UI 学习 二 可访问性 模式
教程:Accessibility – Material Design 3
一 颜色对比
颜色和对比度可以用来帮助用户看到和理解应用程序的内容,与正确的元素交互,并理解操作。
颜色可以帮助传达情绪、语气和关键信息。可以选择主色、辅助色和强调色来支持可用性。元素之间足够的颜色对比可以帮助低视力的用户看到和使用你的应用程序。


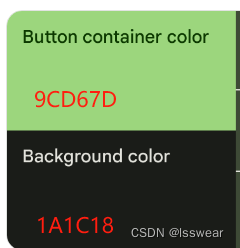
颜色3:1 指的是色彩HSB中H基本一致的情况下S是3:1。即色相相同,饱和度是3:1关系。
颜色1 #9CD67D H:99 S:42 B:84 ; 颜色2 #1A1C18 H:90 S:14 B:11。可见颜色1的饱和度是颜色2的三倍。
1.1 对比比率
颜色对比对于用户区分各种文本和非文本元素非常重要。较高的对比度使图像更容易看到,而低对比度的图像可能对一些用户在明亮或低光条件下(例如在阳光明媚的白天或晚上)难以区分。
对比度表示一种颜色与另一种颜色的不同程度,通常写成1:1或21:1。两个数字在比例上的差别越大,颜色之间相对亮度的差别就越大。根据万维网联盟(W3C),颜色与其背景之间的对比度根据其亮度(发出的光的强度)在1-21之间。
W3C建议正文和图像文本使用以下对比度
| 文字类型 | 色彩对比度 |
|---|---|
| 大字体(加粗14pt /楷体18pt及以上)和图形 | 颜色:背景 = 3:1 |
| 小字 | 颜色:背景 = 4.5:1 |
1.2 聚类元素
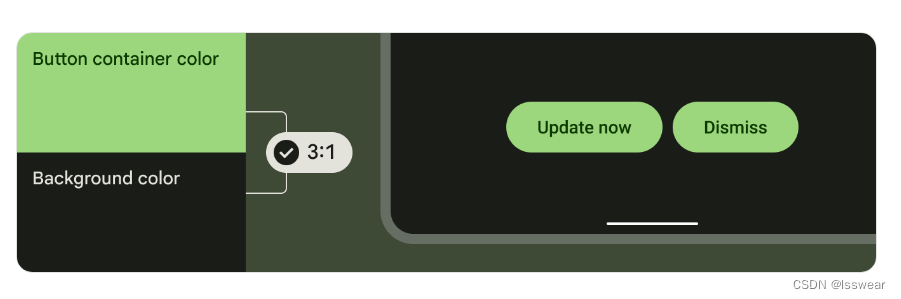
一些非文本元素,如按钮容器,其容器颜色和背景颜色之间的对比度应该达到3:1。考虑以下组合元素和色调的模式,这些模式基于Material对元素组合时的对比和功能变化的研究。
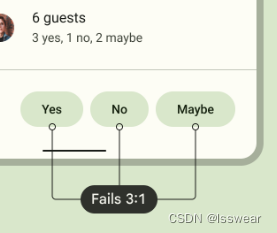
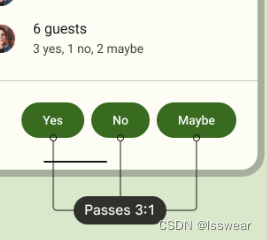
与其他元素聚集在一起的元素,比如一组按钮,需要用户从组中区分每个元素。
根据色彩的比率3:1,使得元素易于分辨。

颜色比小于3:1,元素体现不明显。

颜色比大于等于3:1,元素易于识别。
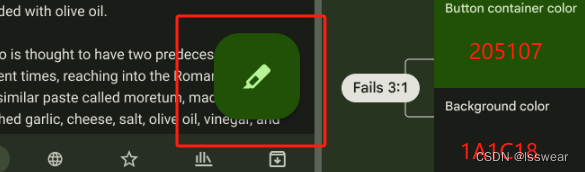
独立于屏幕上其他元素的元素,如悬浮按钮等,由于其突出性,用户已经可以区分出来。这些元素不适用颜色比3:1,仅3:1则和以上元素不能区分,即元素区分的不够明显。

如图所示,悬浮按钮和背景并不特别明显的区别。
颜色1: #205107 H:100 S:91 B:32;颜色2: #1AC8 H:90 S:14 B:11。饱和度比大于3:1,但是看起来还是不明显。
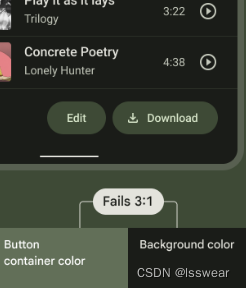
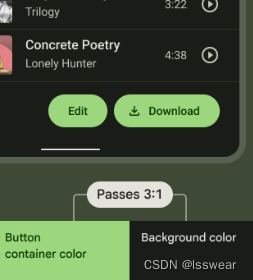
当在集群中放置组件时,使用组件或组件类型,每个组件与背景之间的对比度至少为3:1。

每个按钮的容器颜色不符合UI背景的对比度标准,导致对低视力用户的对比度支持不足。

每个按钮的容器颜色都通过了UI背景的对比度标准,从而为低视力的用户提供了足够的对比度支持。
二 文字调整
2.1 背景
视力低下的人或喜欢大文本的人必须能够在UI中缩放文本的大小。这种调整通常通过设备操作系统设置或应用内选项来执行。
ui应该支持最小200%的文本增长。
大多数组件在调整文本大小时的行为是相同的:
- 文本和行高按比例缩放,乘以缩放值
- 填充保持为默认大小的1倍
- 组件中元素之间的间距保持不变,为默认大小的1倍

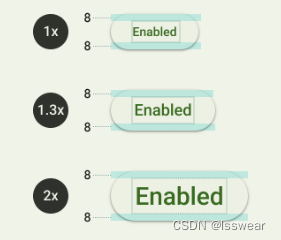
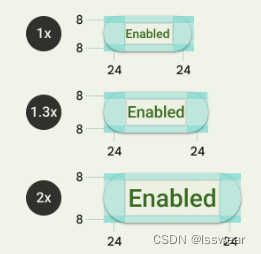
按钮文本以1x, 1.3x和2x比例显示。所有的顶部和底部填充为8dp。

随着文本大小的增加,左右内边距保持恒定在24dp。
当文本大小调整不受设备操作系统控制时,提供1.5倍或2x等乘数以允许用户增加文本大小。要使用乘数计算字体的大小,请使用默认字体大小,以其乘以缩放值。

例如,如果一个字体在1x比例下是14pt,那么当放大到2x比例时,字体大小应该是28pt: (14pt) x(比例值2)= 28。
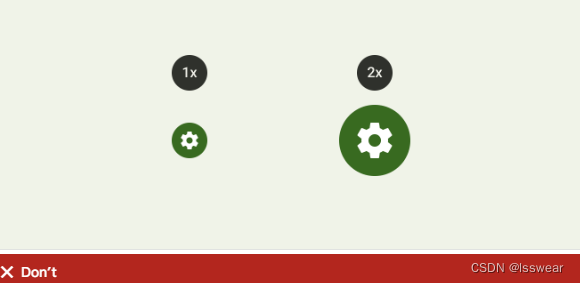
不包含文本的组件,如进度指示器、复选框或单选按钮,不受文本大小调整的影响。

错误样例,在设计文本调整大小时,不要调整没有文本的组件的大小。
图标字体,比如标签<i/>,应该也是跟随字体放大。其毕竟也称为图标字体,大概不算组件。

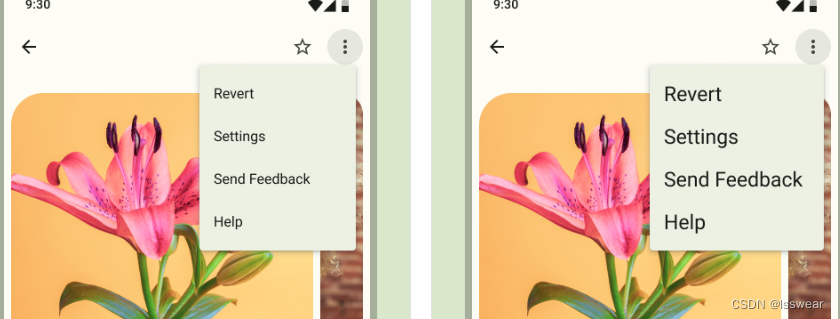
左侧字体为1x,右侧是2x。UI文本以2x显示,其中只有文本和行高被放大;组件之间的填充与1x UI保持相同。
2.2 处理办法
通过增加容器大小、回流布局、启用滚动和添加工具提示来避免常见的文本大小调整问题。

错误示例:
- 无反应的容器;无意删节的文本
- 无反应的文本
- 重叠的元素
- 不必要的截断
2.2.1 增加容器尺寸
调整容器大小可以防止文本重叠、剪切或截断。
考虑一下文本如何以一种允许眼睛跟随一行的末尾到下一行的开头的方式回流。

- UI显示在1x处:按钮并排放置在标准布局中。
- UI显示在2x:按钮堆叠以适应文本大小调整后的有限水平宽度
2.2.2 回流布局
考虑重复布局,特别是当组件变得非常长时。为了容纳更大的文本,组件可以竖排,而不是横排固定。
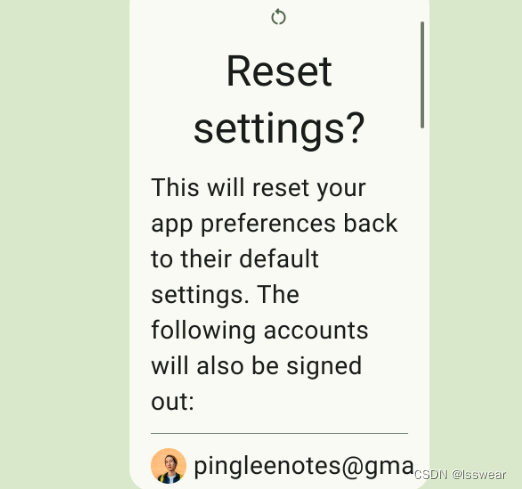
2.2.3 允许容器滚动
当放大文本的长字符串无法在一个屏幕上显示时,可以考虑添加滚动条以提供对更多内容的访问。
垂直滚动比水平滚动更可取。应该只要求用户在一个方向上滚动,而不是垂直和水平滚动。

某些屏幕可能无法调整大小并显示必要的内容。在这种情况下,滚动条可以用来访问更多的文本。
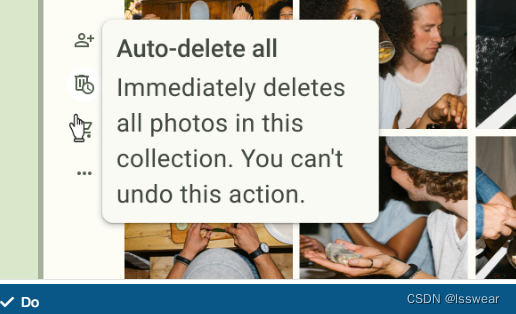
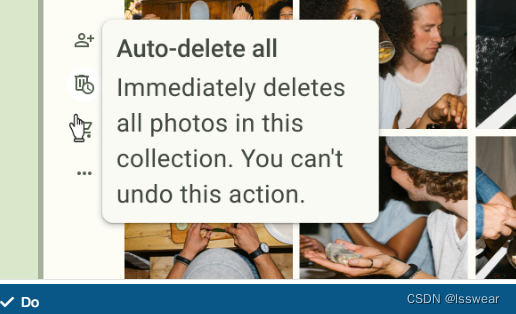
2.2.4 使用长按工具提示来放大标签
一些组件,如应用程序栏和导航栏,在更严格的空间和字符限制中定位文本。在这些情况下,您可以添加一个工具提示来在UI中显示放大的内容。
在这种情况下,组件中的文本大小仍然以1x显示,而按比例放大的文本在长按时显示在工具提示中。
工具提示是显示放大文本的最佳选择:
- 顶部应用程序栏
- 导航栏
- 导航导轨
- 标签,当固定在屏幕的顶部,滚动时不移出屏幕

放大相邻工具提示中的文本,在UI中保留内容显示的空间。
相关文章:

UI 学习 二 可访问性 模式
教程:Accessibility – Material Design 3 一 颜色对比 颜色和对比度可以用来帮助用户看到和理解应用程序的内容,与正确的元素交互,并理解操作。 颜色可以帮助传达情绪、语气和关键信息。可以选择主色、辅助色和强调色来支持可用性。元素之…...

Spring学习
Maven 的配置文件是一个强约定的XML格式文件,它的文件名一定是pom.xml。 1、POM (Project Object Model) 一个 Java 项目所有的配置都放置在 POM 文件中,大概有如下的行为: 定义项目的类型、名字管理依赖关系定制插件的 1.maven坐标 <…...

鸿蒙开发-UI-动画-组件内转场动画
鸿蒙开发-UI-组件3 鸿蒙开发-UI-气泡/菜单 鸿蒙开发-UI-页面路由 鸿蒙开发-UI-组件导航-Navigation 鸿蒙开发-UI-组件导航-Tabs 鸿蒙开发-UI-图形-图片 鸿蒙开发-UI-图形-绘制几何图形 鸿蒙开发-UI-图形-绘制自定义图形 鸿蒙开发-UI-图形-页面内动画 文章目录 前言 一、基本概…...

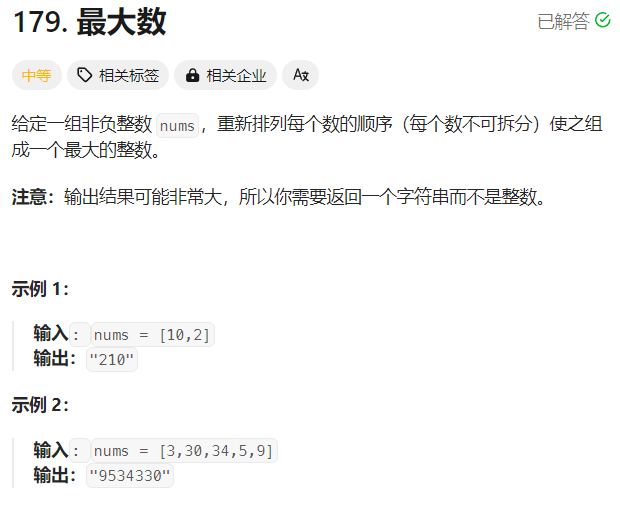
Leet code 179 最大数
解题思路 贪心算法 贪心算法就是走一步看一步 每一步都取当前位置的最优解 这题我们该如何贪呢? 我们先把int数组转换为string数组 以示例2为例 3 30 34 5 9 排序哪个在前哪个在后? 3 30 (330)> 30 3 (30…...

swagger踩坑之请求类不显示具体字段
swagger踩坑之请求类不显示具体字段 省流:枚举字段需要加上ApiModelProperty注解 过程复现: TestEnum 枚举不加注解,swagger的UI类不显示详细字段 Data Accessors(chain true) ApiModel(value "test对象", description &quo…...
案例分析篇14:信息系统安全设计考点(2024年软考高级系统架构设计师冲刺知识点总结系列文章)
专栏系列文章推荐: 2024高级系统架构设计师备考资料(高频考点&真题&经验)https://blog.csdn.net/seeker1994/category_12593400.html 【历年案例分析真题考点汇总】与【专栏文章案例分析高频考点目录】(2024年软考高级系统架构设计师冲刺知识点总结-案例分析篇-…...

前端之用HTML弄一个古诗词
将进酒 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>将进酒</title><h1><big>将进酒</big> 君不见黄河之水天上来</h1><table><tr><td ><img…...

Linux 安装使用 Docker
目录 一、前提卸载命令:执行情况: 二、安装 Docker1. 通过仓库进行安装(在线方式)1.1 设置存储库1.2 查看可安装版本1.3 安装 Docker1.4 启动 Docker1.5 验证是否成功 2. 通过 RMP 包安装(离线方式)2.2 安装…...

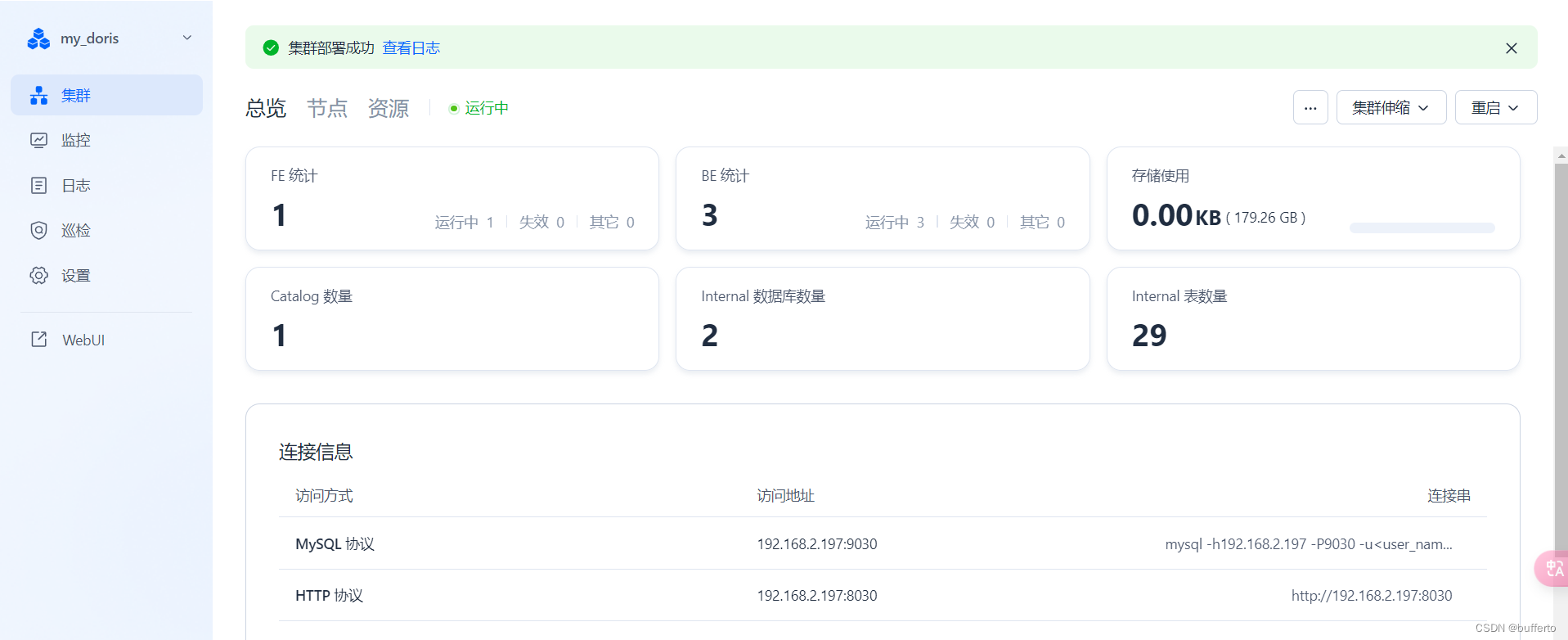
Doris部署学习(一)
目录 前言 一、Docker容器支持 二、Doris编译步骤 1.拉取镜像 2.构建Docker编译容器 3.下载源码并编译 前言 本文档主要介绍如何通过源码在Docker编译 Doris,以及部署。 一、Docker容器支持 Docker教程:Docker & Docker-Compose 安装教程 - 知…...

QT下跨平台库实现及移植经验分享
最近在移植公司一个QT桌面软件到android上,有一些公司自定义的库,用了很多windows的api,移植过程很是曲折,在此有一些感悟分享一下~ 一.自编写跨平台库 1.有时候为了程序给第三方用需要编译一些qt封装库,并可能跨平台…...

8:00面试,8:06就出来了,问的问题有点变态。。。
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到9月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40%…...

Rust 利用 Trait 实现多态性
在Rust中,Trait(特性)是一种强大的抽象机制,类似于其他编程语言中的接口或类型类。它们允许你定义一组方法,这些方法可以在任何实现该Trait的类型上调用。这使得Rust能够以一种非常灵活的方式支持多态性。 下面是一个…...

Java毕业设计-基于springboot开发的“智慧食堂”设计与实现-毕业论文+答辩PPT(附源代码+演示视频)
文章目录 前言一、毕设成果演示(源代码在文末)二、毕设摘要展示1.开发说明2.需求分析3、系统功能结构 三、系统实现展示1、系统登录2、系统功能模块3、管理员功能模块 四、毕设内容和源代码获取总结 Java毕业设计-基于springboot开发的“智慧食堂”设计与…...

一瓶5.86万,听花酒什么来头?
听花酒,到底什么来头? 宣称有提升免疫力、改善睡眠、保障男性功能、调节生理紊乱、抗衰老等功效的听花酒,被315晚会曝光了。 相关话题词随即冲上了热搜。之后,售价最高达58600元的听花酒被京东、拼多多、淘宝等电商平台火速下架…...

代码随想录 二叉树—填充每个节点的下一个右侧结点指针
今天没精力看了 题解c: class Solution { public:Node* connect(Node* root) {if (root NULL) return NULL; // 基本情况queue<Node*> q;q.push(root);while (!q.empty()) {int size q.size();Node* prev NULL;for (int i 0; i < size; i) {Node* no…...

用 bsdtar 做 Linux 全系统迁移 - 最省空间、最灵活的Linux系统迁移方式,但需要那么一点点技巧
(首发地址:学习日记 https://www.learndiary.com/2024/03/migrate-linux-with-bsdtar/ ) 我们在做 Linux 全系统迁移的时候,可以直接备份磁盘或分区(如 dd ),也可以备份全部文件(如…...

【模拟string函数的实现】
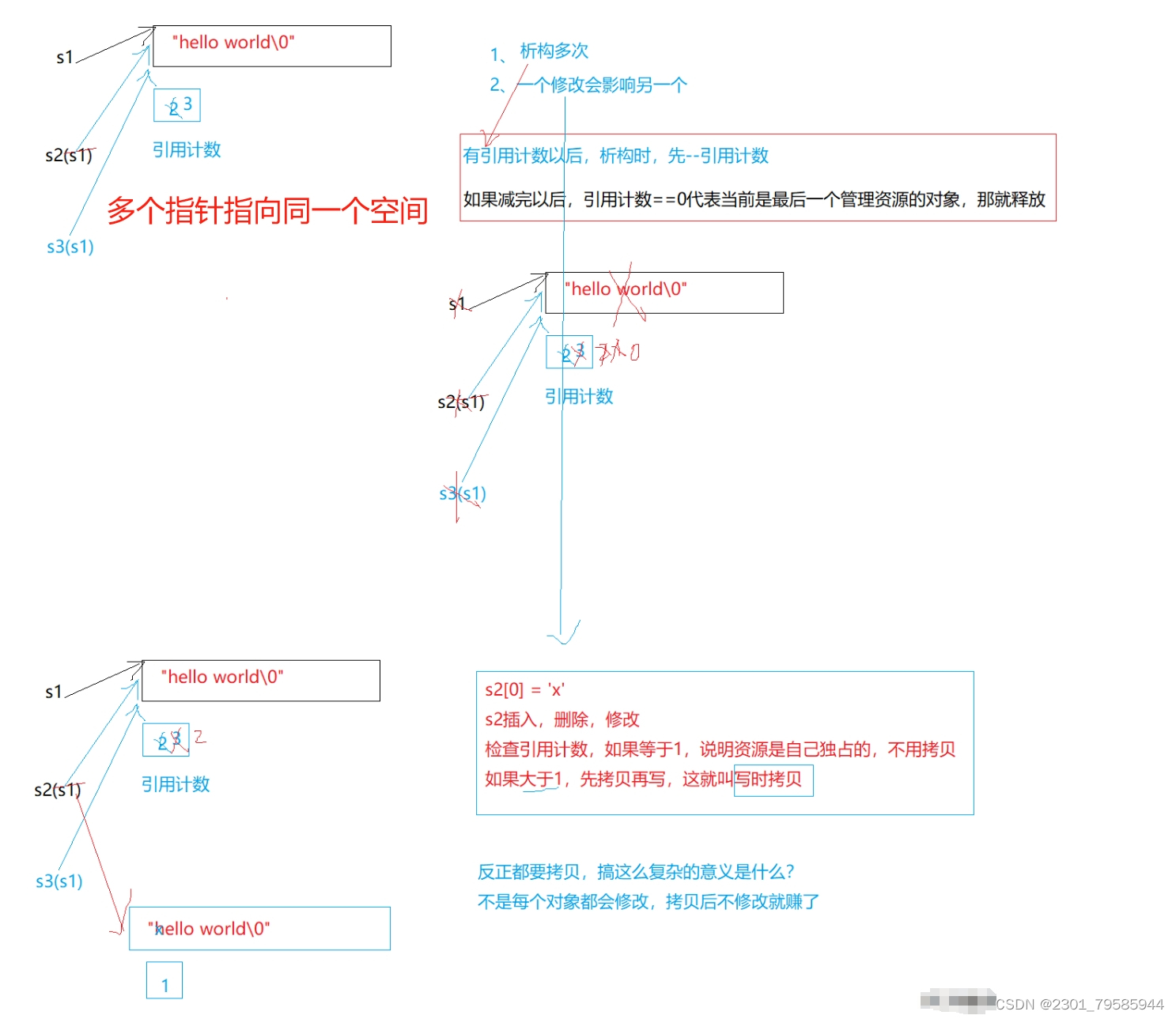
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 模拟string函数的实现 浅拷贝 深拷贝 vs和g下string结构的说明 总结 前言 模拟string函数的实现 浅拷贝 深拷贝 总结 前言 世上有两种耀眼的光芒&#…...

智能合约开发基础知识:最小信任机制、智能合约、EVM
苏泽 大家好 这里是苏泽 一个钟爱区块链技术的后端开发者 本篇专栏 ←持续记录本人自学两年走过无数弯路的智能合约学习笔记和经验总结 如果喜欢拜托三连支持~ 专栏的前面几篇详细了介绍了区块链的核心基础知识 有兴趣学习的小伙伴可以看看http://t.csdnimg.cn/fCD5E关于区块…...

程序人生——Java泛型和反射的使用建议
目录 引出泛型和反射建议93:Java的泛型是类型擦除的建议94:不能初始化泛型参数和数组建议95:强制声明泛型的实际类型 建议96:不同的场景使用不同的泛型通配符建议97:警惕泛型是不能协变和逆变的 建议98:建议…...

JavaSE-----认识异常【详解】
目录 一.异常的概念与体系结构: 1.1异常的概念: 1.2一些常见的异常: 1.3异常的体系结构: 1.4异常的分类: 二.异常的处理机制: 2.1 抛出异常: 2.2异常的捕获: 2.3try-catch-&…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
