vue computed计算属性
模板中的表达式虽然方便,但也只能用来做简单的操作;如果在模板中写太多逻辑,会让模板变得臃肿,难以维护;因此我们推荐使用计算属性来描述依赖响应式状态的复杂逻辑
1. 选项式 API 中,可以提供computed选项来声明计算属性
2. 组合式 API 中,可以通过computed回调函数返回的值来声明计算属性
计算属性与方法的区别:
●两种方式在结果上确实是完全相同的,不同之处在于计算属性值会基于其响应式依赖被缓存。
●一个计算属性仅会在其响应式依赖更新时才重新计算。这意味着只要所依赖的数据源不改变,无论多少次访问计算属性都会立即返回先前的计算结果,而不用重复执行getter函数。
●方法调用总是会在重新渲染发生时再次执行函数。
计算属性注意事项:
●不要在计算函数中做异步请求或者更改DOM
●避免直接修改计算属性值
选项式代码示例:
<script>
export default {data: () => ({age: 20, // 年龄birthday: '' // 生日}),// 计算属性选项computed: {// 年龄阶段ageState() {if (this.age < 18) {return '未成年'} else if (this.age < 35) {return '青年'} else if (this.age < 50) {return '中年'} else {return '老年'}},// 星座constellation() {// yyyy-MM-dd -> ['yyyy', 'MM', 'dd']let birArr = this.birthday.split('-')// 月份let month = parseInt(birArr[1])// 日份let day = parseInt(birArr[2])// 判断switch (month) {case 1:if (day <= 19) {return '魔羯座'} else {return '水平座'}case 2:if (day <= 18) {return '水平座'} else {return '双鱼座'}case 3:if (day <= 20) {return '双鱼座'} else {return '白羊座'}case 4:if (day <= 19) {return '白羊座'} else {return '金牛座'}case 5:if (day <= 20) {return '金牛座'} else {return '双子座'}case 6:if (day <= 21) {return '双子座'} else {return '巨蟹座'}case 7:if (day <= 22) {return '巨蟹座'} else {return '狮子座'}case 8:if (day <= 22) {return '狮子座'} else {return '处女座'}case 9:if (day <= 22) {return '处女座'} else {return '天秤座'}case 10:if (day <= 23) {return '天秤座'} else {return '天蝎座'}case 11:if (day <= 22) {return '天蝎座'} else {return '射手座'}case 12:if (day <= 21) {return '射手座'} else {return '魔羯座'}default:return '请选择日期'}}}
}
</script><template><div>年龄:<input type="number" v-model.lazy="age"><!-- 简单的表达式 --><h3>年龄阶段(简单):{{ age < 18 ? '未成年' : '成年' }} </h3><!-- 计算属性:年龄阶段 --><h3>年龄阶段(复杂):{{ ageState }} </h3></div><hr><div>生日:<input type="date" v-model="birthday"><!-- 计算属性:星座 --><h3>星座:{{ constellation }}</h3></div></template>组合式代码示例:
<script setup>
import { computed, ref } from 'vue'let age = ref(20) // 年龄// 计算属性:年龄阶段
let ageState = computed(() => {if (age.value < 18) {return '未成年'} else if (age.value < 35) {return '青年'} else if (age.value < 50) {return '中年'} else {return '老年'}
})let birthday = ref('') // 生日// 计算属性:星座
let constellation = computed(() => {// yyyy-MM-dd -> ['yyyy', 'MM', 'dd']let birArr = birthday.value.split('-')// 月份let month = parseInt(birArr[1])// 日份let day = parseInt(birArr[2])// 判断switch (month) {case 1:if (day <= 19) {return '魔羯座'} else {return '水平座'}case 2:if (day <= 18) {return '水平座'} else {return '双鱼座'}case 3:if (day <= 20) {return '双鱼座'} else {return '白羊座'}case 4:if (day <= 19) {return '白羊座'} else {return '金牛座'}case 5:if (day <= 20) {return '金牛座'} else {return '双子座'}case 6:if (day <= 21) {return '双子座'} else {return '巨蟹座'}case 7:if (day <= 22) {return '巨蟹座'} else {return '狮子座'}case 8:if (day <= 22) {return '狮子座'} else {return '处女座'}case 9:if (day <= 22) {return '处女座'} else {return '天秤座'}case 10:if (day <= 23) {return '天秤座'} else {return '天蝎座'}case 11:if (day <= 22) {return '天蝎座'} else {return '射手座'}case 12:if (day <= 21) {return '射手座'} else {return '魔羯座'}default:return '请选择日期'}
})
</script><template><div>年龄:<input type="number" v-model.lazy="age"><!-- 简单的表达式 --><h3>年龄阶段(简单):{{ age < 18 ? '未成年' : '成年' }} </h3><!-- 计算属性 --><h3>年龄阶段(复杂):{{ ageState }} </h3></div><hr><div>生日:<input type="date" v-model="birthday"><h3>星座:{{ constellation }}</h3></div>
</template>相关文章:

vue computed计算属性
模板中的表达式虽然方便,但也只能用来做简单的操作;如果在模板中写太多逻辑,会让模板变得臃肿,难以维护;因此我们推荐使用计算属性来描述依赖响应式状态的复杂逻辑 1. 选项式 API 中,可以提供computed选项来…...

智慧路灯物联网管理平台及应用
资产维护 路灯物联网涉及的设备数量大,种类多,生产厂家和批次多样化,对路灯物联网的资产维护是一项艰巨的工作。资产维护管理能够有效的管理路灯资产及各类传感设备资产信息,实现精细化管理。平台提供了对集中控制器、各感测设备节点控制器等设备的信息进行管理,包括录入…...

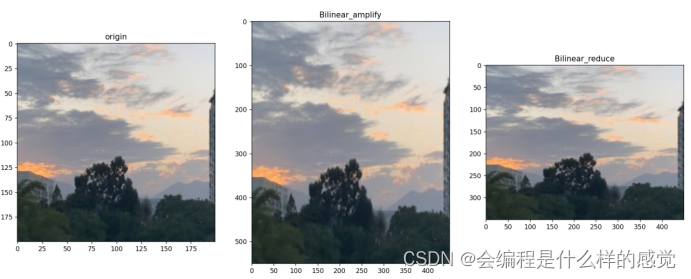
基于OpenCV的图形分析辨认02
目录 一、前言 二、实验目的 三、实验内容 四、实验过程 一、前言 编程语言:Python,编程软件:vscode或pycharm,必备的第三方库:OpenCV,numpy,matplotlib,os等等。 关于OpenCV&…...

python基础——基础语法
文章目录 一、基础知识1、字面量2、常用值类型3、注释4、输入输出5、数据类型转换6、其他 二、字符串拓展1、字符串定义2、字符串拼接3、字符串格式化4、格式化精度控制 三、条件/循环语句1、if2、while3、for循环 四、函数1、函数定义2、函数说明文档3、global关键字 五、数据…...

vue3 vue-i18n 多语言
1. 安装 npm install vue-i18n -s 2. 引入main.js import { createI18n } from vue-i18n import messages from ./i18n/index const i18n createI18n({legacy: false,locale: Cookies.get(language) || en_us, // set localefallbackLocale: en_us, // set fallback local…...

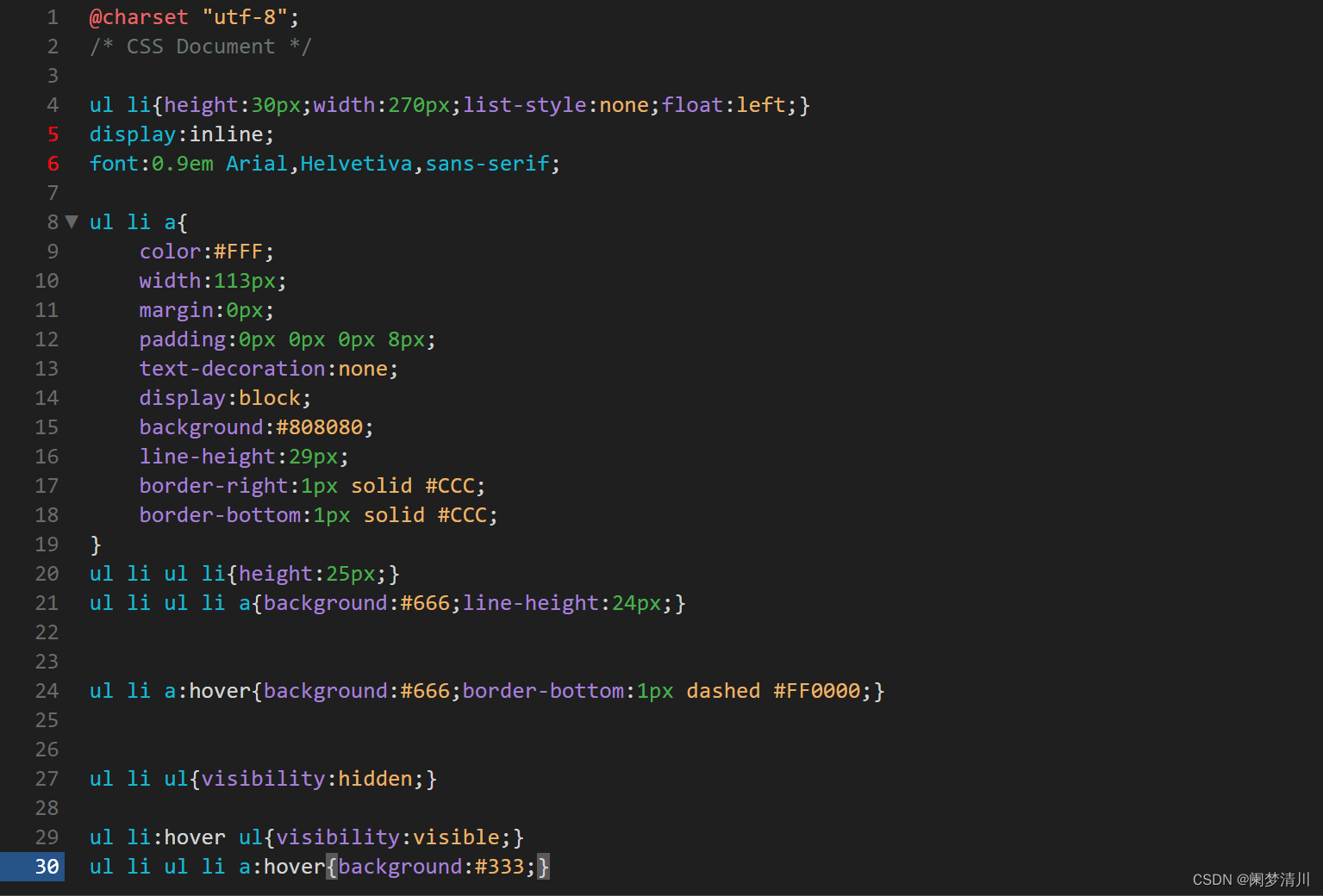
二级水平导航菜单栏的实现
1. 这个是本人设计的一带一路的二级水平导航栏HTML代码; 这里最后实现的效果是鼠标悬停在导航栏上面,就会显示下面的4个部分页面,这里只是以评论热 点作为例子,其他的类似; 2.首先要设计DIV,然后利用无…...
和mr.diffs()的区别)
在GitLab Python库中,mr.changes()和mr.diffs()的区别
在GitLab Python库中,mr.changes()和mr.diffs()都用于获取合并请求(Merge Request)中的文件更改信息,但它们之间有一些区别: mr.changes(): mr.changes() 方法返回合并请求中所有文件的更改信息。返回的结果…...

JavaScript | 【讨论】微软早在2022年已经停用ie的今天,js开发还需要考虑ie9以下的情况嘛?
CSDN的C知道机器回复: 在进行JavaScript开发时,通常需要考虑IE9以下的况。尽管IE9以下的浏览器在市场份额上逐渐减少,但仍然有一部分用户在使用这些旧版本的浏览器。为了确保网站或应用在这些浏览器上能够正常运行,以下是一些需要…...

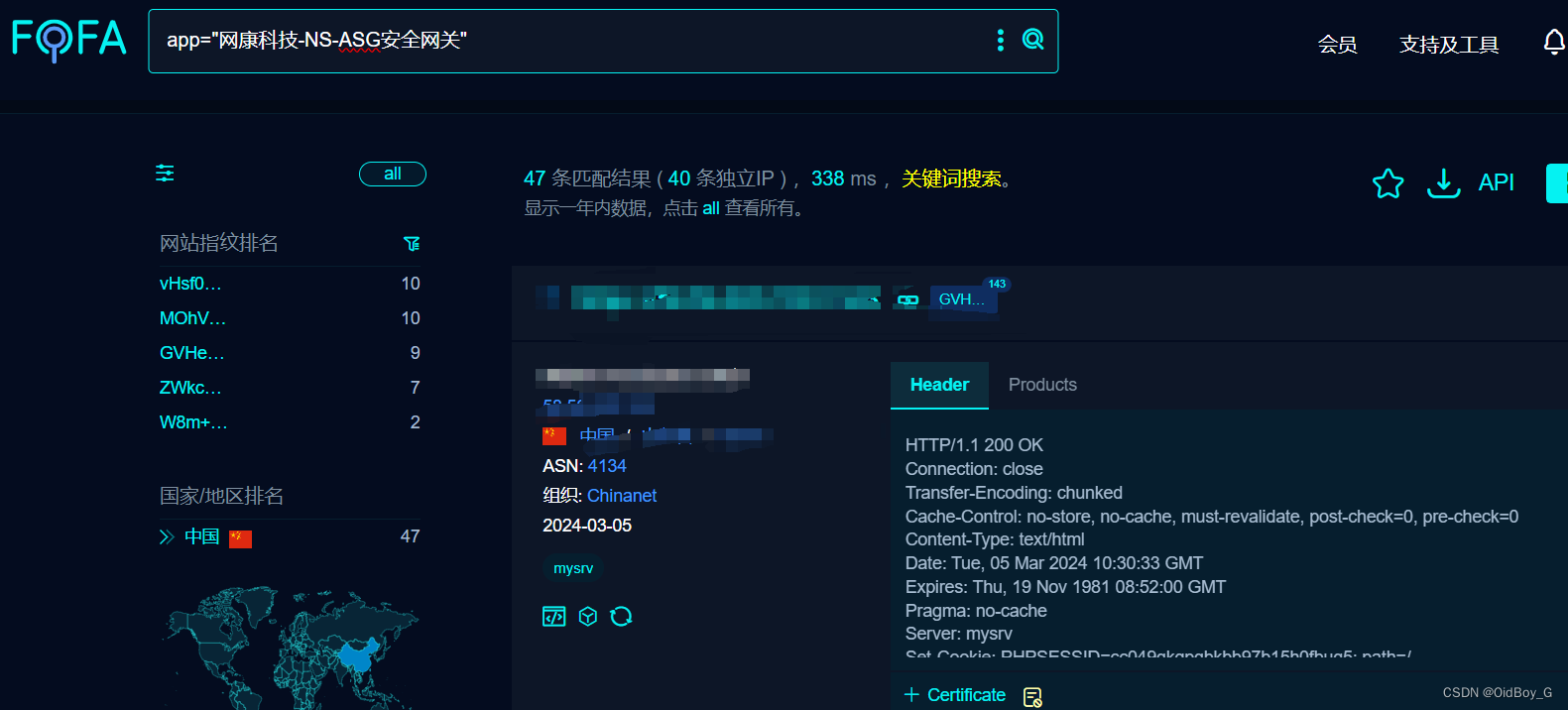
网康科技 NS-ASG 应用安全网关 SQL注入漏洞复现(CVE-2024-2022)
0x01 产品简介 网康科技的NS-ASG应用安全网关是一款软硬件一体化的产品,集成了SSL和IPSec,旨在保障业务访问的安全性,适配所有移动终端,提供多种链路均衡和选择技术,支持多种认证方式灵活组合,以及内置短信认证、LDAP令牌、USB KEY等多达13种认证方式。 0x02 漏洞概述 …...

英福康INFICON软件真空Tware32中文操作手册
英福康INFICON软件真空Tware32中文操作手册...

UnityAPI的学习——Quaternion类
Quaternion又称为四元数,由x、y、z和w这4个分量组成,属于struct类型。 在Unity中,用Quaternion来存储和表示对象的旋转角度。 Quaternion类实例属性 在Quaternion类中,涉及的实例属性主要有eulerAngles eulerAngles属性&#x…...

chromedriverUnable to obtain driver for chrome using ,selenium找不到chromedriver
1、下载chromedriver chromedriver下载网址:CNPM Binaries Mirror 老版本在:chromedriver/ 较新版本在:chrome-for-testing/ 2、设置了环境变量还是找不到chromedriverUnable to obtain driver for chrome using NoSuchDriverException:…...

剑指offer面试算法题目,自己总结的
JZ31 栈的压入、弹出序列-C++-CSDN博客 剑指 Offer(C++版本)系列:从尾到头打印单链表(C++)-CSDN博客 剑指offer》15--二进制中1的个数[C++]-CSDN博客 《剑指offer》14--剪绳子(整数拆分)[C++]-CSDN博客 剑指 Offer 12. 矩阵中的路径-CSDN博客 C++--机器人的运动范围…...

原生IP是什么?如何测试代理是不是原生IP?
一、什么是原生IP 原生IP地址是互联网服务提供商(ISP)直接分配给用户的真实IP地址,无需代理或转发。这类IP的注册国家与IP所在服务器的注册地相符。这种IP地址直接与用户的设备或网络关联,不会被任何中间服务器或代理转发或隐藏。…...

1、MQ_介绍、优缺点、类型等
MQ介绍 1. MQ概述 MQ(Message Queue):消息队列,是基础数据结构中FIFO(first in first out)的一种数据结构。一般用来解决流量削峰、应用解耦、异步处理等问题,实现高性能,高可用&a…...

Go-gin-example 第三部分 编写一个简单的文件日志系统
文章目录 本文目标新建logging包file.go编写log文件当前目录结构 接入自定义的log功能验证功能 本文目标 在上一节中,我们解决了 API’s 可以任意访问的问题,那么我们现在还有一个问题,就是我们的日志,都是输出到控制台上的&…...

SQL中如何添加数据
SQL中如何添加数据 一、SQL中如何添加数据(方法汇总)二、SQL中如何添加数据(方法详细解说)1. 使用SQL脚本(推荐)1.1 在表中插入1.1.1 **第一种形式**1.1.2 **第二种形式**SQL INSERT INTO 语法示例SQL INSE…...

如何更好的理解设计模式之桥接模式
桥接模式 点奶茶的时候, 我们一般选择原味奶茶/牛奶奶茶/咸味奶茶 现在假设我们也有这些已经实现好的奶茶类, 且这个奶茶类仅仅就是一个类, 什么也没有, 不可改动 类似 class 奶茶{ }class 原味奶茶 extends 奶茶{ }但是奶茶也分大杯奶茶, 中杯奶茶, 小杯奶茶, 如果我们要实现…...

归并排序
参考链接 排序算法:归并排序【图解代码】_哔哩哔哩_bilibili #include <stdio.h> #include <stdlib.h>// 合并 void merge(int arr[], int tempArr[], int left, int mid, int right) {// 标记左半区第一个未排序的元素int l_pos left;// 标记右半区…...

ELF 1技术贴|在NXP源码基础上适配开发板的按键功能
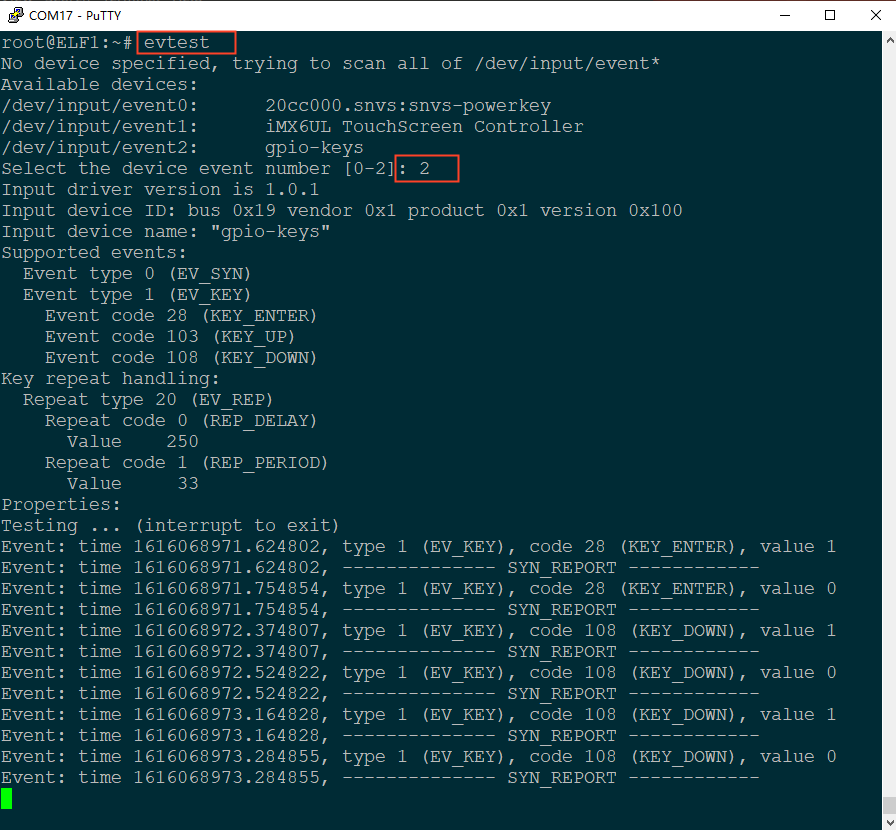
本次源代码适配是在NXP i.MX6ULL EVK评估板的Linux内核源代码(特定版本号为Linux-imx_4.1.15)的基础中展开的。 首要任务集中在对功能接口引脚配置的精细调整,确保其能无缝匹配至ELF 1开发板。接下来,我们将详细阐述适配过程中关…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Golang——9、反射和文件操作
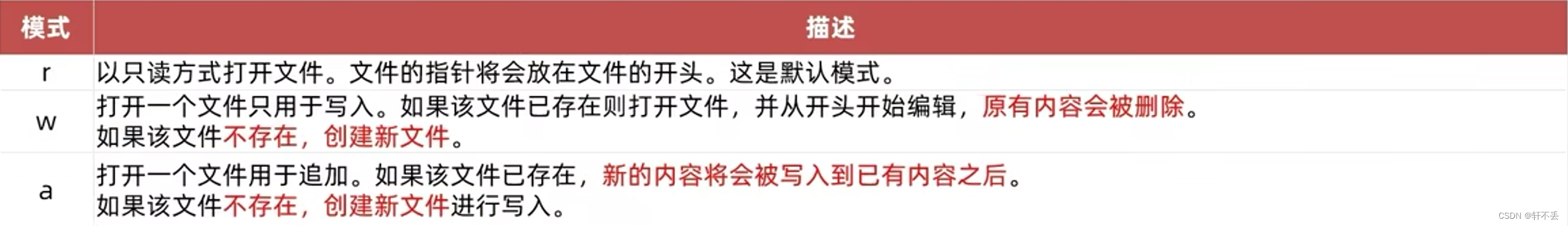
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
