【Nut3】nuxt.config.ts项目nuxt配置文件介绍
简言
记录下nuxt3的nuxt.config.ts文件的介绍和使用。
Nuxt Configuration
nuxt.config.ts
Nuxt可以通过一个单独的nuxt.config文件进行简单配置。
配置文件创建
nuxt.config文件的扩展名可以是.js、.ts或.mjs。
然后默认导出全局函数defineNuxtConfig的返回值,
defineNuxtConfig函数接收一个对象,可以在这个对象内进行相关配置。
defineNuxtConfig可以在全局范围内直接使用,无需导入,也可以从nuxt/config中显式导入defineNuxtConfig。
是ts文件时,ts类型提示可能报错,可以像我这样写,虽然没有ts类型语法提示(nuxt3源码没有),但不出现报错了。
import { defineNuxtConfig,NuxtConfig } from 'nuxt/config'
import type { InputConfig, ConfigLayerMeta } from 'c12'
export default defineNuxtConfig({// 我的Nuxt配置
} as InputConfig<NuxtConfig, ConfigLayerMeta>)常用配置项介绍
配置项非常多,下面只介绍下常用的配置项使用方法。
rootDir
定义应用程序的根目录。
默认值:“/<rootDir>”,也就是你的项目路径。
通常不需要配置该选项。
alias
资源别名。
可以通过定义其他别名来访问 JavaScript 和 CSS 中的自定义目录。
默认值:
{"~": "/<srcDir>","@": "/<srcDir>","~~": "/<rootDir>","@@": "/<rootDir>","assets": "/<srcDir>/assets","public": "/<srcDir>/public"
}在 webpack 上下文(图像源、CSS,但不包括 JavaScript)中,访问别名时必须使用 ~ 作为前缀。
可以自定义配置:
import { fileURLToPath } from "node:url"
export default {alias: {'images': fileURLToPath(new URL('./assets/images', import.meta.url)),'style': fileURLToPath(new URL('./assets/style', import.meta.url)),'data': fileURLToPath(new URL('./assets/other/data', import.meta.url))}
}analyzeDir
设置 运行 nuxt analyze 代码分析命令 生成分析文件的目录。
默认 “/<rootDir>/.nuxt/analyze”(根目录下的.nuxt目录下的analyze文件夹)
app
应用程序配置,就是你这项目应用的一些配置,例如设置head信息、根元素id等。
大部份属性可以在单个页面上通过 definePageMeta 来重写。只允许使用可序列化的 JSON 值。
head
为每个页面的 设置默认配置。
默认值:
{"meta": [{"name": "viewport","content": "width=device-width, initial-scale=1"},{"charset": "utf-8"}],"link": [],"style": [],"script": [],"noscript": []
}里面的只和html需要的属性值对应,只不过你要转成对象形式,例如:
app: {head: {meta: [// <meta name="viewport" content="width=device-width, initial-scale=1">{ name: 'viewport', content: 'width=device-width, initial-scale=1' }],script: [// <script src="https://myawesome-lib.js"></script>{ src: 'https://awesome-lib.js' }],link: [// <link rel="stylesheet" href="https://myawesome-lib.css">{ rel: 'stylesheet', href: 'https://awesome-lib.css' }],// please note that this is an area that is likely to changestyle: [// <style type="text/css">:root { color: red }</style>{ children: ':root { color: red }', type: 'text/css' }],noscript: [// <noscript>JavaScript is required</noscript>{ children: 'JavaScript is required' }]}
}layoutTransition
布局转换过渡效果,默认不启用。
示例:
layoutTransition: { name: 'layout', mode: 'out-in' }
pageTransition
页面的过渡效果,默认不启用。
示例:
pageTransition: { name: 'page', mode: 'out-in' },
rootId
自定义 Nuxt 根元素 ID名。
默认"__nuxt"
rootTag
自定义 Nuxt 根元素标签。
默认“div”.
components
配置 Nuxt 组件自动注册。
此处配置的目录中的任何组件都可以在页面、布局(和其他组件)中使用,而无需明确导入。
默认值:
{"dirs": [{"path": "~/components/global","global": true},"~/components"]
}看默认值是 components文件夹下是自动导入的。
css
全局设置(包含在每个页面中)的 CSS 文件/模块/库。
这个和nuxt2相似,有要全局引入的css文件可以在这配置。
Nuxt 会根据扩展名自动猜测文件类型,并使用相应的预处理器。如果需要使用,仍需安装所需的加载器。
css: [// Load a Node.js module directly (here it's a Sass file).'bulma',// CSS file in the project'~/assets/css/main.css',// SCSS file in the project'~/assets/css/main.scss'
]debug
是否启用调试模式。
默认不开启,开启后会在服务器上打印钩子名称和时间,并在浏览器中记录钩子参数。
devtools
启用 Nuxt DevTools 进行开发。默认好像是启用的,可以enabled设置为false关掉。
devtools: { enabled: true },
plugins
nuxt 应用程序插件数组。
每个插件可以是一个字符串(可以是文件的绝对路径或相对路径)。如果以 .client 或 .server 结尾,则只会在适当的上下文中自动加载。它也可以是一个包含 src 和 mode 键的对象。
plugins: ['~/plugins/foo.client.js', // only in client side'~/plugins/bar.server.js', // only in server side'~/plugins/baz.js', // both client & server{ src: '~/plugins/both-sides.js' },{ src: '~/plugins/client-only.js', mode: 'client' }, // only on client side{ src: '~/plugins/server-only.js', mode: 'server' } // only on server side
]插件也会在 ~/plugins 目录中自动注册,除非需要自定义顺序,否则无需在 nuxt.config 中列出这些插件。
postcss
里面有个plugins属性是配置 PostCSS 插件的选项。
postcss是css的转换工具,写h5时经常用这个。
postcss: {plugins: {// 这个工具可以实现自动添加CSS3前缀"autoprefixer": {overrideBrowserslist: ["last 5 version", ">1%", "ie >=8"]},'postcss-pxtorem': {rootValue: 37.5, // 指定转换倍率,我现在设置这个表示1rem=37.5px;propList: ['*'], // 属性列表,表示你要把哪些css属性的px转换成rem,这个*表示所有mediaQuery: false, // 是否允许使用媒体查询,false媒体查询的代码可用,true不可用exclude: 'ignore',replace: true, // 替换包含rem的规则,而不是添加回退minPixelValue: 1, // 需要转换的最小值,一般1px像素不转换,以上才转换unitPrecision: 6, // 转换成rem单位的小数点后的保留位数selectorBalckList: ["van"], // 匹配不被转换为rem的选择器},},},
modules
模块是 Nuxt 扩展模块。
每个模块既可以是一个字符串(可以指一个软件包,也可以是一个文件的路径),也可以是一个元组(第一个字符串是模块,第二个对象是选项),还可以是一个内联模块函数。Nuxt 会尝试使用 node require path(在 node_modules 中)解析模块数组中的每个项目,如果使用 ~ alias,则会从项目 srcDir 解析。
模块是按顺序执行的,因此顺序很重要。
modules: [// Using package name'@nuxtjs/axios',// Relative to your project srcDir'~/modules/awesome.js',// Providing options['@nuxtjs/google-analytics', { ua: 'X1234567' }],// Inline definitionfunction () {}
]devServer
项目的开发服务配置,和vite、webpack类似。
host
服务监听地址。
https
是否启用 HTTPS。
export default defineNuxtConfig({devServer: {https: {key: './server.key',cert: './server.crt'}}
})port
服务监听端口。
nitro
nitro配置,是一个对象。nuxt3的开发服务是基于nitro实现的。
这里可以配置跨域代理。
nitro: {devProxy: {'/api/': {target: 'http:192.168.9.70:3000/api/',changeOrigin: true}}},
build
共享的打包构建配置。
默认是vite打包,所以这个不用特别设置。
ssr
是否开启ssr,默认为true。
typescript
配置 Nuxt 的 TypeScript 集成。
建议不改动,默认设置就挺好。
示例:
关闭构建类型检查,类型补充提示使用编辑器的插件:
typescript: {typeCheck: false,shim: false,},
vite
将直接传递给 Vite 的配置。
支持mode、clearScreen、esbuild、optimizeDeps、resolve等。
vue
vue的配置项。
compilerOptions
相当于app.config.compilerOptions
webpack
webpack的配置。
extensions
应由 Nuxt 解析器解析的扩展名。
[".js",".jsx",".mjs",".ts",".tsx",".vue"
]extends
从多个本地或远程来源扩展配置文件(个人理解)。
值应该是一个字符串或字符串数组,指向源目录或相对于当前配置的配置路径。
extends: ['./base.nuxt.config.ts'],
官网上意思好像是扩展项目用的,也没给示例,我理解不到具体应用场景,所以我当扩展配置文件来使用。
示例
// https://nuxt.com/docs/api/configuration/nuxt-config
import type { InputConfig, ConfigLayerMeta } from 'c12'import { defineNuxtConfig, NuxtConfig, } from "nuxt/config";
import { fileURLToPath } from "node:url"export default defineNuxtConfig({rootDir: "./",extends: ['./base.nuxt.config.ts'],typescript: {typeCheck: false,shim: false},// 这些样式表将内联到 Nuxt 渲染的 HTML 中,全局注入并出现在所有页面中。css: ['mavon-editor/dist/css/index.css', '~/assets/base.css', '~/assets/main.css'],// 别名alias: {"@/": "/<rootDir>/","img": fileURLToPath(new URL('./assets/img', import.meta.url))},modules: ['@pinia/nuxt'],plugins: [// '~/plugins/ant-design-vue',// '~/plugins/vue-use',// {// src: '~/plugins/markdown.client.ts',// mode: 'client'// },// {// src: '~/plugins/barrier-free.client.ts',// mode: 'client'// }],// imports: {// autoImport: true, // 自动导入// dir: []// },debug: false,devServer: {host: '0.0.0.0',port: 5000,},nitro: {devProxy: {'/api/': {target: 'http:192.168.9.70:3000/api/',changeOrigin: true}}},devtools: { enabled: true },ssr: true,extractCSS: process.env.NODE_ENV === 'production',
} as InputConfig<NuxtConfig, ConfigLayerMeta>) 结语
nuxt3由于可以是全栈的嘛,配置文件属性太多了,而且有的配置方法不只一种,所以配置详情请到官网查看,这里仅供参考。
相关文章:

【Nut3】nuxt.config.ts项目nuxt配置文件介绍
简言 记录下nuxt3的nuxt.config.ts文件的介绍和使用。 Nuxt Configuration nuxt.config.ts Nuxt可以通过一个单独的nuxt.config文件进行简单配置。 配置文件创建 nuxt.config文件的扩展名可以是.js、.ts或.mjs。 然后默认导出全局函数defineNuxtConfig的返回值,…...

区块链技术的革命性影响
1. 区块链技术的基本原理: 区块链是一种去中心化的分布式数据库技术,通过不断增长的记录(块)构成一个链式结构。每个区块包含了交易数据的加密信息以及上一个区块的哈希值,从而形成了不可篡改的交易记录。这种去中心化…...

多线程(volatile)
volatile的功能 保证内存可见性禁止指令重排序 内存可见性 简单的理解 两(多)个线程同时针对一个变量进行操作, 一个线程读, 一个线程修改, 此时读到的值不一定是修改过后的值 即读线程没有感知到变量的变化 (其实是 编译器/JVM 对于代码在多线程情况下的优化进行了误判) 从 J…...

蓝桥杯 填空 卡片
蓝桥杯 填空题 卡片 解题思路: 我们只需要消耗完卡片的个数即可。 代码示例: #include<bits/stdc.h> using namespace std; int a[10]; bool isEnd(){for(int i0;i<10;i){if(a[i]-1)return false;}return true; } bool getN(int x){while(x){i…...

ELK介绍使用
文章目录 一、ELK介绍二、Elasticsearch1. ElasticSearch简介:2. Elasticsearch核心概念3. Elasticsearch安装4. Elasticsearch基本操作1. 字段类型介绍2. 索引3. 映射4. 文档 5. Elasticsearch 复杂查询 三、LogStash1. LogStash简介2. LogStash安装 四、kibana1. …...

【UE5】非持枪状态蹲姿移动的动画混合空间
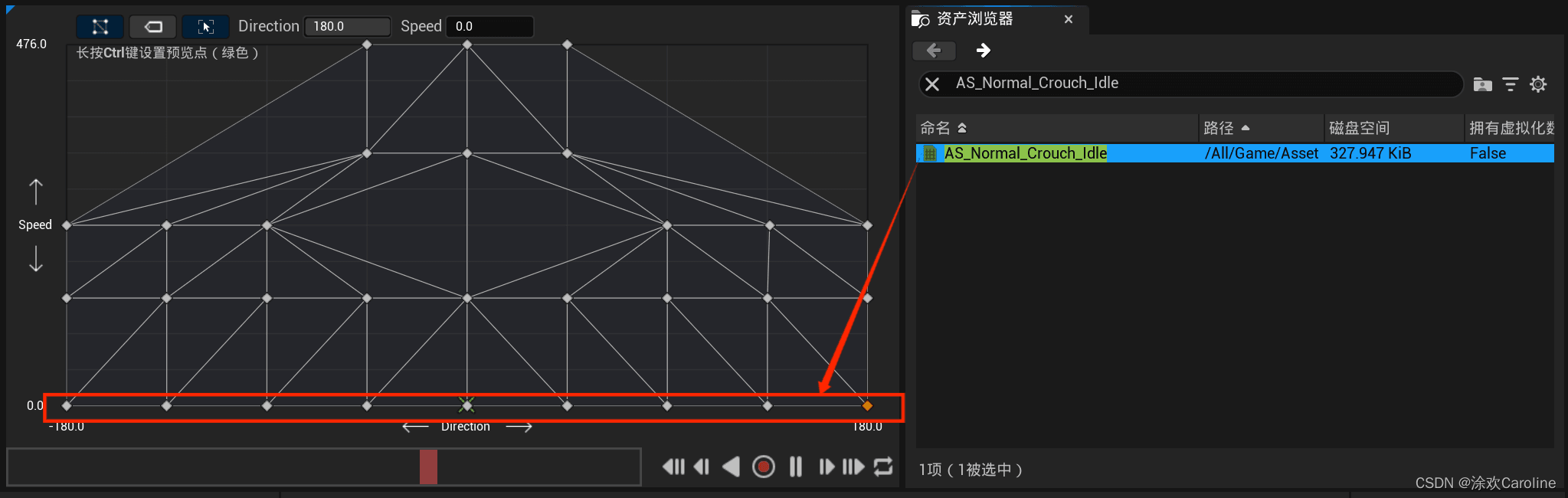
项目资源文末百度网盘自取 在BlendSpace文件夹中单击右键选择动画(Animation)中的混合空间(Blend Space) ,选择SK_Female_Skeleton,命名为BS_NormalCrouch 打开BS_NormalCrouch 水平轴表示角色的方向,命名为Direction,方向的最…...
)
Windows C++ TCP开发(使用select函数以及设置非阻塞/Reuse属性)
1、select官方函数说明: 语法 C int WSAAPI select([in] int nfds,[in, out] fd_set *readfds,[in, out] fd_set *writefds,[in, out] fd_set *exceptfds,[in] const timeval *timeout );参数 [in] nfds 已忽略。 包含 nf…...

ARM TrustZone技术解析:构建嵌入式系统的安全扩展基石
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL| 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-LOdvohfCEnd8eKyd {font-family:"trebuchet ms",verdana,arial,sans-serif;f…...

初识Python语言-课堂练习【pyhton123题库】
初识Python语言-课堂练习【pyhton123题库】 一、单项选择题 1、Guido van Rossum正式对外发布Python版本的年份是: A 2008B 1998C 1991D 2002 【答案】C 【解析】暂无解析2、下面不是Python语言特点的是:…...

chrome高内存占用问题
chrome号称内存杀手不是盖的,不设设置的话,经常被它内存耗尽死机是常事。以下自用方法 1 自带的memory saver chrome://settings/performance PerformanceMemory Saver When on, Chromium frees up memory from inactive tabs. This gives active tab…...

【C语言】文件操作篇-----程序文件和数据文件,文件的打开和关闭,二进制文件和文本文件,fopen,fclose【图文详解】
欢迎来CILMY23的博客喔,本篇为【C语言】文件操作篇-----程序文件和数据文件,文件的打开和关闭,二进制文件和文本文件【图文详解】,感谢观看,支持的可以给个一键三连,点赞关注收藏。 前言 在了解完动态内存管…...

知识碎片收集
目录 1. 如何计算两点经纬度之间的距离2. 加权随机采样3.什么时LLDB和GDB 1. 如何计算两点经纬度之间的距离 1.知乎-如何计算两点经纬度间距离 2.根据两点经纬度坐标计算距离 3.根据经纬度计算两点之间的距离的公式推导过程以及google.maps的测距函数 4.根据经纬度点计算经…...

不可不知!用例图的绘制与应用全指南深度解析
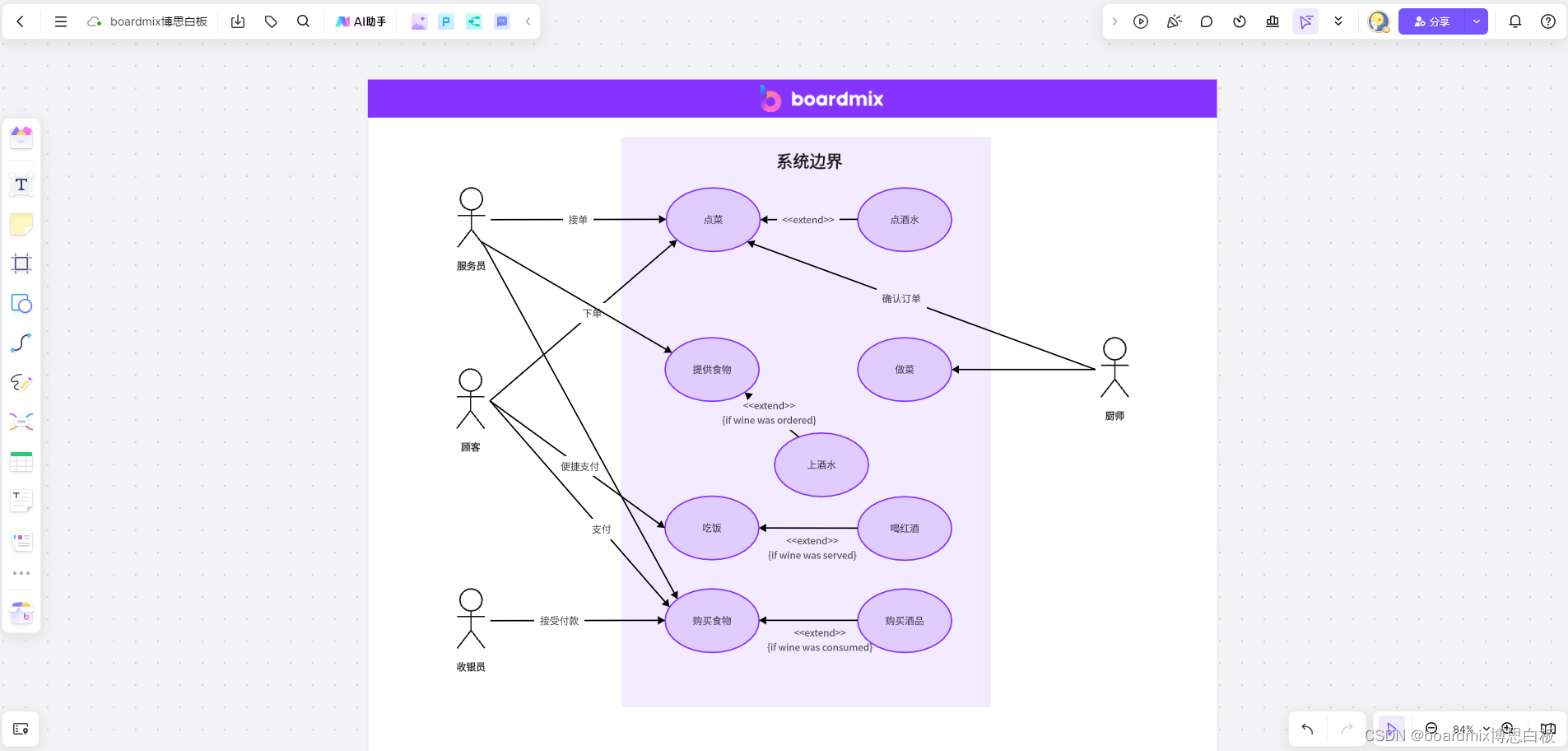
在软件开发领域中,用例图是一种强大的工具,用于描述系统的功能需求以及系统与外部实体之间的交互。无论是在需求分析阶段还是在系统设计过程中,用例图都扮演着至关重要的角色。本文将全面介绍用例图的绘制方法和其在软件开发中的应用…...

【数据结构七】堆与PriorityQueue详解
堆 在Java中有一种数据结构基于队列,并保证操作的数据带有优先级,该数据结构应该提供了两个最基本的操作,一个是返回最高优先级对象,一个是添加新的对象。这种数据结构就是优先级队列(Priority Queue)。它的底层使用了堆这种数据结…...

uniapp写支付的操作
支付的时候一般需要几个参数: ‘timeStamp’: 时间戳,‘nonceStr’: 随机字符串,不超过32位‘package’: 下单后接口返回的prepauid‘signType’: 签名的算法‘paySign’: 后端会给前端一个签名sign: data.sign // 根据签名算法生成签名 <template&…...

微信小程序开发系列(二十四)·wxml语法·列表渲染·wx:for-item 和 wx:for-index
目录 1. 如果需要对默认的变量名和下标进行修改,可以使用wx:for-item 和 wx:for-index 2. 将 wx:for 用在 标签上,以渲染一个包含多个节点的结构块 方法一 方法二 3. 总结 3.1 wx:for-item 和 wx:for-index总结 3.2 总结 1. 如果需要对默…...

下载无水印抖音视频
在抖音看到某些视频想下载,却出现无法保存在本地【显示"作品暂时无法保存,链接已复制"】。或者下载的视频有水印。 而某些微信小程序下载可能需要付费或者有水印。其实我们可以直接使用电脑浏览器直接下载。 举个例子: 这是来自王道官方账号的一条视频链…...
)
L1-039 古风排版(C++)
中国的古人写文字,是从右向左竖向排版的。本题就请你编写程序,把一段文字按古风排版。 输入格式: 输入在第一行给出一个正整数N(<100),是每一列的字符数。第二行给出一个长度不超过1000的非空字符串&a…...

springboot项目docker分层构建
一、需求场景 在使用dockerfile构建springboot项目时,速度较慢,用时比较长,为了加快构建docker镜像的速度,采用分层构建的方式 二、构建配置 1、pom.xml配置 <properties><project.build.sourceEncoding>UTF-8<…...

深入理解SPA、CSR与SSR的区别及应用
随着Web技术的快速发展,前端开发架构也在不断演进。在现代Web应用中,单页面应用(SPA)、客户端渲染(CSR)和服务器端渲染(SSR)是三种常见的实现方式,它们各自拥有独特的特性…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
