javaScript基础面试题 ---宏任务微任务
宏任务微任务
- 一、为什么JS是单线程语言?
- 二、JS是单线程,怎样执行异步代码?
1、JS是单线程语言
2、JS代码执行流程,同步执行完,再进行事件循环(微任务、宏任务) 3、清空所有的微任务,再执行宏任务
4、微任务:Promise.then 5、宏任务:setTimeout
事件循环:微任务、宏任务
向服务器发送的请求、定时器、事件 都会进入事件循环
一、为什么JS是单线程语言?
JS语言的一大特点就是单线程,也就是说,同一时间只能做一件事,那么,JS为什么不能有多个线程呢?这样能提高效率啊。
JS的单线程,与它的用途有关,作为浏览器脚本语言,JS的主要用途是与用户互动,以及操作DOM,这决定了它只能是单线程,否则会带来很复杂的同步问题,比如,假定JS同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
所以,为了避免复杂性,从一诞生,JS就是单线程,这已经成为了这门语言的核心特征,将来也不会改变。
二、JS是单线程,怎样执行异步代码?
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务,如果前一个任务耗时很长,后一个任务就不得不一直等着。
消息队列:消息队列是一个先进先出的队列,它里面存放着各种消息
事件循环:事件循环是指主线程重复从消息队列中取消息,执行的过程。
实际上,主线程只会做一件事,就是从消息队列里取消息,执行消息,再取消息,再执行,当消息队列为空时,就会等待直到消息队列变成非空,而且主线程只有在将当前的消息执行完后,才会去取下一个消息,这种机制就叫做事件循环机制,取一个消息并执行
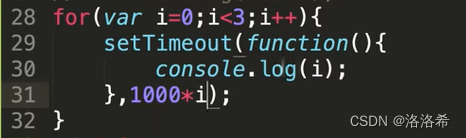
题目:

答案:
3
3
3分析:
1、for循环进入同步任务
2、setTimeout进入事件循环
3、先执行同步任务,执行完同步,执行事件循环所以: for循环里面的i到3了,才开始执行定时器里面的打印,三个输出都是3
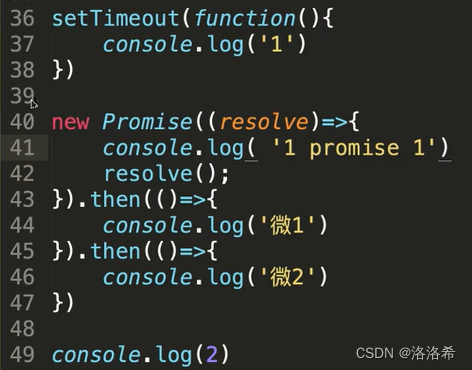
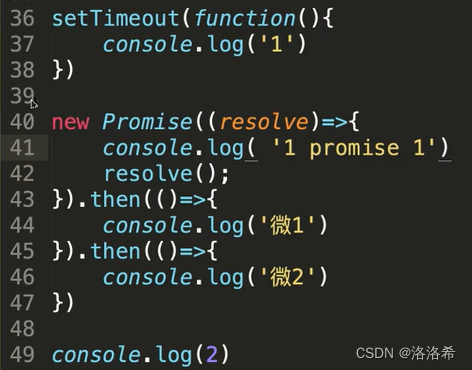
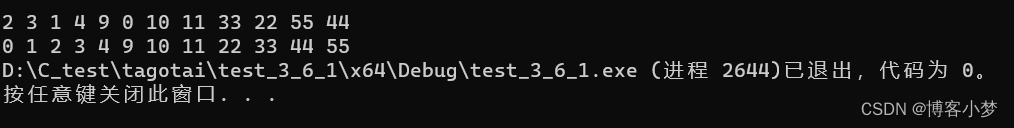
题目:

答案:
1 promise 1
2
微1
微2
1分析:
同步任务:Promise内部、console.log(2)
微任务:Promise.then
宏任务:setTimeout
先执行同步去任务 :
1、Promise内部的:1 promise 1
2、console.log(2)的:2
进入事件循环,先执行微任务:
Promise.then里面的:微1、微2
再执行宏任务:
console.log(1): 1
相关文章:

javaScript基础面试题 ---宏任务微任务
宏任务微任务一、为什么JS是单线程语言?二、JS是单线程,怎样执行异步代码?1、JS是单线程语言 2、JS代码执行流程,同步执行完,再进行事件循环(微任务、宏任务) 3、清空所有的微任务,再…...

基于JSP的网上书城
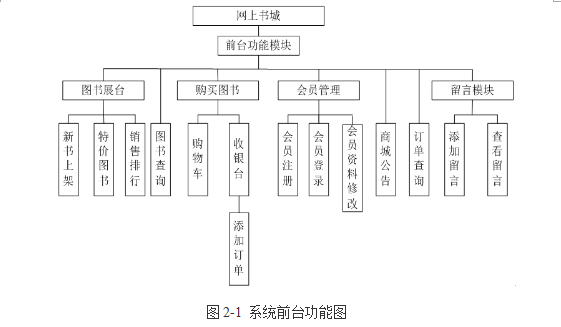
技术:Java、JSP等摘要:随着科技的迅速发展,计算机技术已应用到社会的各个领域。随着计算机技术和通信技术的迅速发展,网络的规模也逐渐增大,网络的元素也随之不断增加,有的利用其通信,有的利用其…...

C#教程 05 常量
文章目录 C# 常量整数常量浮点常量字符常量字符串常量定义常量C# 常量 常量是固定值,程序执行期间不会改变。常量可以是任何基本数据类型,比如整数常量、浮点常量、字符常量或者字符串常量,还有枚举常量。 常量可以被当作常规的变量,只是它们的值在定义后不能被修改。 整数…...
)
【华为OD机试真题java、python】基站维修工程师【2022 Q4 100分】(100%通过)
代码请进行一定修改后使用,本代码保证100%通过率。本文章提供java、python两种代码 题目描述 小王是一名基站维护工程师,负责某区域的基站维护。 某地方有 n 个基站( 1<n<10 ),已知各基站之间的距离 s( 0<s<500 ), 并且基站 x 到基站 y 的距离,与基站 y …...

你是真的“C”——为冒泡排序升级赋能!
你是真的“C”——为冒泡排序升级赋能!😎前言🙌冒泡排序升级赋能之境界一!冒泡排序升级赋能之境界二!qsort库函数的运用和认识总结撒花💞😎博客昵称:博客小梦 😊最喜欢的…...

【JavaEE】基于mysql与servlet自制简易的表白墙程序
文章目录1 表白墙页面构建2 Servlet 回顾3 表白墙后端程序实现3.1 我们需要做什么?3.2 实现细节4 实现结果写在最后1 表白墙页面构建 该页面由标题、文本、三个 input 输入框与一个提交按钮构成,整体比较简单,相关样式文件和页面代码会在后面…...

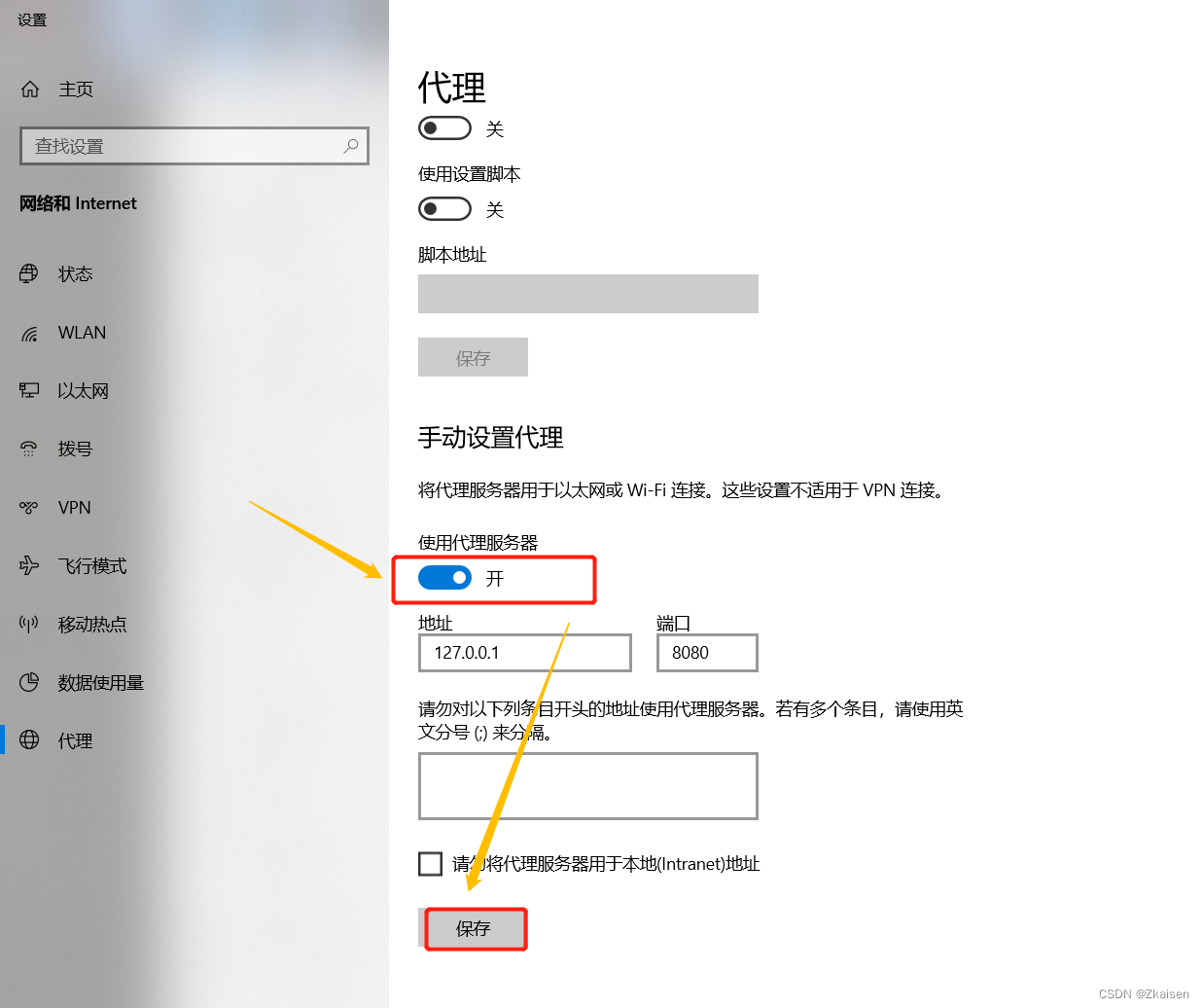
抓包技术(浏览器APP小程序PC应用)
P1 抓包工具 01. Fidder 首先第一个Fiddler它的优势,独立运行,第二个支持移动设备(是否能抓移动APP的包,)在这一块的话wireshark、httpwatch就不支持,因此在这一块就可以排除掉前连个,因为我们…...

linux笔记(10):ubuntu环境下,基于SDL2运行lvgl+ffmpeg播放mp4
文章目录1.ubuntu安装ffmpeg1.1 源码安装1.1 克隆ffmpeg源码1.2 配置编译条件,编译,安装1.2 直接安装依赖包2.下载lvgl源码2.1 测试原始代码2.2 运行lv_example_ffmpeg_2()例程2.2.1 配置 LV_USE_FFMPEG 为 12.2.2 lv_example_ffmpeg_2()替换lv_demo_wid…...
)
JavaScript专题之类型判断(下)
参考原文:JavaScript专题之类型判断(下) 前言 在上篇《JavaScript专题之类型判断(上)》中,我们抄袭 jQuery 写了一个 type 函数,可以检测出常见的数据类型,然而在开发中还有更加复杂的判断,比如 plainObject、空对象…...

【VC 7/8】vCenter Server 基于文件的备份和还原Ⅲ—— 使用 SMB 协议备份 VC(VAMI 中文)
目录2.2 使用 SMB 协议备份 VC(VAMI 中文)(1)登录 vCenter Server 管理界面(2)进入备份页面(3)配置 Backup Schedule(4)开始备份(5)备…...

linux - 内核编译
一. 编译的实质基于头文件和c文件--->产生对象文件(.o)将所有的对象文件链接起来,产生可执行文件。内核的编译系统组成Makefile分布在内核源代码中的Makefile, 定义内核的编译规则,配合Kconfig使用。Kconfig配置文件,给用户提供…...

Spring——配置文件实现IOC和DI入门案例
现在先如图创建如下的Maven项目,在业务层和数据层分别写上对应的接口和实现类 在BookServiceImpl中创建一个BookDaoImpl对象,并调用里面的save()方法。 在测试类里面new一个bookservice的实现类,调用save()方法 输出如下图所示 要使用IOC容…...

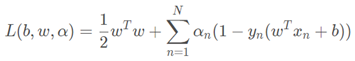
机器学习100天(四十一):041 对偶支持向量机-公式推导
《机器学习100天》完整目录:目录 机器学习 100 天,今天讲的是:对偶支持向量机-公式推导! 本节主要延续上一节的内容,推导线性支持向量机的对偶形式。本节内容包含的数学理论和推导很多,我尽量简化其中的数学部分,只做感性的介绍,便于大家在理解的同时不受数学复杂公式…...
函数)
C语言下的signal()函数
signal()简介 signal() 函数是 C 语言中用于处理系统信号的函数。它在 signal.h 头文件中进行声明。信号用作进程间通信,报告异常行为,例如除零,或用户的一些按键组合,例如同时按下 Ctrl 与 C 键,产生信号 SIGINT。 …...

google独立站和与企业官网的区别是什么?
google独立站和与企业官网的区别是什么? 答案是:独立站通过谷歌SEO优化可以更好的获取自然排名的流量。 随着互联网的不断发展,企业越来越重视自身网站的建设和优化,而在企业网站建设中,很多人会犯一个常见的错误&am…...

Vue3---语法初探
目录 hello world 实现简易计时显示 反转字符串 显示隐藏 了解循环 了解双向绑定实现简易记事 设置鼠标悬停的文本 组件概念初探,进行组件代码拆分 hello world 最原始形态,找到 id 为 root 的标签,将 Vue 实例的模板放入标签之内 …...

esp8266WiFi模块通过MQTT连接华为云
esp8266WiFi模块通过MQTT连接华为云总结:一、 MQTT透传AT固件烧录二、 串口调试2.1 设置模块为STA模式2.2 连接WiFi2.3 设置MQTT的登陆用户名与密码2.4 设置MQTT的ClientID2.5 设置MQTT接入地址2.6 订阅设备属性上报的主题2.7 上传数据2.8 平台下发命令2.9 华为云物…...

苹果新卫星专利公布,苹果Find My功能知多少
根据美国商标和专利局(USPTO)公示的清单,苹果公司获得了一项新的卫星专利,可在非地面网络(Non-Terrestrial Networks,NTN)中定位用户设备(iDevice、MacBook 等)。 在专利…...

[ICLR‘22] DAB-DETR: Dynamic Anchor Boxes Are Better Queries for DETR
paper: https://arxiv.org/pdf/2201.12329.pdfcode: GitHub - IDEA-Research/DAB-DETR: [ICLR 2022] DAB-DETR: Dynamic Anchor Boxes are Better Queries for DETR将位置相关性计算显式的引入到decoder中,通过box坐标(x, y, w, h) 影响Q和K的相关性计算。特征图要有…...

双周赛99(贪心、数学、区间合并计算、换根DP)
文章目录双周赛99[6312. 最小和分割](https://leetcode.cn/problems/split-with-minimum-sum/)贪心[6311. 统计染色格子数](https://leetcode.cn/problems/count-total-number-of-colored-cells/)找规律[6313. 统计将重叠区间合并成组的方案数](https://leetcode.cn/problems/c…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...
