.NET后端返回File文件,及前端处理直接在浏览器下载
后端代码
[AllowAnonymous]
public System.Web.Mvc.ActionResult ExportByteExcel(string datatab, string columnnames, string schemecode)
{返回excel。
string ReportName = "ExcelTemplete" + DateTime.Now.Ticks.ToString();
IWorkbook workbook = new HSSFWorkbook();
ISheet sheet = workbook.CreateSheet("sheet1");int count = 0;
// 生成标题行
IRow row = sheet.CreateRow(count++);
int headerIndex = 0;
foreach (string columnName in newheads.Keys)
{
row.CreateCell(headerIndex++).SetCellValue(newheads[columnName]);
}
//生成数据
foreach (Dictionary<string, object> data2 in datas)
{
row = sheet.CreateRow(count++);
int bodyIndex = 0;
foreach (string key in newheads.Keys)
{
row.CreateCell(bodyIndex++).SetCellValue(data2[key] != null ? data2[key].ToString() : "");
}
}MemoryStream ms = new MemoryStream();
workbook.Write(ms);
ms.Position = 0;string strPath = System.Web.HttpContext.Current.Server.MapPath("~/TempImages/");
string strExcelFile = strPath + ReportName + ".xls";
FileStream OutFile = new FileStream(strExcelFile, FileMode.Create, FileAccess.Write);
byte[] btArray = ms.ToArray();
OutFile.Write(btArray, 0, btArray.Length);
OutFile.Flush();
OutFile.Close();//object FileUrl = ExportExcel.ExportTempExecl("ExcelTemplete" + DateTime.Now.Ticks.ToString(), newheads, datas);
//修改utf8编码,不然可能汉字会乱码
string encodedFileName = System.Web.HttpUtility.UrlEncode((ReportName + ".xls").Replace("/", ""), System.Text.Encoding.UTF8);
var contentDisposition = new ContentDispositionHeaderValue("attachment")
{
FileName = encodedFileName
};
Response.Headers.Add("Content-Disposition", contentDisposition.ToString());
var contentType = "application/octet-stream";
Response.Headers.Add("Content-Type", contentType);
return File(btArray, contentType);
}
前端代码直接在浏览器下载:
var xhr = new XMLHttpRequest();
xhr.open("POST", "/portal/TXEmail/ExportByteExcel?datatab=" + encodeURIComponent(data.datatab) + "&columnnames=" + data.columnnames + "&schemecode=" + data.schemecode, true);
xhr.responseType = "blob";
xhr.onreadystatechange = function () {
if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status === 200) {
//获取header中的内容
var contentDispositionHeader = xhr.getResponseHeader('Content-Disposition');
var fileName = contentDispositionHeader ? contentDispositionHeader.split('filename=')[1] : 'default_filename.xls';
//需要对汉字编码否则会可能会乱码
var decodedFileName = decodeURIComponent(fileName);
// 创建Blob对象
var blob = new Blob([xhr.response], { type: 'application/octet-stream' });
// 创建临时URL并分配给一个链接
var url = window.URL.createObjectURL(blob);
var a = document.createElement('a');
a.href = url;
a.download = decodedFileName;
document.body.appendChild(a);
a.click();
} else {
console.error("Error:", xhr.statusText);
}
}
};
xhr.send();
相关文章:

.NET后端返回File文件,及前端处理直接在浏览器下载
后端代码 [AllowAnonymous] public System.Web.Mvc.ActionResult ExportByteExcel(string datatab, string columnnames, string schemecode) { 返回excel。 string ReportName "ExcelTemplete" DateTime.Now.Ticks.ToString(); …...

如何压缩图片文件大小?教大家几种方法
当图片文件较大时,图片压缩可以有效的缩小图片kb,从而使图片储存起来更加方便,也可以解决上传时图片大小被限制的问题,那么我们有什么方法可以简单快速的将图片大小压缩呢?下面就来给大家分享几个如何修改照片大小kb的…...

Qt 如何搭建Lua的运行环境
一、Lua简介 Lua 是一种强大的、高效的、轻量级的、可嵌入的脚本语言。它支持过程(procedural)编程、面向对象编程、函数式编程以及数据描述。Lua 是动态类型的,运行速度快,支持自动内存管理,因此被广泛用于配置、脚本…...

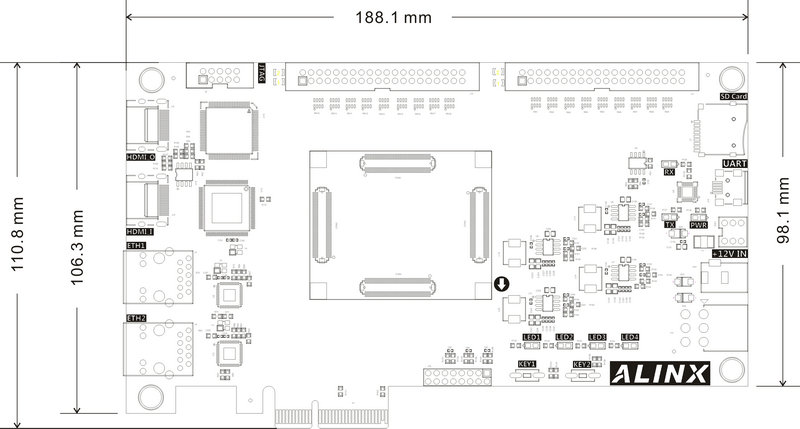
产品推荐 - ALINX XILINX FPGA开发板 Artix-7 XC7A100T-2FGG484I
01开发板介绍 此款开发板采用核心板扩展板的模式,方便用户对核心板的二次开发利用。FPGA使用的是Xilinx公司的ARTIX-7系列的芯片,型号为XC7A100T-2FGG484I。在核心板使用了2片MICRON公司的MT41J256M16HA-125 DDR3芯片,组合成32bit的数据总线…...

Github 2024-03-16 开源项目日报Top10
根据Github Trendings的统计,今日(2024-03-16统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目5非开发语言项目2TypeScript项目1C++项目1Lua项目1Swift项目1《Hello 算法》:动画图解、一键运行的数据结构与算法教程 创建周期:4…...

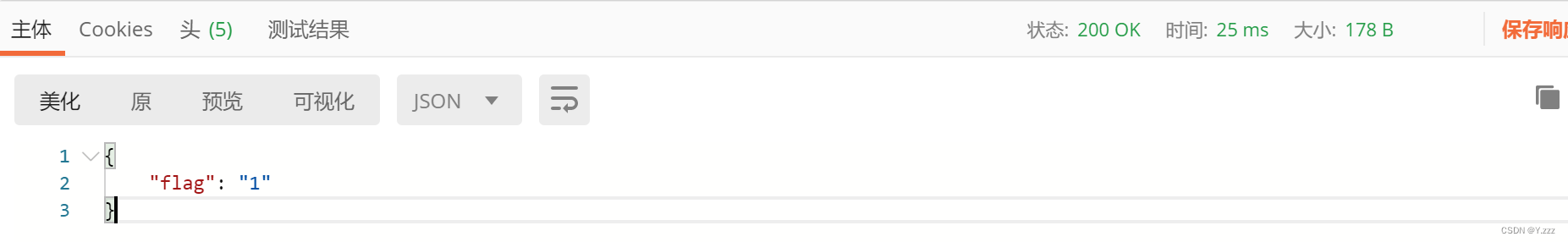
【使用postman测试python接口】
打开python服务 设置postman如下,并发送: postman新建请求设置请求方式为post设置地址、raw、json方式、内容如下 结果: python如下: from flask import Flask, request, jsonifyapp Flask(__name__) # 实例化对象app.route…...

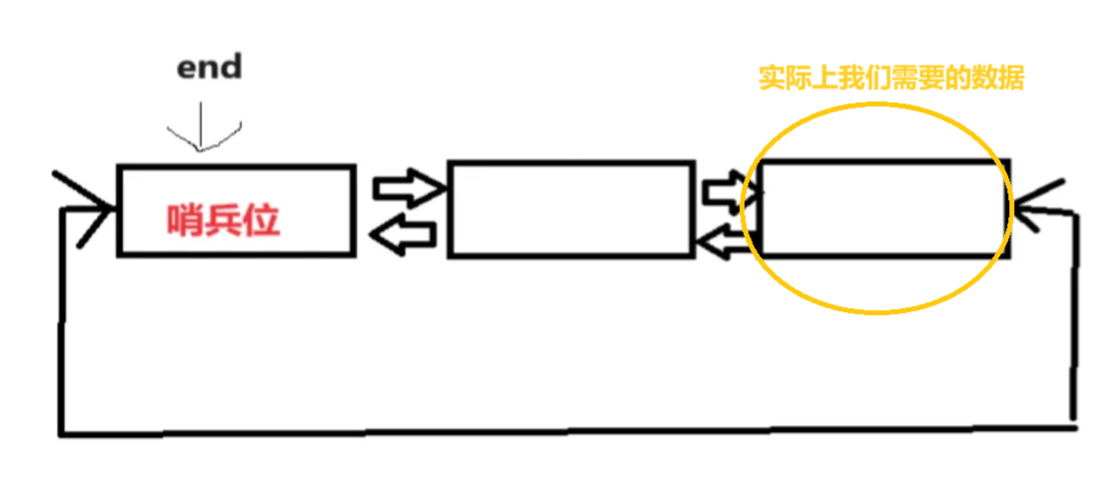
【C++ 】list 类
1. 标准库中的list类 list 类 的介绍: 1. list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代 2. list与forward_list非常相似:最主要的不同在于forward_list是单链表 3. 与其他的序列式容器相比(a…...

Linux下的多线程编程:原理、工具及应用(2)
🎬慕斯主页:修仙—别有洞天 ♈️今日夜电波:Flower of Life—陽花 0:34━━━━━━️💟──────── 4:46 🔄 ◀️ ⏸ ▶️ ☰ …...

微信小程序-webview分享
项目背景 最近有个讨论区项目需要补充分享功能,希望可以支持在微信小程序进行分享,讨论区是基于react的h5项目,在小程序中是使用we-view进行承载的 可行性 目标是在打开web-view的页面进行分享,那就需要涉及h5和小程序的通讯问…...

webpack5零基础入门-8清空前次打包文件与处理图标字体资源
1.配置output中的clean属性为true output: {/**文件输出路径 绝对路径*///__dirname 表示当前文件的文件夹目录path: path.resolve(__dirname, dist),//所有文件的输出目录/**文件名 */filename: static/js/dist.js,//入口文件输出文件名clean: true,//在打包前将path整个目录内…...

中国首个基于区块链的分布式算力网络上线
随着美国人工智能公司OpenAI近期发布的Sora视频模型,全球对高性能算力的需求突破了历史新高。Sora的创新在于它能够以超长生成时间、多角度镜头捕捉,理解物理世界的能力,这不仅是技术的一大突破,更是对算力需求的一大挑战。在这样…...

cesiumlab中shp转3dtiles白模效果一
安装cesiumlab 如果没有安装cesiumlab,去官网下载安装一个即可 http://www.cesiumlab.com/cesiumlab.html 效果 步骤 1、准备shp面数据 2、打开cesiumlab软件转换 选择shp面数据 设置高度,如果shp面中有高度字段,可以用高度字段ÿ…...

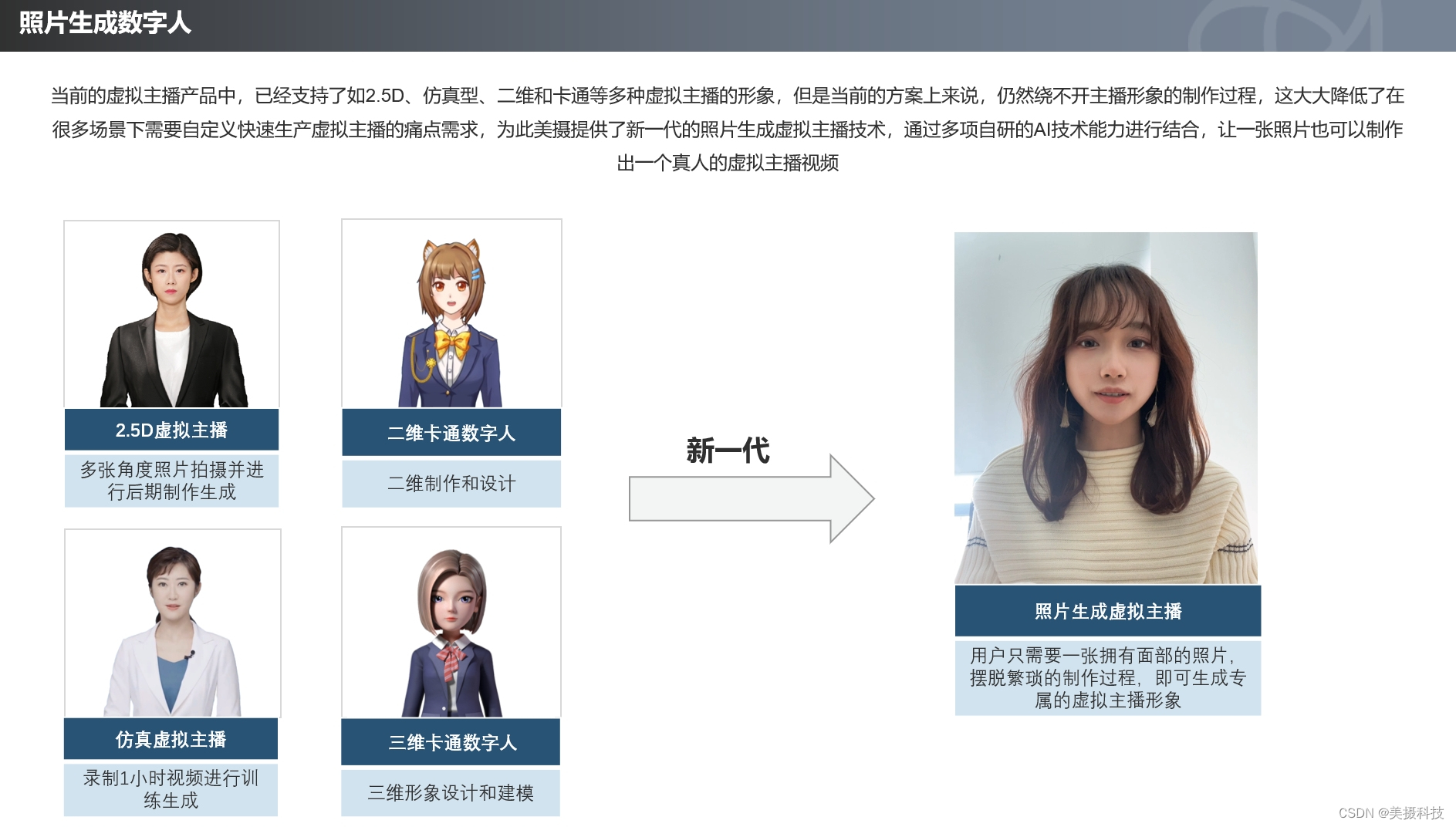
照片生成数字人技术重塑虚拟主播生态
随着数字技术的飞速发展,虚拟主播已成为现代传媒领域的一股新势力。然而,传统虚拟主播形象制作周期长、成本高的问题,限制了其在多个场景下的广泛应用。美摄科技,作为业界领先的数字内容创新者,针对这一痛点࿰…...

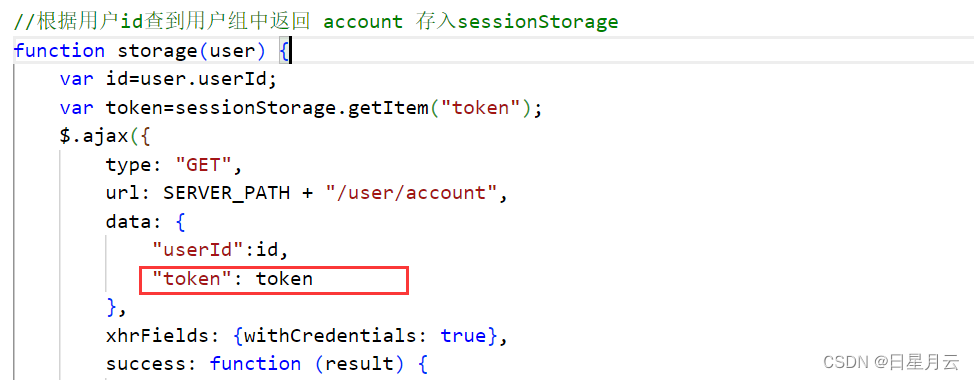
前端和后端权限控制【笔记】
前端权限设置【笔记】 前言版权推荐前端权限设置需求效果实现资源 后端权限控制1.给所有前端请求都携带token2.添加拦截器3.配置到WebMvcConfiguration4.更多的权限验证 最后 前言 2024-3-15 18:27:26 以下内容源自《【笔记】》 仅供学习交流使用 版权 禁止其他平台发布时删…...

老电脑装什么系统流畅
对于一些老旧电脑来说,重装系统是提升电脑性能的最佳选择。那么,老电脑装什么系统流畅呢?推荐Windows 7系统,它对硬件的需求相对较低。配置较低的电脑运行Windows 7可以更好地利用系统资源,提高电脑的运行速度和响应能…...

厉害了!机器视觉在农业中的应用
机器视觉是一门涉及模式识别、神经生物学、计算机科学、人工智能、图像处理、心理物理学等诸多领域的交叉学科。主要是通过计算机对人类某些视觉方面的智能行为的模拟和再现,再处理并理解从客观事物的图像中提取到的信息,最终达到在实际检测和控制中应用的目的。近年来,随着…...

简述从浏览器发出请求到数据返回的全过程
下面是我结合经验概述的从浏览器发出请求到数据返回的全过程。 一、用户请求 1、用户在浏览器输入URL,或通过功能发起请求; 2、解析URL,提取协议(http,https等),IP,端口,域名,路径等信息&#x…...

MongoDB性能最佳实践:硬件和操作系统配置
欢迎阅读有关MongoDB性能最佳实践的系列博文。在往期文章中,我们已经讨论过查询模式和性能分析、事务和读/写关注等实现大规模性能的关键考虑因素。在本篇文章中,我们将讨论硬件和操作系统配置。 如果您在阿里云上部署MongoDB,那么阿里云会为…...

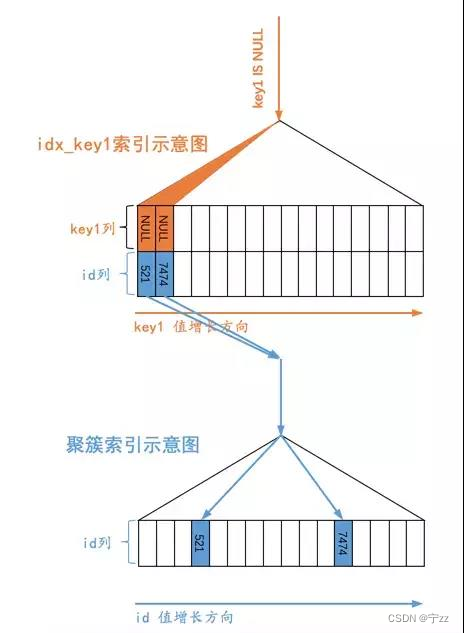
mysql查询条件包含IS NULL、IS NOT NULL、!=、like %* 、like %*%,不能使用索引查询,只能使用全表扫描,是真的吗???
不知道是啥原因也不知道啥时候, 江湖上流传着这么一个说法 mysql查询条件包含IS NULL、IS NOT NULL、!、like %* 、like %*%,不能使用索引查询,只能使用全表扫描。 刚入行时我也是这么认为的,还奉为真理! 但是时间工作中你会发现还是走索引…...

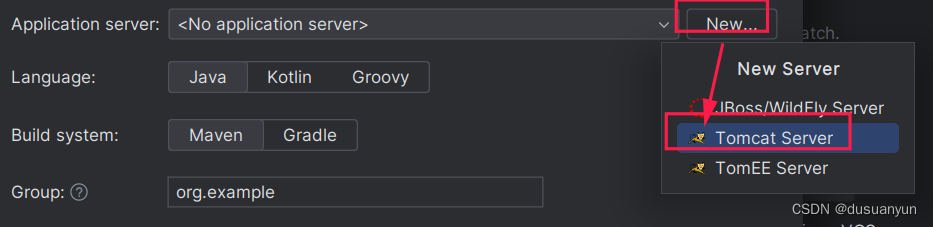
使用IDEA2023创建传统的JavaWeb项目并运行与调试
日期:2024-0312 作者:dusuanyun 文档环境说明: OS:Deepin 20.9(Linux) JDK: OpenJDK21 Tomcat:10.1.19 IDEA: 2023.3.4 (Ultimate Edition) 本文档默认已经安装JDK及环境变量的配置。 关键词…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
