小程序开发——获取设备信息 API(三)
ty.device.getShareDeviceInfo
获取共享设备信息
需引入
DeviceKit,且在>=2.2.0版本才可使用
请求参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | deviceId 设备 id | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 |
返回结果
- success
| 属性 | 类型 | 说明 |
|---|---|---|
| name | string | 姓名 |
| mobile | string | 手机号 |
string | 邮件 |
- fail
| 属性 | 类型 | 说明 |
|---|---|---|
| errorMsg | string | 插件错误信息 |
| errorCode | string | 错误码 |
| innerError | object | 插件外部依赖错误信息 {errorMsg: string, errorCode: string } |
请求示例
ty.device.getShareDeviceInfo({deviceId: 'vdevo165649418612782',
}).then((res) => {console.log(res);}).catch((error) => {console.log(error);});返回示例
{"name": "设备详情小程序","email": "cn500**il.fr"
}ty.device.getSupportedThirdPartyServices
获取设备支持的三方服务
需引入
DeviceKit,且在>=2.2.0版本才可使用
请求参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | deviceId 设备 id | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 |
返回结果
- success
| 属性 | 类型 | 说明 |
|---|---|---|
| services | Array<ThirdPartyService> | 服务列表 |
- fail
| 属性 | 类型 | 说明 |
|---|---|---|
| errorMsg | string | 插件错误信息 |
| errorCode | string | 错误码 |
| innerError | object | 插件外部依赖错误信息 {errorMsg: string, errorCode: string } |
请求示例
ty.device.getSupportedThirdPartyServices({deviceId: '64710761ecfabcaaf553',
}).then((res) => {console.log(res);}).catch((error) => {console.log(error);});返回示例
{"services": [{"attributeKey": "DUEROS_SUPPORT","attributeSign": 19,"serviceId": 9,"iconUrl": "https://images.tuyacn.com/app/thirdparty/du@3x.png","originJson": {"id": 9,"attributeSign": 19,"url": "https://app-third.tuyacn.com/thirdCode?platform=dueros","iconV2": "https://images.tuyacn.com/app/thirdparty/du@3x.png","iconMini": "https://images.tuyacn.comnull","remark": "小度","iconShow": "0","group": "1","icon": "https://images.tuyacn.com/app/thirdparty/du@3x.png","nameKey": "personal_speech_service_dueros","newRemark": "小度","attributeKey": "DUEROS_SUPPORT"},"name": "小度","url": "https://app-third.tuyacn.com/thirdCode?platform=dueros"}]
}👉 立即开发。
ty.device.isDeviceSupportOfflineReminder
设备是否支持离线提醒
需引入
DeviceKit,且在>=2.2.0版本才可使用
请求参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | deviceId 设备 id | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 |
返回结果
- success
| 属性 | 类型 | 说明 |
|---|---|---|
| isSupport | boolean | support 是否支持设备离线提醒 |
- fail
| 属性 | 类型 | 说明 |
|---|---|---|
| errorMsg | string | 插件错误信息 |
| errorCode | string | 错误码 |
| innerError | object | 插件外部依赖错误信息 {errorMsg: string, errorCode: string } |
请求示例
ty.device.isDeviceSupportOfflineReminder({deviceId: 'vdevo165649418612782',
}).then((res) => {console.log(res);}).catch((error) => {console.log(error);});返回示例
{isSupport: true}ty.device.syncDeviceInfo
同步设备信息
需引入
DeviceKit,且在>=2.1.6版本才可使用
请求参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | 设备 id | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 |
返回结果
- success
无
- fail
| 属性 | 类型 | 说明 |
|---|---|---|
| errorMsg | string | 插件错误信息 |
| errorCode | string | 错误码 |
| innerError | object | 插件外部依赖错误信息 {errorMsg: string, errorCode: string } |
请求示例
ty.device.syncDeviceInfo({deviceId: '64710761ecfabcaaf553'
}).then((res) => {console.log(res);}).catch((error) => {console.log(error);});👉 立即开发。
ty.device.renameDeviceName
修改设备名称
需引入
DeviceKit,且在>=2.4.0版本才可使用
请求参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | deviceId 设备 id | |
| name | string | 是 | name 设备名称 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 |
返回结果
- success
无
- fail
| 属性 | 类型 | 说明 |
|---|---|---|
| errorMsg | string | 插件错误信息 |
| errorCode | string | 错误码 |
| innerError | object | 插件外部依赖错误信息 {errorMsg: string, errorCode: string } |
请求示例
ty.device.renameDeviceName({deviceId: '64710761ecfabcaaf553',name: 'device-f553',
}).then((res) => {console.log(res);}).catch((error) => {console.log(error);});ty.device.toggleDeviceOfflineReminder
离线提醒开关
需引入
DeviceKit,且在>=2.2.0版本才可使用
请求参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | deviceId 设备 id | |
| state | number | 是 | state 设备离线提醒的开关状态 0:关 1:开 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 |
返回结果
- success
无
- fail
| 属性 | 类型 | 说明 |
|---|---|---|
| errorMsg | string | 插件错误信息 |
| errorCode | string | 错误码 |
| innerError | object | 插件外部依赖错误信息 {errorMsg: string, errorCode: string } |
请求示例
ty.device.toggleDeviceOfflineReminder({deviceId: 'vdevo165649418612782',state: 1,
}).then((res) => {console.log(res);}).catch((error) => {console.log(error);});👉 立即开发。
相关文章:
)
小程序开发——获取设备信息 API(三)
ty.device.getShareDeviceInfo 获取共享设备信息 需引入DeviceKit,且在>2.2.0版本才可使用 请求参数 Object object 属性类型默认值必填说明deviceIdstring是deviceId 设备 idcompletefunction否接口调用结束的回调函数(调用成功、失败都会执行&am…...
Vue2 + node.js项目
1、Vue2 vue2主要功能包括登入、退出、用户权限、表格的增删改查、文件下载。 Vue2项目地址https://gitee.com/www6/finance1.git 2、node.js编写后端接口 2.1、项目初始化 后端地址https://gitee.com/www6/finance-backend.git 创建项目 npm install -g koa-generator …...

如何使用IDE端通义灵码
如何使用IDE端通义灵码 第一步:安装IDE插件( VS Code 和 JetBrains 二选一) 如何下载安装VS Code :https://code.visualstudio.com 如何下载安装JetBrains:https://www.jetbrains.com/idea/download 第二步&#x…...

微服务分布式springcloud的体育场地预约系统演kdm1z
体育场馆设施预约系统是在实际应用和软件工程的开发原理之上,运用java语言以及Springcloud框架进行开发。首先要进行需求分析,分析出体育场馆设施预约系统的主要功能,然后设计了系统结构。整体设计包括系统的功能、系统总体结构、系统数据结构…...

IDEA开启Run Dashboard
1、Run Dashboard是什么,为什么要使用 Run Dashboard 是 IntelliJ IDEA 中的一个工具窗口,用于管理和监视项目中正在运行的应用程序和配置。它提供了一种集中管理运行和调试过程的方式,可以让开发人员更方便地查看和控制正在运行的应用程序。…...

小程序学习3 goods-card
pages/home/home home.wxml <goods-listwr-class"goods-list-container"goodsList"{{goodsList}}"bind:click"goodListClickHandle"bind:addcart"goodListAddCartHandle"/> <goods-list>是一个自定义组件,它具…...

【投稿优惠-EI稳定检索】2024年图像处理与机械系统工程国际学术会议 (ICIPMSE 2024)
【投稿优惠-EI稳定检索】2024年图像处理与机械系统工程国际学术会议 (ICIPMSE 2024) 大会主题: (主题包括但不限于, 更多主题请咨询会务组苏老师) 图像处理 基于图像的渲染 计算机视觉 可视化分析 模式识别 3D打印 渲染和动画 渲染技术 电脑动画 基于草图的建模 机械…...

Linux系列
安装系列 1.MySQL安装 我们要通过rpm,进行MySQL数据库的安装,主要的步骤如下: rpm -qa 查询当前系统中安装的所有软件 rpm -qa | grep mysql 查询当前系统中安装的名称带mysql的软件 rpm -…...

SQL笔记 -- 黑马程序员
SQL目录 文章目录 SQL目录一、SQL分类1、DDL2、数据类型3、DML4、DQL1)基本查询2)条件查询3)聚合函数查询4)分组查询5)排序查询6)分页查询 5、DCL 一、SQL分类 分类说明DDL数据定义语言,用来定…...

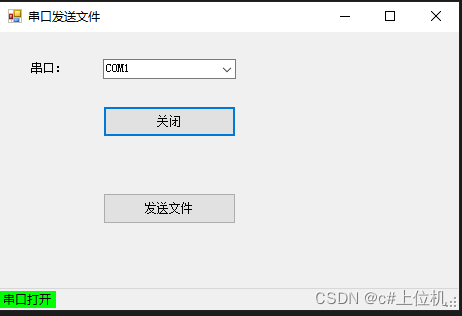
C# MES通信从入门到精通(1)——串口传输文件
前言: 在上位机软件开发领域,有一些工厂的mes系统需要我们通过串口发送文件的方式把一些图片或者检测数据csv文件等发送给服务器,这种方式是一些比较旧的工厂采用的方式,但是这种方式也是存在的,本文就是讲解如何使用串口发送文件详情见下文。 1、串口发送文件思路 将需…...

论文阅读-federated unlearning via class-discriminative pruning
论文阅读-federated unlearning via class-discriminative pruning FUCP 通过类别区分性剪枝进行联邦遗忘 综述中描述:属于面向全局模型中的局部参数调整 利用卷积层的结构特定进行联邦忘却学习,wang等人提出了针对图像分类任务的联邦忘却学习算法FUCP&…...

研发效能DevOps: OpenEuler 部署 drone 持续集成平台
目录 一、实验 1.环境 2.OpenEuler 部署 drone 持续集成平台 二、问题 1.drone登录失败 一、实验 1.环境 (1)主机 表1 主机 系统架构版本IP备注LinuxopenEuler22.03 LTS SP2 192.168.204.145(动态) 192.168.204.141&…...

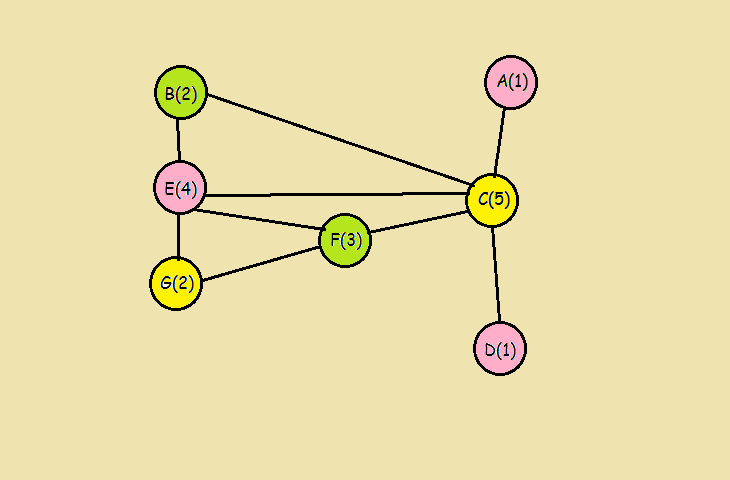
C#,图论与图算法,图着色问题(Graph Coloring)的威尔士-鲍威尔(Welch Powell Algorithm)算法与源代码
Welsh, D.J.A. and Powell, M.B. (1967) An Upper Bound for the Chromatic Number of a Graph and Its Application to Timetabling Problems. 《The Computer Journal》, 10, 85-86. 《The Computer Journal》 1 图着色算法概述 1967年,Welsh和Powell算法引入了…...

用python写一个脚本,实现加速3X并压缩mp4视频以降低文件大小。
为了实现您的需求,我们将使用Python的moviepy库来加速MP4视频3倍并使用ffmpeg选项来进行压缩,以降低文件大小。如果您还没有安装这些库,请先通过以下命令进行安装: pip install moviepy这是一个步骤概述: 读取视频文…...

Flink广播流 BroadcastStream
文章目录 前言BroadcastStream代码示例Broadcast 使用注意事项 前言 Flink中的广播流(BroadcastStream)是一种特殊的流处理方式,它允许将一个流(通常是一个较小的流)广播到所有的并行任务中,从而实现在不同…...

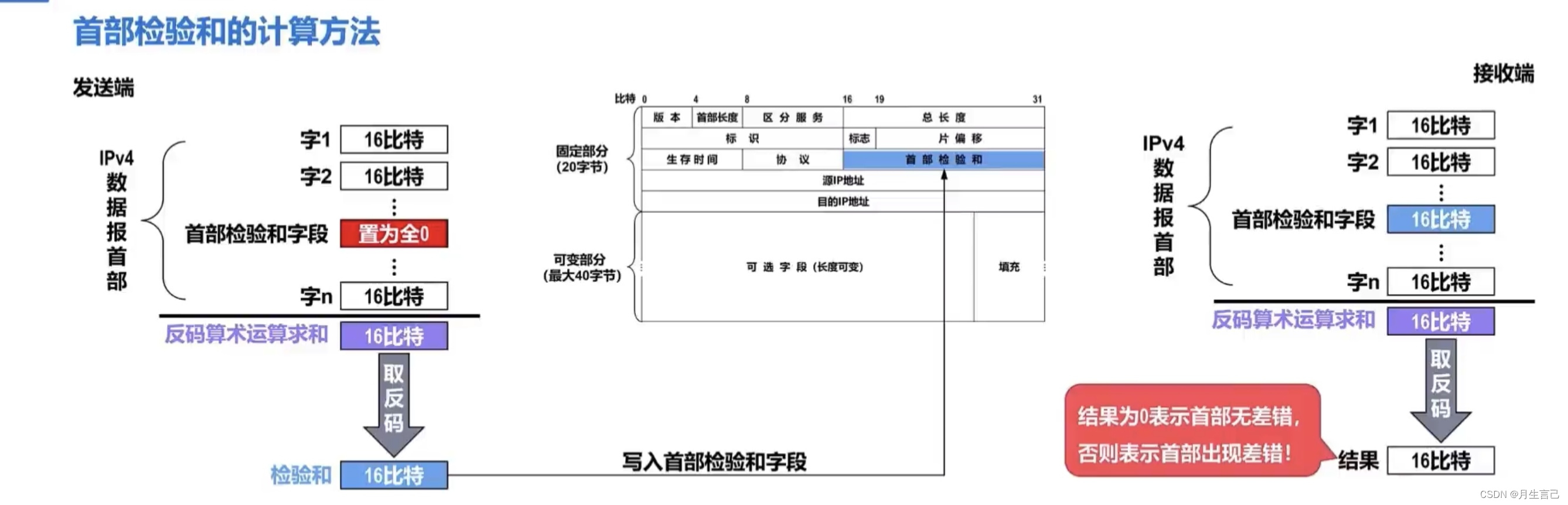
IP数据报格式
每一行都由32位比特,即4个字节组成,每个格子称为字段或者域。IP数据报由20字节的固定部分和最大40字节的可变部分组成。 总长度 总长度为16个比特,该字段的取值以字节为单位,用来表示IPv4数据报的长度(首部长度数据载荷长度)最大…...
解决)
GET https://registry.npm.taobao.org/xxxx error (CERT_HAS_EXPIRED)解决
PNPM用的阿里源,提示意思是证书过期了,参考网上的解决办法。执行 pnpm config set registry https://registry.npmmirror.com 再用pnpm config get registry查看,确实是 https://registry.npmmirror.com 但是仍旧报错,发现还…...

SSM Java Web项目由于spring-mvc.xml配置不对带来的一系列问题
1 介绍 一年多前,我就买了好多关于Java开发类的书籍,内容关于Java Web实操、Spring 学习指南、Maven实战、IntelliJ IDEA软件开发与应用等等。可是由于工作繁忙,这些书没系统地看完。这也是参加工作后的无奈吧! 寒假期间的一周&…...

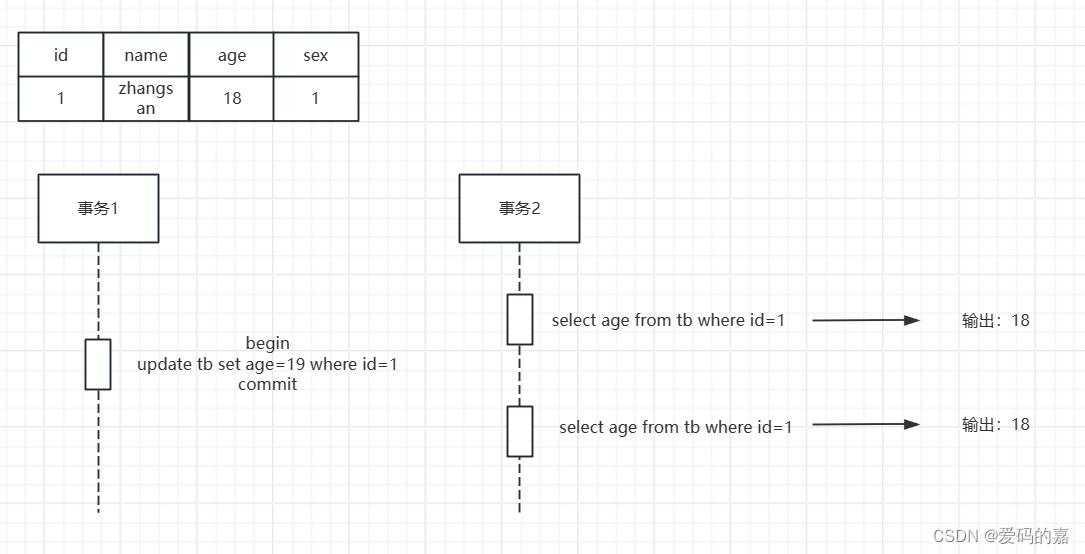
MySQL事务隔离
什么是事务隔离? 为了确保在并发事务执行时,各个事务之间能够相互独立、互不干扰地运行,从而保证数据的一致性。 事务的隔离级别 MySQL事务隔离为了满足不同场景,提供了4个事务隔离级别(严格来讲是InnoDB存储引擎支…...
)
Java基础知识总结(1)
Java概况 JavaSE是java分类中的标准版,是刚接触java要学习的基础知识。 JavaEE是java分类中的企业版,是java中的高级,涉及到的知识广泛。 JavaME中M是Micro的缩写,用在嵌入式等电子设备中。 Java软件工程师:通过Ja…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
