微信小程序(五十九)使用鉴权组件时原页面js自动加载解决方法(24/3/14)
注释很详细,直接上代码
上一篇
新增内容:
1.使用覆盖函数的方法阻止原页面的自动执行方法
2.使用判断实现只有当未登录时才进行方法覆盖
源码:
app.json
{"pages": ["pages/index/index","pages/logs/logs"],"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "Weixin","navigationBarBackgroundColor": "#ffffff"},"usingComponents": {"auth":"/Components/auth/auth"},"componentFramework": "glass-easel","sitemapLocation": "sitemap.json","lazyCodeLoading": "requiredComponents"
}auth组件
auth.wxml
<slot wx:if="{{isLoad}}"></slot>
auth.json
{"component": true,"usingComponents": {}
}
auth.js
// Components/auth/auth.js
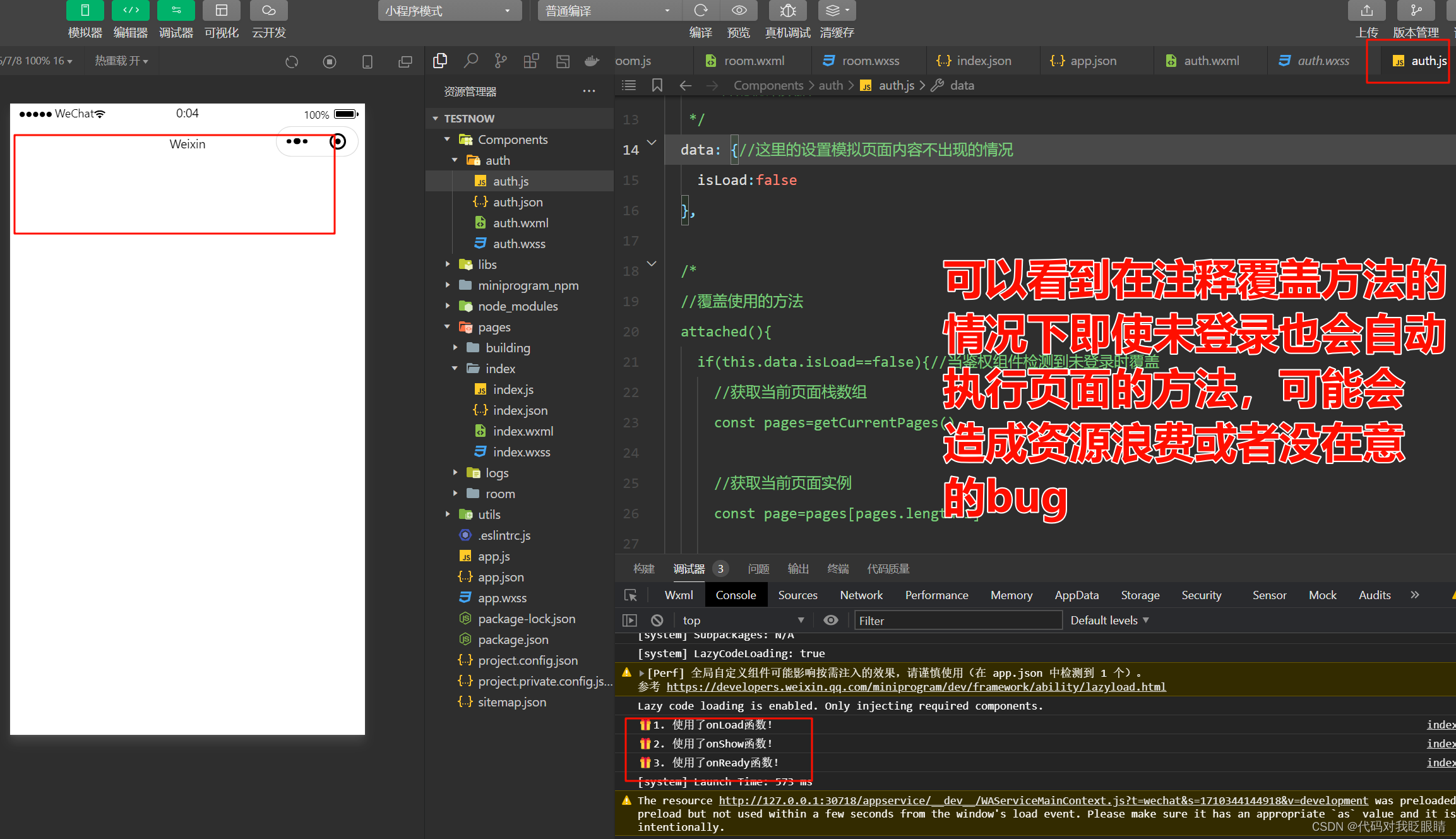
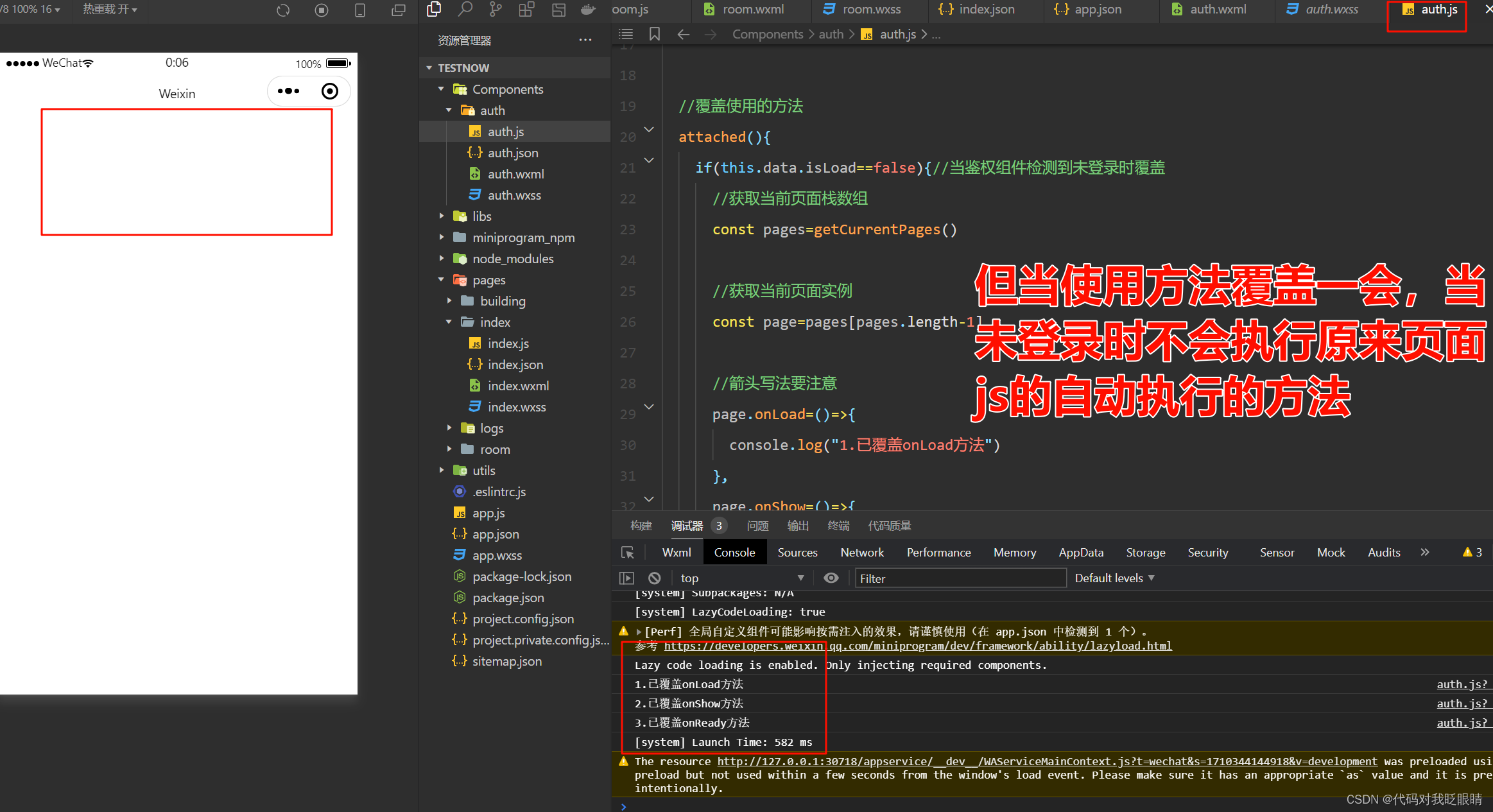
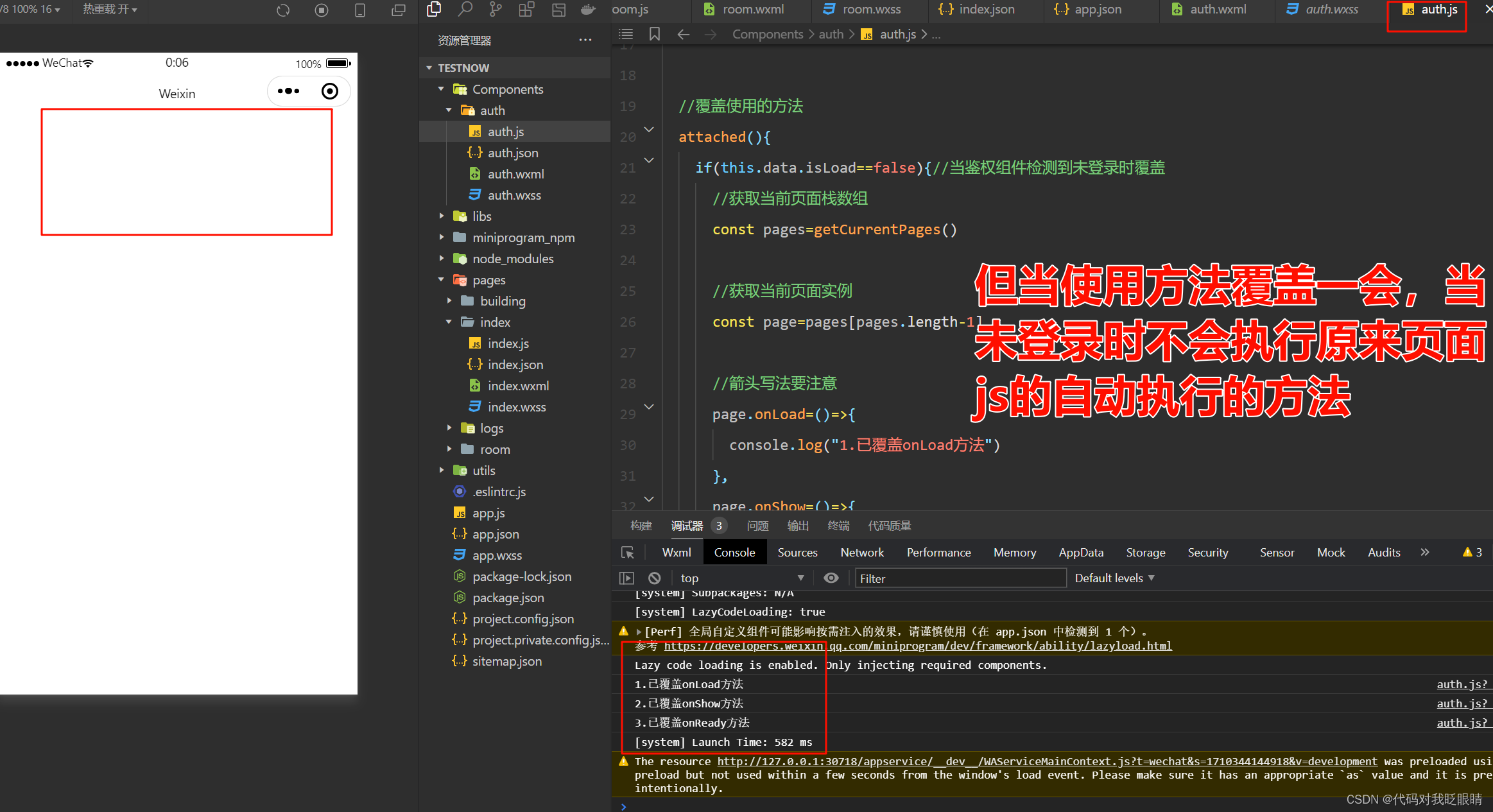
Component({/*** 组件的属性列表*/properties: {},/*** 组件的初始数据*/data: {//这里的设置模拟页面内容不出现的情况isLoad:true},//覆盖使用的方法attached(){if(this.data.isLoad==false){//当鉴权组件检测到未登录时覆盖//获取当前页面栈数组const pages=getCurrentPages()//获取当前页面实例const page=pages[pages.length-1]//箭头写法要注意page.onLoad=()=>{console.log("1.已覆盖onLoad方法")},page.onShow=()=>{console.log("2.已覆盖onShow方法")},page.onReady=()=>{console.log("3.已覆盖onReady方法")}}},/*** 组件的方法列表*/methods: {}
})
index.wxml
<auth>当登入状态为false时才会显示</auth>index.js
Page({onLoad(){console.log('🎁1. 使用了onLoad函数!')},onShow(){console.log('🎁2. 使用了onShow函数!')},onReady(){console.log('🎁3. 使用了onReady函数!')}
})
效果演示:


相关文章:

微信小程序(五十九)使用鉴权组件时原页面js自动加载解决方法(24/3/14)
注释很详细,直接上代码 上一篇 新增内容: 1.使用覆盖函数的方法阻止原页面的自动执行方法 2.使用判断实现只有当未登录时才进行方法覆盖 源码: app.json {"pages": ["pages/index/index","pages/logs/logs"],…...

Git 学习笔记 三个区域、文件状态、分支、常用命令
Git 学习 GitGit概念VS Code中使用仓库(repository)示例 Git 使用时的三个区域示例 Git 文件状态示例 Git 暂存区示例 Git 回退版本删除文件忽略文件示例 分支分支的使用分支的合并与删除分支的合并冲突 Git常用命令Git远程仓库 (HTTP)步骤远程仓库 克隆…...

OrangePiLinux连接小米手机使用adb显示“List of devices attached”的问题解决
参考文章adb连接不上手机,提示“List of devices attached” - 简书 (jianshu.com) adb解决报错error: no devices/emulators found error: cannot connect to daemon_adb.exe: no devices/emulators found-CSDN博客 error: no devices/emulators found解决办法-C…...

【Jenkins】data stream error|Error cloning remote repo ‘origin‘ 错误解决【亲测有效】
错误构建日志 17:39:09 ERROR: Error cloning remote repo origin 17:39:09 hudson.plugins.git.GitException: Command "git fetch --tags --progress http://domain/xxx.git refs/heads/*:refs/remotes/origin/*" returned status code 128: 17:39:09 stdout: 17…...

3.1_9 基本分段存储管理
文章目录 3.1_9 基本分段存储管理(一)分段(二)段表(三)地址变换(四)分段、分页管理的对比 总结 3.1_9 基本分段存储管理 (一)分段 进程的地址空间:…...

基于SpringBoot+Druid实现多数据源:baomidou多数据源
前言 本博客姊妹篇 基于SpringBootDruid实现多数据源:原生注解式基于SpringBootDruid实现多数据源:注解编程式基于SpringBootDruid实现多数据源:baomidou多数据源 一、功能描述 支持 数据源分组 ,适用于多种场景 纯粹多库 读写…...

Redis开发规范与性能优化(二)
开发规范与性能优化 3.客户端使用 1.【推荐】避免多个应用使用一个Redis示例 正例:不相干的业务拆分,公共数据库做服务化 2.【推荐】使用带有连接池的数据库,可以有效控制链接,同时提高效率,标准使用方式如代码所示 public c…...

我们是否生活在一个超大型生物的大脑之中?——对多元宇宙观与生命存在形式的哲学探讨
随着科技和哲学思辨的深入,关于人类所处宇宙的本质及我们自身存在的真实性的讨论越发引人入胜。其中一种颇具科幻色彩的观点认为,我们可能生活在某个巨大生物的大脑之中,所有的物理规律、自然现象以及我们的感知体验,都可能是这个…...

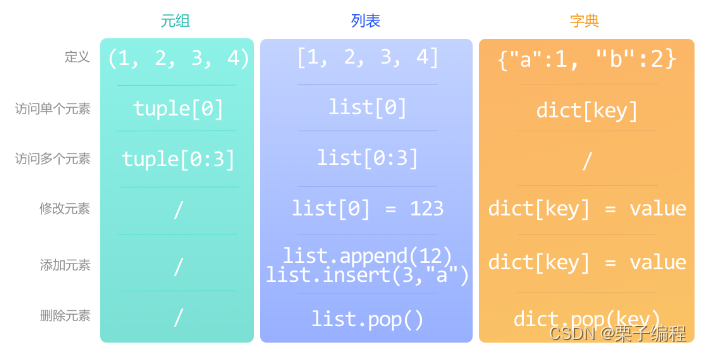
【Python数据结构与判断7/7】数据结构小结
目录 序言 整体回忆 定义方式 访问元素 访问单个元素 访问多个与元素 修改元素 添加元素 列表里添加元素 字典里添加元素 删除元素 in运算符 实战案例 总结 序言 今天将对前面学过的三种数据结构:元组(tuple)、列表(…...

探讨:MySQL和PostgreSQL谁更火
一、有人说PostgreSQL比MySQL火🔥 PostgreSQL相比于MySQL越来越受欢迎的原因可以从以下几个方面来阐述: 许可协议灵活性: PostgreSQL采用的是较为宽松的BSD许可证,允许企业在开源的基础上自由使用、修改和分发,而无需…...

hbase和es的选取 hbase与es结合
hbase和es的选取 hbase与es结合 背景介绍 HBase与ElasticSearch是现代应用在处理海量数据的技术架构会经常被使用的两款产品,其中HBase是一个分布式KV系统,具有灵活Schema、水平扩展、低成本、高并发的优势,但在复杂查询、分析能力方面相对…...

GoLang:云原生时代致力于构建高性能服务器的后端语言
Go语言的介绍 概念 Golang(也被称为Go)是一种编程语言,由Google于2007年开始设计和开发,并于2009年首次公开发布。Golang是一种静态类型、编译型的语言,旨在提供高效和可靠的软件开发体验。它具有简洁的语法、高效的编…...

高频面试必备(Java研发岗),一线互联网架构师设计思想解读开源框架
BeanFactory 和 ApplicationContext 有什么区别? 如何用基于 XML 配置的方式配置 Spring? 如何用基于 Java 配置的方式配置 Spring? 请解释 Spring Bean 的生命周期? Tomcat Tomcat 的缺省端口是多少,怎么修改&…...

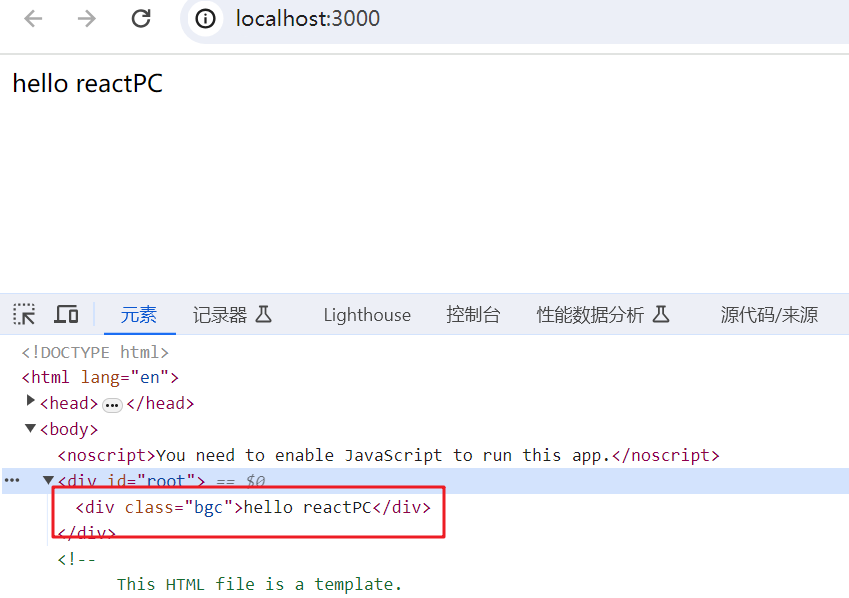
React——react 的基本使用
前提:安装全局的脚手架,通过create-creat-app 项目名,我们创建好一个新项目,cd进去,通过npm start去运行该项目 注意:简单看下demo的配置,在根目录我们可以看到,没有任何webpack的…...

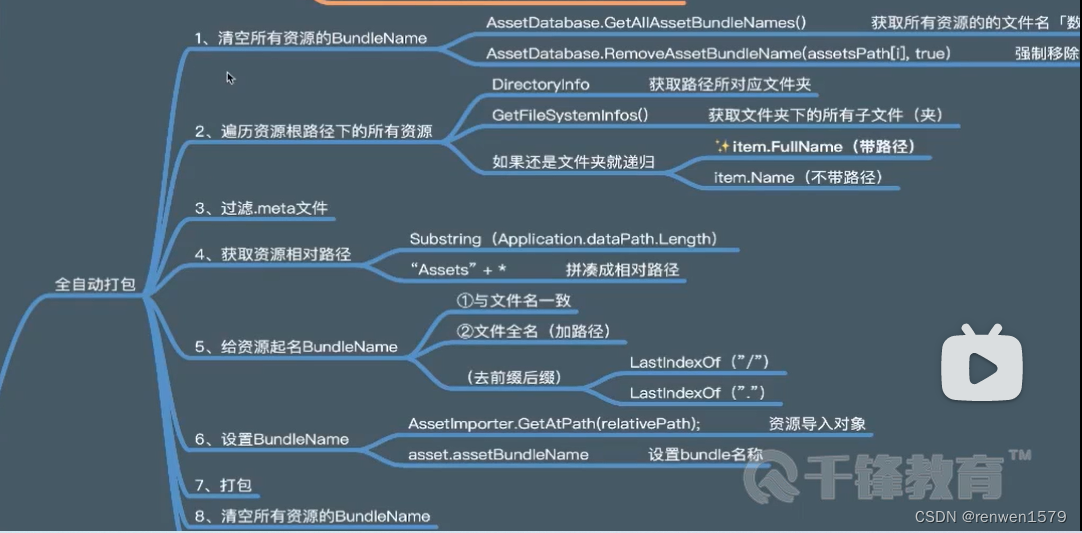
Unity资源热更新----AssetBundle
13.1 资源热更新——AssetBundle1-1_哔哩哔哩_bilibili Resources 性能消耗较大 Resources文件夹大小不能超过2个G 获取AssetBundle中的资源 打包流程 选择图片后点击 创建文件夹,Editor优先编译 打包文件夹位置 using UnityEditor; using UnityEngine; public cla…...
bootstrap企业网站前端模板
介绍 企业网站前端模板 软件架构 前端所用技术html/css/js/jquery 前端框架bootstrap 安装教程 浏览器本地路径访问发布到服务器比如(tomcat/nginx等)云服务器/虚拟机 网站效果图 网站预览 点击预览 源码地址 https://gitee.com/taisan/company…...

分类预测 | Matlab实现GSWOA-KELM混合策略改进的鲸鱼优化算法优化核极限学习机的数据分类预测
分类预测 | Matlab实现GSWOA-KELM混合策略改进的鲸鱼优化算法优化核极限学习机的数据分类预测 目录 分类预测 | Matlab实现GSWOA-KELM混合策略改进的鲸鱼优化算法优化核极限学习机的数据分类预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 GSWOA-KELM分类࿰…...

软考77-上午题-【面向对象技术3-设计模式】-创建型设计模式02
一、生成器模式 1-1、意图 将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。 1-2、结构图 Builder 为创建一个 Product 对象的各个部件指定抽象接口。ConcreteBuilder 实现 Builder 的接口以构造和装配该产品的各个部件,定…...

微博热搜榜单采集,微博热搜榜单爬虫,微博热搜榜单解析,完整代码(话题榜+热搜榜+文娱榜和要闻榜)
文章目录 代码1. 话题榜2. 热搜榜3. 文娱榜和要闻榜 过程1. 话题榜2. 热搜榜3. 文娱榜和要闻榜 代码 1. 话题榜 import requests import pandas as pd import urllib from urllib import parse headers { authority: weibo.com, accept: application/json, text/pl…...

有趣的前端知识(三)
推荐阅读 有趣的前端知识(一) 有趣的前端知识(二) 文章目录 推荐阅读JS内置对象JS外部对象BOM模型history对象screen对象navigator对象 DOM(文档对象模型)DOM的方法(对于节点的操作)…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
