JavaScript极速入门(1)
初识JavaScript
JavaScript是什么
JavaScript(简称JS),是一个脚本语言,解释型或者即时编译型语言.虽然它是作为开发Web页面的脚本语言而著名,但是也应用到了很多非浏览器的环境中.
看似这门语言叫JavaScript,其实在最初发明之初,这门语言的名字其实是在蹭Java的热度,实际上和Java差别挺大.
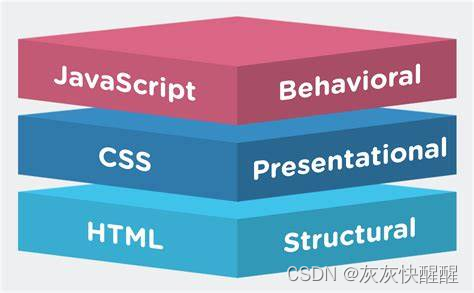
JavaScript和HTML和CSS之间的关系

HTML:网页的结构(骨)
CSS:网页的表现(皮)
JavaScript:网页的行为(灵魂).
JavaScript快速上手
1.在HTML中,运行如下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=<device-width>, initial-scale=1.0"><title>Document</title>
</head>
<body><script>alert("原神启动!")</script>
</body>
</html>2.运行浏览器

引入方式
JS有三种引入方式,语法如下表所示:
| 引入方式 | 语法描述 | 示例 |
| 行内样式 | 直接嵌入到html内部 | <input type="button" value="点我一下" οnclick="alert('haha')"> |
| 内部样式 | 定义<script>标签,写到script标签中 | <script> alert("星穹铁道启动!"); </script> |
| 外部样式 | 定义<script>标签,通过src属性引入外部js文件 | <script src="???.js"></script> |
3种引入方式对比:
1.内部样式会出现大量代码冗余,不方便后期的维护,所以不常用.
2.行内样式,只适合于简单样式.只针对某个标签生效,缺点是不能使用太复杂的js.
3.外部样式,html和js实现了分离,这也是企业开发种常用的方式.
基础语法
JavaScript虽然一些设计理念和Java相去甚远, 但是在基础语法层面还是有一些相似之处的.有了Java的基础很容易理解JavaScript的一些基础语法.
变量
创建变量(变量定义/变量声明/变量初始化),JS有三种方式.
| 关键字 | 解释 | 示例 |
| var | 早期JS中声明变量的关键字,作用域在该语句函数范围内 | var name='zhangsan'; |
| les | ES6种新增声明变量的关键字,作用域在该语句所在代码块内 | les name='zhangsan'; |
| const | 声明变量的,声明变量后不能修改 | const name='zhangsan'; |
注意事项:
1.JavaScript是一门动态弱类型的语言,变量可以存放不同类型的值(动态).比如:
var name='zhangsan';
var count=5;
随着程序的运行,变量的类型可能会发生改变(弱类型).
var a = 10;
a = "hehehe";Java是静态强类型语言,在变量声明中,需要明确定义变量的类型.如果不强制转换,类型不会发生变化.
2.变量命名规则:
a.组成字符可以是任何字母,数字,下划线(_)或美元符号($)
b.数字不能开头
c.建议使用驼峰命名
3.+表示字符串拼接,也就是将两个字符串首尾相连组成新的字符串.
4.\n表示换行.
数据类型
虽然js是弱数据类型的语言,虽然js中也存在数据类型,js中的数据类型分为:原始类型和引用类型,具体有如下类型:
| 数据类型 | 描述 |
| number | number,不区分小数和整数. |
| string | 字符串类型. 字符串面值需要使用引号引起来,用双引号或者单引号皆可 |
| boolean | true真,false假 |
| undifined | 表示变量未初始化 |
使用typeof可以返回数据的类型.
<script>var a = 10;console.log(typeof a);var b = 'hello';console.log(typeof b);var c = false;console.log(typeof c);var d;console.log(typeof d);var e = null;console.log(typeof e);</script>运算符
由于JavaScript大部分运算符与Java的运算符相同,因此这里只讲有区别的部分
1. / :在java中 1 / 2 是0, 而在JavaScript中求出来的结果为0.5.
2.==比较相等(会进行隐式类型转换),比如var a = 10; var b = '10';(a==b)它们比较也会相等.
3.===比较相等(不会进行隐式类型转换), var a = 10; var b = '10';(a===b)它们不会比较相等.
4.!= 和!==规则同2,3.
代码示例:
var age = 20;
var age1 = '20';
var age2 = 20;
console.log(age==age1);//true
console.log(age===age1);//false
console.log(age==age2);trueJavaScript对象
数组
数组定义
创建数组有两种方式
1.使用new关键字进行创建.
//Array 的 A要大写
var arr = new Array();2.使用字面变量方式创建(常用):
var arr = [];
arr = [1, 2.0, 'haha', false];//数组中的内容称为元素注意:JS数组中的元素可以是不同类型.
数组操作
1.读:使用下标的方式访问数组元素(下标从0开始)
2.增:通过下标新增,或者使用push来新增元素.
3.改:通过下标修改.
4.删:通过splice来删除数组元素.
<script>var arr = [1, 2, 'haha', false];//读取数组console.log(arr[0]);//1//添加数组元素arr[4] = "add";console.log(arr[4]);//addconsole.log(arr.length);//5, 获取数组的长度//修改数组的元素arr[4] = "update";console.log(arr[4]);//update//删除数组的元素arr.splice(4, 1); //第一个参数表示从下标为4的位置开始删除,第二个参数表示要删除的元素数量.console.log(arr[4]);//undefined 元素已经删除,如果元素不存在,则结果为undefined.console.log(arr.length); //4</script>注意:
1.如果下标超出范围读取元素,则结果为undefined
2.不要给数组名直接赋值,此时数组中的元素会全部消失.
函数
语法格式
创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体;return 返回值;
}
//函数调用
函数名(实参列表) //不考虑返回值
返回值 = 函数名(实参列表) //考虑返回值
函数定义并不会执行函数体内的内容,必须要调用才会执行.调用几次就执行几次.
function hello() {console.log("hello");
}
//如果不调用函数,则不打印执行语句.
hello();调用函数的时候函数内部执行,函数结束时回到调用位置继续执行.调用几次就会执行几次.
函数的定义和调用先后顺序没有要求.(这一点和变量不同,变量是先定义后使用).
hello();
function hello() {console.log("hello");
}关于参数个数
实参和形参之间的参数可以不匹配.但是实际开发一般要求形参和实参个数匹配.
1.如果实参个数比形参多,则多出来的参数不参与函数运算.
sum(10, 20, 30); //302.如果实参个数比形参少,则返回undefined.
JS相比于其它语言比较灵活,实际上这种灵活性往往不是好事.
函数表达式
另一种函数表达方式.
var add = function() {var sum = 0;for(var i = 0; i < arguments.length; i++) {sum += arguments[i];}return sum;}console.log(add(10, 20));console.log(add(1, 2, 3, 4));console.log(typeof add); // function此时形如function(){}这样的写法定义了一个匿名函数,然后将这个匿名函数用一个变量来表示.
后面就可以通过add变量来调用函数了.
对象
在JS中,字符串,数组,数值,函数都是对象.
每个对象都有若干的属性和方法.
属性:事物的特征. 方法:事物的行为.
JavaScript的对象和Java的对象概念基本一致.只是具体的语法表项形式差别较大.
1.使用字面量创建对象.[常用]
使用{}创建对象.
var a = {}; //创建了一个空的对象
var student = {name: '蔡徐坤',height: 175,weight: 140,sayHello: function() {console.log("hello");}
};使用{}创建对象
属性和方法使用键值对的形式来组织.
键值对之间使用 , 分割.最后一个属性后面的,可有可无.
键和值之间使用 : 分割 .
方法的值是一个匿名函数.
使用对象的属性和方法:
//1.使用 . 成员访问运算符来访问属性,'.'可以理解为"的"
console.log(student.name);
//2.使用[]来访问属性,此时属性应该加上引号
console.log(student['height']);
//3.调用方法,别忘了加上()
student.sayHello();2.使用new Object来创建对象.
var student = new Object();
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function() {console.log("hello");
}
console.log(student.name);
console.log(student['height']);
student.sayHello();注意:使用{}创建对象也可以随时使用student.name = '蔡徐坤';这样的方式来新增属性.
3.使用构造函数来创建对象.
function 构造函数名(形参) {
this.属性值 = 值;
this.方法 = function...
}
var obj = new 构造函数名(形参);
注意:
1.在构造函数内部使用this关键字来表示当前构造的对象
2.构造函数的首字母一般是大写的.
3.构造函数的函数名可以是名词.
4.构造函数不需要return
5.创建对象的时候必须使用new关键字.
function Cat(name, type, sound) {this.name = name;this.type = type;this.miao = function () {console.log(sound); // 别忘了作⽤域的链式访问规则}}var mimi = new Cat('咪咪', '中华田园猫', '喵');console.log(mimi);mimi.miao();
相关文章:

JavaScript极速入门(1)
初识JavaScript JavaScript是什么 JavaScript(简称JS),是一个脚本语言,解释型或者即时编译型语言.虽然它是作为开发Web页面的脚本语言而著名,但是也应用到了很多非浏览器的环境中. 看似这门语言叫JavaScript,其实在最初发明之初,这门语言的名字其实是在蹭Java的热度,实际上和…...

鸿蒙Harmony应用开发—ArkTS声明式开发(通用属性:浮层)
设置组件的遮罩文本。 说明: 从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 overlay overlay(value: string | CustomBuilder, options?: { align?: Alignment; offset?: { x?: number; y?: number } })…...

Meta AI移动设备上部署LLM的新框架MobileLLM
Meta AI 研究团队推出的 MobileLLM 标志着大语言模型(LLMs)朝着模拟人类理解和生成自然语言迈出了革命性的一步。LLMs 在处理和分析大量数据集方面的能力已经显著影响了自动化客户服务、语言翻译和内容创作等多个领域。然而,由于传统 LLMs 在计算和存储资源方面的需求庞大,…...

使用Tesseract-OCR对PDF等图片文件进行文字识别
安装 用 Homebrew 来安装 Tesseract brew install tesseract 2. 完成 tessearact 的安装后,还需要安装中文数据包,执行以下两个操作, brew info tesseract 执行这个指令的目的,是找到 Homebrew 把 tesseract 安装在文件夹内&am…...

部署YOLOv8模型的实用常见场景
可以的话,GitHub上点个小心心,翻不了墙的xdm,csdn也可以点个赞,谢谢啦 车流量检测(开源代码github): test3 meiqisheng/YOLOv8-DeepSORT-Object-Tracking (github.com) 车牌检测࿰…...

SpringBoot缓存
目录 缓存支持 缓存集成 redis缓存集成 缓存支持 Spring 框架只提供抽象,不提供具体的缓存存储,底层需要依赖第三方存储组件,如果当前应用没有注册CacheManager 或者 CacheResolver 实例,Spring Boot 会按以下缓存组件的顺序来…...

STC89C52串口通信详解
目录 前言 一.通信基本原理 1.1串行通信与并行通信 1.2同步通信和异步通信 1.2.1异步通信 1.2.2同步通信 1.3单工、半双工与全双工通信 1.4通信速率 二.串口通信简介 2.1接口标准 2.2串口内部结构 2.3串口相关寄存器 三.串口工作方式 四.波特率计算 五.串口初始化步骤 六.实验…...

基础算法|线性结构|前缀和学习
参考文章: https://blog.csdn.net/weixin_72060925/article/details/127835303 二维数组的前缀和练习: 这里要注意的地方就是求子矩阵和的时候,这里要减去的是x1-1,y1-1的部分,因为所求的目标值是包括边界的 //前缀…...

设计模式之模版方法实践
模版方法实践案例 实践之前还是先了解一下模版方法的定义 定义 模板方法模式是一种行为设计模式,它定义了一个骨架,并允许子类在不改变结构的情况下重写的特定步骤。模板方法模式通过在父类中定义一个模板方法,其中包含了主要步骤…...

sql中COALESCE函数详解
在SQL中,COALESCE函数是一个非常有用的函数,用于从其参数列表中返回第一个非NULL值。如果所有给定的参数都是NULL,那么COALESCE函数将返回NULL。这个函数可以接受多个参数,使其在处理可能出现的NULL值时非常灵活和强大。 语法 C…...

rust-analyzer报错“Failed to spawn one or more proc-macro servers,....“怎么解决?
最近,在使用vscode测试rust代码时,遇到了一些问题。在经过反复折腾后,最终解决了问题,在此写下作为记录,以便于以后参考。 我遇到的报错内容是: Failed to spawn one or more proc-macro servers. cannot find proc-macro-srv, the workspace E:\100rust\temp is missin…...

Communications--9--一文读懂双机热备冗余原理
1、热备冗余管理 2、主备系状态判断 3、如何从冷备做到热备? 参见: 用软件实现热备冗余信号系统的安全切换...

可调恒定电流稳压器NSI50150ADT4G车规级LED驱动器 提供专业的汽车级照明解决方案
NSI50150ADT4G产品概述: NSI50150ADT4G可调恒定电流稳压器 (CCR) ,是一款简单、经济和耐用的器件,适用于为 LED 中的调节电流提供成本高效的方案(与恒定电流二极管 CCD 类似)。该 (CCR) 基于自偏置晶体管 (SBT) 技术&…...

Unity中使用代码动态修改URP管线下的标准材质是否透明
//修改为透明 material.SetFloat("_Surface",1.0f); material.SetInt("_SrcBlend", (int)UnityEngine.Rendering.BlendMode.One); material.SetInt("_DstBlend", (int)UnityEngine.Rendering.BlendMode.OneMinusSrcAlpha); material.Set…...

关于制作Python游戏全过程(汇总1)
目录 前言: 1.plane_sprites模块: 1.1导入模块: 1.1.1pygame:一个用于创建游戏的Python库。 1.1.2random:Python标准库中的一个模块,用于生成随机数。 1.2定义事件代号: 1.2.1ENEMY_EVENT:自定义的敌机出场事件代号…...

独立站营销新纪元:AI与大数据塑造个性化体验的未来
随着全球互联网的深入发展和数字化转型的不断推进,作为品牌建设和市场营销的重要载体,独立站将迎来新的发展机遇。新技术的涌现,特别是人工智能和大数据等技术的广泛应用,为独立站带来了前所未有的机遇与挑战。本文Nox聚星将和大家…...

C语言项目实战——贪吃蛇
C语言实现贪吃蛇 前言一、 游戏背景二、游戏效果演示三、课程目标四、项目定位五、技术要点六、Win32 API介绍6.1 Win32 API6.2 控制台程序6.3 控制台屏幕上的坐标COORD6.4 GetStdHandle6.5 GetConsoleCursorInfo6.5.1 CONSOLE_CURSOR_INFO 6.6 SetConsoleCursorInfo6.7 SetCon…...

ArmSoM规划开发基于RK3576的开发套件
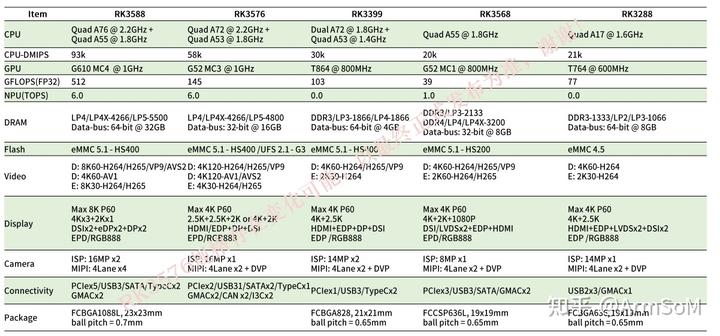
ArmSoM正计划推出一款新的产品,这款产品将采用强大的RK3576芯片。 本文将为您介绍我们的新产品搭载的RK3576性能参数,以及它如何为您提供卓越的性能和功能。 RK3576处理器 RK3576处理器是一款强大的处理器,具备出色的性能和多样化的功能&a…...

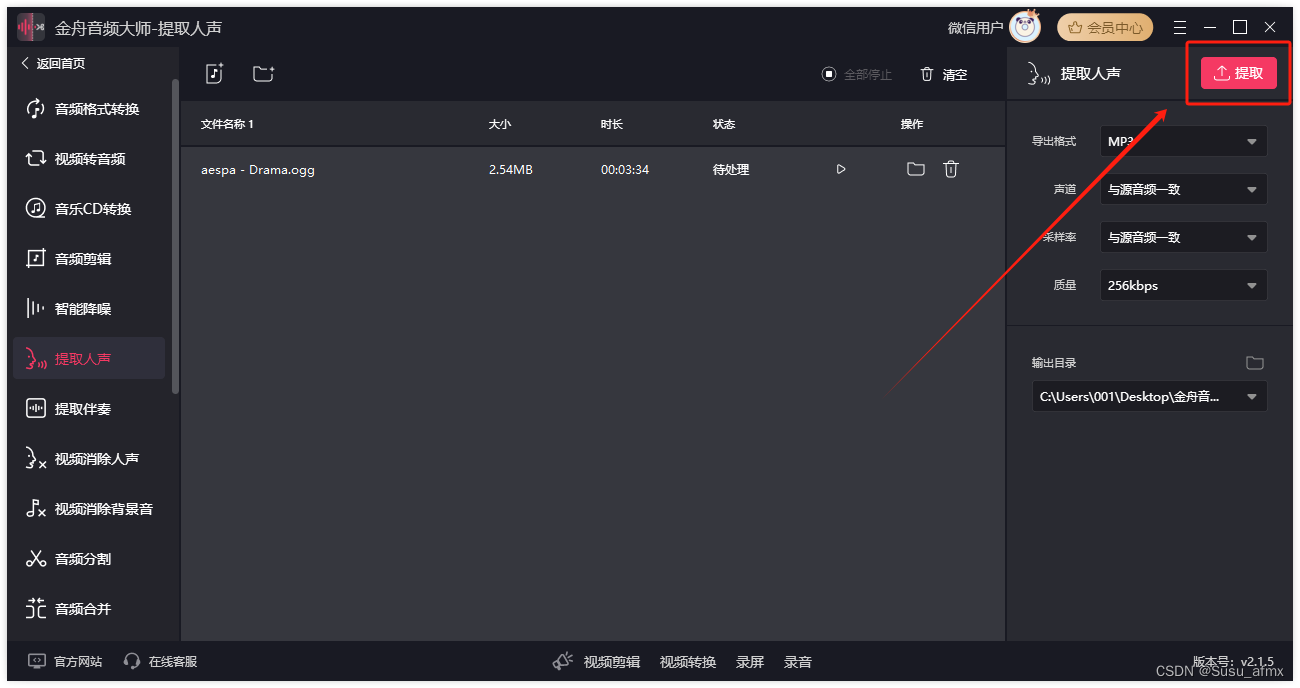
视频剪辑如何提取伴奏?短视频剪辑有妙方
在多媒体处理中,音频的编辑和处理是不可或缺的一部分。很多时候,我们可能想要从一段视频或音频中提取伴奏,或者实现人声的分离,以便于进一步制作或混音。以下,将为您介绍一种简单而有效的方法来实现这一目标。 一、提取…...

【Web】浅浅地聊SnakeYaml反序列化两条常见利用链
目录 关于Yaml 关于SnakeYaml SnakeYaml反序列化利用 JdbcRowSetImpl链 ScriptEngineManager链 复现 基本原理 继续深入 关于Yaml 学过SpringBoot开发的师傅都知道,YAML和 Properties 文件都是常见的配置文件格式,用于存储键值对数据。 这里举…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
