解决uni-app中使用webview键盘弹起遮挡input输入框问题
这个平平无奇的回答,可能是全网最靠谱的解决方案。
这里我用的是vue3 setup .vue文件的方式
<view>
<web-view :fullscreen="false" :webview-styles="{top: statusBarHeight+40,height:height,progress: {color: 'green',height:'1px' } }" :src="url"></web-view>
</view>
解决这个问题的核心就在这个height,你不信把这个height去掉问题就解决了,可是会导致底部被遮挡住的问题。解决办法就是键盘弹起的时候把height改成null,放下的时候恢复。
上魔法
import {onLoad,onShow,onReady,onUnload,onNavigationBarButtonTap,} from "@dcloudio/uni-app";const width = ref();const height = ref();const title = ref("标题");const ref_webview = ref();const statusBarHeight = ref(40)onLoad((options) => {url.value = options.url;let res = uni.getSystemInfoSync();width.value = res.screenWidth;statusBarHeight.value = res.statusBarHeight;height.value = res.screenHeight - statusBarHeight.value - 40;uni.onKeyboardHeightChange(onKeyboardHeightChange);});onUnload(()=>{uni.offKeyboardHeightChange(onKeyboardHeightChange);}) //这里是核心function onKeyboardHeightChange(res){if(res.height==0){let res = uni.getSystemInfoSync();height.value = res.screenHeight - statusBarHeight.value - 40;}else{height.value = null}}
可以到这里下载体验我的app https://aweb123.com

相关文章:

解决uni-app中使用webview键盘弹起遮挡input输入框问题
这个平平无奇的回答,可能是全网最靠谱的解决方案。 这里我用的是vue3 setup .vue文件的方式 <view> <web-view :fullscreen"false" :webview-styles"{top: statusBarHeight40,height:height,progress: {color: green,height:1px } }"…...

Java注解介绍
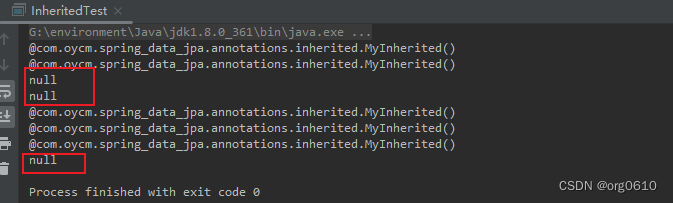
Java注解 注解介绍元注解RetentionTargetDocumentedInherited接口类测试结果 注解介绍 Java注解(Annotation)是一种元数据(Metadata)的形式,它可以被添加到Java代码中的类、方法、变量、参数等元素上,以提…...

万字详解,Java实现低配版线程池
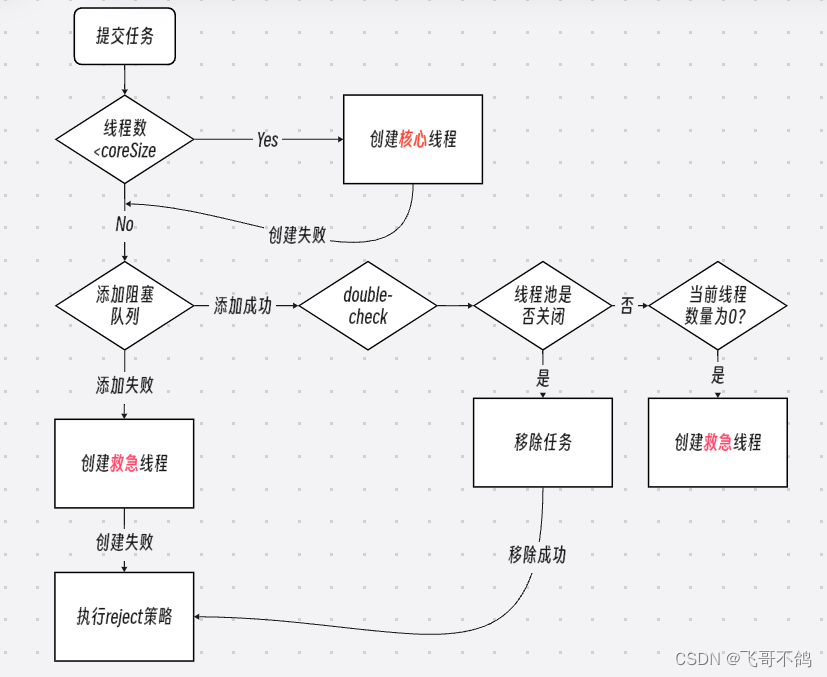
文章目录 1.什么是线程池2.线程池的优势3.原理4.代码编写4.1 阻塞队列4.2 ThreadPool线程池4.3 Worker工作线程4.4 代码测试 5. 拒绝策略5.1 抽象Reject接口5.2 BlockingQueue新增tryPut方法5.3 修改ThreadPool的execute方法5.4 ThreadPool线程池构造函数修改5.5 拒绝策略实现1…...

挂耳式蓝牙耳机哪家的好用?购买耳机前必须了解的几大要点
随着健康意识的提升,越来越多的人开始热衷于运动。运动不仅能够增强体质,对于我们这些忙碌的上班族而言,它也是一种极佳的减压方式。经过一天的辛勤工作,能够在户外跑步,让汗水带走压力,实在是一种享受。在…...

CSS文本属性
CSS文本属性 1.文本颜色2.文本间距3. 文本修饰4 .文本缩进5.文本对齐_水平6.行高7. vertical-align 1.文本颜色 属性名:color作用:控制文字的颜色。可选值: 颜色名rgb或rgbaHEX或HEXA (十六进制)HSL或HSLA 开发中常用…...

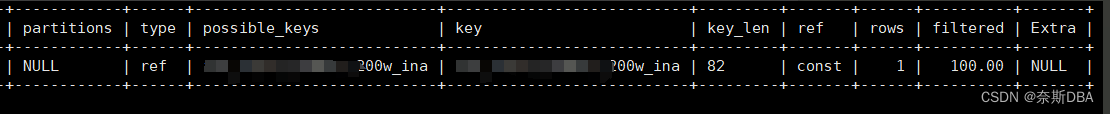
MySQL篇—执行计划之覆盖索引Using index和条件过滤Using where介绍(第三篇,总共三篇)
☘️博主介绍☘️: ✨又是一天没白过,我是奈斯,DBA一名✨ ✌✌️擅长Oracle、MySQL、SQLserver、Linux,也在积极的扩展IT方向的其他知识面✌✌️ ❣️❣️❣️大佬们都喜欢静静的看文章,并且也会默默的点赞收藏加关注❣…...

最短路径(2.19)
目录 1.网络延迟时间 弗洛伊德算法 迪杰斯特拉算法 2. K 站中转内最便宜的航班 3.从第一个节点出发到最后一个节点的受限路径数 4.到达目的地的方案数 1.网络延迟时间 有 n 个网络节点,标记为 1 到 n。 给你一个列表 times,表示信号经过 有向 边的…...

vue 总结
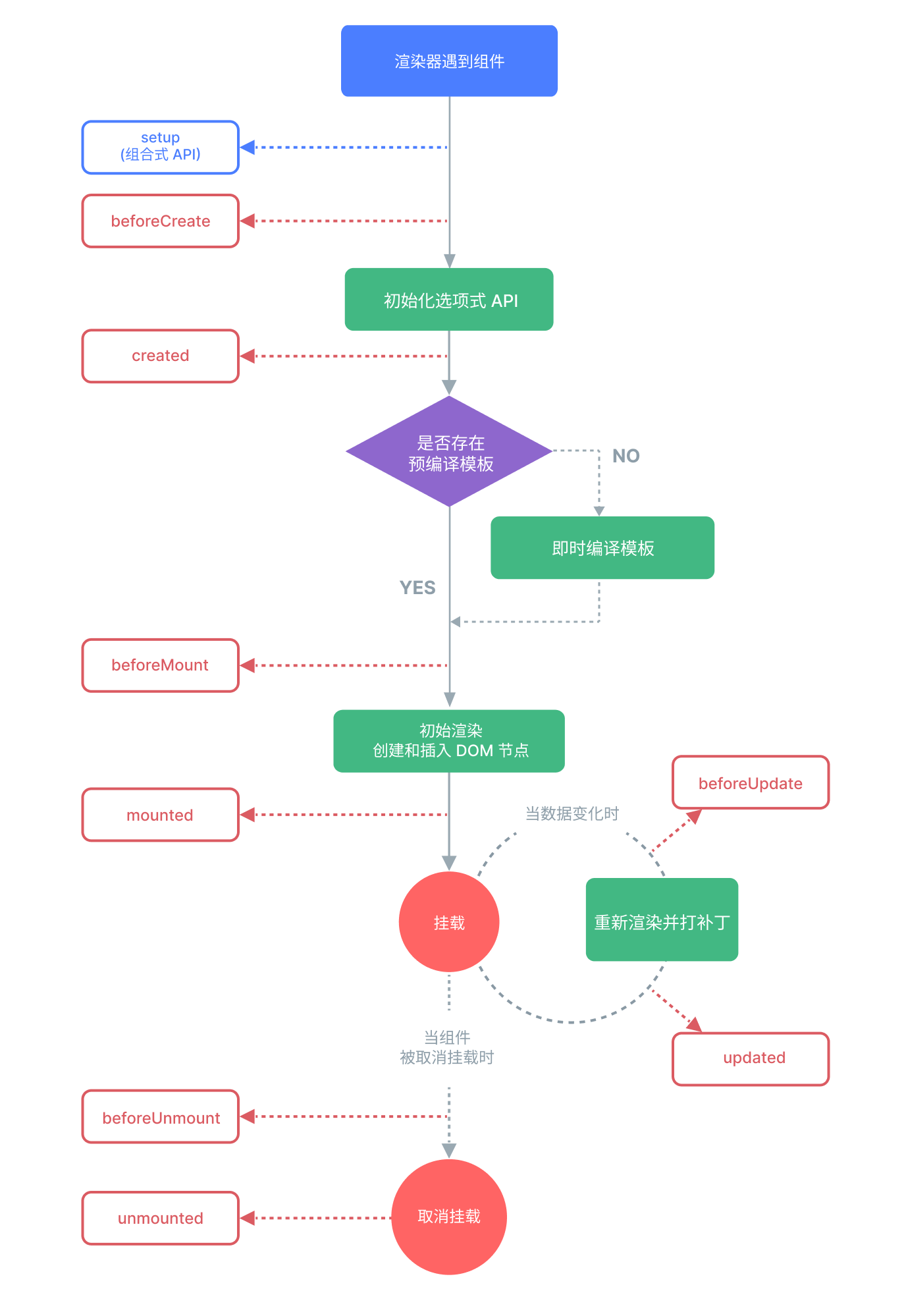
1.vue 的生命周期 1. es6 2. vue 基本属性指令 <template><div><!--<h1>vue基本指令的使用方式</h1><a :href"url">v-bind使用链接</a><img :src"srcUrl" /><div>解决闪烁问题<p v-cloak>{{…...

深入理解TCP/IP协议:互联网通信的核心
深入理解TCP/IP协议:互联网通信的核心 在数字化时代,TCP/IP协议是支撑全球互联网通信的基石。它不仅负责数据的传输和路由,还确保了信息传递的准确性和完整性。本文将深入探讨TCP/IP协议的工作原理、结构以及它在网络编程中的应用。 TCP/IP…...

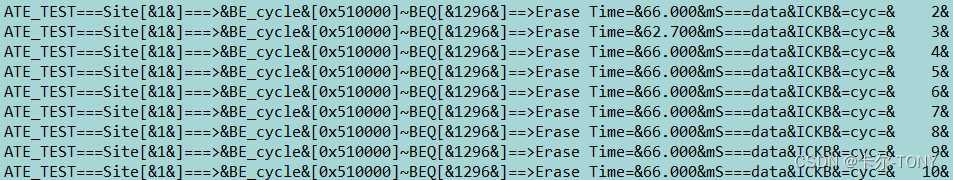
Python数据处理实战(4)-上万行log数据提取并作图进阶版
系列文章: 0、基本常用功能及其操作 1,20G文件,分类,放入不同文件,每个单独处理 2,数据的归类并处理 3,txt文件指定的数据处理并可视化作图 4,上万行log数据提取并作图进阶版&a…...

JavaWeb Tomcat启动、部署、配置、集成IDEA
web服务器软件 服务器是安装了服务器软件的计算机,在web服务器软件中,可以部署web项目,让用户通过浏览器来访问这些项目。 Web服务器是一个应用程序(软件),对HTTP协议的操作进行封装,使得程序…...

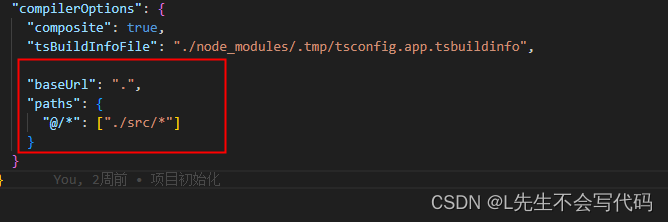
关于Vue3的一些操作
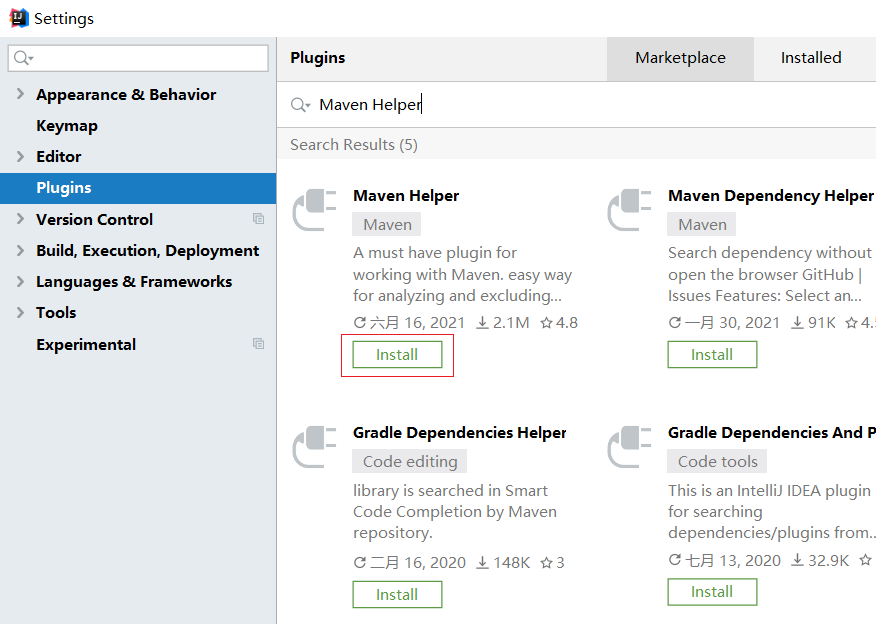
1. 设置浏览器自动打开 在package.json 中设置 dev: vite --open 2.给src文件夹配置别名 在vite.config.ts配置文件中添加以下内容 3. 如果2中有红色波浪线的问题 ***安装一个文件包***npm install types/node3. 在tsconfig.json配置文件中,找到配置项compi…...

外贸常用的出口认证 | 全球外贸数据服务平台 | 箱讯科技
出口认证是一种贸易信任背书,对许多外贸从业者而言,产品的出口认证和当前的国际贸易环境一样复杂多变,不同的目标市场、不同的产品类别,所需要的认证及标准也不同。 国际认证 01 IECEE-CB IECEE-CB体系的中文含义是“关于电工产品测试证书的相互认可体…...

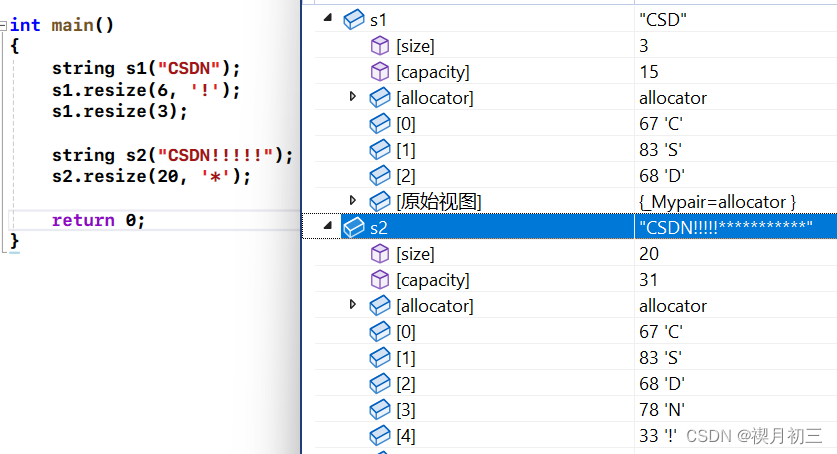
C++ 标准库类型string
C/C总述:Study C/C-CSDN博客 目录 定义和初始化string对象 string的增 使用push_back进行尾插 使用insert插入 使用append函数完成string的拼接 string的删 使用pop_back进行尾删 使用erase删除 string的查 使用find函数正向搜索第一个匹配项 使用rf…...

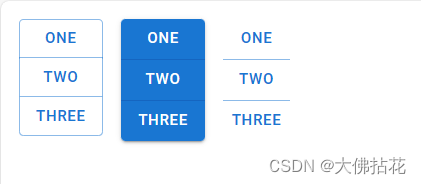
Material UI 5 学习02-其它按钮组件
Material UI 5 学习02-其它按钮组件 一、IconButton按钮二、 ButtonGroup按钮组1、最基本的实例2、垂直按钮组 一、IconButton按钮 图标按钮通常适用于切换按钮,允许选择或选择单个选项 取消选择,例如在项目中添加或删除星号。 <IconButton aria-lab…...

Express学习(三)
Express中间件 中间件的概念 什么是中间件 中间件,特指业务流程的中间处理环节。Express中间件的调用流程 当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。类似于下图所示 Express中间件的格式 Expr…...

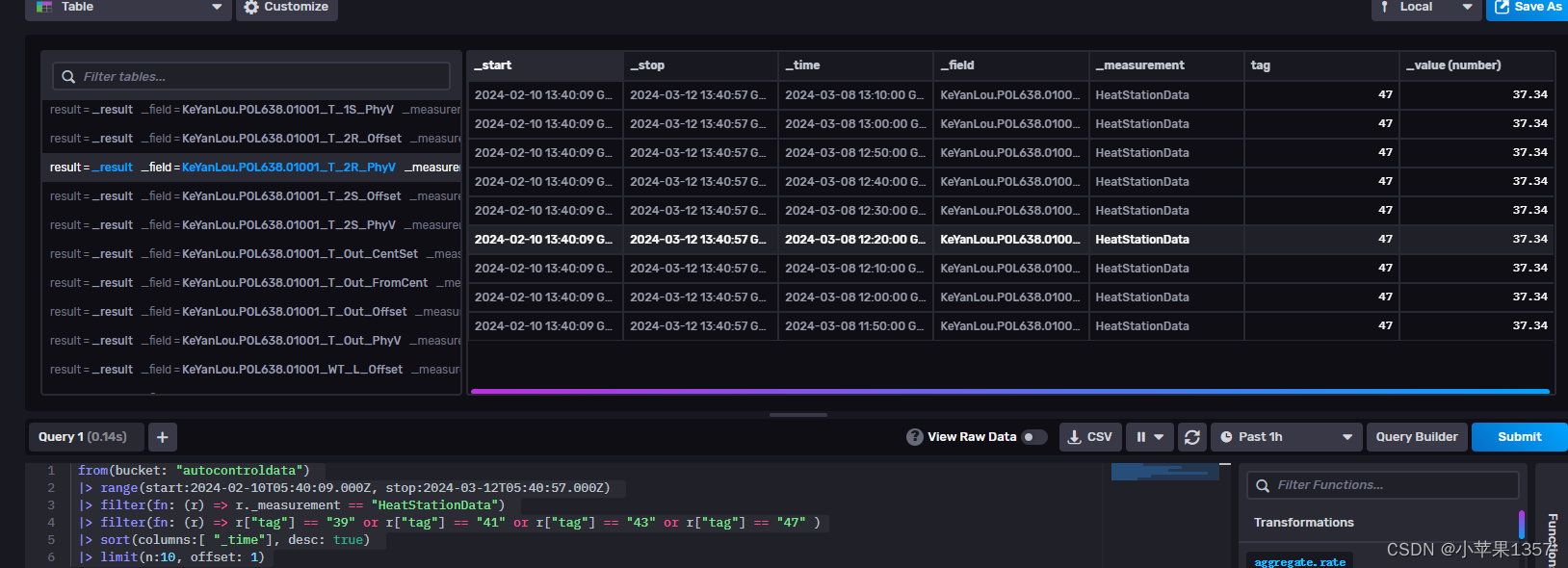
influxdb2.0插入数据字段类型出现冲突问题解决
一、问题出现 一个学校换热站自控系统,会定时从换热站获取测点数据,并插入到influxdb数据库中。influxdb插入数据时,报错提示: com.influxdb.exceptions.UnprocessableEntityException: failure writing points to database: par…...

[C++]类和对象,explicit,static,友元,构造函数——喵喵要吃C嘎嘎4
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

物联网的商业模式洞察
大约在十年前(2014年11月),全球知名管理思想家、哈佛商学院教授迈克尔波特与PTC前首席执行官吉姆赫普尔曼,在《哈佛商业评论》上联合撰写了一篇备受赞誉的文章,题为《智能互联产品如何改变竞争》。在这篇文章中&#x…...

智能指针基础知识【C++】【RAII思想 || unique_ptr || shared_ptrweak_ptr || 循环引用问题】
目录 一,为什么需要智能指针 二,内存泄露的基本认识 1. 内存泄露分类 2. 常见的内存检测工具 3,如何避免内存泄露 三,智能指针的使用与原理 1. RAII思想 2. 智能指针 (1. unique_ptr (2. shared_…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
