图片编辑器tui-image-editor
提示:图片编辑器tui-image-editor
文章目录
- 前言
- 一、安装tui-image-editor
- 二、新建components/ImageEditor.vue
- 三、修改App.vue
- 四、效果
- 五、遇到问题 this.getResolve is not a function
- 总结
前言
需求:图片编辑器tui-image-editor
一、安装tui-image-editor
npm install tui-image-editor --save

二、新建components/ImageEditor.vue
ImageEditor.vue
<template><div class="image_editor_box" ref="dcRef"><div id="tui_image_editor"></div><el-button class="image_save_btn" type="primary" size="small" @click="saveImage">保存</el-button></div></template><script>import 'tui-image-editor/dist/tui-image-editor.css'import 'tui-color-picker/dist/tui-color-picker.css'import ImageEditor from 'tui-image-editor'const locale = {//菜单ZoomIn: '放大',ZoomOut: '缩小',Hand: '抓手工具',History: '历史',Undo: '撤销',Redo: '恢复',Reset: '重置',Delete: '删除',DeleteAll: '全部删除',//工具栏//尺寸调整Resize: '尺寸',Width: '宽度',Height: '高度','Lock Aspect Ratio': '锁定宽高比例',Apply: '应用',Cancel: '取消',//镜像Flip: '镜像','Flip X': 'X 轴','Flip Y': 'Y 轴',//蒙版Mask: '蒙版','Load Mask Image': '上传蒙版图片',//裁剪Crop: '裁剪',Square: '正方形',// 旋转Rotate: '旋转',Range: '区间',//画笔Draw: '画笔',Free: '曲线',Straight: '直线',Color: '颜色',//图形Shape: '图形',Rectangle: '矩形',Circle: '圆形',Triangle: '三角形',Fill: '填充',Stroke: '描边',//图标Icon: '图标',Arrow: '箭头','Arrow-2': '箭头2','Arrow-3': '箭头3','Star-1': '五角星','Star-2': '多角形',Polygon: '多边形',Location: '定位',Heart: '心形',Bubble: '气泡','Custom icon': '自定义图标',//文字Text: '文字',Bold: '加粗',Italic: '斜体',Underline: '下划线',Left: '左对齐',Center: '居中',Right: '右对齐','Text size': '字体大小',//滤镜Filter: '滤镜',Grayscale: '灰度',Sepia: '棕色',Blur: '模糊',Emboss: '浮雕',Invert: '底片',Sepia2: '棕色2',Sharpen: '锐化','Remove White': '除去白色',Distance: '距离',Brightness: '亮度',Noise: '铜板雕刻',Pixelate: '马赛克','Color Filter': '彩色滤镜',Threshold: '阈值',Tint: '色调',Multiply: '正片叠底',Blend: '混合色',Custom: '自定义',load: '上传',download:'下载',} const IThemeConfig = {//图标'common.bi.image': 'https://t7.baidu.com/it/u=1595072465,3644073269&fm=193&f=GIF','common.bisize.width': '30px','common.bisize.height': '30px',//编辑器背景// 'common.backgroundImage': 'https://t7.baidu.com/it/u=1595072465,3644073269&fm=193&f=GIF','common.backgroundColor': '#fff','common.border': '1px solid #eee',// 菜单栏样式// 'header.backgroundImage': 'https://t7.baidu.com/it/u=1595072465,3644073269&fm=193&f=GIF','header.backgroundColor': 'transparent','header.border': '0 solid #000',// 上传按钮'loadButton.backgroundColor': '#ecf5ff','loadButton.border': '1px solid #409EFF','loadButton.color': '#409EFF','loadButton.fontFamily': "'Noto Sans', sans-serif",'loadButton.fontSize': '12px',// 下载按钮'downloadButton.backgroundColor': '#409EFF','downloadButton.border': '1px solid #409EFF','downloadButton.color': '#fff','downloadButton.fontFamily': "'Noto Sans', sans-serif",'downloadButton.fontSize': '12px',// 工具栏icon'menu.normalIcon.color': '#7A8799','menu.activeIcon.color': '#409EFF','menu.disabledIcon.color': '#A2AEBF','menu.hoverIcon.color': '#323D4D','menu.iconSize.width': '24px','menu.iconSize.height': '24px',// 工具栏子菜单'submenu.normalIcon.color': '#7A8799','submenu.activeIcon.color': '#323D4D',// 工具栏子菜单icon'submenu.iconSize.width': '24px','submenu.iconSize.height': '24px',// 工具栏子菜单bg'submenu.backgroundColor': '#eee',// 工具栏子菜单分割线'submenu.partition.color': '#7A8799',//工具栏子菜单文字'submenu.normalLabel.color': '#7A8799','submenu.normalLabel.fontWeight': '400','submenu.activeLabel.color': '#323D4D','submenu.activeLabel.fontWeight': '400',// 工具栏子菜单多选框'checkbox.border': '1px solid #7A8799','checkbox.backgroundColor': '#fff',// 工具栏子菜单进度条--滑块'range.pointer.color': '#409EFF',// 工具栏子菜单进度条--底色'range.bar.color': '#A2AEBF',// 工具栏子菜单进度条--进度'range.subbar.color': '#409EFF',// 工具栏子菜单进度条--禁用'range.disabledPointer.color': '#A2AEBF','range.disabledBar.color': '#A2AEBF','range.disabledSubbar.color': '#7A8799',// 工具栏子菜单进度条--值'range.color': '#7A8799','range.value.color': '#323D4D','range.value.fontWeight': '400','range.value.fontSize': '11px','range.value.border': '1px solid #A2AEBF','range.value.backgroundColor': '#fff','range.title.fontWeight': '400',// 颜色选择器'colorpicker.button.border': '1px solid #A2AEBF','colorpicker.title.color': '#7A8799',
};export default {props:{defaultImg:{type:Object,default:()=>{return {}},},defaultColorArr:{type:Array,default:()=>{return []},}},data() {return {imgEditor: null}},watch:{defaultImg(){this.imgEditor&&this.imgEditor.loadImageFromURL(this.defaultImg.path,this.defaultImg.name);}},mounted() {this.init(this.defaultImg);},methods: {//初始化ImageEditorinit(defaultImg) {this.imgEditor = new ImageEditor(document.getElementById('tui_image_editor'), {includeUI: {//加载图片loadImage: { path:defaultImg.path, name: defaultImg.name },//尺寸 裁剪 旋转 画笔 图形 图标 文字 镜像 滤镜 蒙版menu: ['resize', 'crop', 'rotate', 'draw', 'shape', 'icon', 'text', 'flip', 'filter', 'mask'], //不初始化 filter mask// 默认工具initMenu: '',// 工具栏位置 menuBarPosition: 'bottom', // 语言locale: locale,// 主题 theme: IThemeConfig },// 最大宽度cssMaxWidth: (this.$refs.dcRef.clientWidth||1000)-80,// 最大高度cssMaxHeight: (this.$refs.dcRef.clientHeight||600)-64-48-80,uiSize: {width: '1000px',height: '700px'},selectionStyle: {cornerSize: 20,rotatingPointOffset: 70},picker:{}});//Load按钮文案改成上传const load = document.querySelector('.tui-image-editor-header-buttons>div');load.innerHTML = load.innerHTML.replace('Load','上传');//Download按钮文案改成下载const download = document.querySelector('.tui-image-editor-header-buttons .tui-image-editor-download-btn');download.innerHTML = "下载";},// 保存批注的图片saveImage() {let base64Str = this.imgEditor.toDataURL();let blob = this.base64ToBlob(base64Str);console.log(base64Str,blob);this.$emit('saveEditImgSrc',base64Str);},//base64转换成blobbase64ToBlob(base64Str) {let arr = base64Str.split(",");let type = arr[0].match(/:(.*?);/)[1];let bstr = atob(arr[1]);let n = bstr.length;let u8arr = new Uint8Array(n);while (n--) {u8arr[n] = bstr.charCodeAt(n);}return new Blob([u8arr], { type });}}}</script><style lang="scss" scoped>.image_editor_box {height: 100%;width: 100%;position: relative;.image_save_btn {position: absolute;width: 120px;height: 40px;right: 260px;top: 9px;background-color: #409EFF;border: 1px solid #409EFF;color: #fff;font-family: 'Noto Sans', sans-serif;font-size: 12px;border-radius: 40px;}}</style><style>/** 隐藏图标和上传下载按钮 **/.image_editor_box .tui-image-editor-header-logo,.image_editor_box .tui-image-editor-header-buttons{/* display: none!important; */}/* 调整图片显示位置 */.image_editor_box .tui-image-editor-main{top:48px!important;height:auto!important;}.image_editor_box .tui-image-editor-container .tui-image-editor-range-wrap label{color: #7A8799;}.image_editor_box .tui-image-editor-container .tui-image-editor-checkbox label > span {color: #7A8799;}.image_editor_box .tui-image-editor-container .tui-image-editor-controls{background-color: #fcfcfc;border:1px solid #eee;border-top:0;}.image_editor_box .tui-image-editor-help-menu.top{border:1px solid #eee;background: #fcfcfc;}.image_editor_box .tie-filter-tint-color[title="色调"] .color-picker-control,.image_editor_box .tie-filter-blend-color[title="混合色"] .color-picker-control{height: 160px!important;left: -74px!important;top: -170px!important;}</style>
三、修改App.vue
App.vue
<template><div id="app"><div class="img_mark_box"><div class="img_mark_l"><div class="img_mark_img" v-for="item,index in imgArr" :key="index" @click="changeImg(item)"><img :src="item.path" alt=""></div></div><div class="img_mark_m"><ImageEditor :defaultImg="activeImg" @saveEditImgSrc="saveEditImgSrc"></ImageEditor></div><div class="img_mark_r"><img :src="editImgSrc" alt=""></div></div></div>
</template><script>
import ImageEditor from "./components/ImageEditor";
export default {name: 'App',components:{ImageEditor},data(){return {activeImg:'',editImgSrc:'',imgArr:[{path:require('@/assets/test.jpg'),name:'图片1'},{path:`data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/4QA6RXhpZgAATU0AKgAAAAgAA1EQAAEAAAABAQAAAFERAAQAAAABAAAOxFESAAQAAAABAAAOxAAAAAD/2wBDAAIBAQIBAQICAgICAgICAwUDAwMDAwYEBAMFBwYHBwcGBwcICQsJCAgKCAcHCg0KCgsMDAwMBwkODw0MDgsMDAz/2wBDAQICAgMDAwYDAwYMCAcIDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAz/wAARCAAzADoDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD9/KKK5n4tfF/w/wDBDwZca74ivls7KH5UUDdNcyH7scadXc9gPqcAEjHEYilQputWkoxjq23ZJGtGjUrVFSpRcpN2SWrb8ka/ijxTp3grQLrVNWvLfT9PsYzJPPM21I1H+cADkkgDmvkzxr+3trWr/EK3vtAtxD4bsGIFnONk2og9ZGb/AJZnH3V5H97OcDxr4+ftTa1+0N4jW4vt1holq++x0pXykHpJIejykd+i9F7k8RH4s2wzsscjw2oX7RIqFo4A3C726LuPAzjPav594u8RMTjavsMsbhSi73WkpW1v5R6pdd32X7fw34c0sPS9rmaUpyVuXpG+lvOXnsntfc/S/wCD/wAatF+M/hmPUNLuFMgPlz27/LLbyYyUZc8Hv3yOQSOa6+vy48BfGTVvhn4nj1rQbr7PdKAksTE+TdoDny5AOcejD5lPIPr96/s1/tTaH+0J4eJgk+x61Z7VvdPlYebAx6H0ZCejjg9ODlR99wXx7TzJLB420a3R7Kfp2fl9x8TxbwPiMrbxNBOVHv1j6+XRP9T1Kiiiv0o+BPMf2nv2rvC/7LPhBb7WpjdapeBl03SYGH2nUHHoP4UH8Ttwo9TgH81fjB+0P4i/aA8at4g8T3StMm5bOzhJFrpsR/gjX16bnPzN7DAHvP8AwVW/Y+1e1128+Lmgy6hq1r5SR65ZO7SvYxIMLPCOSIh/Gg6ffH8WPDP2J/2NvEX7ZutC+8y40XwDZybbzWVH7y+IPMFpnhm7NLyqf7TcV+C8cVM7zHNP7K5Go3vCK2kv529L+d7KO3dv+iuAcHw/lmT/ANtzqpztacmtYP8Akitde1tZLXbRaH7OPwL8TftXeNm0vw//AKHpNi6jVdalj3W+nr12KP8AlpMR0jB4zliB1+6tNtvgz+zLa6R8I5rjTVvvFCO7Wd4yz3WpHbhprgkcs3RQcZwQi4UgeU/tR/ts+D/2FvBUfwu+FGn6bL4nsYfKMUY8y00HdyZbg5zLcN94ITuJO5yBw35865qt94v1a81XWr671TVtTl+0Xd9cSlrieXqGLdiONoXAXAxjFcccbguGV7HCqNbFfbk9YxXWEfyk/v8A5V0QyXMeL39ZxLlh8ItacV8cn0nLy6r7o9ZP60/bG/Yy1L9nYy+JvCom1fwLcfvZAhMs2jg8jJ5MkHo/JUcHIwx8N8LfEzUPCniCz1rRdQksNSszuguIsNweqsOjxsOCjZDD8CPoL9iP/gpUdBNv4J+Jt19rsbnFvZaxPj5yeBFcE4AY9A5wrk/NtYkuz9uT/gnbJ4Ytbjx78KbWS+0OYNPqOg2q7ntv70tqvXb13Q9VIJXuo48wyHDZjReaZErNazpfag+8e8fJbdNNF2ZXnVfL8R/YfE6V5aQqv4Ki2tJvS/m99pWer+if2Nv289H/AGgLBdF1kw6R4ws4t81q0mY7tF6zQseWQdwcsmfmyPnP0VX5G/sBfsw61+1x8VLXU7e8vtH8J+E7uO4v9ZtXMVwZ1wy2ttIORKR99h9xCQeWAr9bre1jtLeOKNFSONQiqOigcAV+r8A5pmOOy/nxyuo6Rl1lbfTrba/V+aZ+Q+IuSZZlmZujl091eUP5G9lfz3s9Ut2Je2UOpWclvcRpNBMpSSNxlXUjBBHoa+J/+Cn/AO2Zq37I2i+H/hl8OdNtPDtxrmmPONSto0jTSLVX8vy7aJRtWUnOGIwg5ALYx9u1+YP/AAXFwP2l/A5P/QtS8/8Ab0a6OPcZUwuT1K9F8stFdb2k0mk91fyDwyy2jj8+pYbEx5oWlKz2bjFtXWzt56HyLpxZWaWRpJJZCZJJJHLySuxyzsx5Zickk8k1cGpsrfdqhDejyscEdqebtfT9a/mR14t7H9iRwvKrIsXs/wBpgYMoYOMEEZBHoa+sP+CY/wC3N4m8H/E/w/8AC/WPO17QfEFwLPTppZN02mMFLbGJ5eLapCn7y4CnK42fI7XgK16R+wtcB/22/hfj/oOKD/36kr2uH8yq4fMKU6EnF8yWnZtJrzTPmeMslw+MyjERxEVLlhKS8nGLaafTb9D9ovD3hfTfCNg1rpWn2Om2zyvO0VrAsKNI7FnchQAWZiST1JJJq9RRX9ZRioqyP4jlJyd5bhXnPxh/ZQ+HPx+8Q2up+MvCOk+Ib+xgNrbzXaszRRFtxUYI43HNFFRWw1KvD2deKlHs0mvuZph8ZiMLP22Gm4S7xbT131Vmcif+CcHwNQ8fDXw2P+2b/wDxVH/DuP4Hf9E18Of9+3/+Koori/sDLP8AoGp/+AR/yO18VZ1f/fKv/gyf+YD/AIJxfA0n/kmvhz/v2/8A8VWr4K/YO+D/AMPPF+na7ovgDQdP1fSZftFpdRRt5lvIAQGXLdcE/nRRTjkeWxfNHDwTX9yP+QpcS5vUi4TxVRp6NOpJpp7p69T1+iiivRPNP//Z`,name:'图片2'},{path:'https://t7.baidu.com/it/u=1819248061,230866778&fm=193&f=GIF',name:'图片3'},{path:'https://t7.baidu.com/it/u=1595072465,3644073269&fm=193&f=GIF',name:'图片4'},{path:'https://t7.baidu.com/it/u=825057118,3516313570&fm=193&f=GIF',name:'图片5'},{path:'https://t7.baidu.com/it/u=602106375,407124525&fm=193&f=GIF',name:'图片6'},{path:'https://t7.baidu.com/it/u=55748064,2074988836&fm=193&f=GIF',name:'图片7'},],}},created(){this.activeImg = this.imgArr[0];},methods:{changeImg(item){this.activeImg = item;},saveEditImgSrc(src){this.editImgSrc = src;},}
};
</script><style scoped >
.img_mark_box {position: absolute;top: 0;left: 0;bottom: 0;right: 0;padding: 0 200px 0 300px;box-sizing: border-box;
}
.img_mark_l,.img_mark_r{position: absolute;top: 0;bottom: 0;
}
.img_mark_l{left: 0;width: 300px;box-sizing: border-box;padding: 20px 10px;
}
.img_mark_img{height: 80px;box-sizing: border-box;vertical-align: middle;margin-bottom: 10px;overflow: hidden;border: 1px solid #eee;border-radius: 8px;cursor: pointer;
}
.img_mark_img>img{width: 100%;height: 100%;
}
.img_mark_r{right: 0;width: 200px;box-sizing: border-box;padding: 20px 10px;
}
.img_mark_r>img{width: 100%;
}
.img_mark_m{width: 100%;height: 100%;
}
</style>
四、效果

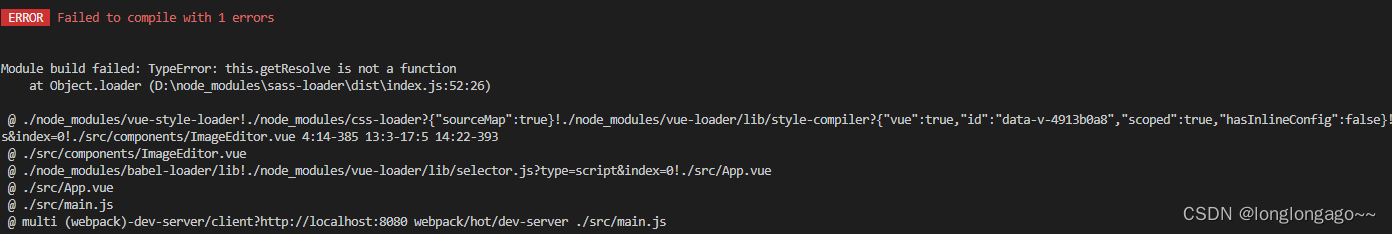
五、遇到问题 this.getResolve is not a function
问题:

sass-loader 版本过高,导致tui-image-editor的css无法解析
解决方案:
npm install sass-loader@7.3.1 --save-dev
报错内容:
Module build failed: TypeError: this.getResolve is not a functionat Object.loader (D:\node_modules\sass-loader\dist\index.js:52:26)@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-4913b0a8","scoped":true,"hasInlineConfig":false}!D:/node_modules/sass-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/components/ImageEditor.vue 4:14-385 13:3-17:5 14:22-393@ ./src/components/ImageEditor.vue@ ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0!./src/App.vue@ ./src/App.vue@ ./src/main.js@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
总结
踩坑路漫漫长@~@
相关文章:

图片编辑器tui-image-editor
提示:图片编辑器tui-image-editor 文章目录 前言一、安装tui-image-editor二、新建components/ImageEditor.vue三、修改App.vue四、效果五、遇到问题 this.getResolve is not a function总结 前言 需求:图片编辑器tui-image-editor 一、安装tui-image-ed…...

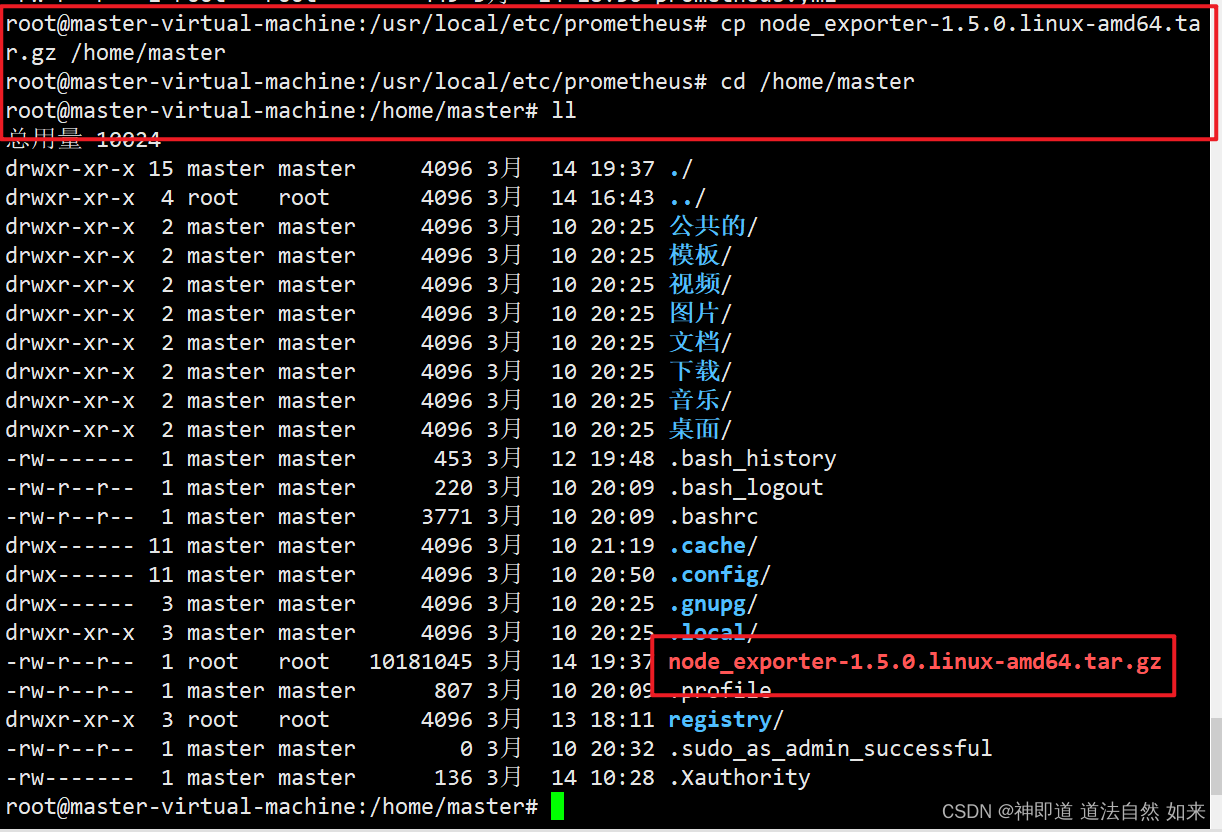
如何使用“ubuntu移动文件、复制文件到其他文件夹“?
一、移动文件到其他文件夹命令 mv node_exporter-1.5.0.linux-amd64.tar.gz /usr/local/etc/prometheus 二、复制文件到其他文件夹命令 cp node_exporter-1.5.0.linux-amd64.tar.gz /home/master...

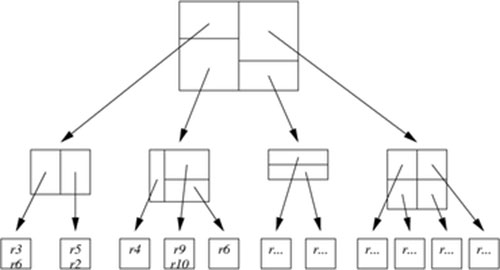
python实现B/B+树
python实现–顺序查找 python实现–折半查找 python实现–分块查找 python实现B/B树 B树和B树都是一种多路搜索树,用于对大量数据进行排序和查找。它们在数据库系统中被广泛应用,特别是用于构建索引结构。 B树(B-Tree) B树&…...

感觉捡到宝了!这究竟是哪位大神出的神器?
你们在制作简历时,是不是基本只关注两件事:简历模板,还有基本信息的填写。 当你再次坐下来更新你的简历时,可能会发现自己不自觉地选择了那个“看起来最好看的模板”,填写基本信息,却没有深入思考如何使简历…...

Vue教学17:Element UI基础组件上手,打造美观实用的Vue应用
大家好,欢迎回到我们的Vue教学系列博客!在前十六篇博客中,我们学习了Vue.js的基础知识、安装Node.js与npm、使用Vue Devtools进行调试、Vue实例与生命周期钩子、数据绑定(单向与双向)、计算属性与侦听器、条件渲染和列…...

从政府工作报告探计算机行业发展(在医疗健康领域)
从政府工作报告探计算机行业发展 政府工作报告作为政府工作的全面总结和未来规划,不仅反映了国家整体的发展态势,也为各行各业提供了发展的指引和参考。随着信息技术的快速发展,计算机行业已经成为推动经济社会发展的重要引擎之一。因此&…...

ElasticSearch学习篇10_Lucene数据存储之BKD动态磁盘树
前言 基础的数据结构如二叉树衍生的的平衡二叉搜索树通过左旋右旋调整树的平衡维护数据,靠着二分算法能满足一维度数据的logN时间复杂度的近似搜索。对于大规模多维度数据近似搜索,Lucene采用一种BKD结构,该结构能很好的空间利用率和性能。 …...

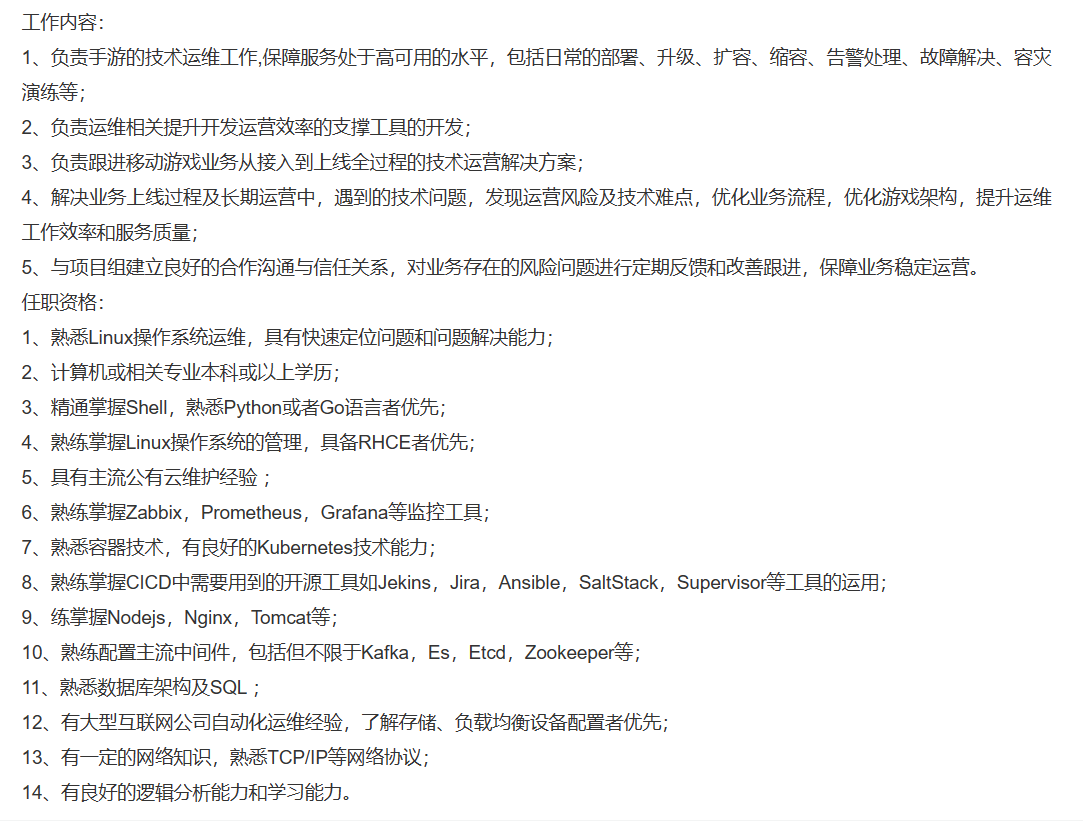
运维实习生 - 面经 - 游族网络
2024.3.5 Boss投递 2024.3.6 回复 2024.3.8过初筛 2024.3.13面试 确认候选人姓名 自我介绍 我看你更多是做数据分析的? 你是实习的时候才接触Linux? 软件工程不应该是往开发方面发展的吗? 你最近有做运维方面的工作吗,技术…...

SpringBoot接口添加IP白名单限制
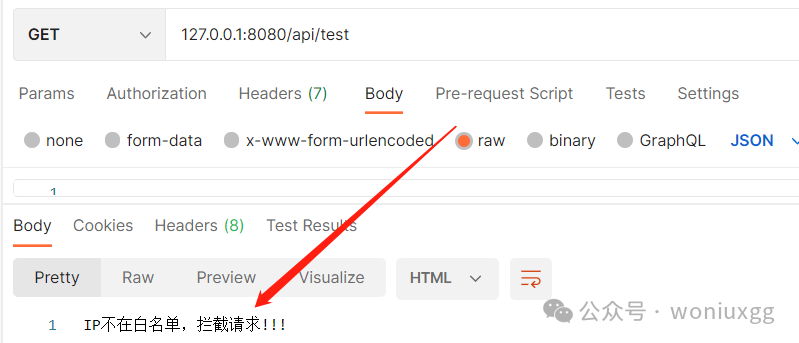
实现流程: 自定义拦截器——注入拦截器——获取请求IP——对比IP是否一致——请求返回 文章背景: 接口添加IP白名单限制,只有规定的IP可以访问项目。 实现思路: 添加拦截器,拦截项目所有的请求,获取请求的…...

用postman进行web端自动化测试
前言 概括说一下,web接口自动化测试就是模拟人的操作来进行功能自动化,主要用来跑通业务流程。 主要有两种请求方式:post和get,get请求一般用来查看网页信息;post请求一般用来更改请求参数,查看结果是否正…...

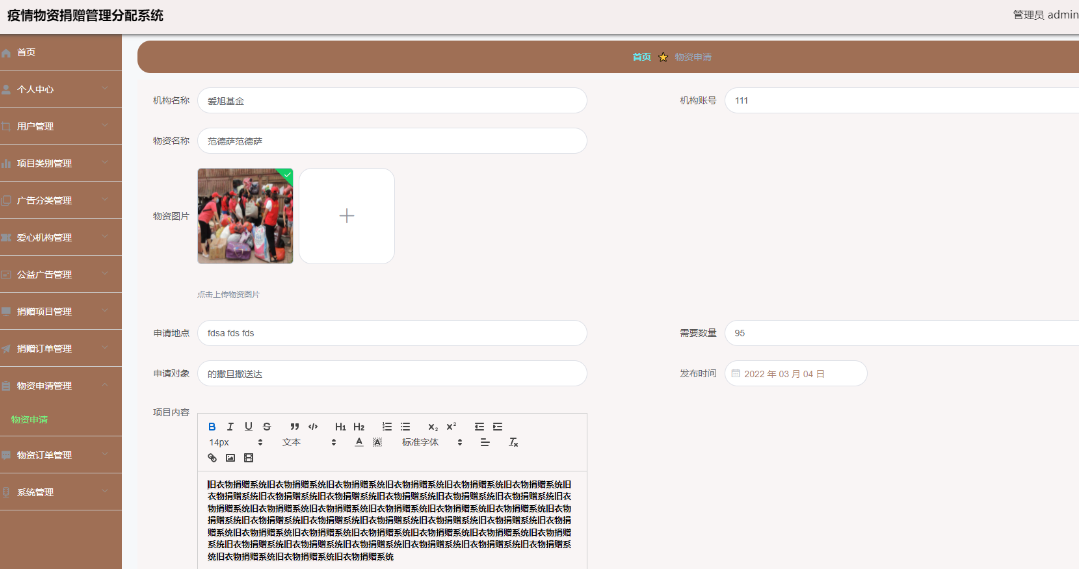
基于Java+SpringBoot+vue+element疫情物资捐赠分配系统设计和实现
基于JavaSpringBootvueelement疫情物资捐赠分配系统设计和实现 🍅 作者主页 央顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 文章目录 基于JavaSpringBootvueelement疫情物资捐赠…...
胡桃爱原石)
(差分)胡桃爱原石
琴团长带领着一群胡桃准备出征,进攻丘丘人,出征前,琴团长根据不同胡桃的战力,发放原石作为军饷,琴团长分批次发放,每批次会给连续的几个胡桃发放相同的原石,琴团长最后想知道给每个胡桃发放了多…...
)
二级Java程序题--01基础操作:源码大全(all)
目录 1.基本操作(源代码): 1.1 1.2 1.3 1.4 1.5 1.6 1.7 1.8 1.9 1.10 1.11 1.12 1.13 1.14 1.15 1.16 1.17 1.18 1.19 1.20 1.21 1.22 1.23 1.24 1.25 1.26 1.27 1.28 1.29 1.30 1.31 1.32 1.33 1.34 1.…...

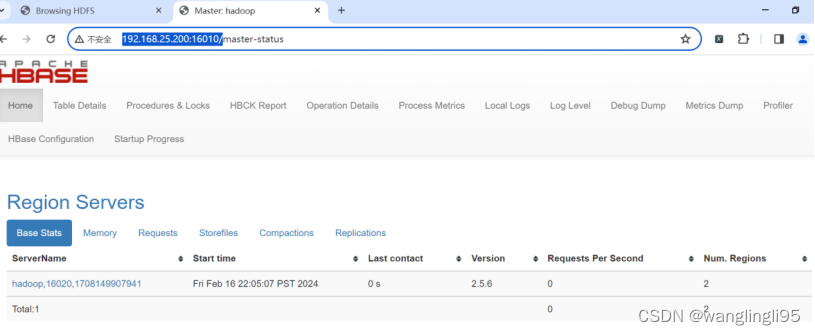
伪分布HBase的安装与部署
1.实训目标 (1)熟悉掌握使用在Linux下安装伪分布式HBase。 (2)熟悉掌握使用在HBase伪分布式下使用自带Zookeeper。 2.实训环境 环境 版本 说明 Windows 10系统 64位 操作电脑配置 VMware 15 用于搭建所需虚拟机Linux系统 …...

Python语言基础与应用-北京大学-陈斌-P40-39-基本扩展模块/上机练习:计时和文件处理-给算法计时-上机代码
Python语言基础与应用-北京大学-陈斌-P40-39-基本扩展模块/上机练习:计时和文件处理-给算法计时-上机代码 上机代码: # 基本扩展模块训练 给算法计时 def factorial(number): # 自定义一个计算阶乘的函数i 1result 1 # 变量 result 用来存储每个数的阶…...

Sqllab第一关通关笔记
知识点: 明白数值注入和字符注入的区别 数值注入:通过数字运算判断,1/0 1/1 字符注入:通过引号进行判断,奇数个和偶数个单引号进行识别 联合查询:union 或者 union all 需要满足字段数一致&…...

【Golang星辰图】图像和多媒体处理的创新之路:Go语言的无限潜能
图像处理、音视频编辑,Go语言不再局限:揭秘opencv和goav的威力 前言: 在当今的数字时代,图像处理和多媒体技术在各个领域中的应用越来越广泛。无论是计算机视觉、图像处理还是音视频处理,选择合适的库和工具至关重要。本文将介绍…...

MES管理系统中电子看板都有哪些类型?
随着工业信息化和智能制造的不断发展,MES管理系统已经成为现代制造业不可或缺的重要工具。MES管理系统通过集成和优化生产过程中的各个环节,实现对生产过程的实时监控、调度和管理,提高生产效率和质量。 在生产制造过程中,看板管…...

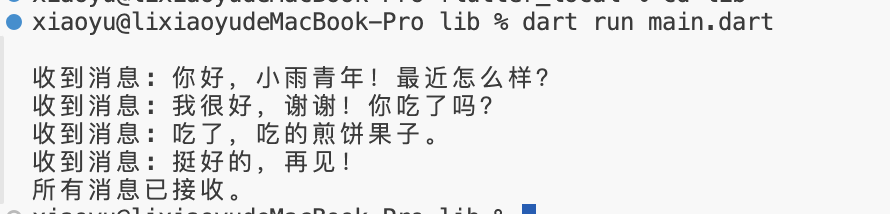
【Flutter 面试题】await for 如何使用?
【Flutter 面试题】await for 如何使用? 文章目录 写在前面解答补充说明完整代码示例运行结果详细说明 写在前面 🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,51…...

MongoDB聚合运算符:$dayOfWeek
$dayOfWeek返回日期中“星期”的部分,值的范围1-7,即Sunday~Saturday。 语法 { $dayOfWeek: <dateExpression> }参数说明: <dateExpression>为可被解析为Date、Timestamp或ObjectID的表达式<dateExpression>也可以是一个…...

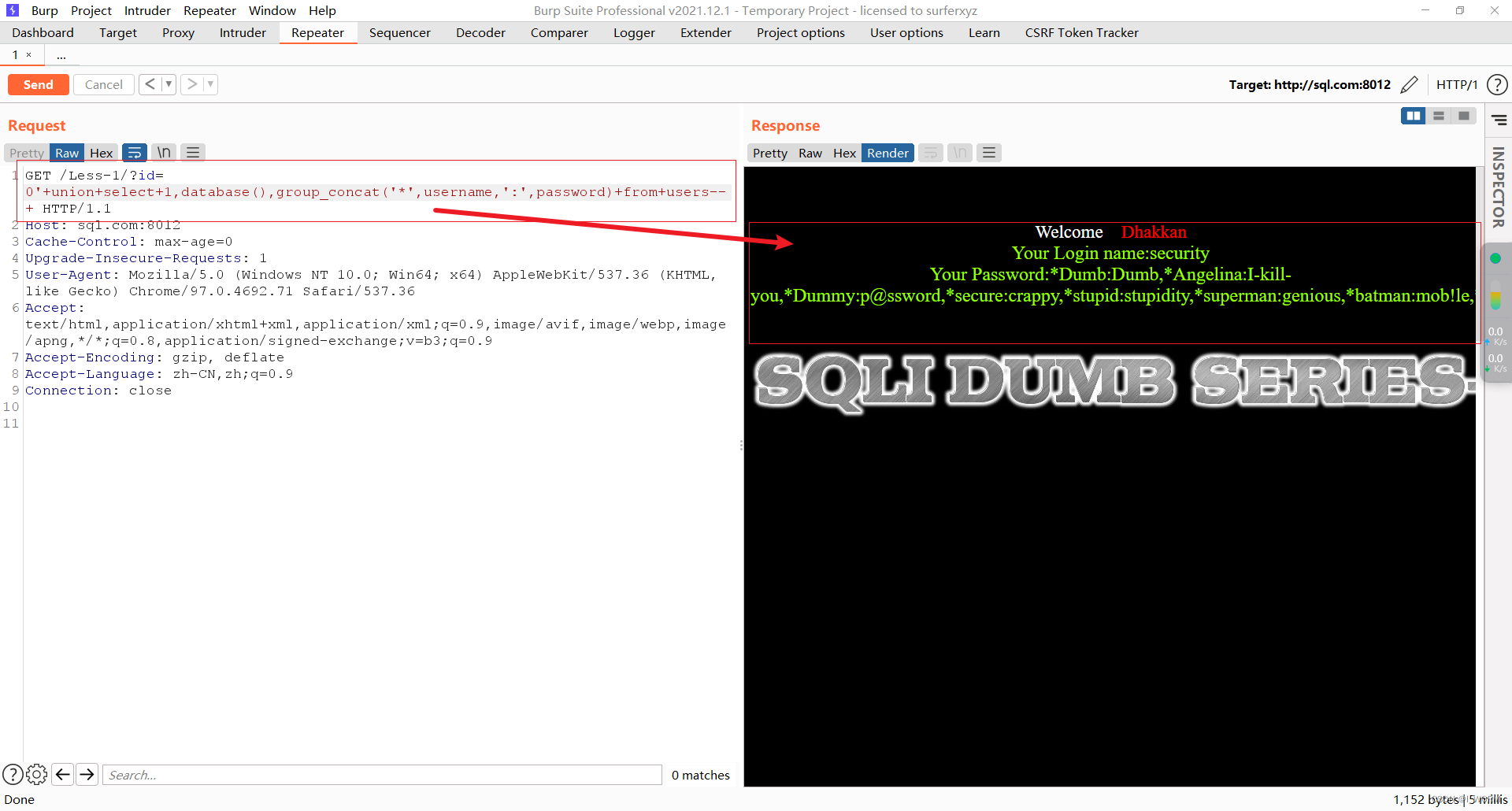
渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
