Nginx和Ribbon实现负载均衡的区别
Nginx和Ribbon的区别
1. Nginx服务器端负载均衡:
1、Nginx是客户端所有请求统一交给nginx,由nginx进行实现负载均衡请求转发,属于服务器端负载均衡。即请求有nginx服务器端进行转发。
3、Nginx是服务端的负载均衡,Ribbon是客户端的负载均衡
4、Nginx是集中式的负载均衡,Ribbon是消费者内部线程实现的负载均衡
2. Ribbon客户端负载均衡:
1、Ribbon是从eureka注册中心服务器端上获取服务注册信息列表,缓存到本地,让后在本地实现轮训负载均衡策略。即在客户端实现负载均衡。
2、. 两者应用场景的区别:
Nginx适合于服务器端实现负载均衡 比如Tomcat ,Ribbon适合与在微服务中RPC远程调用实现本地服务负载均衡,比如Dubbo、SpringCloud中都是采用本地负载均衡。
一、为什么说Nginx是服务端的负载均衡,Ribbon是客户端的负载均衡呢?
1.用户发送请求到nginx,nginx是服务端。
2.Ribbon是微服务之间通信的负载均衡,订单服务调用商品服务时,订单服务就是客户端,商品服务就是服务端。
二、为什么说Nginx是集中式的负载均衡,Ribbon是消费者内部线程实现的负载均衡呢?
1.nginx是所有请求都会通过nginx进行分发,所以是集中式的负载均衡。
2.订单服务在调用商品服务时,在订单服务内部通过Ribbon的负载均衡算法选出商品服务后进行调用,所以是消费者内部线程实现的负载均衡。
相关文章:

Nginx和Ribbon实现负载均衡的区别
Nginx和Ribbon的区别 1. Nginx服务器端负载均衡: 1、Nginx是客户端所有请求统一交给nginx,由nginx进行实现负载均衡请求转发,属于服务器端负载均衡。即请求有nginx服务器端进行转发。 3、Nginx是服务端的负载均衡,Ribbon是客户端…...
-动态属性和特性)
流畅的Python(十九)-动态属性和特性
一、核心要义 在Python中,数据的属性和处理数据的方法,统称属性。方法,只是可调用的属性。除了这两者之外,我们还可以创建特性(property),在不改变类接口的前提下,使用存取方法(即读值方法和设值方法)修改数据属性。 二、代码示例 0、相关知识点 #!/usr/bin/env…...

确保云原生部署中的网络安全
数字环境正在以惊人的速度发展,组织正在迅速采用云原生部署和现代化使用微服务和容器构建的应用程序(通常运行在 Kubernetes 等平台上),以推动增长。 无论我们谈论可扩展性、效率还是灵活性,对于努力提供无与伦比的用…...

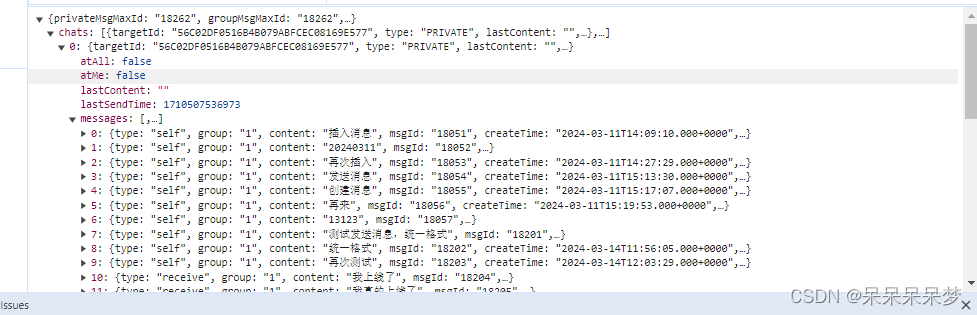
【分布式websocket 】前端vuex管理客户端消息crud!使用localStorage来存储【第19期】
前言 聊天系统客户端是要存储消息的,因为所有所有的历史消息都从服务器拉的话一方面服务器压力大,另一方面也耗费用户流量。所以客户端存储消息是势在必行的。如何存储呢上一篇文章也写了,大概就是浏览器的话是localStorage或者IndexedDB。然…...

venv uvicorn python 虚拟服务器外网无法访问
python -m venv .venv source ./.venv/bin/activate pip install -r requirements.txt ./run.sh source ./.venv/bin/activate uvicorn main:app --reload 虚拟web服务器外网访问控制台启动命令用以下代码启动 uvicorn main:app --host 0.0.0.0 --port 8501 --reload 启动到后…...

一款博客网站源码
一款博客网站源码 源码软件库 为大家内置了主题 清爽又强大真正的永久可用的一条源码,该版本为整合版本,内置了Joe主题,搭建后直接启用即可~ 安装环境要求: PHP 7.2 以上 MySQL, PostgreSQL, SQLite 任意一种数据库支持ÿ…...

Mr-Robot1靶场练习靶场推荐小白入门练习靶场渗透靶场bp爆破wordpress
下载链接: Mr-Robot: 1 ~ VulnHub 安装: 打开vxbox,菜单栏----管理----导入虚拟电脑 选择下载完的ova文件,并修改想要保存的位置(也可以保持默认位置) 导入完成后可以根据自己的情况去配置网络链接方式 完成…...
)
数据仓库的设计开发应用(三)
目录 五、数据仓库的实施(一)数据仓库的创建(二)数据抽取转换加载 六、数据仓库系统的开发(一)开发任务(二)开发方法(三)系统测试 七、数据仓库系统的应用&am…...

【04】WebAPI
WebAPI 和标准库不同,WebAPI 是浏览器提供的一套 API,用于操作浏览器窗口和界面 WebAPI 中包含两个部分: BOM:Browser Object Model,浏览器模型,提供和浏览器相关的操作DOM:Document Object Model,文档模型,提供和页面相关的操作BOM BOM 提供了一系列的对象和函数,…...

数据预处理在数据挖掘中的重要性
数据挖掘作为从大量数据中提取有用信息和知识的过程,其结果的准确性和可靠性直接受到数据质量的影响。因此,数据预处理在数据挖掘中扮演着至关重要的角色。让我们探讨数据质量对数据挖掘结果的影响,并介绍常见的数据预处理方法以及它们如何提…...

Java并发编程—JUC线程池架构
Java并发编程(JUC,Java Utilities Concurrency)中的线程池架构是Java提供的一种用于管理和复用线程的机制。线程池的主要目标是减少线程创建和销毁的开销,提高系统的响应速度,并通过合理的线程管理和资源分配ÿ…...

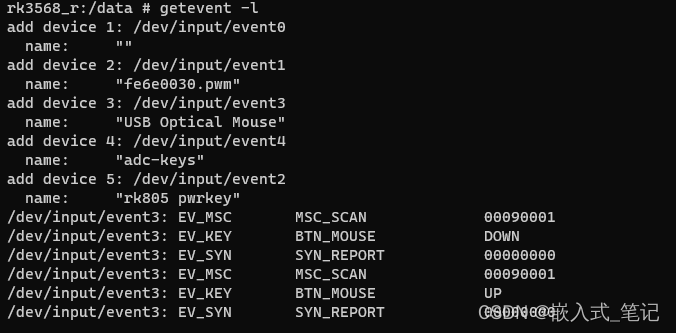
Android input输入子系统
一.Android input输入子系统简介 Input系统是Android系统中负责处理用户输入操作的核心组件,它负责从各种输入设备(如屏幕、键盘、鼠标等)获取原始的输入事件(如按键、触摸、滑动等),并将其转换为Android应…...

如何在webapp中于动发布一个应用
目录 第一步:在webapp文件夹内自定义文件夹第二步:生成一个文本,并把后缀改为 .html第三步:进入bin文件夹打开服务第四步:打开方式选择java第六步:输入你想输出的东西第七步:双击运行即可 第一步…...

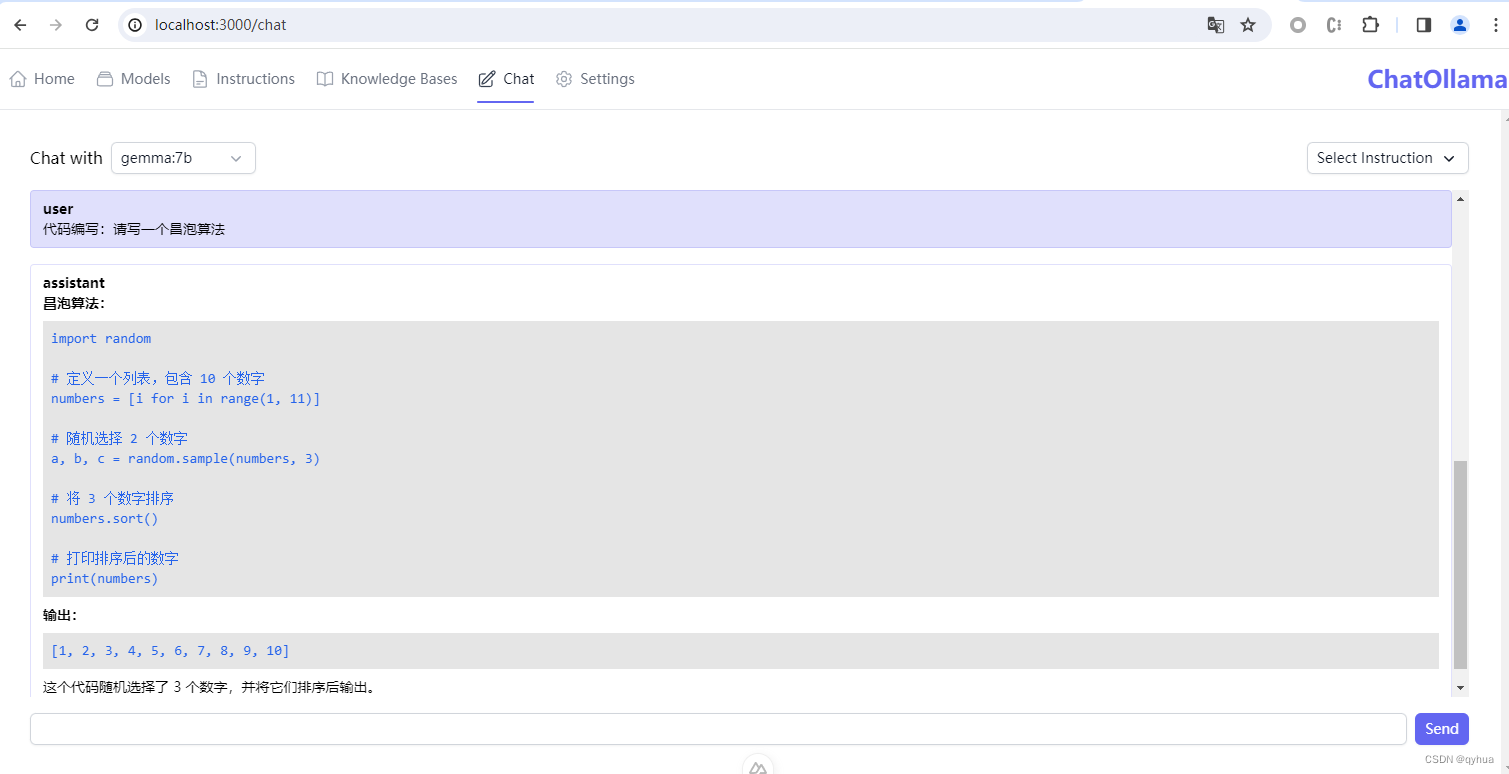
部署一个本地的ChatGPT(Ollama)
一 下载Ollama Ollama下载地址:https://ollama.com/download 下载完后 二 安装运行 双击下载好的OllamaSetup.exe开发 安装Ollama: 安装完成后,多了一个Ollama的菜单如下图 : Ollama安装好默认是配置开机运行,如果没有运行可以在…...

Vue 3中的reactive:响应式状态的全面管理
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

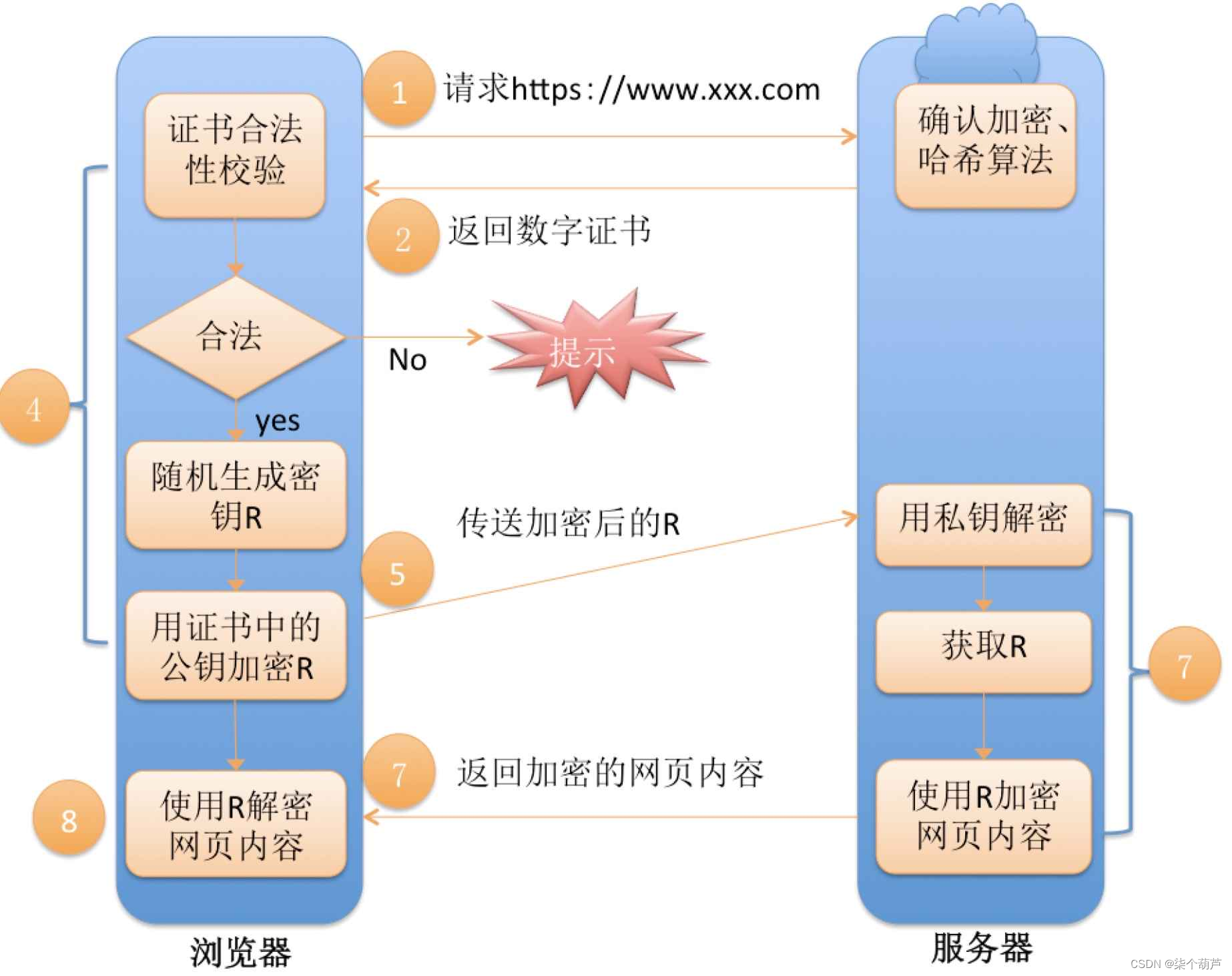
【网络】详解HTTPS及探究加密过程
目录 一、什么是HTTPS1、加密解密是什么2、为什么要加密3、常见的加密方式1、对称加密2、非对称加密 二、探究HTTPS如何实现加密1、方案一----只使用对称加密2、方案二----只使用非对称加密3、方案三----双方都使用非对称加密4、方案四----非对称加密 对称加密5、中间人攻击6、…...

【C语言】字符与字符串---从入门到入土级详解
🦄个人主页:修修修也 🎏所属专栏:C语言 ⚙️操作环境:Visual Studio 2022 目录 一.字符类型和字符数组(串)简介 1.ASCII 2.定义,初始化,使用 1>字符的定义及初始化 2>字符串的定义及初始化 二.…...

Github Copilot 工具,无需账号,一键激活
① 无需账号,100%认证成功!0风险,可联网可更新,,支持copilot版本升级,支持chat ② 支持windows、mac、linux系统等设备 ③一号通用,支持所有IDE(AppCode,CLion,DataGrip,GoLand,IntelliJ IDEA …...

node: -max-old-space-size=xxx is not allowed in NODE_OPTIONS
问题描述 在启动node项目时,出现了OOM参照网上的处理方案,设置了环境变量: export NODE_OPTIONS"–max-old-space-size8192"当再次通过npm run docs:dev运行node项目的时候出现了如下错误: node: -max-old-space-siz…...

k8s编排系统
Kubernetes(简称K8s)是一个开源的容器编排系统,由Google基于其内部的Borg项目开发,并于2014年正式对外发布。目前,Kubernetes已成为云原生计算基金会(Cloud Native Computing Foundation, CNCF)…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
