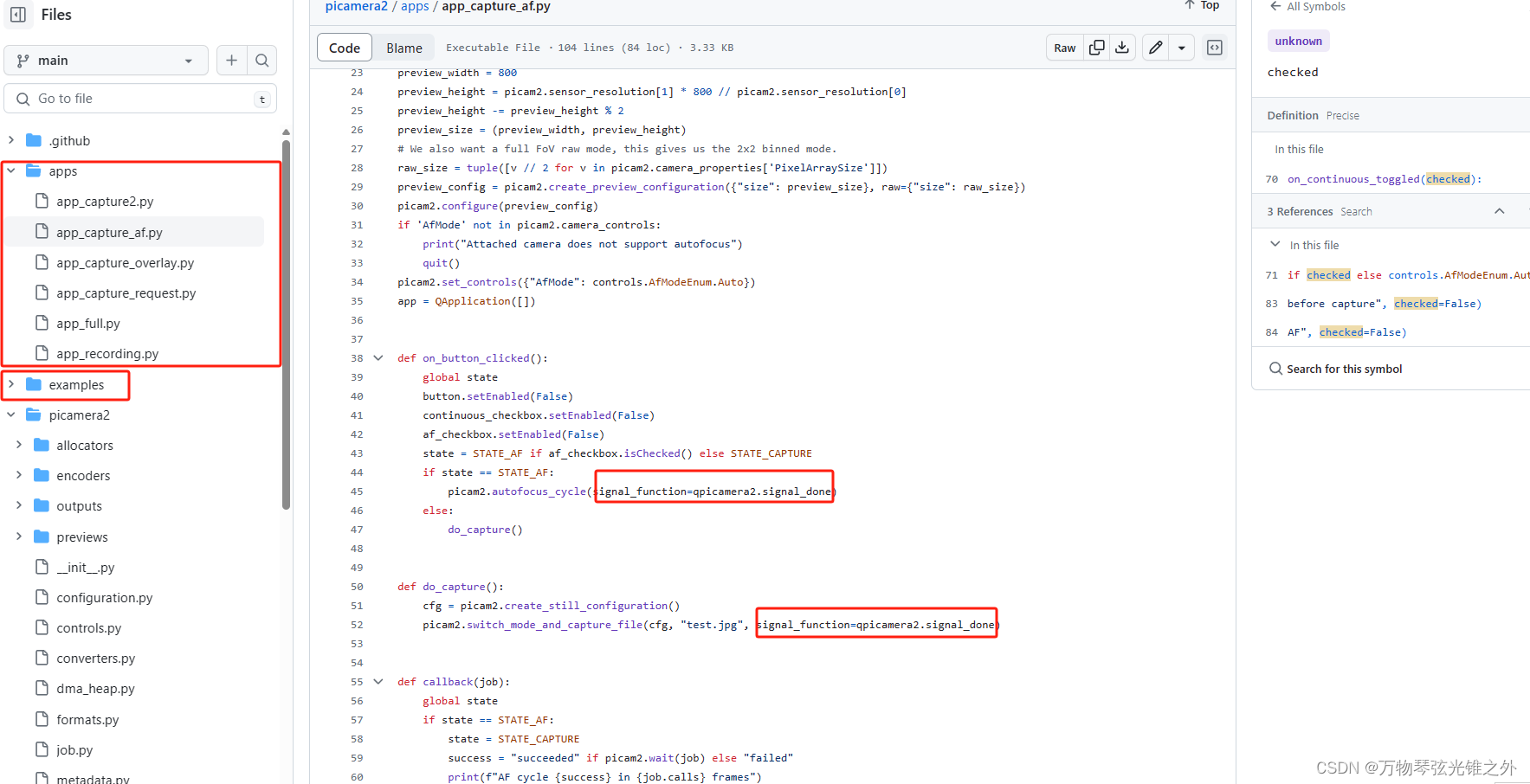
2024-简单点-picamera2除了文档还有哪里可以学习实例?
picamera2学习例子 去github的picamera2库,找app和examples目录,然后学习...

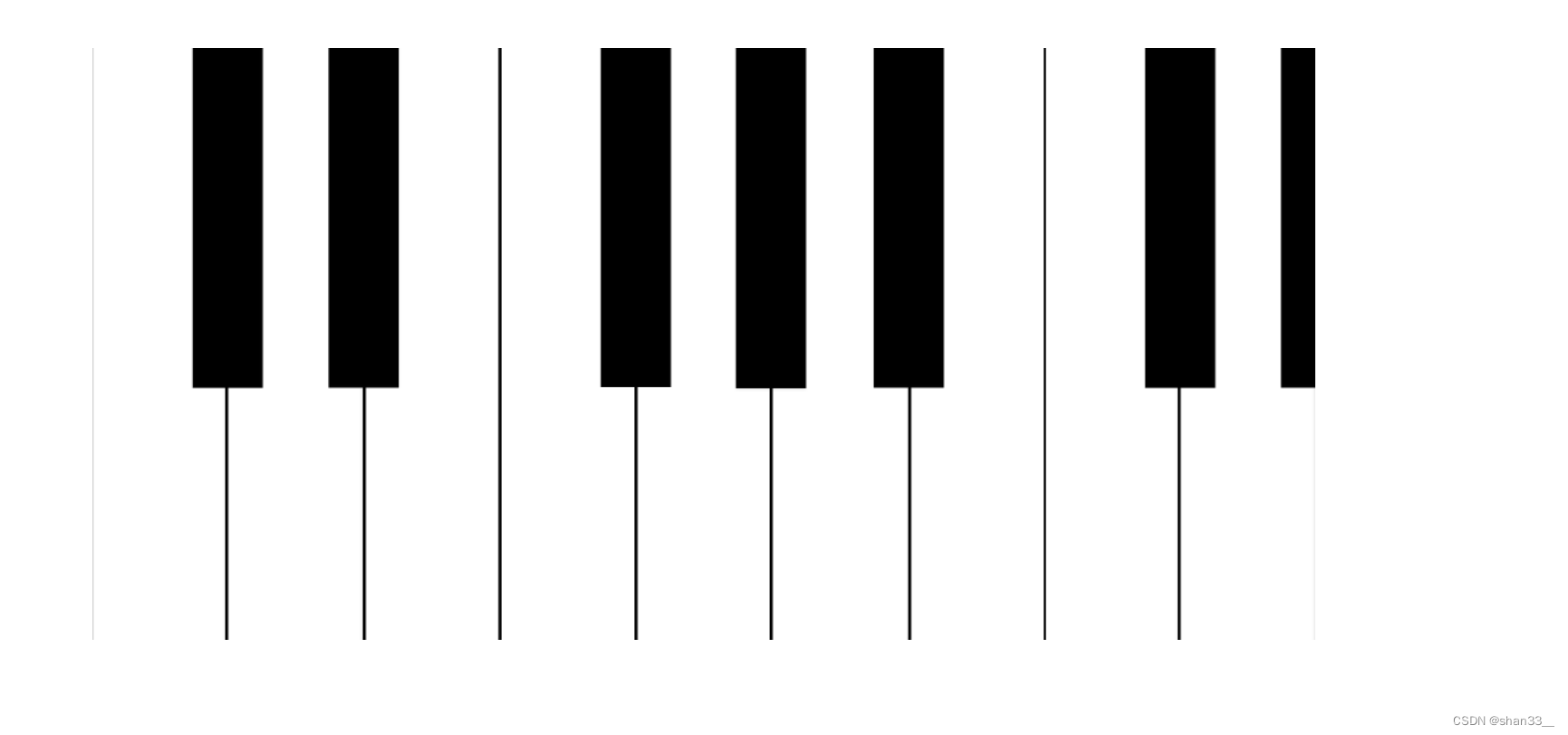
JavaScript实现点击鼠标弹钢琴的效果
思路: 图片设置宽900px,找到鼠标按下时的x坐标和img距离body的x坐标,两个值相减,然后除100取整,赋值给a,通过判断a的值来确定放出那个音乐。 完整代码: <!DOCTYPE html> <html lan…...

docker-compose Install rustdesk
RustDesk RustDesk 是一款开源的远程支持和远程桌面工具,它旨在为用户提供便捷的远程协助和远程访问功能。 默认情况下,hbbs 监听21115(tcp), 21116(tcp/udp), 21118(tcp),hbbr 监听21117(tcp), 21119(tcp)。务必在防火墙开启这几个端口, 请注意21116同时要开启TCP和UDP。…...

初学C++
注释 变量 作用:给一段指定的内存空间起名,方便操作这段内容 数据类型 变量名 变量初始值; 常量 用于记录程序中不可更改的数据 宏常量: #define 宏常量 常量值 const修饰的变量: const 数据类型 常量名 常量值; 关键字 …...

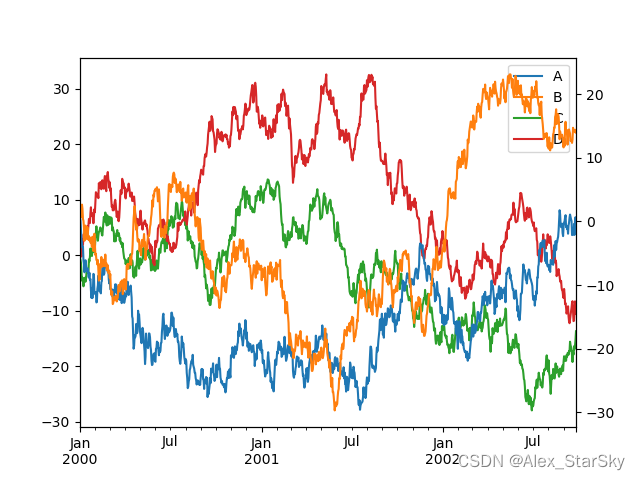
数据分析-Pandas数据y轴双坐标设置
数据分析-Pandas数据y轴双坐标设置 数据分析和处理中,难免会遇到各种数据,那么数据呈现怎样的规律呢?不管金融数据,风控数据,营销数据等等,莫不如此。如何通过图示展示数据的规律? 数据表&…...

Android多线程实现方式及并发与同步,Android面试题汇总
一. 开发背景 想要成为一名优秀的Android开发,你需要一份完备的知识体系,在这里,让我们一起成长为自己所想的那样。 我们的项目需要开发一款智能硬件。它由 Web 后台发送指令到一款桌面端应用程序,再由桌面程序来控制不同的硬件设…...

2023年全国职业院校技能大赛中职组大数据应用与服务赛项题库参考答案陆续更新中,敬请期待…
2023年全国职业院校技能大赛中职组大数据应用与服务赛项题库参考答案陆续更新中,敬请期待… 武汉唯众智创科技有限公司 2024 年 2 月 联系人:辜渝傧13037102709 题号:试题01 模块三:业务分析与可视化 (一࿰…...

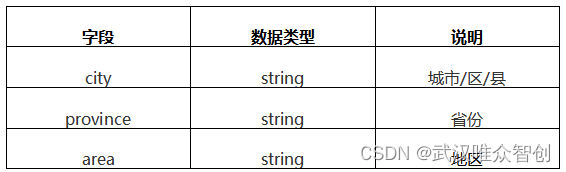
设计MySQL数据表的几个注意点
最近合作搞项目,发现了很多问题。特别的,数据库层面上的问题更为致命。记录一下,希望后面看到博客的同学们注意。 注意:以下观点只用于一般情况下的单体、微服务,不保证适用所有场景。 一、ID问题 ID名称问题 如下图…...

android 键盘遮挡输入框问题回忆
背景 刚开始做Android的时候,有一次遇到输入框位于页面底部,弹出的键盘老是遮挡输入框,这就给人一种感觉----不咋舒服。当时,网上百度了一遍,后面终于解决了,由于当时天天加班,没时间写博客&…...

ZJGSU 1737 链表
题目描述 请根据输入数据构造一个带头结点的单链表,链表结点的数据结构为struct node {int data; struct node *next;},试设计算法:按递增次序输出单链表中各结点的数据元素,并释放结点所占用的存储空间。 要求:不允…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

