vue-seamless-scroll 点击事件不生效
问题:在使用此插件时发现,列表内容前几行还是能正常点击的,但是从第二次出现的列表开始就没有点击事件了
原因:因为html元素是复制出来的(滚动组件是将后面的复制出来一份,进行填铺页面,方便滚动)
解决:往滚动组件的父节点上添加绑定事件(js冒泡机制),通过e.target定位到具体点击位置,然后判断点击位置是否是你滚动组件的一列/行
具体实现
<div class="boxContent-public-main" @click="chooseCompany"><vue-seamless-scrollclass="warp"v-if="companyList.length > 0":data="companyList":class-option="classOption"><div class="warp-item"><divclass="warp-item-li"v-for="(item, index) in companyList":key="item.id":chooseIndex="index" // 自定义参数,为了方便能获取到点击的哪一项(也可以使用JSON.stringify(item);)><div class="warp-item-left"><span class="warp-item-left-title">{{ item.name }}</span><em class="">({{ item.address }})</em></div><div class="warp-item-right" v-html="item.intro"></div></div></div></vue-seamless-scroll><div v-else class="none">暂无公司数据...</div></div>chooseCompany(e: any) {const child: any = e.target.closest(".warp-item-li"); // 获取点击的那一项let index: any = child.getAttribute("chooseIndex"); // 获取那一项自定义的 chooseIndex参数if (index) {// 逻辑代码...(this.$parent as any).showCompanyDialog(this.companyList[index]);}}相关文章:

vue-seamless-scroll 点击事件不生效
问题:在使用此插件时发现,列表内容前几行还是能正常点击的,但是从第二次出现的列表开始就没有点击事件了 原因:因为html元素是复制出来的(滚动组件是将后面的复制出来一份,进行填铺页面,方便滚动…...

前端工程部署步骤小记
安装mqtt: “mqtt”: “^4.3.7”, npm install git panjiacheng 后台demo下载zip 1、npm install --registryhttps://registry.npmmirror.com 2、npm run dev 前端demo创建 1、安装npm 2、npm install vuenext 3、npm install -g vue/cli 查看版本 vue --version 4、更新插件…...

TS常见问题
文章目录 1. 什么是 TypeScript?它与 JavaScript 有什么区别?2. TS 泛型、接口、泛型工具record、Pick、Omit3. TS unknow和any的区别,如何告诉编译器unknow一定是某个类型?4. 元组与常规数组的区别5. 什么是泛型,有什么作用&…...

linux系统nginx常用命令
查nginx位置 find / -name nginx nginx目录:/usr/local/ 查看nginx进程号 ps -ef |grep nginx 停止进程 kill 2072 启动 ./sbin/nginx /usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf 启动并校验校验配置文件 ./sbin/nginx -t 看到如下显…...

MySQl基础入门③
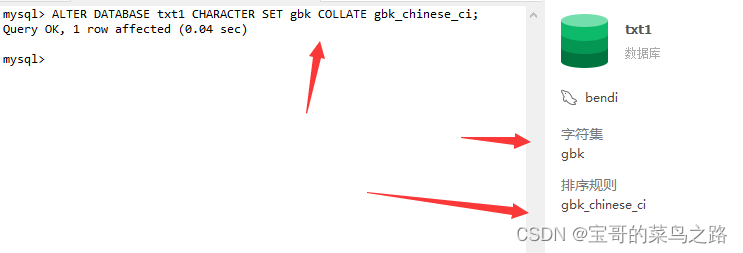
上一遍内容 接下来我们都使用navicat软件来操作数据了。 1.新建数据库 先创建我门自己的一个数据库 鼠标右键点击bendi那个绿色海豚的图标,然后选择新建数据库。 数据库名按自己喜好的填,不要写中文, 在 MySQL 8.0 中,最优的字…...

idea Gradle 控制台中文乱码
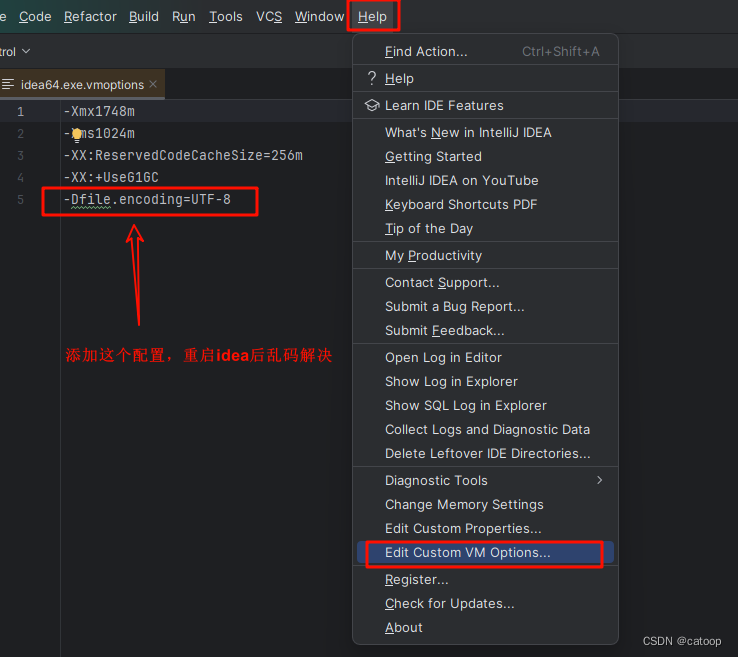
如下图所示,idea 中的 Gradle 控制台中文乱码: 解决方法,如下图所示: 注意:如果你的 idea 使用 crack 等方式破解了,那么你可能需要在文件 crack-2023\jetbra\vmoptions\idea.vmoptions 中进行配置…...

嵌入式学习day31 网络
网络: 数据传输,数据共享 1.网络协议模型: OSI协议模型 应用层 实际发送的数据 表示层 发送的数据是否加密 会话层 是否建立会话连接 传输层 数据传输的方式(数据报…...

Docker网络+原理+link+自定义网络
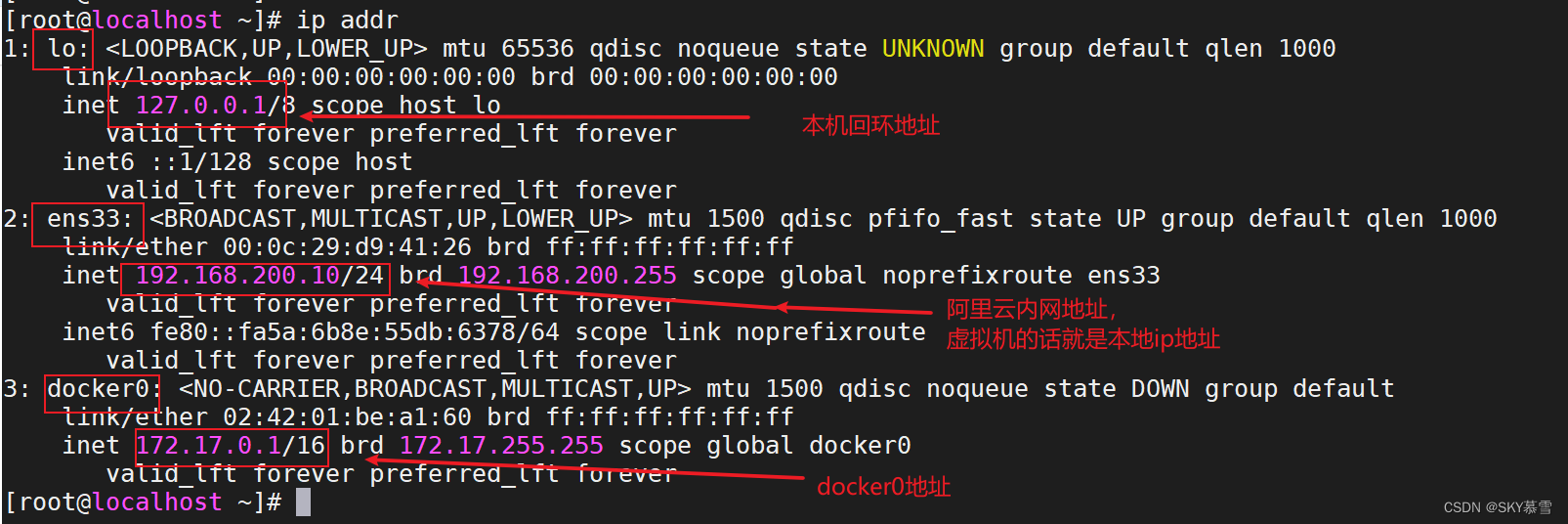
目录 一、理解Docker网络 1.1 运行tomcat容器 1.2 查看容器内部网络地址 1.3 测试连通性 二、原理 2.1 查看网卡信息 2.2 再启动一个容器测试网卡 2.3 测试tomcat01 和tomcat02是否可以ping通 2.4 只要删除容器,对应网桥一对就没了 2.5 结论 三、--link 3.…...

Effective C++ 学习笔记 条款16 成对使用new和delete时要采取相同形式
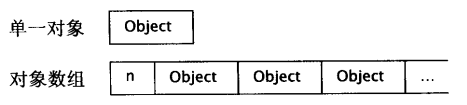
以下动作有什么错? std::string *stringArray new std::string[100]; // ... delete stringArray;每件事看起来都井然有序,使用了new,也搭配了对应的delete。但还是有某样东西完全错误:你的程序行为未定义。至少,str…...
)
PokéLLMon 源码解析(四)
.\PokeLLMon\poke_env\exceptions.py """ This module contains exceptions. """# 定义一个自定义异常类 ShowdownException,继承自内置异常类 Exception class ShowdownException(Exception):"""This exception is …...

区块链基础知识01
区块链:区块链技术是一种高级数据库机制,允许在企业网络中透明地共享信息。区块链数据库将数据存储在区块中,而数据库则一起链接到一个链条中。数据在时间上是一致的,在没有网络共识的情况下,不能删除或修改链条。 即&…...

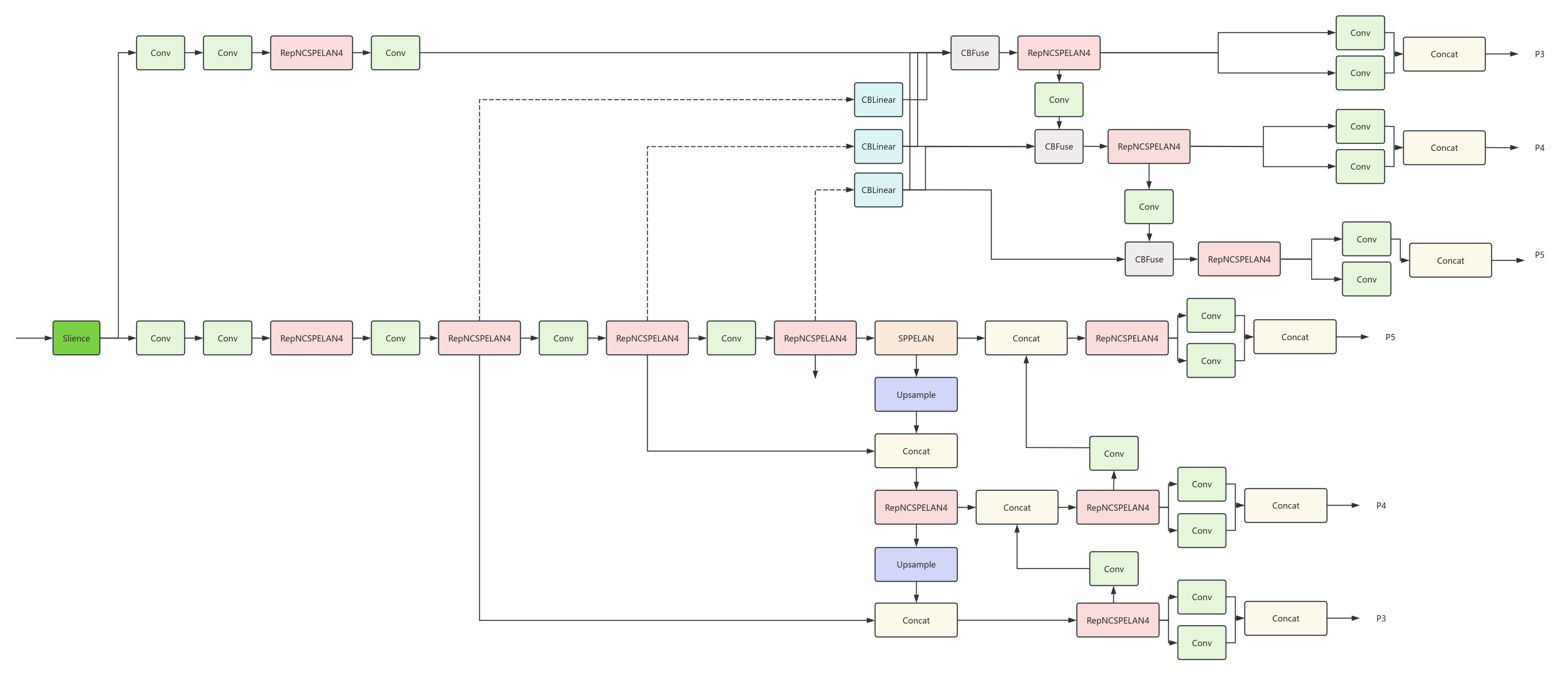
YOLOv9(2):YOLOv9网络结构
1. 前言 本文仅以官方提供的yolov9.yaml来进行简要讲解。 讲解之前,还是要做一些简单的铺垫。 Slice层不做任何的操作,纯粹是做一个占位层。这样一来,在parse_model时,ch[n]可表示第n层的输出通道。 Detect和DDetect主要区别还…...

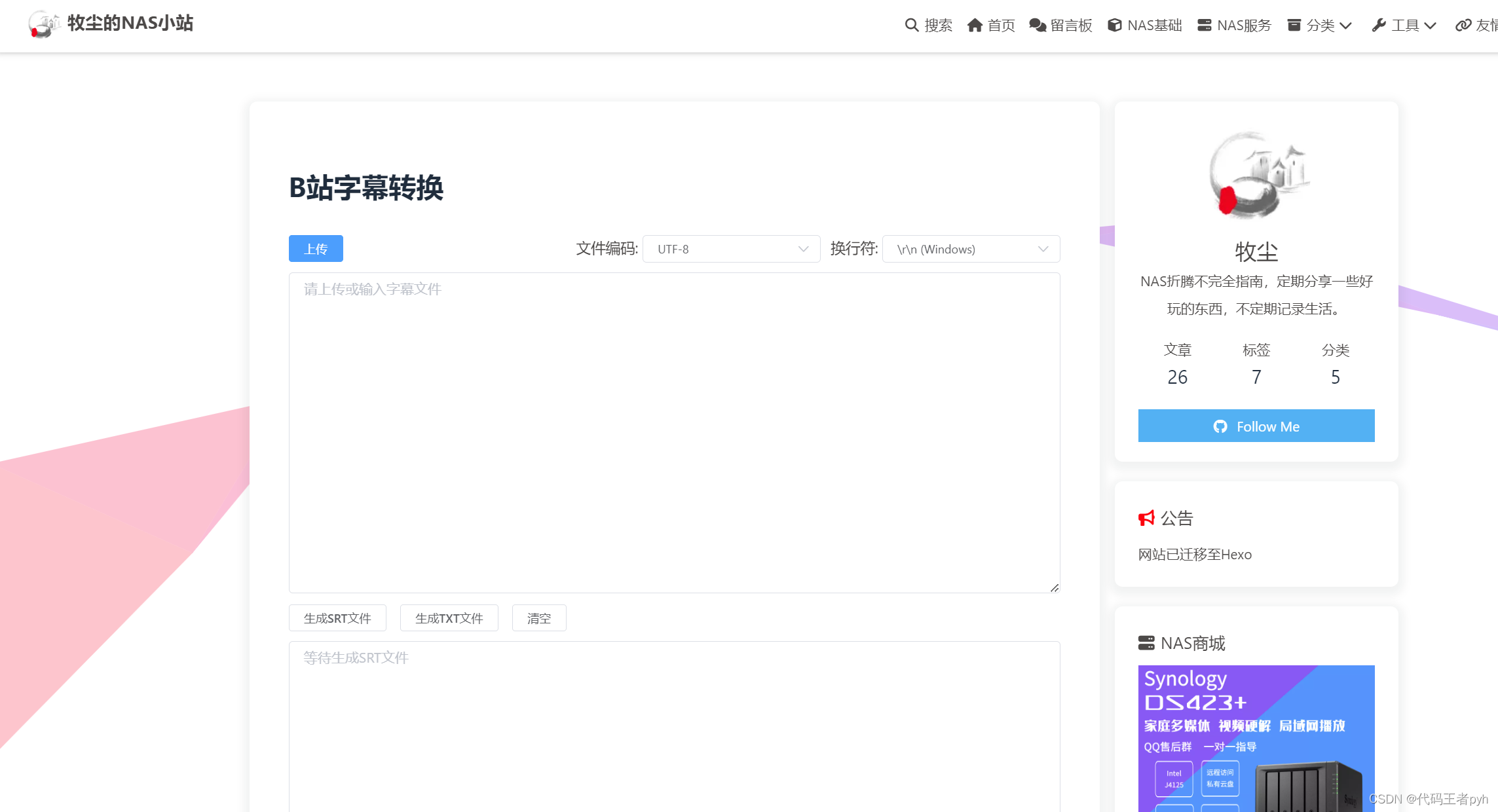
提取b站字幕(视频字幕、AI字幕)
提取b站字幕(视频字幕、AI字幕) 1. 打开视频 2. 按 F12 进行开发者界面 视频自己的紫米输入的是 json,如果是AI字幕则需要输入 ai_subtitle 3. 进入这个网址:https://www.dreamlyn.cn/bsrt...

JAVA程序员如何快速熟悉新项目?
文章目录 Java程序员快速熟悉一个新项目的步骤通常包括以下几个方面:实例展示:Java程序员加入新项目时可能遇到的技术难题及其解决方案包括: Java程序员快速熟悉一个新项目的步骤通常包括以下几个方面: 理解项目背景和目标&#x…...

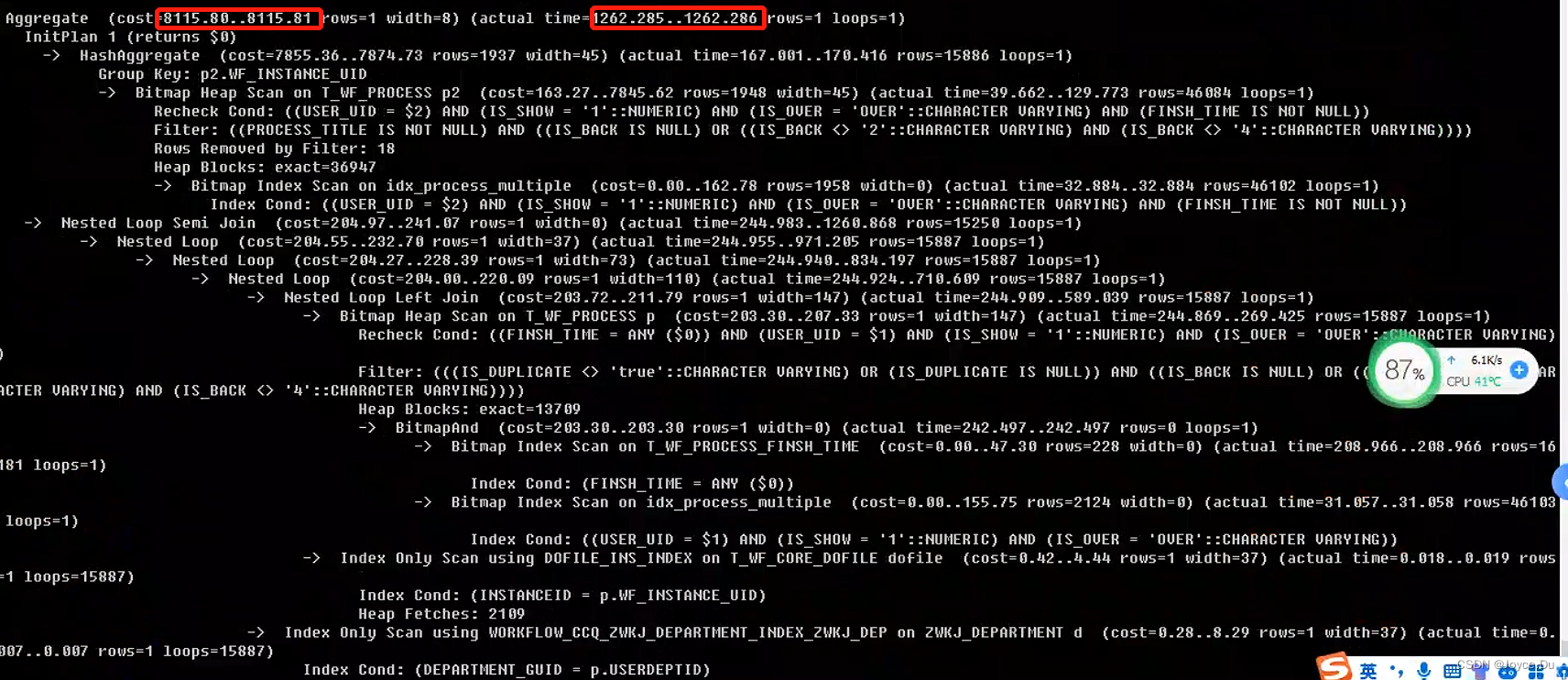
慢sql优化记录1
慢sql为: select count(*) from t_wf_process p left join t_wf_core_dofile dofile on p.wf_instance_uid dofile.instanceid join zwkj_department d on p.userdeptid d.department_guid ,t_wf_core_item i,wf_node n where (p.IS_DUPLICATE ! true or p.IS_DU…...

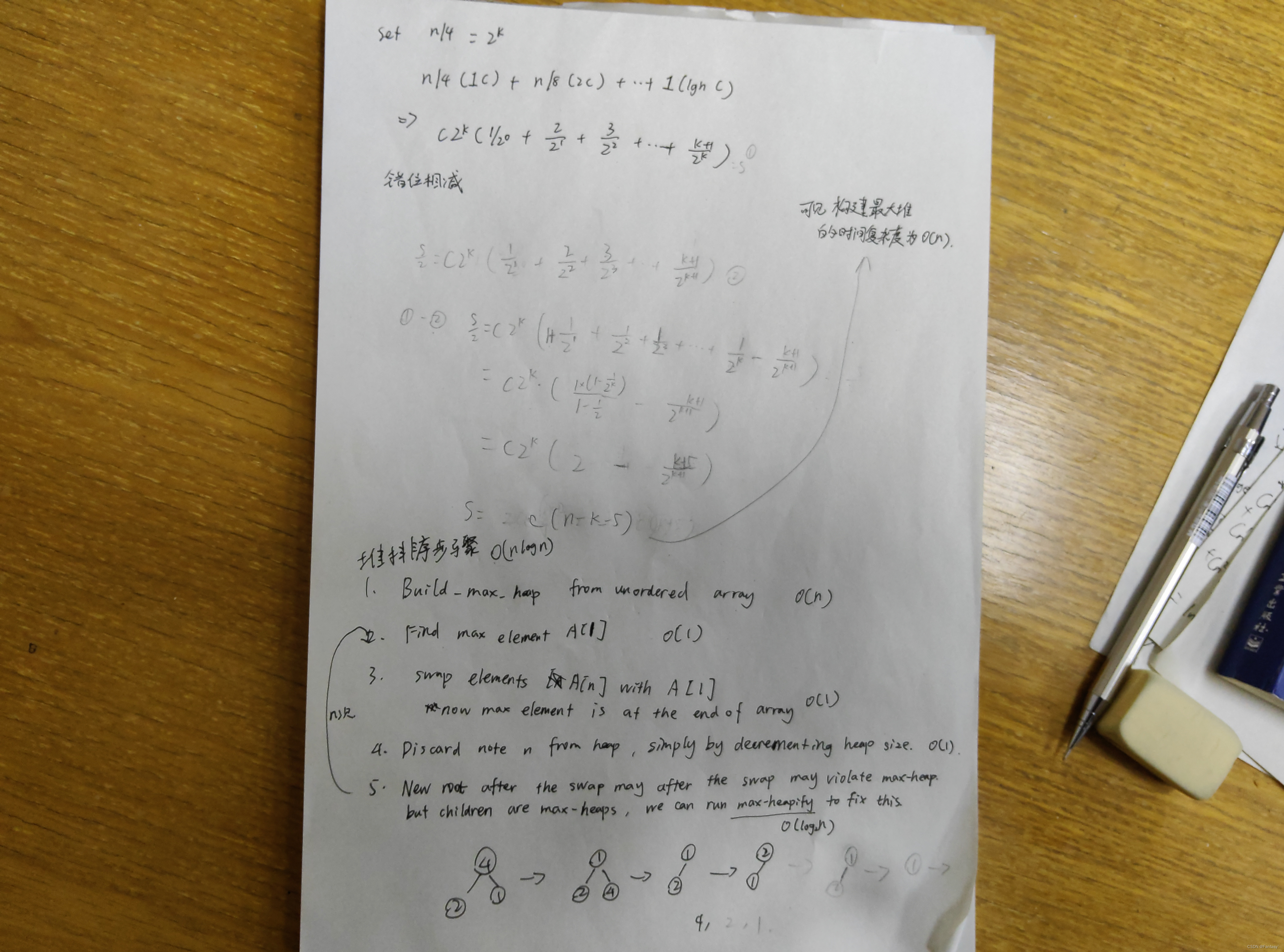
堆和堆排序
堆排序是一种与插入排序和并归排序十分不同的算法。 优先级队列 Priority Queue 优先级队列是类似于常规队列或堆栈数据结构的抽象数据类型(ADT)。优先级队列中的每个元素都有一个相关联的优先级key。在优先级队列中,高优先级的元素优先于…...

STM32 | 零基础 STM32 第一天
零基础 STM32 第一天 一、认知STM32 1、STM32概念 STM32:意法半导体基于ARM公司的Cortex-M内核开发的32位的高性能、低功耗单片机。 ST:意法半导体 M:基于ARM公司的Cortex-M内核的高性能、低功耗单片机 32:32位单片机 2、STM32开发的产品 STM32开发的产品&a…...

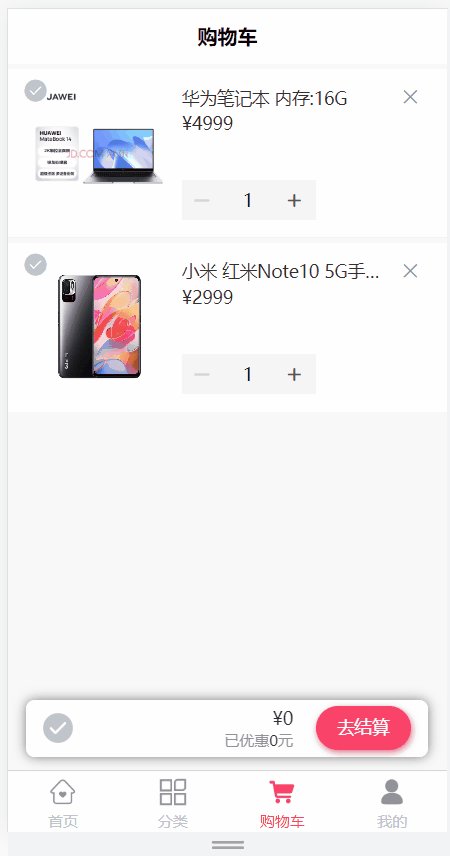
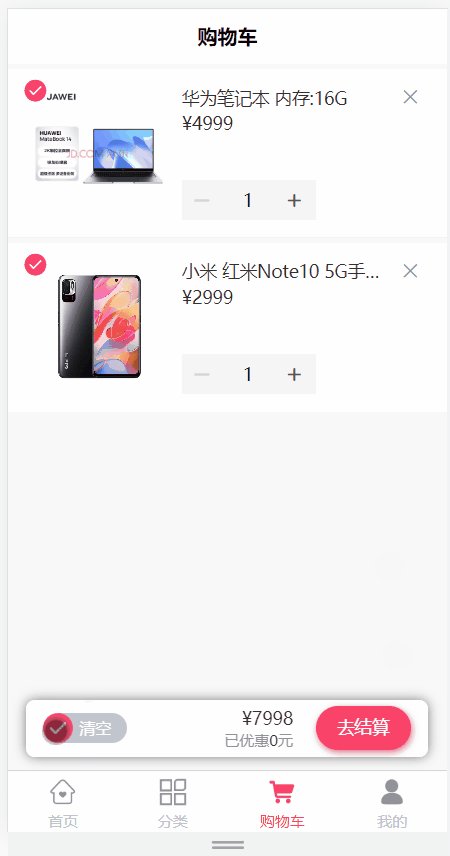
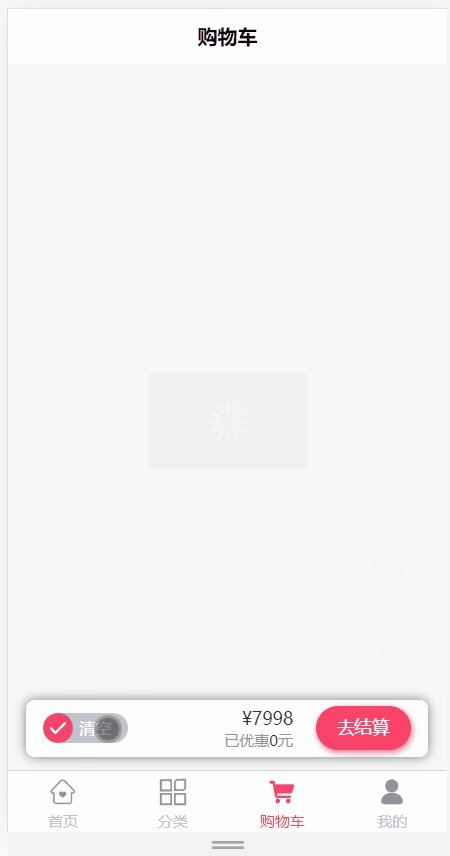
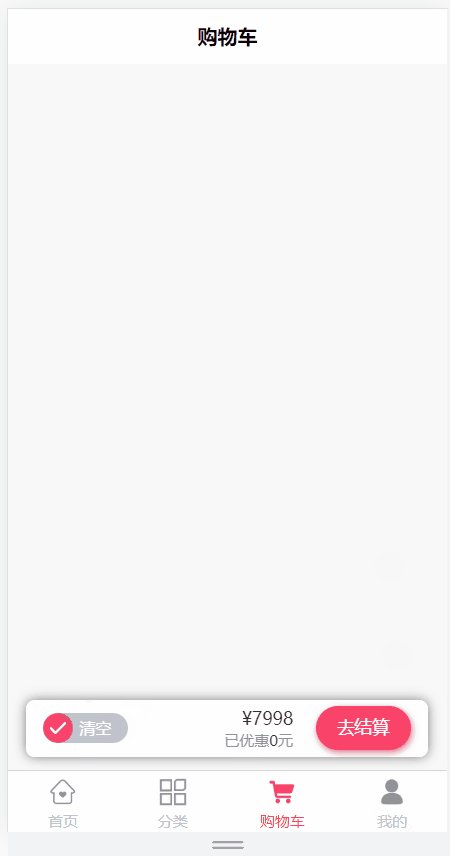
day16_购物车(添加购物车,购物车列表查询,删除购物车商品,更新选中商品状态,完成购物车商品的全选,清空购物车)
文章目录 购物车模块1 需求说明2 环境搭建3 添加购物车3.1 需求说明3.2 远程调用接口开发3.2.1 ProductController3.2.2 ProductService 3.3 openFeign接口定义3.3.1 环境搭建3.3.2 接口定义3.3.3 降级类定义 3.4 业务后端接口开发3.4.1 添加依赖3.4.2 修改启动类3.4.3 CartInf…...
基于Spring Boot的图书个性化推荐系统 ,计算机毕业设计(带源码+论文)
源码获取地址: 码呢-一个专注于技术分享的博客平台一个专注于技术分享的博客平台,大家以共同学习,乐于分享,拥抱开源的价值观进行学习交流http://www.xmbiao.cn/resource-details/1765769136268455938...

libevent源码解析:定时器事件(三)
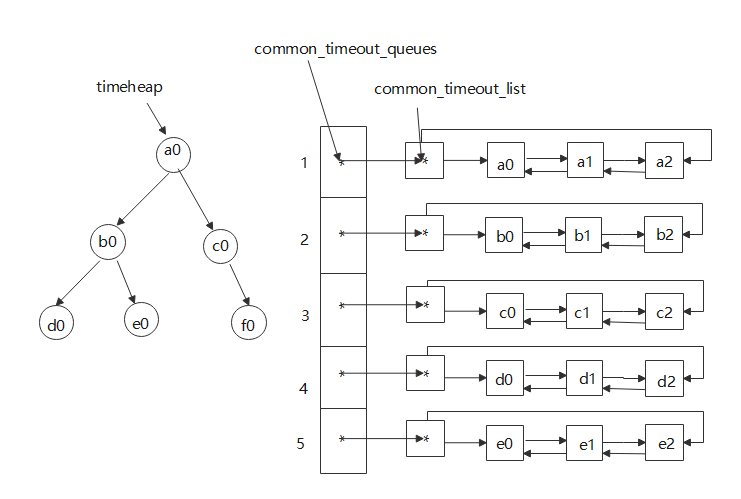
文章目录 前言一、用例小根堆管理定时器事件小根堆和链表管理定时器事件区别 二、基本数据结构介绍结构体成员分析小根堆和链表common_timeout图示 三、源码分析小根堆管理定时器事件event_newevent_addevent_dispatch 链表common_timeout管理定时器事件event_base_init_common…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
