Vue3:ref和reactive实现响应式数据
一、情景说明
在Vue2中,我们已经知道数据的响应式,是什么含义
就是,在data块中,定义的变量,在页面中引用后
任何地方修改了该变量,页面中引用的变量会立即显示最新数值。
这块,我们学习了
插值语法:{{}}
单向绑定指令:v-bind
双向绑定指令:v-model
那么,在Vue3中,没有了data块,如何实现数据的响应式了?
二、响应式数据
Person.vue组件
<template><div class="person"><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h2>地址:{{address}}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="showTel">查看联系方式</button></div>
</template><script lang="ts" setup name="Person">// 数据,原来是写在data中的,此时的name、age、tel都不是响应式的数据let name = '张三'let age = 18let tel = '13888888888'let address = '北京昌平区宏福苑·宏福科技园'// 方法function changeName() {name = 'zhang-san' //注意:这样修改name,页面是没有变化的console.log(name) //name确实改了,但name不是响应式的}function changeAge() {age += 1 //注意:这样修改age,页面是没有变化的console.log(age) //age确实改了,但age不是响应式的}function showTel() {alert(tel)}
</script>
1、ref实现基本类型的数据响应式
针对上面的组件,我们想要实现name、age两个变量的数据响应式效果。
script引用函数:
import {ref} from 'vue'
创建变量:
let name = ref('张三')let age = ref(18)
读取变量:
<h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2>
修改变量:
JS中操作ref创建的变量时候需要.value
// 方法function changeName() {name.value = 'zhang-san'}function changeAge() {age.value += 1 }
2、ref实现对象类型的数据响应式
底层是reactive实现的功能
script引用函数:
import {ref} from 'vue'
创建变量:
let car = ref({brand:'奔驰',price:100})let games = ref([{id:'aysdytfsatr01',name:'王者荣耀'},{id:'aysdytfsatr02',name:'原神'},{id:'aysdytfsatr03',name:'三国志'}])
读取变量:
<h2>汽车信息:一辆{{car.brand}}车,价值{{car.price}}万</h2><li v-for="g in games" :key="g.id">{{g.name}}</li>
修改变量:
JS中操作ref创建的变量时候需要.value
function changePrice(){car.value.price += 10console.log(car.value.price)}function changeFirstGame(){games.value[0].name = '流星蝴蝶剑'}
3、reactive实现对象类型的数据响应式
script引用函数:
import {reactive} from 'vue'
创建变量:
创建了3个响应式对象数据
// 数据// 单个对象数据let car = reactive({brand:'奔驰',price:100})// 数组型对象let games = reactive([{id:'aysdytfsatr01',name:'王者荣耀'},{id:'aysdytfsatr02',name:'原神'},{id:'aysdytfsatr03',name:'三国志'}])// 多层次对象let obj = reactive({a:{b:{c:666}}})
读取变量:
<h2>汽车信息:一辆{{car.brand}}车,价值{{car.price}}万</h2><li v-for="g in games" :key="g.id">{{g.name}}</li><h2>测试:{{obj.a.b.c}}</h2>
修改变量:
// 方法function changePrice(){car.price += 10console.log(car.price)}function changeFirstGame(){games[0].name = '流星蝴蝶剑'}function changeObj(){obj.a.b.c = 999}
4、注意事项
reactive创建的对象变量,被重新分配一个新对象时,会失去响应式效果
ref创建的对象类型变量,不存在这个问题。
问题重现:
reactive定义一个对象类型的变量
let car = reactive({brand:'奔驰',price:100})
需求:
给car重新赋值一个对象
无效写法:
car = {brand:'奥拓',price:1}
car = reactive({brand:'奥拓',price:1})
有效写法:
Object.assign(car,{brand:'奥拓',price:1})
三、对比
- 宏观角度看:
ref用来定义:基本类型数据、对象类型数据;
reactive用来定义且只能定义:对象类型数据。
- 区别:
ref创建的变量必须使用.value(可以使用volar插件自动添加.value)。reactive重新分配一个新对象,会失去响应式(可以使用Object.assign去整体替换)。
- 使用原则:
- 若需要一个基本类型的响应式数据,必须使用
ref。- 若需要一个响应式对象,层级不深,
ref、reactive都可以。- 若需要一个响应式对象,且层级较深,推荐使用
reactive。
相关文章:

Vue3:ref和reactive实现响应式数据
一、情景说明 在Vue2中,我们已经知道数据的响应式,是什么含义 就是,在data块中,定义的变量,在页面中引用后 任何地方修改了该变量,页面中引用的变量会立即显示最新数值。 这块,我们学习了 插值…...

二维码门楼牌管理系统应用场景:商业与零售业发展的助推器
文章目录 前言一、二维码门楼牌管理系统的基本功能二、商业和零售业中的应用场景三、二维码门楼牌管理系统的优势分析四、结论 前言 在数字化时代的浪潮中,二维码门楼牌管理系统凭借其独特的优势,正在逐步成为商业和零售业发展的新宠。它不仅能够为商家…...

【Linux进阶之路】网络 —— “?“ (下)
文章目录 前言一、概念铺垫1.TCP2.全双工 二、网络版本计算器1. 原理简要2. 实现框架&&代码2.1 封装socket2.2 客户端与服务端2.3 封装与解包2.4 请求与响应2.5 对数据进行处理2.6 主程序逻辑 3.Json的简单使用 总结尾序 前言 在上文我们学习使用套接字的相关接口进行了…...

【AIGC】Stable Diffusion的建模思想、训练预测方式快速
在这篇博客中,将会用机器学习入门级描述,来介绍Stable Diffusion的关键原理。目前,网络上的使用教程非常多,本篇中不会介绍如何部署、使用或者微调SD模型。也会尽量精简语言,无公式推导,旨在理解思想。让有…...

JVM(类加载机制)
类加载就是 .class 文件, 从文件(硬盘) 被加载到内存(元数据区)中的过程 类加载的过程 加载: 找 .class 文件的过程, 打开文件, 读文件, 把文件读到内存中 验证: 检查 .class 文件的格式是否正确 .class 是一个二进制文件, 其格式有严格的说明 准备: 给类对象分配内存空间 (先在…...

C++ 实战项目之 Boost 搜索引擎
项目地址:https://gitee.com/Vertas/boost-searcher-project 1. 项目背景 日常生活中我们使用过很多搜索引擎,比如百度,搜狗,360搜索等。我们今天是要实现一个像百度这样的搜索引擎嘛?那是不可能的,因为像…...

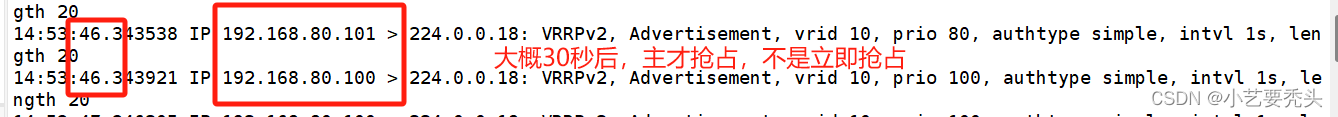
部署LVS+Keepalived高可用群集(抢占模式,非抢占模式,延迟模式)
目录 一、LVSKeepalived高可用群集 1、实验环境 2、 主和备keepalived的配置 2.1 yum安装ipvsadm和keepalived工具 2.2 添加ip_vs模块并开启ipvsadm 2.3 修改keepalived的配置文件 2.4 调整proc响应参数,关闭linux内核的重定向参数响应 2.5 将主服务器的kee…...

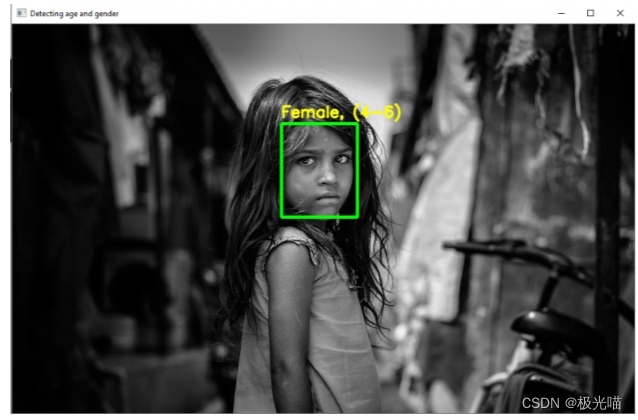
性别和年龄的视频实时监测项目
注意:本文引用自专业人工智能社区Venus AI 更多AI知识请参考原站 ([www.aideeplearning.cn]) 性别和年龄检测 Python 项目 首先介绍性别和年龄检测的高级Python项目中使用的专业术语 什么是计算机视觉? 计算机视觉是使计算机能…...

【Spring面试题】
目录 前言 1.Spring框架中的单例bean是线程安全的吗? 2.什么是AOP? 3.你们项目中有没有使用到AOP? 4.Spring中的事务是如何实现的? 5.Spring中事务失效的场景有哪些? 6.Spring的bean的生命周期。 7.Spring中的循环引用 8.构造方法…...

打车代驾小程序开发 醉酒不用怕一键找代驾
近年来,随着我国私家车市场的不断扩大,驾驶员的安全驾驶意识不断提高,以及交通法规对酒后驾驶的严格把握,代驾市场的潜力也在迸发。代驾小程序开发平台成为了代驾人不可或缺的线上接单平台。那么代驾小程序开发需要实现哪些功能呢…...

蓝桥集训之统计子矩阵
统计子矩阵 核心思想:矩阵前缀和 双指针 用i和j双指针 遍历所有子矩阵的列用s和t双指针 遍历所有子矩阵的行求其子矩阵的和 若>k 将s向下移动 矩阵和必定减小(元素个数减少)直到满足<k 因为列一定 行数即为方案数(从t行往上数到s行 共t-s1个区间[t,t][t-1,t]…...

架构师十项全能 你会几个?
架构设计导论 架构师核心能力 架构设计原则 架构设计模式 架构设计核心维度 架构图绘制 企业架构设计 分布式架构理论 微服务架构设计 响应式架构设计 架构设计评估 单元化架构设计 服务网络架构设计 DDD领域驱动设计 技术选型 服务治理设计 安全架构设计 云架构设计 数据库架构…...

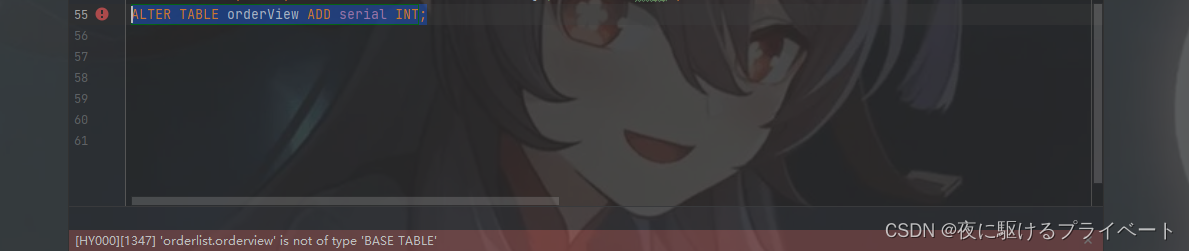
数据库(mysql)-新手笔记(主外键,视图)
主外键 主键(唯一性,非空性) 主键是数据库表中的一个或多个字段,其值唯一标识表中的每一行/记录。 唯一性: 主键字段中的每个值都必须是唯一的,不能有两个或更多的记录具有相同的主键值 非空性:主键字段不能包含NULL值。 外键(引用完整 …...

西门子PLC的交互界面怎样设计?
西门子PLC的交互界面设计集中于提供一个直观、多功能且用户友好的环境,旨在使工程师和技术人员能够有效地进行编程、监控和维护。下面是一些设计西门子PLC交互界面时的关键考虑因素: 1. **图形化编程环境**:设计时,重点在于提供直…...

备份 ChatGPT 的聊天纪录
备份 ChatGPT 的聊天纪录 ChatGPT 在前阵子发生了不少次对话纪录消失的情况,让许多用户觉得困扰不已,也担心自己想留存的聊天记录消失不见。 好消息是,OpenAI 在 2023 年 4 月 11 日推出了 ChatGPT 聊天记录备份功能,无论是免费…...

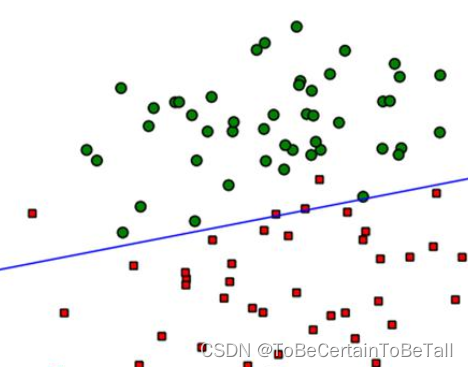
支持向量机 SVM | 线性可分:软间隔模型
目录 一. 软间隔模型1. 松弛因子的解释小节 2. SVM软间隔模型总结 线性可分SVM中,若想找到分类的超平面,数据必须是线性可分的;但在实际情况中,线性数据集存在少量的异常点,导致SVM无法对数据集线性划分 也就是说&…...

基于Java的生活废品回收系统(Vue.js+SpringBoot)
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、研究内容三、界面展示3.1 登录注册3.2 资源类型&资源品类模块3.3 回收机构模块3.4 资源求购/出售/交易单模块3.5 客服咨询模块 四、免责说明 一、摘要 1.1 项目介绍 生活废品回收系统是可持续发展的解决方案,旨在鼓…...

Linux:好用的Linux指令
进程的Linux指令 1.查看进程信息 ps ajx | head -1 && ps ajx | grep 进程名创建一个进程后输入上述代码,会打印进程信息,当我们在code.exe中写入打印pid,ppid,这里也和进程信息一致。 while :; do ps ajx | he…...

Python Tkinter GUI 基本概念
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝如果停止,就是低谷…...

Python实习生(自动化测试脚本开发) - 面经 - TCL新技术有限公司
JD: 招聘流程: 2024.1.3 Boss直聘 沟通 2024.1.4 约面 2024.1.6 上午面试 面试流程: 上来第一步,直接问Python基础语法,讲一下基础的数据类型 就记得元组和字典 分别具体说一下元组和字典 流程控制语句有哪些&…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...
