基础---nginx 启动不了,跟 Apache2 服务冲突
文章目录
- 查看 nginx 服务状态
- nginx 启动后 访问页面 127.0.0.1
- 停止 nginx 服务,访问不了页面
- 停止/启动 Apache2 服务,启动 Apache2 页面访问显示正确
- nginx 莫名启动不了
- 卸载 Apache2 服务器
启动 nginx ,但是总是不能实现反向代理,查找问题。
是自己的问题,终究还是会遇到,必须克服,要不什么时候都是绊脚石。
查看 nginx 服务状态
systemctl status nginx

本地启动nginx后如何访问nginx默认页面
首先,确保你的Nginx服务器已经成功启动。你可以通过终端命令执行 sudo systemctl status nginx(如果是使用systemd管理的Linux系统)或者 sudo service nginx status(如果是使用init.d的Linux系统)来检查Nginx的运行状态。
如果Nginx已经成功启动,你可以在浏览器中输入 http://localhost 或者 http://127.0.0.1 来访问Nginx的默认页面。如果你正在本地访问其他机器上的Nginx,默认页面的访问方式为 http://<服务器IP地址>。
请注意,以上命令和URL假定Nginx已经在标准端口(80)上正常运行。如果Nginx配置了不同的端口,你需要将URL中的端口号修改为相应的值。
nginx 启动后 访问页面 127.0.0.1
不是预期的,显示的是 apache2 的服务启动页面

停止 nginx 服务,访问不了页面


求助:
如果在本地访问Nginx服务器的默认页面时显示了Apache服务器的页面,通常这种情况是因为Apache服务器也在本地运行,并且监听在80端口上。
要解决这个问题,你可以尝试以下几种方法:
停止Apache服务器:如果你只需要使用Nginx,可以暂时停止或者卸载Apache服务器,这样就不会与Nginx产生冲突了。你可以通过执行 sudo systemctl stop apache2(对于systemd)或者 sudo service apache2 stop(对于init.d)来停止Apache。修改Nginx的监听端口:如果你想同时保留Apache和Nginx,你可以将Nginx的监听端口修改为除了80以外的其他端口,比如8080。这样即使Apache监听在80端口上,也不会影响Nginx了。你可以通过修改Nginx配置文件中的listen指令来实现。直接访问Nginx的端口:如果你已经将Nginx的端口修改为了8080,那么你可以通过http://localhost:8080 或者 http://127.0.0.1:8080来访问Nginx的默认页面。
以上是解决Nginx与Apache冲突的一些常见方法,你可以根据自己的需求选择适合的方式。
停止/启动 Apache2 服务,启动 Apache2 页面访问显示正确


nginx 莫名启动不了
nginx 启动不了莫名错误,关机,第二天来查看启动状态,正常

卸载 Apache2 服务器
# Stop the Apache service:
sudo systemctl stop apache2# Remove Apache package:
sudo apt-get purge apache2# Remove Apache configuration files:
sudo rm -rf /etc/apache2/# Remove Apache log files:
sudo rm -rf /var/log/apache2/





相关文章:

基础---nginx 启动不了,跟 Apache2 服务冲突
文章目录 查看 nginx 服务状态nginx 启动后 访问页面 127.0.0.1停止 nginx 服务,访问不了页面停止/启动 Apache2 服务,启动 Apache2 页面访问显示正确nginx 莫名启动不了卸载 Apache2 服务器 启动 nginx ,但是总是不能实现反向代理࿰…...

如何利用百度SEO优化技巧将排到首页
拥有一个成功的网站对于企业和个人来说是至关重要的,在当今数字化的时代。在互联网上获得高流量和优质的访问者可能并不是一件容易的事情,然而。一个成功的SEO战略可以帮助你实现这一目标。需要一些特定的技巧和策略、但要在百度搜索引擎中获得较高排名。…...

CSS隐藏元素的方法 ( 5 种)
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,ech…...

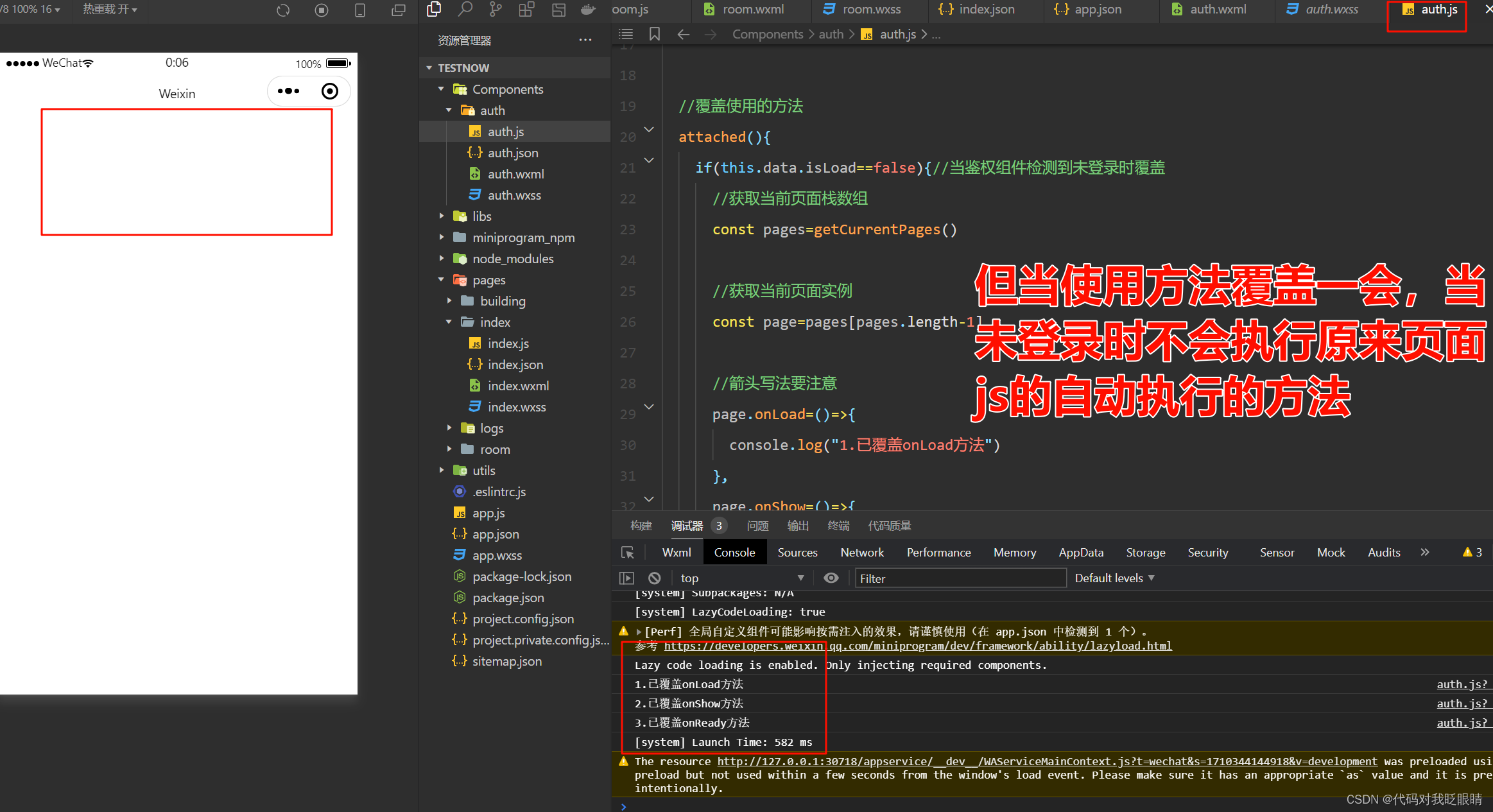
微信小程序(五十九)使用鉴权组件时原页面js自动加载解决方法(24/3/14)
注释很详细,直接上代码 上一篇 新增内容: 1.使用覆盖函数的方法阻止原页面的自动执行方法 2.使用判断实现只有当未登录时才进行方法覆盖 源码: app.json {"pages": ["pages/index/index","pages/logs/logs"],…...

Git 学习笔记 三个区域、文件状态、分支、常用命令
Git 学习 GitGit概念VS Code中使用仓库(repository)示例 Git 使用时的三个区域示例 Git 文件状态示例 Git 暂存区示例 Git 回退版本删除文件忽略文件示例 分支分支的使用分支的合并与删除分支的合并冲突 Git常用命令Git远程仓库 (HTTP)步骤远程仓库 克隆…...

OrangePiLinux连接小米手机使用adb显示“List of devices attached”的问题解决
参考文章adb连接不上手机,提示“List of devices attached” - 简书 (jianshu.com) adb解决报错error: no devices/emulators found error: cannot connect to daemon_adb.exe: no devices/emulators found-CSDN博客 error: no devices/emulators found解决办法-C…...

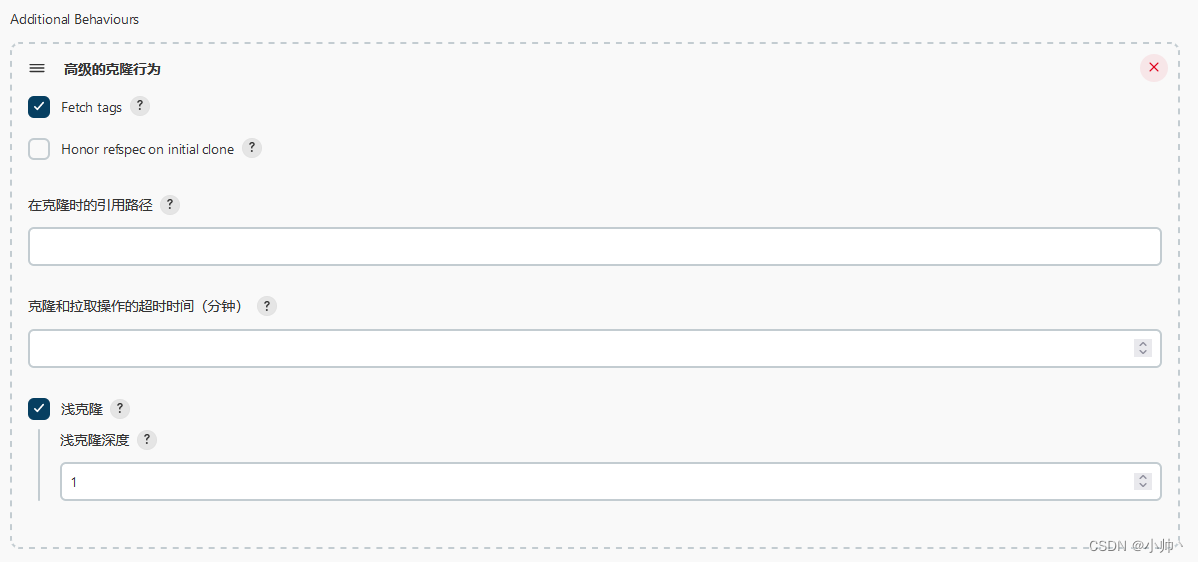
【Jenkins】data stream error|Error cloning remote repo ‘origin‘ 错误解决【亲测有效】
错误构建日志 17:39:09 ERROR: Error cloning remote repo origin 17:39:09 hudson.plugins.git.GitException: Command "git fetch --tags --progress http://domain/xxx.git refs/heads/*:refs/remotes/origin/*" returned status code 128: 17:39:09 stdout: 17…...

3.1_9 基本分段存储管理
文章目录 3.1_9 基本分段存储管理(一)分段(二)段表(三)地址变换(四)分段、分页管理的对比 总结 3.1_9 基本分段存储管理 (一)分段 进程的地址空间:…...

基于SpringBoot+Druid实现多数据源:baomidou多数据源
前言 本博客姊妹篇 基于SpringBootDruid实现多数据源:原生注解式基于SpringBootDruid实现多数据源:注解编程式基于SpringBootDruid实现多数据源:baomidou多数据源 一、功能描述 支持 数据源分组 ,适用于多种场景 纯粹多库 读写…...

Redis开发规范与性能优化(二)
开发规范与性能优化 3.客户端使用 1.【推荐】避免多个应用使用一个Redis示例 正例:不相干的业务拆分,公共数据库做服务化 2.【推荐】使用带有连接池的数据库,可以有效控制链接,同时提高效率,标准使用方式如代码所示 public c…...

我们是否生活在一个超大型生物的大脑之中?——对多元宇宙观与生命存在形式的哲学探讨
随着科技和哲学思辨的深入,关于人类所处宇宙的本质及我们自身存在的真实性的讨论越发引人入胜。其中一种颇具科幻色彩的观点认为,我们可能生活在某个巨大生物的大脑之中,所有的物理规律、自然现象以及我们的感知体验,都可能是这个…...

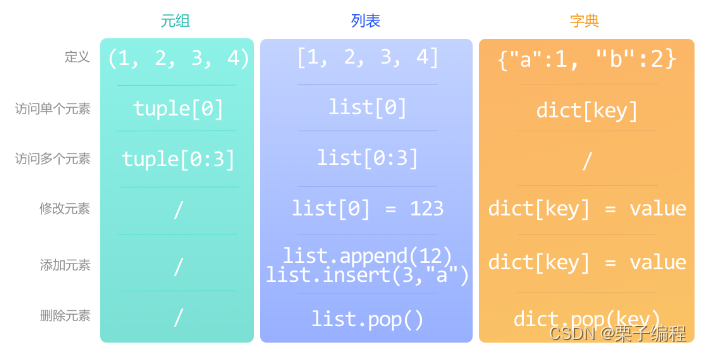
【Python数据结构与判断7/7】数据结构小结
目录 序言 整体回忆 定义方式 访问元素 访问单个元素 访问多个与元素 修改元素 添加元素 列表里添加元素 字典里添加元素 删除元素 in运算符 实战案例 总结 序言 今天将对前面学过的三种数据结构:元组(tuple)、列表(…...

探讨:MySQL和PostgreSQL谁更火
一、有人说PostgreSQL比MySQL火🔥 PostgreSQL相比于MySQL越来越受欢迎的原因可以从以下几个方面来阐述: 许可协议灵活性: PostgreSQL采用的是较为宽松的BSD许可证,允许企业在开源的基础上自由使用、修改和分发,而无需…...

hbase和es的选取 hbase与es结合
hbase和es的选取 hbase与es结合 背景介绍 HBase与ElasticSearch是现代应用在处理海量数据的技术架构会经常被使用的两款产品,其中HBase是一个分布式KV系统,具有灵活Schema、水平扩展、低成本、高并发的优势,但在复杂查询、分析能力方面相对…...

GoLang:云原生时代致力于构建高性能服务器的后端语言
Go语言的介绍 概念 Golang(也被称为Go)是一种编程语言,由Google于2007年开始设计和开发,并于2009年首次公开发布。Golang是一种静态类型、编译型的语言,旨在提供高效和可靠的软件开发体验。它具有简洁的语法、高效的编…...

高频面试必备(Java研发岗),一线互联网架构师设计思想解读开源框架
BeanFactory 和 ApplicationContext 有什么区别? 如何用基于 XML 配置的方式配置 Spring? 如何用基于 Java 配置的方式配置 Spring? 请解释 Spring Bean 的生命周期? Tomcat Tomcat 的缺省端口是多少,怎么修改&…...

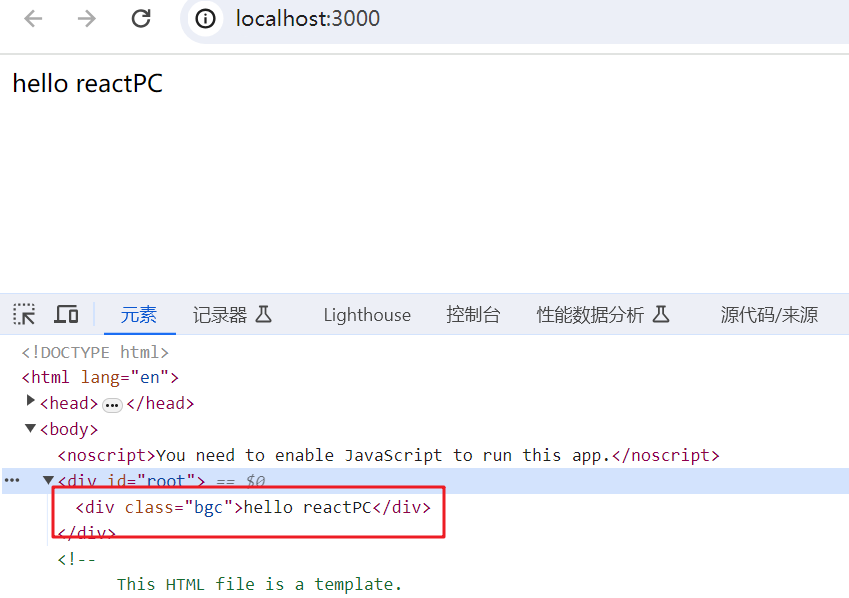
React——react 的基本使用
前提:安装全局的脚手架,通过create-creat-app 项目名,我们创建好一个新项目,cd进去,通过npm start去运行该项目 注意:简单看下demo的配置,在根目录我们可以看到,没有任何webpack的…...

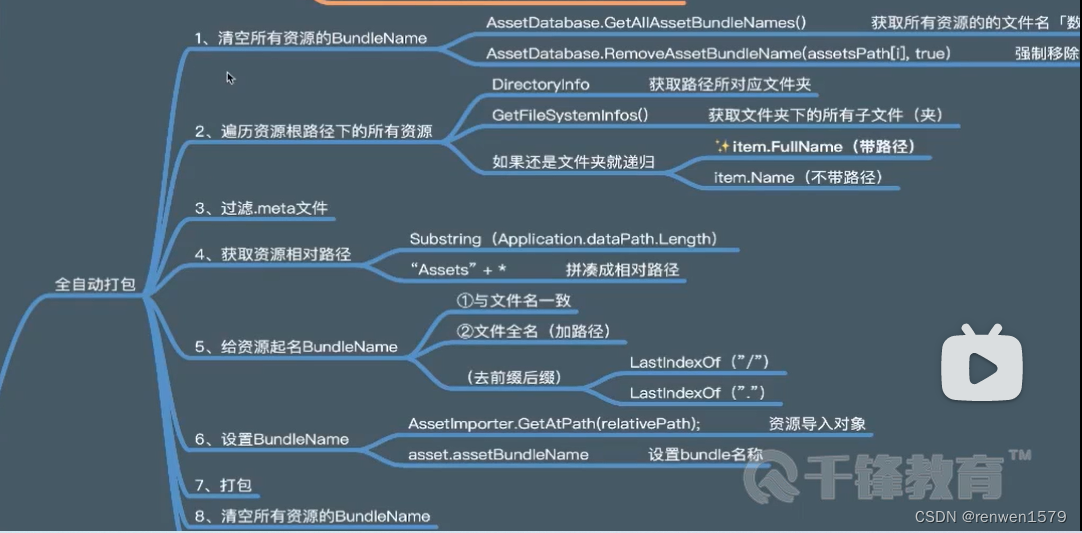
Unity资源热更新----AssetBundle
13.1 资源热更新——AssetBundle1-1_哔哩哔哩_bilibili Resources 性能消耗较大 Resources文件夹大小不能超过2个G 获取AssetBundle中的资源 打包流程 选择图片后点击 创建文件夹,Editor优先编译 打包文件夹位置 using UnityEditor; using UnityEngine; public cla…...
bootstrap企业网站前端模板
介绍 企业网站前端模板 软件架构 前端所用技术html/css/js/jquery 前端框架bootstrap 安装教程 浏览器本地路径访问发布到服务器比如(tomcat/nginx等)云服务器/虚拟机 网站效果图 网站预览 点击预览 源码地址 https://gitee.com/taisan/company…...

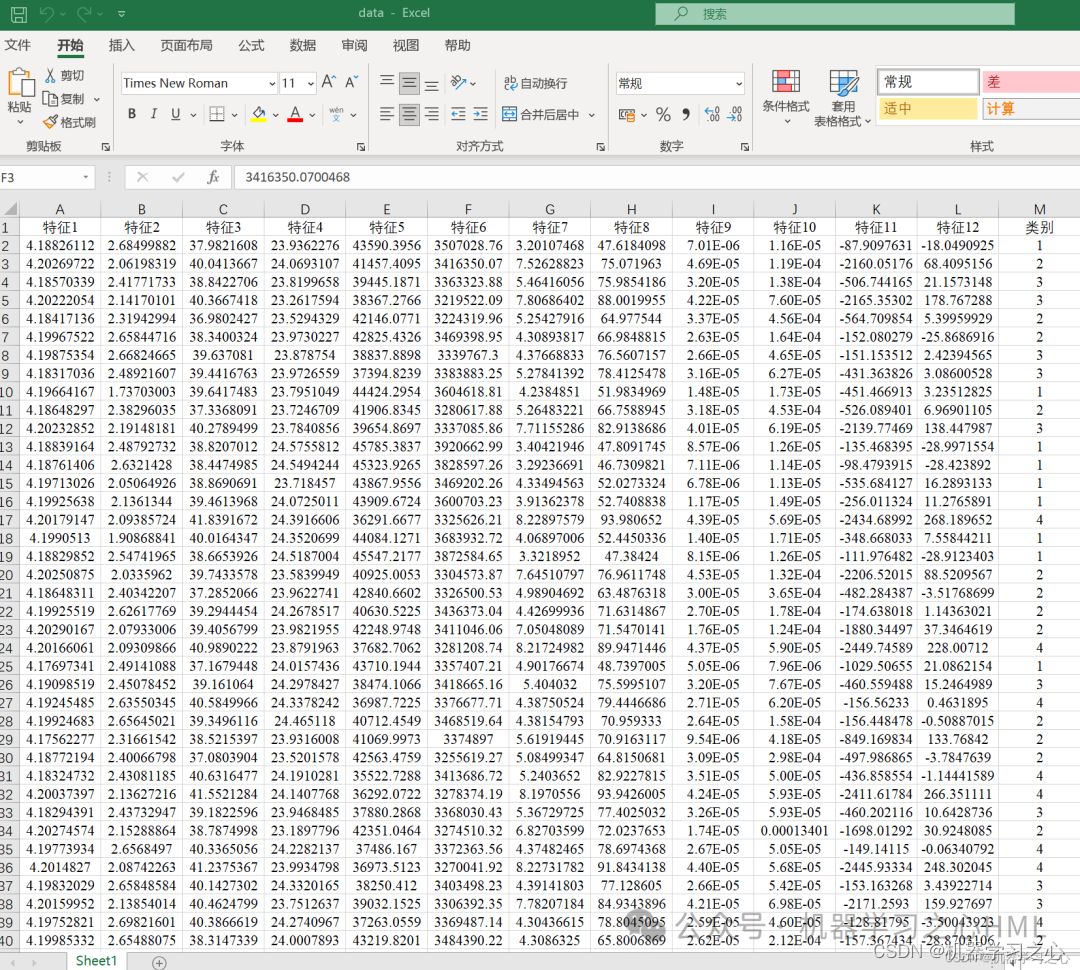
分类预测 | Matlab实现GSWOA-KELM混合策略改进的鲸鱼优化算法优化核极限学习机的数据分类预测
分类预测 | Matlab实现GSWOA-KELM混合策略改进的鲸鱼优化算法优化核极限学习机的数据分类预测 目录 分类预测 | Matlab实现GSWOA-KELM混合策略改进的鲸鱼优化算法优化核极限学习机的数据分类预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 GSWOA-KELM分类࿰…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
