css中重难点整理(vertical-align)
一、vertical-align
在学习vertical-align的时候,可能会很困惑。即使网上有一大推文章讲veitical-align,感觉看完好像懂了,等自己布局的时候用到vertical-align的时候好像对它又很陌生。这就是我在布局的时候遇到的问题。
本来vertical-align就很不好理解,网上又有很多大佬把它和line-height放在一起讲,我觉得这是造成学习这个属性困惑的原因之一。其实我认为这两个属性关系不大。
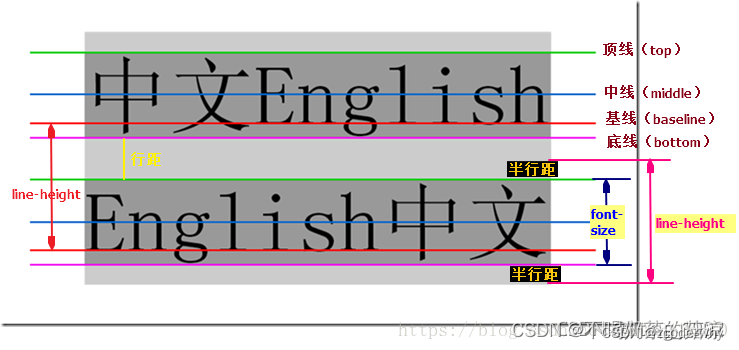
我希望看这篇文章的时候都默认了解了基本的知识点,比如行高是什么,vertical-align的官方定义,line box(行盒),inline-level 的基线,inline-level 默认基线对齐。如果对这些还不明白可以去MDN上,或者我推荐的这篇文章css vertical-align你真的很了解嘛? 仔细看看,因为这里没有介绍基本含义,只是记录我当时踩的坑。
我知道 vertical-align默认是基线对齐,也明白一个img底下为啥会多出来空白内容,而我们修改了vertical-align属性值,空白就会消失。
我疑惑的点是,我们对inline-level设置的vertical-align到底是和父元素的什么对齐,当时我有以下几点想法,但都证明是错误的。
1、inline-level设置的vertical-align始终和父元素的baseline对齐;
例如:inline-level设置了vertical-align:top;那结果应该是inline-level的top去和父元素的baseline对齐,经验证并不对
2、inline-level设置的vertical-align始终和父元素对应的子元素的vertical-align去对齐
例如:inine-level设置了vertical-align:top;那结果应该是inline-level的top和父元素的top对齐,经验证也不对。
3、元素的对齐方式始终是基线对齐,inline-level设置的vertical-align行盒相对自己来说行盒的基线就是自己设置的vertical-align的值
例如:inline-level设置了vertical-align:top;行盒的基线就变成了top,然和在将inline-level和行盒的top对齐,毋庸置疑这也是错误的。
我也不知道我在学习vertical-align怎么会有这么多错误的想法,之所以记录下来,是想让自己知道学习知识点不要过多的想当然,要仔细去看看官方到底是怎么定义的。
之所以会有这么多错误的想法,是因为vertical-align的每个值的含义区别很大,真正理解每个值的含义,那就能明白vertical-align的各种现象了。
重点来了
看W3C对vertical-align给出的定义:

官方文档的翻译:vertical-align会影响行内级块元素在一个行盒中垂直方向的位置。
我把那篇文章有两句重点的地方粘过来了

一定要仔细去看vertical-align每个值的含义
baseline
Align the baseline of the box with the baseline of the parent box. If the box does not have a baseline, align the bottom margin edge with the parent’s baseline.
将框的基线与父框的基线对齐。 如果框没有基线,则将底部边距边缘与父级的基线对齐。
middle
Align the vertical midpoint of the box with the baseline of the parent box plus half the x-height of the parent.
将框的垂直中点与父框的基线加上父框 x 高度的一半对齐。
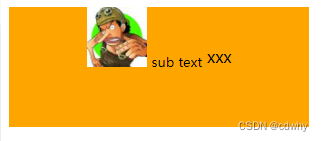
sub
Lower the baseline of the box to the proper position for subscripts of the parent’s box. (This value has no effect on the font size of the element’s text.)
将框的基线降低到父框下标的适当位置。 (此值对元素文本的字体大小没有影响。)
看这个例子
.box{width: 300px;height: 200px;text-align: center;background-color: orange;}.box img{width: 60px;vertical-align: sub;}<div class="box"><img src="./imgs/165.png" alt=""><sub>sub text</sub>xxx</div>

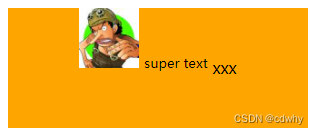
super
Raise the baseline of the box to the proper position for superscripts of the parent’s box. (This value has no effect on the font size of the element’s text.)
将框的基线提高到父框上标的正确位置。 (此值对元素文本的字体大小没有影响。)
<style>.box{width: 300px;height: 200px;text-align: center;background-color: orange;}.box img{width: 60px;vertical-align: super;}</style><div class="box"><img src="./imgs/165.png" alt=""><sup>super text</sup>xxx</div>

text-top
Align the top of the box with the top of the parent’s content area
将框的顶部与父内容区域的顶部对齐
text-bottom
Align the bottom of the box with the bottom of the parent’s content area
将框的底部与父内容区域的底部对齐
<percentage>
Raise (positive value) or lower (negative value) the box by this distance (a percentage of the ‘line-height’ value). The value ‘0%’ means the same as ‘baseline’.
百分比的值是相对该元素的line-height数值的(元素有默认行高的),具体的升高/降低数值由由该元素的line-height的值乘以百分比计算得出。相对自己baseline,升高或较低该元素一定距离。
<length>
Raise (positive value) or lower (negative value) the box by this distance. The value ‘0cm’ means the same as ‘baseline’.
该值为一定的像素数值,与vertical-align:percentage效果类似,除了移动的距离是被计算出来的。
vertical-algin和line-height真的像网上说的关系不可分割吗
我倒是觉的其实完全没必要每次将这两个一起介绍,因为它俩的关系没有那么深,一起说反而会让初学者搞蒙。
我们知道line-height是设置一行文本的高度,其实就是一个行盒的高度。
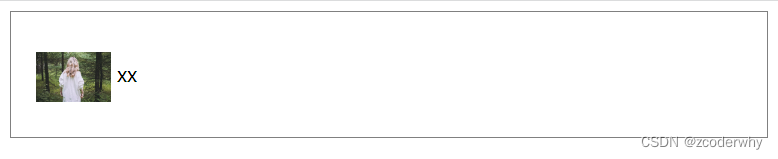
vertical-align和line-height有关联的地方就是如果父元素设置行高等于它的height,那么就是这个行盒的高度就是父元素的高度,img又设置了vertical-align:middle;所以img的中垂线和父元素的baseline+x-height的一半(字母x高度的一半)位置对齐,就是如图经典的一幕。

<style>.box{padding-left: 20px;line-height: 100px;border: 1px solid gray;}.box img{width: 60px;vertical-align: middle;}</style><div class="box"><img src="./images/slin.jpg" alt=""><span>x</span>x</div>
所以vertical-align也没有那么难吧,它和line-height也并不像网上说所谓的基友关系。
现在我们来看为什么会说像上面的设置图片只是相似垂直居中,实际上并没有真正做到居中
我们如果明白了行高就知道它会对行距做一个等分,那么文字就会是垂直居中的。但是x交叉点(x一半的位置)没有在文本中线这个位置,中线是在x一半偏上一点点的位置,即和文本x一半对齐的img也就在中线偏下一点点的位置。(我们这里说的文本的中线不是图里这个蓝色线middle,而是整行文本的中垂线)


二、水平居中方法总结
1、行内级元素
设置父元素的text-align:center
2、块级元素
设置当前块级元素margin: 0 auto;(此块级元素是有宽度的,块级元素没有设置宽度就独占一行了)
3、绝对定位
元素有宽度情况下,left:0/right:0/mafrgin:0 auto;
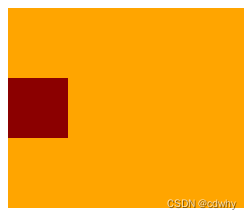
4、left + translate
此方法和垂直居中方法原理一样,元素设置相对定位,不用脱标(元素如果本身有需要设置了绝对定位也是这个效果);且只需要做两件事
- 让元素向下位移父元素的50%
- 让元素向上位移自身的50%
<style>.box{height: 200px;background-color: orange;}.child{position: relative;width: 60px;height: 60px;background: darkred;left: 50%;transform: translateX(-50%);}</style><div class="box"><div class="child"></div>
</div>
5、flex
justify-content:center
三、垂直居中方法总结
1、绝对定位
元素有高度情况下,top:0/ bottom:0/margin:auto 0;
2、flex布局
弊端:
- 当前flex布局中所有的元素都会被垂直居中
- 相对来说,兼容性差一点点(基本可以忽略)
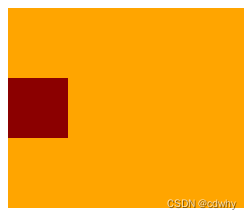
3、top + translate
<style>.box{height: 200px;background-color: orange;}.child{position: relative;width: 60px;height: 60px;background: darkred;top: 50%;transform: translateY(-50%);}</style><div class="box"><div class="child"></div></div>
四、理解auto的含义
五、BFC是什么
css最难懂部分就是属性值auto的理解、vertical-align和line-height的关系以及BFC是什么
水平居中的方法和垂直居中整理
相关文章:

css中重难点整理(vertical-align)
一、vertical-align 在学习vertical-align的时候,可能会很困惑。即使网上有一大推文章讲veitical-align,感觉看完好像懂了,等自己布局的时候用到vertical-align的时候好像对它又很陌生。这就是我在布局的时候遇到的问题。 本来vertical-align就很不好理…...

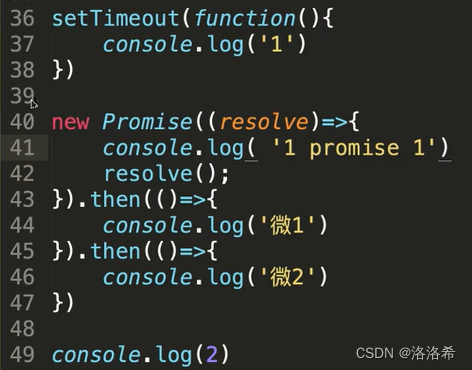
javaScript基础面试题 ---宏任务微任务
宏任务微任务一、为什么JS是单线程语言?二、JS是单线程,怎样执行异步代码?1、JS是单线程语言 2、JS代码执行流程,同步执行完,再进行事件循环(微任务、宏任务) 3、清空所有的微任务,再…...

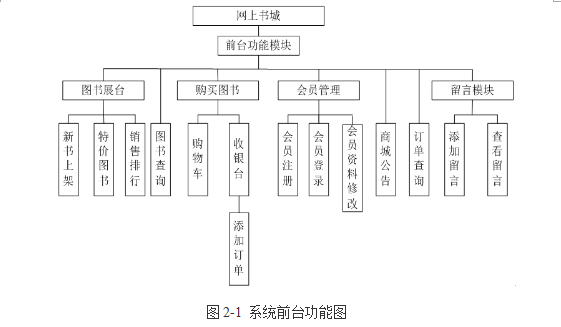
基于JSP的网上书城
技术:Java、JSP等摘要:随着科技的迅速发展,计算机技术已应用到社会的各个领域。随着计算机技术和通信技术的迅速发展,网络的规模也逐渐增大,网络的元素也随之不断增加,有的利用其通信,有的利用其…...

C#教程 05 常量
文章目录 C# 常量整数常量浮点常量字符常量字符串常量定义常量C# 常量 常量是固定值,程序执行期间不会改变。常量可以是任何基本数据类型,比如整数常量、浮点常量、字符常量或者字符串常量,还有枚举常量。 常量可以被当作常规的变量,只是它们的值在定义后不能被修改。 整数…...
)
【华为OD机试真题java、python】基站维修工程师【2022 Q4 100分】(100%通过)
代码请进行一定修改后使用,本代码保证100%通过率。本文章提供java、python两种代码 题目描述 小王是一名基站维护工程师,负责某区域的基站维护。 某地方有 n 个基站( 1<n<10 ),已知各基站之间的距离 s( 0<s<500 ), 并且基站 x 到基站 y 的距离,与基站 y …...

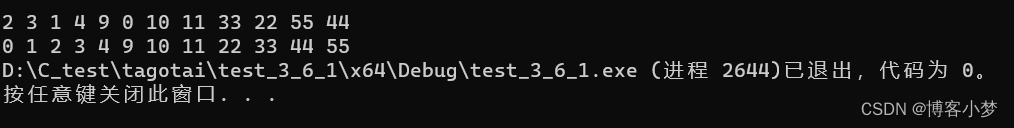
你是真的“C”——为冒泡排序升级赋能!
你是真的“C”——为冒泡排序升级赋能!😎前言🙌冒泡排序升级赋能之境界一!冒泡排序升级赋能之境界二!qsort库函数的运用和认识总结撒花💞😎博客昵称:博客小梦 😊最喜欢的…...

【JavaEE】基于mysql与servlet自制简易的表白墙程序
文章目录1 表白墙页面构建2 Servlet 回顾3 表白墙后端程序实现3.1 我们需要做什么?3.2 实现细节4 实现结果写在最后1 表白墙页面构建 该页面由标题、文本、三个 input 输入框与一个提交按钮构成,整体比较简单,相关样式文件和页面代码会在后面…...

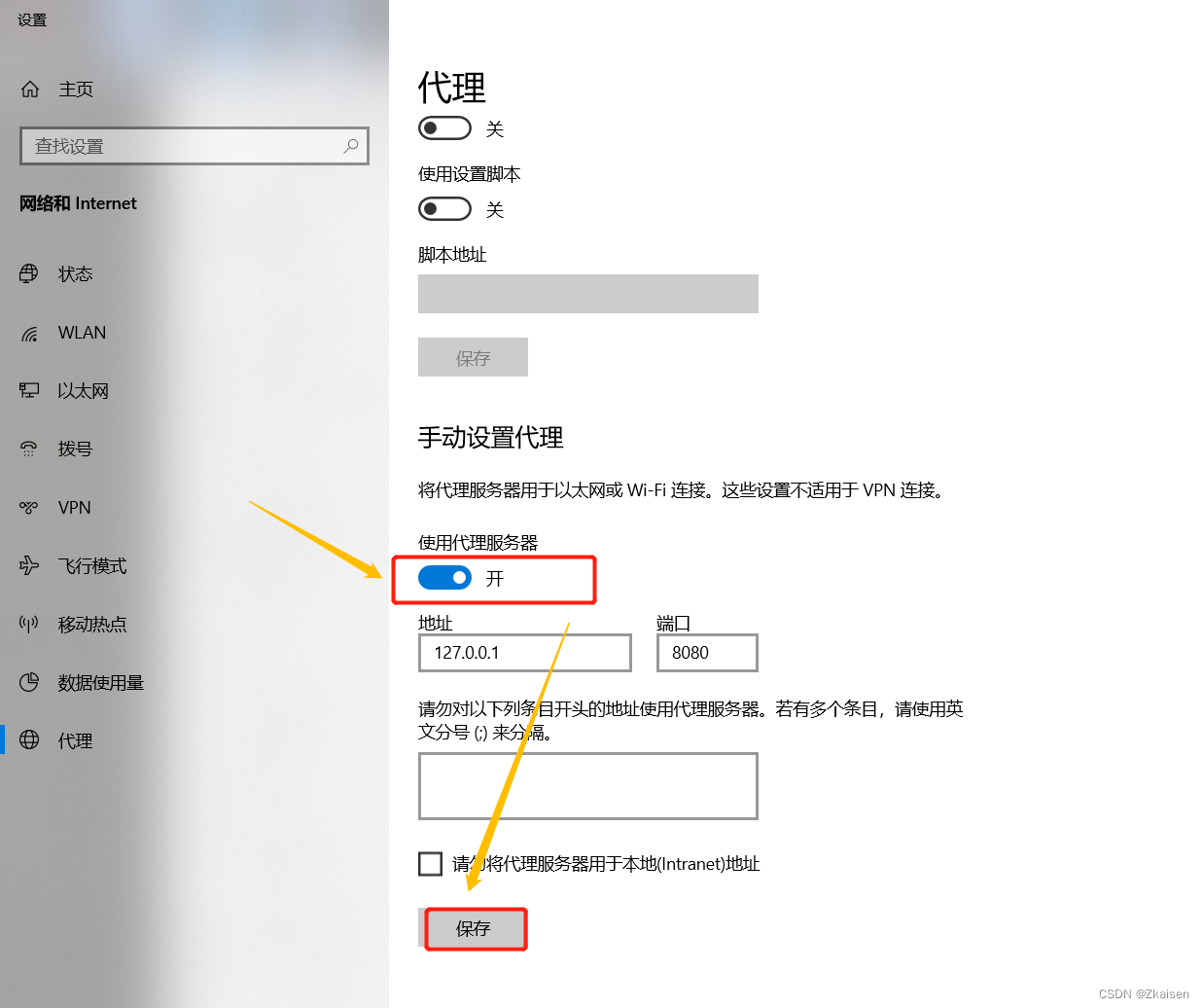
抓包技术(浏览器APP小程序PC应用)
P1 抓包工具 01. Fidder 首先第一个Fiddler它的优势,独立运行,第二个支持移动设备(是否能抓移动APP的包,)在这一块的话wireshark、httpwatch就不支持,因此在这一块就可以排除掉前连个,因为我们…...

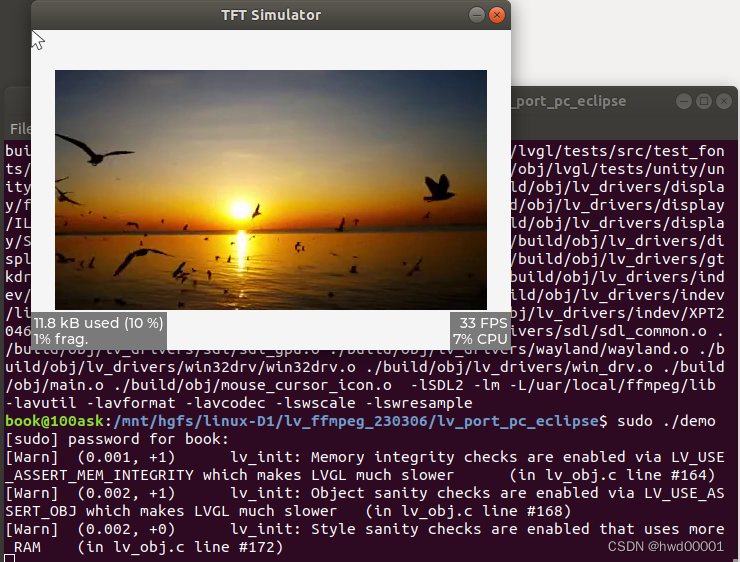
linux笔记(10):ubuntu环境下,基于SDL2运行lvgl+ffmpeg播放mp4
文章目录1.ubuntu安装ffmpeg1.1 源码安装1.1 克隆ffmpeg源码1.2 配置编译条件,编译,安装1.2 直接安装依赖包2.下载lvgl源码2.1 测试原始代码2.2 运行lv_example_ffmpeg_2()例程2.2.1 配置 LV_USE_FFMPEG 为 12.2.2 lv_example_ffmpeg_2()替换lv_demo_wid…...
)
JavaScript专题之类型判断(下)
参考原文:JavaScript专题之类型判断(下) 前言 在上篇《JavaScript专题之类型判断(上)》中,我们抄袭 jQuery 写了一个 type 函数,可以检测出常见的数据类型,然而在开发中还有更加复杂的判断,比如 plainObject、空对象…...

【VC 7/8】vCenter Server 基于文件的备份和还原Ⅲ—— 使用 SMB 协议备份 VC(VAMI 中文)
目录2.2 使用 SMB 协议备份 VC(VAMI 中文)(1)登录 vCenter Server 管理界面(2)进入备份页面(3)配置 Backup Schedule(4)开始备份(5)备…...

linux - 内核编译
一. 编译的实质基于头文件和c文件--->产生对象文件(.o)将所有的对象文件链接起来,产生可执行文件。内核的编译系统组成Makefile分布在内核源代码中的Makefile, 定义内核的编译规则,配合Kconfig使用。Kconfig配置文件,给用户提供…...

Spring——配置文件实现IOC和DI入门案例
现在先如图创建如下的Maven项目,在业务层和数据层分别写上对应的接口和实现类 在BookServiceImpl中创建一个BookDaoImpl对象,并调用里面的save()方法。 在测试类里面new一个bookservice的实现类,调用save()方法 输出如下图所示 要使用IOC容…...

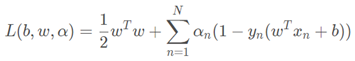
机器学习100天(四十一):041 对偶支持向量机-公式推导
《机器学习100天》完整目录:目录 机器学习 100 天,今天讲的是:对偶支持向量机-公式推导! 本节主要延续上一节的内容,推导线性支持向量机的对偶形式。本节内容包含的数学理论和推导很多,我尽量简化其中的数学部分,只做感性的介绍,便于大家在理解的同时不受数学复杂公式…...
函数)
C语言下的signal()函数
signal()简介 signal() 函数是 C 语言中用于处理系统信号的函数。它在 signal.h 头文件中进行声明。信号用作进程间通信,报告异常行为,例如除零,或用户的一些按键组合,例如同时按下 Ctrl 与 C 键,产生信号 SIGINT。 …...

google独立站和与企业官网的区别是什么?
google独立站和与企业官网的区别是什么? 答案是:独立站通过谷歌SEO优化可以更好的获取自然排名的流量。 随着互联网的不断发展,企业越来越重视自身网站的建设和优化,而在企业网站建设中,很多人会犯一个常见的错误&am…...

Vue3---语法初探
目录 hello world 实现简易计时显示 反转字符串 显示隐藏 了解循环 了解双向绑定实现简易记事 设置鼠标悬停的文本 组件概念初探,进行组件代码拆分 hello world 最原始形态,找到 id 为 root 的标签,将 Vue 实例的模板放入标签之内 …...

esp8266WiFi模块通过MQTT连接华为云
esp8266WiFi模块通过MQTT连接华为云总结:一、 MQTT透传AT固件烧录二、 串口调试2.1 设置模块为STA模式2.2 连接WiFi2.3 设置MQTT的登陆用户名与密码2.4 设置MQTT的ClientID2.5 设置MQTT接入地址2.6 订阅设备属性上报的主题2.7 上传数据2.8 平台下发命令2.9 华为云物…...

苹果新卫星专利公布,苹果Find My功能知多少
根据美国商标和专利局(USPTO)公示的清单,苹果公司获得了一项新的卫星专利,可在非地面网络(Non-Terrestrial Networks,NTN)中定位用户设备(iDevice、MacBook 等)。 在专利…...

[ICLR‘22] DAB-DETR: Dynamic Anchor Boxes Are Better Queries for DETR
paper: https://arxiv.org/pdf/2201.12329.pdfcode: GitHub - IDEA-Research/DAB-DETR: [ICLR 2022] DAB-DETR: Dynamic Anchor Boxes are Better Queries for DETR将位置相关性计算显式的引入到decoder中,通过box坐标(x, y, w, h) 影响Q和K的相关性计算。特征图要有…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
