OpenHarmony教程指南—Navigation开发 页面切换场景范例
简介
在应用开发时,我们常常遇到,需要在应用内多页面跳转场景时中使用Navigation导航组件做统一的页面跳转管理,它提供了一系列属性方法来设置页面的标题栏、工具栏以及菜单栏的各种展示样式。除此之外还拥有动态加载,navPathStack路由跳转。
本文就以Navigation页面切换范例为例,来展开讲解Navigation以上的技术点,帮助开发者快速学习。
场景概述
ArkUI中,应用内导航组件Navigation一般作为Page页面的根容器, Navigation组件主要包含主页和内容页。
主页内容区默认首页显示导航内容(Navigation的子组件) 或非首页显示(NavDestination的子组件),首页和非首页通过路由进行切换。
Navigation的路由切换的方式有两种,本次示例主要介绍NavPathStack的使用。
- 在API Version 9上,首页导航内容需要配合NavRouter组件实现页面路由。
- 从API Version 10开始,首页推荐使用NavPathStack配合NavDestination属性进行页面路由。
通过本篇文章的学习,你将学会:
1.如何使用NavPathStack路由转场
2.如何在Navigation中跨包引用hsp
3.如何在Navigation中使用动态加载
Router与Navigation适用场景对比

使用NavPathStack路由转场
- NavPathStack有两种路由切换方法,一种是pushPath,如主页---->设置页面,通过使用this.pageStack.pushPath({name: url })进行跳转,另外一种是pushPathByName,如主页---->详情页面,通过使用this.pageStack.pushPathByName(name,item)进行跳转,其中item为需要传递的参数。
- NavPathStack支持pop、move、clear方法的使用;pop方法的作用是弹出路由栈栈顶元素,如首页进入商品详情页面,在详情页面使用this.pageStack.pop()方法返回到首页,clear方法的作用是清除栈中所有页面,如首页跳转到详情页面,详情页面再进入直播页面,在直播页面通过使用this.pageStack.clear()直接返回到首页。除此之外,还有popTo(回退路由栈到第一个名为name的NavDestination页面)、popToIndex(回退路由栈到index指定的NavDestination页面)、moveToTop(将第一个名为name的NavDestination页面移到栈顶)、moveIndexToTop(将index指定的NavDestination页面移到栈顶)方法,由于本示例暂时没有合适的按钮去承载这些功能,所以本示例未体现。
- 由栈信息,如下所示
获取栈中所有NavDestination页面的名称:this.pageInfos.getAllPathName()
获取index指定的NavDestination页面的参数信息:this.pageInfos.getParamByIndex(1)
获取全部名为name的NavDestination页面的参数信息:this.pageInfos.getParamByName(‘pageTwo’)
获取全部名为name的NavDestination页面的位置索引:this.pageInfos.getIndexByName(‘pageOne’)
获取栈大小:this.pageInfos.size()
实现思路
以Navigation组件为基础,通过路由管理实现页面之间的跳转。
开发步骤
Navigation中使用路由跳转页面
1.在onClick事件中,调用路由管理中的push方法。源码参考FunctionalScenes.ets
Column().onClick(() => {DynamicsRouter.push(listData.routerInfo, listData.param);})
2.在DynamicsRouter的push方法中,通过NavPathStack.pushPath方法实现页面的跳转。源码参考DynamicsRouter
public static async push(routerInfo: RouterInfo, param?: string): Promise<void> {const pageName: string = routerInfo.pageName;const moduleName: string = routerInfo.moduleName;...if (isImportSucceed) {const builderName: string = moduleName + "/" + pageName;DynamicsRouter.getNavPathStack().pushPath({ name: builderName, param: param });}
}
新模块中配置路由管理
1.添加需要加载的子模块的依赖,详细代码请参考oh-package.json。
"dependencies": {"@ohos/event-propagation": "file:../../feature/eventpropagation",...
}
2.添加动态import变量表达式需要的参数,此处在packages中配置的模块名必须和oh-package.json中配置的名称相同,详细代码请参考build-profile.json5。
...
"buildOption": {"arkOptions": {"runtimeOnly": {"packages": ["@ohos/event-propagation",...]}}
}
3.在routermodule模块中添加需要跳转的moduleName(模块名)和pageName(页面名),RouterInfo中配置的moduleName必须和oh-package.json中配置的名称相同,RouterInfo中添加的pageName是子模块中需要加载的页面,详细代码请参考RouterInfo.ets。
export class RouterInfo {moduleName: string = '';pageName: string = '';constructor(moduleName: string, pageName: string) {this.moduleName = moduleName;this.pageName = pageName;}...static readonly EVENT_TRANSMISSION_SOLUTION: RouterInfo = new RouterInfo('@ohos/event-propagation', 'EventPropagation');...
}
4.在WaterFlowData.ets中,将子模块要加载的页面,添加到列表中,详细代码请参考WaterFlowData.ets。
export const waterFlowData: SceneModuleInfo[] = [...new SceneModuleInfo($r("app.media.event_propagation"), '阻塞事件冒泡', RouterInfo.EVENT_TRANSMISSION_SOLUTION, '其他', 1),...
}
5.在子模块中添加路由管理的依赖,详细代码可参考oh-package.json。
...
"dependencies": {..."@ohos/dynamicsrouter": "file:../../feature/routermodule"
}
6.在子模块中添加动态加载页面组件的接口harInit,其中pageName和RouterInfo中配置的pageName相同,import()接口中传入的参数,是页面的相对路径。详细代码可参考Index.ets。 如果模块中有多个页面需要跳转,则需要配置多个pageName和页面路径,并且pageName和页面路径需要一一对应,否则无法跳转到预期中的页面,详细代码可参考barchart模块中的Index.ets。
export function harInit(pageName: string) {switch (pageName) {case RouterInfo.EVENT_TRANSMISSION_SOLUTION.pageName:import('./src/main/ets/view/EventPropagation');break;}
}
7.在子模块中添加动态创建组件的方法,并注册到路由管理中,详细代码可参考EventPropagation.ets。
...
@Builder
export function getEventPropagation(): void {EventPropagation();
}DynamicsRouter.registerRouterPage(RouterInfo.EVENT_TRANSMISSION_SOLUTION,wrapBuilder(getEventPropagation));
那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
为了能够让大家跟上互联网时代的技术迭代,在这里我特邀了几位行业大佬整理出一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
领取以下高清学习路线原图请点击→《鸿蒙HarmonyOS分布式项目实战》纯血鸿蒙HarmonyOS基础技能学习路线图

领取以上完整高清学习路线图,请点击→《鸿蒙基础入门学习指南》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)
以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业
通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。
-0基础转行
提前布局新方向,抓住风口,自我提升,获得更多就业机会。
-技术提升/进阶跳槽
发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。

最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙 (Harmony OS)开发学习手册》
相关文章:

OpenHarmony教程指南—Navigation开发 页面切换场景范例
简介 在应用开发时,我们常常遇到,需要在应用内多页面跳转场景时中使用Navigation导航组件做统一的页面跳转管理,它提供了一系列属性方法来设置页面的标题栏、工具栏以及菜单栏的各种展示样式。除此之外还拥有动态加载,navPathSta…...

2024-简单点-picamera2除了文档还有哪里可以学习实例?
picamera2学习例子 去github的picamera2库,找app和examples目录,然后学习...

JavaScript实现点击鼠标弹钢琴的效果
思路: 图片设置宽900px,找到鼠标按下时的x坐标和img距离body的x坐标,两个值相减,然后除100取整,赋值给a,通过判断a的值来确定放出那个音乐。 完整代码: <!DOCTYPE html> <html lan…...

docker-compose Install rustdesk
RustDesk RustDesk 是一款开源的远程支持和远程桌面工具,它旨在为用户提供便捷的远程协助和远程访问功能。 默认情况下,hbbs 监听21115(tcp), 21116(tcp/udp), 21118(tcp),hbbr 监听21117(tcp), 21119(tcp)。务必在防火墙开启这几个端口, 请注意21116同时要开启TCP和UDP。…...

初学C++
注释 变量 作用:给一段指定的内存空间起名,方便操作这段内容 数据类型 变量名 变量初始值; 常量 用于记录程序中不可更改的数据 宏常量: #define 宏常量 常量值 const修饰的变量: const 数据类型 常量名 常量值; 关键字 …...

数据分析-Pandas数据y轴双坐标设置
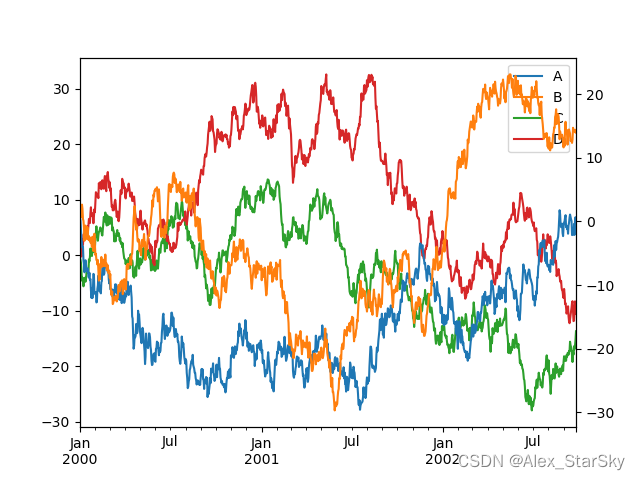
数据分析-Pandas数据y轴双坐标设置 数据分析和处理中,难免会遇到各种数据,那么数据呈现怎样的规律呢?不管金融数据,风控数据,营销数据等等,莫不如此。如何通过图示展示数据的规律? 数据表&…...

Android多线程实现方式及并发与同步,Android面试题汇总
一. 开发背景 想要成为一名优秀的Android开发,你需要一份完备的知识体系,在这里,让我们一起成长为自己所想的那样。 我们的项目需要开发一款智能硬件。它由 Web 后台发送指令到一款桌面端应用程序,再由桌面程序来控制不同的硬件设…...

2023年全国职业院校技能大赛中职组大数据应用与服务赛项题库参考答案陆续更新中,敬请期待…
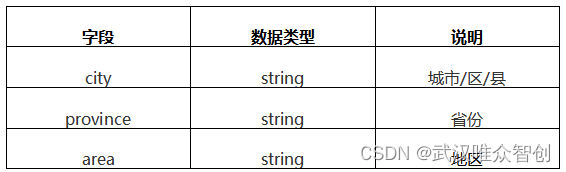
2023年全国职业院校技能大赛中职组大数据应用与服务赛项题库参考答案陆续更新中,敬请期待… 武汉唯众智创科技有限公司 2024 年 2 月 联系人:辜渝傧13037102709 题号:试题01 模块三:业务分析与可视化 (一࿰…...

设计MySQL数据表的几个注意点
最近合作搞项目,发现了很多问题。特别的,数据库层面上的问题更为致命。记录一下,希望后面看到博客的同学们注意。 注意:以下观点只用于一般情况下的单体、微服务,不保证适用所有场景。 一、ID问题 ID名称问题 如下图…...

android 键盘遮挡输入框问题回忆
背景 刚开始做Android的时候,有一次遇到输入框位于页面底部,弹出的键盘老是遮挡输入框,这就给人一种感觉----不咋舒服。当时,网上百度了一遍,后面终于解决了,由于当时天天加班,没时间写博客&…...

ZJGSU 1737 链表
题目描述 请根据输入数据构造一个带头结点的单链表,链表结点的数据结构为struct node {int data; struct node *next;},试设计算法:按递增次序输出单链表中各结点的数据元素,并释放结点所占用的存储空间。 要求:不允…...

Java开发人员不得不收集的代码,java软件开发面试常见问题
前言 今年的金三银四已经过去一大半了,在这其中参与过不少面试,2021都说工作不好找,这也是对开发人员的要求变向的提高了。 之前在Github上收获15Kstar的Java核心神技(这参数,质量多高就不用我多说了吧)非…...

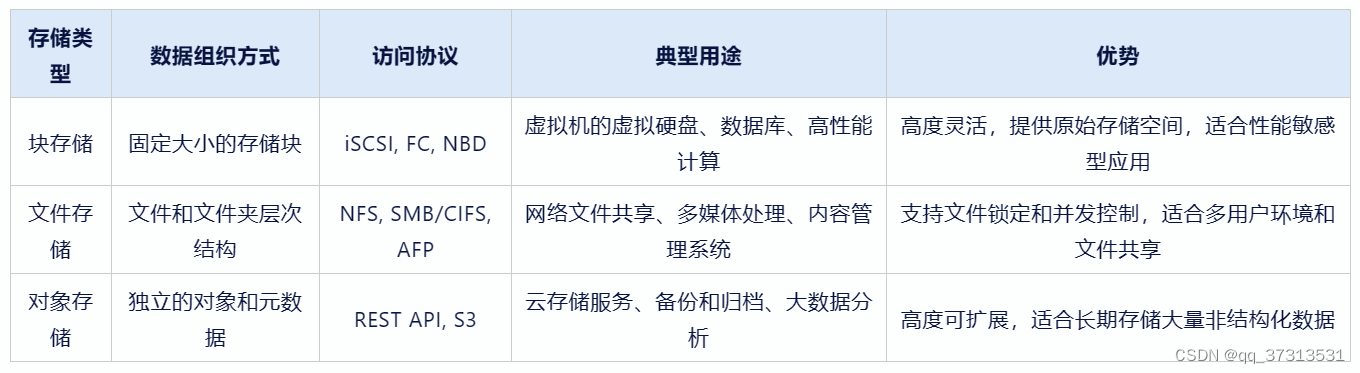
浅谈块存储、文件存储、对象存储
**块存储、文件存储和对象存储各自有其独特的特点和适用场景**。具体来说: 1. **块存储**: - 描述:块存储将存储空间分割成固定大小的块,这些块可以直接映射到主机操作系统。它提供的是原始的存储空间,不带文件系统…...

2024年 Python面试热点
当然,以下是一些Python相关的热点面试题: 请解释一下Python中的装饰器(Decorators)是什么,以及它们的主要用途是什么? 装饰器是Python中的一个高级功能,它允许用户修改或增强函数、方法或类的行…...

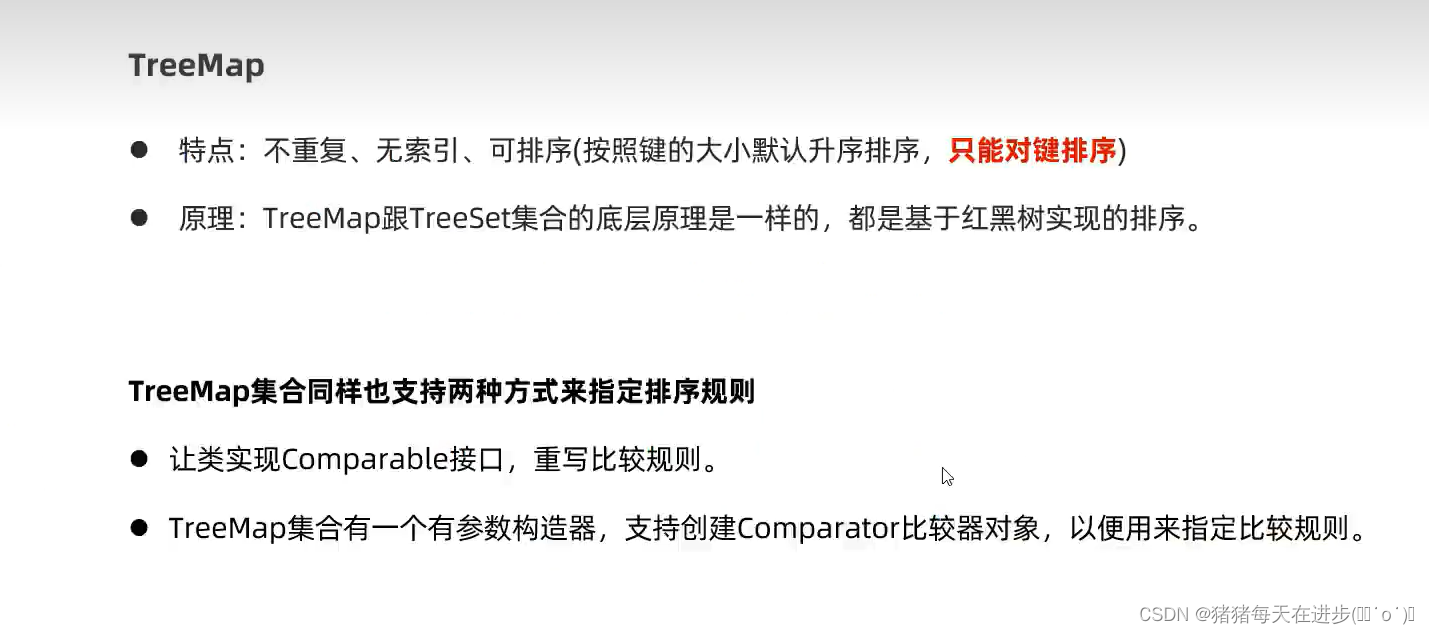
Map集合体系——遍历,HashMap,TreeMap,LikedHashMap
认识Map集合 Map集合体系特点 方法 代码示例 package com.zz.Map;import java.util.*;public class Test {public static void main(String args[]){Map<String, Integer> map new HashMap <>();//经典代码,按照键 无序 不重复 无索引map.put("…...

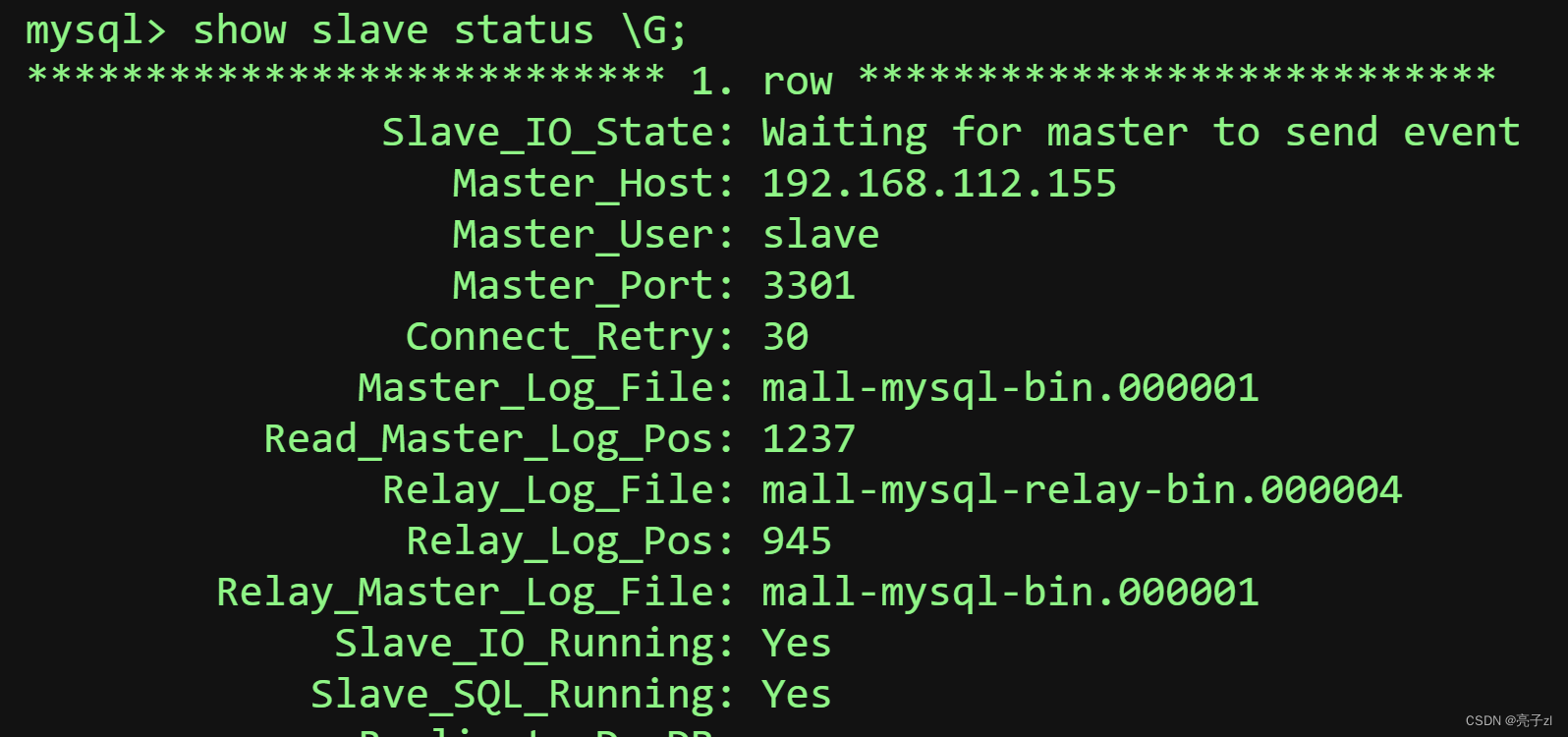
docker mysql主从复制
新建主服务器容器实例3301 mysql 主 3301 docker run -p 3301:3306 --name mysql-master \ -v /mydata/mysql-master/log:/var/log/mysql \ -v /mydata/mysql-master/data:/var/lib/mysql \ -v /mydata/mysql-master/conf:/etc/mysql \ -v /home/mysql/mysql-files:/var/lib/…...

iOS 自动化测试踩坑(一): 技术方案、环境配置与落地实践
移动端的自动化测试,最常见的是 Android 自动化测试,我个人觉得 Android 的测试优先级会更高,也更开放,更容易测试;而 iOS 相较于 Android 要安全稳定的多,但也是一个必须测试的方向,这个系列文…...

Redis的事务
在 Redis 中,事务(Transaction)是一组命令的集合,可以作为一个单独的操作来执行,保证这组命令要么全部执行成功,要么全部执行失败,具有原子性。在 Redis 中,事务是通过 MULTI、EXEC、…...

4.2 比多数opencv函数效果更好的二值化(python)
在这里之间写代码: import numpy as np import torch import torch.nn as nn import cv2#1.silu激活函数 class SiLU(nn.Module):staticmethoddef forward(x):return x*torch.sigmoid(x)#2.获得轨道的类 def railway_classes3(img,x1,x2,y1,y2):img2 img[x1:x2, y…...

webpack打包一个文件,做了哪些事情
用webpack打包一个文件,在webpack内部做了哪些事情,用代码详细介绍一下 当你使用 Webpack 打包一个文件时,Webpack 内部会进行一系列操作来实现模块加载、代码转换、依赖分析、模块打包等功能。以下是使用 Webpack 打包一个简单 JavaScript …...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...
