Axios 中的文件上传(Upload File)方法
Axios 提供了多种上传文件(Upload File)的方法,适用于不同的上传场景。以下是其中几种常用的方法:
1. 使用 FormData 对象
FormData是一个用于创建表单数据的 API,可用于发送包含文件和其他表单数据的multipart/form-data请求。这是处理文件上传的常用方法。通过FormData对象,可以将文件数据添加到表单中,然后使用 Axios 的post或put方法发送请求。
示例
const axios = require('axios');const fileInput = document.querySelector('#fileInput');
const file = fileInput.files[0];const formData = new FormData();
formData.append('file', file);axios.post('/upload', formData, {headers: {'Content-Type': 'multipart/form-data'}
}).then(response => {console.log('上传成功', response.data);
}).catch(error => {console.error('上传失败', error);
});
项目中使用
onChange={async (info: any) => {const formData = new FormData();const fileList = info.fileList;fileList.forEach((file: any) => {formData.append("file", file.originFileObj);});localStorage.setItem('fileName', fileList[0].name)axios.post('http://xxx.xxx.x.xx:8000/upload', formData,{headers: {'Content-Type': 'multipart/form-data'}}).then(res => {if (res) {}})}}
2. 使用 URL 参数
除了使用FormData,你还可以通过在 URL 参数中指定文件名的方式上传文件。这种方法适用于后端期望文件名直接出现在 URL 中的情况。
const axios = require('axios');const fileInput = document.querySelector('#fileInput');
const file = fileInput.files[0];axios.post('/upload', file, {params: {fileName: file.name}
}).then(response => {console.log('上传成功', response.data);
}).catch(error => {console.error('上传失败', error);
});
3. 使用 Base64 编码
这种方法将文件转换成 Base64 编码的字符串,然后通过普通的 JSON 格式发送给服务器。这种方式适用于较小的文件,因为 Base64 编码会增加数据大小。
const axios = require('axios');const fileInput = document.querySelector('#fileInput');
const file = fileInput.files[0];const reader = new FileReader();reader.onload = function(event) {const base64Data = event.target.result.split(',')[1];axios.post('/upload', {file: base64Data}).then(response => {console.log('上传成功', response.data);}).catch(error => {console.error('上传失败', error);});
};reader.readAsDataURL(file);
4.发送文件 Blob 对象
可以通过 CreateObjectURL 把文件对象转成 Blob URL,然后作为 Axios 请求的数据发送。
const file = document.getElementById('file').files[0];const blobUrl = URL.createObjectURL(file);axios.post('/upload', blobUrl, {headers: {'Content-Type': 'multipart/form-data'}
});
使用说明文档
https://apifox.com/apiskills/axios-upload-file/
相关文章:
方法)
Axios 中的文件上传(Upload File)方法
Axios 提供了多种上传文件(Upload File)的方法,适用于不同的上传场景。以下是其中几种常用的方法: 1. 使用 FormData 对象FormData是一个用于创建表单数据的 API,可用于发送包含文件和其他表单数据的multipart/form-d…...

机试:数塔路径
问题描述: 代码示例: //数塔路径 #include <bits/stdc.h>using namespace std;int main(){ // 算法思想: // 逆推,将最下方和右下方的数字进行比较,哪个大则加上并更新,直至到根节点即为最大 int n;cin >> n; int nums[n1][n1]; // 输入数塔 for(int i 1;i < n…...

ROS2中launch编写及参数含义(xml、python)
ROS2系列文章目录 ROS2中nav_msgs/msg/Path 数据含义及使用 ROS2中std_msgs/msg/Header 数据含义及使用 ROS中TF变换详解 文章目录 ROS2系列文章目录ROS2中launch编写及参数含义(xml、python)一、ROS官方介绍二、实现案例1.编写主函数、CMakeLists.tx…...

鸿蒙Socket通信示例(TCP通信)
前言 DevEco Studio版本:4.0.0.600 参考链接:OpenHarmony Socket 效果 TCPSocket 1、bind绑定本地IP地址 private bindTcpSocket() {let localAddress resolveIP(wifi.getIpInfo().ipAddress)console.info("111111111 localAddress: " …...

yolov5-v6.0详细解读
yolov5-v6.0详细解读 一、yolov5版本介绍二、网络结构2.1 Backbone特征提取部分2.1.1 ConvBNSiLU模块2.1.2 C3模块2.1.2.1 BottleNeck模块 2.1.3 SPPF模块 2.2 Neck特征融合部分2.2.1 FPN2.2.2 PANet 2.3Head模块 三、目标框回归3.1 yolo标注格式3.2 yolov4目标回归框3.3 yolov…...

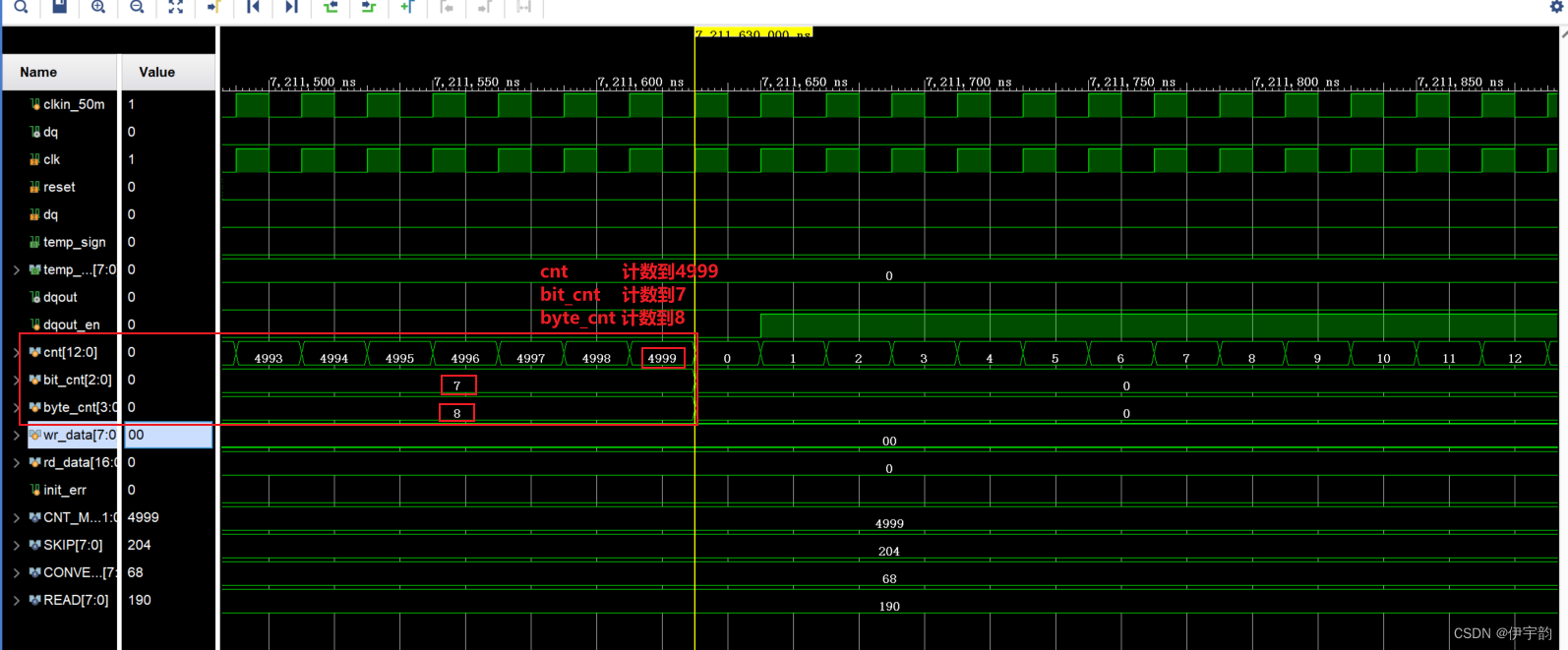
FPGA - 单总线协议(one-wire)
1,简介 单总线(one-wire)是美国 DALLAS 公司推出的外围串行扩展总线技术,与 SPI、I2C 等串行数据通信方式不同,它采用单根信号线,既传输时钟又传输数据,而且数据传输是双向的。它具有节省 I/O口…...

python的函数与类的定义
目录 1.函数 1.函数的定义 2.输入参数与输出参数的类型 3.输入和输出多个参数 1.普通参数 2.含有任意数量的参数 3.关键字参数 4.普通参数与多个参数的结合 2.类 1.类的定义 2.类的实例化 3.继承 1.函数 1.函数的定义 def 函数名(输入参数): 文档字符串 函数体 …...

Parade Series - WebRTC ( < 300 ms Low Latency ) T.B.D
Parade Series - FFMPEG (Stable X64) C:\Conda\parading-cam>ffmpeg -f dshow -i video"Surface Camera Front" -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -an -rtsp_transport tcp -f rtsp://127.0.0.1:8554/cam0801...

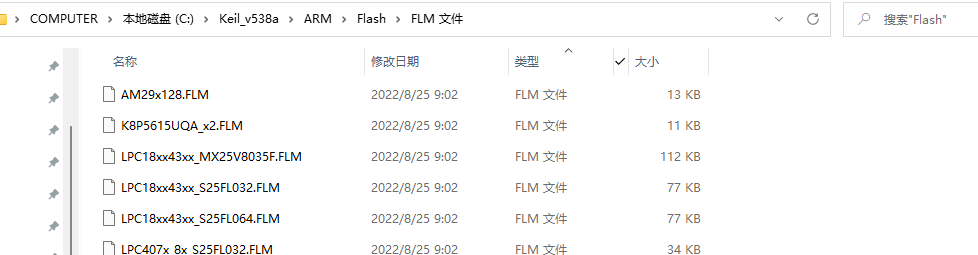
【ARM】MDK在programming algorithm界面添加FLM
【更多软件使用问题请点击亿道电子官方网站查询】 1、 文档目标 解决在programming algorithm界面中无法添加想要的Flash编程算法的问题 2、 问题场景 在对于Debug进行Flash Download进行配置的时候,在programming algorithm界面中有对应的Flash编程算法。可以通过…...

springmvc学习笔记1
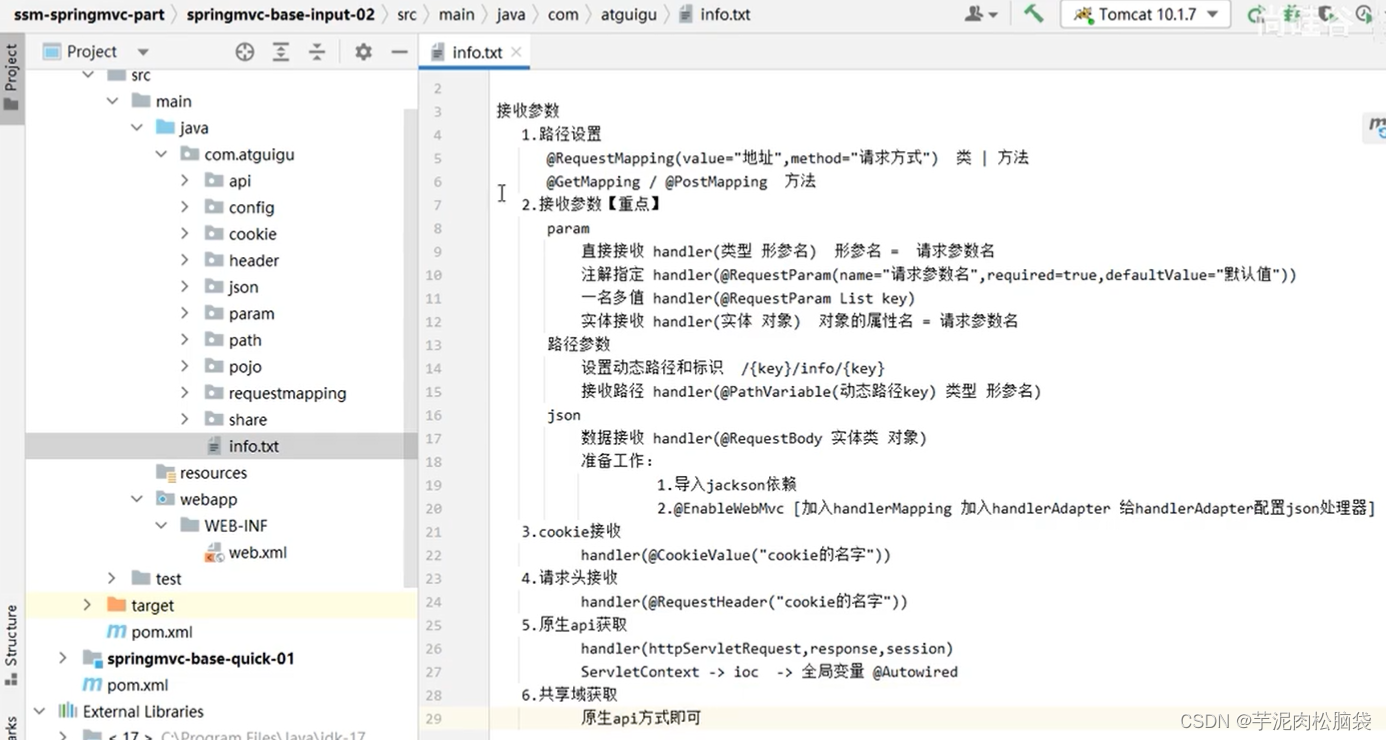
springmvc学习笔记part1 总概述图创建步骤创建project并在父工程中导入配置类添加为web工程检查maven配置写handller方法写配置类SpringMVC环境搭建项目部署关键步骤总结 具体设置路径设置注解接收参数(重点param参数接收路径参数接收json参数接收请求头接收和cooki…...

力扣106 从中序与后续遍历序列构造二叉树
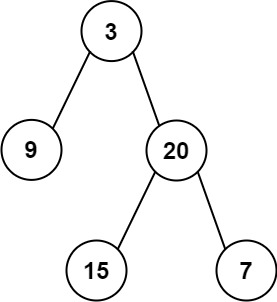
文章目录 题目描述解题思路代码 题目描述 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7], …...

数字逻辑-时序逻辑电路一
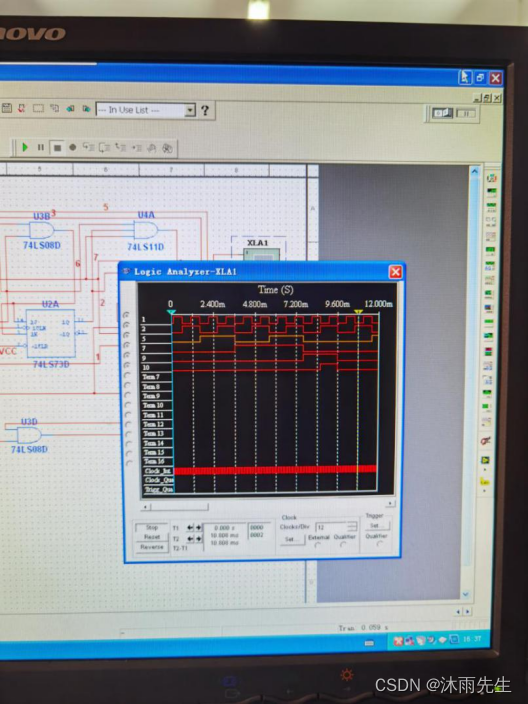
一、实验目的 (1)熟悉触发器的逻辑功能及特性。 (2)掌握集成D和JK触发器的应用。 (3)掌握时序逻辑电路的分析和设计方法。 二、实验仪器及材料 三、实验内容及步骤 1、用D触发器(74LS74&am…...

web 课程
文章目录 格式图片超链接书签链接表格例子横跨束跨 格式 <br /> <br/> #换行图片 <img> 标签是用于在网页中嵌入图像的 HTML 标签,它有一些属性可以用来控制图像的加载、显示和交互。以下是对 <img> 标签常用属性的详细介绍:…...

工业园区智慧水电设备管控系统
在现代工业园区中,水电设备的管控系统起着至关重要的作用。这些系统不仅仅是简单的机械装置,它们更是一种智慧的结合,为工业生产提供了可靠的保障和高效的管理。让我们一起来探索工业园区智慧水电设备管控系统的奥秘。 我们来看看水电设备的…...

Git之版本回退
文章转载于:https://www.jianshu.com/p/3020740561a8 以前,如果是要去除某一块功能,我都是选择性删除,选择性注释,然后前后逻辑各种查看,各种比较。每一次,改完这些我总感觉心好累啊!…...
)
「jQuery系列」jQuery 校验表单(Validate)
文章目录 一、校验表单(Validate)1. 基本用法2. 验证规则3. 国际化4. 插件扩展 二、Validate常用方法1. 基本验证2. 自定义验证规则3. 远程验证(通过 AJAX)4. 提交处理(submitHandler)5. 忽略某些元素的验证…...

【Java设计模式】十九、中介者模式
文章目录 1、中介者模式2、案例3、总结 1、中介者模式 如图: 同事类之间关联较多时,整体出现网状结构,耦合度极高。一个对象一变动,好多对象都得改。若变为右边的星形结构,则一个类的变动,只影响自身与中介…...

这个学习Python的神仙网站,后悔没早点发现
Python 作为时下最流行的编程语言,很多初学者都将它作为自学编程的首选。不管是有编程经验的开发者,还是新手小白,在这个 AIGC 时代, Python 都可以带你探索新世界。 入门 Python 绝非难事,但如何让自己坚持学下去是如…...

牛津大学“领域驱动设计”课程
领域驱动设计(“DDD”)是一种专注于系统领域而不是技术的软件设计方法。重点是构建共享的心理模型并以尽可能简单的方式在代码中表示该领域模型。数据库存储、框架等技术细节被认为是设计的次要方面。该模块将重点关注 DDD 和一般设计以及相关主题&#…...

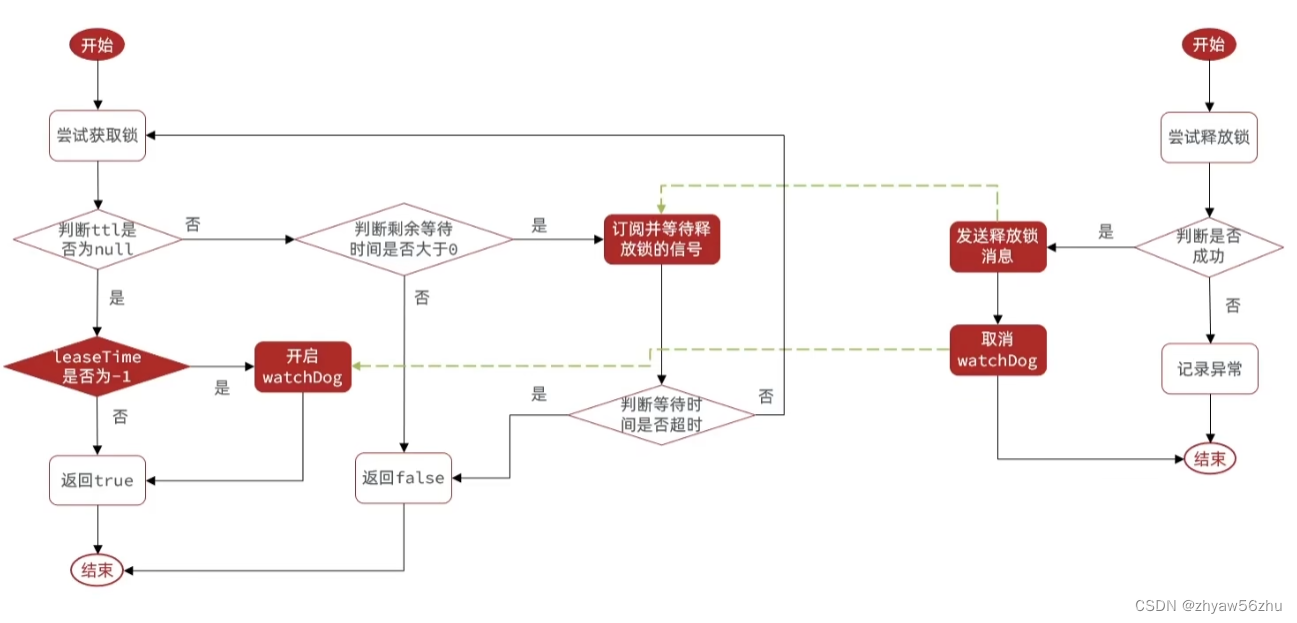
Redisson分布式锁解决方案
官方地址 官网: https://redisson.org github: https://github.com/redisson/redisson 基于setnx实现的分布式锁存在的问题 redisson分布式锁原理 不可重入: 利用hash结构记录线程id和重入次数不可重试: 利用信号量和PubSub功能实现等待、唤醒, 获取锁失败的重试机制超时释放…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

【Java】Ajax 技术详解
文章目录 1. Filter 过滤器1.1 Filter 概述1.2 Filter 快速入门开发步骤:1.3 Filter 执行流程1.4 Filter 拦截路径配置1.5 过滤器链2. Listener 监听器2.1 Listener 概述2.2 ServletContextListener3. Ajax 技术3.1 Ajax 概述3.2 Ajax 快速入门服务端实现:客户端实现:4. Axi…...
