el-form v-for循环列表的表单如何校验
1、普通的表单校验直接在最外层<el-form> :model="数据" :rules="规则" ,再在<el-form-item>层设置prop值与model里数据定义的key保持一致即可。
<el-form-item label="名称" prop="ruleName" :rules="[{required: true,message:'请输入名称',trigger: 'blur'}]"><el-input v-model="formData.ruleName" style="width:160px"></el-input>
</el-form-item>2、很多时候表单不是写死的,而是动态生成的(v-for循环)。
注意:
1、循环体绑定的 list 必须是 form 里面的对象。
2、prop 绑定动态的属性, rules 对动态属性校验。
3、prop 绑定的属性名和 rules 绑定的校验名必须保持一致。
(1)一层循环嵌套
<el-row v-for="(item, i) in formData.overriders" :key="i"><el-form-item label="覆盖类型" :prop="`overriders.${i}.operType`" :rules="[{required: true,message:'请选择覆盖类型',trigger: 'change'}]"><el-select v-model="item.operType" placeholder="覆盖类型" style="width:120px"><el-option v-for="(item, index) in overrideDict" :key="index" :label="item.key" :value="item.value" v-show="!item.selected"></el-option></el-select></el-form-item><el-form-item label="操作类型" :prop="`overriders.${i}.operParam[0].operator`" :rules="[{required: true,message:'请选择操作类型',trigger: 'change'}]"><el-select v-model="item.operParam[0].operator" placeholder="操作类型" style="width:120px"><el-option v-for="(value, key, index) in operateDict" :key="index" :label="value" :value="key"></el-option></el-select></el-form-item>
</el-row>一层嵌套时:
prop 属性动态绑定,为model对象下的数据,如formData.overriders为循环数组:
则::model="formData",:prop="overriders.${i}.operType"
(2)双层循环嵌套
<el-row v-for="(policyItem, policyIndex) in formData.overridePolicy" :key="policyIndex"><el-row v-for="(overridersItem, overridersIndex) in policyItem.overriders" :key="overridersIndex"><el-form-item label="覆盖类型" :prop="'overridePolicy.' + policyIndex + '.overriders.' + overridersIndex + '.operType'" :rules="[{required: true,message:'请选择覆盖类型',trigger: 'change'}]"><el-select v-model="overridersItem.operType" placeholder="覆盖类型"><el-option v-for="(item, index) in policyItem.overrideDict" :key="index" :label="item.key" :value="item.value" v-show="!item.selected"></el-option></el-select></el-form-item><el-form-item label="操作类型" :prop="'overridePolicy.' + policyIndex + '.overriders.' + overridersIndex + '.operParam[0].operator'" :rules="[{required: true,message:'请选择操作类型',trigger: 'change'}]"><el-select v-model="overridersItem.operParam[0].operator" placeholder="操作类型"><el-option v-for="(value, key, index) in operateDict" :key="index" :label="value" :value="key"></el-option></el-select></el-form-item></el-row>
</el-row>双层嵌套时:
prop 属性动态绑定 :prop="'overridePolicy.' + policyIndex + '.overriders.' + overridersIndex + '.operType'"
相关文章:

el-form v-for循环列表的表单如何校验
1、普通的表单校验直接在最外层<el-form> :model"数据" :rules"规则" ,再在<el-form-item>层设置prop值与model里数据定义的key保持一致即可。 <el-form-item label"名称" prop"ruleName" :rules"[{r…...

笔记:《NCT全国青少年编程能力等级测试教程Python语言编程三级》
NCT全国青少年编程能力等级测试教程Python语言编程三级 ISBN:9787302574859 绪论 专题1 序列和元组 考查方向 考点清单 考点1 组合数据类型 序列类型(字符串、列表、元组);集合类型;映射类型。 考点2 元组类型 (一)元组类型…...

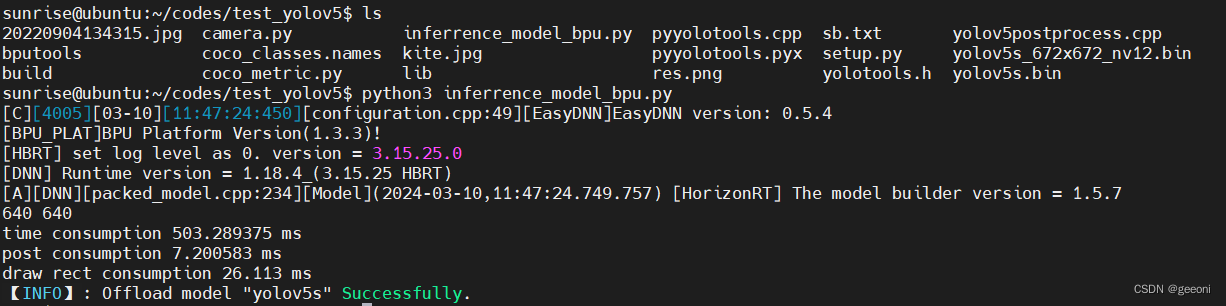
地平线旭日x3派部署yolov5--全流程
地平线旭日x3派部署yolov5--全流程 前言一、深度学习环境安装二、安装docker三、部署3.1、安装工具链镜像3.2、配置天工开物OpenExplorer工具包3.3、创建深度学习虚拟空间,安装依赖:3.4、下载yolov5项目源码并运行3.5、pytorch的pt模型文件转onnx3.6、最…...

【Golang星辰图】Go语言云计算SDK全攻略:深入Go云存储SDK实践
Go语言云计算和存储SDK全面指南 前言 在当今数字化时代,云计算和存储服务扮演着至关重要的角色,为应用程序提供高效、可靠的基础设施支持。本文将介绍几种流行的Go语言SDK,帮助开发者与AWS、Google Cloud、Azure、MinIO、 阿里云和腾讯云等…...

深入理解TCP:序列号、确认号和自动ACK的艺术
深入理解TCP:序列号、确认号和自动ACK的艺术 在计算机网络的世界里,TCP(传输控制协议)扮演着至关重要的角色。它确保了数据在不可靠的网络环境中可靠地、按顺序地传输。TCP的设计充满智慧,其中序列号(Seq&a…...

家电工厂5G智能制造数字孪生可视化平台,推进家电工业数字化转型
家电5G智能制造工厂数字孪生可视化平台,推进家电工业数字化转型。随着科技的飞速发展,家电行业正迎来一场前所未有的数字化转型。在这场制造业数字化转型中,家电5G智能制造工厂数字孪生可视化平台扮演着至关重要的角色。本文将从数字孪生技术…...

ctf_show笔记篇(web入门---代码审计)
301:多种方式进入 从index.php页面来看 只需要访问index.php时session[login]不为空就能访问 那么就在访问index.php的时候上传login 随机一个东西就能进去从checklogin页面来看sql注入没有任何过滤 直接联合绕过 密码随意 还有多种方式可以自己去看代码分析 30…...

c语言的字符串函数详解
文章目录 前言一、strlen求字符串长度的函数二、字符串拷贝函数strcpy三、链接或追加字符串函数strcat四、字符串比较函数strcmp五、长度受限制字符函数六、找字符串2在字符串1中第一次出现的位置函数strstr七、字符串切割函数strtok(可以切割分隔符)八、…...

HarmonyOS NEXT应用开发—折叠屏音乐播放器方案
介绍 本示例介绍使用ArkUI中的容器组件FolderStack在折叠屏设备中实现音乐播放器场景。 效果图预览 使用说明 播放器预加载了歌曲,支持播放、暂停、重新播放,在折叠屏上,支持横屏悬停态下的组件自适应动态变更。 实现思路 采用MVVM模式进…...

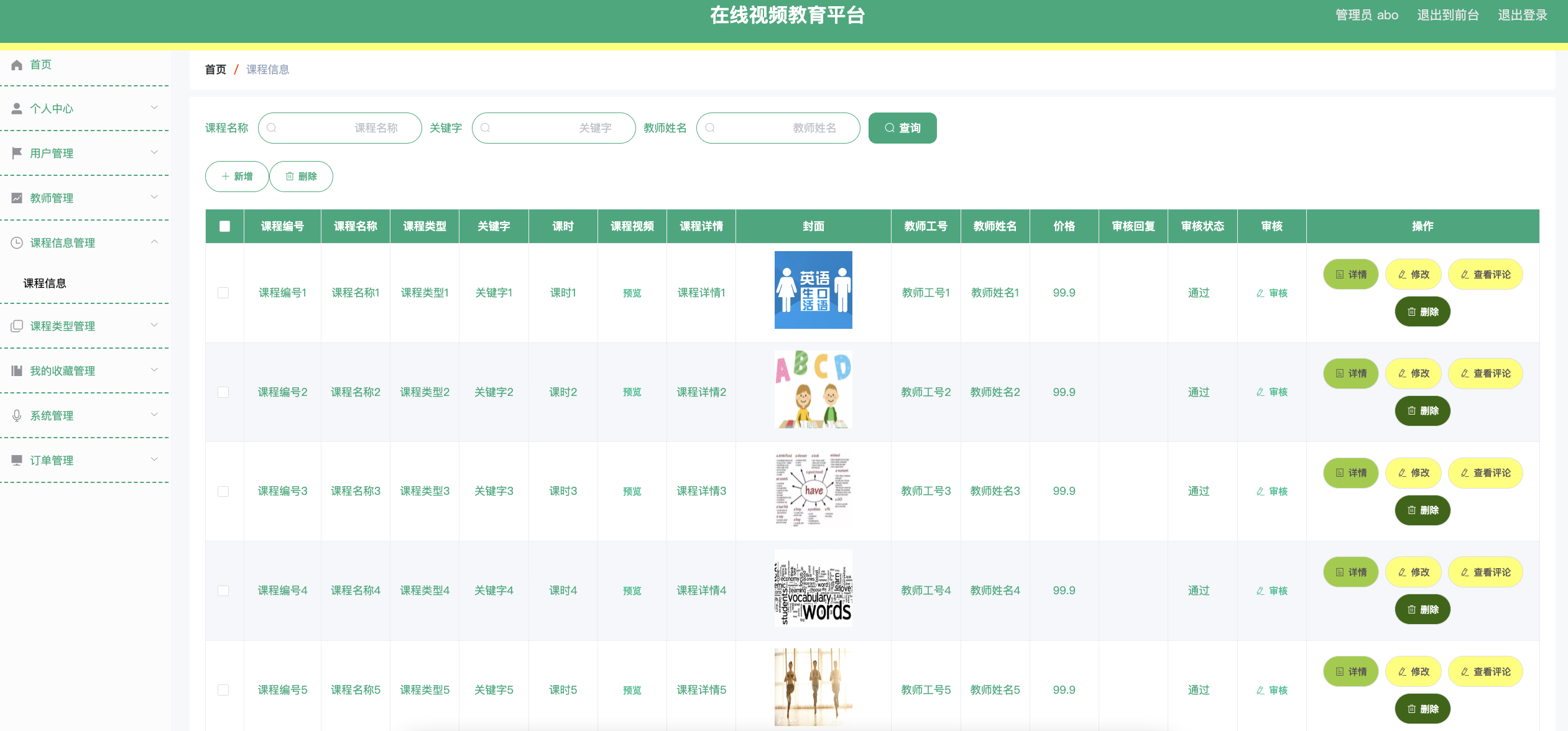
Java项目:55 springboot基于SpringBoot的在线视频教育平台的设计与实现015
作者主页:舒克日记 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍 在线视频教育平台分为管理员和用户、教师三个角色的权限模块。 管理员所能使用的功能主要有:首页、个人中心、用户管理、教师管理、课程信…...

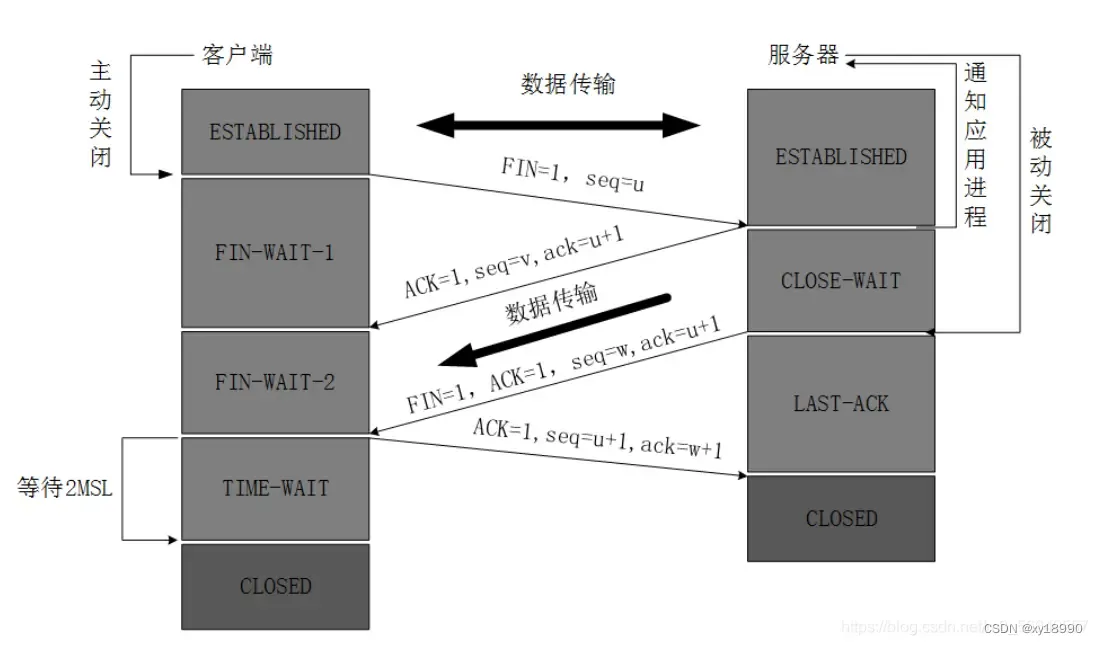
说下你对TCP以及TCP三次握手四次挥手的理解?
参考自简单理解TCP三次握手四次挥手 什么是TCP协议? TCP( Transmission control protocol )即传输控制协议,是一种面向连接、可靠的数据传输协议,它是为了在不可靠的互联网上提供可靠的端到端字节流而专门设计的一个传输协议。 面向连接&a…...

wsl-oracle 安装 omlutils
wsl-oracle 安装 omlutils 1. 安装 cmake 和 gcc-c2. 安装 omlutils3. 使用 omlutils 创建 onnx 模型 1. 安装 cmake 和 gcc-c sudo dnf install -y cmake gcc-c2. 安装 omlutils pip install omlutils-0.10.0-cp312-cp312-linux_x86_64.whl不需要安装 requirements.txt&…...

Python类属性和对象属性大揭秘!
在Python中,对象和类紧密相连,它们各自拥有一些属性,这些属性在我们的编程中起着至关重要的作用。那么,什么是类属性和对象属性呢?别急,让我慢慢给你解释。 类属性 首先,类属性是定义在类本…...

北斗卫星在桥隧坡安全监测领域的应用及前景展望
北斗卫星在桥隧坡安全监测领域的应用及前景展望 北斗卫星系统是中国独立研发的卫星导航定位系统,具有全球覆盖、高精度定位和海量数据传输等优势。随着卫星导航技术的快速发展,北斗卫星在桥隧坡安全监测领域正发挥着重要的作用,并为相关领域…...

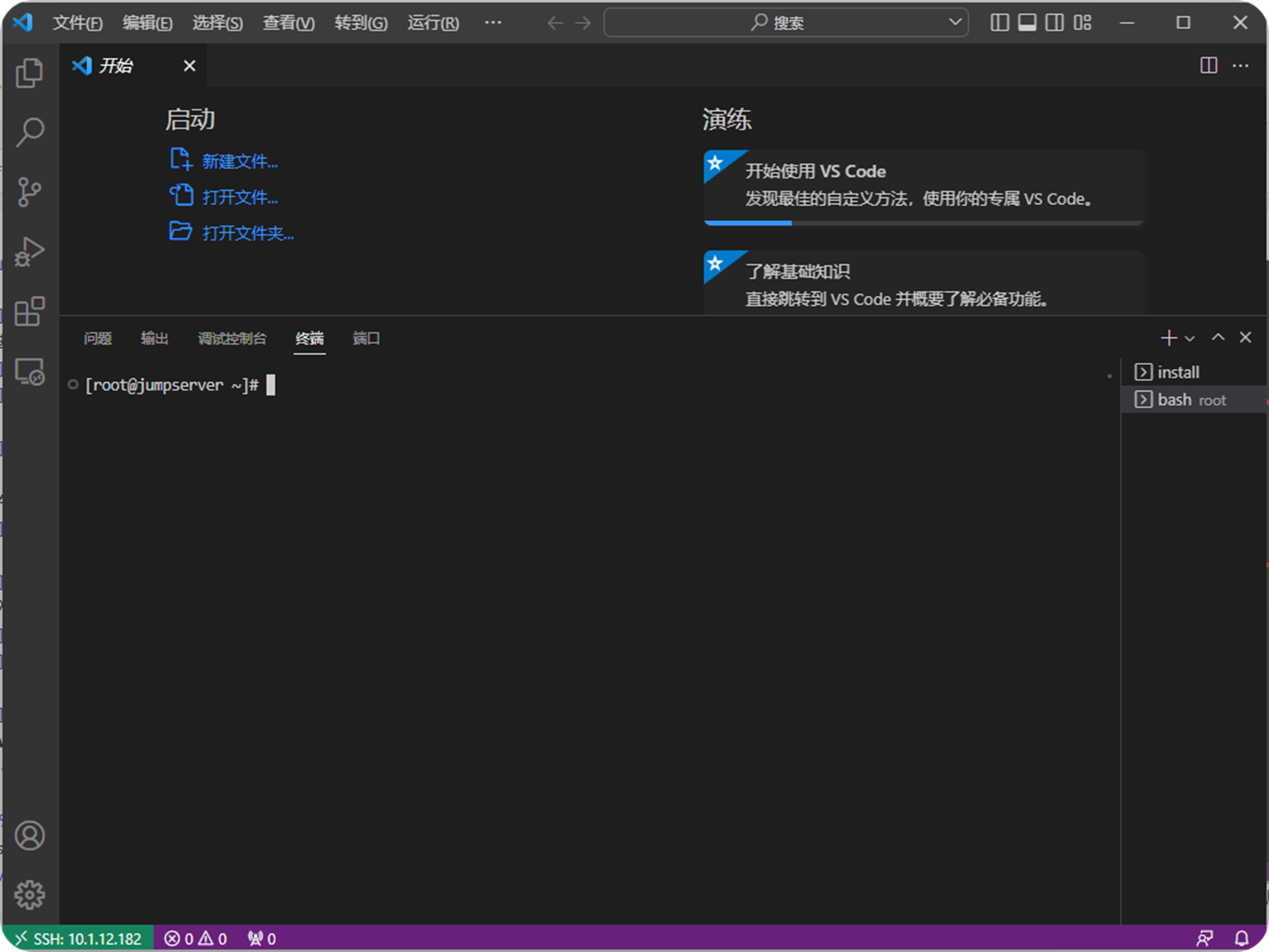
如何通过堡垒机JumpServer使用VisualCode 连接服务器进行开发
前言:应用场景 我们经常会碰到需要远程登录到内网服务器进行开发的场景,一般的做法都是通过VPN登录回局域网,然后配置ftp或者ssh使用开发工具链接到服务器上进行开发。如果没有出现问题,那么一切都正常,但到了出现问题…...

【Linux】进程优先级
🌎进程的优先级 文章目录: 进程状态 优先级相关 什么是优先级 为什么要有优先级 进程的优先级 调整进程优先级 调整优先级 优先级极限测试 Linux的调度与切换 总结 前言: 进程…...

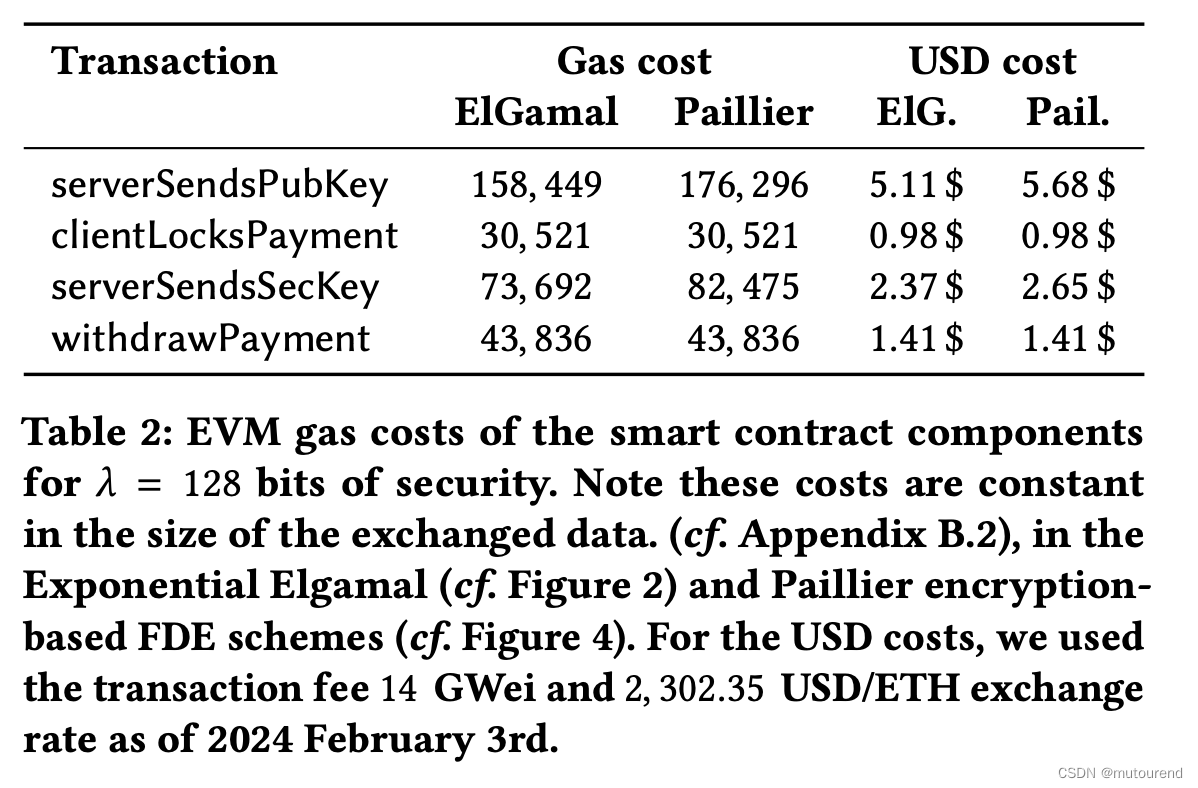
Fair Data Exchange:区块链实现的原子式公平数据交换
1. 引言 2024年斯坦福大学和a16z crypto research团队 论文 Atomic and Fair Data Exchange via Blockchain 中,概述了一种构建(包含过期EIP-4844 blobs的)fair data-markets的协议。该论文源自a16z crypto的暑期实习计划,与四名…...

详解优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器
代码示例在最后。 认识一下ThreadPoolTaskExecutor org.springframework.scheduling.concurrent.ThreadPoolTaskExecutor这是由Sping封装的加强版线程池,其实是Spring使用装饰者模式对ThreadPoolExecutor进一步优化。 它不仅拥有ThreadPoolExecutor所有的核心参数…...

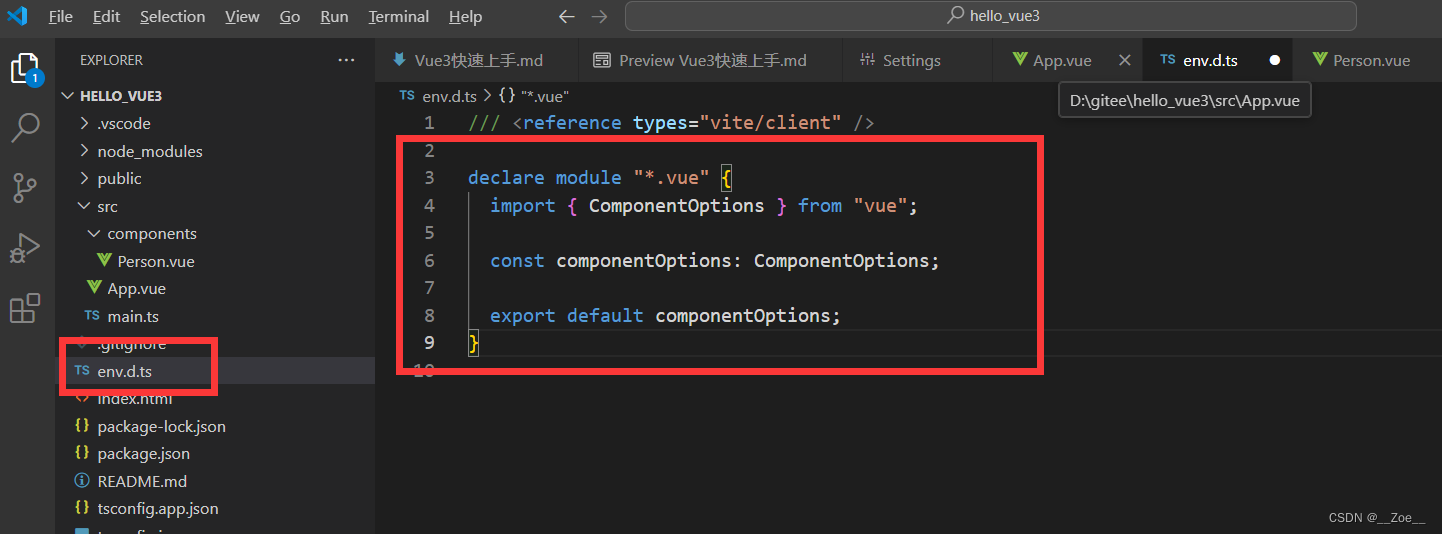
Vue3+TS+Vite 找不到模块“@/components/xxx/xxx”或其相应的类型声明
引入vue文件时文件是存在的,引入路径也是对的,报找不到模块,有一些解决方案是在tsconfig.json里面做一些配置,大家可以自行百度(不知道是不是我百度的不对,我的没有解决)还有一种是在项目根目录…...

Vue3-响应式基础:单文件和组合式文件
单文件:html <!DOCTYPE html> <html> <head><title>响应式基础</title> </head> <body><div id"app" ><!-- dynamic parameter:同样在指令参数上也可以使用一个 JavaScript 表达式,需要包…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
