CSS中如何设置单行或多行内容超出后,显示省略号
1. 设置超出显示省略号
css设置超出显示省略号可分两种情况:
- 单行文本溢出显示省略号…
- 多行文本溢出显示省略号…
但使用的核心代码是一样的:需要先使用 overflow:hidden;来把超出的部分隐藏,然后使用text-overflow:ellipsis;当文本超出时显示为省略号。
- overflow:hidden; 不显示超过对象尺寸的内容,就是把超出的部分隐藏了;
- text-overflow:ellipsis; 当文本对象溢出是显示…,当然也可是设置属性为 clip 不显示点点点;
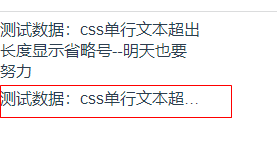
1.1单行文本溢出显示省略号
<div class="wrap"><div class="content">测试数据:css单行文本超出长度显示省略号--明天也要努力</div><div class="content text-ellipsis">测试数据:css单行文本超出长度显示省略号--明天也要努力</div>
</div><style>
.wrap{width: 200px;height: 200px;
}
.content{width: 100%;margin-top: 6px;
}
.text-ellipsis{overflow:hidden;white-space: nowrap;text-overflow: ellipsis;-o-text-overflow:ellipsis;
}
</style>

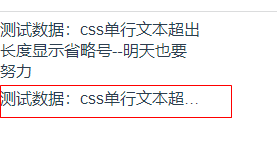
1.2多行文本溢出显示省略号
思路:
- 使用 overflow:hidden; 语句不显示超过对象尺寸的内容,就是把超出的部分隐藏了;
- 使用 -webkit-line-clamp: 行数; 语句限制显示文本的行数;
- 使用 text-overflow:ellipsis; 语句用省略号“…”隐藏超出范围的文本
<div class="wrap"><div class="content">测试数据:css多行文本超出长度显示省略号,多行文本超出长度显示省略号--明天也要努力</div><hr><div class="content text-ellipsis">测试数据:css多行文本超出长度显示省略号,多行文本超出长度显示省略号--明天也要努力</div>
</div><style>
.wrap{width: 200px;height: 300px;
}
.content{width: 100%;
}
.text-ellipsis{overflow:hidden;text-overflow: ellipsis;-webkit-line-clamp: 3;display: -webkit-box;-webkit-box-orient: vertical;
}
</style>
说明: 移动端浏览器绝大部分是WebKit内核的,所以该方法适用于移动端;
-webkit-line-clamp:用来限制在一个块元素显示的文本的行数,这是一个不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中display:-webkit-box将对象作为弹性伸缩盒子模型显示-webkit-box-orient设置或检索伸缩盒对象的子元素的排列方式
关于 -webkit-line-clamp 属性拓展
-webkit-line-clamp可以把块容器中的内容限制为指定的行数,它只有在display属性设置成-webkit-box或-webkit-inline-box并且-webkit-box-orient属性设置成vertical时才有效果。- 在大部分情况下,也需要设置 overflow 属性为 hidden, 否则,里面的内容不会被裁减,并且在内容显示为指定行数后还会显示省略号 (ellipsis )。
- 当他应用于锚 (anchor) 元素时,截取动作可以发生在文本中间,而不必在末尾。
- 备注: 此属性在 WebKit 中已经实现,但有一些问题。他是旧标准的一种支持。CSS Overflow Module Level 3 规范还定义了一个 line-clamp 属性,用来代替此属性且避免一些问题。
语法:
/* Keyword value */
-webkit-line-clamp: none;/* <integer> values */
-webkit-line-clamp: 3;
-webkit-line-clamp: 10;/* Global values */
-webkit-line-clamp: inherit;
-webkit-line-clamp: initial;
-webkit-line-clamp: unset;none:这个值表明内容显示不会被限制。
integer:这个值表明内容显示了多少行之后会被限制。必须大于 0.
相关文章:

CSS中如何设置单行或多行内容超出后,显示省略号
1. 设置超出显示省略号 css设置超出显示省略号可分两种情况: 单行文本溢出显示省略号…多行文本溢出显示省略号… 但使用的核心代码是一样的:需要先使用 overflow:hidden;来把超出的部分隐藏,然后使用text-overflow:ellipsis;当文本超出时…...

PFA烧杯透明聚四氟乙烯刻度量杯
PFA烧杯,刻度清晰,耐酸碱,和有机溶剂。...

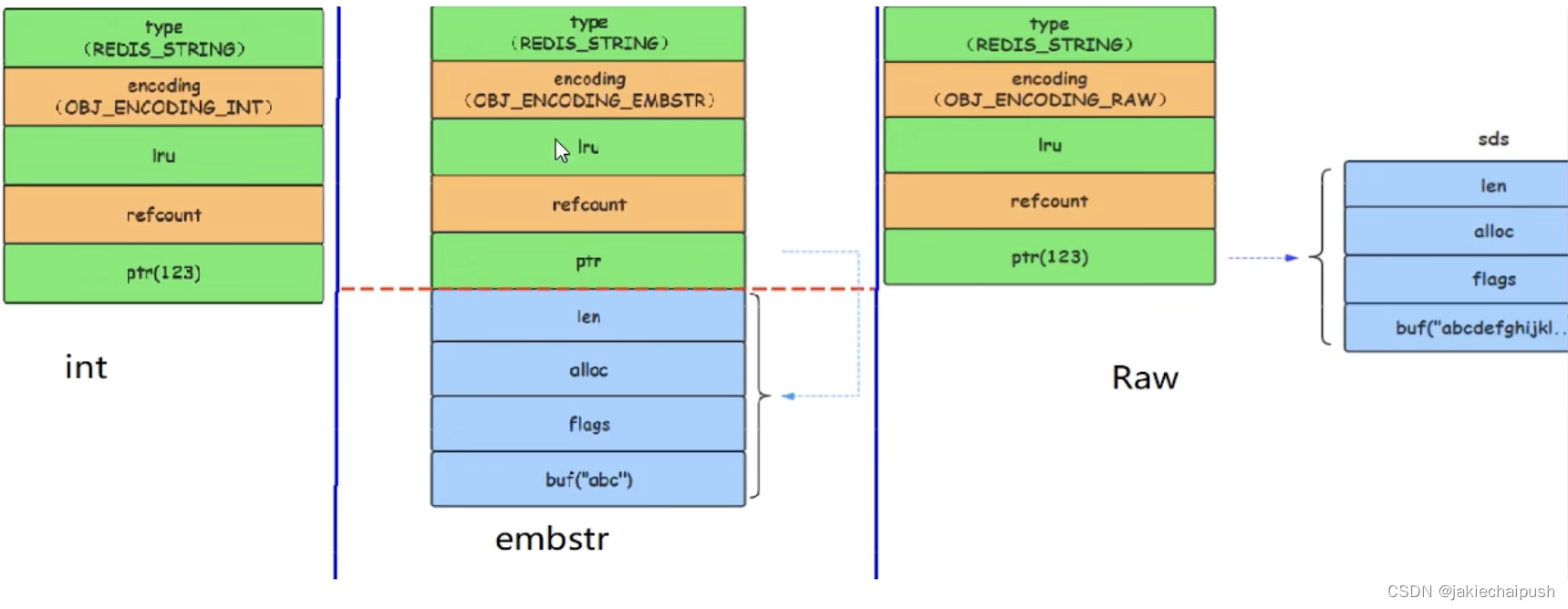
Redis底层数据结构之String
文章目录 1. 前提回顾2. RedisObject三大数据类型简介3. SDS字符串4. SDS字符串源码分析5. 总结 1. 前提回顾 前面我们说到redis的String数据结构在底层有多种编码方式。例如我们执行下面两条语句 set k1 v1 set age 17我们查看类型,发现这类型都是String类型 我们…...

【Maven学习笔记】Maven入门教程(适合新手反复观看学习)
Maven学习笔记 Maven的简要介绍Maven的安装和配置Maven的安装Maven安装的常用配置 Maven的使用入门编写pom编写主代码编写测试代码打包和运行使用Archetype生成项目骨架 Maven核心概念的阐述坐标案例分析依赖依赖的范围传递性依赖依赖范围依赖调节可选依赖Maven依赖常用的技巧 …...

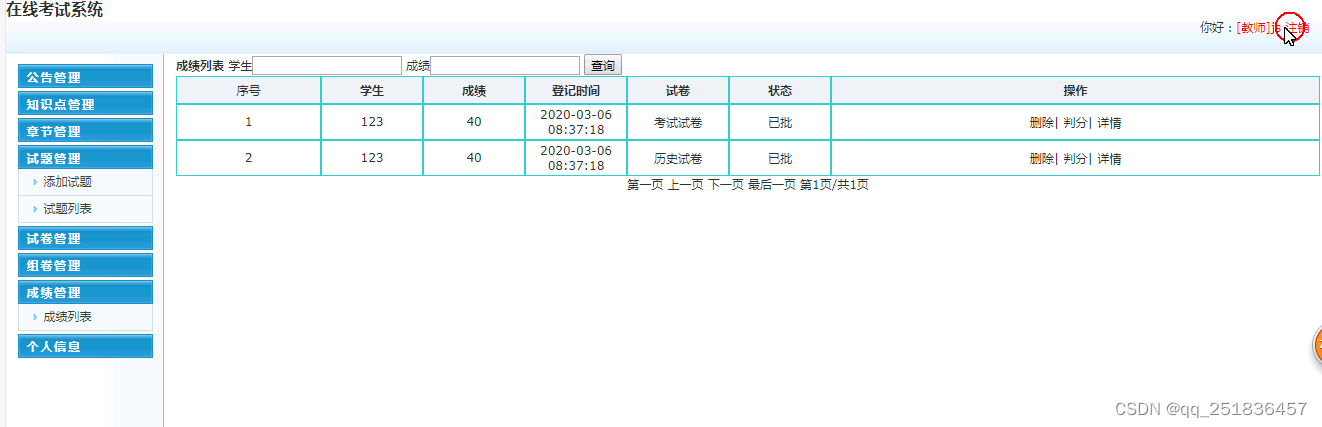
idea Springboot 在线考试管理系统开发mysql数据库web结构java编程计算机网页
一、源码特点 springboot 在线考试管理系统是一套完善的完整信息系统,结合mvc框架和bootstrap完成本系统springboot spring mybatis ,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发),系统具有…...

Spring Cloud Alibab 入门搭建,包含Nacos中心,注册服务发现服务,Feign请求,GateWay网关,sentinel限流
源码在最后 一、安装Nacos注册中心 1.1查看Nacos官网,安装Nacos服务,下载源码或者安装包 1.2启动服务,默认端口为8848, 二、创建服务注册&发现 2.1使用脚手架,创建注册服务和发现服务项目,我用的版…...

ShardingSphere-SQL 解析 Issue 处理流程
ShardingSphere-SQL 解析 Issue 处理流程 这是之前给社区写的 SQL 解析 Issue 的处理流程,可以帮助社区用户快速参与到 ShardingSphere-SQL 解析任务当中。 ShardingSphere SQL 解析 issue 列表 Issue 背景说明 当前 Issue 使用自定义的爬虫脚本从对应的数据库官…...

【矩阵】48. 旋转图像【中等】
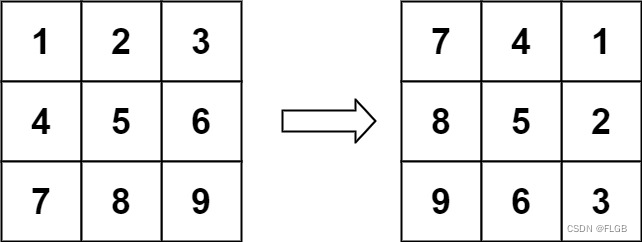
旋转图像 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 示例 1: 输入:matrix [[1,2,3],[4,5,6],[7,8,…...
)
高质量 Git 仓库汇总(持续更新,方便查看)
Leetcode https://github.com/kamyu104/LeetCode-Solutions Cmake https://github.com/viva64/pvs-studio-cmake-examples 3D目标检测 Awesome-3D-Object-Detection Awesome-3D-Object-Detection-for-Autonomous-Driving Cuda Code dbscan https://github.com/l3lackc…...

学习笔记-华为IPD转型2020:1,IPD的重要意义
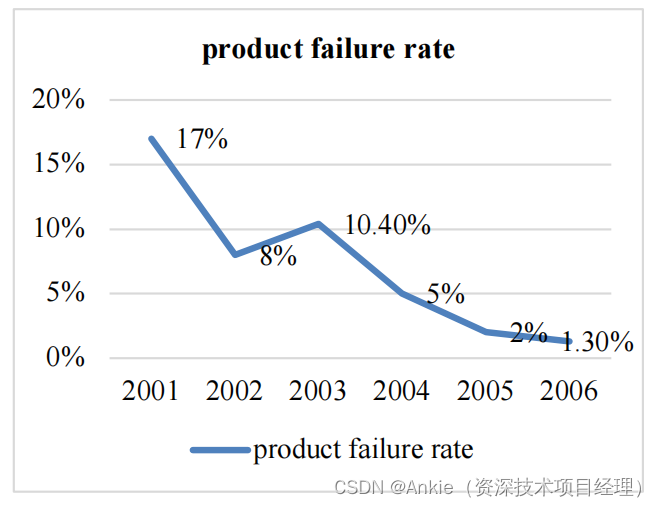
华为产品开发转型:IPD计划 大多数公司发现,当公司大幅增长时,在较小规模上有效的管理实践不再有效。产品开发过程也是如此。随着华为的发展,该公司遇到了产品故障率更高、开发周期更长和研发成本增加等问题。然后,它转…...

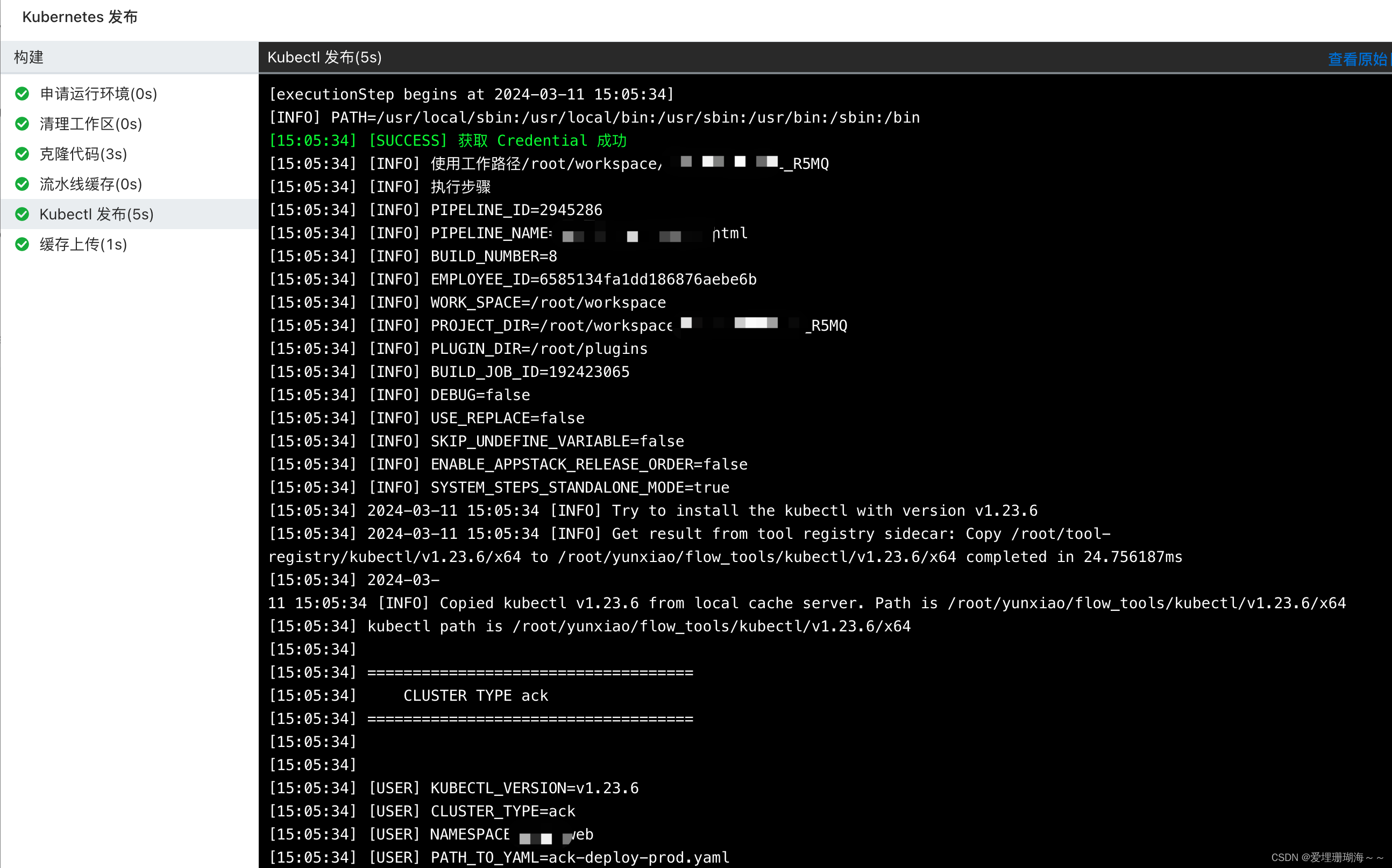
【阿里云系列】-基于云效构建部署NodeJS项目到ACK
准备工作 01、编写Dockerfile文件可以根据不同的环境,新建不同的Dockerfile文件,比如Dockerfile-PROD # Deliver the dist folder with NginxFROM nginx:stable-alpine ENV LANGC.UTF-8 ENV TZAsia/ShanghaiCOPY dist/ /usr/share/nginx/html COPY ngi…...

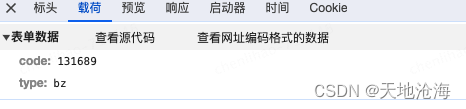
Jmeter入参问题小记
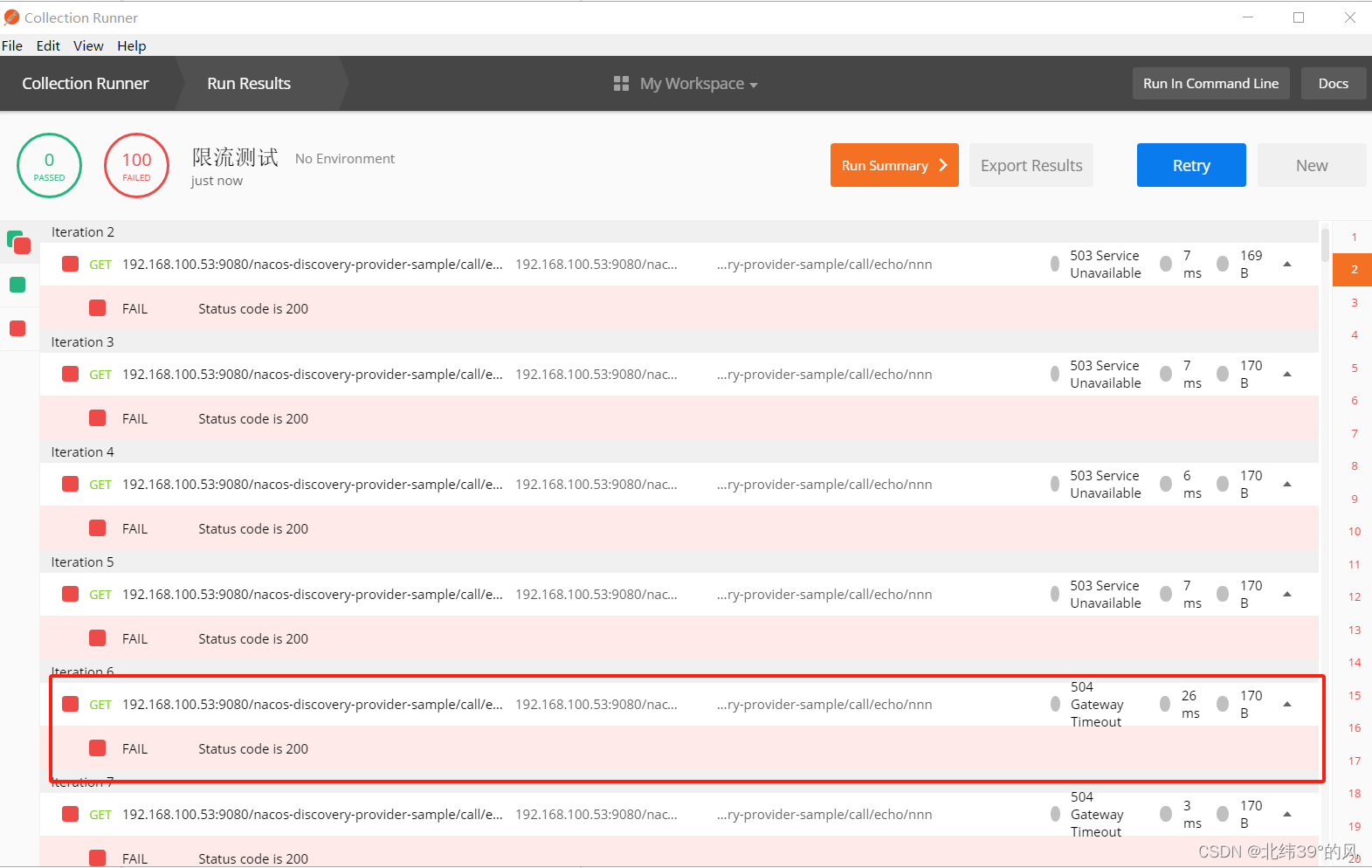
表单入参的时候,这个地方需要勾选,如果不☑️选的话,会提示errorMsg":"Required String parameter code is not present",...

【四 (2)数据可视化之 Matplotlib 常用图表及代码实现 】
目录 文章导航一、介绍二、安装Matplotlib三、导入Matplotlib四、设置可以中文显示四、常用图形1、散点图(Scatter Plot)2.1、线性图(Line Plot)2.2、堆叠折线图2.3、多图例折线图3.1、柱状图/条形图(Bar Chart&#x…...

官网建设的江湖四大流派,一派苦撑、一派完犊子、另外两派搅局。
有人的地方就有江湖,有江湖的地方就有纷争,有纷争地方就有此起彼伏。 说好的,当赚够了钱就退出建站江湖,人就是江湖,怎么退? 官网建设风起云涌20年,一方倒地,一方揭竿而起ÿ…...

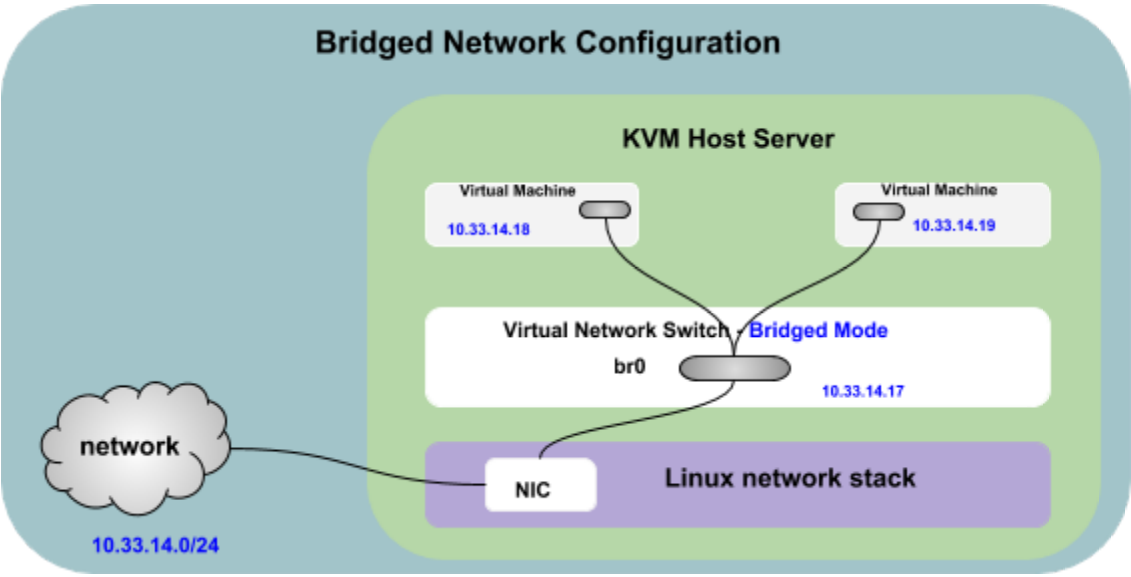
Ubuntu 安装 KVM 虚拟化
1. Ubuntu 安装 KVM 虚拟化 KVM 是 Linux 内核中一个基于 hypervisor 的虚拟化模块,它允许用户在 Linux 操作系统上创建和管理虚拟机。 如果机器的CPU不支持硬件虚拟化扩展,是无法使用KVM(基于内核的虚拟机)直接创建和运行虚拟机的。此时最多只能使用…...

SA3D:基于 NeRF 的三维场景分割方法
Paper: Cen J, Zhou Z, Fang J, et al. Segment anything in 3d with nerfs[J]. Advances in Neural Information Processing Systems, 2024, 36. Introduction: https://jumpat.github.io/SA3D/ Code: https://github.com/Jumpat/SegmentAnythingin3D SA3D 是一种用于 NeRF 表…...

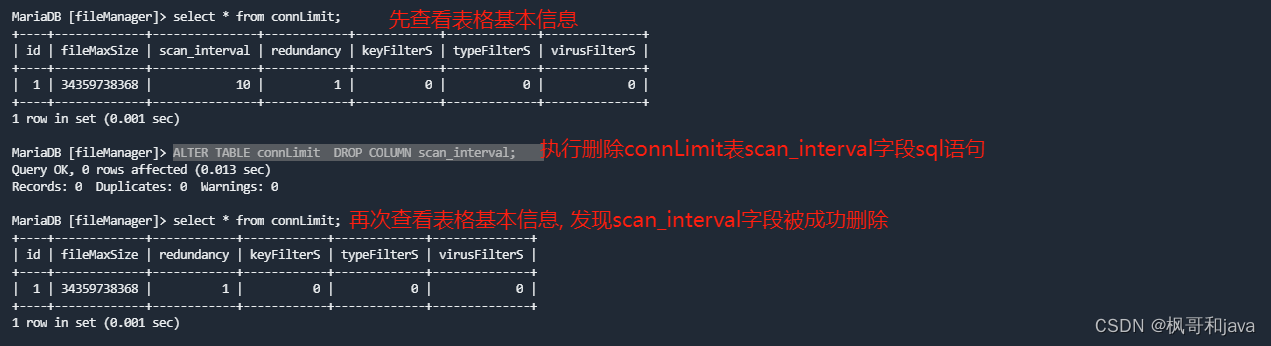
mysql实战开发之 mysql 删除一张表某个字段的sql语句
有一张表, 我需要删除这张表其中的某一个或者某几个字段, 相信大家在日常开发中应该会遇到这种情况, 然后刚好自己接触的项目安装的mysql关闭了允许远程连接的设置, 也就是说不允许使用类似于navicat 等可视化工具连接, 那么就没办法通过可视化工具直接去通过鼠标操作就可以 完…...

Selenium控制已运行的Edge和Chrome浏览器——在线控制 | 人机交互(详细启动步骤和bug记录)
文章目录 前期准备1. 浏览器开启远程控制指令(1)Edge(2)Chrome 2. 执行python代码(1)先启动浏览器后执行代码(2)通过代码启动浏览器(3)Bug问题记录1ÿ…...

【Miniconda】Linux系统中 .condarc 配置文件的位置一般在哪里
【Miniconda】Linux系统中 .condarc 配置文件的位置一般在哪里 🌈 个人主页:高斯小哥 🔥 高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程👈 希望得到…...

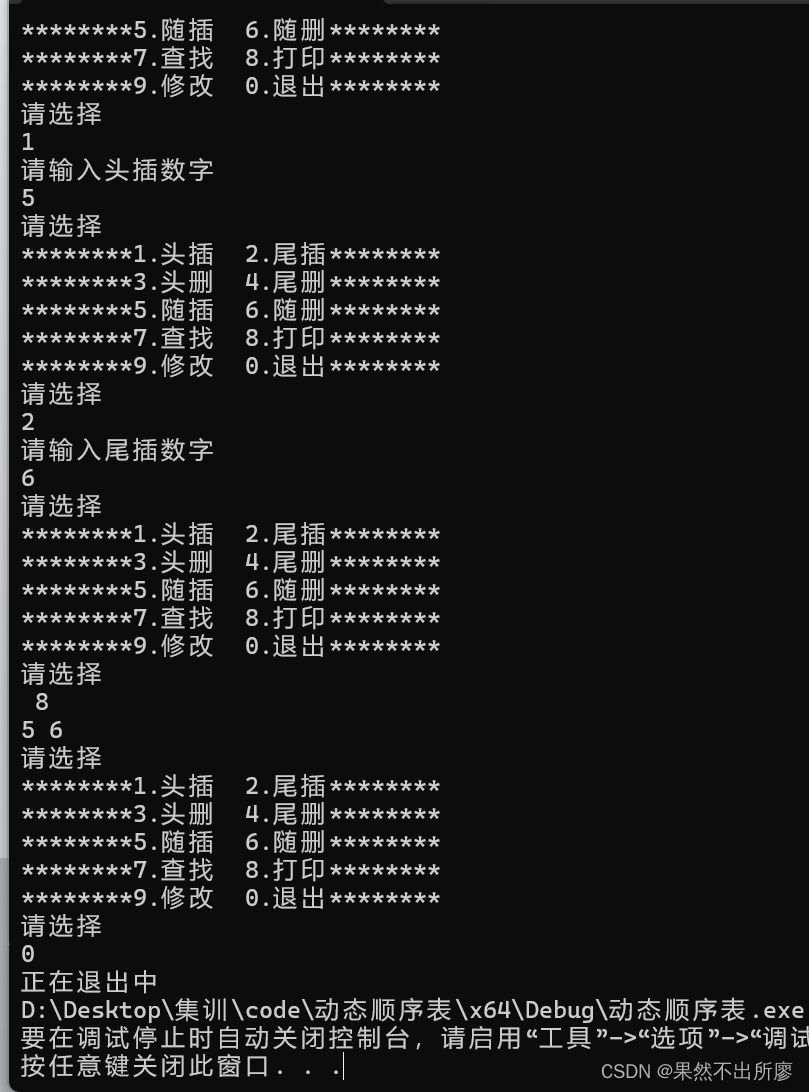
数据结构——动态顺序表
数据结构的动态顺序表有以下几个操作:创建,销毁,初始化,增删查改和打印以及内存空间不够时的扩容 本文的宏定义: #define SeqTypeData int 1.动态顺序表的创建 typedef struct SeqListInit{//动态顺序表的创建SeqT…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

未授权访问事件频发,我们应当如何应对?
在当下,数据已成为企业和组织的核心资产,是推动业务发展、决策制定以及创新的关键驱动力。然而,未授权访问这一隐匿的安全威胁,正如同高悬的达摩克利斯之剑,时刻威胁着数据的安全,一旦触发,便可…...
