前端和后端权限控制【笔记】
前端权限设置【笔记】
- 前言
- 版权
- 推荐
- 前端权限设置
- 需求
- 效果
- 实现
- 资源
- 后端权限控制
- 1.给所有前端请求都携带token
- 2.添加拦截器
- 3.配置到WebMvcConfiguration
- 4.更多的权限验证
- 最后
前言
2024-3-15 18:27:26
以下内容源自《【笔记】》
仅供学习交流使用
版权
禁止其他平台发布时删除以下此话
本文首次发布于CSDN平台
作者是CSDN@日星月云
博客主页是https://jsss-1.blog.csdn.net
禁止其他平台发布时删除以上此话
推荐
无
前端权限设置
需求
family权限的用户不能访问doctor/*.html …
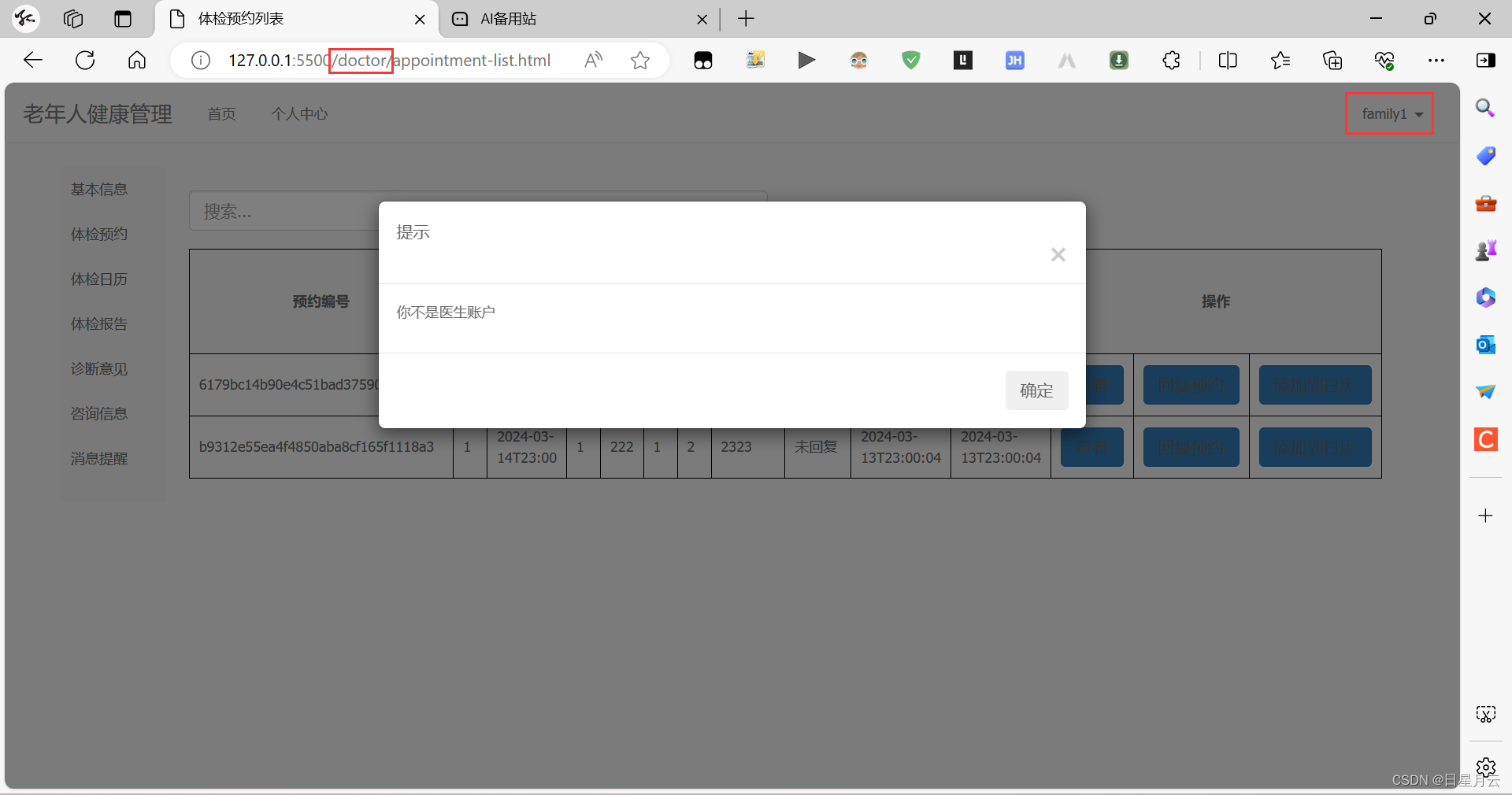
效果
访问doctor/*.html弹出“你不是医生账户”,
重定向到home.html

实现
获取到当前路径currentURL
获取到当前用户角色userRole
判断这个路径是否是该角色能访问的
function onload(){var currentURL = window.location.href;// console.log("当前页面路径是:" + currentURL);// console.log(userRole);var adminMatch = currentURL.match(/\/admin\//);if (adminMatch&&userRole!='admin'){alertBox("你不是管理员账户",function(){window.location.href="../home.html";});} var doctorMatch = currentURL.match(/\/doctor\//);if (doctorMatch&&userRole!='doctor'){alertBox("你不是医生账户",function(){window.location.href="../home.html";});} var familyMatch = currentURL.match(/\/family\//);if (familyMatch&&userRole!='family') {alertBox("你不是家属账户",function(){window.location.href="../home.html";});} }
资源
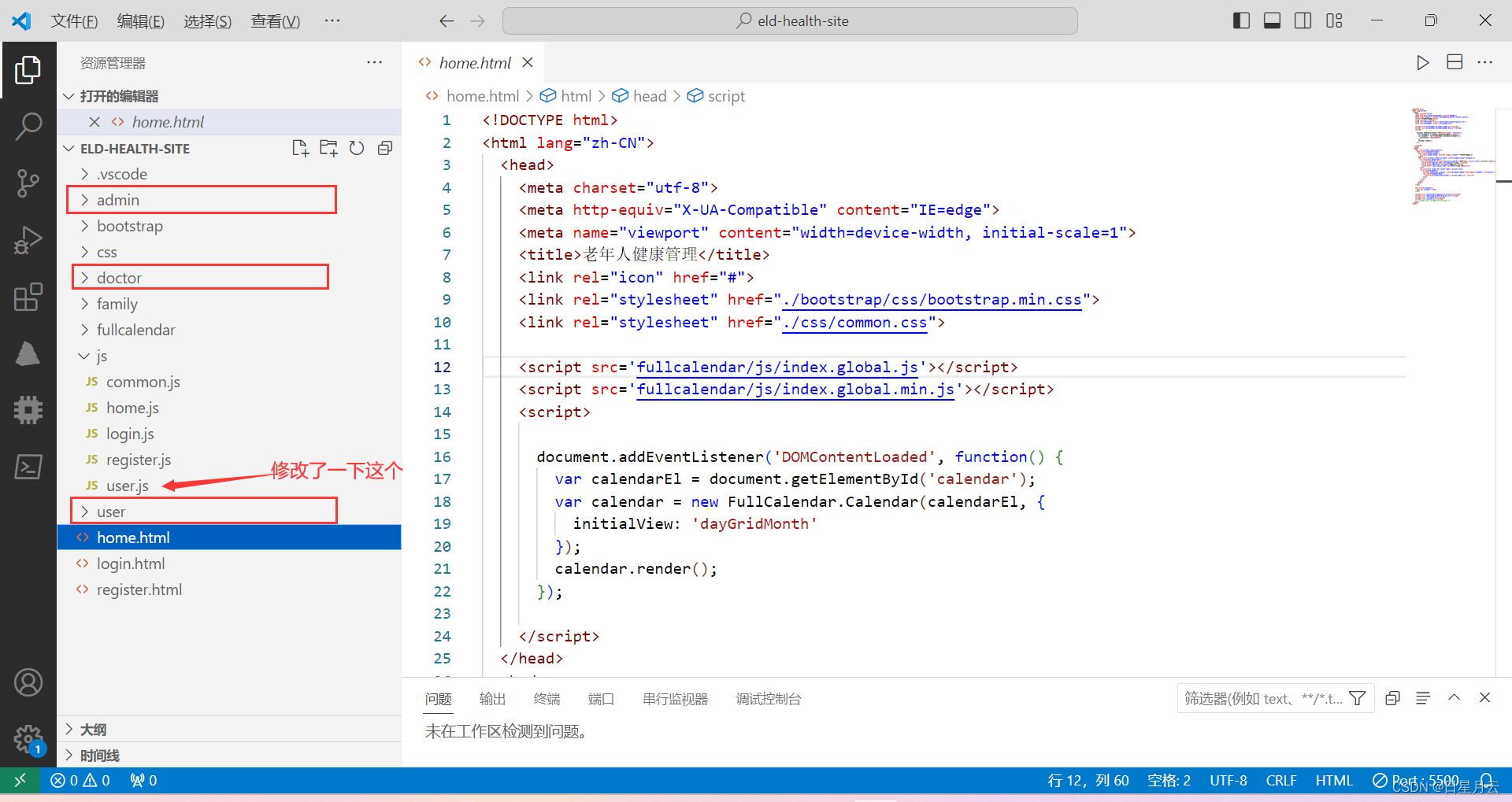
模块结构

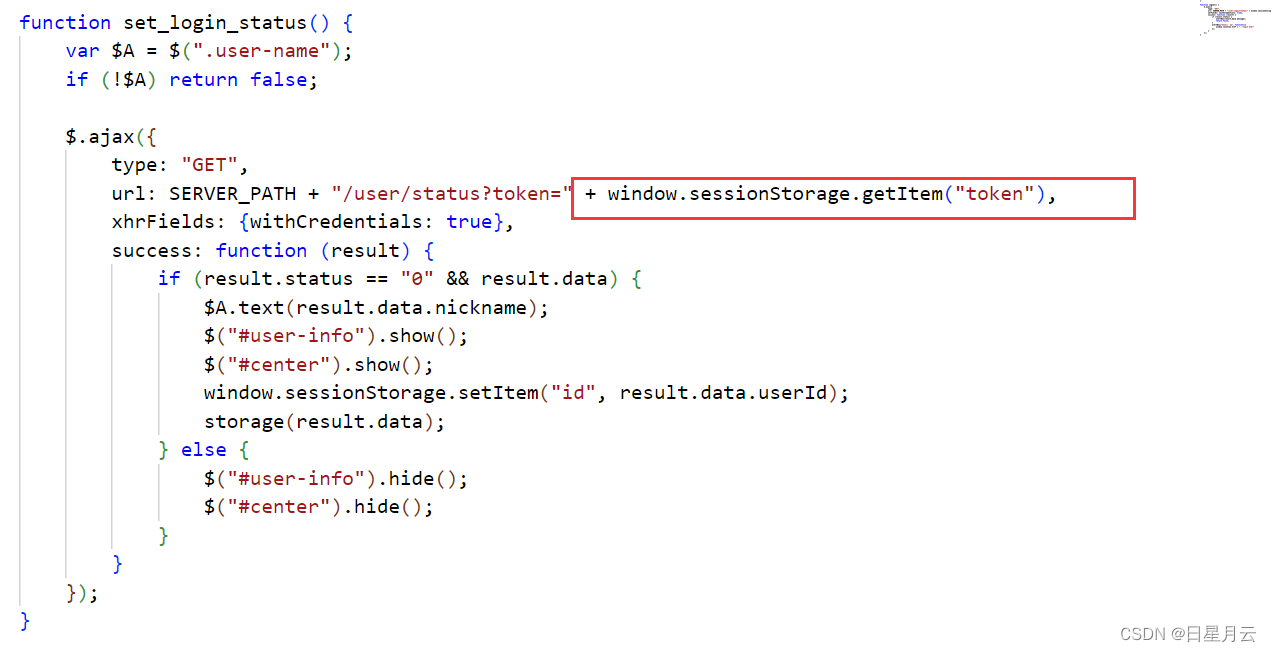
具体的user.js实现
调用栈
$(document).ready(function () {set_login_status();{storage(result.data);{onload(userRole);}}
}
每一个页面都有这个的引入
<script src="./js/user.js"></script>
$(document).ready(function () {// 设置用户登录状态set_login_status();// 注销按钮单击事件$("#btn-logout").click(function (e) { logout(); });
});function set_login_status() {var $A = $(".user-name");if (!$A) return false;$.ajax({type: "GET",url: SERVER_PATH + "/user/status",xhrFields: {withCredentials: true},success: function (result) {if (result.status == "0" && result.data) {$A.text(result.data.nickname);$("#user-info").show();$("#center").show();$("#register").hide();$("#login").hide();window.sessionStorage.setItem("id", result.data.userId);storage(result.data);// 根据用户的 userGroup 来设置跳转路径var centerLink;if (result.data.userGroup === "管理员") {centerLink = "./admin/center.html";} else if (result.data.userGroup === "医生") {centerLink = "./doctor/center.html";} else if(result.data.userGroup === "老人家属"){centerLink = "./family/center.html"; } else {centerLink = "./user/center.html"; // 默认路径}$("#center").attr("href", centerLink); // 设置跳转路径} else {$("#user-info").hide();$("#center").hide();$("#register").show();$("#login").show();}}});
}
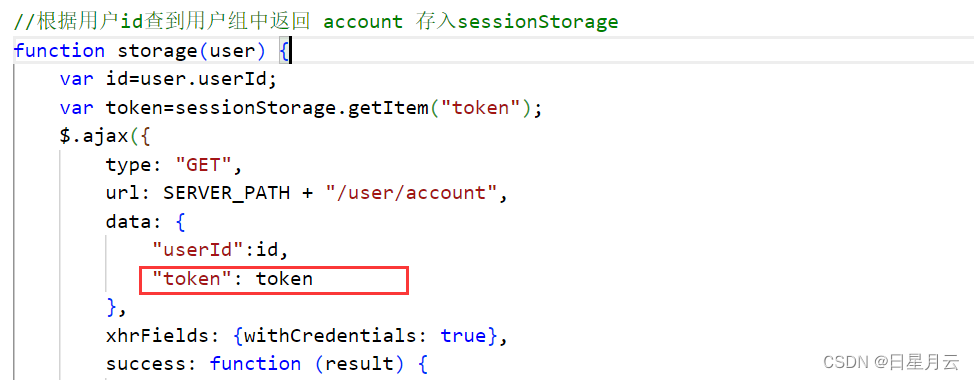
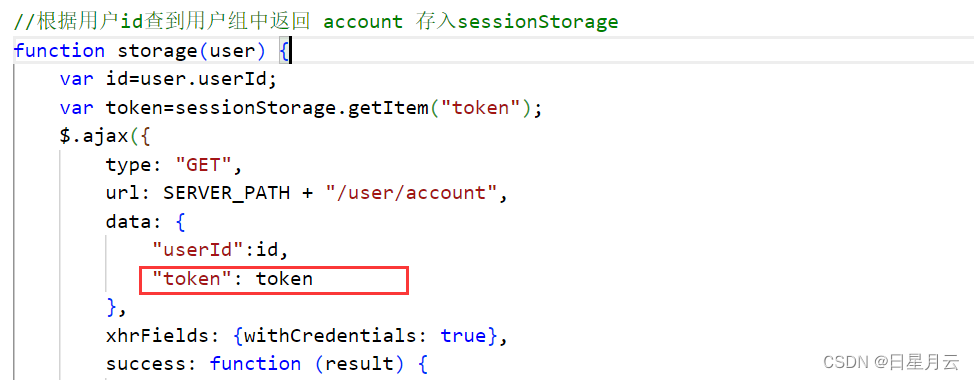
var userRole;//根据用户id查到用户组中返回 account 存入sessionStorage
function storage(user) {var id=user.userId;var token=sessionStorage.getItem("token");$.ajax({type: "GET",url: SERVER_PATH + "/user/account",data: {"userId":id,"token": token},xhrFields: {withCredentials: true},success: function (result) {if (result.status == "0" && result.data) {//存储Accountwindow.sessionStorage.setItem(result.data.type, result.data.account);if(result.data.type=='adminAccount'){userRole='admin';}else if(result.data.type=='doctorAccount'){userRole='doctor';}else if(result.data.type=='familyAccount'){userRole='family';}else if(result.data.type=='userAccount'){userRole='user';}onload(userRole);} }});
}
function onload(){var currentURL = window.location.href;// console.log("当前页面路径是:" + currentURL);// console.log(userRole);var adminMatch = currentURL.match(/\/admin\//);if (adminMatch&&userRole!='admin'){alertBox("你不是管理员账户",function(){window.location.href="../home.html";});} var doctorMatch = currentURL.match(/\/doctor\//);if (doctorMatch&&userRole!='doctor'){alertBox("你不是医生账户",function(){window.location.href="../home.html";});} var familyMatch = currentURL.match(/\/family\//);if (familyMatch&&userRole!='family') {alertBox("你不是家属账户",function(){window.location.href="../home.html";});} }
后端权限控制
主要是依赖token得到用户信息
然后到拦截器进行验证
1.给所有前端请求都携带token
首先,怎么让每一个前端请求都携带token数据呢
在common.js中添加一下代码
// 设置全局AJAX参数
// 把token加入索引的请求中,后端会有权限验证
$.ajaxSetup({data: {"token": window.sessionStorage.getItem("token")}
});这样就会使得所有前端请求都携带token数据呢
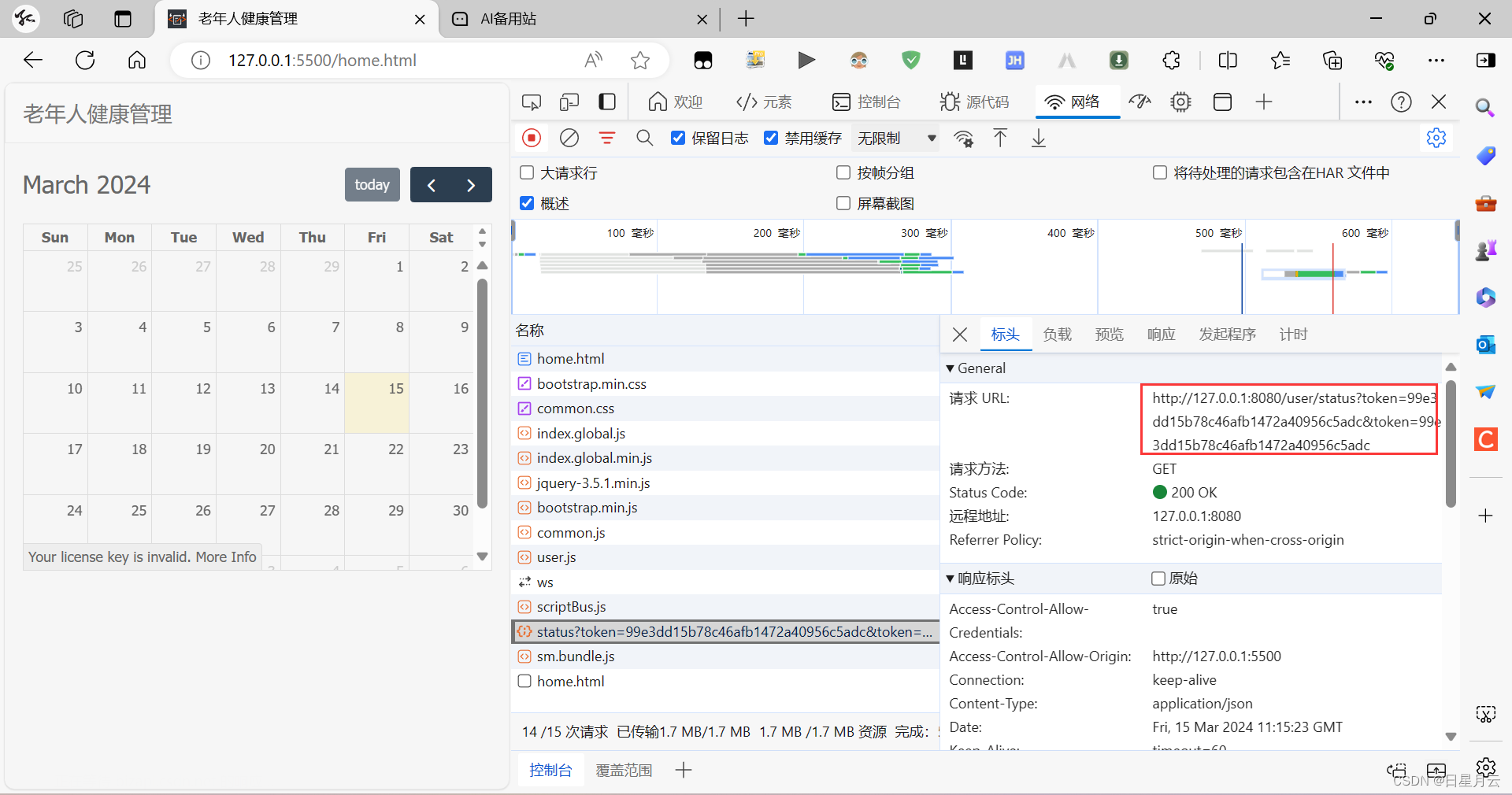
注意一点:用来在路径中直接携带token数据将会被影响
类似于一下这个

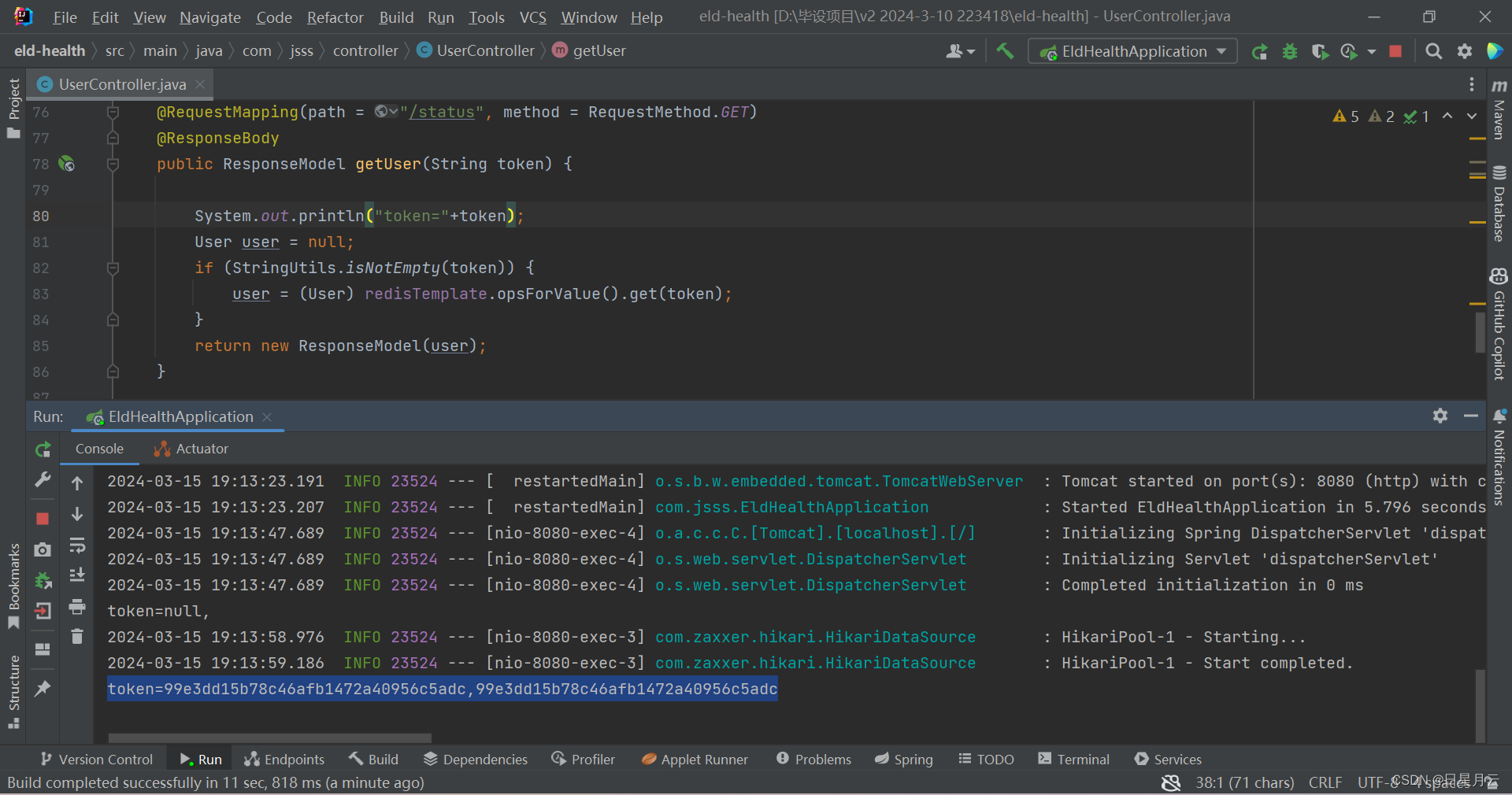
他会导致token变成复选框这样的请求
token=xxx,xxx
前端请求

后端响应:

如果是原先的data中请求还是有效的
只不过会覆盖原来的token

2.添加拦截器
package com.jsss.controller.Interceptor;import com.alibaba.fastjson.JSONObject;
import com.jsss.common.ErrorCode;
import com.jsss.common.ResponseModel;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.HandlerInterceptor;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.Map;@Component
public class LoginCheckInterceptor implements HandlerInterceptor, ErrorCode {@Autowiredprivate RedisTemplate redisTemplate;@Overridepublic boolean preHandle(HttpServletRequest request,HttpServletResponse response, Object handler) throws Exception {String token = request.getParameter("token");if (token == null || StringUtils.isBlank(token) || !redisTemplate.hasKey(token)) {response.setContentType("application/json");response.setCharacterEncoding("utf-8");PrintWriter writer = response.getWriter();Map<Object, Object> data = new HashMap<>();data.put("code", USER_NOT_LOGIN);data.put("message", "请先登录!");ResponseModel model = new ResponseModel(ResponseModel.STATUS_FAILURE, data);writer.write(JSONObject.toJSONString(model));return false;}return true;}
}3.配置到WebMvcConfiguration
package com.jsss.configuration;import com.jsss.controller.Interceptor.*;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configuration
public class WebMvcConfiguration implements WebMvcConfigurer {@Autowiredprivate LoginCheckInterceptor loginCheckInterceptor;@Overridepublic void addInterceptors(InterceptorRegistry registry) {//登录拦截器配置registry.addInterceptor(loginCheckInterceptor).addPathPatterns("/**").excludePathPatterns("/user/login", "/user/register"/*,"/{path}/captcha"*/);}}4.更多的权限验证
后端配置拦截器的一个问题【问题】
最后
2024-3-15 19:27:22
迎着日光月光星光,直面风霜雨霜雪霜。
相关文章:

前端和后端权限控制【笔记】
前端权限设置【笔记】 前言版权推荐前端权限设置需求效果实现资源 后端权限控制1.给所有前端请求都携带token2.添加拦截器3.配置到WebMvcConfiguration4.更多的权限验证 最后 前言 2024-3-15 18:27:26 以下内容源自《【笔记】》 仅供学习交流使用 版权 禁止其他平台发布时删…...

老电脑装什么系统流畅
对于一些老旧电脑来说,重装系统是提升电脑性能的最佳选择。那么,老电脑装什么系统流畅呢?推荐Windows 7系统,它对硬件的需求相对较低。配置较低的电脑运行Windows 7可以更好地利用系统资源,提高电脑的运行速度和响应能…...

厉害了!机器视觉在农业中的应用
机器视觉是一门涉及模式识别、神经生物学、计算机科学、人工智能、图像处理、心理物理学等诸多领域的交叉学科。主要是通过计算机对人类某些视觉方面的智能行为的模拟和再现,再处理并理解从客观事物的图像中提取到的信息,最终达到在实际检测和控制中应用的目的。近年来,随着…...

简述从浏览器发出请求到数据返回的全过程
下面是我结合经验概述的从浏览器发出请求到数据返回的全过程。 一、用户请求 1、用户在浏览器输入URL,或通过功能发起请求; 2、解析URL,提取协议(http,https等),IP,端口,域名,路径等信息&#x…...

MongoDB性能最佳实践:硬件和操作系统配置
欢迎阅读有关MongoDB性能最佳实践的系列博文。在往期文章中,我们已经讨论过查询模式和性能分析、事务和读/写关注等实现大规模性能的关键考虑因素。在本篇文章中,我们将讨论硬件和操作系统配置。 如果您在阿里云上部署MongoDB,那么阿里云会为…...

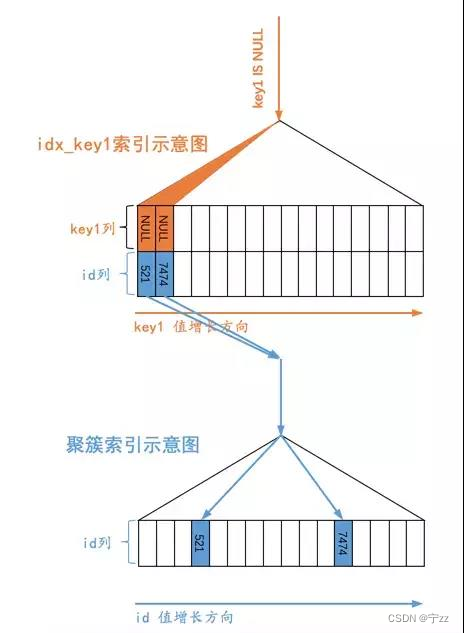
mysql查询条件包含IS NULL、IS NOT NULL、!=、like %* 、like %*%,不能使用索引查询,只能使用全表扫描,是真的吗???
不知道是啥原因也不知道啥时候, 江湖上流传着这么一个说法 mysql查询条件包含IS NULL、IS NOT NULL、!、like %* 、like %*%,不能使用索引查询,只能使用全表扫描。 刚入行时我也是这么认为的,还奉为真理! 但是时间工作中你会发现还是走索引…...

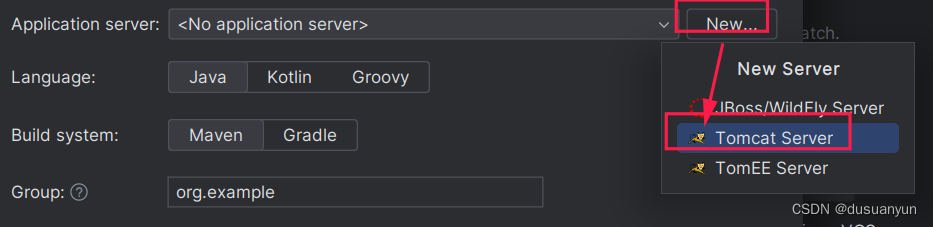
使用IDEA2023创建传统的JavaWeb项目并运行与调试
日期:2024-0312 作者:dusuanyun 文档环境说明: OS:Deepin 20.9(Linux) JDK: OpenJDK21 Tomcat:10.1.19 IDEA: 2023.3.4 (Ultimate Edition) 本文档默认已经安装JDK及环境变量的配置。 关键词…...

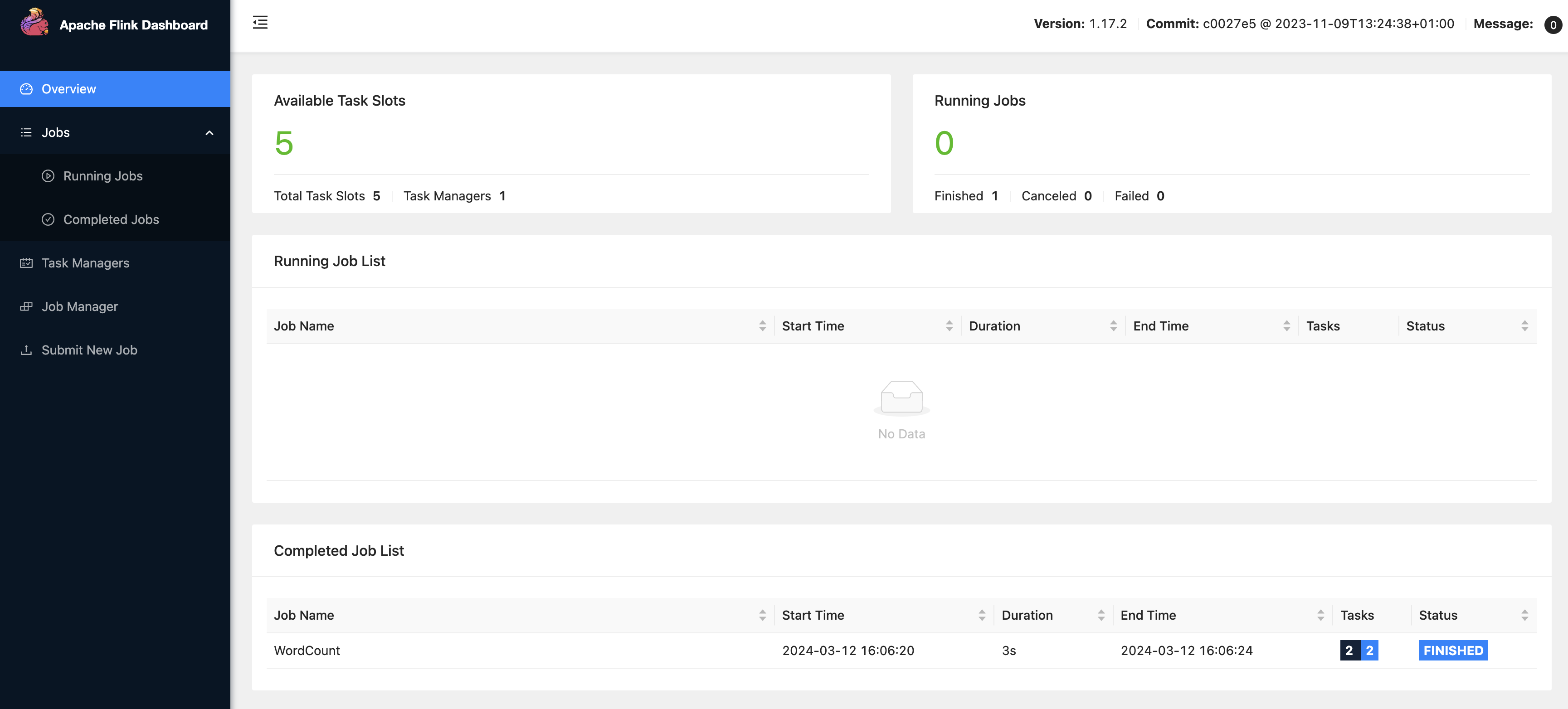
【快捷部署】002_Flink(1.17.2)
📣【快捷部署系列】002期信息 编号选型版本操作系统部署形式部署模式002Flink1.17.2CentOS 7.Xtgz包单机 👉 演示视频 Flink一键安装(本地模式) install-flink.sh 脚本内容 #!/bin/bash ####变量 ###执行脚本的当前目录 mydir$…...

智慧公厕建设,助力打造宜居、韧性、可持续的智慧城市
公共厕所作为智慧城市的重要组成部分,对于城市的高质量发展起着至关重要的作用。智慧公厕建设旨在通过全面监测、控制和管理公共厕所,实现多方面功能,包括公共厕所环境监测与调控、厕位占用监测与引导、消耗品监测与缺失提示、安全防范与管理…...

[Django 0-1] Core.Cache模块
Caching 源码分析 Django 的 cache 缓存机制,包含了一些代理设计模式(代理了但没完全代理,多此一举)。 通过实现一个CacheHandler的manager类,来实现多缓存后端的统一管理和调用,避免到处实例使用。 缓存的目的 缓存的目的就是…...

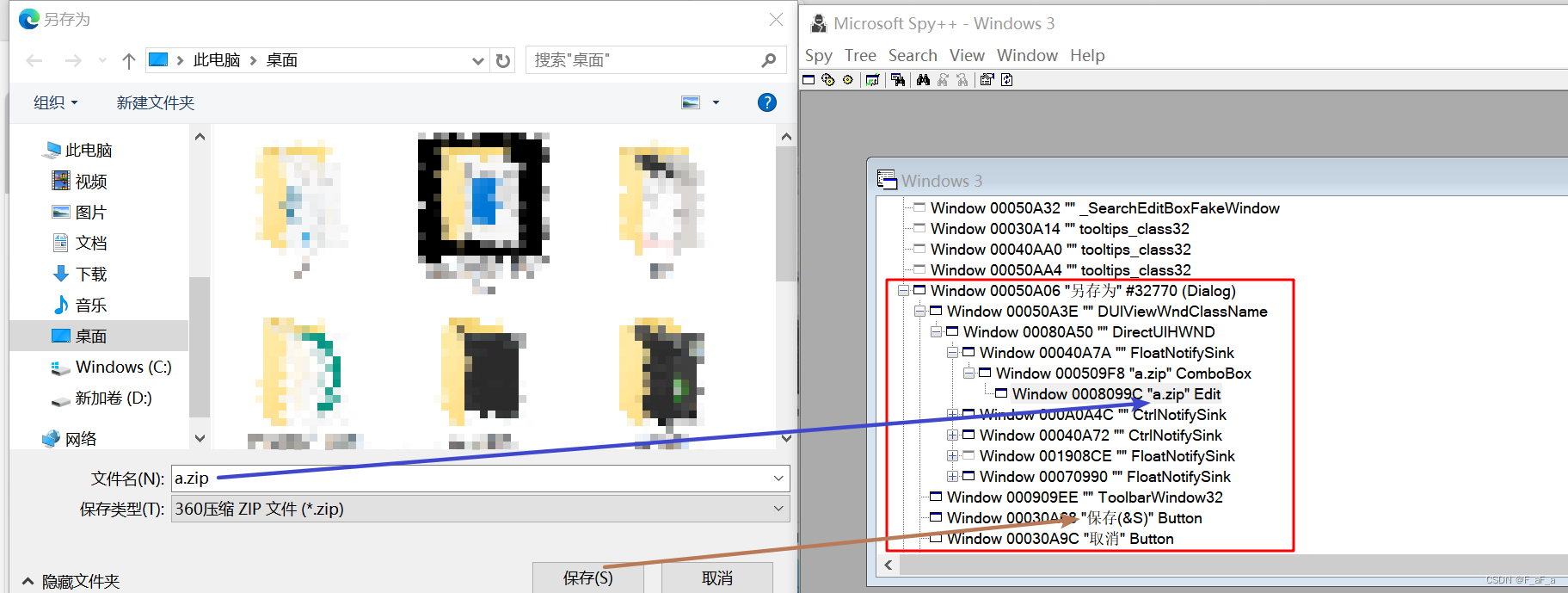
spy分析文件另存为弹框【selenium】
有时需要下载多个文件,但是不想保存在同一个目录下,需要做两步 selenium设置浏览器默认下载路径,这个路径需要是个不存在的路径操作文件另存为弹框 文章目录 selenium设置浏览器默认下载路径操作文件另存为弹框 selenium设置浏览器默认下载路…...

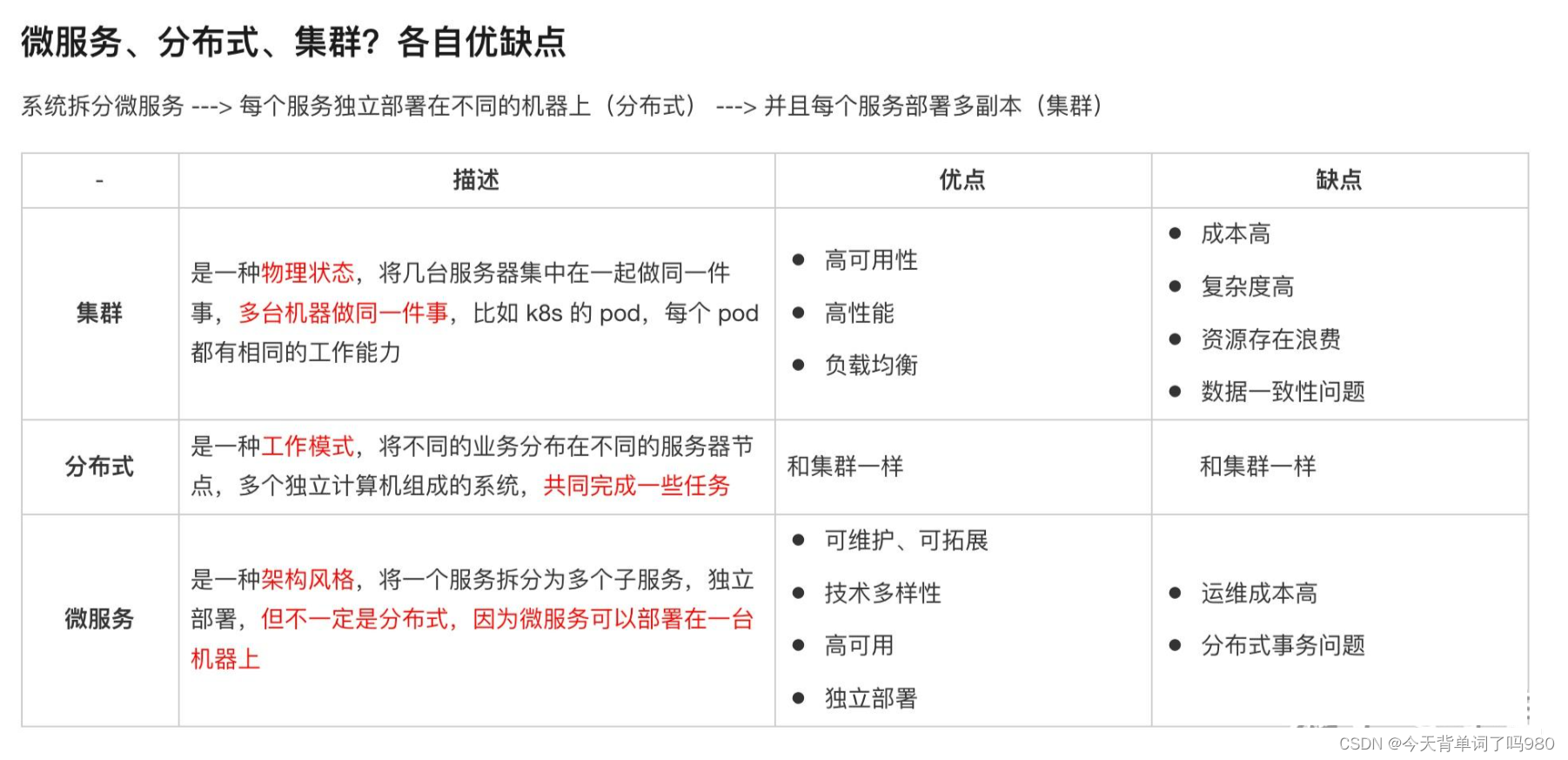
分布式与集群,二者区别是什么?
🐓分布式 分布式系统是由多个独立的计算机节点组成的系统,这些节点通过网络协作完成任务。每个节点都有自己的独立计算能力和存储能力,可以独立运行。分布式系统的目标是提高系统的可靠性、可扩展性和性能。 分布式服务包含的技术和理论 负…...

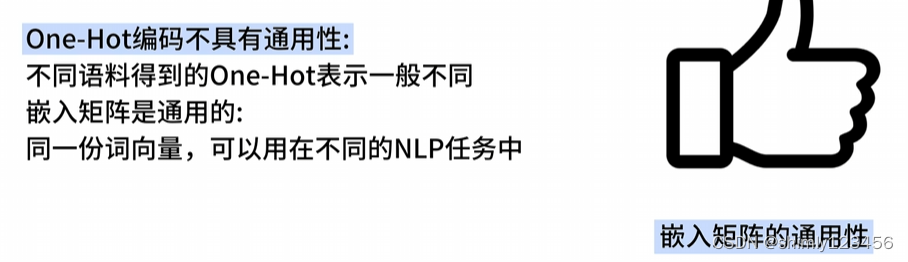
(done) 什么是词嵌入技术?word embedding ?(这里没有介绍词嵌入算法)(没有提到嵌入矩阵如何得到)
参考视频:https://www.bilibili.com/video/BV1sw411S7i1/?spm_id_from333.788&vd_source7a1a0bc74158c6993c7355c5490fc600 词嵌入(word embedding):把词汇表中的词或短语 -------- 映射 ----> 固定长度向量 我们可以把 …...

C++静态成员函数和非静态成员函数之间的相互调用
C静态成员函数和非静态成员函数之间的相互调用 一直对C静态成员函数和非静态成员函数之间的相互调用记不住,都是死记硬背,今天突然醍醐灌顶; 1、静态成员函数不能调用非静态成员函数,因为静态成员函数属于类,没有this…...

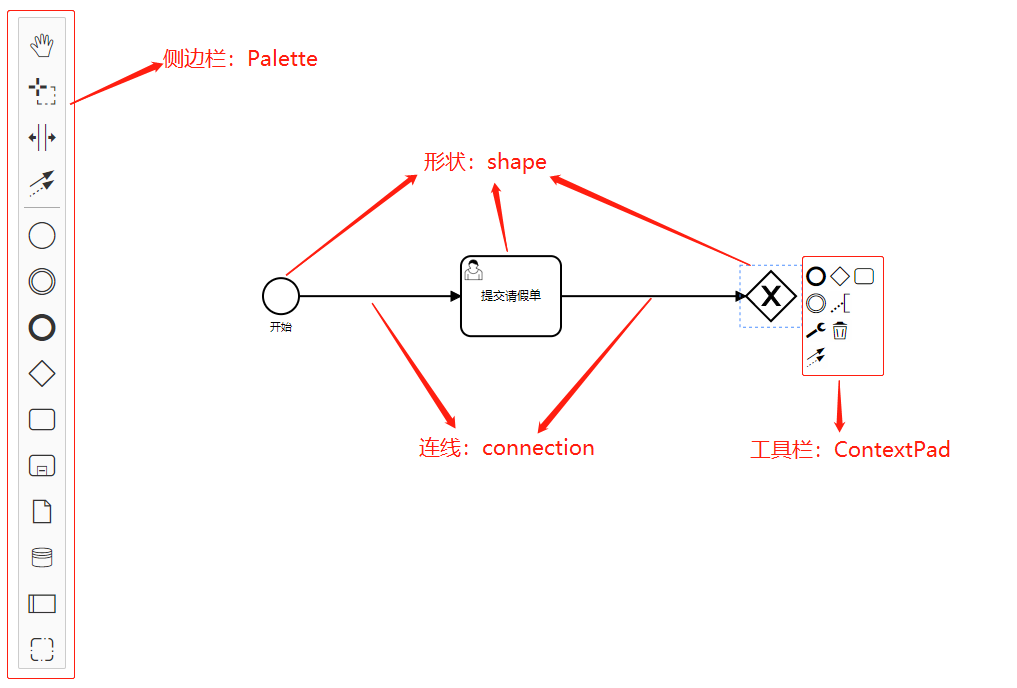
最好用的流程编辑器bpmn-js系列之基本使用
BPMN(Business Process Modeling Notation)是由业务流程管理倡议组织BPMI(The Business Process Management Initiative)开发的一套标准的业务流程建模符号规范。其目的是为用户提供一套容易理解的标准符号,这些符号作…...
| conda实战)
Singularity(八)| conda实战
Singularity(八)| conda实战 8.1 conda 和容器的区别 Conda和容器技术(如Docker)都是现代软件开发和数据科学中常用的工具,用于解决环境依赖和应用部署的问题。尽管它们有着相似的目标,即确保应用可以在不…...

elementui el-select组件多选设置初始值无法修改问题
elementui el-select组件多选设置初始值无法修改问题 对list直接赋值后点击修改select框,此时数据已改变但显示无变化。 <el-select v-model"form.optrList" multiple placeholder"请选择"><el-optionv-for"item in list":k…...

电脑自动关机后文件夹不见了怎么办?别急,找回方法在这里
在使用电脑的过程中,我们都可能会遇到一些令人头疼的问题,其中之一就是电脑突然自动关机后,发现重要的文件夹不见了。这种情况可能会让你感到焦虑和困惑,因为失去的数据可能涉及到工作、学习或生活中的各个方面。不过,…...

tcp/ip协议2实现的插图,数据结构8 (30 - 32章)
(201) 201 三十0 中断优先级补充 (202) 202 三十1 TCP的用户需求 函tcp_usrreq一 (203) 203 三十2 TCP的用户需求 函tcp_usrreq二 (204) 204 三十3 TCP的用户需求 函tcp_usrreq三 (205) 205 三十4 TCP的用户需求 函tcp_usrreq四 (206) 206 三十5 TCP的用户需求 函tcp_usrreq五 …...

挑战杯 多目标跟踪算法 实时检测 - opencv 深度学习 机器视觉
文章目录 0 前言2 先上成果3 多目标跟踪的两种方法3.1 方法13.2 方法2 4 Tracking By Detecting的跟踪过程4.1 存在的问题4.2 基于轨迹预测的跟踪方式 5 训练代码6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习多目标跟踪 …...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
