【react】对React Router的理解?常用的Router 组件有哪些
1 react-router 是什么
react-router等前端路由的原理大致相同,可以实现无刷新的条件下切换显示不同的页面
路由的本质就是页面的URL发生改变时,页面的显示结果可以根据URL的变化而变化,但是页面不会刷新
因此,可以通过前端路由可以实现单页(SPA)应用react-router主要分成了几个不同的包:
- react-router:实现了路由的核心功能
- react-router-dom:
基于react-router,加入了在浏览器运行环境下的一些功能 - react-router-native:基于react-router,加入了react-native运行环境下的一些功能
- react-router-config:用于配置静态路由的工具库
2 常用API有哪些
这里主要讲述的是react-router-dom的常用API,主要是提供了一些组件:
BrowserRouter、HashRouter、Route 、Link、NavLink
switch、redirect
2.1 BrowserRouter、HashRouter
Router中包含了对路径改变的监听,并且会将相应的路径传递给子组件BrowserRouter是history模式,HashRouter模式吏用两者作为最顶层组件包裹其他组件
import { BrowserRouter as Router } from "react-router-dom";
export default function App() {
return (
<Router> <main> <nav> <ul><li>< a href=" ">Home</ a> </li> <li>< a href="/about">About</ a> </li> <li>< a href="/contact">Contact</ a> </li> </ul> </nav> </main>
</Router>
);
}
2.2 Route
Route用于路径的匹配,然后进行组件的渲染,对应的属性如下:
- path属性:用于设置匹配到的路径
- component属性:设置匹配到路径后,渲染的组件
- render属性:设置匹配到路径后,渲染的内容
- exact属性:开启精准匹配,只有精准匹配到完全一致的路径,才会渲染对应的组件
2.3 Link、NavLink
通常路径的跳转是使用Link组件,最终会被渲染成a元素,其中属性to代替a标题的href属性
NavLink是在Link基础之上增加了一些样式属性,例如组件被选中时,发生样式变化,则可以设置NavLink的一下属性:
- activeStyle:活跃时(匹配时)的样式
- activeClassName:活跃时添加的class
如果需要实现js实现页面的跳转,那么可以通过下面的形式:
通过Route作为顶层组件包裹其他组件后,页面组件就可以接收到一些路由相关的东西,比如props.history
const Contact = ({ history }) => ( <Fragment> <h1>Contact</h1> <button onClick={() => history.push("/")}>Go to home</button> <FakeText /> </Fragment>
)
props中接收到的history对象具有一些方便的方法,如goBack,goForward,push
2.4 redirect
用于路由的重定向,当这个组件出现时,就会执行跳转到对应的to路径中,如下例子:
const About = ({ match: { params: { name },
},
}) => (
// props.match.params.name
<Fragment> {name !== "tom" ? <Redirect to="/" /> : null} <h1>About {name}</h1> <FakeText />
</Fragment>
)
上述组件当接收到的路由参数name不等于tom的时候,将会自动重定向到首页
2.5 switch
swich组件的作用适用于当匹配到第一个组件的时候,后面的组件就不应该继续匹配如下例子:
<Switch> <Route exact path="/" component={Home} /> <Route path="/about" component={About} /> <Route path="/profile" component={Profile} /> <Route path="/:userid" component={User} /> <Route component={NoMatch} />
</Switch>
如果不使用switch组件进行包裹
除了一些路由相关的组件之外,react-router还提供一些hooks ,如下:
- useHistory
- useParams
- useLocation
2.6 useHistory
useHistory可以让组件内部直接访问history,无须通过props获取
import { useHistory } from "react-router-dom";
const Contact = () => { const history = useHistory(); return ( <Fragment> <h1>Contact</h1> <button onClick={() => history.push("/")}>Go to home</button> </Fragment> );
};
2.7 useParams
const About = () => {
const { name } = useParams();
return (
// props.match.params.name<Fragment> {name !== "John Doe" ? <Redirect to="/" /> : null} <h1>About {name}</h1> <Route component={Contact} /></Fragment> );
};
2.8 useLocation
useLocation会返回当前URL的location对象
import { useLocation } from "react-router-dom";
const Contact = () => { const { pathname } = useLocation(); return ( ContactCurrent URL: {pathname});
};
3 参数传递
这些路由传递参数主要分成了三种形式:
● 动态路由的方式
● search传递参数
● to传入对象
3.1 动态路由
动态路由的概念指的是路由中的路径并不会固定
例如将path在Route匹配时写成/detail/:id,那么 /detail/abc、/detail/123都可以匹配到该Route
<NavLink to="/detail/abc123"> </NavLink>
<Switch> <Route path="/detail/:id" component={Detail}/> <Route component={NoMatch} />
</Switch>
获取参数方式如下:
console.log(props.match.params.xxx)
3.2 search传递参数
在跳转的路径中添加了一些query参数;
<NavLink to="/detail2?name=why&age=18"> 2</NavLink>
<Switch>
<Route path="/detail2" component={Detail2}/>
</Switch>
获取形式如下:
console.log(props.location.search)
3.3 to传入对象
传递方式如下:
<NavLink to={{
pathname: "/detail2",
query: {name: "kobe", age: 30},
state: {height: 1.98, address: " "},
search: "?apikey=123"
}}> 详情2</NavLink>
获取参数形式
console.log(props.location)
相关文章:

【react】对React Router的理解?常用的Router 组件有哪些
1 react-router 是什么 react-router等前端路由的原理大致相同,可以实现无刷新的条件下切换显示不同的页面 路由的本质就是页面的URL发生改变时,页面的显示结果可以根据URL的变化而变化,但是页面不会刷新 因此,可以通过前端路由可…...

生成式 AI
生成式 AI 进入应用爆发期,将极大地推动数字化内容生产与创造。 摘要 生成式 AI ( Generative AI 或 AIGC ) 是利用现有文本、音频文件或图像创建 新内容的技术。过去一年,其技术上的 进展主要来自于三大领域:…...
)
云计算 3月6号 (crontab-计划任务 日志轮转 免密登录)
一、计划任务 计划任务概念解析 在Linux操作系统中,除了用户即时执行的命令操作以外,还可以配置在指定的时间、指定的日期执行预先计划好的系统管理任务(如定期备份、定期采集监测数据)。RHEL6系统中默认已安装了at、crontab软件…...

Windows Shell命令详解:入门指南
Windows操作系统的Shell命令是执行各种任务和管理系统的关键工具。本文将深入探讨Windows Shell命令的基础知识,介绍常用的命令以及它们的功能和用法,并探讨一些高级技巧,帮助用户更好地利用Shell命令提高工作效率。 1. 什么是Windows Shell命…...

MogDB/openGauss关于PL/SQL匿名块调用测试
MogDB/openGauss 关于 PL/SQL 匿名块调用测试 一、原理介绍 PL/SQL(Procedure Language/Structure Query Language)是标准 SQL 语言添加了过程化功能的一门程序设计语言。 单一的 SQL 语句只能进行数据操作,没有流程控制,无法开发复杂的应用。PL/SQL …...

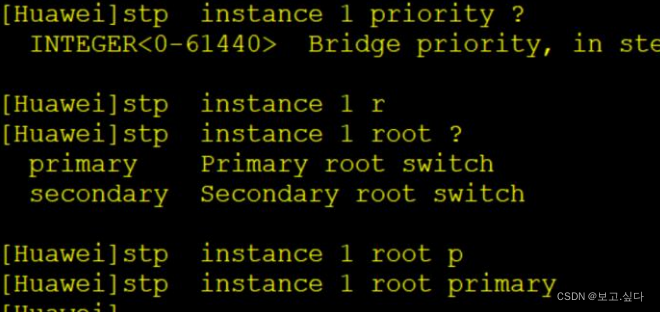
STP---生成树协议
STP的作用 a)Stp通过阻塞端口来消除环路,并能够实现链路备份目的 b)消除了广播风暴 c)物理链路冗余,网络变成了层次化结构的网络 STP操作 选举一个根桥每个非根交换机选举一个根端口每个网段选举一个指定端口阻塞非根,非指定端口 STP--生成树…...

算法D38| 动态规划1 | 509. 斐波那契数 70. 爬楼梯 746. 使用最小花费爬楼梯
理论基础 无论大家之前对动态规划学到什么程度,一定要先看 我讲的 动态规划理论基础。 如果没做过动态规划的题目,看我讲的理论基础,会有感觉 是不是简单题想复杂了? 其实并没有,我讲的理论基础内容,在动…...

Vue教学13:组件的生命周期:掌握组件的每一个关键时刻
大家好,欢迎回到我们的Vue教学系列博客!在前十二篇博客中,我们学习了Vue.js的基础知识、安装Node.js与npm、使用Vue Devtools进行调试、Vue实例与生命周期钩子、数据绑定(单向与双向)、计算属性与侦听器、条件渲染和列…...

mitmproxy代理
文章目录 mitmproxy1. 网络代理2. 安装3. Https请求3.1 启动mitmproxy3.2 获取证书3.3 配置代理3.4 运行测试 4. 请求4.1 读取请求4.2 修改请求4.3 拦截请求 5. 响应5.1 读取响应5.2 修改响应 6. 案例:共享账号6.1 登录bilibili获取cookies6.2 在代理请求中设置cook…...

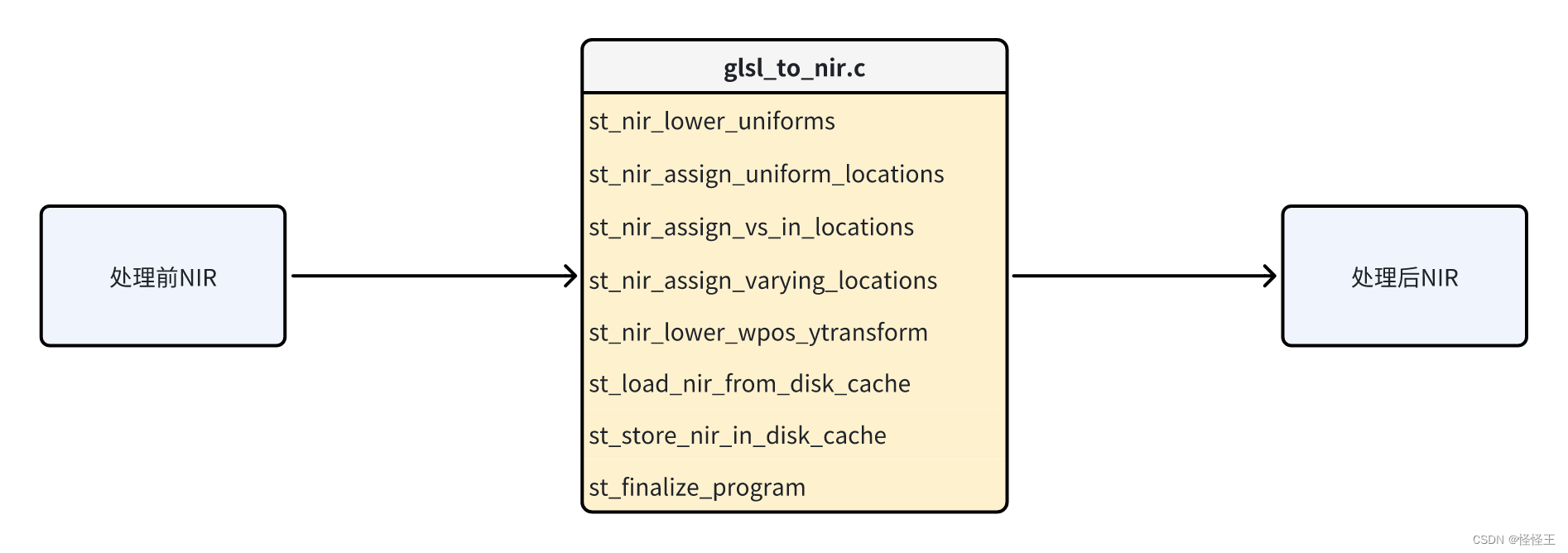
【GPU驱动开发】- mesa编译与链接过程详细分析
前言 不必害怕未知,无需恐惧犯错,做一个Creator! 一、总体框架图 暂时无法在飞书文档外展示此内容 二、Mesa API 处理 OpenGL 函数调用 Mesa API 负责实现 OpenGL 和其他图形 API 的函数接口。Mesa API 表是一个重要的数据结构…...

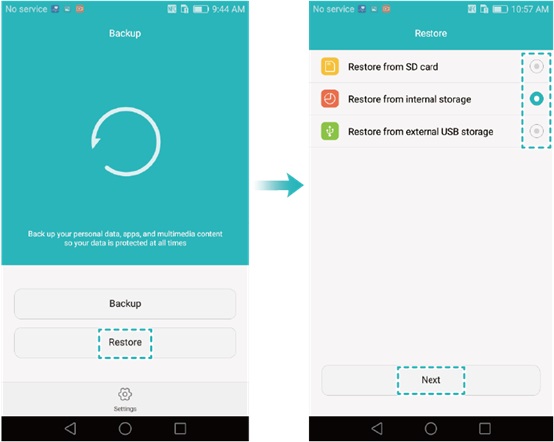
如何恢复已删除的华为手机图片?5 种方式分享
不幸的现实是,华为的珍贵时刻有时会因为意外删除、软件故障或其他不可预见的情况而在眨眼之间消失。在这种情况下,寻求恢复已删除的图片成为个人迫切关心的问题。 本文旨在为用户提供如何从华为恢复已删除图片的实用解决方案。我们将探索五种可行的方法…...
)
通过 python 和 wget 批量下载文件(在Linux/Ubuntu/Debian中测试)
首先创建一个文本文件d.txt, 一行一个链接。 你可以使用简单的 Python 脚本逐行读取文件 (d.txt) 中的链接,并使用 wget 下载文件: import subprocess# File containing download links (replace with your file path) file_path d.txt# Function to …...
)
个人博客系列-后端项目-RBAC角色管理(6)
设计用户表 ## 用户表 class User(models.Model):username models.CharField(max_length255, uniqueTrue, verbose_name"手机号")password models.CharField(max_length255, uniqueFalse, verbose_name"密码")is_vip models.BooleanField(defaultFalse…...

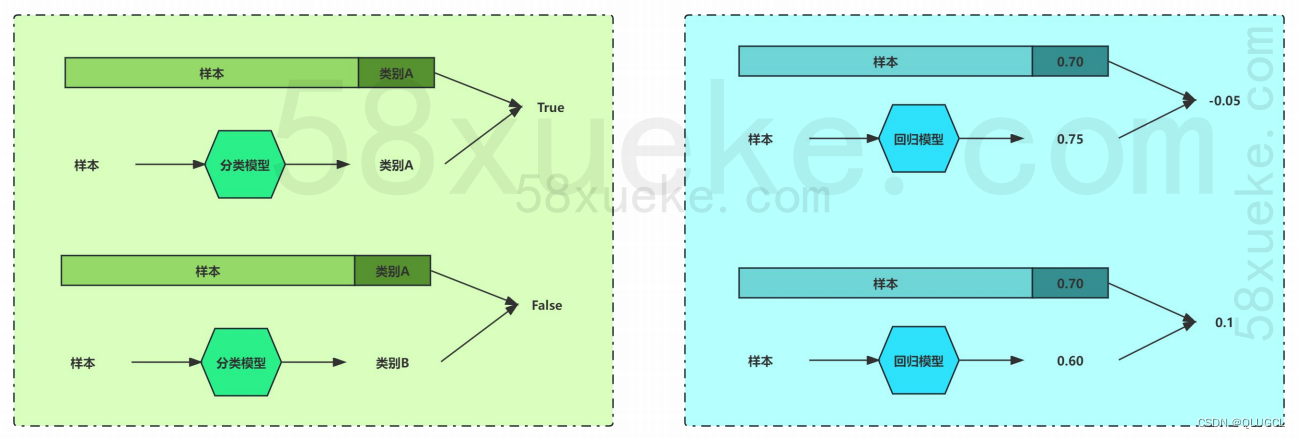
机器学习-启航
文章目录 原理分析机器学习的两种典型任务机器学习分类总结数据机器学习分类解读简单复杂 原理分析 马克思主义哲学-规律篇 规律客观存在,万事万物皆有规律。 机器学习则是多维角度拆解分析复杂事实数据,发现复杂事实背后的规律,然后将规律用…...

驱动调试第014期-变频调速的原理及相关计算公式应用
一、引言 变频调速是一种通过改变电源频率来实现电动机调速的技术。它具有高效、精确、可靠等优点,广泛应用于工业、商业和家用领域。本文将介绍变频调速的基本原理、优点以及应用领域,并通过详细的公式计算过程和图片说明来帮助读者更好地理解。 二、变…...

JavaWeb环境配置 IDE2022版
一、新建一个javaweb文件 文件名可以自己随意改 二、给建立的项目添加框架支持 勾选Web Application,点击确定 建立成功界面,会生成一个新的web文件夹 三、配置tomcat 1、两种打开配置文件方式: 第一种 第二种 2、打开后,点击号…...

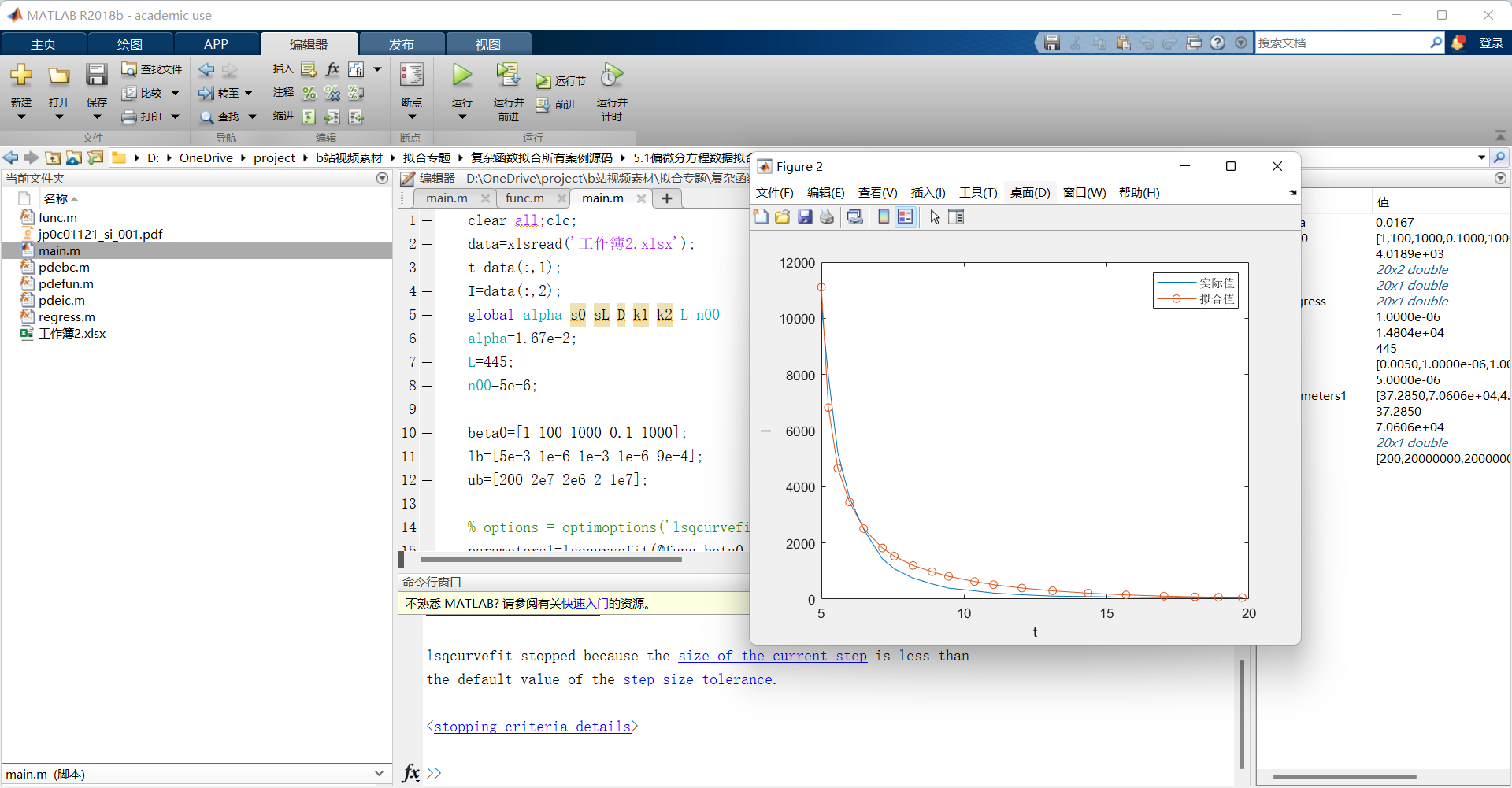
Matlab偏微分方程拟合 | 完整源码 | 视频教程
专栏导读 作者简介:工学博士,高级工程师,专注于工业软件算法研究本文已收录于专栏:《复杂函数拟合案例分享》本专栏旨在提供 1.以案例的形式讲解各类复杂函数拟合的程序实现方法,并提供所有案例完整源码;2.…...
)
什么是yocto基本组件(bitbake,recipes,classes,configuration,layer)
文章目录 1基本组件1.1 bitbake1.2 Recipes1.3 Classes1.4 Configurations2 层的理解2.1 层结构2.2 nxp yocto示例2.3 ti yocto示例1基本组件 1.1 bitbake bitbake,是OpenEmbedded构建系统的核心工具,负责解析元数据,从中生成任务列表,然后执行这些任务。bitbake是一个通…...

electron 程序与安装包图标放大与制作
原因 electron-builder 在打包时需要最小支持到256x256像素的icon图标。原有历史图标都太小了。需要尝试将图标放大。 工具 convertio.co/zh/ico-png/ 在线ico转png网站 https://github.com/upscayl/upscayl 图片放大工具 csdn下载 greenfish-icon-editor-pro.en.softonic.c…...

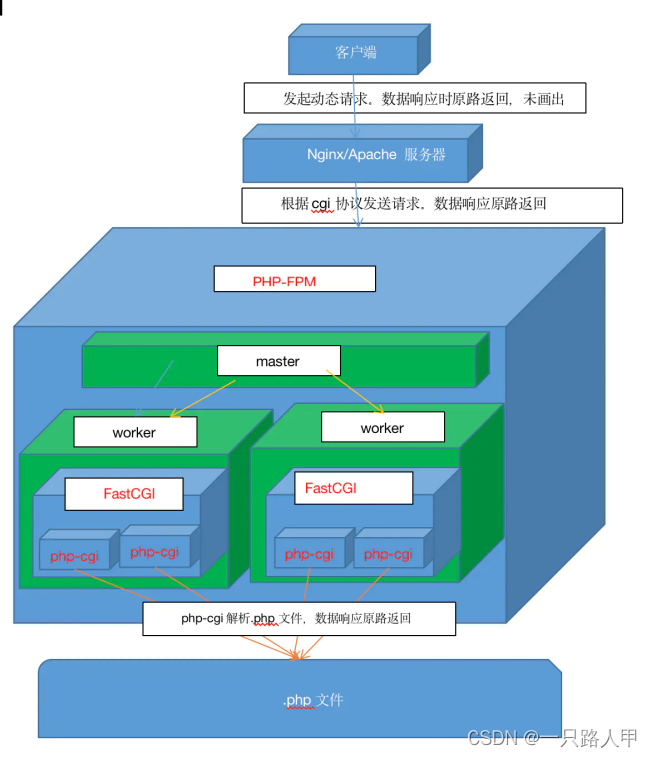
nginx,php-fpm
一,Nginx是异步非阻塞多进程,io多路复用 1、master进程:管理进程 master进程主要用来管理worker进程,具体包括如下4个主要功能: (1)接收来自外界的信号。 (2)向各worker进…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
