前后端分离项目环境搭建
1. 使用到的技术和工具
-
springboot + vue项目的搭建
-
工具
- idea,maven
- nodejs
2. 后端框架搭建
利用maven创建springboot项目
3. 前端项目搭建
1. 安装相关工具
- nodejs:
- 一个开源、跨平台的 JavaScript 运行时环境,可以理解成java当中需要安装的jdk;
- 官网:https://nodejs.org/en
- npm
- JavaScript依赖包管理工具,全世界都可以用它来共享javascript包,负责前端项目的打包,插件下载等,可以理解成java中的maven
- 官网:https://www.npmjs.com/
- vite
- 快速构建前端Vue项目的脚手架,可以理解为开发Spring Boot的Spring Initializr快速构建工具
- 官网:https://cn.vitejs.dev/
1. 安装node.js
-
下载:https://nodejs.org/en/download
-
安装:解压即完成安装(.zip版本)
-
在安装目录下(node.exe所在的目录)创建以下俩个文件夹
- node_global (依赖库)
- node_cache (缓存)
-
在安装目录下cmd进入dos窗口,执行
-
npm config set prefix “E:\worktool\node\node_global” 【这里的路径要改为自己的文件路径】
-
npm config set cache “E:\worktool\node\node_cache” 【这里的路径要改为自己的文件路径】
-
-
可以查一下,看看有没有设置成功:
- npm config get prefix
- npm config get cache
-
配置环境变量
- 在path中添加 nodejs的安装路径 和 node_global文件夹所在的路径。如:
- E:\worktool\node
- E:\worktool\node\node_global
- 在任意目录打开dos窗口进行测试:
- node -v
- npm -v
- 在path中添加 nodejs的安装路径 和 node_global文件夹所在的路径。如:
2. 安装 npm
-
新版的Node.js已经自带npm,安装Node.js时就已经安装npm,所以不需要再安装npm,只需要配置一下npm仓库源即可
-
dos下查看目前的npm仓库源(位置):
npm config get registry可以更换npm的仓库源,提高下载速度
//设置淘宝源 npm config set registry https://registry.npmmirror.com/ -
安装一个模块(js依赖库)测试一下看看:
npm install axios -g #其中-g是全局安装的意思;全局安装就会把axios模块安装到前面创建的node_global目录下,如果不加-g就会安装到了当前执行命令所在的目录下:C:\Users\Administrator
3. 安装vite
-
vite是vue.js的脚手架,用于自动生成vue.js的项目模板(项目基础骨架)。之前比较流行的是 Vue-cli
-
创建vue工程
npm create vite@latest- npm是Node Package Manager的缩写,是Node.js的一个包管理工具。
- create是一个npm的命令,用于创建新的npm包。
- vite是一个基于Vue.js的静态网站生成器,
- @latest表示使用最新版本的vite,即npm create vite@latest为创建一个使用最新版本vite的npm包;
-
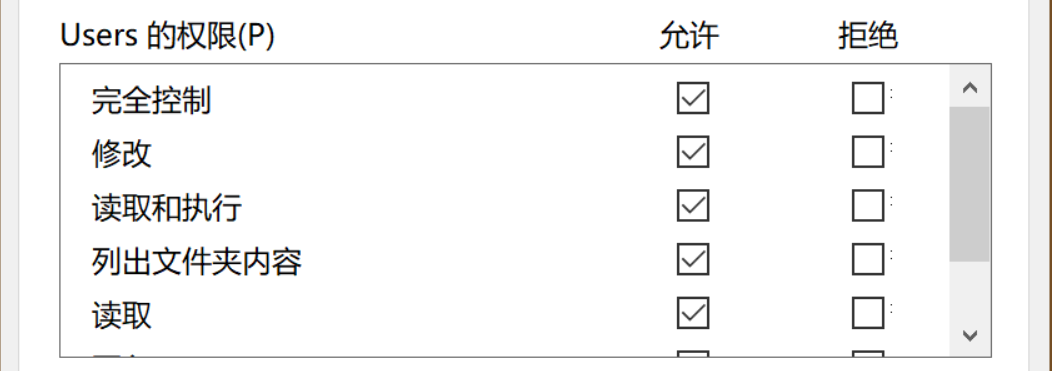
VUE 报错 <npm ERR! EPERM: operation not permitted, open ‘路径‘ >erron -4048
- 原因:我们在安装node.js的时候将 node_cache、node_global 文件夹查询配置到了其他盘下面,导致无权限访问
- 解决方案:在本地将这个文件夹赋予权限即可
2. 搭建前端项目
-
右击刚才创建好的后端项目,点击open in选项,点击explorer来到该项目在磁盘中的真实路径
-
在此处输入cmd,通过命令
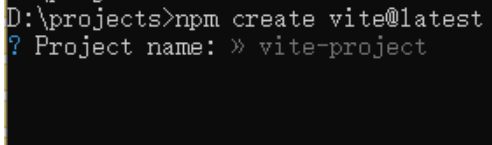
npm create vite@latest创建前端工程-
输入前端项目的名称

-
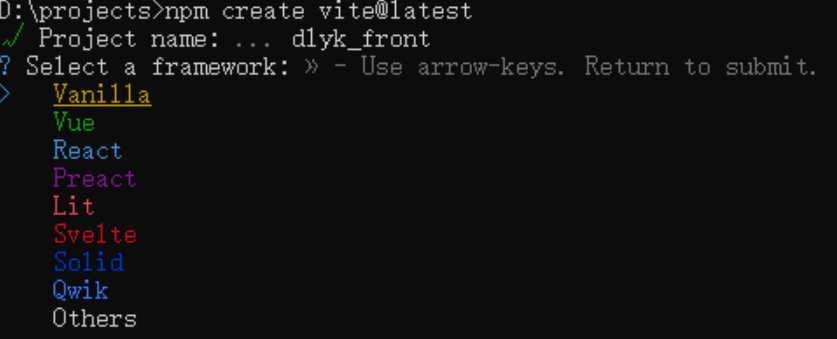
选择该项目使用的框架(这里我使用的是vue)

-
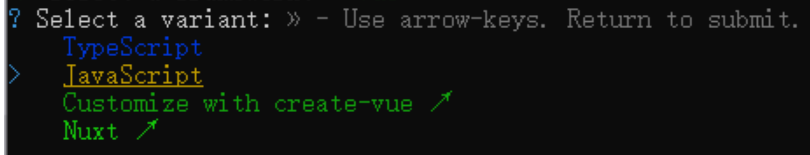
选择该项目使用的编程语言(js)

至此,前端项目搭建完成
-
4. vue项目工程结构
上面我们通过了vite脚手架创建了vue工程,以下是该工程的结构
1、node_modules/ 项目依赖的各种js依赖包;
2、public/ 公共的静态文件,一个网站图标;
3、src/ 源代码,我们前端写的源代码都会在这个文件夹下;
4、gitignore 提交git时忽略哪些文件;
5、index.html 项目的首页,访问入口文件;
6、package.json 整个项目对js依赖库的配置,还包括了启动、构建项目命令等;(类似maven的pom.xml)
7、package-lock.json 锁定各个js依赖包的来源和版本;
8、README.md 项目的使用帮助文档;
9、vite.config.js vite的配置文件;
5. 启动Vue项目工程
在idea中点击package.json里面的绿色箭头运行。
命令等;(类似maven的pom.xml)
7、package-lock.json 锁定各个js依赖包的来源和版本;
8、README.md 项目的使用帮助文档;
9、vite.config.js vite的配置文件;
5. 启动Vue项目工程
在idea中点击package.json里面的绿色箭头运行。
- 需要在idea中进行配置:settings ==》 搜索 ”node.js“ ==> 配置 node interpreter的值为 node.exe的安装路径
相关文章:

前后端分离项目环境搭建
1. 使用到的技术和工具 springboot vue项目的搭建 工具 idea,mavennodejs 2. 后端框架搭建 利用maven创建springboot项目 3. 前端项目搭建 1. 安装相关工具 nodejs: 一个开源、跨平台的 JavaScript 运行时环境,可以理解成java当中需要…...

HTML静态网页成品作业(HTML+CSS)——家乡漳州介绍设计制作(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有1个页面。 二、作品演示 三、代…...

世界第二对海信到底有多重要?
作者 | 辰纹 来源 | 洞见新研社 不久前,全球权威市场研究机构Omdia公布了2023年全球电视销量排名,数据显示TCL电视全球销量达到了2526万台,位居全球第二,中国第一。 可是,同样是根据Omdia的数据,海信的官…...

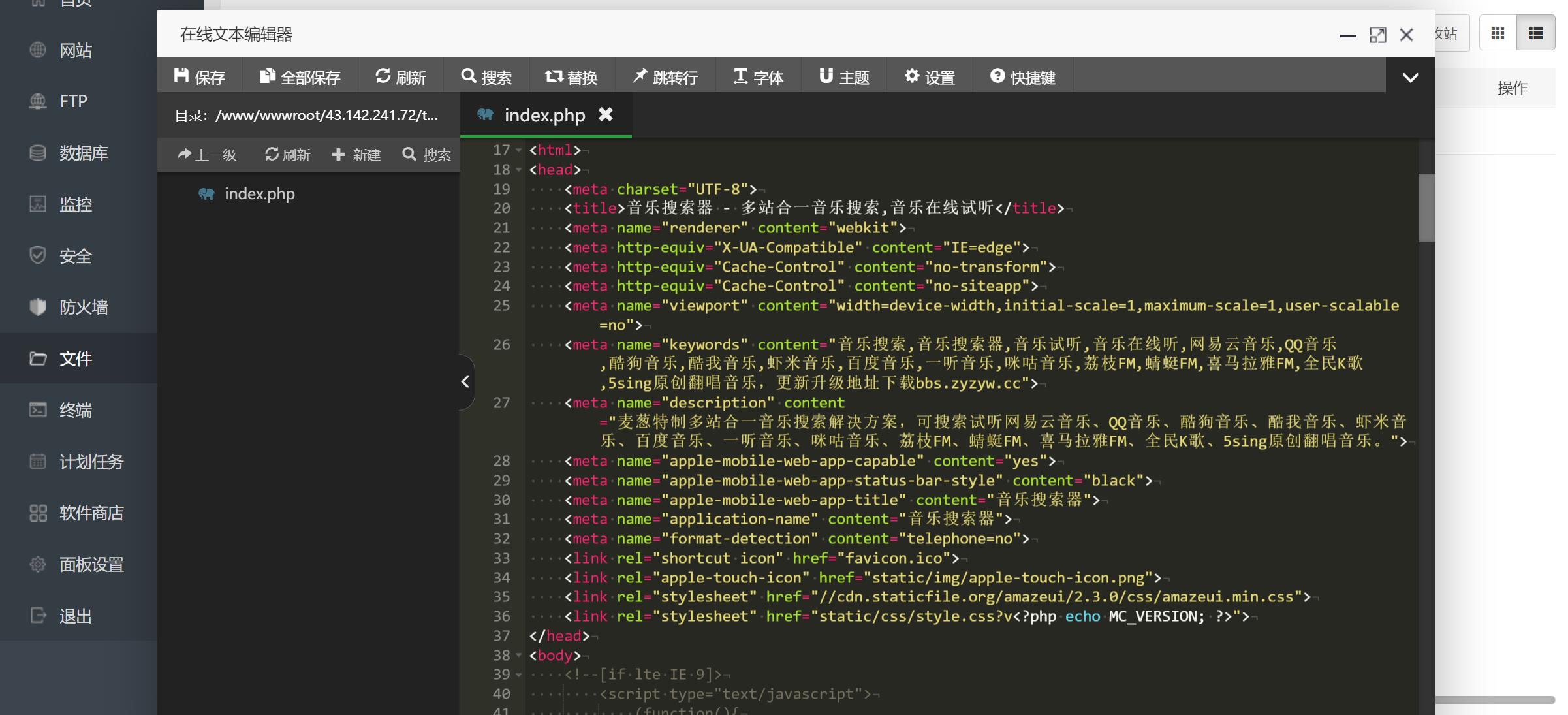
多站合一的音乐搜索下载助手PHP源码l亲测
源码获取方式 回复:031601 搭建教程: 将源码下载上传至宝塔面板,直接运行即可~ 说明: 该源码进行测试,测试成功源码无加密优化相关其他采集问题。...

webserver烂大街?还有必要做么?
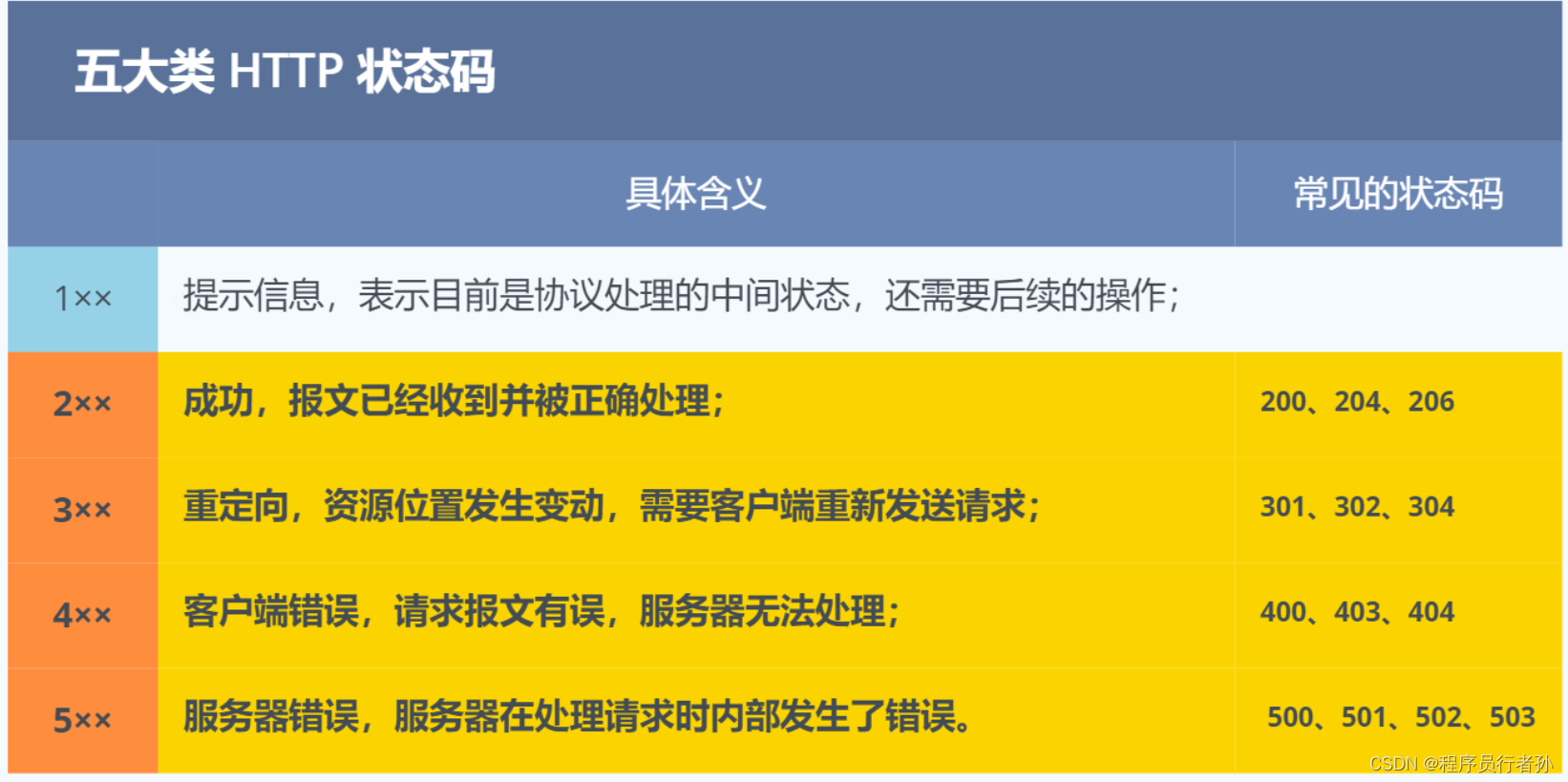
目录 什么是 Web Server? 如何提供 HTTP 服务? HTTP协议 简介 工作原理 工作步骤 HTTP请求报文格式 HTTP响应报文格式 HTTP请求方法 HTTP状态码 总结 都说webserver是C选手人手必备的烂大街项目,那么webserver 还有必要做么&…...

3.Redis命令
Redis命令 Redis 根据命令所操作对象的不同, 可以分为三大类: 对 Redis 进行基础性操作的命令,对 Key 的操作命令,对 Value 的操作命令。 1.1 Redis 首先通过 redis-cli 命令进入到 Redis 命令行客户端,然后再运行下…...

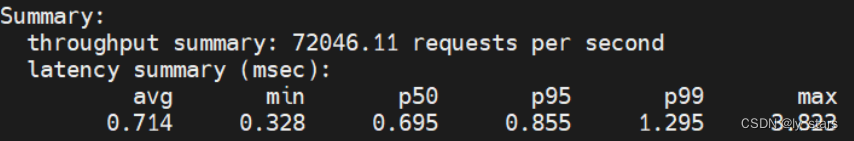
xray问题排查,curl: (35) Encountered end of file(已解决)
经过了好几次排查,都没找到问题,先说问题的排查过程,多次确认了user信息,包括用户id和alterid,都没问题,头大的一逼 问题排查过程 确保本地的xray服务是正常的 [rootk8s-master01 xray]# systemctl stat…...

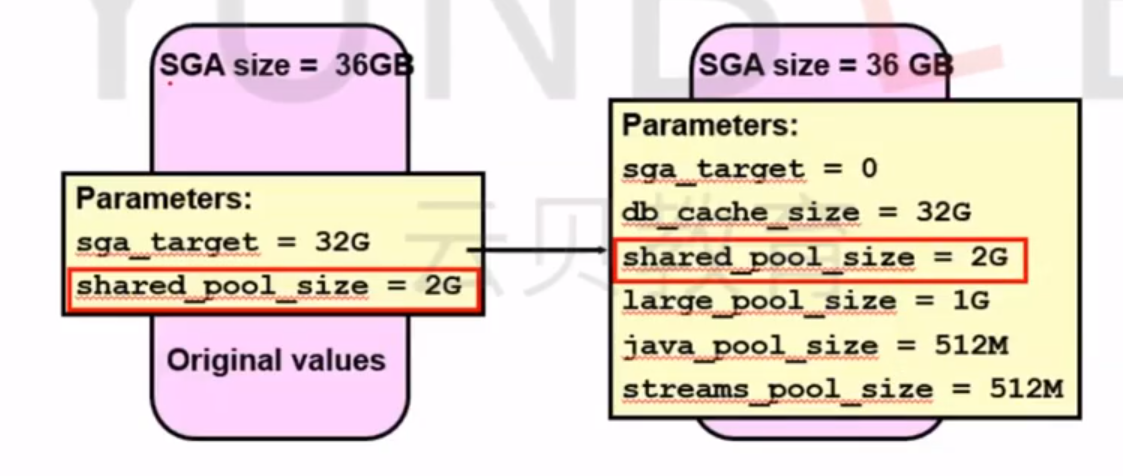
【数据库】Oracle内存结构与参数调优
Oracle内存结构与参数调优 Oracle 内存结构概览oracle参数配置概览重要参数(系统运行前配置):次要参数(可在系统运行后再优化调整): Oracle数据库服务器参数如何调整OLTP内存分配操作系统核心参数配置Disabling ASMM(禁…...

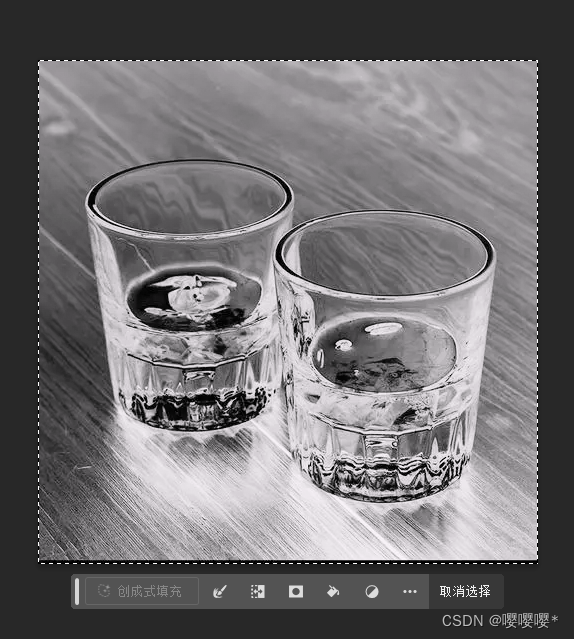
PS学习-抠图-蒙版-冰块酒杯等透明物体
选中图,ctrlA 全选 ctrlC复制 创建一个蒙版图层 选中蒙版Alt 点击进入 ctrlv 复制 ctrli 反转 原图层 ctrldelete填充为白色 添加一个背景,这个方法通用 首选创建一个 拖到最底部 给它填充颜色 这个可能是我图片的原因。视频是这样做的...

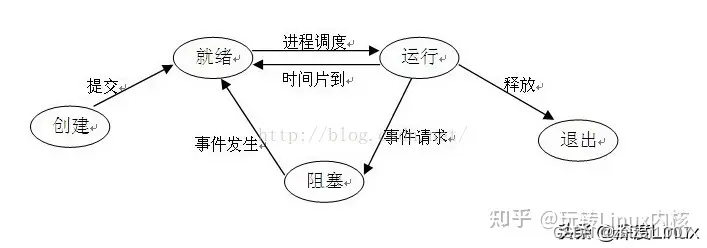
绝赞春招拯救计划 -- 操作系统,组成原理,计网
进程和线程 进程 一个在内存中运行的应用程序。每个进程都有自己独立的一块内存空间,一个进程可以有多个线程 线程 进程中的一个执行任务(控制单元),负责当前进程中程序的执行。一个进程至少有一个线程,一个进程可以…...

c语言:于龙加
于龙加 任务描述 于龙同学设计了一个特别的加法规则,加法被重新定义了,我们称为于龙加。 两个非负整数的于龙加的意义是将两个整数按前后顺序连接合并形成一个新整数。 于龙想编程解决于龙加问题,可是对下面的程序他没有思路! …...

AcWing 790:数的三次方根 ← 浮点数二分
【题目来源】https://www.acwing.com/problem/content/792/【题目描述】 给定一个浮点数 n,求它的三次方根。【输入格式】 共一行,包含一个浮点数 n。【输出格式】 共一行,包含一个浮点数,表示问题的解。 注意,结果保留…...

【LLM】LLama2模型(RMSNorm、SwiGLU、RoPE位置编码)
note 预训练语言模型除了自回归(Autoregressive)模型GPT,还有自编码模型(Autoencoding)BERT[1]、编-解码(Encoder-Decoder)模型BART[67],以及融合上述三种方法的自回归填空…...

【力扣白嫖日记】1934.确认率
前言 练习sql语句,所有题目来自于力扣(https://leetcode.cn/problemset/database/)的免费数据库练习题。 今日题目: 1934.确认率 表:Signups 列名类型user_idinttime_stampdatetime User_id是该表的主键。每一行都…...

TinTin Web3 动态精选:以太坊坎昆升级利好 Layer2,比特币减半进入倒计时
TinTin 快讯由 TinTinLand 开发者技术社区打造,旨在为开发者提供最新的 Web3 新闻、市场时讯和技术更新。TinTin 快讯将以周为单位, 汇集当周内的行业热点并以快讯的形式排列成文。掌握一手的技术资讯和市场动态,将有助于 TinTinLand 社区的开…...

PCL 高斯投影反算:高斯投影坐标转大地坐标(C++详细过程版)
目录 一、算法原理二、代码实现三、结果展示四、测试数据PCL 高斯投影反算:高斯投影坐标转大地坐标(C++详细过程版)由CSDN点云侠原创。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理...

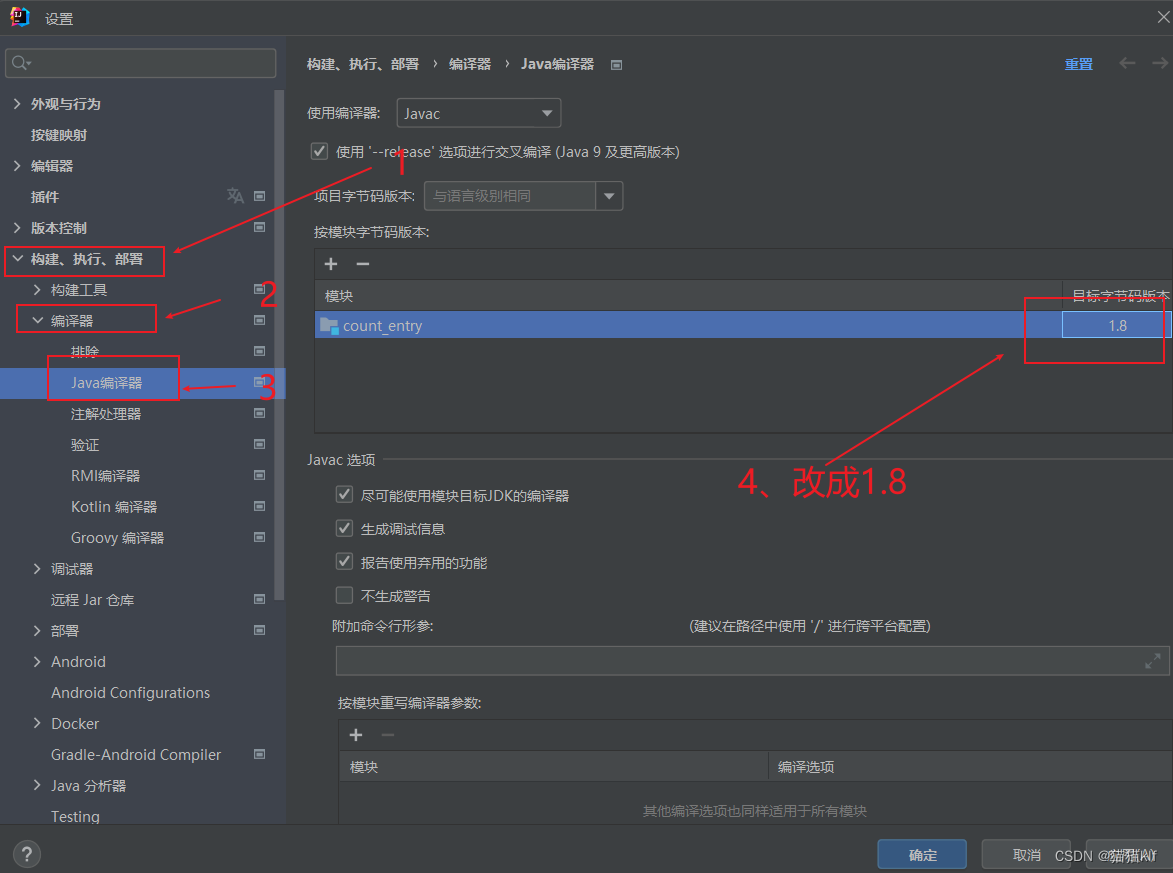
解决:IDEA编译Java程序时报编译失败
1、问题展示: 2、解决方法:...

vue+vite根据版本号清空用户浏览器缓存
项目生产环境发布新版本之后,用户可能会因为一些本地缓存的数据不一样而导致页面报错。这时候可以根据版本号去清空用户缓存。 1、在package.json文件中有一个管理版本号属性:version,在每次打包部署之前修改当前版本号。 2、在main.js文件中…...

AXI CANFD MicroBlaze 测试笔记
文章目录 前言测试用的硬件连接Vivado 配置Vitis MicroBlaze CANFD 代码测试代码测试截图Github Link 前言 官网: CAN with Flexible Data Rate (CAN FD) (xilinx.com) 特征: 支持8Mb/s的CANFD多达 3 个数据位发送器延迟补偿(TDC, transmitter delay compensation)32-deep T…...

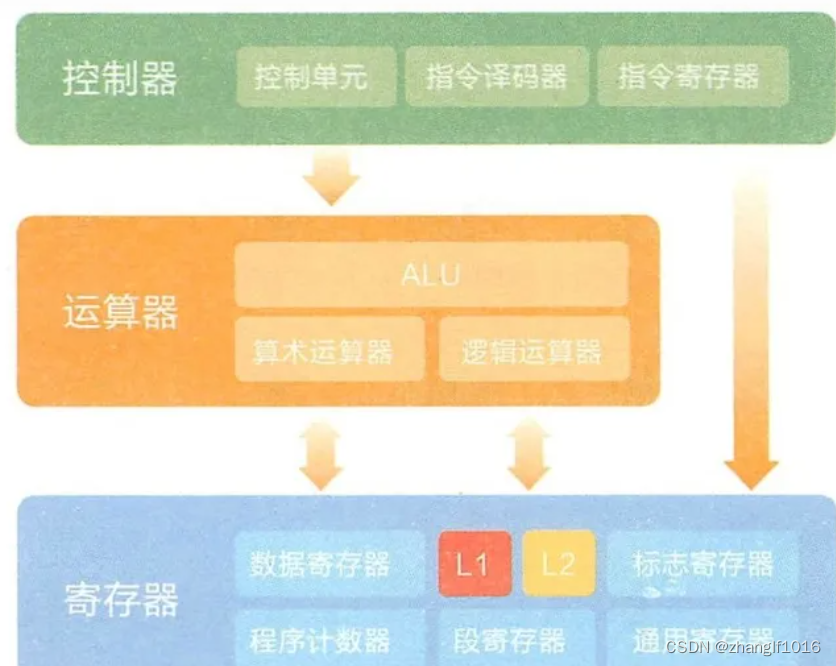
操作系统——cpu、内存、缓存介绍
一、内存是什么 内存就是系统资源的代名词,它是其他硬件设备与 CPU 沟通的桥梁, 计算机中的所有程序都在内存中运行。其作用是暂时存放CPU的运算数据,以及与硬盘交换的数据。也是相当于CPU与硬盘沟通的桥梁。只要计算机在运行,CP…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...