python前端开发
前端开发
快速网站开发
from flask import Flask
app=Flask(__name__)
#创建网址/show/info 和函数index的对应关系,
#访问网站,执行index()函数
@app.route("/show/info")
def index():return "中国联通"
if __name__=="__main__":app.run()
标签
标签<h>P
a行内标签,默认设置高度,边距无效
title
div和span
<div>内容</div> <div>span</div> <!--内容占一行--> <!--span--> <!--这是注释-->
<!--自已有多大,就占多少地方--> <body><span style="color:red">七千大大</span> <span>霓虹</span> </body>
超链接
<a href="/show/new">点击查看</a>
图片
网上照片 <img src="https://tse4-mm.cn.bing.net/th/id/OIP-C.L6nEl_FM6qCV8u5n9ZbQUwHaH5?rs=1&pid=ImgDetMain"/> 自己图片 创建目录static,将图片放在目录下 引入图片<img src="/satic/aaa.png"/><img style="height:200px" src="https://tse4-mm.cn.bing.net/th/id/OIP-C.L6nEl_FM6qCV8u5n9ZbQUwHaH5?rs=1&pid=ImgDetMain"/> 设置高度和宽度<img style="height:200px;weight:300px" src="/static/美女.png"/> 设置百分比,图片大小是原来的百分之几<img style="height:10% rc="/static/美女.png"/>
块级标签<h1></h1><div></div> 行内标签<span></span><a></a><img /> 嵌套 <div><span>xxx</span>< </div>
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <a href="https://www.3dmgame.com/gl/3826462.html" target="_blank"> <img src="/static/ganyu.png"/><span> 为何人们总是拼命证明...</span> </a> <a href="https://www.3dmgame.com/gl/3826459.html" target="_blank"> <img src="/static/hutao.png"/><span>太阳出来我晒太阳,月亮出来我晒月亮咯——!</span> </a> <a href="https://www.3dmgame.com/gl/3834188.html" target="_blank"> <img src="/static/wanye.png"/><span>既然手边有树叶,我可以为你吹奏一曲。如何?愿意听听吗?</span> </a > </body> </html>
列表相关的标签 <ul><li>中国联通</li><li>中国移动</li><li>中国电信</li> </ul> 有序列表 <ol><li>中国联通</li><li>中国移动</li><li>中国电信</li> </ol>
表格标签
<table border="1">#表头<thead><tr> <th>ID</th> <th>姓名</th> <th>年龄</th></tr></thead> <tbody><tr> <td>10</td> <td>呆呆</td> <td>10</td> </tr><tr> <td>10</td> <td>呆呆</td> <td>10</td> </tr><tr> <td>10</td> <td>呆呆</td> <td>10</td> </tr></body> </table>
input标签系列
#输入用户名 <input type="text"> #输入密码 <input type="password"> #上传文件 <input type="file"> #单选框,name相同则互斥,智能选择一个,后面可以加上信息 <input type="radio" name="n1">男 <input type="radio" name="n1">女 #复选框,可以同时选择多个 <input type="checkbox">篮球 <input type="checkbox">足球 <input type="checkbox">棒球 #提交按钮 <input type="button" value="提交"> <input type="submit" value="提交">
下拉框
#单选下拉框 <select><option>北京</option><option>上海</option><option>河南</option> </select> #多选下拉框,选中一个,按Shift或Ctrl再次选择 <select multiple><option>濮阳</option><option>郑州</option><option>鹤壁</option> </select>
多行文本
相关文章:

python前端开发
前端开发 快速网站开发 from flask import Flask appFlask(__name__) #创建网址/show/info 和函数index的对应关系, #访问网站,执行index()函数 app.route("/show/info") def index():return "中国联通" if __name__"__main_…...

web学习笔记(三十三)
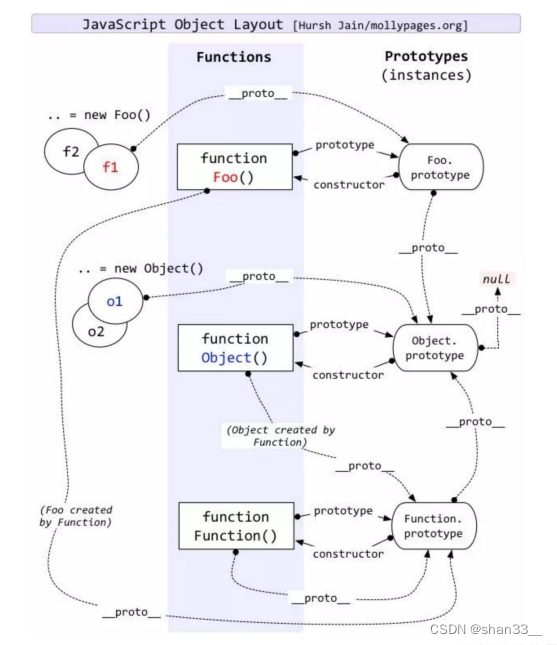
目录 1.严格模式 1.1严格模式的概念: 1.2严格模式在语义上更改的地方: 1.3如何开启严格模式 1.4严格模式应用上的变化 2.原型链 1.严格模式 1.1严格模式的概念: 严格模式有点像es5向es6过渡而产生的一种模式,因为es6的语法…...

flask库
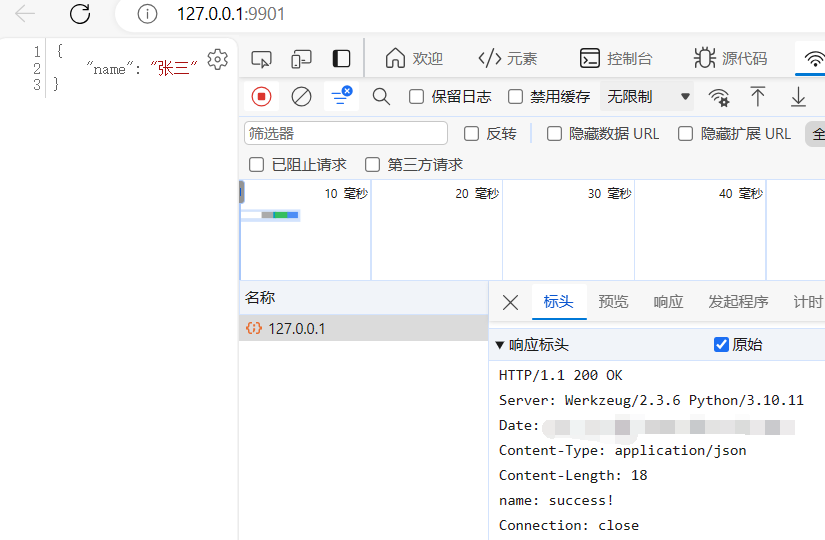
文章目录 flask库1. 基本使用2. 路由路径和路由参数3. 请求跳转和请求参数4. 模板渲染1. 模板变量2. 过滤器3. 测试器 5. 钩子函数与响应对象 flask库 flask是python编写的轻量级框架,提供Werkzeug(WSGI工具集)和jinjia2(渲染模板…...

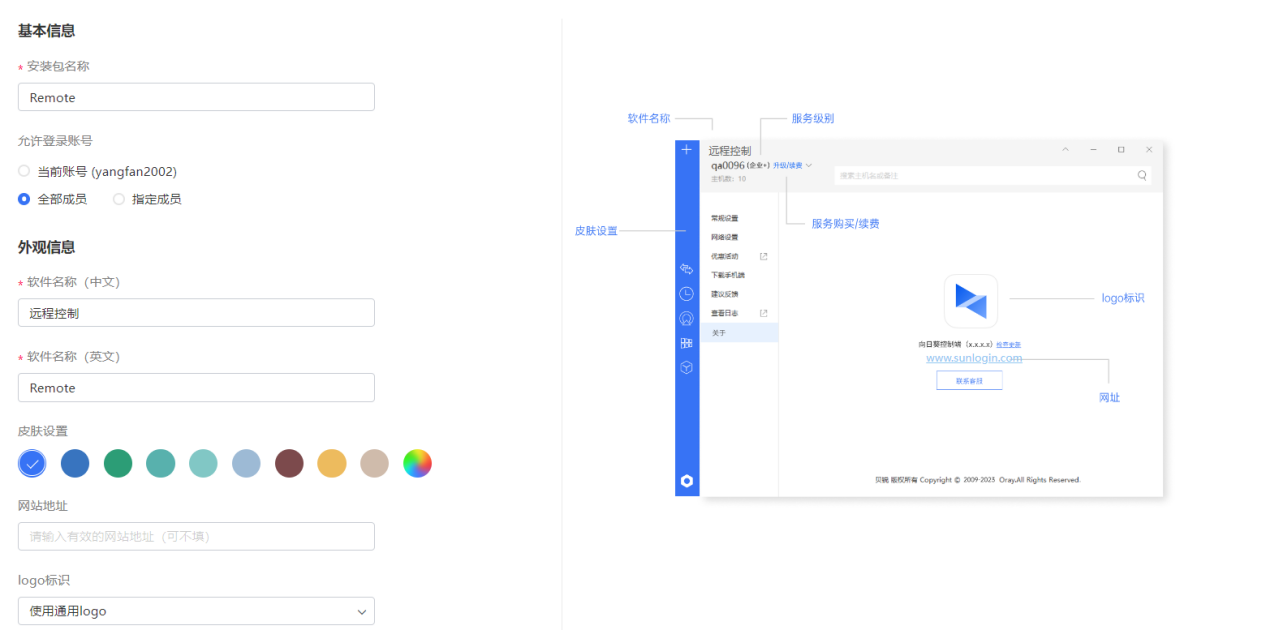
专业无网设备如何远程运维?向日葵远程控制能源场景案例解析
清洁能源领域,拥有庞大的上下游产业链,涉及的相关工业设备门类多、技术覆盖全、行业应用广。在这一领域内,相关专业设备的供应商的核心竞争力除了本身产品的技术能力之外,服务也是重要的一环。 某企业作为致力于节能环保方向的气…...

基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的稻田虫害检测系统详解(深度学习+Python代码+UI界面+训练数据集)
摘要:本篇文章深入探讨了如何利用深度学习技术开发一个用于检测稻田虫害的系统,并且分享了完整的实现过程和资源代码下载。该系统采用了当前的YOLOv8、YOLOv7、YOLOv6、YOLOv5算法,对其进行了性能对比,包括mAP、F1 Score等关键指标…...

实现upt下客户端用tftp文件传输协议编写客户端发送下载文件
#include <myhead.h> #define SEP_IP #define SEP_PORT int main(int argc, const char *argv[]) {//创建套接字if(int crdsocket(AF_INET,SOCK-DGRAM)-1);{perror("socket error");return -1;}printf("创建成功\n");//填充地址struct sockaddr_in s…...

什么软件可以改ip地址
修改ip地址的软件有哪些,什么软件可以切换电脑手机的ip地址想必很多朋友都在寻找类似的软件,也想知道其中的答案,也能提高自己工作的效率。 经过小编在互联网摸爬滚打这些年,测试认证和整理后,发现一款名叫深度IP转换…...

C#,文字排版的折行问题(Word-wrap problem)的算法与源代码
1、英文的折行问题 给定一个单词序列,以及一行中可以输入的字符数限制(线宽)。 在给定的顺序中放置换行符,以便打印整齐。 假设每个单词的长度小于线宽。 像MS word这样的文字处理程序负责放置换行符。 这个想法是要有平衡的线条。…...

VUE+VScode+elementUI开发环境
0.vue官方文档 你正在阅读的是 Vue 3 的文档! 1.前端准备阶段 VUEVScodeelementUI开发环境 2.Vue外部组件 element-ui 3.angular外部组件 angular-ui 4.教学视频 尚学堂b站视频 5.教学视频配套文档 D:\BaiduNetdiskDownload\025【尚学堂】全新2022版WEB前端为初学者…...

第十四届蓝桥杯省赛真题 Java A 组【原卷】
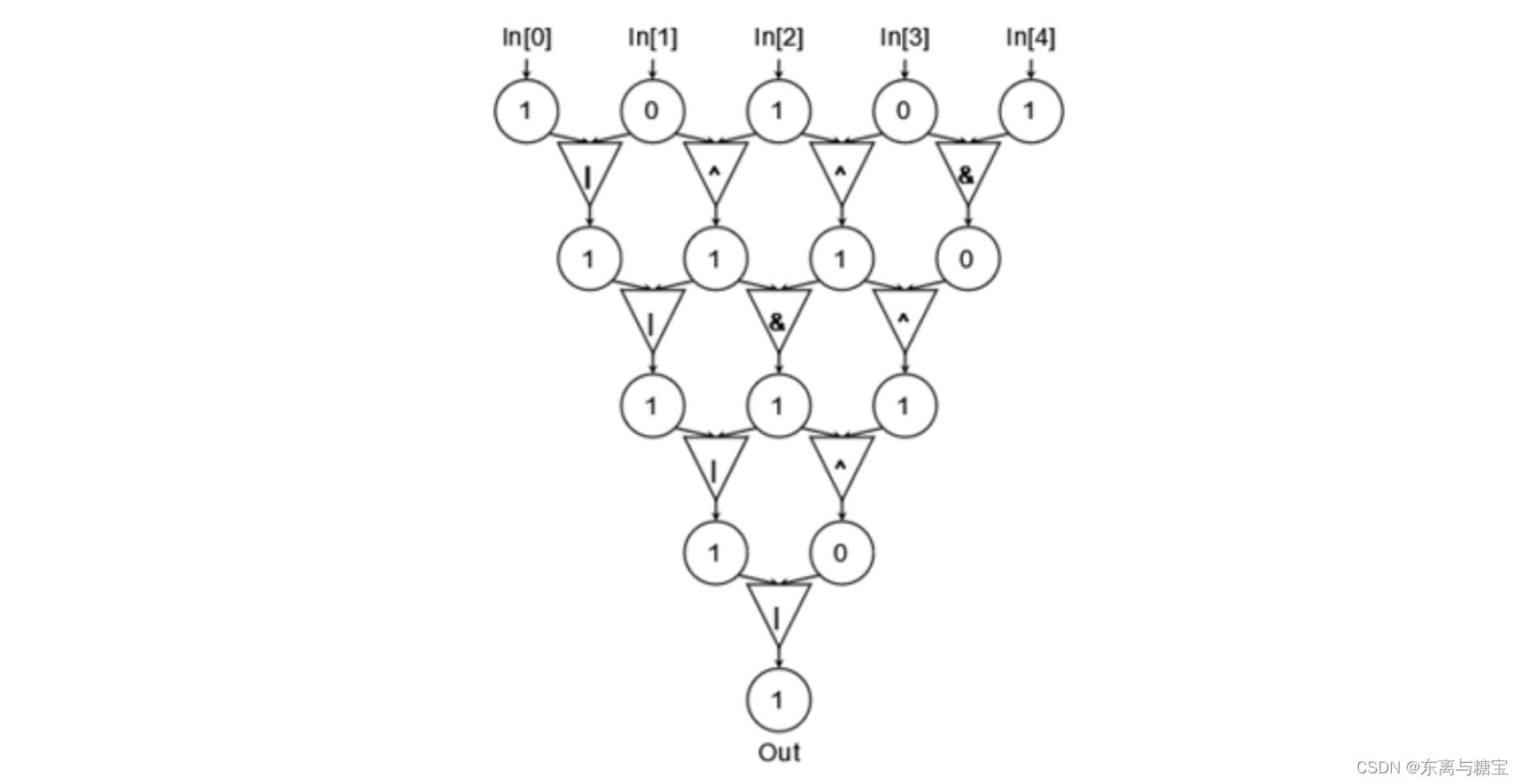
文章目录 发现宝藏【考生须知】试题 A \mathrm{A} A : 特殊日期试题 B: 与或异或试题 C : \mathrm{C}: C: 平均试题 D: 棋盘试题 E : \mathrm{E}: E: 互质数的个数试题 F: 阶乘的和试题 G: 小蓝的旅行计划试题 H: 太阳试题 I: 高塔试题 J \mathrm{J} J : 反异或 01 串 发现…...
可视化展示与交互编辑:探索3D Web轻量化平台HOOPS WEB Platform在BIM中的新可能性
随着数字技术的飞速发展,建筑行业也在不断迈向数字化转型的道路。在这个过程中,BIM(Building Information Modeling,建筑信息模型)技术已经成为建筑设计、施工和管理领域中的一项重要工具。 而在BIM的应用中ÿ…...

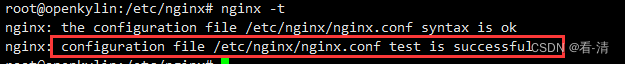
Linux(centos)环境下安装Nginx的步骤文档
在Linux环境下安装Nginx是一个相对直接的过程,本篇文章将提供一个较为通用的安装指南,以及一些可能遇到的问题和解决方案。 目录 一、简介 二、先决条件 三、安装Nginx 1、使用包管理器安装 2、从源代码安装 四、验证安装 五、基本配置 六、常见…...

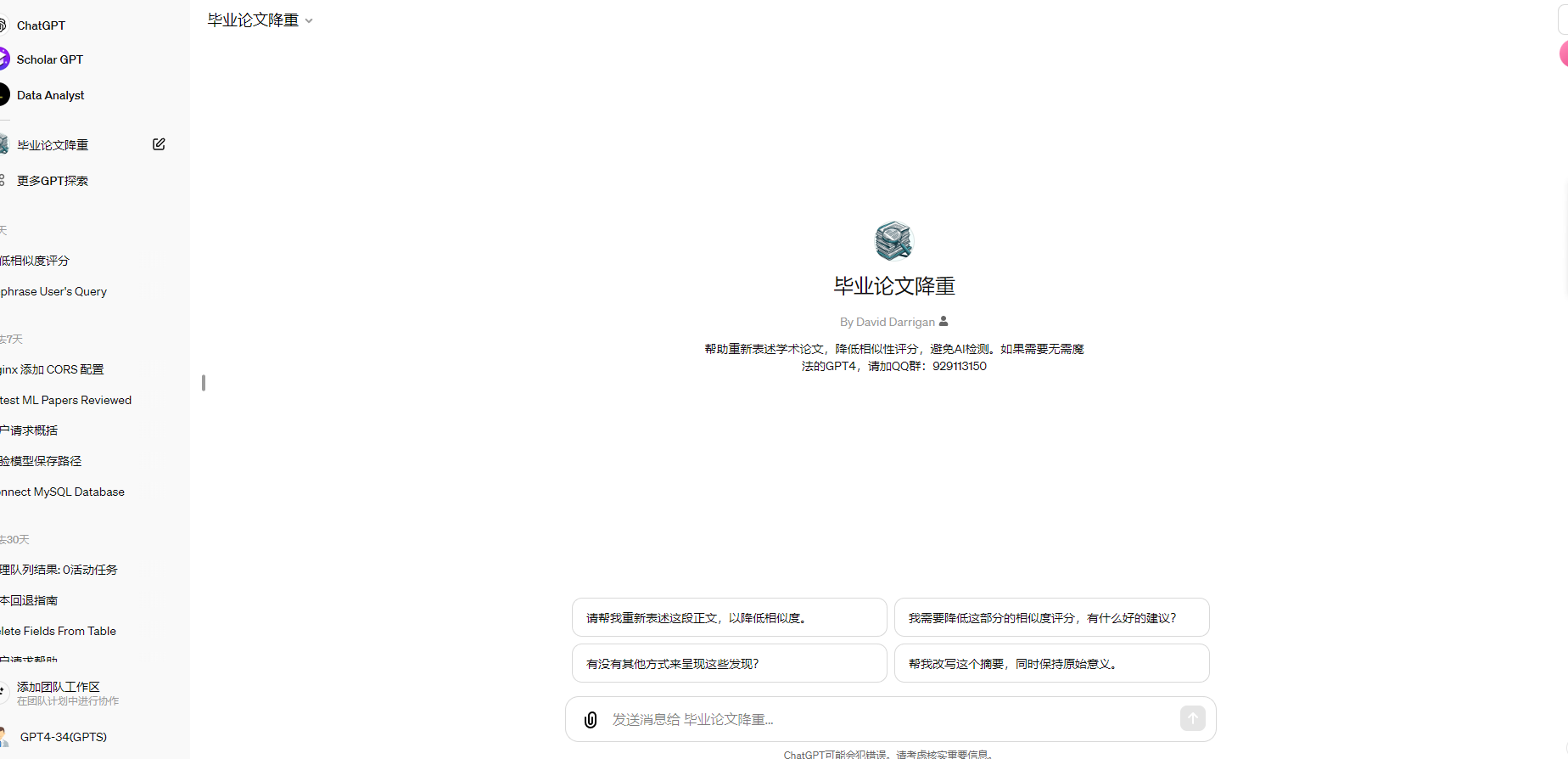
AI毕业论文降重GPTS,避免AI检测,高效完成论文
视频演示 AI毕业论文降重GPTS,避免AI检测,高效完成论文! 开发目的 “毕业论文降重”GPTS应用,作用为:重新表述学术论文,降低相似性评分,避免AI检测。 使用地址 地址:毕业论文降重…...

什么是线程死锁?形成死锁的四个必要条件是什么?如何避免线程死锁?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 什么是线程死锁 线程死锁是指两个或多个线程由于互相持有对方所需要的资源而无法继续执行的情况。当多个线程同时占用资源,并等待其他线程释放它们所需要…...

webpack一些常用的Loader和Plugin
文章目录 webpack4一些常用的Loader:webpack4一些常用的Plugin:关于webpack5的一些特点:新增特性:修复的问题:内置模块和工具: 关于webpack5的一些内置:内置Loader:内置Plugin: webp…...

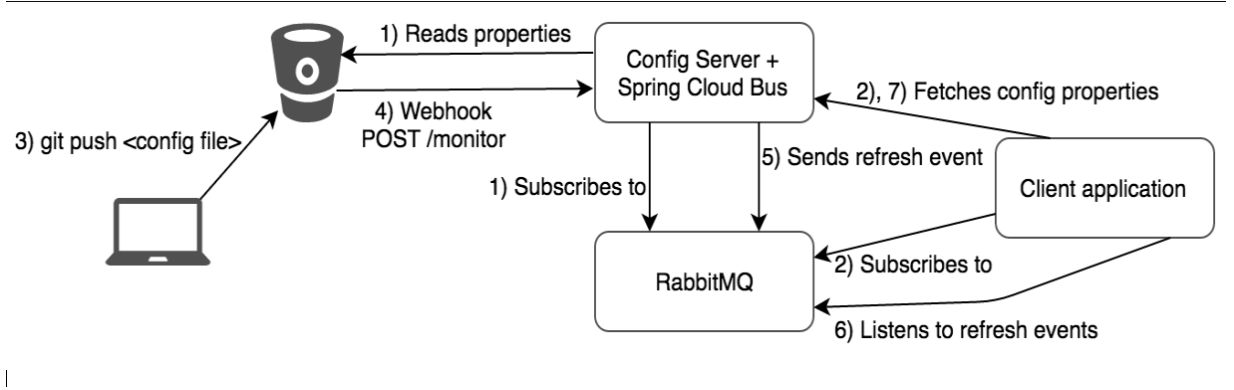
SpringCloud Bus 消息总线
一、前言 接下来是开展一系列的 SpringCloud 的学习之旅,从传统的模块之间调用,一步步的升级为 SpringCloud 模块之间的调用,此篇文章为第八篇,即介绍 Bus 消息总线。 二、概述 2.1 遗留的问题 在上一篇文章的最后,我…...

汽车屏类产品(五):仪表Cluster常用芯片i.MX117x
前言: 仪表一般就是指方向盘前面那个表盘。做仪表的芯片最主要需要支持显示Display,而仪表的主要排版布局多种多样,但是主旨显示内容不尽相同。 仪表需求: 1、rpm转速表盘 仪表Cluster一般会有转速表盘rpm,单位一般是x1000,大部分汽车仪表范围就是0~8,也就是最高8000…...

SQLiteC/C++接口详细介绍之sqlite3类(三)
快速跳转文章列表:SQLite—系列文章目录 上一篇:SQLiteC/C接口详细介绍之sqlite3类(二) 下一篇:SQLiteC/C接口详细介绍之sqlite3类(四) 6.sqlite3_create_module与sqlite3_create_module_v2函数…...

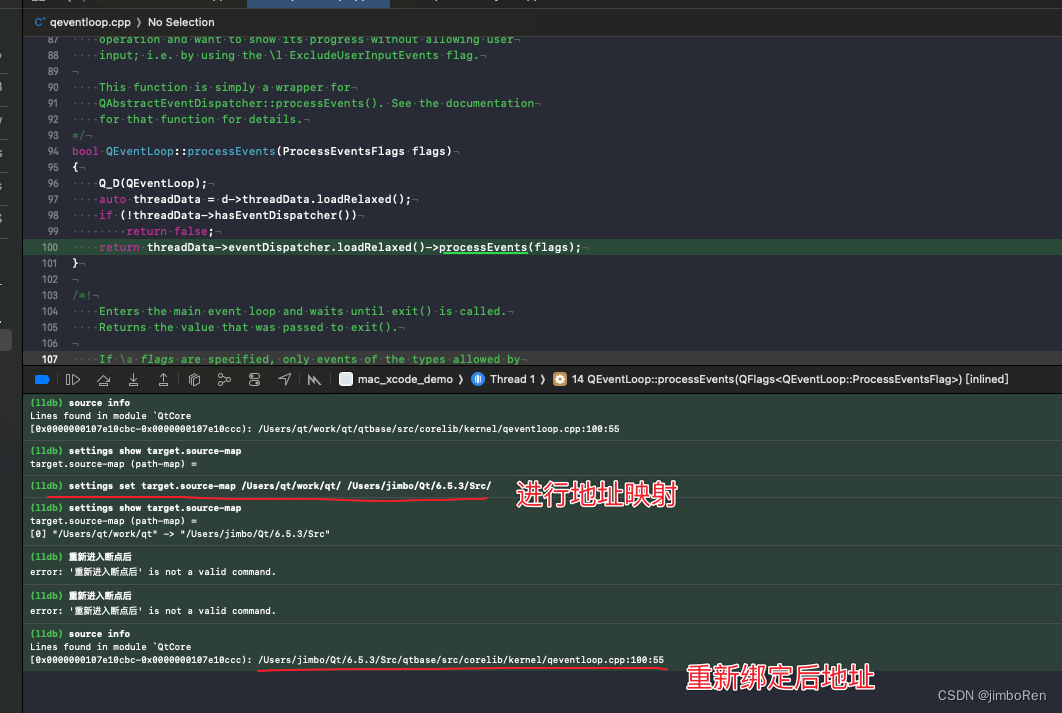
Xcode调试Qt 源码
在Mac下使用Xcode 开发Qt程序,由于程序断点或者崩溃后,Qt库的堆栈并不能够正确定位到源码的cpp文件,而是显示的是汇编代码,导致不直观的显示。 加载的其他三方库都是同理。 所以找了攻略和研究后,写的这篇文章。 一&a…...

CVE-2019-5782:kArgumentsLengthType 设置偏小导致优化阶段可以错误的去除 CheckBound 节点
文章目录 环境搭建漏洞分析笔者初分析笔者再分析漏洞触发源码分析 漏洞利用总结 环境搭建 sudo apt install pythongit reset --hard b474b3102bd4a95eafcdb68e0e44656046132bc9 export DEPOT_TOOLS_UPDATE0 gclient sync -D// debug version tools/dev/v8gen.py x64.debug ni…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
