uniapp写支付的操作
支付的时候一般需要几个参数:
- ‘timeStamp’: 时间戳,
- ‘nonceStr’: 随机字符串,不超过32位
- ‘package’: 下单后接口返回的prepauid
- ‘signType’: 签名的算法
- ‘paySign’: 后端会给前端一个签名
- sign: data.sign // 根据签名算法生成签名
<template><view><scroll-view scroll-y><view class="block__title">报修信息</view><view class="cu-list menu"><view class="cu-item"><view class="content"><text class="text-grey">工单号</text></view><view class="action"><text class="text-grey text-sm">{{repairId}}</text></view></view><view class="cu-item"><view class="content"><text class="text-grey">报修类型</text></view><view class="action"><text class="text-grey text-sm">{{repairTypeName}}</text></view></view><view class="cu-item"><view class="content"><text class="text-grey">报修位置</text></view><view class="action"><text class="text-grey text-sm">{{repairObjName}}</text></view></view><view class="cu-item"><view class="content"><text class="text-grey">报修人</text></view><view class="action"><text class="text-grey text-sm">{{repairName}}</text></view></view><view class="cu-item"><view class="content"><text class="text-grey">报修内容</text></view><view class="action"><text class="text-grey text-sm">{{remark}}</text></view></view></view><view class="block__title">费用信息</view><view class="cu-list menu fee-last"><view class="cu-item"><view class="content"><text class="text-grey">费用编号</text></view><view class="action"><text class="text-grey text-sm">{{feeInfo.feeId }}</text></view></view><view class="cu-item"><view class="content"><text class="text-grey">金额</text></view><view class="action"><text class="text-grey text-sm">{{feeInfo.amount + '元' }}</text></view></view></view></scroll-view><view class=" bg-white border flex justify-end" style="position: fixed;width: 100%;bottom: 0;"><view class="action text-orange margin-right line-height">合计:{{feeInfo.amount}}元</view><view class="btn-group"><!-- #ifdef H5 || MP-WEIXIN --><button class="cu-btn bg-red shadow-blur lgplus sharp" @click="onPayFee()">提交订单</button><!-- #endif --><!-- #ifdef APP-PLUS --><button class="cu-btn bg-red shadow-blur lgplus sharp" @click="_payWxApp()">提交订单</button><!-- #endif --></view></view></view></view>
</template><script>import {date2String} from '../../lib/java110/utils/DateUtil.js'import context from '../../lib/java110/Java110Context.js';const constant = context.constant;const util = context.util;// #ifdef H5const WexinPayFactory = require('../../factory/WexinPayFactory.js');// #endifexport default {data() {return {communityId: '',communityName: '',repairId:'',appId: '',repairInfo:{},feeInfo:{},userId:'',payerObjId: '',payerObjType: '3333',endTime: '',repairTypeName: '',repairObjName: '',repairName: '',remark: '',};},/*** 生命周期函数--监听页面加载*/onLoad: function(options) {context.onLoad(options);// #ifdef MP-WEIXINlet accountInfo = uni.getAccountInfoSync();this.appId = accountInfo.miniProgram.appId;// #endif// #ifdef H5this.appId = uni.getStorageSync(constant.mapping.W_APP_ID)// #endifthis.communityId = options.communityId;this.repairId = options.repairId;this.userId = options.userId;this.payerObjId = options.repairObjId;this.endTime = date2String(new Date(options.appointmentTime.replace(/-/g, "/")));this.repairTypeName = options.repairTypeName;this.repairObjName = options.repairObjName;this.repairName = options.repairName;this.remark = options.contextthis._loadRepair();this._listFee();},methods: {/*** 加载我的报修* */_listFee: function() {let that = this;let _url = '';_url = constant.url.listFeeByAttr;let _paramIn = {"communityId": that.communityId,"page": 1,"row": 1,"specCd": '390001',"value": that.repairId};context.request({url: _url,header: context.getHeaders(),method: "GET",data: _paramIn,success: function(res) {let _json = res.data;if (_json.code == 0) {that.feeInfo = _json.data[0];return;}wx.showToast({title: "查询费用失败",icon: 'none',duration: 2000});},fail: function(e) {wx.showToast({title: "服务器异常了",icon: 'none',duration: 2000})}})},_loadRepair: function() {let that = this;let _url = '';_url = constant.url.listStaffFinishRepairs;let _paramIn = {"communityId": that.communityId,"page": 1,"row": 1,"userId": that.userId,"repairId": that.repairId};context.request({url: _url,header: context.getHeaders(),method: "GET",data: _paramIn,success: function(res) {let _json = res.data;if (_json.code == 0) {that.repairInfo = _json.data[0];return;}wx.showToast({title: "查询报修单失败",icon: 'none',duration: 2000});},fail: function(e) {wx.showToast({title: "服务器异常了",icon: 'none',duration: 2000})}})},_payWxApp: function(_data) {wx.showLoading({title: '支付中'});let _tradeType = 'APP';let _objData = {cycles: 1,communityId: this.communityId,feeId: this.feeInfo.feeId,feeName: '报修费',receivedAmount: this.feeInfo.feePrice,tradeType: _tradeType,appId: this.appId};context.request({url: constant.url.preOrder,header: context.getHeaders(),method: "POST",data: _objData,//动态数据success: function(res) {if (res.statusCode == 200 && res.data.code == '0') {let data = res.data; //成功情况下跳转let obj = {appid: data.appId,noncestr: data.nonceStr,package: 'Sign=WXPay', // 固定值,以微信支付文档为主partnerid: data.partnerid,prepayid: data.prepayid,timestamp: data.timeStamp,sign: data.sign // 根据签名算法生成签名}// 第二种写法,传对象字符串let orderInfo = JSON.stringify(obj)uni.requestPayment({provider: 'wxpay',orderInfo: orderInfo, //微信、支付宝订单数据success: function(res) {uni.showToast({title: "支付成功",duration: 2000});uni.navigateBack({});},fail: function(err) {console.log('fail:' + JSON.stringify(err));}});wx.hideLoading();return;}wx.hideLoading();wx.showToast({title: "缴费失败",icon: 'none',duration: 2000});},fail: function(e) {wx.hideLoading();wx.showToast({title: "服务器异常了",icon: 'none',duration: 2000});}});},onPayFee: function() {wx.showLoading({title: '支付中'});let _tradeType = 'JSAPI';let _objData = {cycles: '1',communityId: this.communityId,feeId: this.feeInfo.feeId,feeName: '报修费',receivedAmount: this.feeInfo.feePrice,tradeType: _tradeType,appId: this.appId,endTime: this.endTime,payerObjId: this.payerObjId,payerObjType: this.payerObjType};context.request({url: constant.url.preOrder,header: context.getHeaders(),method: "POST",data: _objData,//动态数据success: function(res) {if (res.statusCode == 200 && res.data.code == '0') {let data = res.data; //成功情况下跳转// #ifdef MP-WEIXINuni.requestPayment({'timeStamp': data.timeStamp,'nonceStr': data.nonceStr,'package': data.package,'signType': data.signType,'paySign': data.sign,'success': function(res) {uni.showToast({title: "支付成功",duration: 2000});uni.navigateBack({});},'fail': function(res) {console.log('fail:' + JSON.stringify(res));}});// #endif// #ifdef H5WexinPayFactory.wexinPay(data,function(){uni.showToast({title: "支付成功",duration: 2000});uni.navigateBack({});});// #endifwx.hideLoading();return;}wx.hideLoading();wx.showToast({title: "缴费失败",icon: 'none',duration: 2000});},fail: function(e) {wx.hideLoading();wx.showToast({title: "服务器异常了",icon: 'none',duration: 2000});}});}}};
</script>
<style>.ppf_item{padding: 0rpx 0rpx 0rpx 0rpx;}.block__title {margin: 0;font-weight: 400;font-size: 14px;color: rgba(69,90,100,.6);padding: 40rpx 30rpx 20rpx;}.button_up_blank{height: 40rpx;}.block__bottom{height: 180rpx;}.fee-last {margin-bottom: 200upx;}.cu-btn.lgplus {padding: 0 20px;font-size: 18px;height: 100upx;}.cu-btn.sharp {border-radius: 0upx;}.line-height {line-height: 100upx;}
</style>
import sheep from '@/sheep';
// #ifdef H5
import $wxsdk from '@/sheep/libs/sdk-h5-weixin';
// #endif
import { getRootUrl } from '@/sheep/helper';
import PayOrderApi from '@/sheep/api/pay/order';/*** 支付** @param {String} payment = ['wechat','alipay','wallet','mock'] - 支付方式* @param {String} orderType = ['goods','recharge','groupon'] - 订单类型* @param {String} id - 订单号*/export default class SheepPay {constructor(payment, orderType, id) {this.payment = payment;this.id = id;this.orderType = orderType;this.payAction();}payAction() {const payAction = {WechatOfficialAccount: {wechat: () => {this.wechatOfficialAccountPay();},alipay: () => {this.redirectPay(); // 现在公众号可以直接跳转支付宝页面},wallet: () => {this.walletPay();},mock: () => {this.mockPay();}},WechatMiniProgram: {wechat: () => {this.wechatMiniProgramPay();},alipay: () => {this.copyPayLink();},wallet: () => {this.walletPay();},mock: () => {this.mockPay();}},App: {wechat: () => {this.wechatAppPay();},alipay: () => {this.alipay();},wallet: () => {this.walletPay();},mock: () => {this.mockPay();}},H5: {wechat: () => {this.wechatWapPay();},alipay: () => {this.redirectPay();},wallet: () => {this.walletPay();},mock: () => {this.mockPay();}},};return payAction[sheep.$platform.name][this.payment]();}// 预支付prepay(channel) {return new Promise(async (resolve, reject) => {let data = {id: this.id,channelCode: channel,channelExtras: {}};// 特殊逻辑:微信公众号、小程序支付时,必须传入 openidif (['wx_pub', 'wx_lite'].includes(channel)) {const openid = await sheep.$platform.useProvider('wechat').getOpenid();// 如果获取不到 openid,微信无法发起支付,此时需要引导if (!openid) {this.bindWeixin();return;}data.channelExtras.openid = openid;}// 发起预支付 API 调用PayOrderApi.submitOrder(data).then((res) => {// 成功时res.code === 0 && resolve(res);// 失败时if (res.code !== 0 && res.msg.indexOf('无效的openid') >= 0) {// 特殊逻辑:微信公众号、小程序支付时,必须传入 openid 不正确的情况if (res.msg.indexOf('无效的openid') >= 0 // 获取的 openid 不正确时,或者随便输入了个 openid|| res.msg.indexOf('下单账号与支付账号不一致') >= 0) { // https://developers.weixin.qq.com/community/develop/doc/00008c53c347804beec82aed051c00this.bindWeixin();}}});});}// #ifdef H5// 微信公众号 JSSDK 支付async wechatOfficialAccountPay() {let { code, data } = await this.prepay('wx_pub');if (code !== 0) {return;}const payConfig = JSON.parse(data.displayContent);$wxsdk.wxpay(payConfig, {success: () => {this.payResult('success');},cancel: () => {sheep.$helper.toast('支付已手动取消');},fail: (error) => {if (error.errMsg.indexOf('chooseWXPay:没有此SDK或暂不支持此SDK模拟') >= 0) {sheep.$helper.toast('发起微信支付失败,原因:可能是微信开发者工具不支持,建议使用微信打开网页后支付');return}this.payResult('fail');},});}// 浏览器微信 H5 支付 TODO 芋艿:待接入async wechatWapPay() {const { error, data } = await this.prepay();if (error === 0) {const redirect_url = `${getRootUrl()}pages/pay/result?id=${this.id}&payment=${this.payment}&orderType=${this.orderType}`;location.href = `${data.pay_data.h5_url}&redirect_url=${encodeURIComponent(redirect_url)}`;}}// 支付链接 TODO 芋艿:待接入async redirectPay() {let { error, data } = await this.prepay();if (error === 0) {const redirect_url = `${getRootUrl()}pages/pay/result?id=${this.id}&payment=${this.payment}&orderType=${this.orderType}`;location.href = data.pay_data + encodeURIComponent(redirect_url);}}// #endif// 微信小程序支付async wechatMiniProgramPay() {// let that = this;let { code, data } = await this.prepay('wx_lite');if (code !== 0) {return;}// 调用微信小程序支付const payConfig = JSON.parse(data.displayContent);uni.requestPayment({provider: 'wxpay',timeStamp: payConfig.timeStamp,nonceStr: payConfig.nonceStr,package: payConfig.packageValue,signType: payConfig.signType,paySign: payConfig.paySign,success: (res) => {this.payResult('success');},fail: (err) => {if (err.errMsg === 'requestPayment:fail cancel') {sheep.$helper.toast('支付已手动取消');} else {this.payResult('fail');}},});}// 余额支付async walletPay() {const { code } = await this.prepay('wallet');code === 0 && this.payResult('success');}// 模拟支付async mockPay() {const { code } = await this.prepay('mock');code === 0 && this.payResult('success');}// 支付宝复制链接支付 TODO 芋艿:待接入async copyPayLink() {let that = this;let { error, data } = await this.prepay();if (error === 0) {// 引入showModal 点击确认 复制链接;uni.showModal({title: '支付宝支付',content: '复制链接到外部浏览器',confirmText: '复制链接',success: (res) => {if (res.confirm) {sheep.$helper.copyText(data.pay_data);}},});}}// 支付宝支付 TODO 芋艿:待接入async alipay() {let that = this;const { error, data } = await this.prepay();if (error === 0) {uni.requestPayment({provider: 'alipay',orderInfo: data.pay_data, //支付宝订单数据success: (res) => {that.payResult('success');},fail: (err) => {if (err.errMsg === 'requestPayment:fail [paymentAlipay:62001]user cancel') {sheep.$helper.toast('支付已手动取消');} else {that.payResult('fail');}},});}}// 微信支付 TODO 芋艿:待接入async wechatAppPay() {let that = this;let { error, data } = await this.prepay();if (error === 0) {uni.requestPayment({provider: 'wxpay',orderInfo: data.pay_data, //微信订单数据(官方说是string。实测为object)success: (res) => {that.payResult('success');},fail: (err) => {err.errMsg !== 'requestPayment:fail cancel' && that.payResult('fail');},});}}// 支付结果跳转,success:成功,fail:失败payResult(resultType) {sheep.$router.redirect('/pages/pay/result', {id: this.id,orderType: this.orderType,payState: resultType});}// 引导绑定微信bindWeixin() {uni.showModal({title: '微信支付',content: '请先绑定微信再使用微信支付',success: function (res) {if (res.confirm) {sheep.$platform.useProvider('wechat').bind();}},});}}export function getPayMethods(channels) {const payMethods = [{icon: '/static/img/shop/pay/wechat.png',title: '微信支付',value: 'wechat',disabled: true,},{icon: '/static/img/shop/pay/alipay.png',title: '支付宝支付',value: 'alipay',disabled: true,},{icon: '/static/img/shop/pay/wallet.png',title: '余额支付',value: 'wallet',disabled: true,},{icon: '/static/img/shop/pay/apple.png',title: 'Apple Pay',value: 'apple',disabled: true,},{icon: '/static/img/shop/pay/wallet.png',title: '模拟支付',value: 'mock',disabled: true,}];const platform = sheep.$platform.name// 1. 处理【微信支付】const wechatMethod = payMethods[0];if ((platform === 'WechatOfficialAccount' && channels.includes('wx_pub'))|| (platform === 'WechatMiniProgram' && channels.includes('wx_lite'))|| (platform === 'App' && channels.includes('wx_app'))) {wechatMethod.disabled = false;}wechatMethod.disabled = false; // TODO 芋艿:临时测试// 2. 处理【支付宝支付】const alipayMethod = payMethods[1];if ((platform === 'WechatOfficialAccount' && channels.includes('alipay_wap'))|| platform === 'WechatMiniProgram' && channels.includes('alipay_wap')|| platform === 'App' && channels.includes('alipay_app')) {alipayMethod.disabled = false;}// 3. 处理【余额支付】const walletMethod = payMethods[2];if (channels.includes('wallet')) {walletMethod.disabled = false;}// 4. 处理【苹果支付】TODO 芋艿:未来接入// 5. 处理【模拟支付】const mockMethod = payMethods[4];if (channels.includes('mock')) {mockMethod.disabled = false;}return payMethods;
}
相关文章:

uniapp写支付的操作
支付的时候一般需要几个参数: ‘timeStamp’: 时间戳,‘nonceStr’: 随机字符串,不超过32位‘package’: 下单后接口返回的prepauid‘signType’: 签名的算法‘paySign’: 后端会给前端一个签名sign: data.sign // 根据签名算法生成签名 <template&…...

微信小程序开发系列(二十四)·wxml语法·列表渲染·wx:for-item 和 wx:for-index
目录 1. 如果需要对默认的变量名和下标进行修改,可以使用wx:for-item 和 wx:for-index 2. 将 wx:for 用在 标签上,以渲染一个包含多个节点的结构块 方法一 方法二 3. 总结 3.1 wx:for-item 和 wx:for-index总结 3.2 总结 1. 如果需要对默…...

下载无水印抖音视频
在抖音看到某些视频想下载,却出现无法保存在本地【显示"作品暂时无法保存,链接已复制"】。或者下载的视频有水印。 而某些微信小程序下载可能需要付费或者有水印。其实我们可以直接使用电脑浏览器直接下载。 举个例子: 这是来自王道官方账号的一条视频链…...
)
L1-039 古风排版(C++)
中国的古人写文字,是从右向左竖向排版的。本题就请你编写程序,把一段文字按古风排版。 输入格式: 输入在第一行给出一个正整数N(<100),是每一列的字符数。第二行给出一个长度不超过1000的非空字符串&a…...

springboot项目docker分层构建
一、需求场景 在使用dockerfile构建springboot项目时,速度较慢,用时比较长,为了加快构建docker镜像的速度,采用分层构建的方式 二、构建配置 1、pom.xml配置 <properties><project.build.sourceEncoding>UTF-8<…...

深入理解SPA、CSR与SSR的区别及应用
随着Web技术的快速发展,前端开发架构也在不断演进。在现代Web应用中,单页面应用(SPA)、客户端渲染(CSR)和服务器端渲染(SSR)是三种常见的实现方式,它们各自拥有独特的特性…...

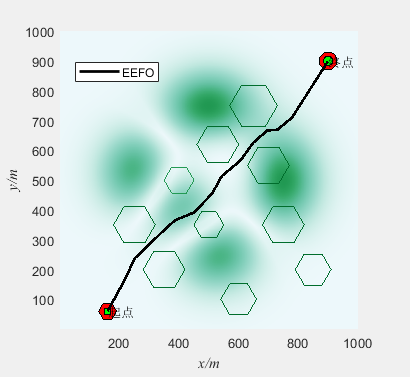
基于电鳗觅食优化算法(Electric eel foraging optimization,EEFO)的无人机三维路径规划(提供MATLAB代码)
一、无人机路径规划模型介绍 无人机三维路径规划是指在三维空间中为无人机规划一条合理的飞行路径,使其能够安全、高效地完成任务。路径规划是无人机自主飞行的关键技术之一,它可以通过算法和模型来确定无人机的航迹,以避开障碍物、优化飞行…...

将SQL数据库转换为Mysql数据库
一、准备工作 1、SQL server安装包与已经有数据的mdf、ldf数据库文件; 2、.net Framework安装包;(用于支持SQL Server安装的组件) 3、MySql安装包;(用于目标数据库的环境安装) 4、navicat安装包…...

Java集合进阶
双列集合 单列集合的特点:一次添加一个。 双列集合的特点:一次添加一对/键值对/键值对对象/Entry。 左键(不可重复)右值(可重复),一一对应。 Map是双列集合的顶层接口,他的功能是…...

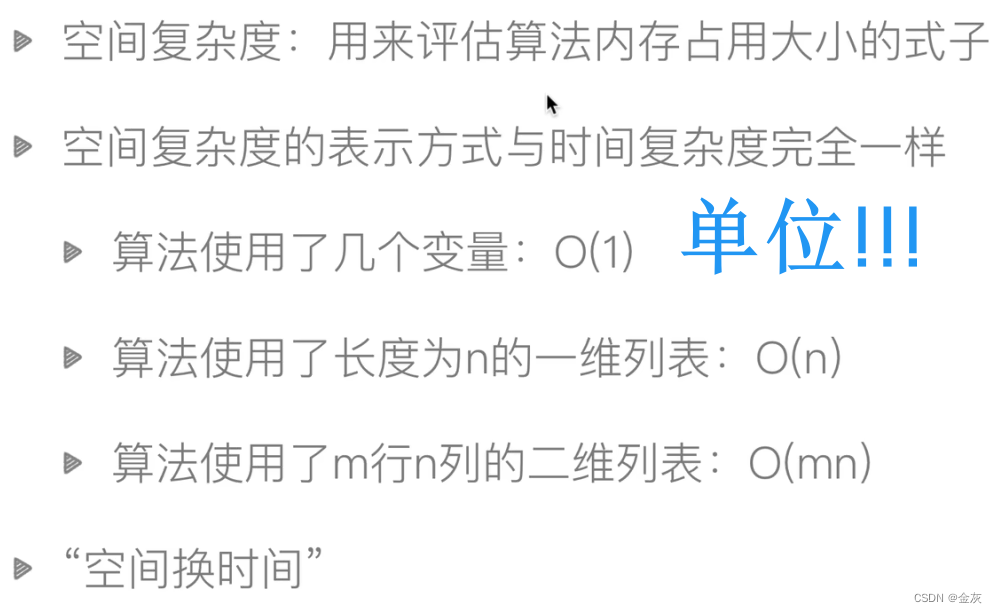
一.算法基础
目录 1.算法基础 2.算法概念 3.时间复杂度--用来评估算法运行效率的一个式子 如何简单快速的判断算法复杂度? 4.空间复杂度 1.算法基础 2.算法概念 --静态动态 3.时间复杂度--用来评估算法运行效率的一个式子 ----一个单位!!! 1-在什么配置下运行(机器) 2-问题的规模…...

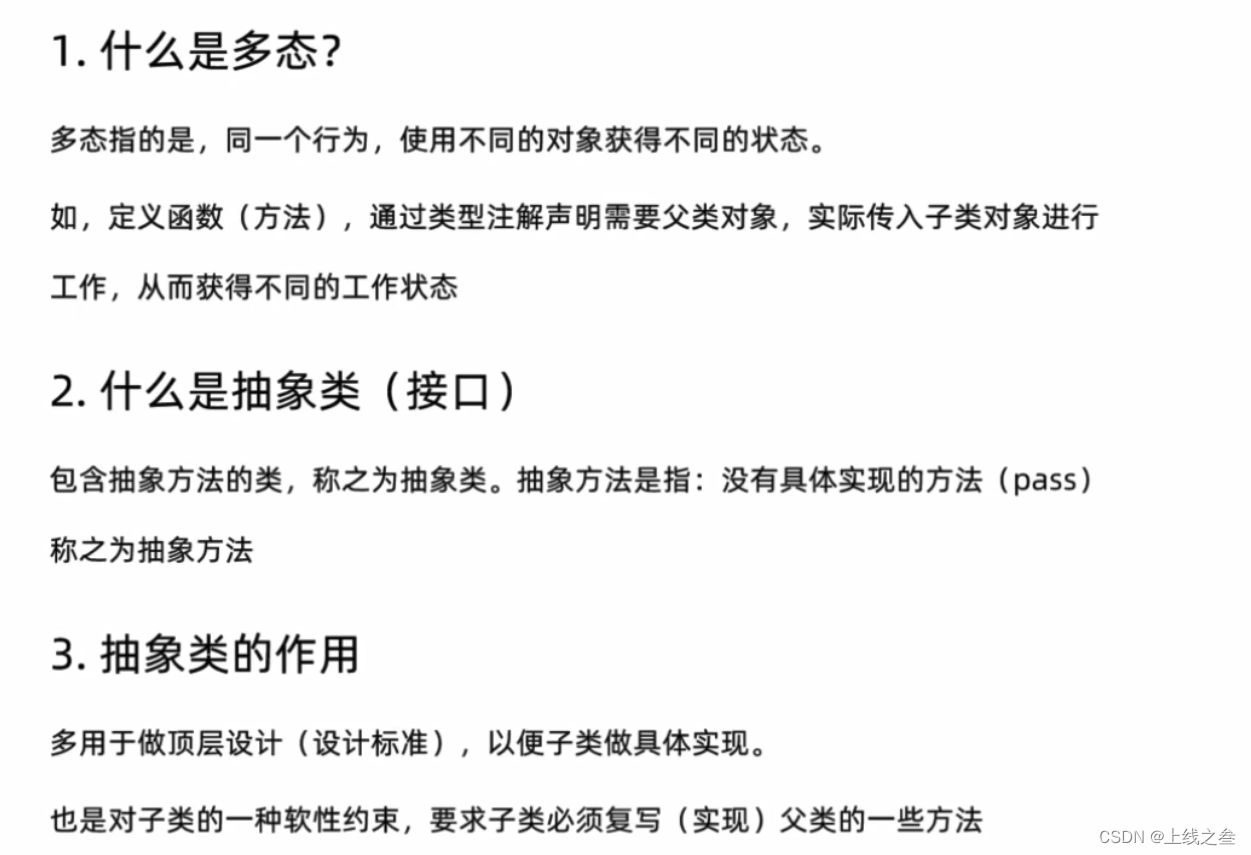
python自学7
第二章第一节面向对象 程序的格式都不一样,每个人填写的方式也有自己的习惯,比如收集个人信息,可能有人用字典字符串或者列表, 类的成员方法 类和对象 构造方法 挨个传输值太麻烦了,也没有方便点的,有&…...

Umi - 刷新后页面报404
Umi 项目本地运行刷新没问题,但是部署之后刷新页面报404。因为Umi 默认是用 browser 模式,需要做一下处理。 以下是官方给出解决方案。 一、解决方案 1. 方案一:改用hashHistory .umirc.js {history: { type: hash }, }这个方案项目打包…...

图片编辑器tui-image-editor
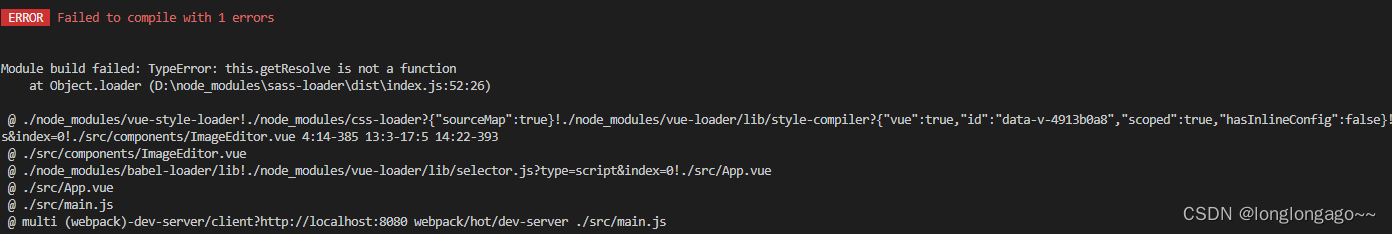
提示:图片编辑器tui-image-editor 文章目录 前言一、安装tui-image-editor二、新建components/ImageEditor.vue三、修改App.vue四、效果五、遇到问题 this.getResolve is not a function总结 前言 需求:图片编辑器tui-image-editor 一、安装tui-image-ed…...

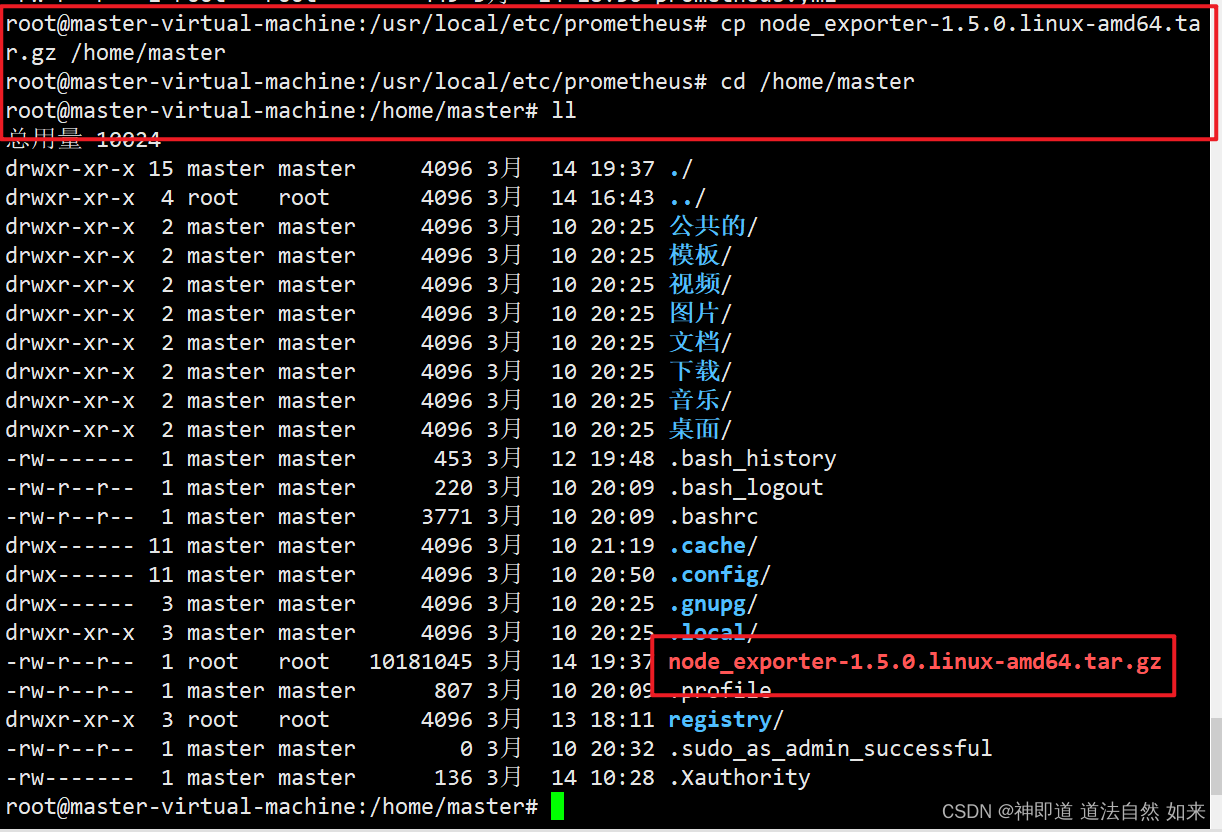
如何使用“ubuntu移动文件、复制文件到其他文件夹“?
一、移动文件到其他文件夹命令 mv node_exporter-1.5.0.linux-amd64.tar.gz /usr/local/etc/prometheus 二、复制文件到其他文件夹命令 cp node_exporter-1.5.0.linux-amd64.tar.gz /home/master...

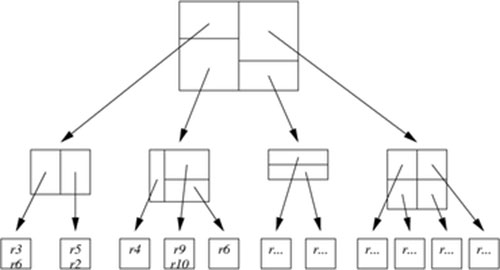
python实现B/B+树
python实现–顺序查找 python实现–折半查找 python实现–分块查找 python实现B/B树 B树和B树都是一种多路搜索树,用于对大量数据进行排序和查找。它们在数据库系统中被广泛应用,特别是用于构建索引结构。 B树(B-Tree) B树&…...

感觉捡到宝了!这究竟是哪位大神出的神器?
你们在制作简历时,是不是基本只关注两件事:简历模板,还有基本信息的填写。 当你再次坐下来更新你的简历时,可能会发现自己不自觉地选择了那个“看起来最好看的模板”,填写基本信息,却没有深入思考如何使简历…...

Vue教学17:Element UI基础组件上手,打造美观实用的Vue应用
大家好,欢迎回到我们的Vue教学系列博客!在前十六篇博客中,我们学习了Vue.js的基础知识、安装Node.js与npm、使用Vue Devtools进行调试、Vue实例与生命周期钩子、数据绑定(单向与双向)、计算属性与侦听器、条件渲染和列…...

从政府工作报告探计算机行业发展(在医疗健康领域)
从政府工作报告探计算机行业发展 政府工作报告作为政府工作的全面总结和未来规划,不仅反映了国家整体的发展态势,也为各行各业提供了发展的指引和参考。随着信息技术的快速发展,计算机行业已经成为推动经济社会发展的重要引擎之一。因此&…...

ElasticSearch学习篇10_Lucene数据存储之BKD动态磁盘树
前言 基础的数据结构如二叉树衍生的的平衡二叉搜索树通过左旋右旋调整树的平衡维护数据,靠着二分算法能满足一维度数据的logN时间复杂度的近似搜索。对于大规模多维度数据近似搜索,Lucene采用一种BKD结构,该结构能很好的空间利用率和性能。 …...

运维实习生 - 面经 - 游族网络
2024.3.5 Boss投递 2024.3.6 回复 2024.3.8过初筛 2024.3.13面试 确认候选人姓名 自我介绍 我看你更多是做数据分析的? 你是实习的时候才接触Linux? 软件工程不应该是往开发方面发展的吗? 你最近有做运维方面的工作吗,技术…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
