想在Vue中使用v-for来循环遍历一组对象,但只循环三次
想在Vue中使用v-for来循环遍历一组对象,但只想循环三次,你可以通过一些方法来达到这个目的。下面是一些建议的方法:
1. 使用数组的切片方法
如果你的对象是在一个数组中,你可以使用数组的slice()方法来只取数组的前三个元素。
vue<template>
<div>
<div v-for="(item, index) in items.slice(0, 3)" :key="index">
{{ item.name }}
</div>
</div>
</template><script>
export default {
data() {
return {
items: [
{ name: 'Item 1' },
{ name: 'Item 2' },
{ name: 'Item 3' },
{ name: 'Item 4' },
{ name: 'Item 5' },
// ...更多对象
]
}
}
}
</script>2. 使用计算属性
你还可以使用一个计算属性来返回你想要的三个元素。
vue<template>
<div>
<div v-for="(item, index) in limitedItems" :key="index">
{{ item.name }}
</div>
</div>
</template><script>
export default {
data() {
return {
items: [
{ name: 'Item 1' },
{ name: 'Item 2' },
{ name: 'Item 3' },
{ name: 'Item 4' },
{ name: 'Item 5' },
// ...更多对象
]
}
},
computed: {
limitedItems() {
return this.items.slice(0, 3);
}
}
}
</script>3. 使用v-if
这种方法不太推荐,因为它可能会降低性能,尤其是当你有大量数据时。但是,为了完整性,我还是会提到它。
vue<template>
<div>
<div v-for="(item, index) in items" :key="index">
<div v-if="index < 3">
{{ item.name }}
</div>
</div>
</div>
</template><script>
export default {
data() {
return {
items: [
{ name: 'Item 1' },
{ name: 'Item 2' },
{ name: 'Item 3' },
{ name: 'Item 4' },
{ name: 'Item 5' },
// ...更多对象
]
}
}
}
</script>在这个例子中,v-if指令确保只有当index小于3时,才渲染对象。但是,请注意,v-for仍然会遍历整个items数组,而v-if只是在渲染阶段进行过滤。所以,当你有大量数据时,这种方法可能会导致性能问题。
总之,推荐使用第一种或第二种方法,因为它们只遍历数组的前三个元素,而不是整个数组。
相关文章:

想在Vue中使用v-for来循环遍历一组对象,但只循环三次
想在Vue中使用v-for来循环遍历一组对象,但只想循环三次,你可以通过一些方法来达到这个目的。下面是一些建议的方法: 1. 使用数组的切片方法 如果你的对象是在一个数组中,你可以使用数组的slice()方法来只取数组的前三个元素。 v…...

Blazor系统教程(.net8)
Blazor系统教程 1.认识 Blazor 简单来讲,Blazor旨在使用C#来替代JavaScript的Web应用程序的UI框架。其主要优势有: 使用C#编写代码,这可提高应用开发和维护的效率利用现有的NET库生态系统受益于NET的性能、可靠性和安全性与新式托管平台(如…...

Day15:技术架构、Maven、Spring Initializer、Spring全家桶、Spring IoC
侧重于服务端(后端),不在意前端,了解一些前端即可) 技术架构 (把Spring设计的更简单好用了就是Spring Boot) 开发环境(Maven) Maven maven通过brew安装的目录为&#x…...

[c/c++] const
const 和 #define 的区别 ? const 和指针一块出现的时候,到底谁不能修改 ? const 和 volatile 能同时修饰一个变量吗 ? const 在 c 中的作用 ? 1 const 和 #define 的区别 const 和 #define 的相同点: (1) 常数 const 和 #define 定…...

生成商品条码
php生成商品条码,编码格式为:EAN13 下载第三方包:composer require codeitnowin/barcode 生成条码代码: $filename \Str::random(40) . .png;$barcode new BarcodeGenerator();$barcode->setText($barCode);$barcode->s…...

langchain学习笔记(十一)
关于langchain中的memory,即对话历史(message history) 1、 Add message history (memory) | 🦜️🔗 Langchain RunnableWithMessageHistory,可用于任何的chain中添加对话历史,将以下之一作为…...

LabVIEW高温摩擦磨损测试系统
LabVIEW高温摩擦磨损测试系统 介绍了一个基于LabVIEW的高温摩擦磨损测试系统的软件开发项目。该系统实现高温条件下材料摩擦磨损特性的自动化测试,通过精确控制和数据采集,为材料性能研究提供重要数据支持。 项目背景 随着材料科学的发展,…...

基于YOLOv5的驾驶员疲劳驾驶行为检测系统
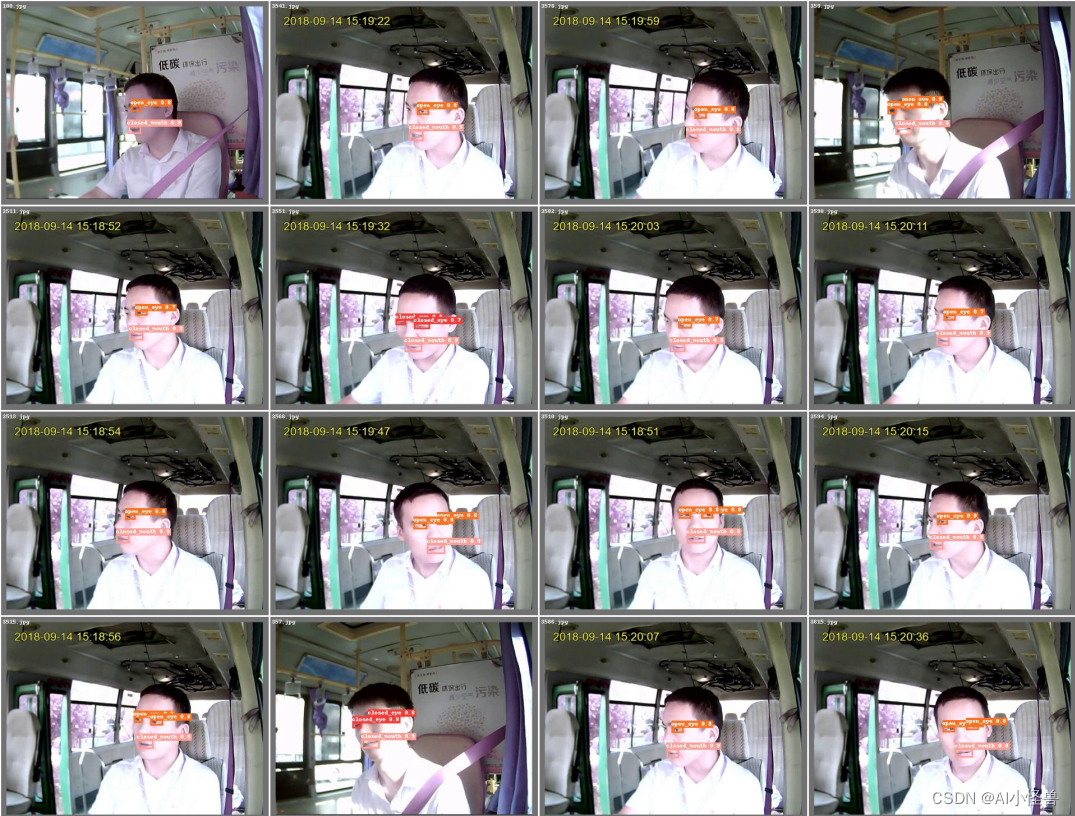
💡💡💡本文主要内容:详细介绍了疲劳驾驶行为检测整个过程,从数据集到训练模型到结果可视化分析。 博主简介 AI小怪兽,YOLO骨灰级玩家,1)YOLOv5、v7、v8优化创新,轻松涨点和模型轻量…...

融合软硬件串流多媒体技术的远程控制方案
远程技术已经发展得有相当水平了,在远程办公,云游戏,云渲染等领域有相当多的应用场景,以向日葵,todesk rustdesk等优秀产品攻城略地,估值越来越高。占据了通用应用的方方面面。 但是细分市场,还…...

Spring中的数据校验---JSR303
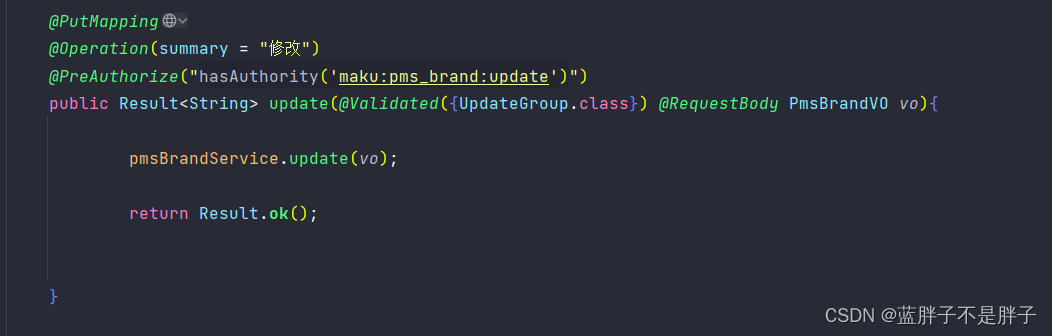
介绍–什么是JSR303 JSR 303是Java中的一项规范,用于定义在Java应用程序中执行数据校验的元数据模型和API。JSR 303的官方名称是"Bean Validation",它提供了一种在Java对象级别上执行验证的方式,通常用于确保输入数据的完整性和准…...

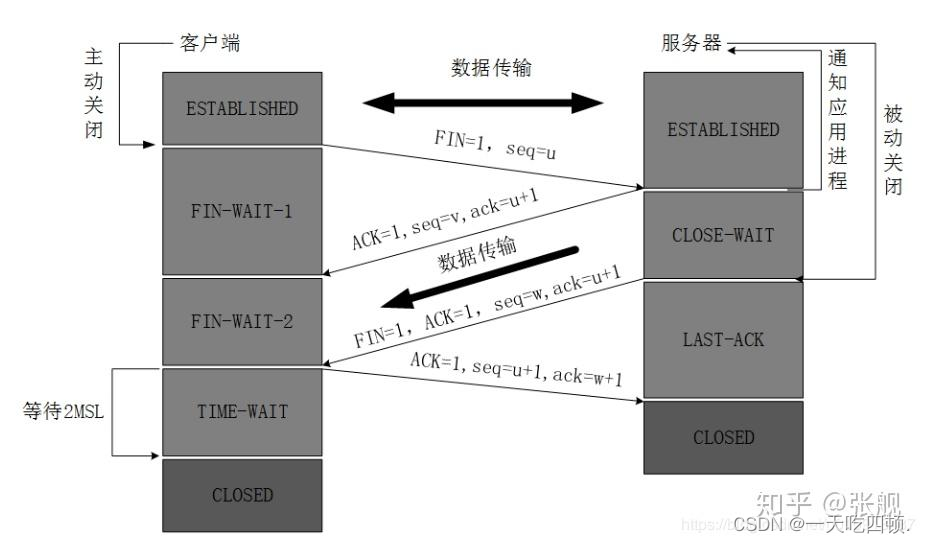
“揭秘网络握手与挥别:TCP三次握手和四次挥手全解析“
前言 在计算机网络中,TCP(传输控制协议)是一种重要的通信协议,用于在网络中的两台计算机之间建立可靠的连接并交换数据。TCP协议通过“三次握手”和“四次挥手”的过程来建立和终止连接,确保数据的准确传输。 一、三…...
)
Java开发工程师面试题(Spring)
一、Spring Bean的生命周期 生命周期可以分为以下几步: 通过Spring框架的beanFactory工厂利用反射机制创建bean对象。根据set方法或者有参构造方法给bean对象的属性进行依赖注入。判断当前bean对象是否实现相关aware接口,诸如beanNameAware、beanFactor…...

【C++】string类的基础操作
💗个人主页💗 ⭐个人专栏——C学习⭐ 💫点击关注🤩一起学习C语言💯💫 目录 导读 1. 基本概述 2. string类对象的常见构造 3. string类对象的容量操作 4. string类对象的访问及遍历操作 5. 迭代器 6.…...

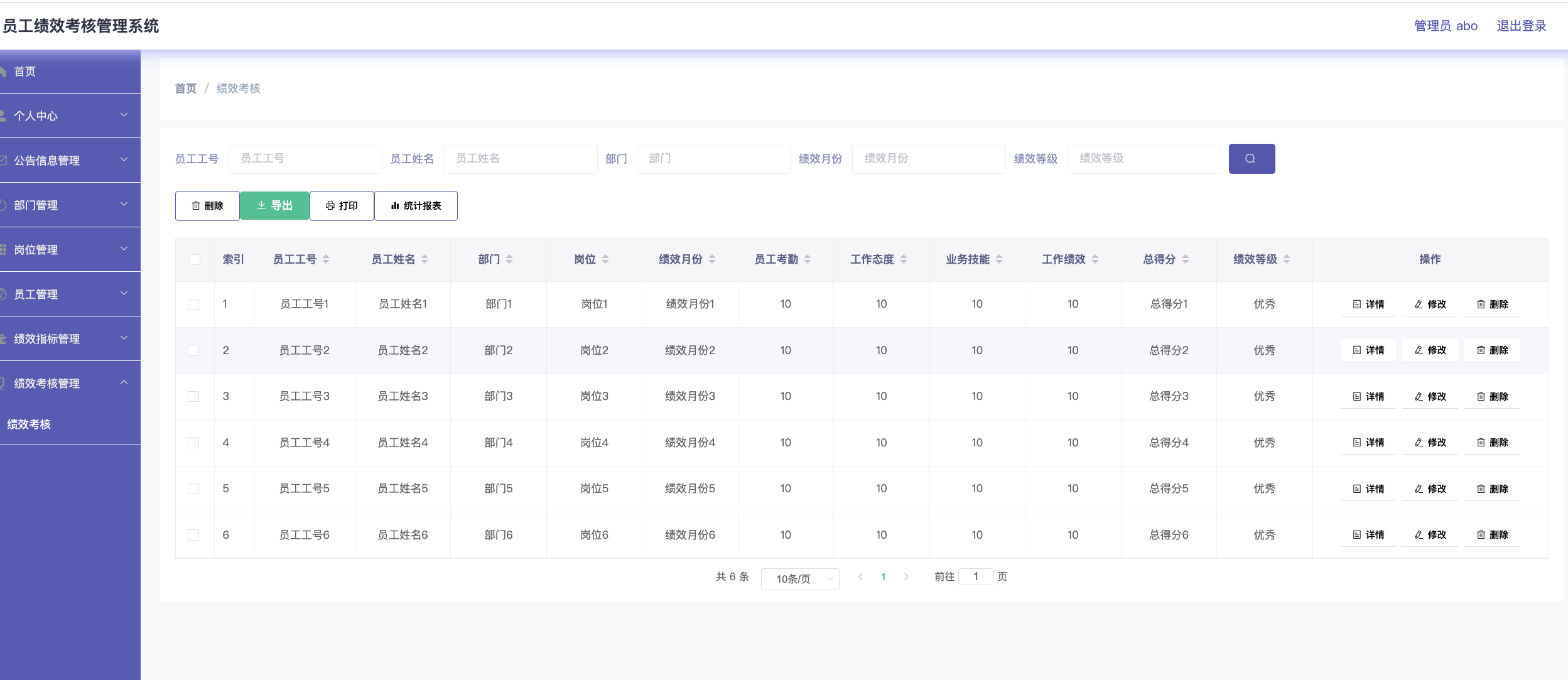
Java项目:40 springboot月度员工绩效考核管理系统009
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍 本系统的功能分为管理员和员工两个角色 管理员的功能有: (1)个人中心管理功能,添加管理员账号…...

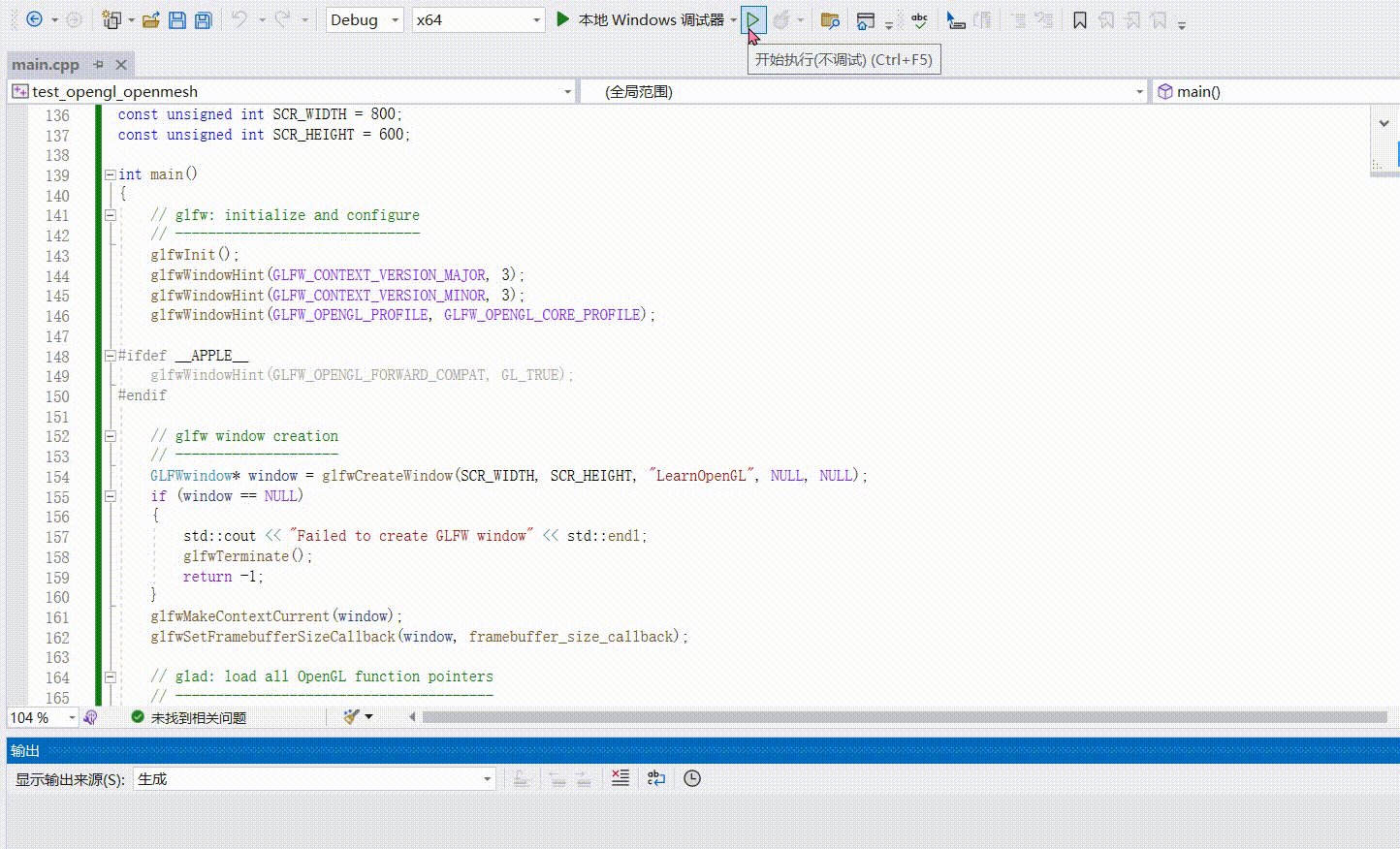
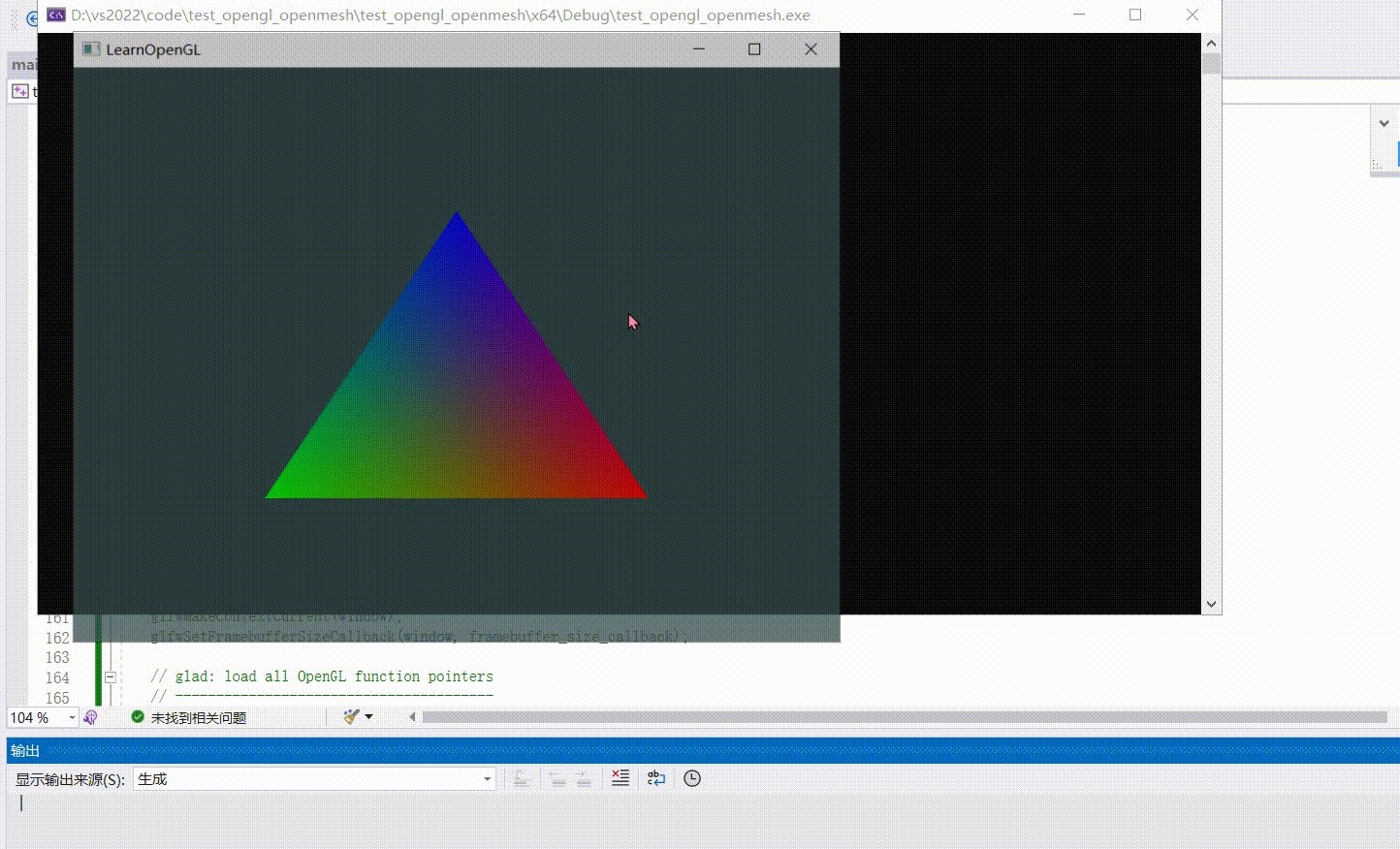
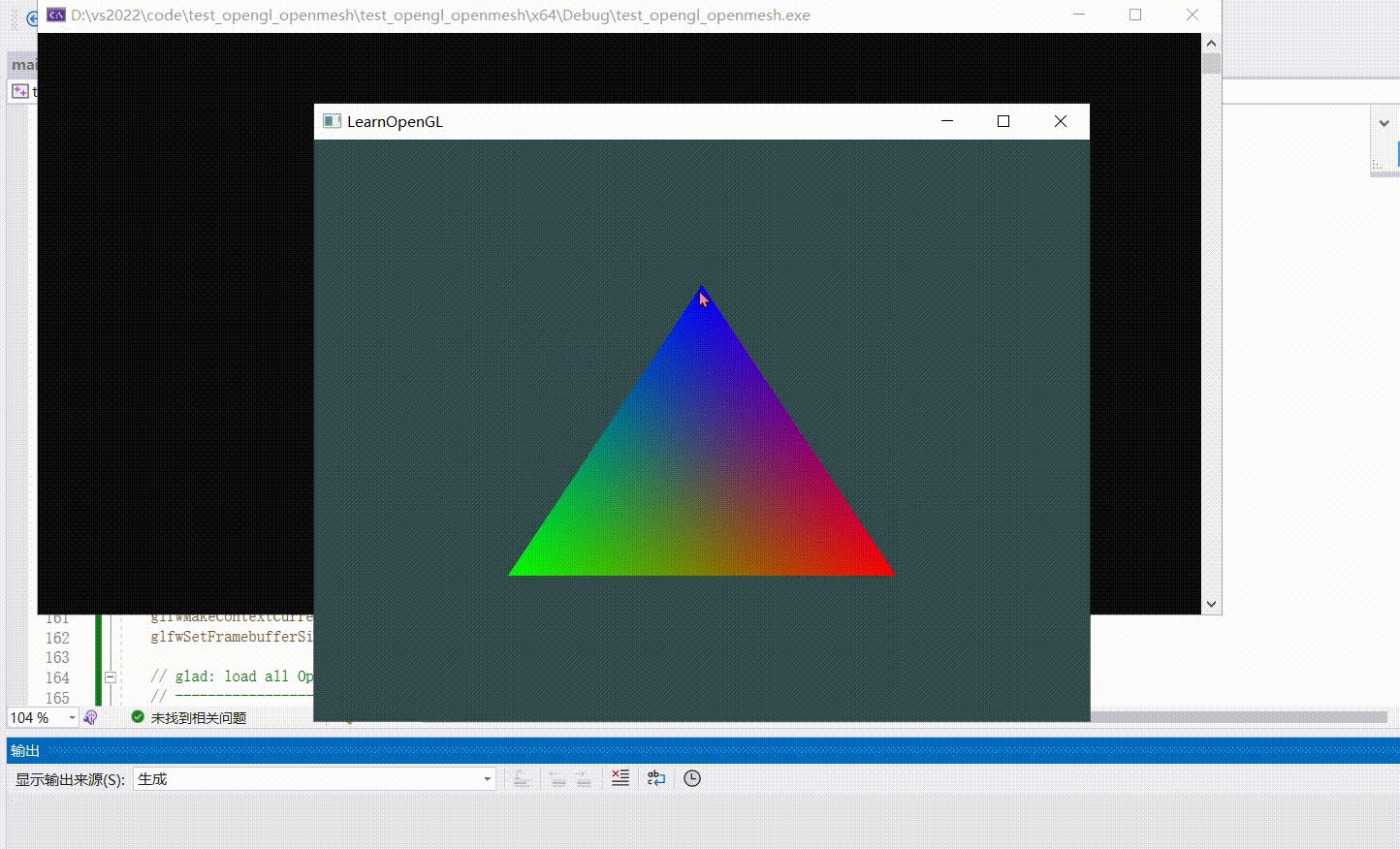
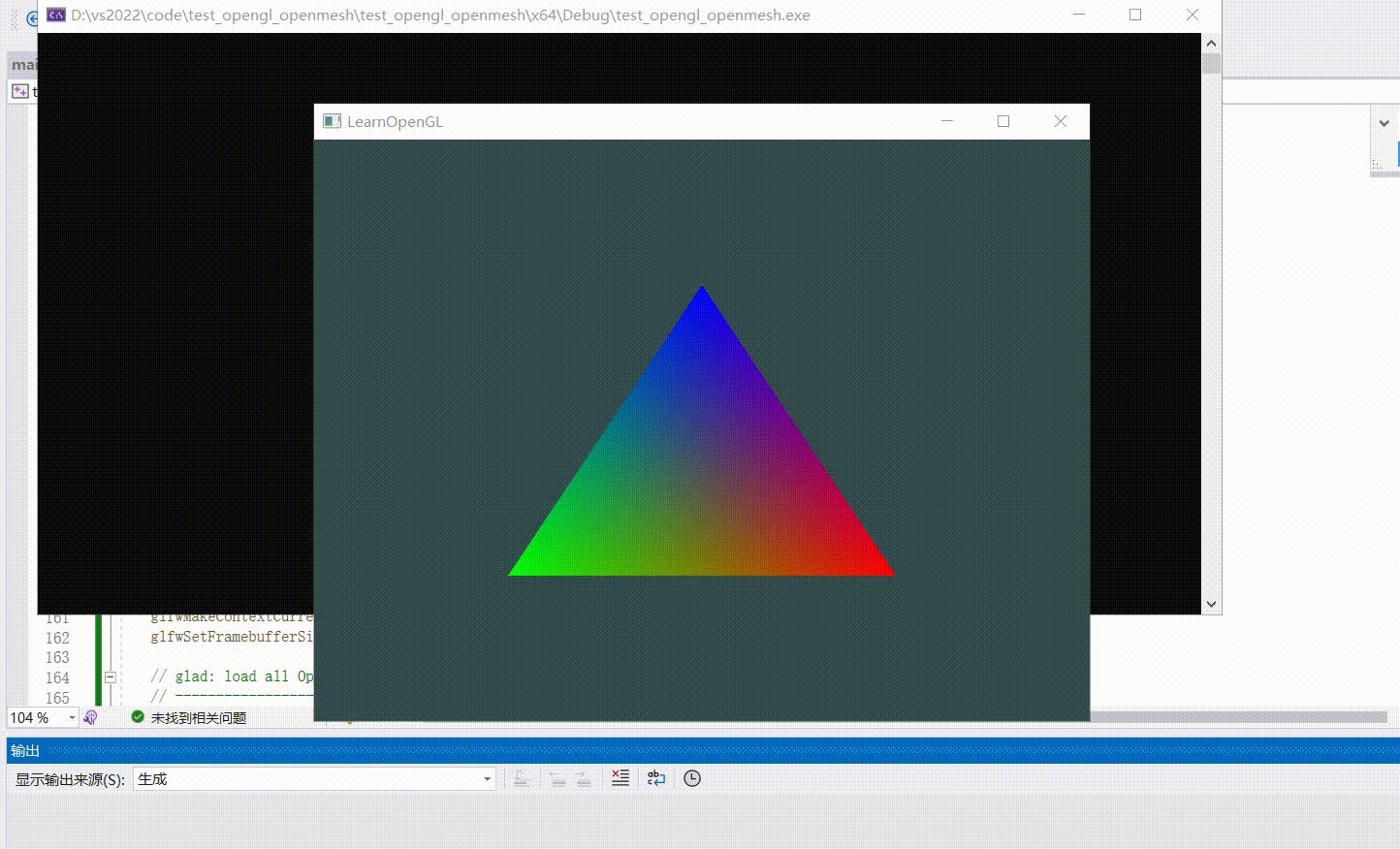
opengl 学习(三)-----着色器
着色器 分类demo效果解析教程 分类 OPengl C demo #include "glad/glad.h" #include "glfw3.h" #include <iostream> #include <cmath> #include <vector>#include <string> #include <fstream> #include <sstream>…...

电销平台架构的演变与升级
简介 信也科技电销平台承载了公司400多坐席的日常外呼任务,随着公司业务规模不断增长,业务复杂度不断提升,营销模式需要多样化,营销流程需要更加灵活。为了更好地赋能业务、提高客户转化率,电销平台不断升级优化&#…...

轻薄蓝牙工牌室内人员定位应用
在现代化企业管理的背景下,轻薄蓝牙工牌人员定位应用逐渐崭露头角,成为提升企业效率和安全性的重要工具。本文将从轻薄蓝牙工牌的定义、特点、应用场景以及未来发展趋势等方面,对其进行全面深入的探讨。 一、轻薄蓝牙工牌的定义与特点 轻薄…...

好物周刊#46:在线工具箱
https://github.com/cunyu1943 村雨遥的好物周刊,记录每周看到的有价值的信息,主要针对计算机领域,每周五发布。 一、项目 1. twelvet 一款基于 Spring Cloud Alibaba 的权限管理系统,集成市面上流行库,可以作用为快…...

20240306-1-大数据的几个面试题目
面试题目 1. 相同URL 题目: 给定a、b两个文件,各存放50亿个url,每个url各占64字节,内存限制是4G,让你找出a、b文件共同的url? 方案1:估计每个文件的大小为50G64320G,远远大于内存限制的4G。所以…...

Vue中如何处理用户权限?
在前端开发中,处理用户权限是非常重要的一个方面。Vue作为一种流行的前端框架,提供了很多便捷的方式来管理用户权限。本文将介绍一些Vue中处理用户权限的方法 1. 使用路由守卫 Vue Router提供了一个功能强大的功能,即导航守卫(N…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

在ubuntu等linux系统上申请https证书
使用 Certbot 自动申请 安装 Certbot Certbot 是 Let’s Encrypt 官方推荐的自动化工具,支持多种操作系统和服务器环境。 在 Ubuntu/Debian 上: sudo apt update sudo apt install certbot申请证书 纯手动方式(不自动配置)&…...
