通过Electron打包前端项目为exe
🧑🎓 个人主页:爱蹦跶的大A阿
🔥当前正在更新专栏:《JavaScript保姆级教程》、《VUE》、《Krpano》


✨ 正文
1、 拉取electron官网上的demo,拉下来之后安装依赖,项目跑起来之后,就不用管demo了,开始配置自己的Vue项目
git clone https://github.com/electron/electron-quick-start
npm i
npm run start
2、修改自己项目的vue.config.js,路径必须修改为 ./,不是这个后续打包好的页面可能会出现白屏,加载不出来的情况
module.exports = { publicPath: './',
}
3、打包自己的Vue项目,这步应该很熟了,将打包出来的 dist 文件夹复制到之前拉取的electron-quick-start文件夹中,和node_modules同级就行
npm run build然后咱自己的项目就不用管了,剩下的就交给拉下来的electron-quick-start项目吧
4、在electron-quick-start项目中,下载打包需要的依赖 electron-packager
npm install electron-packager --save-dev
5、进入electron-quick-start项目,删除项目根目录下的 index.html 文件
6、在electron-quick-start项目中找到入口文件 main.js ,修改打包的文件路径为我们的index.html(替换成我们的文件非常非常的重要,注意行数,一般都在16行多一点)
// main.js 原始内容
mainWindow.loadFile('index.html')
// 修改后的内容
mainWindow.loadFile('./dist/index.html')*
7、在electron-quick-start项目中,进入 package.json ,在 scripts 中添加 packager 指令,如下所示:
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ App --platform=win32 --arch=x64 --overwrite"
} 8、运行命令打包,然后项目中会出现一个 App-win32-x64 的文件夹,这个文件就是打包好的桌面应用,文件夹里有一个 App.exe 文件,App.exe就是这个项目的启动文件
npm run packager9、打包完以后,项目中会出现 App-win32-x64文件夹,进去之后,双击App.exe就可以访问了
✨ BrowserWindow选项所有配置
BrowserWindow构造函数接受一个options对象,用于配置新窗口的属性。以下是所有可用选项的列表:
width(Integer) - 窗口的宽度(以像素为单位)。默认为800。height(Integer) - 窗口的高度(以像素为单位)。默认为600。x(Integer) - 窗口的左上角的 x 坐标。y(Integer) - 窗口的左上角的 y 坐标。useContentSize(Boolean) -width和height是否使用Web内容的大小。默认为false。center(Boolean) - 窗口在屏幕上是否居中。minWidth(Integer) - 窗口的最小宽度。minHeight(Integer) - 窗口的最小高度。maxWidth(Integer) - 窗口的最大宽度。maxHeight(Integer) - 窗口的最大高度。resizable(Boolean) - 窗口是否可调整大小。默认为true。movable(Boolean) - 窗口是否可移动。这在Linux上无效。默认为true。minimizable(Boolean) - 窗口是否可最小化。默认为true。maximizable(Boolean) - 窗口是否可最大化。默认为true。closable(Boolean) - 窗口是否可关闭。默认为true。focusable(Boolean) - 窗口是否可聚焦。默认为true。alwaysOnTop(Boolean) - 窗口是否永远在其他窗口的顶部。默认为false。fullscreen(Boolean) - 窗口是否是全屏的。设置为false以创建非全屏窗口,这是默认值。fullscreenable(Boolean) - 窗口是否可切换到全屏状态。默认为true。simpleFullscreen(Boolean) - 使用预先设置的简单(预置)全屏模式启用全屏。默认为false。skipTaskbar(Boolean) - 是否在任务栏中显示窗口。默认为false。kiosk(Boolean) - 是否创建无边框窗口。默认为false。title(String) - 默认窗口标题。默认为"Electron"。icon(String) -在任务栏上使用的图标。show(Boolean) - 窗口是否在创建时显示。默认为true。frame(Boolean) - 设置为false以在无框模式下运行窗口。默认为true。parent(BrowserWindow) - 设置父窗口。modal(Boolean) - 是否创建模态窗口。默认为false。acceptFirstMouse(Boolean) - 是否允许在模态窗口获得焦点前发送鼠标事件。disableAutoHideCursor(Boolean) - 是否隐藏光标在一段时间不活动后。默认为false。autoHideMenuBar(Boolean) - 自动隐藏菜单栏,除非按下Alt键。默认为false。enableLargerThanScreen(Boolean) - 是否允许更改窗口大小超过屏幕大小。默认为false。backgroundColor(String) - 窗口的背景颜色为16进制值。默认为#FFF(白色)。hasShadow(Boolean) - 设置为true为窗口添加阴影。默认为true。opacity(Number) - 设置窗口的初始不透明度,介于0.0(完全透明)和1.0(完全不透明)之间。darkTheme(Boolean) - 强制窗口使用深色主题,只在一些GTK+3桌面环境下有效。默认为false。transparent(Boolean) - 使窗口透明。默认为false。type(String) - 窗口的类型,默认为常规窗口。详见文档。titleBarStyle(String) - 标题栏的样式,默认是default。详见文档。trafficLightPosition(Object) - 设置窗口控制UI的位置。webPreferences(Object) - 设置网页功能。详见文档。vibrancy(Object) - 将窗口渲染为一个模糊的地区。zoomToPageWidth(Boolean) - 控制是否在创建窗口时缩放为页面宽度,以防止过小的书写。默认为false。
✨ 结语

相关文章:

通过Electron打包前端项目为exe
🧑🎓 个人主页:爱蹦跶的大A阿 🔥当前正在更新专栏:《JavaScript保姆级教程》、《VUE》、《Krpano》 ✨ 正文 1、 拉取electron官网上的demo,拉下来之后安装依赖,项目跑起来之后,就…...

大模型时代企业知识全生命周期管理解决方案
©作者|Zhongmei 来源|神州问学 摘 要 越来越多的企业开始意识到数据的重要性。同时意识到,企业想保持长远的发展,还需要协调组织协作、利用现有的数据沉淀经验知识、累积数据资产。据IDC调查,目前企业结构化数据仅占到全部数据量的20%…...

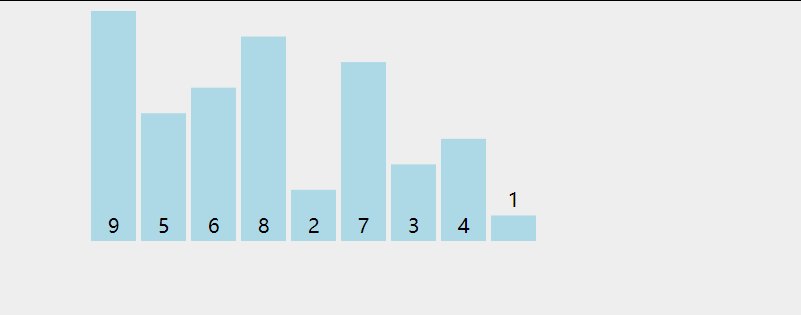
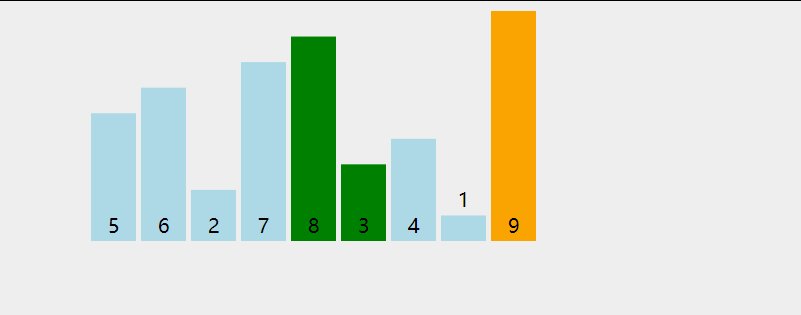
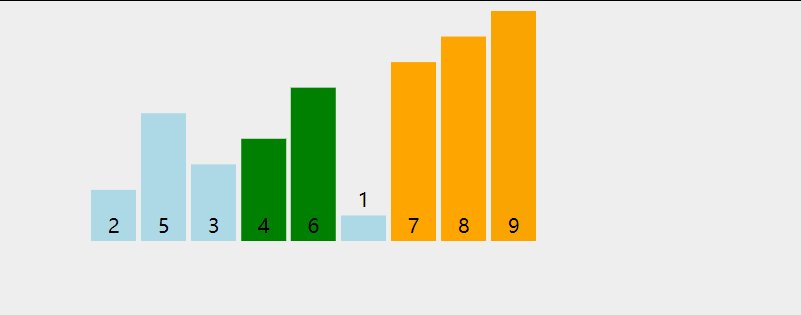
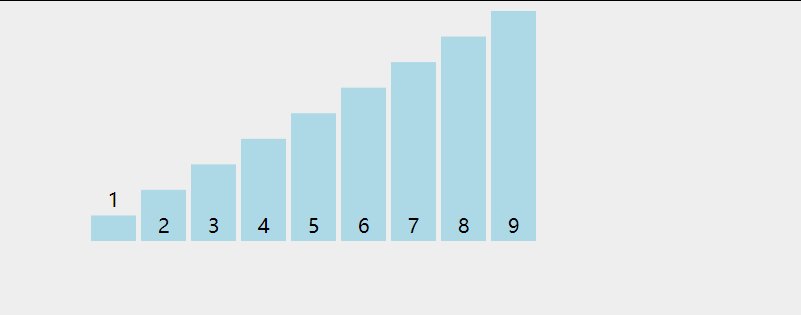
C#冒泡排序算法
冒泡排序实现原理 冒泡排序是一种简单的排序算法,其原理如下: 从待排序的数组的第一个元素开始,依次比较相邻的两个元素。 如果前面的元素大于后面的元素(升序排序),则交换这两个元素的位置,使…...

【前端寻宝之路】总结学习使用CSS的引入方式
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL| 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-BNJBIEvpN0GHNeJ1 {font-family:"trebuchet ms",verdana,arial,sans-serif;f…...

Python中输入输出函数input和print用法
# 读入一个字符串 s input() print(s)abcdef abcdef# 读入一个整数 n int(input()) print(n)5 5# 读入两个整数(空格间隔) # input()表示读入一行字符串 # split()表示以空格间隔切分出多个字符串序列,如果逗号间隔可以加参数split(,) # map()将序列每个元素转为整…...

简单认识Linux
今天带大家简单认识一下Linux,它和我们日常用的Windows有什么不同呢? Linux介绍 Linux内核&发行版 Linux内核版本 内核(kernel)是系统的心脏,是运行程序和管理像磁盘和打印机等硬件设备的核心程序,它提供了一个在裸设备与…...

javascript正则深入
文章目录 一、前言二、高级`API`2.1、模式匹配的用法`(x)`2.2、非捕获括号的模式匹配`(?:x)`2.3、先行断言`x(?=y)`2.4、后行断言`(?<=y)x`2.5、正向否定查找`x(?!y)`2.6、反向否定查找`(?<!y)x`2.7、字符集合和反向字符集合的用法 `[xyz] / [^xyz]`2.8、词边界和非…...

React-封装自定义Hook
1.声明函数 说明:声明一个以use打头的函数 function useToggle(){} 2.封装 说明:在函数体内封装可复用的逻辑 const [value,setValue]useState(true)const toggle()>{setValue(!value)} 3.返回 说明:把组件中用到的状态或者回调retu…...

Spark实战-基于Spark日志清洗与数据统计以及Zeppelin使用
Saprk-日志实战 一、用户行为日志 1.概念 用户每次访问网站时所有的行为日志(访问、浏览、搜索、点击)用户行为轨迹,流量日志2.原因 分析日志:网站页面访问量网站的粘性推荐3.生产渠道 (1)Nginx(2)Ajax4.日志内容 日志数据内容:1.访问的…...

Springboot中Redis的配置使用
新建 向pom.xml中添加依赖,这个可以不用标注版本号 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency> 配置yml文件(文件名不可以错…...

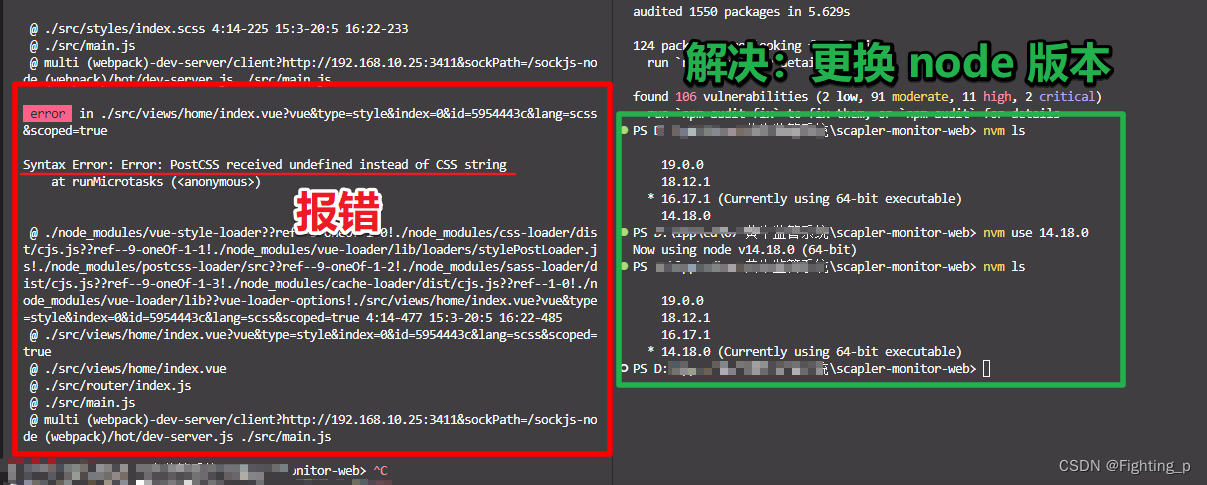
【node版本问题】运行项目报错 PostCSS received undefined instead of CSS string
最近该项目没有做任何修改,今天运行突然跑不起来报错了 PostCSS received undefined instead of CSS string 【原因】突然想起来期间有换过 node 版本为 16.17.1 【解决】将 node 版本换回之前的 14.18.0 就可以了...

Spring揭秘:BeanDefinitionRegistry应用场景及实现原理!
内容概要 BeanDefinitionRegistry接口提供了灵活且强大的Bean定义管理能力,通过该接口,开发者可以动态地注册、检索和移除Bean定义,使得Spring容器在应对复杂应用场景时更加游刃有余,增强了Spring容器的可扩展性和动态性…...

蓝桥杯(3.5)
789. 数的范围 import java.util.Scanner;public class Main {public static void main(String[] args) {Scanner sc new Scanner(System.in);int n sc.nextInt();int q sc.nextInt();int[] res new int[n];for(int i0;i<n;i)res[i] sc.nextInt();while(q-- ! 0) {int…...

434G数据失窃!亚信安全发布《勒索家族和勒索事件监控报告》
最新态势快速感知 最新一周全球共监测到勒索事件90起,与上周相比数量有所增加。 lockbit3.0仍然是影响最严重的勒索家族;alphv和cactus恶意家族也是两个活动频繁的恶意家族,需要注意防范。 Change Healthcare - Optum - UnitedHealth遭受了…...

7-18 彩虹瓶(Python)
彩虹瓶的制作过程(并不)是这样的:先把一大批空瓶铺放在装填场地上,然后按照一定的顺序将每种颜色的小球均匀撒到这批瓶子里。 假设彩虹瓶里要按顺序装 N 种颜色的小球(不妨将顺序就编号为 1 到 N)。现在工…...

php使用ElasticSearch
ElasticSearch简介 Elasticsearch 是一个分布式的、开源的搜索分析引擎,支持各种数据类型,包括文本、数字、地理、结构化、非结构化。 Lucene与ElasticSearch Apache Lucene是一款高性能的、可扩展的信息检索(IR)工具库…...

wpf prism左侧抽屉式菜单
1.首先引入包MaterialDesignColors和MaterialDesignThemes 2.主页面布局 左侧菜单显示在窗体外,点击左上角菜单图标通过简单的动画呈现出来 3.左侧窗体外菜单 <Grid x:Name"GridMenu" Width"150" HorizontalAlignment"Left" Ma…...

揭秘AI新纪元:近期人工智能发展的惊人突破与未来展望
近年来,人工智能(AI)领域的发展可谓是日新月异,其强大的潜力和广阔的应用前景引发了全球范围内的关注。本文将带您领略近期AI发展的风采,一探这个神奇领域的未来展望。 首先,让我们回顾一下近期AI领域的几…...

C语言基础练习——Day01
目录 选择题 编程题 打印从1到最大的n位数 计算日期到天数转换 选择题 1、执行下面程序,正确的输出是 int x5,y7; void swap(int x, int y) {int z;zx;xy;yz; } int main() { int x3,y8; swap(int x, int y);printf("%d,%d\n",x, y);return …...

用云手机进行舆情监测有什么作用?
在信息爆炸的时代,舆情监测成为企业和政府决策的重要工具。通过结合云手机技术,舆情监测系统在品牌形象维护、市场竞争、产品研发、政府管理以及市场营销等方面发挥着关键作用,为用户提供更智能、高效的舆情解决方案。 1. 品牌形象维护与危机…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...
