Websocket在Asp.net webApi(.net framework)上的应用
之前在写看板部分的web api的时候,都是通过Ajax在规定时间内轮询调用web api,这样简单省事,但是当看板多了(并发量上来)以后,比较消耗服务器的性能,所以最近研究了websocket,希望使用websocket只在数据发生变化时向客户端推送数据。
支持通过 TCP 连接建立持久的双向信道
方案1:Ajax,每隔一断时间轮询一次
方案2:WebScoket协议,ws, http2,客户端支持良好。
JS前端WebScoket:
WebSocket - Web API 接口参考 | MDN
https://blog.51cto.com/u_16213389/9357097
WebSocket的使用方法(JS前端)_前端websocket怎么用-CSDN博客
后端:
本文介绍 ASP.NET Core 中 WebSocket 的入门方法。 WebSocket (RFC 6455) 是一个协议,支持通过 TCP 连接建立持久的双向信道。 它用于从快速实时通信中获益的应用,如聊天、仪表板和游戏应用。
使用基于 HTTP/2 的 WebSockets 可利用以下新功能:
- 标头压缩。
- 多路复用,可减少向服务器发出多个请求时所需的时间和资源。
所有支持 HTTP/2 的平台上的 Kestrel 中都提供了这些受支持的功能。 版本协商在浏览器和 Kestrel 中是自动的,因此不需要新的 API。
https://github.com/dotnet/AspNetCore.Docs/tree/main/aspnetcore/fundamentals/websockets/samples
=================================
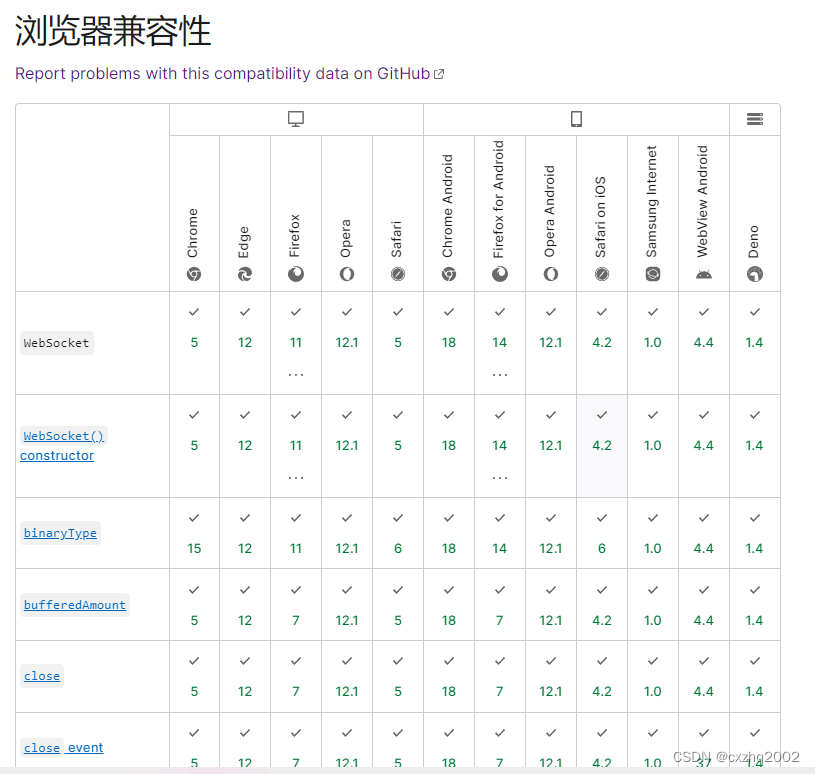
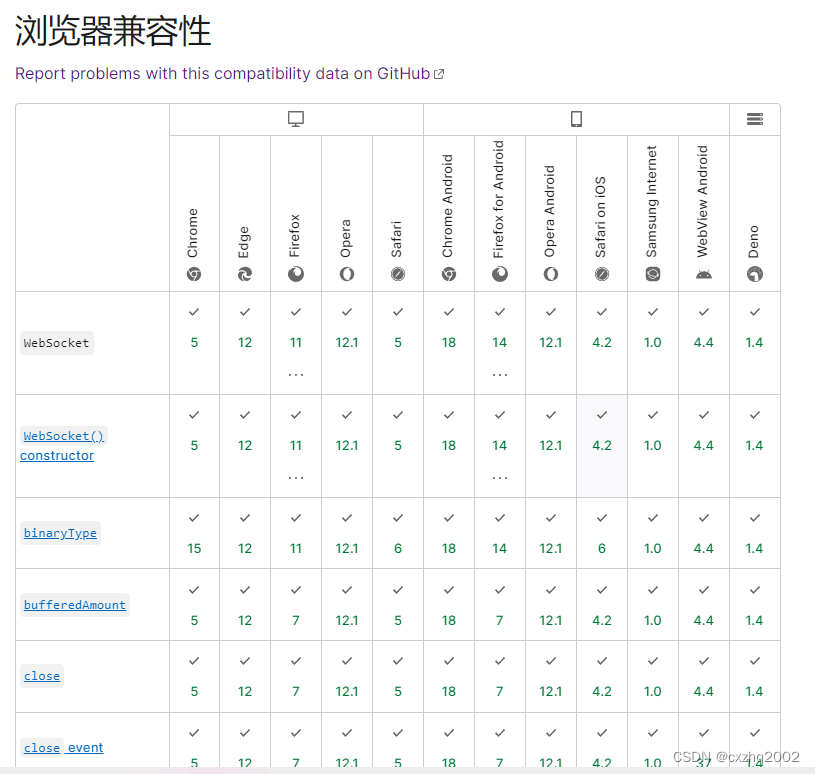
流览器支持情况:
WebSocket - Web API 接口参考 | MDN
WebSocket
WebSocket 对象提供了用于创建和管理 WebSocket 连接,以及可以通过该连接发送和接收数据的 API。
使用 WebSocket() 构造函数来构造一个 WebSocket。

==========================
JavaScript 长链接实现指南
1. 简介
在网络编程中,常常需要建立长时间保持连接的通信方式,这种方式被称为长链接。在 JavaScript 中,我们可以使用 WebSocket 技术来实现长链接通信。WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议,它可以在客户端和服务器之间实现实时数据传输。
本文将指导你如何使用 JavaScript 实现长链接通信,具体包括以下几个步骤:
建立 WebSocket 连接
通过 WebSocket 发送和接收数据
处理 WebSocket 的连接状态和错误
关闭 WebSocket 连接
2. 实现步骤
下面是实现 JavaScript 长链接的步骤概览:
步骤 描述
1 创建 WebSocket 对象
2 监听 WebSocket 事件
3 建立与服务器的连接
4 发送数据
5 接收数据
6 处理连接状态和错误
7 关闭连接
3. 代码实现
3.1 创建 WebSocket 对象
在 JavaScript 中,可以使用 new WebSocket(url) 创建一个 WebSocket 对象。其中,url 是要连接的 WebSocket 服务器的地址。
// 创建 WebSocket 对象
const socket = new WebSocket('ws://example.com');
1.
2.
3.2 监听 WebSocket 事件
WebSocket 对象提供了一系列事件,可以监听连接状态、接收数据和处理错误。下面是常用的几个事件和对应的代码:
// 监听连接建立事件
socket.onopen = (event) => {
console.log('连接已建立');
};
// 监听接收数据事件
socket.onmessage = (event) => {
const data = event.data;
console.log('接收到数据:', data);
};
// 监听连接关闭事件
socket.onclose = (event) => {
console.log('连接已关闭');
};
// 监听连接错误事件
socket.onerror = (error) => {
console.error('连接错误:', error);
};
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
3.3 建立与服务器的连接
在 WebSocket 对象上触发 open 事件后,表示与服务器建立连接成功。
socket.onopen = (event) => {
console.log('连接已建立');
};
1.
2.
3.
3.4 发送数据
可以使用 WebSocket 对象的 send(data) 方法发送数据给服务器。
// 发送数据给服务器
socket.send('Hello, server!');
1.
2.
3.5 接收数据
当服务器发送数据到客户端时,会触发 WebSocket 对象的 message 事件,我们可以在事件处理函数中获取到接收到的数据。
socket.onmessage = (event) => {
const data = event.data;
console.log('接收到数据:', data);
};
1.
2.
3.
4.
3.6 处理连接状态和错误
在 WebSocket 对象上触发 close 事件后,表示连接已关闭。可以在该事件处理函数中执行一些清理操作。
socket.onclose = (event) => {
console.log('连接已关闭');
};
1.
2.
3.
如果连接出现错误,会触发 WebSocket 对象的 error 事件。我们可以在事件处理函数中处理错误信息。
socket.onerror = (error) => {
console.error('连接错误:', error);
};
1.
2.
3.
3.7 关闭连接
可以使用 WebSocket 对象的 close([code[, reason]]) 方法关闭与服务器的连接。code 是可选的关闭状态码,reason 是可选的关闭原因。
// 关闭连接
socket.close();
1.
2.
4. 总结
通过以上步骤,我们可以使用 JavaScript 实现长链接通信。首先创建 WebSocket 对象,然后监听连接状态、接收数据和处理错误的事件。接着建立与服务器的连接,通过 send 方法发送数据,通过 message 事件接收数据。最后,处理连接状态和错误,并可以使用 close 方法关闭连接。
相关文章:

Websocket在Asp.net webApi(.net framework)上的应用
之前在写看板部分的web api的时候,都是通过Ajax在规定时间内轮询调用web api,这样简单省事,但是当看板多了(并发量上来)以后,比较消耗服务器的性能,所以最近研究了websocket,希望使用…...

App前端开发跨平台框架比较:React Native、Flutter、Xamarin等
引言 移动应用开发领域的跨平台框架正在不断演进,为开发者提供更多选择。在本文中,我们将比较几个流行的跨平台框架:React Native、Flutter和Xamarin等。讨论它们的优缺点、适用场景以及开发体验。 第一部分 React Native: 优缺点、适用场景…...

VR数字展厅在企业中应用的优势有哪些?
随着VR全景技术的成熟,VR数字展厅逐渐成为了企业展示形象和产品的重要手段之一。VR企业数字展厅是一种通过VR技术、3D建模技术展示企业形象和产品的创新方式,将企业线下的展厅搬到线上,为企业品牌形象带来了很多优势。 VR数字展厅在企业中应用…...

【数据库】索引 视图 触发器 分页查询
目录 1、索引 2、视图 3、触发器 4、分页查询⚠️ 1、索引 提升查询效率、当数据量小的时候,索引看不出来效果,当数据量很大的时候,索引会显著提高查询速度 当给表添加索引之后,新插入一条数据,就会让索引进行重新…...

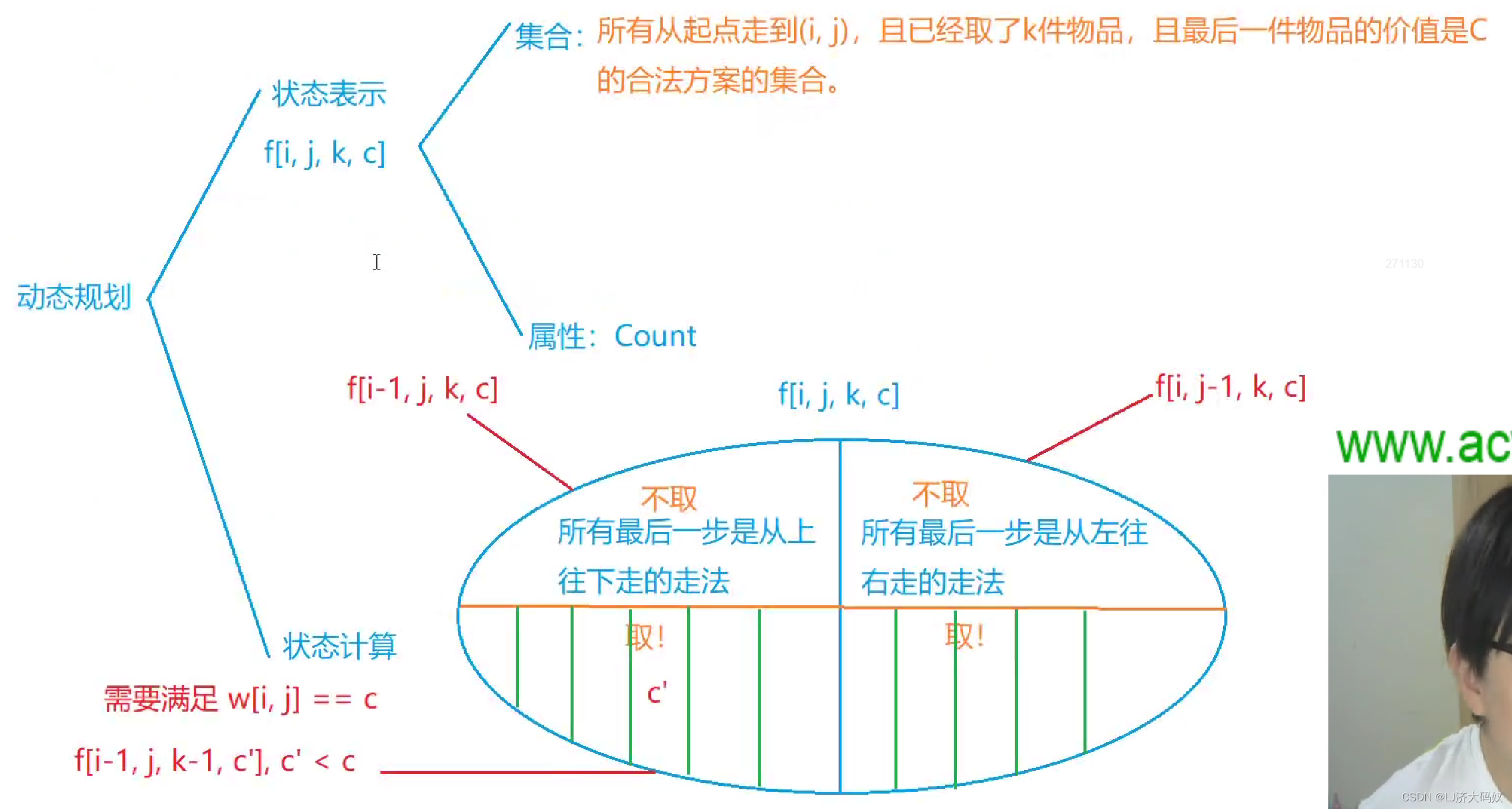
*地宫取宝c++
题目 输入样例1: 2 2 2 1 2 2 1输出样例1: 2输入样例2: 2 3 2 1 2 3 2 1 5输出样例2: 14 思路 题目说从入口开始,只能向右或向下行走到达右下角,类似“摘花生”这道题的模型。题目又说只有当格子里的宝…...
同态滤波算法详解
同态滤波是一种用于增强图像的方法,特别适用于去除图像中的照明不均和阴影。该算法基于照射反射模型,将图像分解为两个分量:照射分量(illumination component)和反射分量(reflection component)…...

财务管理系统报账和挂账分别什么区别!报销又是什么【第三期】
前言 已经写了两期 财务管理系统之saas多租户架构是什么以及分库分表以及如何选择分布式事务方案 【程序员聊业务】财务管理系统之模块分类 报账和挂账概念 报账是指企业或个人因业务需要而发生的各项费用支出,在支付后,需要将相关的票据、凭证等提交…...

最少刷题数
最少刷题数 题目分析 对于每一名同学计算还需要再刷多少题才能保证刷题数比他多的人数不超过刷题数比他少的学生人数。我们可以考虑统计每一个分数的前缀和数组,sum[i]表示当前学生中,刷题数小于等于i的人数。那么对于学生i的刷题数a[i],su…...

Python刘诗诗
写在前面 刘诗诗在电视剧《一念关山》中饰演了女主角任如意,这是一个极具魅力的女性角色,她既是一位有着高超武艺和智慧的女侠士,也曾经是安国朱衣卫前左使,身怀绝技且性格坚韧不屈。剧中,任如意因不满于朱衣卫的暴行…...

探索ChatGPT在软件架构师工作中的应用
随着人工智能技术的不断发展,自然语言处理模型如OpenAI的ChatGPT已经成为了解决各种实际问题的强大工具之一。在软件架构师这个领域,ChatGPT也有着广泛的应用。本文将探讨软件架构师如何有效地利用ChatGPT来解决问题和提高工作效率。 ChatGPT简介 Chat…...

pytest--allure报告中添加用例详情
前言 前面介绍了如何生成allure的报告,看着allure的页面非常好看,但是感觉少了一些内容,allure还可以增加一些用例详情内容,这样让我们的报告看着更加绚丽。 allure增加用例详情 我们可以在报告测试套件中增加用例详情内容。 …...

【深度学习笔记】9_5 多尺度目标检测
注:本文为《动手学深度学习》开源内容,部分标注了个人理解,仅为个人学习记录,无抄袭搬运意图 9.5 多尺度目标检测 在9.4节(锚框)中,我们在实验中以输入图像的每个像素为中心生成多个锚框。这些…...

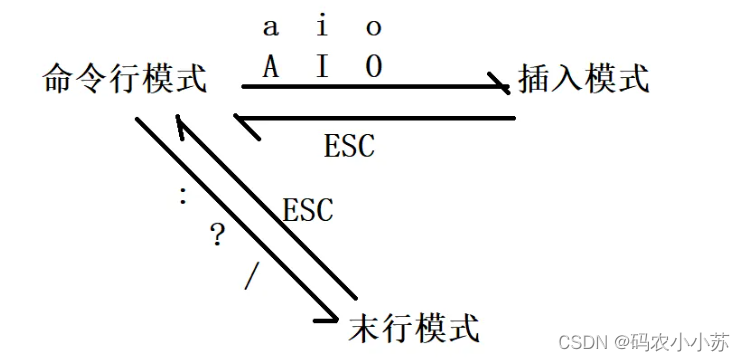
Linux--vim
一.什么是vim Vim(Vi IMproved)是一种文本编辑器,通常在Linux和其他类Unix操作系统中使用。它是Vi编辑器的增强版本,提供了更多的功能和定制选项。Vim具有强大的文本编辑和编程功能,支持语法高亮、代码折叠、宏录制、…...

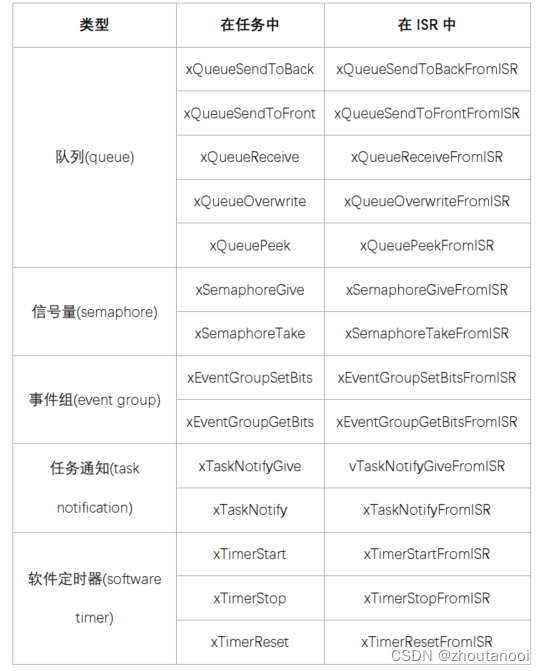
FreeRTOS操作系统学习——中断管理
中断管理介绍 嵌入式实时系统需要对整个系统环境产生的事件作出反应。这些事件对处理时间和响应时间都有不同的要求。事件通常采用中断方式检测,中断服务例程(ISR)中的处理量应当越短越好。ISR是在内核中被调用的, ISR执行过程中,用户的任务…...

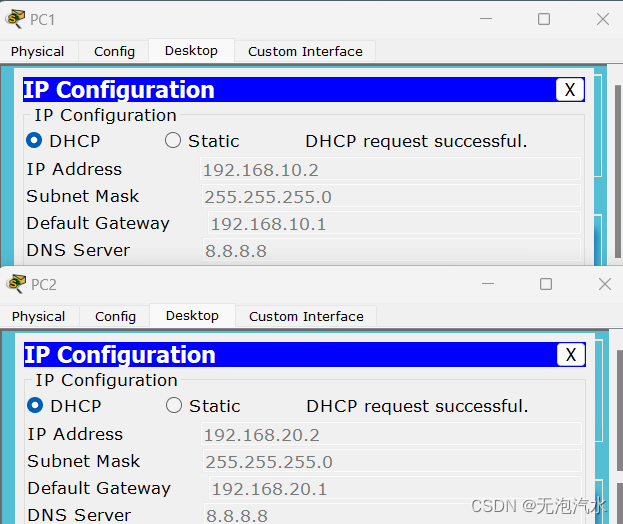
DHCP中继实验(思科)
华为设备参考:DHCP中继实验(华为) 一,技术简介 DHCP中继,可以实现在不同子网和物理网段之间处理和转发DHCP信息的功能。如果DHCP客户机与DHCP服务器在同一个物理网段,则客户机可以正确地获得动态分配的IP…...

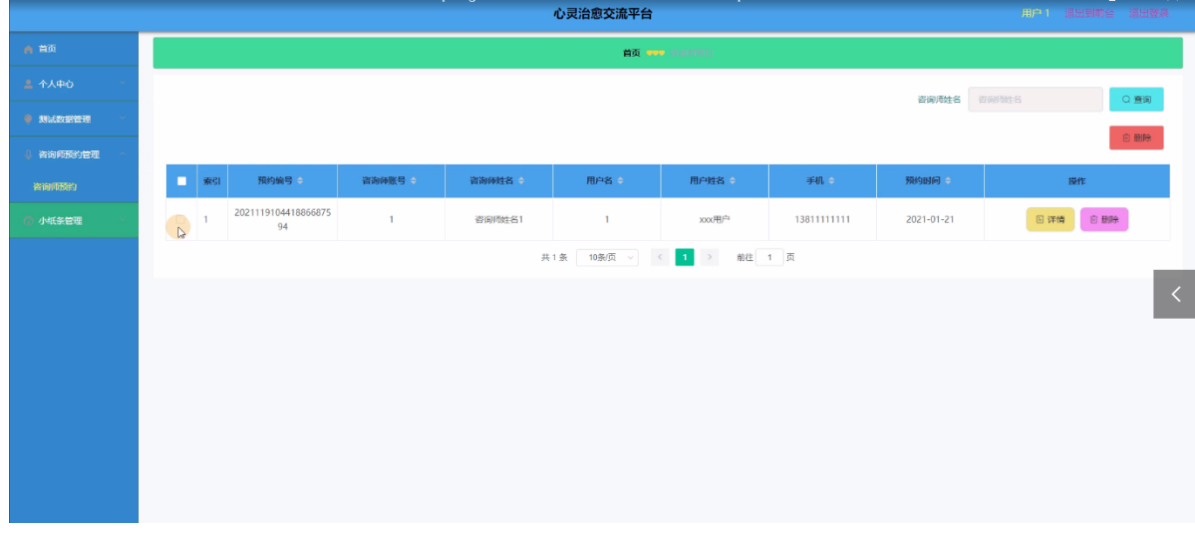
基于SpringBoot的“心灵治愈交流平台”的设计与实现(源码+数据库+文档+PPT)
基于SpringBoot的“心灵治愈交流平台”的设计与实现(源码数据库文档PPT) 开发语言:Java 数据库:MySQL 技术:SpringBoot 工具:IDEA/Ecilpse、Navicat、Maven 系统展示 系统功能界面图 登录、用户注册界面图 心灵专…...

【SpringBoot】自定义工具类实现Excel数据新建表存入MySQL数据库
🏡浩泽学编程:个人主页 🔥 推荐专栏:《深入浅出SpringBoot》《java对AI的调用开发》 《RabbitMQ》《Spring》《SpringMVC》《项目实战》 🛸学无止境,不骄不躁,知行合一 文章目录 …...

Retelling|Facebook1
录音 Facebook 1 Retelling|Facebook1 复述转写 Today Im totally going to talk about Facebook. The aspects of this (its)rising fame and fortune, and the rise (小停顿)in(rising) fame and fortune of s founder Mark Zuckerberg, Mark Zuckerberg created this plat…...

【2024-03-12】设计模式之模板模式的理解
实际应用场景:制作月饼 过程描述: 一开始,由人工制作月饼, 第一个:根据脑子里面月饼的形状,先涅出月饼的形状,然后放入面粉和馅料把开口合并起来。 第二个:根据脑子里面月饼的形状&…...

Transformer模型引领NLP革新之路
在不到4 年的时间里,Transformer 模型以其强大的性能和创新的思想,迅速在NLP 社区崭露头角,打破了过去30 年的记录。BERT、T5 和GPT 等模型现在已成为计算机视觉、语音识别、翻译、蛋白质测序、编码等各个领域中新应用的基础构件。因此&#…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
