Vue 3中的reactive:响应式状态的全面管理

🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 摘要:
- 引言:
- 正文:
- 1️⃣ reactive的概念
- 2️⃣ reactive的基本用法
- 3️⃣ reactive的优势
- 4️⃣ reactive的应用场景
- 总结:
- 参考资料:
摘要:
本文将详细介绍Vue 3中的reactive概念、用法以及优势,帮助您了解如何利用reactive创建复杂响应式对象,提升Vue应用的灵活性和可维护性。
引言:
🌐 在Vue 3中,reactive是响应式系统的重要功能之一,它允许我们创建一个复杂响应式的对象。reactive提供了一种简单而全面的方式来创建和管理复杂响应式数据,使得Vue应用的构建更加灵活和高效。接下来,让我们一起来探索Vue 3中reactive的奥秘。
正文:
1️⃣ reactive的概念
reactive是Vue3 中的一个函数,它用于将普通对象转换为响应式对象。与ref不同,reactive适用于复杂对象(如对象和数组),而ref仅适用于基本数据类型和对象引用。
在 Vue 3 中,reactive 是一个用于创建响应式对象的方法。reactive 和 ref 都是 Vue 3 的响应式系统的基础。reactive 允许你创建一个响应式对象,这个对象的属性可以被其他组件访问,并且在它的属性发生变化时,相关的组件会自动更新。
使用reactive也非常简单,只需调用reactive函数并传入一个普通对象即可。例如:
import { reactive } from 'vue';
const state = reactive({count: 0,message: 'Hello Vue 3'
});
下面是一个简单的 reactive 使用示例:
import { reactive } from 'vue';export default {setup() {const state = reactive({count: 0});function increment() {state.count++;}return {state,increment};}
};
在这个示例中,我们使用 reactive({}) 创建了一个响应式对象 state,并定义了一个属性 count 和一个函数 increment。当我们调用 increment 函数时,state.count 的值会自动更新,相关的组件也会自动重新渲染。
注意:reactive 创建的对象是响应式的,但是它不会将对象的属性自动转换为响应式。如果需要将一个普通的值转换为响应式,可以使用 ref 方法。
2️⃣ reactive的基本用法
在 Vue 3 中,reactive 是一个用于创建响应式对象的方法。下面是一些 reactive 的基本用法:
- 创建一个 reactive 对象:
import { reactive } from 'vue';const state = reactive({count: 0
});
这将创建一个响应式对象 state,并定义了一个属性 count 并将其初始值设置为 0。
- 访问 reactive 对象的属性:
console.log(state.count); // 输出:0
通过 . 操作符,我们可以访问 reactive 创建的对象的属性。
- 更新 reactive 对象的属性:
state.count = 1;
通过 . 操作符,我们也可以更新 reactive 创建的对象的属性。当属性发生变化时,相关的组件会自动更新。
- 在模板中使用 reactive 对象:
<template><div><p>Count: {{ state.count }}</p><button @click="state.count++">Increment</button></div>
</template>
在模板中,我们可以直接使用 reactive 创建的对象,Vue 会自动将其转换为响应式数据。当 state.count 发生变化时,页面上的 {{ state.count }} 会自动更新。
注意:reactive 创建的对象是响应式的,但是它不会将对象的属性自动转换为响应式。如果需要将一个普通的值转换为响应式,可以使用 ref 方法。
3️⃣ reactive的优势
reactive具有以下几个显著优势:
- 适用于复杂对象:reactive适用于复杂对象,如对象和数组,而ref仅适用于基本数据类型。
- 嵌套响应式对象:reactive可以创建嵌套的响应式对象,方便管理复杂的响应式状态。
- 类型安全:reactive允许我们为响应式对象指定类型,增加代码的类型安全。
4️⃣ reactive的应用场景
reactive适用于以下场景:
- 创建复杂响应式数据:在需要创建复杂响应式数据时,可以使用reactive。
- 类型安全的复杂响应式数据:在需要类型安全的复杂响应式数据时,可以使用reactive。
- 状态管理:在需要将状态传递到组件内部时,可以使用reactive。
总结:
🎉 Vue 3中的reactive是一个强大的功能,它允许我们创建复杂响应式的对象,使得Vue应用的构建更加灵活和高效。通过了解reactive的概念、用法以及优势,我们可以更好地利用reactive创建复杂响应式数据,提升Vue应用的灵活性和可维护性。
参考资料:
- Vue 3官方文档 - reactive
- Vue 3官方文档 - 响应性基础
- Vue 3中的reactive用法详解
相关文章:

Vue 3中的reactive:响应式状态的全面管理
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

【网络】详解HTTPS及探究加密过程
目录 一、什么是HTTPS1、加密解密是什么2、为什么要加密3、常见的加密方式1、对称加密2、非对称加密 二、探究HTTPS如何实现加密1、方案一----只使用对称加密2、方案二----只使用非对称加密3、方案三----双方都使用非对称加密4、方案四----非对称加密 对称加密5、中间人攻击6、…...

【C语言】字符与字符串---从入门到入土级详解
🦄个人主页:修修修也 🎏所属专栏:C语言 ⚙️操作环境:Visual Studio 2022 目录 一.字符类型和字符数组(串)简介 1.ASCII 2.定义,初始化,使用 1>字符的定义及初始化 2>字符串的定义及初始化 二.…...

Github Copilot 工具,无需账号,一键激活
① 无需账号,100%认证成功!0风险,可联网可更新,,支持copilot版本升级,支持chat ② 支持windows、mac、linux系统等设备 ③一号通用,支持所有IDE(AppCode,CLion,DataGrip,GoLand,IntelliJ IDEA …...

node: -max-old-space-size=xxx is not allowed in NODE_OPTIONS
问题描述 在启动node项目时,出现了OOM参照网上的处理方案,设置了环境变量: export NODE_OPTIONS"–max-old-space-size8192"当再次通过npm run docs:dev运行node项目的时候出现了如下错误: node: -max-old-space-siz…...

k8s编排系统
Kubernetes(简称K8s)是一个开源的容器编排系统,由Google基于其内部的Borg项目开发,并于2014年正式对外发布。目前,Kubernetes已成为云原生计算基金会(Cloud Native Computing Foundation, CNCF)…...

samba服务器的配置
需求:在Linux上搭建一个文件共享服务,创建不同的账号给予不同的权限,在windows可以直接访问该共享目录 介绍 Samba 是一个强大的工具,使得不同操作系统之间可以无缝地共享文件和资源,促进了跨平台环境下的协作和通信…...

H12-821_279
279.第三类LSA的Link ID是: A.所描述的ABR的Router ID B.所在网段上DR的端口IP地址 C.所描述的目的网段 D.生成这条LSA的路由器的Router ID 答案:C 注释: OSPF的LSA可以单独描述网络信息、拓扑信息,也可以同时描述网络信息和拓扑信息。 LSA3…...

Stable Diffusion科普文章【附升级gpt4.0秘笈】
随着人工智能技术的飞速发展,我们越来越多地看到计算机生成的艺术作品出现在我们的生活中。其中,Stable Diffusion作为一种创新的图像生成技术,正在引领一场艺术创作的革命。本文将为您科普Stable Diffusion的相关知识,带您走进这…...

Lua 如何在Lua中调用C/C++函数
Lua调用C函数有两种方式 程序主体在C中运行,C函数注册到Lua中。C调用Lua,Lua调用C注册的函数,C或者Lua得到函数的执行结果。程序主体在Lua中运行,C函数作为库函数供Lua使用。 C的代码如下 如何在Lua脚本中调用这个C语言函数(ad…...

JVM学习-类加载
目录 1.类文件结构 2.类加载器 3.类加载的三个阶段 3.1加载 3.2链接 3.2.1验证 3.2.2准备阶段 3.2.3解析阶段 3.3初始化 4.拓展:反射 4.1获取类对象 4.2创建实例 4.3获取方法 4.4方法调用 1.类文件结构 2.类加载器 类加载器用来将类文件的二进制字节码加载到JV…...

PyCharm中如何使用不同的虚拟环境
1. 简介 有些项目用老的运行环境,而有些项目用新的运行环境,那么我们在运行这些代码(比如跑对比实验的时候)如何进行切换呢,这时候就可以使用虚拟环境啦 2. 虚拟环境的创建 首先启动Anaconda Prompt 并在其中执行如…...

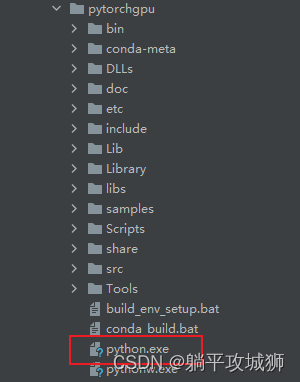
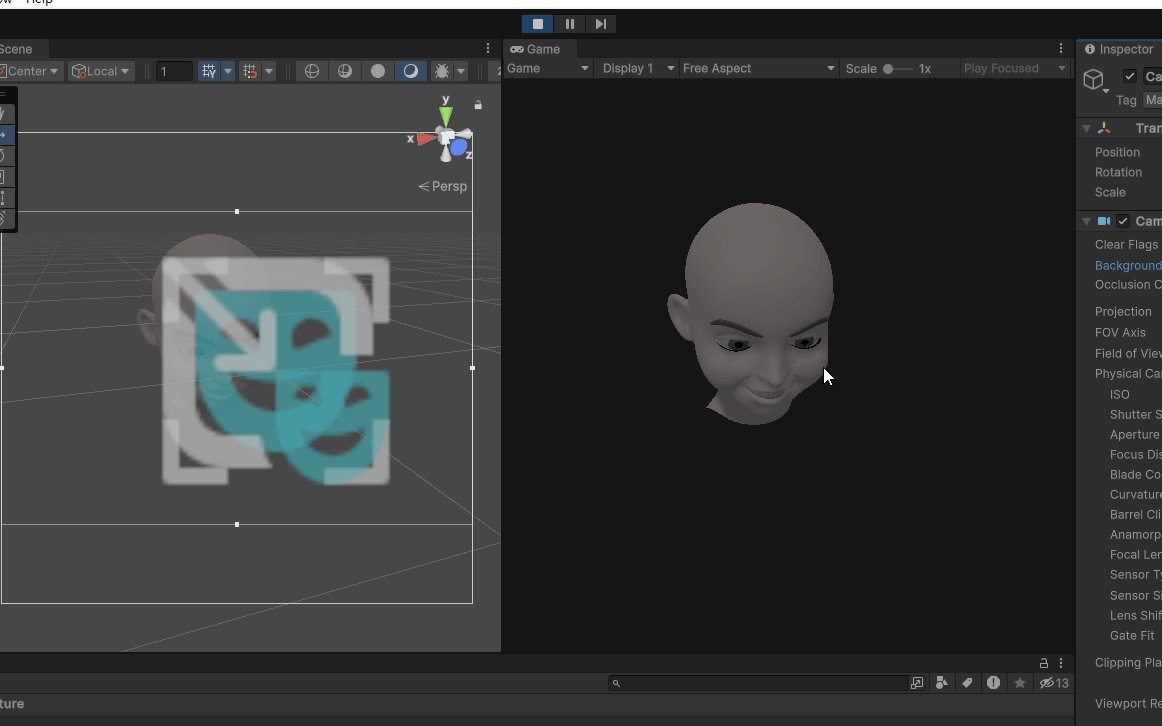
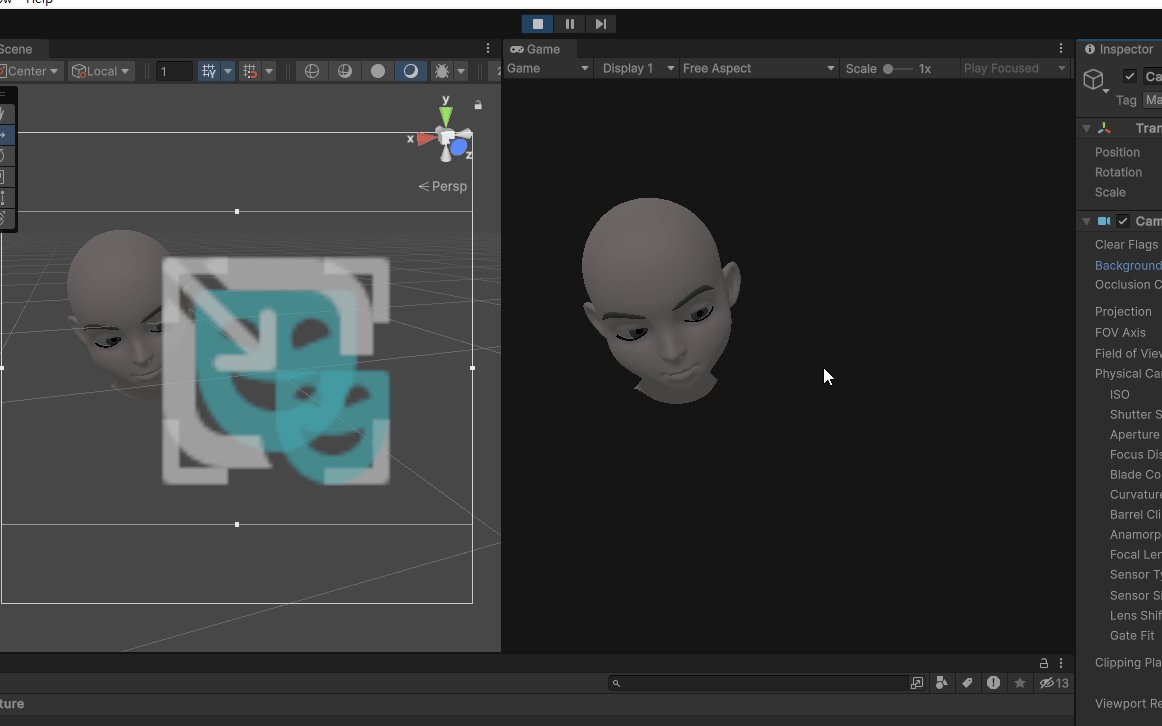
Unity Live Capture 中实现面部捕捉同步模型动画
Unity Face Capture 是一个强大的工具,可以帮助你快速轻松地将真实人脸表情捕捉到数字模型中。在本文中,我们将介绍如何在 Unity Face Capture 中实现面部捕捉同步模型动画。 安装 |实时捕获 |4.0.0 (unity3d.com) 安装软件插件 安装 Live Capture 软件…...
||ABD)
Codeforces Round 932(div2)||ABD
A-Entertainment in MAC 题意 可以对一个字符串进行两种操作: 将字符串反转将该字符串反转后接在原串的后面。 可以进行任意次上述操作,获得字典序最小的字符串。 数据范围 t ( 1 ≤ t ≤ 500 ) t(1≤t≤500) t(1≤t≤500) n ( 2 ≤ n ≤ 1 0 9 ) n…...

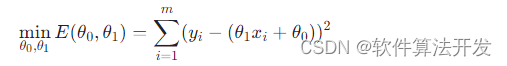
基于最小二乘法的太阳黑子活动模型参数辨识和预测matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 5.完整程序 1.程序功能描述 基于最小二乘法的太阳黑子活动模型参数辨识和预测matlab仿真。太阳黑子是人们最早发现也是人们最熟悉的一种太阳表面活动。因为太阳内部磁场发生变化,…...

VSCode配置cuda C++编程代码提示的详细步骤
目录 VSCode配置cuda C++编程代码提示的详细步骤: 1、cuda编译环境的安装:...

JUnit 面试题及答案整理,最新面试题
JUnit中的断言(Assert)有哪些类型? JUnit提供了多种断言类型来帮助测试代码的正确性。常见的断言类型包括: 1、assertEquals: 用于检查两个值是否相等。如果不相等,测试失败。 2、assertTrue和assertFal…...

使用Lua编写Wireshark解析ProtoBuf插件
文章目录 Wireshark Protobuf Lua-dissectorStep 1: 获取 WiresharkStep 2: 配置ProtoBuf相关设置添加ProtoBuf查找路径 Step 3 运行和调试Lua代码1. 添加Lua脚本2. 运行和调试 Step 4: 写Lua Dissector代码 :)Step 5(Optional): Decode AsGithub工程地址 Wireshark Protobuf L…...

ClickHouse副本节点数据损坏恢复
参考链接:https://blog.csdn.net/qq_42082701/article/details/127771766 参考链接:https://kb.altinity.com/altinity-kb-setup-and-maintenance/suspiciously-many-broken-parts/ # 背景CK配置为1分片2副本# 配置参数,这里我们将max_suspicious_brok…...

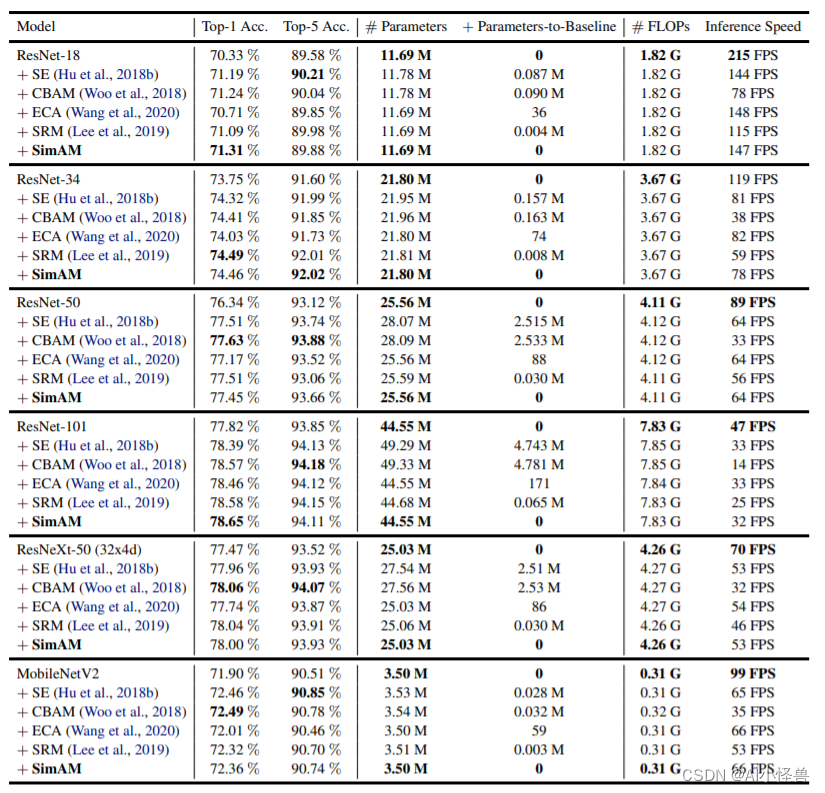
YOLOv9改进策略:注意力机制 | SimAM(无参Attention),效果秒杀CBAM、SE
💡💡💡本文改进内容:SimAM是一种轻量级的自注意力机制,其网络结构与Transformer类似,但是在计算注意力权重时使用的是线性层而不是点积 yolov9-c-CoordAtt summary: 972 layers, 51024476 parameters, 510…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
