Vue教学13:组件的生命周期:掌握组件的每一个关键时刻
大家好,欢迎回到我们的Vue教学系列博客!在前十二篇博客中,我们学习了Vue.js的基础知识、安装Node.js与npm、使用Vue Devtools进行调试、Vue实例与生命周期钩子、数据绑定(单向与双向)、计算属性与侦听器、条件渲染和列表渲染、事件处理、组件之间的传值(props和$emit),以及使用<slot>进行内容分发。今天,我们将深入探讨Vue中组件的生命周期,这是组件化开发中理解组件运行过程的关键。无论你是Vue新手小白,还是有一定基础的开发者,掌握组件的生命周期都将大大提高你的开发效率。
一、组件生命周期的理解
组件的生命周期是指组件从创建到销毁的整个过程。在这个过程中,Vue会为组件提供一系列的钩子函数,这些钩子函数在组件的不同阶段被调用。通过这些钩子函数,我们可以对组件的创建、更新、销毁等过程进行自定义操作,以满足我们的开发需求。
二、生命周期钩子的分类
Vue为组件提供了以下生命周期钩子:
- 创建阶段:beforeCreate、created
- 挂载阶段:beforeMount、mounted
- 更新阶段:beforeUpdate、updated
- 销毁阶段:beforeDestroy、destroyed
三、生命周期钩子的使用
1. 创建阶段
- beforeCreate:在实例初始化之后、数据观测和事件/侦听器的配置之前被调用。
- created:在实例创建完成后被立即调用。在这一步,实例已完成数据观测、属性和方法的运算、watch/event事件回调。这时还没有开始DOM渲染,$el属性目前不可见。
// 子组件
export default {data() {return {message: '创建阶段'};},beforeCreate() {console.log('beforeCreate');},created() {console.log('created');}
};
2. 挂载阶段
- beforeMount:在挂载开始之前被调用,相关的render函数首次被调用。在这一步,模板已被编译,但尚未挂载到页面中。
- mounted:在el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果根实例挂载了一个文档内元素,当mounted被调用时,子组件也已经被挂载。
// 子组件
export default {data() {return {message: '挂载阶段'};},beforeMount() {console.log('beforeMount');},mounted() {console.log('mounted');}
};
3. 更新阶段
- beforeUpdate:数据更新时调用,发生在虚拟DOM打补丁之前。这里适合在更新之前访问现有的DOM,比如手动移除已添加的事件监听器。
- updated:由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用这个钩子。当这个钩子被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作。
// 子组件
export default {data() {return {message: '更新阶段'};},beforeUpdate() {console.log('beforeUpdate');},updated() {console.log('updated');}
};
4. 销毁阶段
- beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用,this仍能获取到实例。
- destroyed:实例销毁后调用。调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
// 子组件
export default {data() {return {message: '销毁阶段'};},beforeDestroy() {console.log('beforeDestroy');},destroyed() {console.log('destroyed');}
};
四、总结
通过本博客的学习,我们深入了解了Vue中组件的生命周期,以及生命周期中的各个钩子函数。组件的生命周期是Vue.js中理解组件运行过程的关键,它为我们提供了一个机会,可以在组件的不同阶段执行自定义操作。掌握组件的生命周期对于实现组件的创建、更新和销毁等过程的管理至关重要。
生命周期钩子是Vue组件中的特殊方法,它们在组件的创建、更新和销毁等关键时刻被自动调用。这些钩子函数让我们有机会在组件的生命周期的特定时刻执行代码,从而实现对组件的更精细的控制。
在实际开发中,生命周期钩子可以用于多种场景,例如:
- 在组件创建前进行数据加载。
- 在组件挂载后进行DOM操作。
- 在组件更新前清理旧的定时器或事件监听器。
- 在组件销毁前进行资源清理。
希望这篇博客能帮助你深入理解Vue中的组件生命周期,并在实际项目中灵活运用。
如有任何疑问,欢迎在评论区留言讨论。让我们一起学习,共同进步!
往期教学请前往作者VUE专栏下查看
相关文章:

Vue教学13:组件的生命周期:掌握组件的每一个关键时刻
大家好,欢迎回到我们的Vue教学系列博客!在前十二篇博客中,我们学习了Vue.js的基础知识、安装Node.js与npm、使用Vue Devtools进行调试、Vue实例与生命周期钩子、数据绑定(单向与双向)、计算属性与侦听器、条件渲染和列…...

mitmproxy代理
文章目录 mitmproxy1. 网络代理2. 安装3. Https请求3.1 启动mitmproxy3.2 获取证书3.3 配置代理3.4 运行测试 4. 请求4.1 读取请求4.2 修改请求4.3 拦截请求 5. 响应5.1 读取响应5.2 修改响应 6. 案例:共享账号6.1 登录bilibili获取cookies6.2 在代理请求中设置cook…...

【GPU驱动开发】- mesa编译与链接过程详细分析
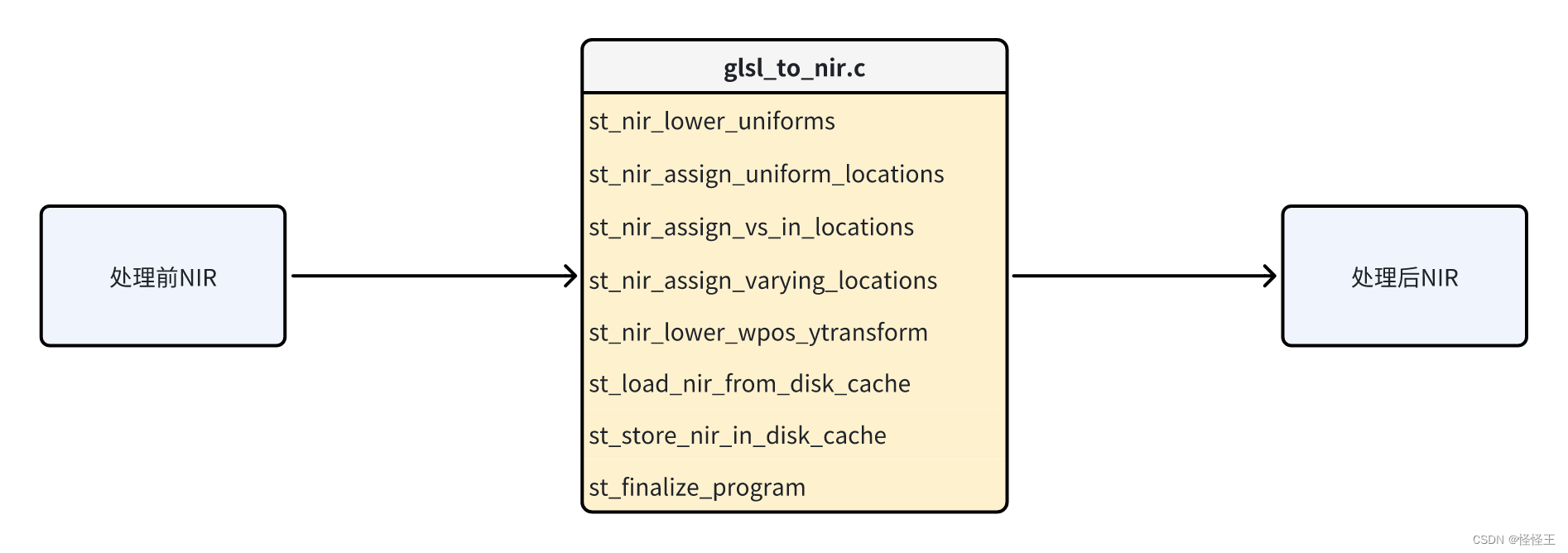
前言 不必害怕未知,无需恐惧犯错,做一个Creator! 一、总体框架图 暂时无法在飞书文档外展示此内容 二、Mesa API 处理 OpenGL 函数调用 Mesa API 负责实现 OpenGL 和其他图形 API 的函数接口。Mesa API 表是一个重要的数据结构…...

如何恢复已删除的华为手机图片?5 种方式分享
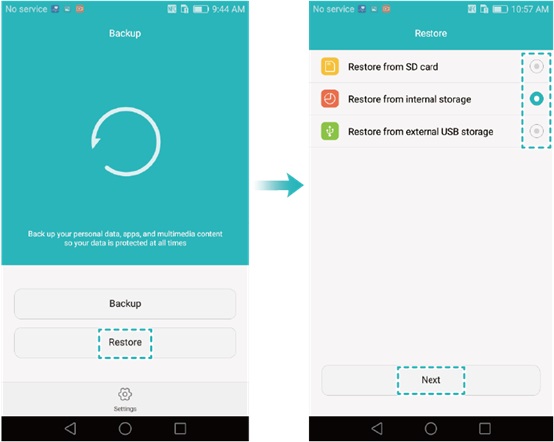
不幸的现实是,华为的珍贵时刻有时会因为意外删除、软件故障或其他不可预见的情况而在眨眼之间消失。在这种情况下,寻求恢复已删除的图片成为个人迫切关心的问题。 本文旨在为用户提供如何从华为恢复已删除图片的实用解决方案。我们将探索五种可行的方法…...
)
通过 python 和 wget 批量下载文件(在Linux/Ubuntu/Debian中测试)
首先创建一个文本文件d.txt, 一行一个链接。 你可以使用简单的 Python 脚本逐行读取文件 (d.txt) 中的链接,并使用 wget 下载文件: import subprocess# File containing download links (replace with your file path) file_path d.txt# Function to …...
)
个人博客系列-后端项目-RBAC角色管理(6)
设计用户表 ## 用户表 class User(models.Model):username models.CharField(max_length255, uniqueTrue, verbose_name"手机号")password models.CharField(max_length255, uniqueFalse, verbose_name"密码")is_vip models.BooleanField(defaultFalse…...

机器学习-启航
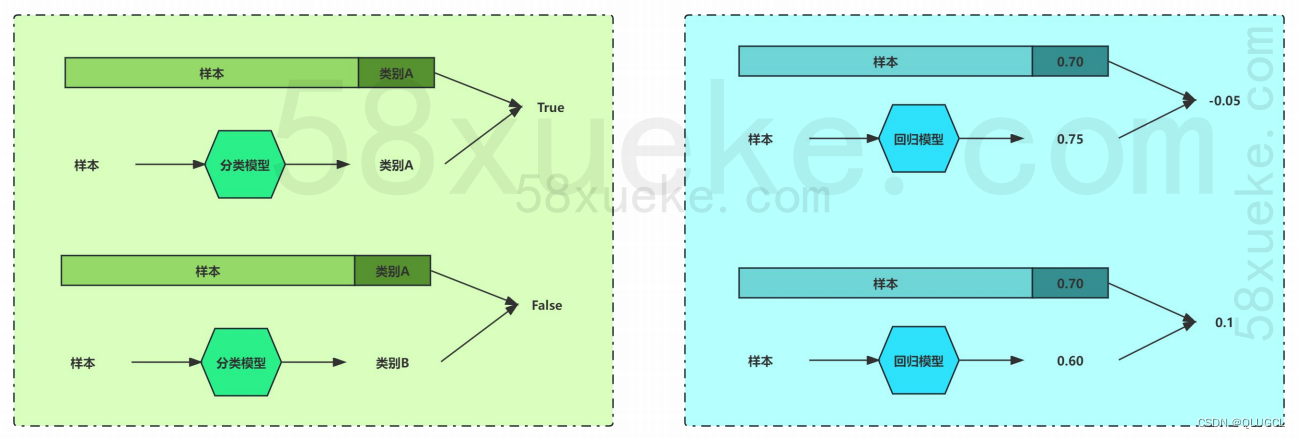
文章目录 原理分析机器学习的两种典型任务机器学习分类总结数据机器学习分类解读简单复杂 原理分析 马克思主义哲学-规律篇 规律客观存在,万事万物皆有规律。 机器学习则是多维角度拆解分析复杂事实数据,发现复杂事实背后的规律,然后将规律用…...

驱动调试第014期-变频调速的原理及相关计算公式应用
一、引言 变频调速是一种通过改变电源频率来实现电动机调速的技术。它具有高效、精确、可靠等优点,广泛应用于工业、商业和家用领域。本文将介绍变频调速的基本原理、优点以及应用领域,并通过详细的公式计算过程和图片说明来帮助读者更好地理解。 二、变…...

JavaWeb环境配置 IDE2022版
一、新建一个javaweb文件 文件名可以自己随意改 二、给建立的项目添加框架支持 勾选Web Application,点击确定 建立成功界面,会生成一个新的web文件夹 三、配置tomcat 1、两种打开配置文件方式: 第一种 第二种 2、打开后,点击号…...

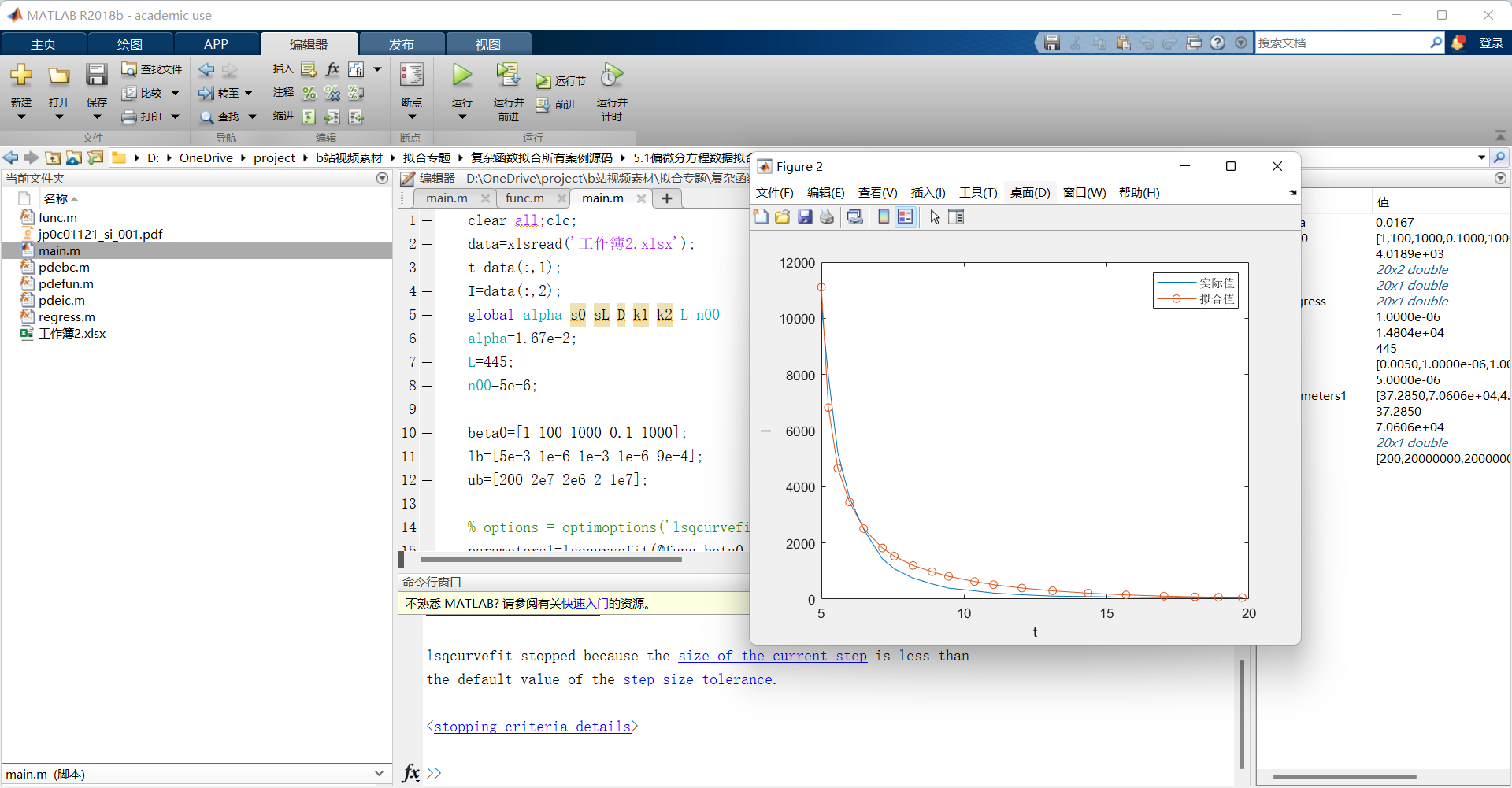
Matlab偏微分方程拟合 | 完整源码 | 视频教程
专栏导读 作者简介:工学博士,高级工程师,专注于工业软件算法研究本文已收录于专栏:《复杂函数拟合案例分享》本专栏旨在提供 1.以案例的形式讲解各类复杂函数拟合的程序实现方法,并提供所有案例完整源码;2.…...
)
什么是yocto基本组件(bitbake,recipes,classes,configuration,layer)
文章目录 1基本组件1.1 bitbake1.2 Recipes1.3 Classes1.4 Configurations2 层的理解2.1 层结构2.2 nxp yocto示例2.3 ti yocto示例1基本组件 1.1 bitbake bitbake,是OpenEmbedded构建系统的核心工具,负责解析元数据,从中生成任务列表,然后执行这些任务。bitbake是一个通…...

electron 程序与安装包图标放大与制作
原因 electron-builder 在打包时需要最小支持到256x256像素的icon图标。原有历史图标都太小了。需要尝试将图标放大。 工具 convertio.co/zh/ico-png/ 在线ico转png网站 https://github.com/upscayl/upscayl 图片放大工具 csdn下载 greenfish-icon-editor-pro.en.softonic.c…...

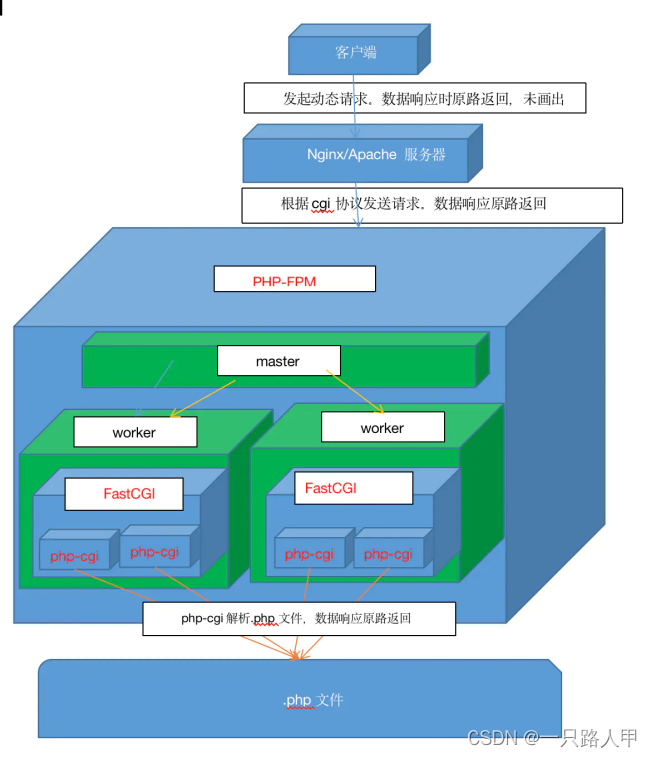
nginx,php-fpm
一,Nginx是异步非阻塞多进程,io多路复用 1、master进程:管理进程 master进程主要用来管理worker进程,具体包括如下4个主要功能: (1)接收来自外界的信号。 (2)向各worker进…...

网络编程(3/4)
广播 #include<myhead.h>int main(int argc, const char *argv[]) {//1、创建套接字int sfd socket(AF_INET, SOCK_DGRAM, 0);if(sfd -1){perror("socket error");return -1;}//2、将套接字设置成允许广播int broadcast 1;if(setsockopt(sfd, SOL_SOC…...

vue computed计算属性
模板中的表达式虽然方便,但也只能用来做简单的操作;如果在模板中写太多逻辑,会让模板变得臃肿,难以维护;因此我们推荐使用计算属性来描述依赖响应式状态的复杂逻辑 1. 选项式 API 中,可以提供computed选项来…...

智慧路灯物联网管理平台及应用
资产维护 路灯物联网涉及的设备数量大,种类多,生产厂家和批次多样化,对路灯物联网的资产维护是一项艰巨的工作。资产维护管理能够有效的管理路灯资产及各类传感设备资产信息,实现精细化管理。平台提供了对集中控制器、各感测设备节点控制器等设备的信息进行管理,包括录入…...

基于OpenCV的图形分析辨认02
目录 一、前言 二、实验目的 三、实验内容 四、实验过程 一、前言 编程语言:Python,编程软件:vscode或pycharm,必备的第三方库:OpenCV,numpy,matplotlib,os等等。 关于OpenCV&…...

python基础——基础语法
文章目录 一、基础知识1、字面量2、常用值类型3、注释4、输入输出5、数据类型转换6、其他 二、字符串拓展1、字符串定义2、字符串拼接3、字符串格式化4、格式化精度控制 三、条件/循环语句1、if2、while3、for循环 四、函数1、函数定义2、函数说明文档3、global关键字 五、数据…...

vue3 vue-i18n 多语言
1. 安装 npm install vue-i18n -s 2. 引入main.js import { createI18n } from vue-i18n import messages from ./i18n/index const i18n createI18n({legacy: false,locale: Cookies.get(language) || en_us, // set localefallbackLocale: en_us, // set fallback local…...

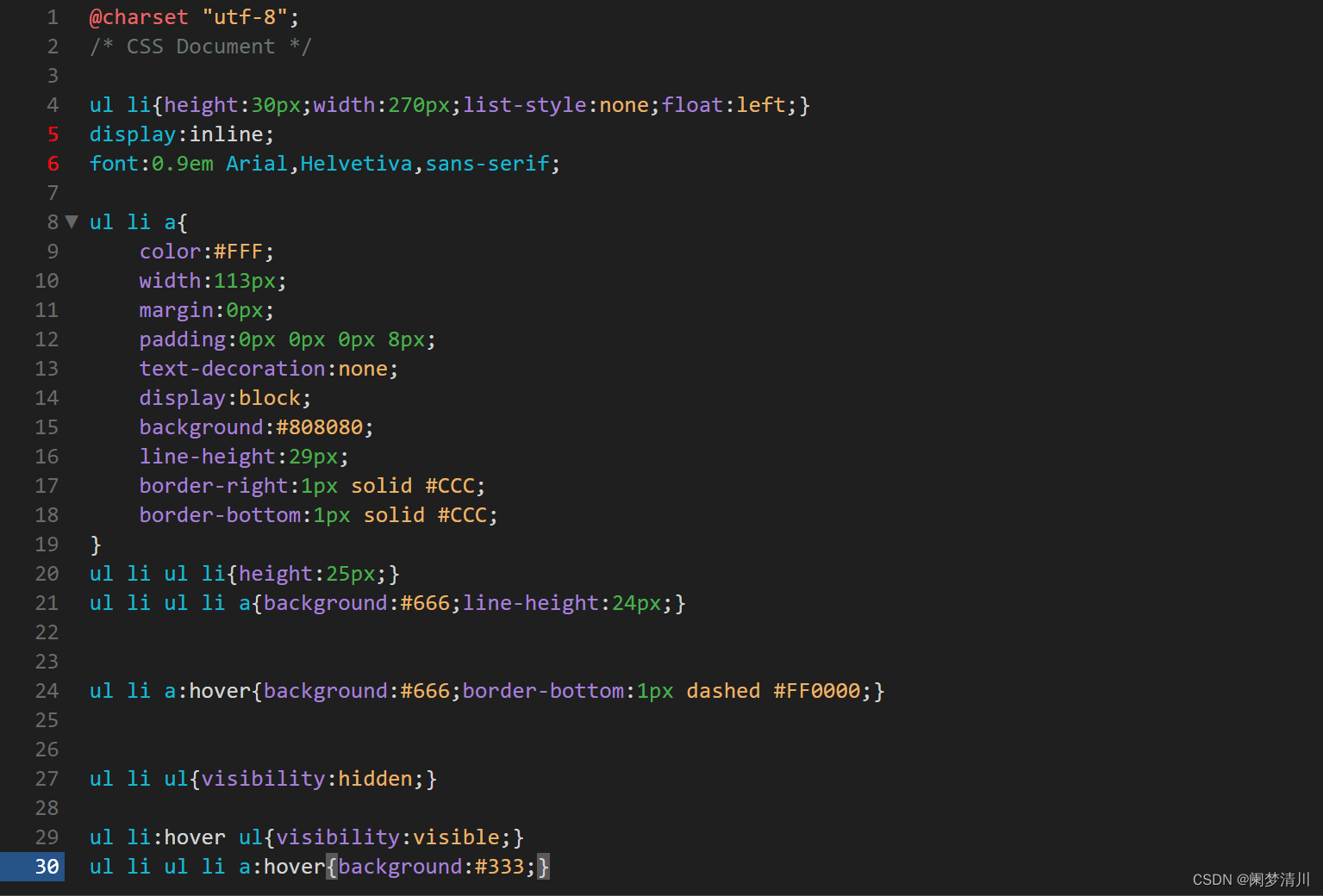
二级水平导航菜单栏的实现
1. 这个是本人设计的一带一路的二级水平导航栏HTML代码; 这里最后实现的效果是鼠标悬停在导航栏上面,就会显示下面的4个部分页面,这里只是以评论热 点作为例子,其他的类似; 2.首先要设计DIV,然后利用无…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
