Vue教学17:Element UI基础组件上手,打造美观实用的Vue应用
大家好,欢迎回到我们的Vue教学系列博客!在前十六篇博客中,我们学习了Vue.js的基础知识、安装Node.js与npm、使用Vue Devtools进行调试、Vue实例与生命周期钩子、数据绑定(单向与双向)、计算属性与侦听器、条件渲染和列表渲染、事件处理、组件之间的传值(props和$emit)、动态组件和异步组件、组件间的通信(provide/inject,event bus),以及探索并尝试安装一个基于Vue.js的UI框架——Element UI。今天,我们将深入探讨并学习如何使用Element UI的基础组件,以打造美观实用的Vue应用。无论你是Vue新手小白,还是有一定基础的开发者,掌握Element UI的基础组件都将大大提高你的开发效率。
一、Element UI基础组件概览
Element UI提供了丰富的组件,包括按钮、输入框、表格、弹窗、分页等。这些组件可以帮助我们快速搭建界面,提高开发效率。接下来,我们将学习一些常用的Element UI基础组件。
二、按钮组件(ElButton)
按钮组件(ElButton)是Element UI中非常基础且重要的组件之一,它用于触发各种操作或事件。按钮组件支持多种类型,包括主要按钮、成功按钮、信息按钮、警告按钮和危险按钮等,每种类型的按钮都有其特定的样式和用途。
1. 按钮类型
按钮的类型决定了按钮的外观和默认行为。以下是一些常用的按钮类型:
- 主要按钮(Primary):默认样式,通常用于主要操作。
- 成功按钮(Success):表示成功的操作,如“保存”或“提交”。
- 信息按钮(Info):表示提供信息或状态,如“详情”或“帮助”。
- 警告按钮(Warning):表示可能会有副作用的操作,如“删除”或“取消”。
- 危险按钮(Danger):表示危险或破坏性操作,如“删除”或“重置”。
<template><div><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></div>
</template>
在这个例子中,我们使用了不同类型的按钮,包括主要按钮、成功按钮、信息按钮、警告按钮和危险按钮。
2. 禁用状态
<template><div><el-button type="primary" :disabled="true">禁用按钮</el-button></div>
</template>
在这个例子中,我们通过:disabled="true"属性禁用了一个按钮。
3. 圆角按钮
<template><div><el-button type="primary" round>圆角按钮</el-button></div>
</template>
在这个例子中,我们通过round属性创建了一个圆角按钮。
4. 加载状态
按钮还可以显示加载状态,这通常用于表示后台操作正在进行中。
<el-button type="primary" :loading="loading">加载按钮</el-button>
在这个例子中,按钮的加载状态通过:loading="loading"绑定了一个布尔值。
5. 按钮尺寸
按钮有多种尺寸,包括大号按钮、小号按钮和默认尺寸。
<el-button type="primary" size="large">大号按钮</el-button>
<el-button type="primary" size="small">小号按钮</el-button>
<el-button type="primary" size="default">默认按钮</el-button>
在这个例子中,按钮有三种不同的尺寸,通过size属性进行设置。
6. 图标按钮
按钮可以包含图标,常用于需要视觉提示但不需要文字说明的情况。
<el-button type="primary" icon="el-icon-search">搜索按钮</el-button>
在这个例子中,按钮包含了一个搜索图标。
7. 按钮组
当需要放置多个相关按钮时,可以使用按钮组(Button Group)。
<el-button-group><el-button type="primary">上一页</el-button><el-button type="primary">下一页</el-button>
</el-button-group>
在这个例子中,两个按钮被放置在一个按钮组中,通常用于实现导航或切换功能。
三、输入组件(ElInput)
输入组件(ElInput)是Element UI中用于创建输入框的组件,它常用于收集用户数据,如文本、密码、数字等。ElInput组件支持多种类型,包括普通文本输入、密码输入、数字输入等,并且可以通过v-model指令实现双向数据绑定。
1. 基础用法
ElInput的基础用法非常简单,只需要在模板中添加<el-input>标签,并使用v-model指令绑定数据即可。
<template><div><el-input v-model="inputValue" placeholder="请输入内容"></el-input></div>
</template><script>
export default {data() {return {inputValue: ''};}
};
</script>
在这个例子中,我们创建了一个简单的文本输入框,用户可以在其中输入内容,输入框的内容会实时更新到inputValue数据属性中。
2. 类型
ElInput支持多种类型,包括:
- text:普通文本输入。
- password:密码输入,显示为点。
- number:数字输入,支持数字键盘。
- email:电子邮件输入,会自动校验邮箱格式。
- url:URL输入,会自动校验URL格式。
<template><div><el-input v-model="inputValue" placeholder="请输入内容" type="text"></el-input><el-input v-model="passwordValue" placeholder="请输入密码" type="password"></el-input><el-input v-model="numberValue" placeholder="请输入数字" type="number"></el-input><el-input v-model="emailValue" placeholder="请输入邮箱" type="email"></el-input><el-input v-model="urlValue" placeholder="请输入网址" type="url"></el-input></div>
</template><script>
export default {data() {return {inputValue: '',passwordValue: '',numberValue: '',emailValue: '',urlValue: ''};}
};
</script>
3. 禁用状态
输入组件也可以被禁用,禁用后的输入框将不可编辑。
<el-input v-model="inputValue" placeholder="请输入内容" :disabled="true"></el-input>
在这个例子中,输入框被设置为禁用状态,通过:disabled="true"绑定了一个布尔值。
4. 自动完成
ElInput支持自动完成功能,可以用于提示用户输入。
<el-input v-model="inputValue" placeholder="请输入内容" autocomplete="off"></el-input>
在这个例子中,通过autocomplete="off"属性禁用了浏览器的自动完成功能。
5. 自动聚焦
输入组件可以自动聚焦,以便用户直接开始输入。
<el-input v-model="inputValue" placeholder="请输入内容" autofocus></el-input>
在这个例子中,通过autofocus属性使输入框在页面加载时自动聚焦。
6. 文本area
对于多行文本输入,可以使用textarea类型。
<el-input v-model="textareaValue" placeholder="请输入多行文本" type="textarea"></el-input>
在这个例子中,我们创建了一个多行文本输入框。
四、表格组件(ElTable)
表格组件(ElTable)是Element UI中用于显示和操作表格数据的组件,它提供了丰富的功能,如排序、筛选、分页等,非常适合展示复杂的数据列表。
1. 基础用法
<template><div><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table></div>
</template><script>
export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'},{date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'},{date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'},{date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]};}
};
</script>
在这个例子中,我们使用el-table和el-table-column组件创建了一个简单的表格,并使用:data="tableData"属性绑定了表格数据。
2. 表格操作
<template><div><el-table :data="tableData" style="width: 100%" @selection-change="handleSelectionChange"><el-table-column type="selection" width="55"></el-table-column><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table></div>
</template><script>
export default {data() {return {tableData: [// ... 省略数据部分],multipleSelection: []};},methods: {handleSelectionChange(val) {this.multipleSelection = val;}}
};
</script>
在这个例子中,我们添加了一个多选列,并定义了一个handleSelectionChange方法,用于处理表格行的选中状态变化。
3. 表格属性
ElTable支持多种属性,用于控制表格的行为和样式:
- :data="tableData":绑定表格的数据源。
- style="width: 100%":设置表格的宽度。
- max-height="200px":设置表格的最大高度。
- border:是否显示表格边框。
4. 列属性
ElTableColumn支持多种属性,用于控制列的行为和样式:
- prop:列对应的数据字段。
- label:列的标题。
- width:列的宽度。
- sortable:是否启用列的排序功能。
- filters:列的筛选条件。
- show-overflow-tooltip:是否显示溢出内容的工具提示。
5. 排序
要启用表格的排序功能,只需要在<el-table-column>中设置sortable属性为true。
<el-table-column prop="date" label="日期" width="180" sortable></el-table-column>
在这个例子中,日期列被设置为可排序的。
6. 筛选
表格的筛选功能通过filters属性实现,它是一个对象数组,每个对象定义了一个筛选条件。
<el-table-column prop="date" label="日期" width="180"><template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
在这个例子中,我们创建了一个简单的筛选模板,用于显示日期列的值。
7. 分页
要实现表格的分页功能,可以使用<el-pagination>组件,并通过:current-page="currentPage"和:page-size="pageSize"属性绑定当前页和每页条数。
<template><div><el-table :data="tableData" style="width: 100%"><!-- ... 省略其他列定义 --></el-table><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[10, 20, 30, 40]":page-size="10"layout="total, sizes, prev, pager, next, jumper":total="100"></el-pagination></div>
</template><script>
export default {data() {return {tableData: [],currentPage: 1,total: 100 };},methods: {handleSizeChange(newSize) {console.log(`每页 ${newSize} 条`);},handleCurrentChange(newPage) {this.currentPage = newPage;console.log(`当前页: ${newPage}`);}}
};
</script>
在这个例子中,我们结合了表格和分页组件,以实现数据的分页显示。
五、弹窗组件(ElDialog)
弹窗组件(ElDialog)是Element UI中用于创建模态对话框的组件,它允许我们在应用的顶层覆盖一个新页面,显示特定的信息或表单,直到用户与之交互。弹窗组件在处理用户输入、显示详细信息或确认操作时非常有用。
1. 基础用法
ElDialog的基础用法包括创建对话框和定义其内容。首先,你需要使用<el-dialog>标签包裹对话框,并使用title属性设置对话框的标题。
<template><div><el-button type="primary" @click="dialogVisible = true">打开对话框</el-button><el-dialog :visible.sync="dialogVisible" title="欢迎对话框"><span>这是一段信息</span><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span></el-dialog></div>
</template><script>
export default {data() {return {dialogVisible: false};}
};
</script>
在这个例子中,我们使用el-dialog组件创建了一个简单的模态对话框,并通过:visible.sync="dialogVisible"属性控制对话框的显示和隐藏。
2. 属性
ElDialog支持多种属性,用于控制对话框的行为和样式:
- :visible.sync="dialogVisible":控制对话框的显示和隐藏,通常与Vue数据属性绑定。
- title="欢迎对话框":设置对话框的标题。
- width="30%":设置对话框的宽度。
- before-close:设置对话框关闭前的钩子函数。
- close-on-click-modal:点击模态背景是否关闭对话框。
- show-close:是否显示关闭按钮。
3. 插槽
ElDialog支持插槽,允许你在对话框内部自定义内容。除了默认的插槽外,还可以使用以下插槽:
- title:自定义对话框的标题区域。
- footer:自定义对话框的底部操作区域。
<el-dialog :visible.sync="dialogVisible" title="自定义对话框"><span>自定义内容</span><template v-slot:title><h2>自定义标题</h2></template><template v-slot:footer><el-button @click="dialogVisible = false">自定义按钮</el-button></template>
</el-dialog>
在这个例子中,我们自定义了对话框的标题和底部操作按钮。
4. 方法
ElDialog还提供了一些方法,用于控制对话框的行为:
- open():打开对话框。
- close():关闭对话框。
六、总结
通过本博客的学习,我们深入了解了Element UI的基础组件,包括按钮、输入框、表格、弹窗和分页等。这些组件是构建美观实用Vue应用的关键,它们不仅提供了丰富的功能,还支持样式定制,使得我们可以轻松打造符合需求的界面。
掌握Element UI的基础组件对于提高Vue.js应用的开发效率非常重要。它们不仅可以帮助我们节省时间,还能确保我们的应用拥有高质量的UI。希望这篇博客能帮助你深入理解Element UI的基础组件,并在实际项目中灵活运用。
如有任何疑问,欢迎在评论区留言讨论。让我们一起学习,共同进步!
往期教学请前往作者VUE专栏下查看
相关文章:

Vue教学17:Element UI基础组件上手,打造美观实用的Vue应用
大家好,欢迎回到我们的Vue教学系列博客!在前十六篇博客中,我们学习了Vue.js的基础知识、安装Node.js与npm、使用Vue Devtools进行调试、Vue实例与生命周期钩子、数据绑定(单向与双向)、计算属性与侦听器、条件渲染和列…...

从政府工作报告探计算机行业发展(在医疗健康领域)
从政府工作报告探计算机行业发展 政府工作报告作为政府工作的全面总结和未来规划,不仅反映了国家整体的发展态势,也为各行各业提供了发展的指引和参考。随着信息技术的快速发展,计算机行业已经成为推动经济社会发展的重要引擎之一。因此&…...

ElasticSearch学习篇10_Lucene数据存储之BKD动态磁盘树
前言 基础的数据结构如二叉树衍生的的平衡二叉搜索树通过左旋右旋调整树的平衡维护数据,靠着二分算法能满足一维度数据的logN时间复杂度的近似搜索。对于大规模多维度数据近似搜索,Lucene采用一种BKD结构,该结构能很好的空间利用率和性能。 …...

运维实习生 - 面经 - 游族网络
2024.3.5 Boss投递 2024.3.6 回复 2024.3.8过初筛 2024.3.13面试 确认候选人姓名 自我介绍 我看你更多是做数据分析的? 你是实习的时候才接触Linux? 软件工程不应该是往开发方面发展的吗? 你最近有做运维方面的工作吗,技术…...

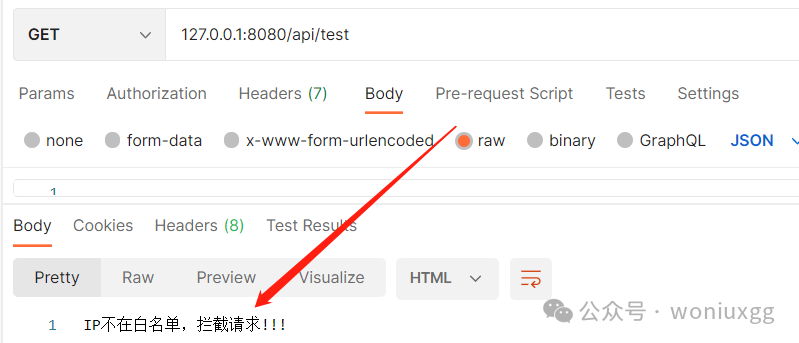
SpringBoot接口添加IP白名单限制
实现流程: 自定义拦截器——注入拦截器——获取请求IP——对比IP是否一致——请求返回 文章背景: 接口添加IP白名单限制,只有规定的IP可以访问项目。 实现思路: 添加拦截器,拦截项目所有的请求,获取请求的…...

用postman进行web端自动化测试
前言 概括说一下,web接口自动化测试就是模拟人的操作来进行功能自动化,主要用来跑通业务流程。 主要有两种请求方式:post和get,get请求一般用来查看网页信息;post请求一般用来更改请求参数,查看结果是否正…...

基于Java+SpringBoot+vue+element疫情物资捐赠分配系统设计和实现
基于JavaSpringBootvueelement疫情物资捐赠分配系统设计和实现 🍅 作者主页 央顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 文章目录 基于JavaSpringBootvueelement疫情物资捐赠…...
胡桃爱原石)
(差分)胡桃爱原石
琴团长带领着一群胡桃准备出征,进攻丘丘人,出征前,琴团长根据不同胡桃的战力,发放原石作为军饷,琴团长分批次发放,每批次会给连续的几个胡桃发放相同的原石,琴团长最后想知道给每个胡桃发放了多…...
)
二级Java程序题--01基础操作:源码大全(all)
目录 1.基本操作(源代码): 1.1 1.2 1.3 1.4 1.5 1.6 1.7 1.8 1.9 1.10 1.11 1.12 1.13 1.14 1.15 1.16 1.17 1.18 1.19 1.20 1.21 1.22 1.23 1.24 1.25 1.26 1.27 1.28 1.29 1.30 1.31 1.32 1.33 1.34 1.…...

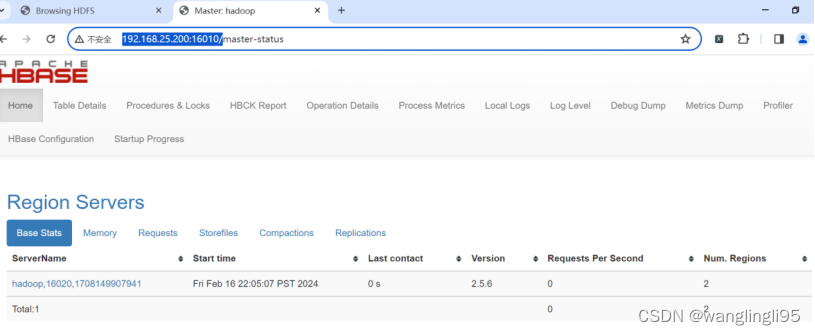
伪分布HBase的安装与部署
1.实训目标 (1)熟悉掌握使用在Linux下安装伪分布式HBase。 (2)熟悉掌握使用在HBase伪分布式下使用自带Zookeeper。 2.实训环境 环境 版本 说明 Windows 10系统 64位 操作电脑配置 VMware 15 用于搭建所需虚拟机Linux系统 …...

Python语言基础与应用-北京大学-陈斌-P40-39-基本扩展模块/上机练习:计时和文件处理-给算法计时-上机代码
Python语言基础与应用-北京大学-陈斌-P40-39-基本扩展模块/上机练习:计时和文件处理-给算法计时-上机代码 上机代码: # 基本扩展模块训练 给算法计时 def factorial(number): # 自定义一个计算阶乘的函数i 1result 1 # 变量 result 用来存储每个数的阶…...

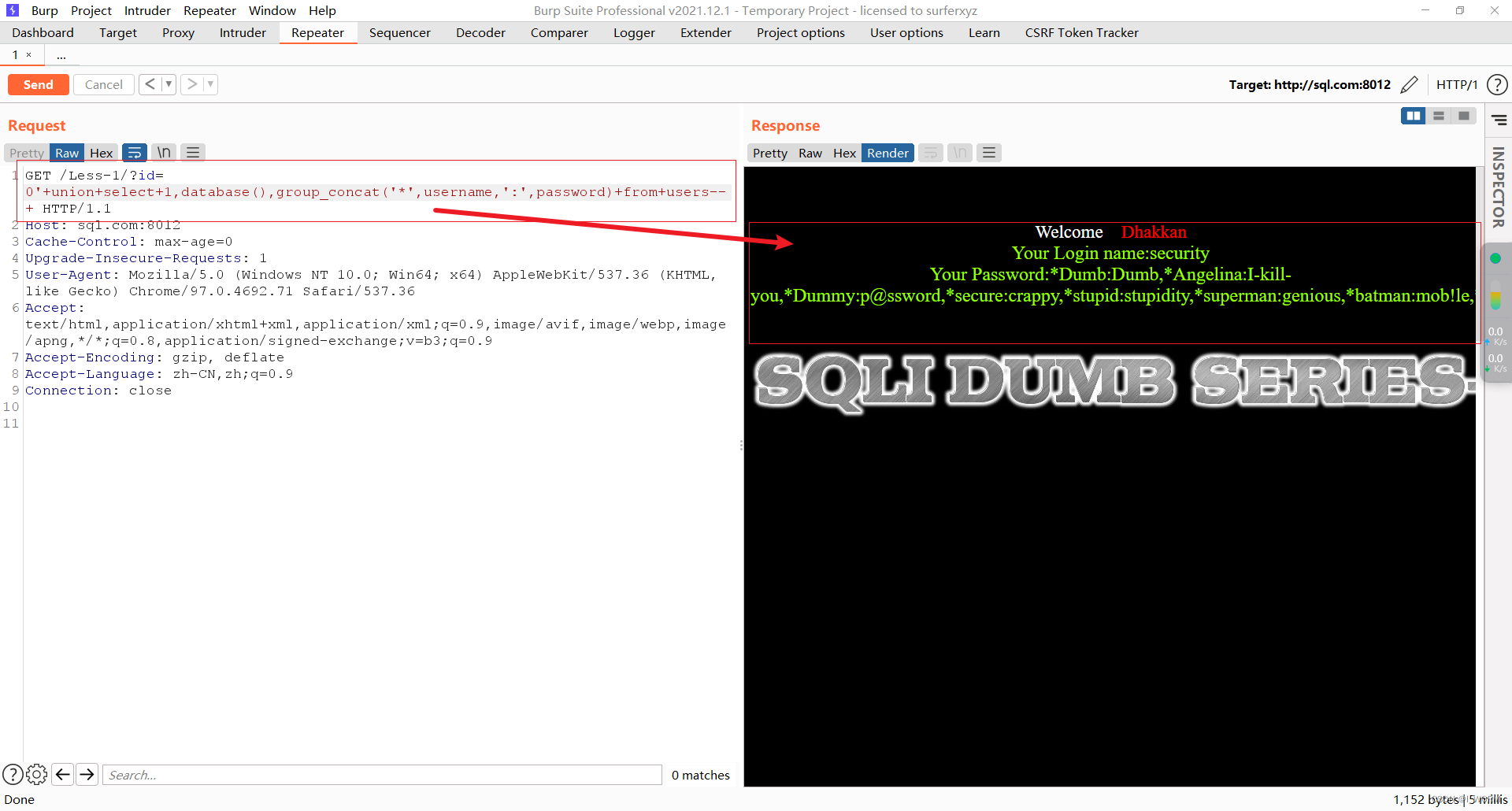
Sqllab第一关通关笔记
知识点: 明白数值注入和字符注入的区别 数值注入:通过数字运算判断,1/0 1/1 字符注入:通过引号进行判断,奇数个和偶数个单引号进行识别 联合查询:union 或者 union all 需要满足字段数一致&…...

【Golang星辰图】图像和多媒体处理的创新之路:Go语言的无限潜能
图像处理、音视频编辑,Go语言不再局限:揭秘opencv和goav的威力 前言: 在当今的数字时代,图像处理和多媒体技术在各个领域中的应用越来越广泛。无论是计算机视觉、图像处理还是音视频处理,选择合适的库和工具至关重要。本文将介绍…...

MES管理系统中电子看板都有哪些类型?
随着工业信息化和智能制造的不断发展,MES管理系统已经成为现代制造业不可或缺的重要工具。MES管理系统通过集成和优化生产过程中的各个环节,实现对生产过程的实时监控、调度和管理,提高生产效率和质量。 在生产制造过程中,看板管…...

【Flutter 面试题】await for 如何使用?
【Flutter 面试题】await for 如何使用? 文章目录 写在前面解答补充说明完整代码示例运行结果详细说明 写在前面 🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,51…...

MongoDB聚合运算符:$dayOfWeek
$dayOfWeek返回日期中“星期”的部分,值的范围1-7,即Sunday~Saturday。 语法 { $dayOfWeek: <dateExpression> }参数说明: <dateExpression>为可被解析为Date、Timestamp或ObjectID的表达式<dateExpression>也可以是一个…...

Visual Studio单步调试中监视窗口变灰的问题
在vs调试中,写了这样一条语句 while((nfread(buf, sizeof(float), N, pf))>0) 然而,在调试中,只要一执行while这条语句,监视窗口中的变量全部变为灰色,不能查看,是程序本身并没有报错,能够继…...

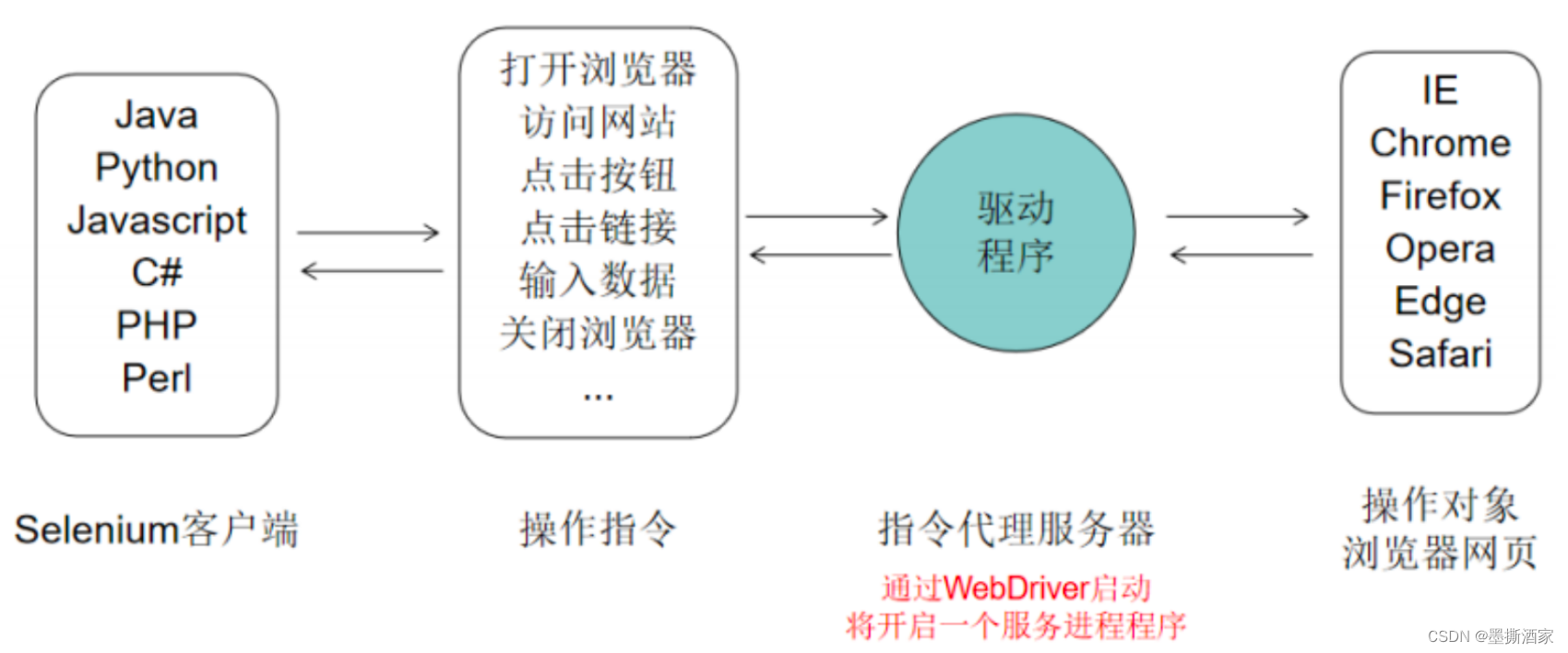
【Selenium】selenium介绍及工作原理
一、Selenium介绍 用于Web应用程序测试的工具,Selenium是开源并且免费的,覆盖IE、Chrome、FireFox、Safari等主流浏览器,通过在不同浏览器中运行自动化测试。支持Java、Python、Net、Perl等编程语言进行自动化测试脚本编写。 官网地址&…...

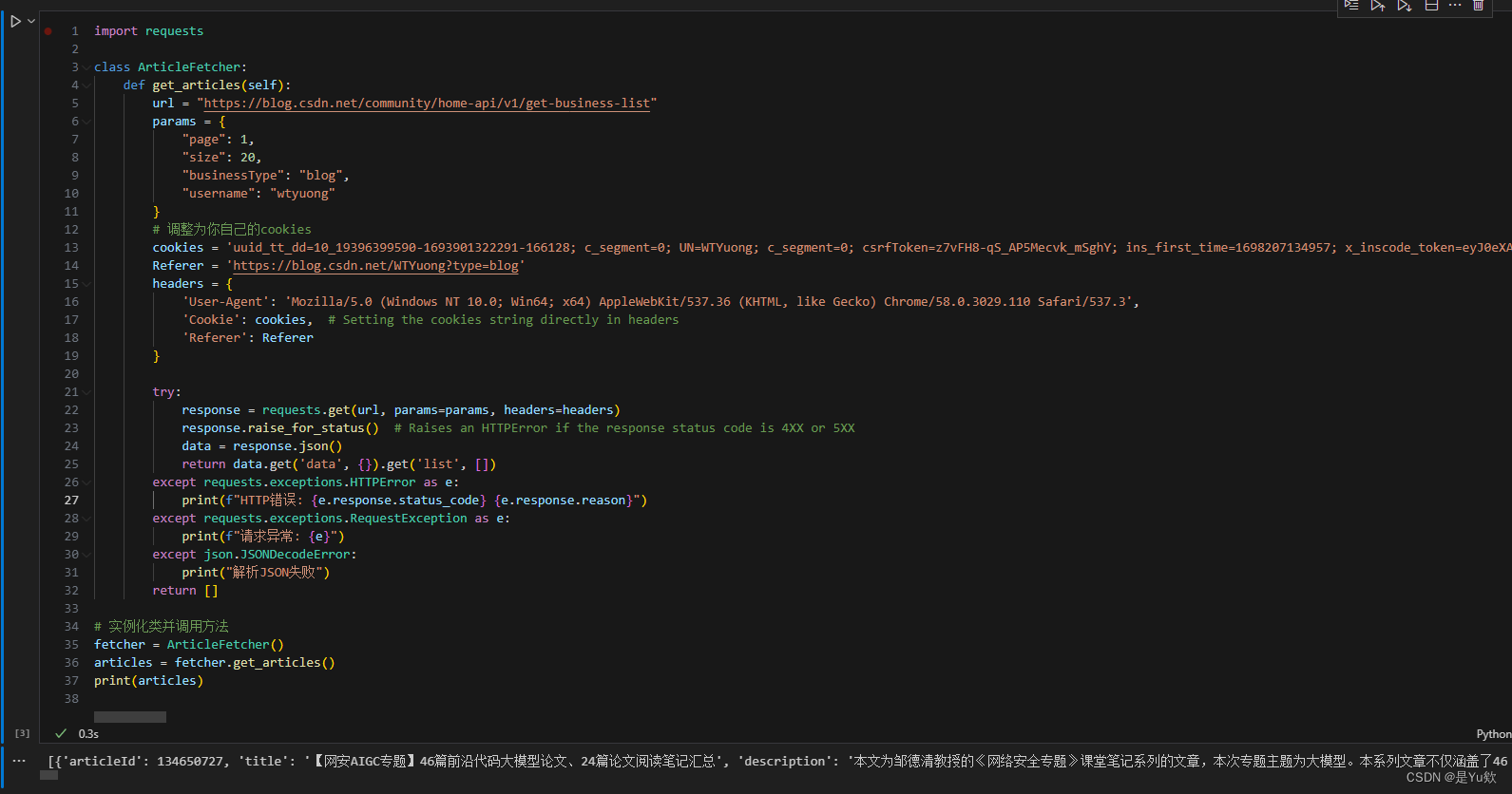
【2024-完整版】python爬虫 批量查询自己所有CSDN文章的质量分:附整个实现流程
【2024】批量查询CSDN文章质量分 写在最前面一、分析获取步骤二、获取文章列表1. 前期准备2. 获取文章的接口3. 接口测试(更新重点) 三、查询质量分1. 前期准备2. 获取文章的接口3. 接口测试 四、python代码实现1. 分步实现2. 批量获取文章信息3. 从exce…...

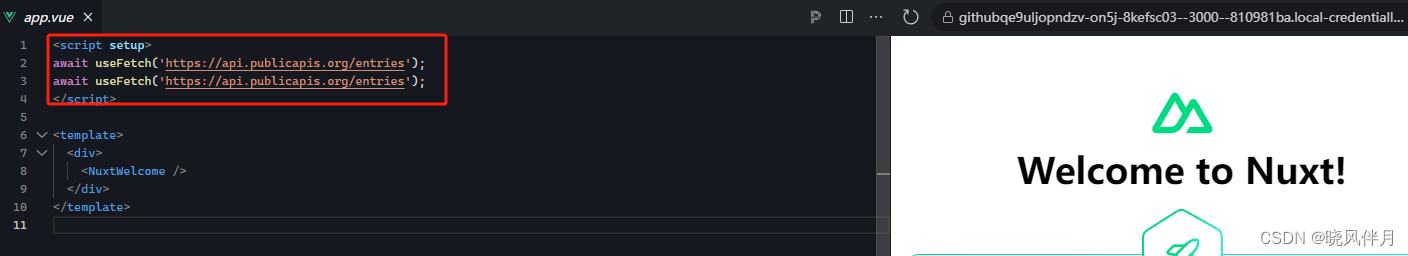
Nuxt3: useFetch使用过程常见一种报错
一、问题描述 先看一段代码: <script setup> const fetchData async () > {const { data, error } await useFetch(https://api.publicapis.org/entries);const { data: data2, error: error2 } await useFetch(https://api.publicapis.org/entries);…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
