有趣的前端知识(三)
推荐阅读
有趣的前端知识(一)
有趣的前端知识(二)
文章目录
- 推荐阅读
- JS内置对象
- JS外部对象
- BOM模型
- history对象
- screen对象
- navigator对象
- DOM(文档对象模型)
- DOM的方法(对于节点的操作)
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。
JS内置对象
一切皆对象,方法即对象,可以直接作参数传入。
- String对象
var s="he";
var s=new String("he");
s.length;
- Number对象
var num=123.123;
console.log(num.toFixed(2));//保留2位小数
- Boolean对象
ture/false
- Array对象
var a=[100,299];
var a1=["zhangsna",25,true];//js中变量无类型,所以可以存各种类型的数据,Object
var b=new Array();
b=["aa",22];
//追加数据
b.push("adah");
console.log(b[2]);//adah
//数组倒转
var arr=[1,2,3];
arr.reverse();// 3 2 1
//数组排序
var c=[3,43,6,2,5];
c.sort();//输出后 2,3,43,5,6按照字符串来排的。并不单单是按照数的大小来比的。
比较方法:js内置的固定方法,按照字符串来比较值的大小。(字符串值转换为Unicode的值在进行比较);
使用匿名方法做参数,改变排序,默认由小到大;
c.sort(function(a-b){return a-b};);//2,3,5,6,43;
- Math对象
无需创建,直接调用属性和方法。
console.log(Math.PI);
console.log(Math.round(4.234));//取整,4
console.log(Math.round(4.577));//取整 ,5,四舍五入
- Date对象
处理日期和对象。
var date=new Date();(时间一般来源用户的浏览器时间)var a=new Date("2022.11.23");(时间来源服务器)//转换为本地日期或者字符串;
console.log(d.toLocaleTimeString());
console.log(s.toLocaleDateString());
//获取时间分量
读 :getXXX(); 写:setXXX();
var r=a.getHours();
var x=a.getDate();
var y=a.getMonth();
var day =(y+1)+"月"+x+"日";//月份从0 开始
console.log(day);//11月23日
- RegExp对象
正则表达式
var reg=/正则表达式/匹配模式;
var reg =/\d/g
var reg =new RegExp(正则表达式,模式);
var reg=new RegExp("\\d","g");
匹配模式
g:全局检测字符串
i :忽略大小写来检测字符串
正则表达式的方法
reg.exex(str);
//普通模式:从str中找出和reg相匹配的第一个字符串;
//全局模式:从第n次调用从str里找出和reg匹配的第n个字符串。
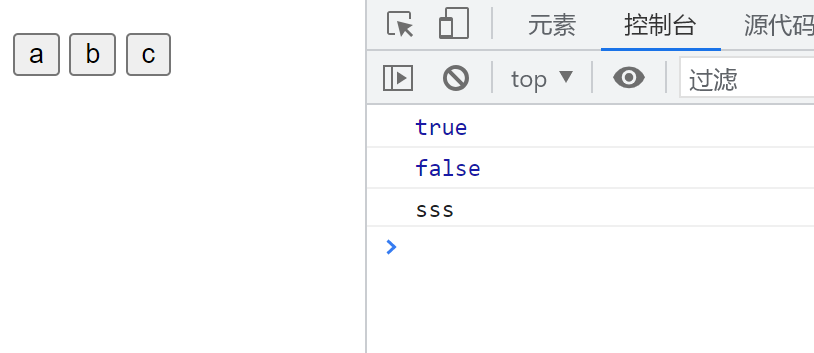
var str="you can ,you no ,no akn nosss";
/*普通模式,调用第一个字符串*/
console.log(reg.exec(str));
/*全局模式的,第n次调用第n个字符串*/
var reg=/no/g;
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));

判断str中是否包含与reg匹配的字符串。
reg.test(str);
str.replace(reg,"字符串");
将str中与reg匹配的所有字符串都替换目标。
console.log(str.replace(reg,"o"));
//字符串是不可变的,修改字符串的方法,并没有改变原字符串,而是生成了新字符串
str.match(reg)
从str中找出包含与reg匹配的字串;
console.log(str.match(reg));
str.search(reg);
从str中找出与reg匹配的第一个子串的索引;
console.log(str.search(reg));


Function对象
function 定义函数
Function 对象
js的函数没有重载,调用函数名一样的,无论传入多少函数,调用同一个函数,默认当成一个数组对象(arguments)传入,需要啥调用啥。没有收到实参的参数值和undefined。
function sum(){var s=0;if(arguments.length>0){for(var i=0;i<arguments.length;i++){s+=arguments[i]; } } return s;
}
var a=new Function ("x","y","return(x+y);");
JS外部对象
- 外部对象就是浏览器提供的内部的API。
- 这些对象由浏览器开发者设计并开发。
- 这些对象分为2个部分,BOW包含了DOM
BOM模型
浏览器整体是一个对象
- window对象
window对象对应着浏览器窗口本身。window对象是BOM的顶层对象(核心对象),所有的对象都是通过它延伸出来的,也可以说为window的子对象。
window对象表示浏览器目前正在打开的窗口,为全局对象,直接后代无需加window前缀,但是document对象的后代需要加上document前缀。
//弹出框
function f1(){alert("1");
}
//确认框
function f2(){var v=confirm("nnn");console.log(v);
}
//输入框
function f3(){var a=prompt("aaa");console.log(a);
}

定时器
周期性定时器(隔一定时间,执行,反复执行,达到停止条件停止)
function f4(){var a=3;//启动定时器,返回定时器id,用来停止定时器var id=setInterval(function (){console.log(a--);if (!a){clearInterval(id);console.log("heihei");}},1000)//1s//启动定时器相当于启动了一个支线程,当前方法f4 相当于主线程,2个线程并发执行,不互相等待,因此主线程在启动完该线程立刻向下执行,而支线程却需要在1s后执行。console.log("afa");
}
一次性计时器(推迟一定时间执行一次函数,执行后自动停止,或者手动停止。)
var id;
function f5(){if(id){return; }//启动定时器,若想在未执行定时器之前停止,需要使用id。id=setTimeout(function (){console.log("a");},3000);//推迟3s
}
function f6(){//若定时器已经执行,则取消无效,若定时器还未执行,则可以取消;if(id){clearTimeout(id);id=null;}}
- location对象
location对象,提供了与当前窗口中加载的文档有关的信息,还能提供一定的导航的功能。
function b(){var b=confirm("likai?");if (b){location.href="http://www.baidu.com";}
}//跳转至百度。
function a(){location.reload();
}//刷新
history对象
function d(){history.forward();//前进//history.back();后退。
}
screen对象
function c(){console.log(screen.width);console.log(screen.height);console.log(screen.availHeight);console.log(screen.availWidth);
}
navigator对象
function f(){console.log(navigator.userAgent);
}

DOM(文档对象模型)
DOM树
HTML是根节点,,<>

浏览器获取网页后将其解析为对象,对网页进行读写操作,只需读写对象即可,DOM树,树结构中每级对象为节点。节点有着不同的分类。
DOM的方法(对于节点的操作)
读写节点名称。类型,不能进行修改
//读写节点名称/类型,不能更改
window.onload = function(){
var p=document.getElementById('a');
console.log(p.nodeName);
console.log(p.nodeType);
}
<p id="a"><b>节点</b>名称</p>


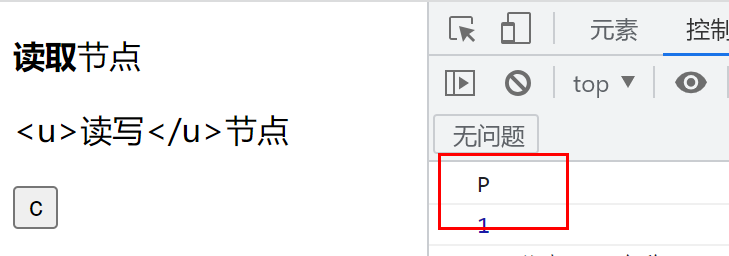
读写节点内容
//读写节点的内容(双标签中间的文本为内容<a>heihei</a>)
/*innerHTML(会将子标签都输出来)
//innerText(忽略子标签,不把标签当标签来用)*/
window.onload = function(){
console.log(p.innerHTML);
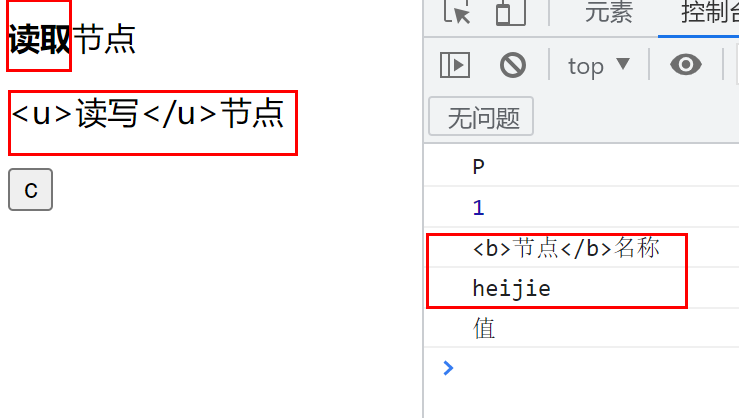
p.innerHTML="<b>读取</b>节点";
var b=document.getElementById('b');
console.log(b.innerText);
b.innerText="<u>读写</u>节点";
}
<p id="a"><b>节点</b>名称</p>
<p id="b"><b>hei</b>jie</p>

读写节点的值
//读写节点的值,表单控件中的数据为值,只有如下表单控件才有值,input(9个),select,textarea
window.onload = function(){var b1=document.getElementById("b1");console.log(b1.value);b1.value="c";}<p><input type="button" value="值" id="b1">
</p>

读写节点的属性
- 通过方法读写属性
//通过方法读写属性
window.onload = function(){var img=document.getElementById("test");console.log(img.getAttribute("src"));//属性路径img.setAttribute("src","../images/3.png");//改属性路径img.removeAttribute("src");//删除
}
<p><img src="../images/4.png" id="test"></p>
- 通过标准属性名读写属性
class,id,style
window.onload = function(){
var h= document.getElementById("h");
console.log(h.style.color);
h.style.color="blue";
}
<p id=“h” style="color:blue;">标准属性</p>
- 通过不标准属性名读写属性(高版本浏览器可兼容)。
a.herf img.color.
查询节点
- 根据id查询节点
var input=document.getElementById("num");
- 根据标签查询节点
var imgs=document.getElementsByTagName();//获取所有图片
- 根据层次查询节点
var c=document.getElementById("c");
查询父亲
var ul=c.parentNode;
console.log(ul);
查询孩子(包含空格)
console.log(ul.childNodes);
查询孩子(不包含空格)var imgs=ul.getElementsByTagName("img");查询兄弟//节点.父亲.孩子[i]
var b=c.parentNode.getElementsByTagName("li")[2];
根据name查询节点
一般查询用于查询一组单选或者多选
var name=document.getElementsByName("sex");
console.log(name);
增加节点
//创建节点
var li=document.createElement("li");
//设置ul的内容
li.innerHTML="G";
//将li 追加到ul下,在网页中显示出来
var ul=document.getElementById("city");
ul.appendChild(li);


可以直接在控制台写入,也可以写入一个选择器,调用js函数。
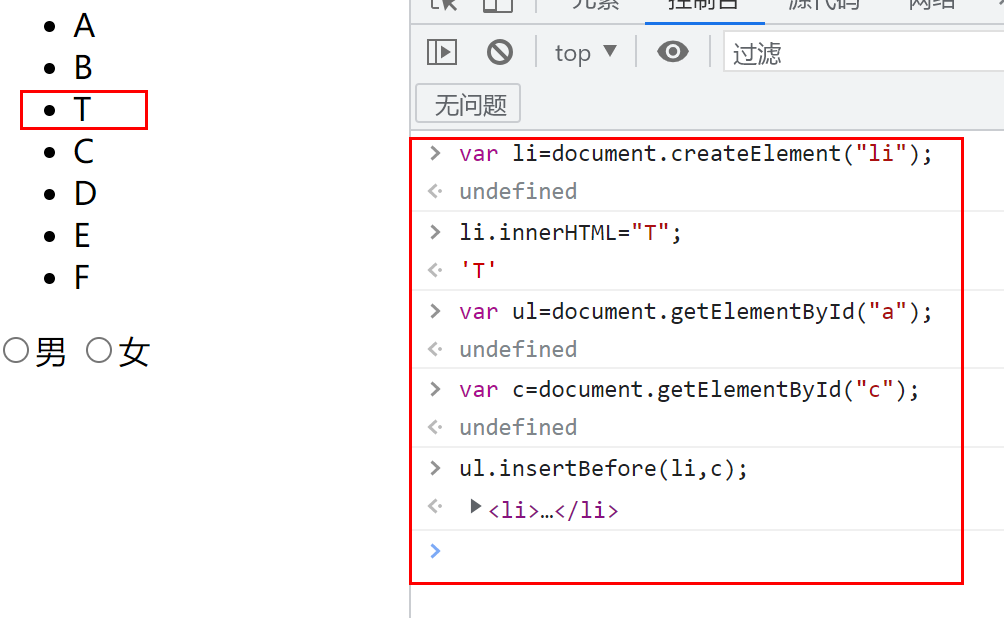
插入节点
//创建节点,并写入内容
var li=document.createElement("li");
li.innerHTML="T";
//获取该节点的父亲和弟弟
var ul=document.getElementById("a");
var c=document.getElementById("c");
//把他插入到父亲的弟弟前
ul.insertBefore(li,c);


删除节点
//获取要删节点的父亲
var ul=document.getElementById("a");
//获取要删除的元素
var c=document.getElementById("c");
//删除元素
ul.removeChild(c);



相关文章:

有趣的前端知识(三)
推荐阅读 有趣的前端知识(一) 有趣的前端知识(二) 文章目录 推荐阅读JS内置对象JS外部对象BOM模型history对象screen对象navigator对象 DOM(文档对象模型)DOM的方法(对于节点的操作)…...

How to install teams in ubuntu
Download deb file download link: https://mirrors.sdu.edu.cn/spark-store-repository/store/office/teams/ install deb sudo apt install ./teams_1.5.00.23861_amd64.deb open and login teams....

macOS14.4安装FFmpeg及编译FFmpeg源码
下载二进制及源码包 二进制 使用brew安装ffmpeg : brew install ffmpeg 成功更新到ffmpeg6.1 下载FFmpeg源码...

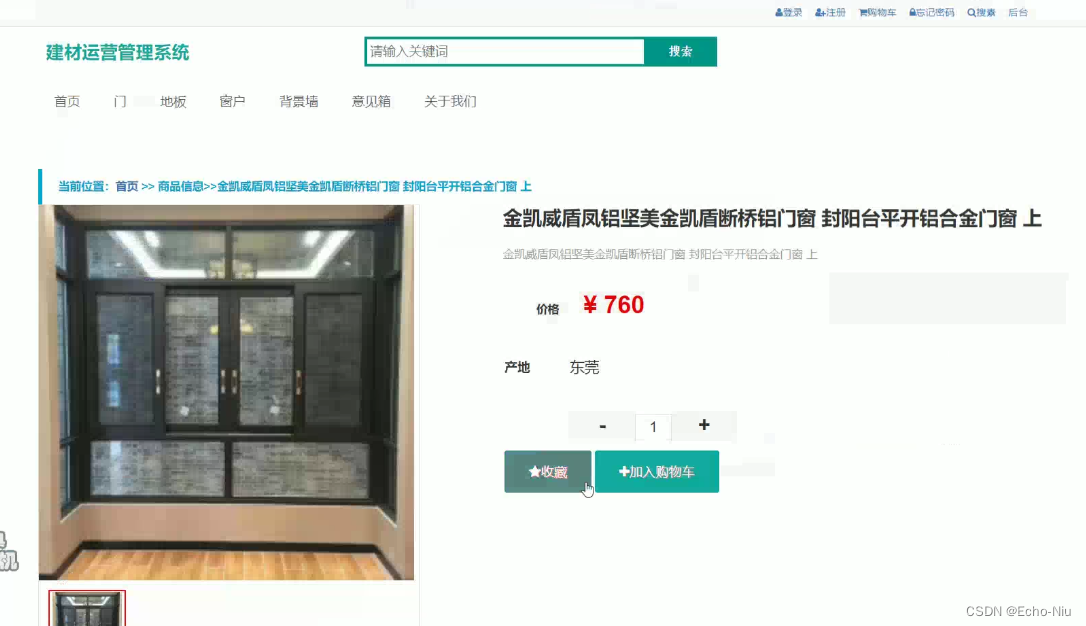
基于Springboot+vue+mybatis框架的建材运营管理系统的设计与实现【附项目源码】分享
基于Springbootvuemybatis框架的建材运营管理系统的设计与实现: 源码地址:https://download.csdn.net/download/weixin_43894652/88842715 一、引言 随着信息技术的快速发展,各行各业都在积极地进行数字化转型。建材行业作为传统行业之一&a…...

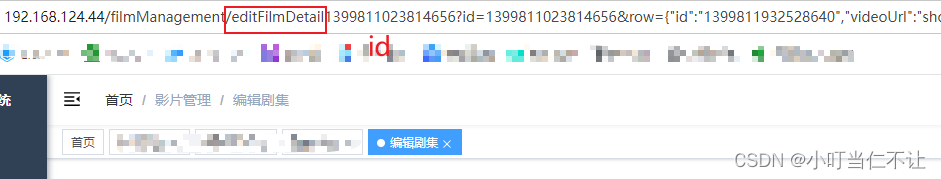
前端路由跳转bug
路由后面拼接了id的千万不能取相近的名字,浏览器分辩不出,只会匹配前面的路径 浏览器自动跳转到上面的路径页面,即使在菜单管理里面配置了正确的路由 跳转了无数次,页面始终不对,检查了路由配置,没有任何问…...

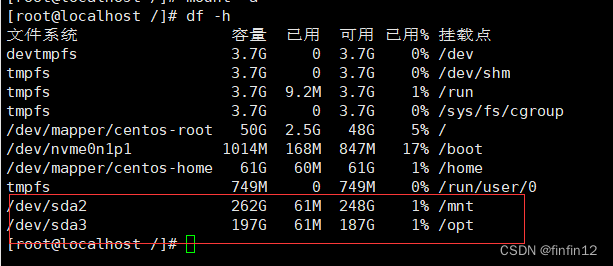
二 centos 7.9 磁盘挂载
上一步 一 windso10 笔记本刷linux cent os7.9系统-CSDN博客 笔记本有两个盘,系统装在128G的系统盘上,现在把另外一个盘挂载出来使用 lsblk 发现磁盘已经分好了,直接挂载就好了,参考文章:Centos7.9 挂载硬盘_centos7.9挂载硬盘-CSDN博客 永久挂载 lsblk -f分区格式化 mkfs…...

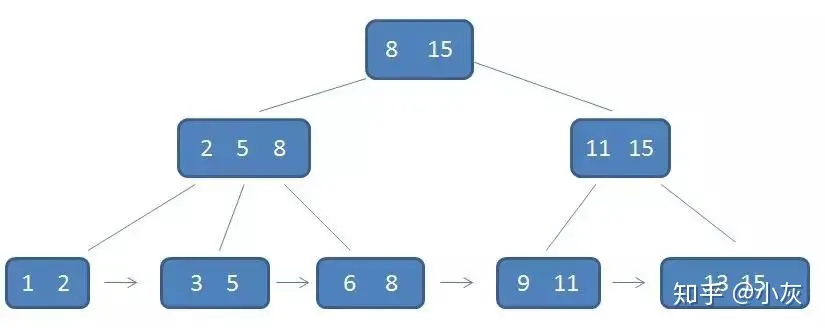
二叉搜索树、B-树、B+树
二叉搜索树 二叉查找树,也称为二叉搜索树、有序二叉树或排序二叉树,是指一棵空树或者具有下列性质的二叉树: 若任意节点的左子树不空,则左子树上所有节点的值均小于它的根节点的值;若任意节点的右子树不空࿰…...

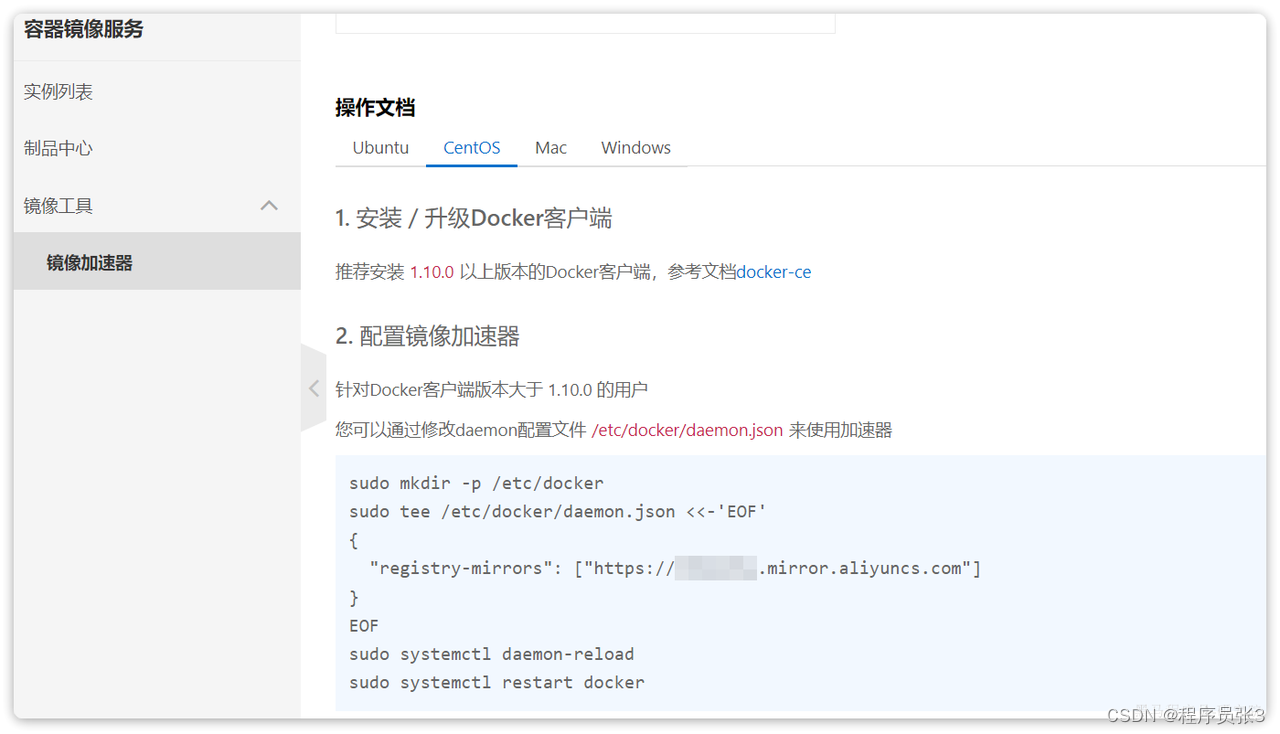
Docker简介与安装
简介 用来快速构建、运行、管理应用的工具简单说,帮助我们部署项目以及项目所依赖的各种组件典型的运维工具 安装 1.卸载旧版 首先如果系统中已经存在旧的Docker,则先卸载: yum remove docker \docker-client \docker-client-latest \dock…...

Swift 单元测试
Swift 单元测试是用于检查代码的正确性和稳定性的一种测试方法。它可以帮助开发者在编写代码时及时发现和解决错误,提高代码质量。 在 Swift 中,可以使用 XCTest 框架来编写和运行单元测试。以下是一个简单的示例: import XCTestclass MyMa…...

有来团队后台项目-解析10
axios 安装 pnpm i axios创建文件 src 目录下创建 utils 文件夹,utils 文件夹下创建request.ts src 目录下创建store 文件夹,文件夹下创建index.ts ,创建modules 文件夹 编写request.ts // 引入axios,引入请求拦截器类型约束…...

【自动化】在C#中创建和配置串口对象SerialPort
串口通信在各种应用场景中都有广泛的应用,如工业控制、数据采集等。在.NET框架中,SerialPort类是用于串口通信的一个非常实用的类。本文将介绍如何在C#中使用SerialPort类进行串口通信,包括SerialPort的创建方法、基本属性设置和数据发送的基…...
)
突破编程_C++_设计模式(访问者模式)
1 访问者模式的基本概念 C中的访问者模式是一种行为设计模式,它允许你在不修改类层次结构的情况下增加新的操作。这种模式将数据结构与数据操作解耦,使得操作可以独立于对象的类来定义。 访问者模式的主要组成部分包括: (1&…...
)
C语言入门到精通之练习53:矩阵交换行问题(附带源码)
描述 给定一个 5*5 的矩阵(数学上,一个 rc 的矩阵是一个由 r 行 c 列元素排列成的矩形阵列),将第 n 行和第 m 行交换,输出交换后的结果。 输入输入共 6 行,前 5 行为矩阵的每一行元素, 元素与元素之间以一…...

Python白练-2统计下列5行字符串中字符出现的频数
问题:统计下列5行字符串中字符a、c、g、t出现的频数 数据:data2_2: 1.aggcacggaaaaacgggaataacggaggaggacttggcacggcattacacggagg 2.cggaggacaaacgggatggcggtattggaggtggcggactgttcgggga 3.gggacggatacggattctggccacggacggaaaggaggacacggcg…...

深入理解DHCP服务:网络地址的自动化分配
深入理解DHCP服务:网络地址的自动化分配 在现代网络环境中,动态主机配置协议(DHCP) 是一个至关重要的服务,它允许自动分配IP地址和其他相关配置信息给网络中的设备。本文将深入探讨DHCP服务的工作原理、配置方法以及如…...

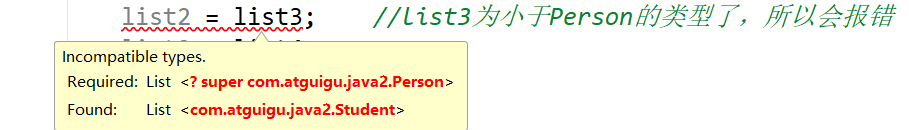
Java高级编程—泛型
文章目录 1.为什么要有泛型 (Generic)1.1 泛型的概念1.2 使用泛型后的好处 2.在集合中使用泛型3.自定义泛型结构3.1 自定义泛型类、泛型接口3.2 自定义泛型方法 4.泛型在继承上的体现5.通配符的使用5.1 基本使用5.2 有限制的通配符的使用 1.为什么要有泛型 (Generic) Java中的…...

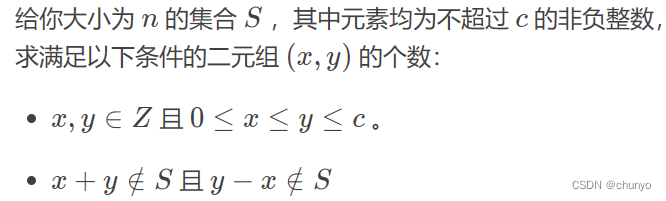
Exam in MAC [容斥]
题意 思路 正难则反 反过来需要考虑的是: (1) 所有满条件一的(x,y)有多少对: x 0 时,有c1对 x 1 时,有c对 ...... x c 时,有1对 以此类推 一共有 (c2)(c1)/2 对 (2) 符合 x y ∈ S的有多少对:…...

Java 学习和实践笔记(36):接口(interface)
面向对象的精髓,最能体现这一点的就是接口! 为什么我们讨论设计模式都只针对具备了抽象能力的语言(比如C、Java、C#等),就是因为设计模式所研究的,实际上就是如何合理的去抽象。 接口就是一组规范,所有实…...

Elastic Stack--10--QueryBuilders UpdateQuery
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 QueryBuildersESUtil QueryBuilders package com.elasticsearch; import org.elasticsearch.action.ActionListener; import org.elasticsearch.action.search.Sea…...

腾讯云服务器CVM_云主机_云计算服务器_弹性云服务器
腾讯云服务器CVM提供安全可靠的弹性计算服务,腾讯云明星级云服务器,弹性计算实时扩展或缩减计算资源,支持包年包月、按量计费和竞价实例计费模式,CVM提供多种CPU、内存、硬盘和带宽可以灵活调整的实例规格,提供9个9的数…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
