uniapp微信小程序_自定义交费逻辑编写
一、首先看最终效果



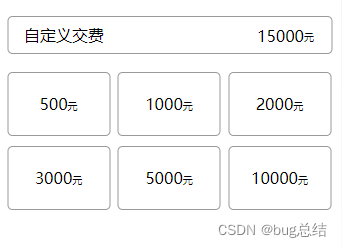
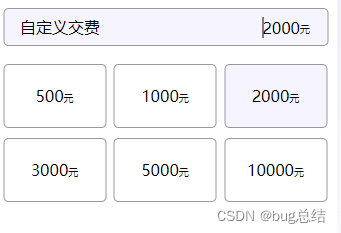
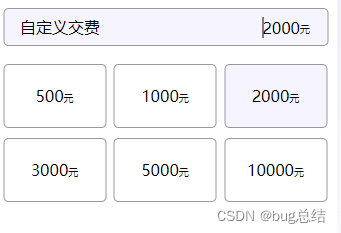
先说下整体逻辑,选中状态为淡紫色,点击哪个金额,充值页面上就显示多少金额
二、代码
<view class="addMoney"><view class="addMoneyTittle">充值金额</view><view class="selfaddmoney" :class="{'selfaddmoney1':isActive}"><text>自定义交费</text> <input @focus="isActive = true" @blur="isActive = false" type="text"v-model="addmoney" class="selfinput"><text class="selfinputtext">元</text></view><view class="moneyLaut"><view class="money" v-for="(item,index) in money" @click="addmoneyValue(index)":class="{'active':selectedIndex === index}">{{item.money}}<text class="selfinputtext">元</text></view></view></view>data() {return {show: false,show1: false,showOverlay: false, // 控制overlay显示与否的变量appointmentStatus: true, // 假设初始状态为预约失败 selectedOldMan: 0,selectedIndex: null, // 用于存储当前选中的元素索引 inforList: [{name: "吴海军",phon: "135 2589 3657",idNumber: "430525199401053654",identifier: "2358697454"}],money: [{money: 500}, {money: 1000}, {money: 2000}, {money: 3000}, {money: 5000}, {money: 10000}, ],addmoney: 15000,isActive: false}addmoneyValue(index) {this.selectedIndex = index; // 设置当前选中的索引 this.addmoney = this.money[index].money;},.addMoney {margin-top: 20rpx;height: 530rpx;padding: 30rpx 20rpx 54rpx 22rpx;background: #FFFFFF;box-shadow: 0rpx 8rpx 20rpx 0rpx rgba(0, 0, 0, 0.05);border-radius: 10rpx 10rpx 10rpx 10rpx;.money {width: 202rpx;height: 124rpx;border-radius: 10rpx 10rpx 10rpx 10rpx;border: 1rpx solid #999999;text-align: center;line-height: 124rpx;margin-bottom: 20rpx;}.selfaddmoney1 {display: flex;align-items: center;margin-top: 28rpx;margin-bottom: 36rpx;width: 650rpx;height: 76rpx;background: #F6F5FF;border-radius: 10rpx 10rpx 10rpx 10rpx;border: 2rpx solid #5448FF;text-align: center;line-height: 76rpx;padding-left: 32rpx;box-sizing: border-box;}.selfaddmoney {display: flex;align-items: center;margin-top: 28rpx;margin-bottom: 36rpx;width: 650rpx;height: 76rpx;border-radius: 10rpx 10rpx 10rpx 10rpx;border: 2rpx solid #999999;text-align: center;line-height: 76rpx;padding-left: 32rpx;box-sizing: border-box;}.selfinput {width: 400rpx;text-align: right;}.selfinputtext {font-size: 20rpx;margin-top: 8rpx;}.addMoneyTittle {font-size: 32rpx;color: #5448FF;}.moneyLaut {display: flex;justify-content: space-between;flex-wrap: wrap;}}搞定收工
相关文章:

uniapp微信小程序_自定义交费逻辑编写
一、首先看最终效果 先说下整体逻辑,选中状态为淡紫色,点击哪个金额,充值页面上就显示多少金额 二、代码 <view class"addMoney"><view class"addMoneyTittle">充值金额</view><view class"selfaddmoney" :class"{…...

论文阅读——RingMo
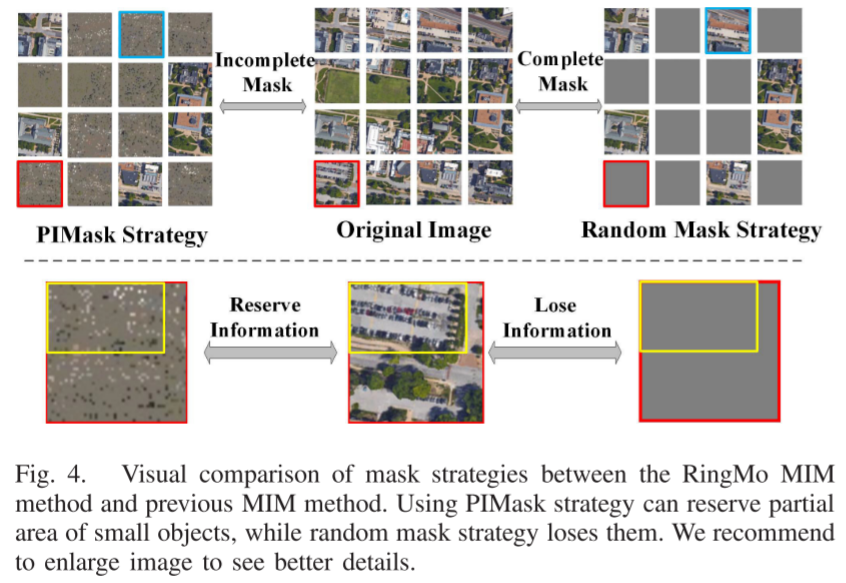
RingMo: A Remote Sensing Foundation Model With Masked Image Modeling 与自然场景相比,RS图像存在以下困难。 1)分辨率和方位范围大:受遥感传感器的影响,图像具有多种空间分辨率。此外,与自然图像的实例通常由于重…...

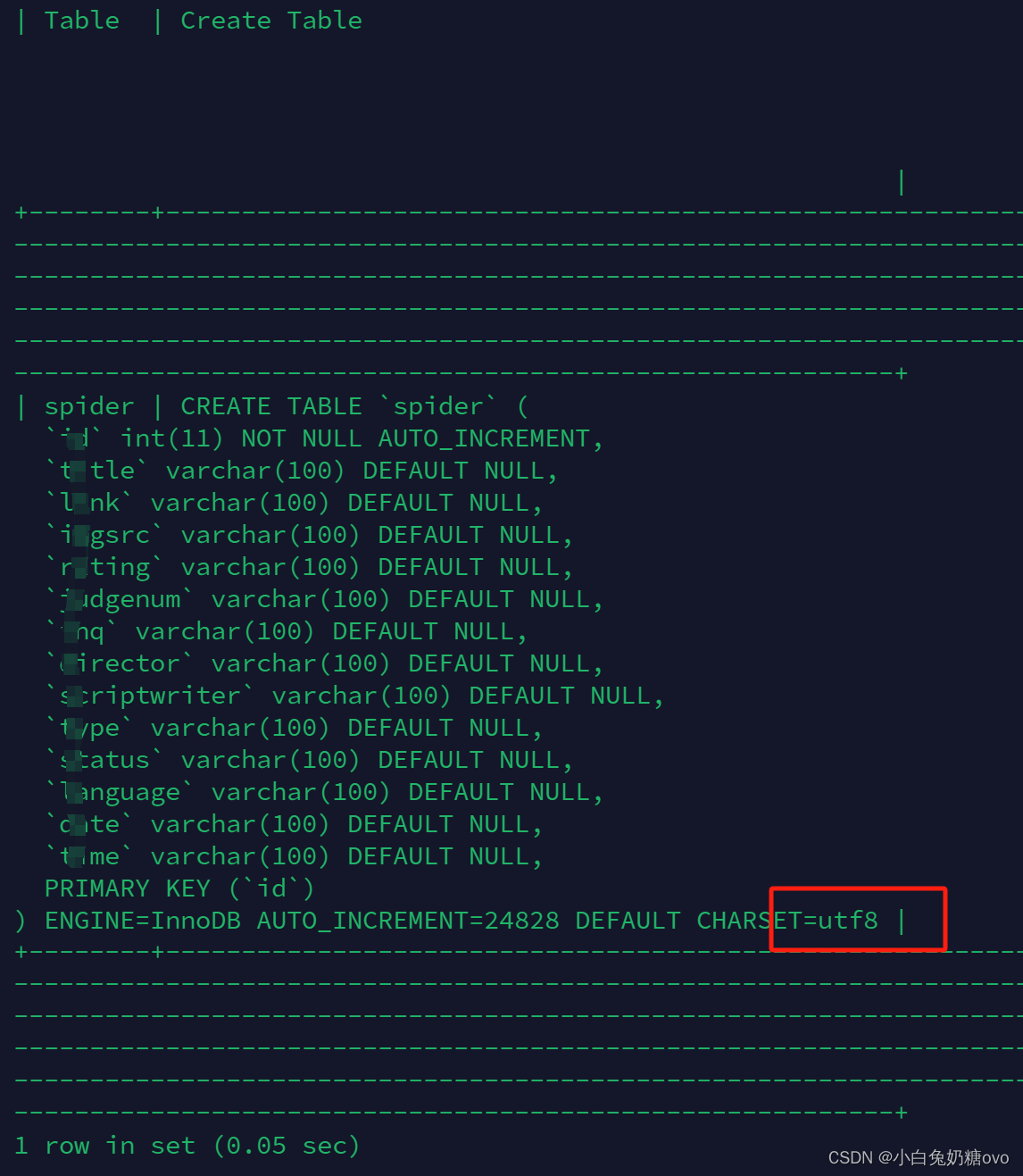
Hadoop,Hive 数据预处理CR
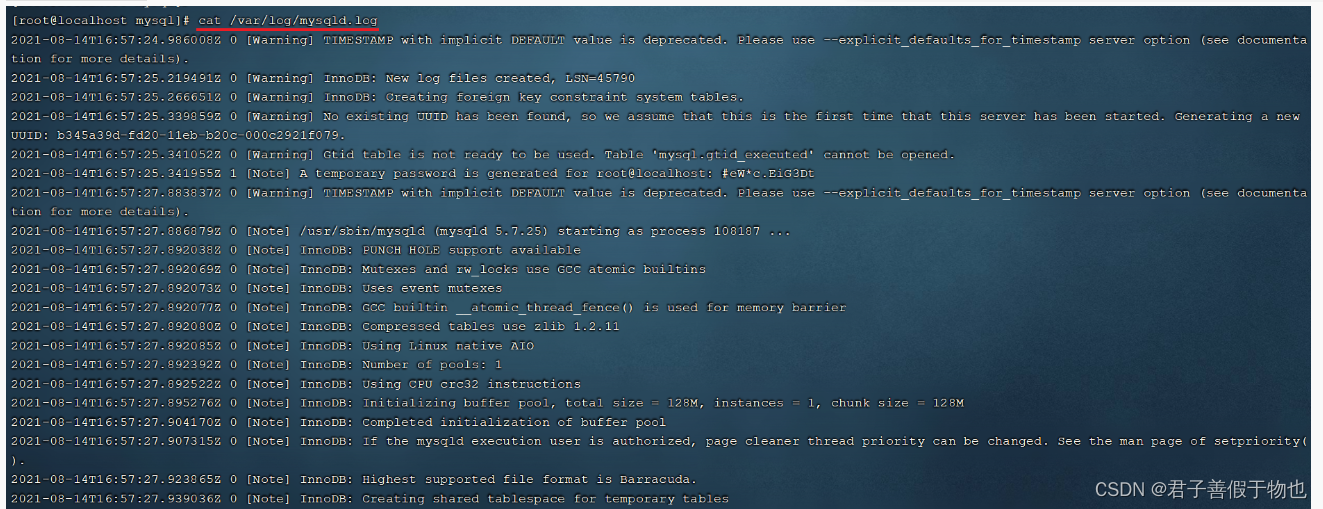
记录一次大材小用,我在将.csv电影数据集 电影json数据 导入MySQL时,出现了报错: 很明显,意味着.csv中的数据有非utf8编码的, 尝试使用file查看了下.csv文件的编码格式: 如果不确定原始编码,可以先用file命令尝试检测一下: file -i input.csv该命令会显示文件的MIME类型…...
)
小程序开发——获取设备信息 API(三)
ty.device.getShareDeviceInfo 获取共享设备信息 需引入DeviceKit,且在>2.2.0版本才可使用 请求参数 Object object 属性类型默认值必填说明deviceIdstring是deviceId 设备 idcompletefunction否接口调用结束的回调函数(调用成功、失败都会执行&am…...
Vue2 + node.js项目
1、Vue2 vue2主要功能包括登入、退出、用户权限、表格的增删改查、文件下载。 Vue2项目地址https://gitee.com/www6/finance1.git 2、node.js编写后端接口 2.1、项目初始化 后端地址https://gitee.com/www6/finance-backend.git 创建项目 npm install -g koa-generator …...

如何使用IDE端通义灵码
如何使用IDE端通义灵码 第一步:安装IDE插件( VS Code 和 JetBrains 二选一) 如何下载安装VS Code :https://code.visualstudio.com 如何下载安装JetBrains:https://www.jetbrains.com/idea/download 第二步&#x…...

微服务分布式springcloud的体育场地预约系统演kdm1z
体育场馆设施预约系统是在实际应用和软件工程的开发原理之上,运用java语言以及Springcloud框架进行开发。首先要进行需求分析,分析出体育场馆设施预约系统的主要功能,然后设计了系统结构。整体设计包括系统的功能、系统总体结构、系统数据结构…...

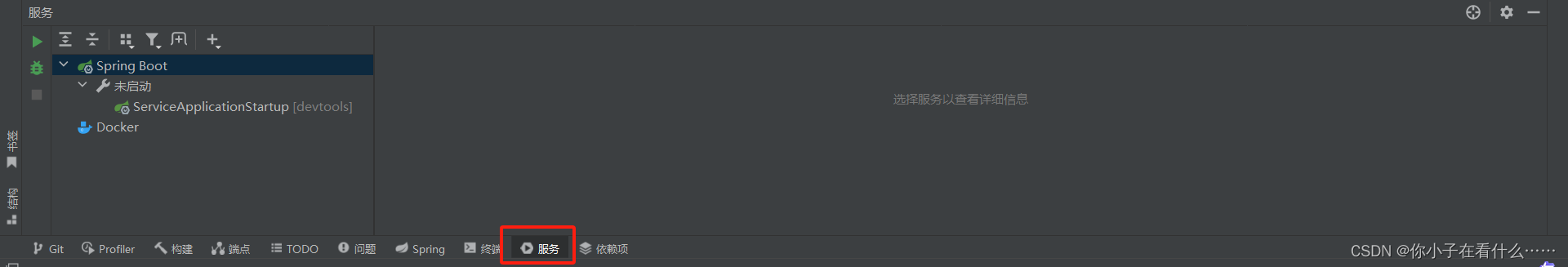
IDEA开启Run Dashboard
1、Run Dashboard是什么,为什么要使用 Run Dashboard 是 IntelliJ IDEA 中的一个工具窗口,用于管理和监视项目中正在运行的应用程序和配置。它提供了一种集中管理运行和调试过程的方式,可以让开发人员更方便地查看和控制正在运行的应用程序。…...

小程序学习3 goods-card
pages/home/home home.wxml <goods-listwr-class"goods-list-container"goodsList"{{goodsList}}"bind:click"goodListClickHandle"bind:addcart"goodListAddCartHandle"/> <goods-list>是一个自定义组件,它具…...

【投稿优惠-EI稳定检索】2024年图像处理与机械系统工程国际学术会议 (ICIPMSE 2024)
【投稿优惠-EI稳定检索】2024年图像处理与机械系统工程国际学术会议 (ICIPMSE 2024) 大会主题: (主题包括但不限于, 更多主题请咨询会务组苏老师) 图像处理 基于图像的渲染 计算机视觉 可视化分析 模式识别 3D打印 渲染和动画 渲染技术 电脑动画 基于草图的建模 机械…...

Linux系列
安装系列 1.MySQL安装 我们要通过rpm,进行MySQL数据库的安装,主要的步骤如下: rpm -qa 查询当前系统中安装的所有软件 rpm -qa | grep mysql 查询当前系统中安装的名称带mysql的软件 rpm -…...

SQL笔记 -- 黑马程序员
SQL目录 文章目录 SQL目录一、SQL分类1、DDL2、数据类型3、DML4、DQL1)基本查询2)条件查询3)聚合函数查询4)分组查询5)排序查询6)分页查询 5、DCL 一、SQL分类 分类说明DDL数据定义语言,用来定…...

C# MES通信从入门到精通(1)——串口传输文件
前言: 在上位机软件开发领域,有一些工厂的mes系统需要我们通过串口发送文件的方式把一些图片或者检测数据csv文件等发送给服务器,这种方式是一些比较旧的工厂采用的方式,但是这种方式也是存在的,本文就是讲解如何使用串口发送文件详情见下文。 1、串口发送文件思路 将需…...

论文阅读-federated unlearning via class-discriminative pruning
论文阅读-federated unlearning via class-discriminative pruning FUCP 通过类别区分性剪枝进行联邦遗忘 综述中描述:属于面向全局模型中的局部参数调整 利用卷积层的结构特定进行联邦忘却学习,wang等人提出了针对图像分类任务的联邦忘却学习算法FUCP&…...

研发效能DevOps: OpenEuler 部署 drone 持续集成平台
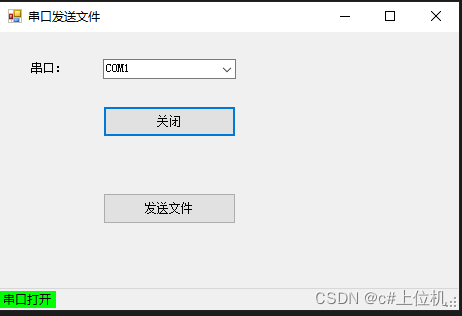
目录 一、实验 1.环境 2.OpenEuler 部署 drone 持续集成平台 二、问题 1.drone登录失败 一、实验 1.环境 (1)主机 表1 主机 系统架构版本IP备注LinuxopenEuler22.03 LTS SP2 192.168.204.145(动态) 192.168.204.141&…...

C#,图论与图算法,图着色问题(Graph Coloring)的威尔士-鲍威尔(Welch Powell Algorithm)算法与源代码
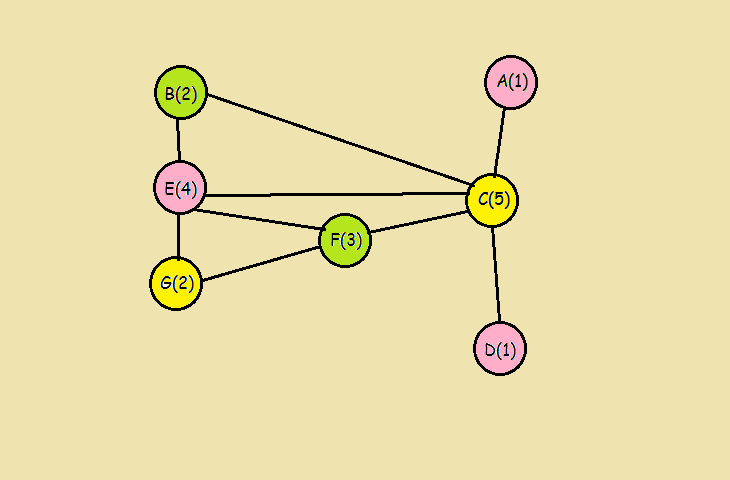
Welsh, D.J.A. and Powell, M.B. (1967) An Upper Bound for the Chromatic Number of a Graph and Its Application to Timetabling Problems. 《The Computer Journal》, 10, 85-86. 《The Computer Journal》 1 图着色算法概述 1967年,Welsh和Powell算法引入了…...

用python写一个脚本,实现加速3X并压缩mp4视频以降低文件大小。
为了实现您的需求,我们将使用Python的moviepy库来加速MP4视频3倍并使用ffmpeg选项来进行压缩,以降低文件大小。如果您还没有安装这些库,请先通过以下命令进行安装: pip install moviepy这是一个步骤概述: 读取视频文…...

Flink广播流 BroadcastStream
文章目录 前言BroadcastStream代码示例Broadcast 使用注意事项 前言 Flink中的广播流(BroadcastStream)是一种特殊的流处理方式,它允许将一个流(通常是一个较小的流)广播到所有的并行任务中,从而实现在不同…...

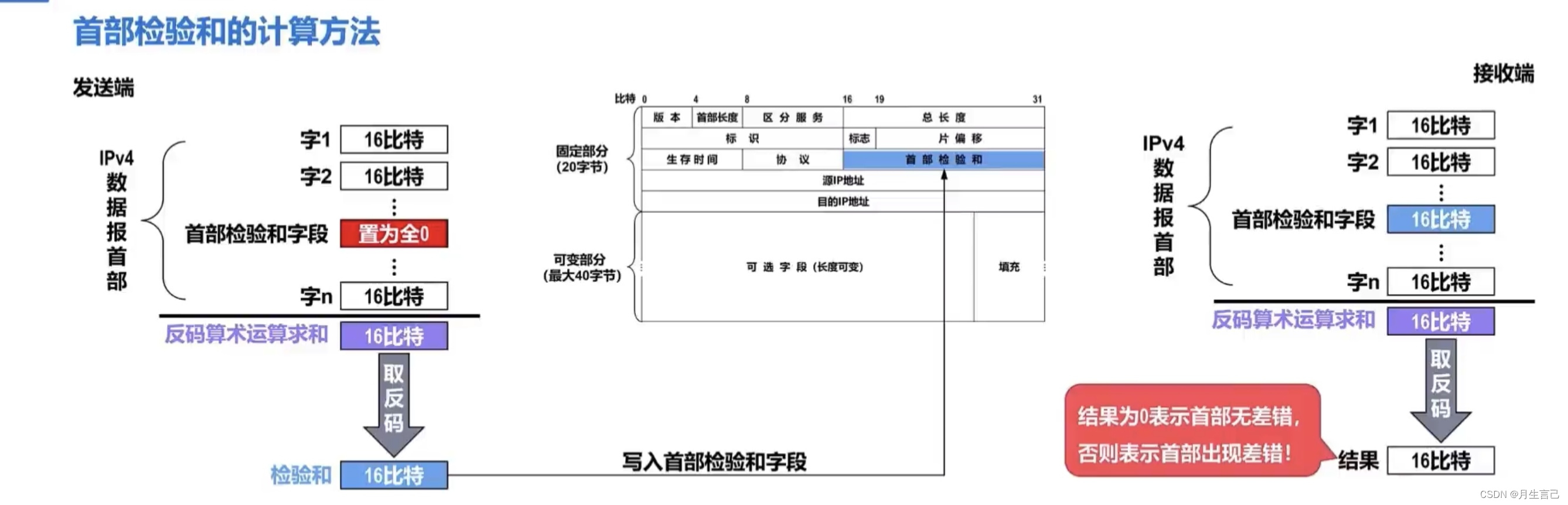
IP数据报格式
每一行都由32位比特,即4个字节组成,每个格子称为字段或者域。IP数据报由20字节的固定部分和最大40字节的可变部分组成。 总长度 总长度为16个比特,该字段的取值以字节为单位,用来表示IPv4数据报的长度(首部长度数据载荷长度)最大…...
解决)
GET https://registry.npm.taobao.org/xxxx error (CERT_HAS_EXPIRED)解决
PNPM用的阿里源,提示意思是证书过期了,参考网上的解决办法。执行 pnpm config set registry https://registry.npmmirror.com 再用pnpm config get registry查看,确实是 https://registry.npmmirror.com 但是仍旧报错,发现还…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
