cocos creator 3.7.2使用shader实现图片扫光特效
简介
功能:图片实现扫光效果
引擎:cocos Creator 3.7.2
开发语言:ts
完整版链接
链接https://lengmo714.top/284d90f4.html
效果图

shader代码
// Copyright (c) 2017-2020 Xiamen Yaji Software Co., Ltd.
CCEffect %{techniques:- passes:- vert: sprite-vs:vertfrag: sprite-fs:fragdepthStencilState:depthTest: falsedepthWrite: falseblendState:targets:- blend: trueblendSrc: src_alphablendDst: one_minus_src_alphablendDstAlpha: one_minus_src_alpharasterizerState:cullMode: noneproperties:alphaThreshold: { value: 0.5 }# 自定义lightColor: { value: [1.0, 1.0, 0.0, 1.0], editor: {type: color,tooltip: "光束颜色" }}lightCenterPoint: { value: [0.2, 0.2], editor: { tooltip: "光束中心点坐标" }}lightAngle: { value: 36.0, editor: { tooltip: "光束倾斜角度" }}lightWidth: { value: 0.2, editor: { tooltip: "光束宽度" }}enableGradient: { value: 1.0, editor: { tooltip: "是否启用光束渐变。0:不启用,非0:启用" }}cropAlpha: { value: 1.0, editor: { tooltip: "是否裁剪透明区域上的光。0:不启用,非0:启用" }}enableFog: { value: 0.0, editor: { tooltip: "是否启用迷雾效果。0:不启用,非0:启用" }}
}%CCProgram sprite-vs %{precision highp float;#include <builtin/uniforms/cc-global>#if USE_LOCAL#include <builtin/uniforms/cc-local>#endifin vec3 a_position;in vec2 a_texCoord;in vec4 a_color;out vec4 color;out vec2 uv0;vec4 vert () {vec4 pos = vec4(a_position, 1);#if USE_PIXEL_ALIGNMENTpos = cc_matView * pos;pos.xyz = floor(pos.xyz);pos = cc_matProj * pos;#elsepos = cc_matViewProj * pos;#endifuv0 = a_texCoord;color = a_color;return pos;}
}%CCProgram sprite-fs %{precision highp float;#include <builtin/internal/embedded-alpha>#include <builtin/internal/alpha-test>in vec4 color;#if USE_TEXTUREin vec2 uv0;#pragma builtin(local)layout(set = 2, binding = 11) uniform sampler2D cc_spriteTexture;#endif#if ENABLE_LIGHTuniform Light {// 光束颜色vec4 lightColor;// 光束中心点坐标vec2 lightCenterPoint;// 光束倾斜角度float lightAngle;// 光束宽度float lightWidth;// 启用光束渐变// ps:编辑器还不支持 bool 类型的样子,因此用float来定义float enableGradient;// 裁剪掉透明区域上的光// ps:编辑器还不支持 bool 类型的样子,因此用float来定义float cropAlpha; // 是否启用迷雾效果// ps:编辑器还不支持 bool 类型的样子,因此用float来定义float enableFog;};/*** 添加光束颜色*/vec4 addLightColor(vec4 textureColor, vec4 lightColor, vec2 lightCenterPoint, float lightAngle, float lightWidth) {// 边界值处理,没有宽度就返回原始颜色if (lightWidth <= 0.0) {return textureColor;}// 计算当前 uv 到 光束 的距离float angleInRadians = radians(lightAngle);// 角度0与非0不同处理float dis = 0.0;if (mod(lightAngle, 180.0) != 0.0) {// 计算光束中心线下方与X轴交点的X坐标// 1.0 - lightCenterPoint.y 是将转换为OpenGL坐标系,下文的 1.0 - y 类似float lightOffsetX = lightCenterPoint.x - ((1.0 - lightCenterPoint.y) / tan(angleInRadians));// 以当前点画一条平行于X轴的线,假设此线和光束中心线相交的点为D点// 那么 D.y = uv0.y// D.x = lightOffsetX + D.y / tan(angle)float dx = lightOffsetX + (1.0 - uv0.y) / tan(angleInRadians);// D 到当前 uv0 的距离就是// dis = |uv0.x - D.x|float offsetDis = abs(uv0.x - dx);// 当前点到光束中心线的的垂直距离就好算了dis = sin(angleInRadians) * offsetDis;} else {dis = abs(uv0.y - lightCenterPoint.y);}float a = 1.0 ;// 裁剪掉透明区域上的点光if (bool(cropAlpha)) {a *= step(0.01, textureColor.a);}// 裁剪掉光束范围外的uv(迷雾效果)if (!bool(enableFog)) {a *= step(dis, lightWidth * 0.5);}// 加入从中心往外渐变的效果if (bool(enableGradient)) {a *= 1.0 - dis / (lightWidth * 0.5);}// 计算出扩散范围内,不同 uv 对应的实际扩散颜色值vec4 finalLightColor = lightColor * a;// 混合颜色:在原始图像颜色上叠加扩散颜色//return textureColor * textureColor.a + finalLightColor;#if ENABLE_ORIGINCOLORfinalLightColor = textureColor + textureColor * a;#elsefinalLightColor = textureColor + finalLightColor;finalLightColor.a = textureColor.a;#endifreturn finalLightColor;}#endifvec4 frag () {vec4 o = vec4(1, 1, 1, 1);#if USE_TEXTUREo *= CCSampleWithAlphaSeparated(cc_spriteTexture, uv0);#endifo *= color;ALPHA_TEST(o);#if ENABLE_LIGHTo = addLightColor(o, lightColor, lightCenterPoint, lightAngle, lightWidth);#endifreturn o;}
}%使用方法
- 手动创建一个材质
- 将上面shader代码于材质进行绑定
- 在ts脚本代码中控制扫光的移动
ts代码
import { _decorator, CCFloat, Component, Node, Sprite, Material, Vec2 } from 'cc';
const { ccclass, property } = _decorator;@ccclass('NewComponent')
export class NewComponent extends Component {@property(Sprite)sprite !: Sprite;@property({ type: CCFloat, tooltip: "光束宽度" })lightWidth = 0.03;@property({ type: CCFloat, tooltip: "时间" })LoopTime = 1.0;@property({ type: CCFloat, tooltip: "TimeInterval" })TimeInterval = 2.0;/**记录时间 */private time: number = 0;/**精灵上的材质 */private material: Material = null!;private startPos = 0;private moveLength = 0;private Speed = 0;private dttime = 0;start() {this.time = 0;this.dttime = 0;this.material = this.sprite.getMaterial(0);this.startPos = -this.lightWidth / 2;this.moveLength = this.lightWidth + 1;this.Speed = this.moveLength / this.LoopTime / 2;this.time = this.startPos;}update(dt: number) {this.time += dt * this.Speed;this.dttime += dt;this.material.setProperty("lightCenterPoint", new Vec2(this.time, this.time)); //设置材质对应的属性if (this.dttime > this.LoopTime + this.TimeInterval) {this.time = this.startPos;this.dttime = 0;}}
}
完整demo
demo下载地址
相关文章:

cocos creator 3.7.2使用shader实现图片扫光特效
简介 功能:图片实现扫光效果 引擎:cocos Creator 3.7.2 开发语言:ts 完整版链接 链接https://lengmo714.top/284d90f4.html 效果图 shader代码 // Copyright (c) 2017-2020 Xiamen Yaji Software Co., Ltd. CCEffect %{techniques:- pas…...

【C++杂货铺】详解string
目录 🌈前言🌈 📁 为什么学习string 📁 认识string(了解) 📁 string的常用接口 📂 构造函数 📂 string类对象的容量操作 📂 string类对象的访问以及遍历操…...

算法刷题day20:二分
目录 引言概念一、借教室二、分巧克力三、管道四、技能升级五、冶炼金属六、数的范围七、最佳牛围栏八、套餐设计九、牛的学术圈I十、我在哪? 引言 这几天一直在做二分的题,都是上了难度的题目,本来以为自己的二分水平已经非常熟悉了&#x…...

【Spring云原生】Spring Batch:海量数据高并发任务处理!数据处理纵享新丝滑!事务管理机制+并行处理+实例应用讲解
🎉🎉欢迎光临🎉🎉 🏅我是苏泽,一位对技术充满热情的探索者和分享者。🚀🚀 🌟特别推荐给大家我的最新专栏《Spring 狂野之旅:从入门到入魔》 🚀 本…...

docker ubuntu20.04 安装教程
ubuntu20.04 安装 docker 教程 本博客测试安装时间2023.8月 一、docker安装内容:docker Engine社区版 和 docker Compose 二、安装环境:ubuntu20.04 三、安装步骤: # 如果已经安装过docker,请先卸载,没安装则跳过…...

防御保护----IPSEC VPPN实验
实验拓扑: 实验背景:FW1和FW2是双机热备的状态。 实验要求:在FW和FW3之间建立一条IPSEC通道,保证10.0.2.0/24网段可以正常访问到192.168.1.0/24 IPSEC VPPN实验配置(由于是双机热备状态,所以FW1和FW2只需要…...

音视频数字化(视频线缆与接口)
目录 1、DVI接口 2、DP接口 之前的文章【音视频数字化(线缆与接口)】提到了部分视频线缆,今天再补充几个。 视频模拟信号连接从莲花头的“复合”线开始,经历了S端子、色差分量接口,通过亮度、色度尽量分离的办法提高画面质量,到VGA已经到了模拟的顶峰,实现了RGB的独立…...

爬虫实战——巴黎圣母院新闻【内附超详细教程,你上你也行】
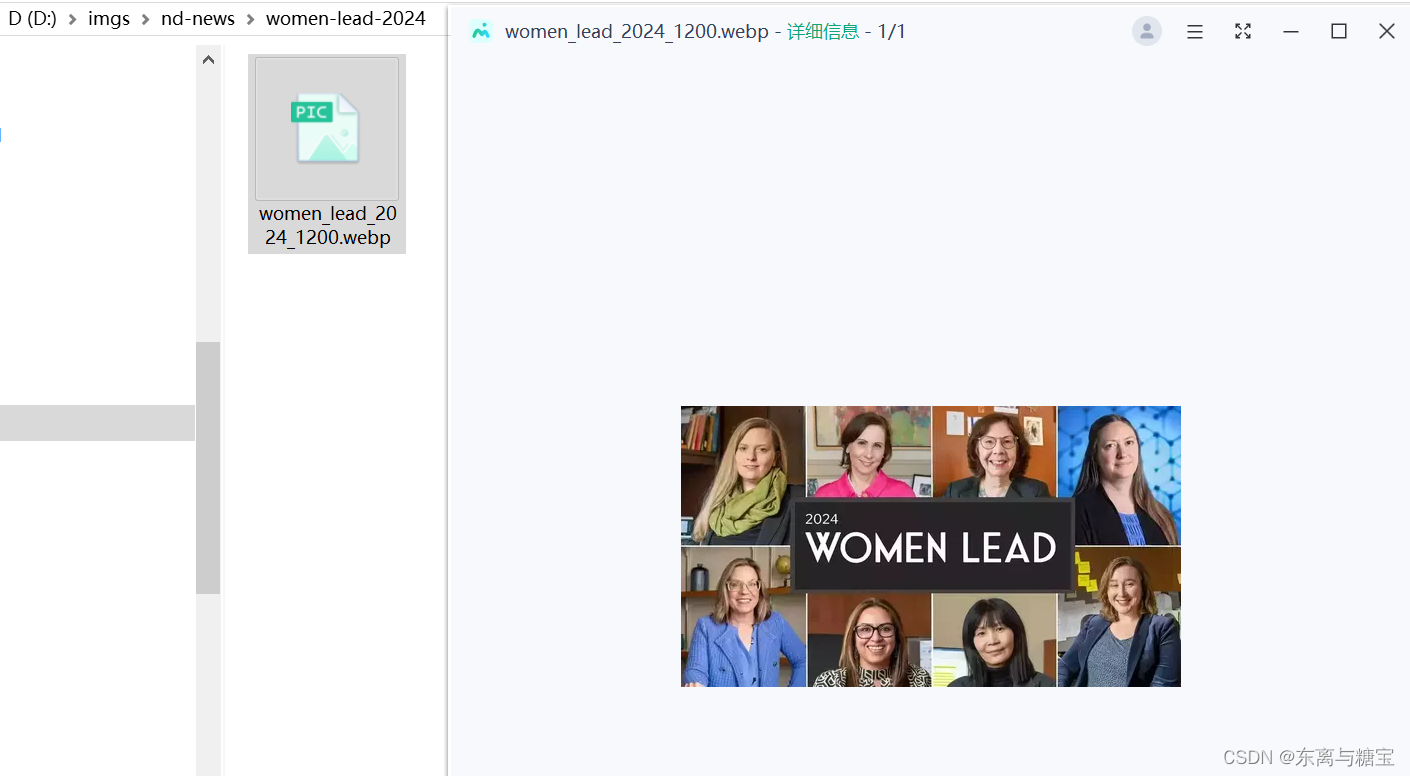
文章目录 发现宝藏一、 目标二、简单分析网页1. 寻找所有新闻2. 分析模块、版面和文章 三、爬取新闻1. 爬取模块2. 爬取版面3. 爬取文章 四、完整代码五、效果展示 发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不…...

mysql的语法总结2
命令: mysql -u 用户名 -p mysql登录 命令:create database u1 创建数据库u1 查询数据库 使用数据库u1 创建表department 查询表department ALTER TABLE 表名 操作类型; 操作类型可以有以下的操作: 添加列&#x…...

一度电竟然可以做这么多事情!
一度电竟然可以做这么多事情!!! 一度电可以让手机充电100多次; 一度电可以生产医用口罩100个; 一度电可以让节能灯点亮九十个小时; 一度电可以让电视播放10小时; 一度电可以让冰箱运作36个小…...

【Go】golang值交换,指针
package mainimport "fmt"func swap(a *int, b *int) int {var o into *a*a *b*b oreturn o}func main() {var a int 1var b int 2swap(&a, &b)fmt.Println(a, b) }这个函数接受两个整数指针作为参数,然后通过指针操作,交换它们所…...

共享WiFi软件哪家强?2024年共享wifi项目排名为你揭晓!
共享WiFi软件在如今的智能手机时代已经成为人们生活中不可或缺的一部分。随着移动互联网的飞速发展,人们对于随时随地都能够连接到网络的需求也日益增长。为了满足这一需求,共享经济应运而生,而在众多共享产品中,共享WiFi软件也逐…...

Hudi入门
一、Hudi编译安装 1.下载 https://archive.apache.org/dist/hudi/0.9.0/hudi-0.9.0.src.tgz2.maven编译 mvn clean install -DskipTests -Dscala2.12 -Dspark33.配置spark与hudi依赖包 [rootmaster hudi-spark-jars]# ll total 37876 -rw-r--r-- 1 root root 38615211 Oct …...

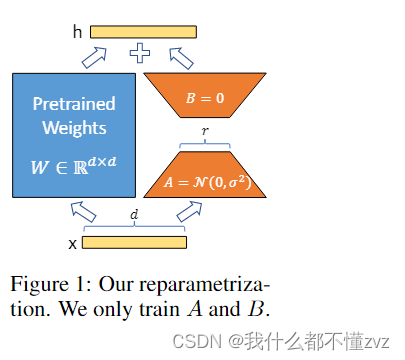
LORA: LOW-RANK ADAPTATION OF LARGE LAN-GUAGE MODELS
TOC 1 前言2 方法2.1 LOW-RANK-PARAMETRIZED UPDATE MATRICES 1 前言 1) 提出背景 大模型时代,通常参数都是上亿级别的,若对于每个具体任务都要去对大模型进行全局微调,那么算力和资源的浪费是巨大的。 根据流形学习思想,对于数…...

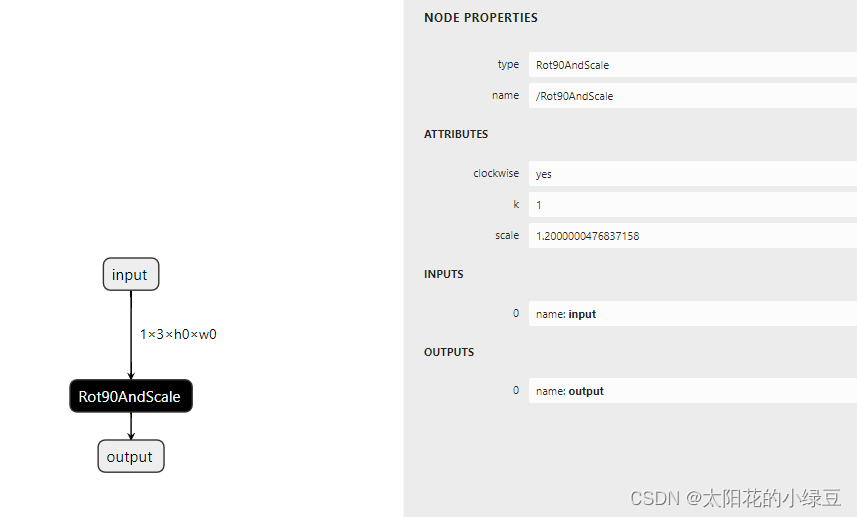
使用Pytorch导出自定义ONNX算子
在实际部署模型时有时可能会遇到想用的算子无法导出onnx,但实际部署的框架是支持该算子的。此时可以通过自定义onnx算子的方式导出onnx模型(注:自定义onnx算子导出onnx模型后是无法使用onnxruntime推理的)。下面给出个具体应用中的…...

unity-urp:视野雾
问题背景 恐怖游戏在黑夜或者某些场景下,需要用雾或者黑暗遮盖视野,搭建游戏氛围 效果 场景中,雾会遮挡场景和怪物,但是在玩家视野内雾会消散,距离玩家越近雾越薄。 当前是第三人称视角,但是可以轻松的…...

Spring Cloud Gateway介绍及入门配置
Spring Cloud Gateway介绍及入门配置 概述: Gateway是在Spring生态系统之上构建的API网关服务,基于Spring6,Spring Boot 3和Project Reactor等技术。它旨在为微服务架构提供一种简单有效的统一的 API 路由管理方式,并为它们提供…...

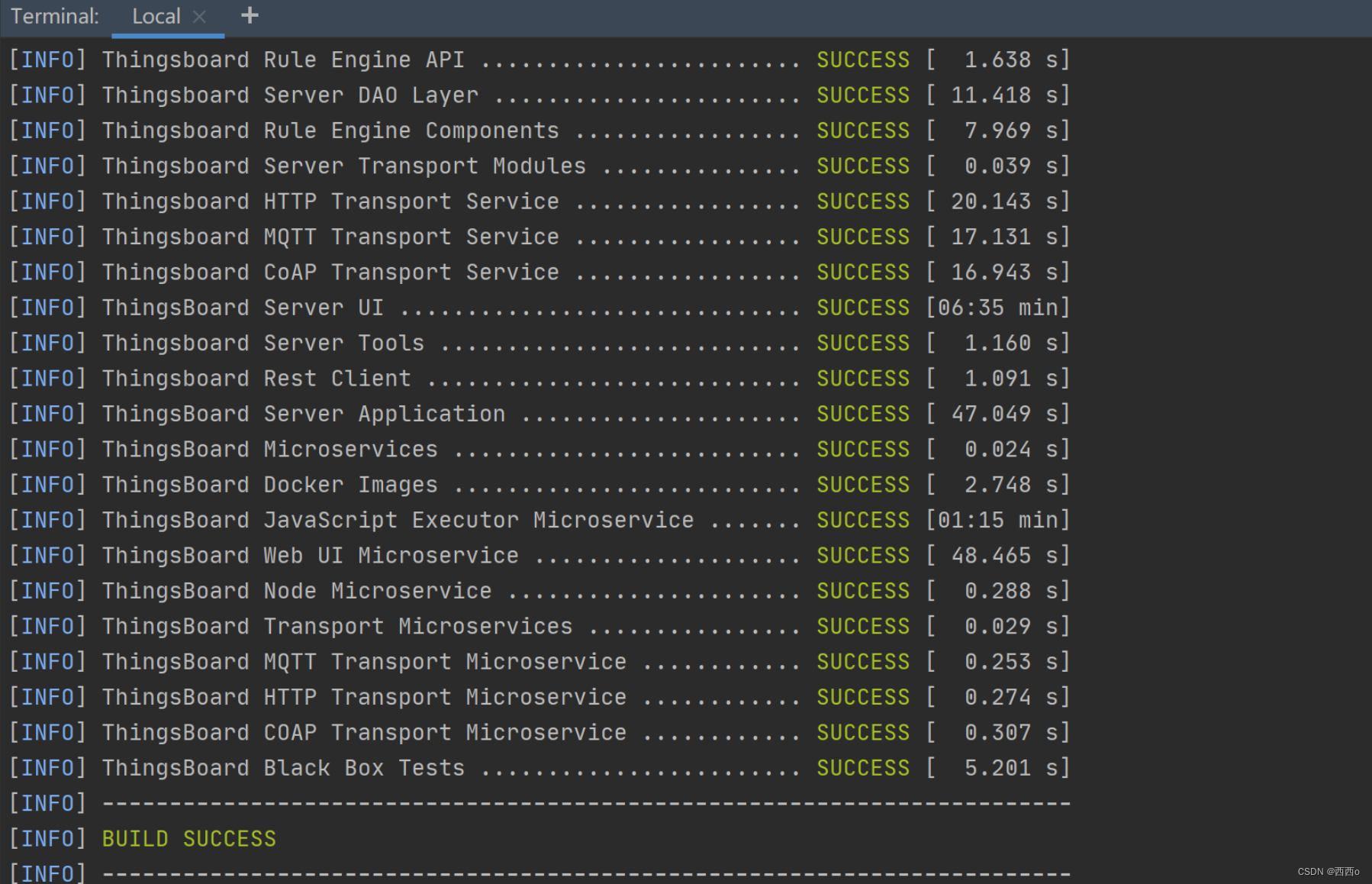
Thingsboard本地源码部署教程
本章将介绍ThingsBoard的本地环境搭建,以及源码的编译安装。本机环境:jdk11、maven 3.6.2、node v12.18.2、idea 2023.1、redis 6.2 环境安装 开发环境要求: Jdk 11 版本 ;Postgresql 9 以上;Maven 3.6 以上…...

【MySQL 系列】MySQL 起步篇
MySQL 是一个开放源代码的、免费的关系型数据库管理系统。在 Web 开发领域,MySQL 是最流行、使用最广泛的关系数据库。MySql 分为社区版和商业版,社区版完全免费,并且几乎能满足全部的使用场景。由于 MySQL 是开源的,我们还可以根…...

C++的成员初始化列表
C的成员构造函数初始化列表:构造函数中初始化类成员的一种方式,当我们编写一个类并向该类添加成员时,通常需要某种方式对这些成员变量进行初始化。 建议应该在所有地方使用成员初始化列表进行初始化 成员初始化的方法 方法一: …...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
