CSS扩展选择器
文章目录
- 1. 并集选择器
- 2. 交集选择器
- 3. 后代选择器
- 4. 子代选择器
- 5. 兄弟选择器
- 5.1. 相邻兄弟选择器
- 5.2. 通用兄弟选择器
- 6. 属性选择器
- 7. 伪类选择器
- 7.1. 动态伪类
- 7.2. 结构伪类
- 7.3. 否定伪类
- 8. 伪元素选择器
- 9. Google 改进案例
1. 并集选择器
选中多个选择器对应的元素。一般用来设置表格的边框。
语法:选择器 1, 选择器 2, 选择器 3, … 选择器 n {}
2. 交集选择器
同时选中符合条件的元素。
语法:选择器 1 选择器 2 选择器 3…选择器 n {}
3. 后代选择器
用来选择元素或元素组的后代,需要先写祖先,再写后代。
语法:选择器 1 选择器 2 选择器 3 … 选择器 n {}
4. 子代选择器
选中指定元素中,符合要求的子元素,父级标签写在前面,子级标签写在后面,中间有一个**>**。
语法:选择器 1 > 选择器 2 > 选择器 3 > … 选择器 n {}
5. 兄弟选择器
5.1. 相邻兄弟选择器
选中指定元素后,符合条件的相邻兄弟元素,二者是同一个父亲。
语法:选择器 1+选择器 2 {}
5.2. 通用兄弟选择器
选中指定元素后,符合条件的所有兄弟元素,只要是同一个父元素,都会被选择。
语法:选择器 1~选择器 2 {}
6. 属性选择器
选中具有某种属性的元素。
语法:
- [属性名] 选中具有某个属性的元素。
- [属性名=“值”] 选中包含某个属性,且属性值等于给定值的元素。
- [属性名^=“值”] 选中包含某个属性,且属性值以给定值开头的元素。
- [属性名$=“值”] 选中包含某个属性,且属性值以给定值结尾的元素。
- [属性名*=“值”] 选择包含某个属性,属性值包含给定值的元素
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/* 需求:选择跟div相邻的p元素 设置成红色 *//* 方式一:通过属性选择器(通过属性名) */[data] {color: red;}/* 方式二:通过属性选择器(通过属性名=属性值) */[data="d1"] {color: green;}</style></head><body><div><span>我是span标签</span><p data="d1">我是带有属性的p标签</p></div><p>我是p标签</p><p data="d1">我是带有属性的p标签</p></body>
</html>

7. 伪类选择器
选中特殊状态的元素 。
7.1. 动态伪类
| 伪类 | 属性 |
|---|---|
| :link | 超链接未被访问的状态 |
| :visited | 超链接访问过的状态 |
| :hover | 鼠标悬停在元素上的状态 |
| :active | 元素激活的状态 |
| :focus | 获取焦点的元素 |
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>07-CSS扩展选择器-伪类选择器</title><style>a,span {font-size: 50px;}a:link {color: red;}a:visited {color: green;}a:hover {color: blue;}a:active {color: yellow;}</style></head><body><a href="https://douglas.blog.csdn.net/">博客</a><span>文字</span></body>
</html>

7.2. 结构伪类
| 伪类 | 属性 |
|---|---|
| :first-child | 所有兄弟元素中的第一个 |
| :last-child | 所有兄弟元素中的最后一个 |
| :nth-child(n) | 所有兄弟元素中的第 n 个(元素类型没有限制) |
| :first-of-type | 所有同类型兄弟元素中的第一个 |
| :last-of-type | 所有同类型兄弟元素中的最后一个 |
| :nth-of-type(n) | 所有同类型兄弟元素中的 第 n 个(元素类型有限制) |
| :root | 根元素 |
:nth-child(n) 选择第 n 个元素
选择多个
n 可以是一个数字
从 1 开始,代表第 n 个元素
n 还可以是关键字
odd 偶数 even 奇数n 可以是一个公式
an+ b 描述:a 代表一个循环的大小,N 是一个计数器(从 0 开始),以及 b 是偏移量
- 2n+1 奇数
- 2n 偶数
- -n+3 前三个
- n+4 第 4 个以后
语法区别
:nth-child(n)选择器匹配父元素中的第 n 个子元素,元素类型没有限制。
:nth-of-type(n)选择器匹配同类型中的第 n 个同级兄弟元素。
7.3. 否定伪类
:not(选择器) 排除满足括号中条件的元素。
8. 伪元素选择器
在 html 骨架中,并没有通过 html 标签去创建元素,而是通过 css 模拟出来的标签效果。
一般用在页面的非主体部分,某些情况下可以简化代码。
区别:
- 普通元素:通过 html 标签生成的。
- 伪元素:通过 css 模拟出来的标签效果。
- 本质区别:是否在 html 中创建了新的标签。
常用的伪元素:
| 伪元素 | 属性 |
|---|---|
| ::first-letter | 选中元素中的第一个文字 |
| ::first-line | 选中元素中的第一行文字 |
| ::placeholder | 选中输入框的提示文字 |
| ::before | 在元素最开始的位置,创建一个子元素(必须用 content 属性指定内容) |
| ::after | 在元素最后的位置,创建一个子元素(必须用 content 属性指定内容) |
9. Google 改进案例
使用动态伪类实现鼠标放在单词上变色。

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>05-CSS扩展选择器-Google案例-改进</title><style>/* 设置颜色 */.c1 {color: blue;}.c2 {color: red;}.c3 {color: yellow;}.c4 {color: green;}/* 设置字体 */span {font-size: 100px;}span:hover {color: orange;cursor: pointer;}</style></head><body><span class="c1">G</span><span class="c2">o</span><span class="c3">o</span><span class="c1">g</span><span class="c4">l</span><span class="c2">e</span></body>
</html>
相关文章:

CSS扩展选择器
文章目录 1. 并集选择器2. 交集选择器3. 后代选择器4. 子代选择器5. 兄弟选择器5.1. 相邻兄弟选择器5.2. 通用兄弟选择器 6. 属性选择器7. 伪类选择器7.1. 动态伪类7.2. 结构伪类7.3. 否定伪类 8. 伪元素选择器9. Google 改进案例 1. 并集选择器 选中多个选择器对应的元素。一…...

知名Web3投资基金a16z合伙人Jane Lippencott确认出席Hack.Summit() 2024区块链开发者大会
在区块链技术的风起云涌和Web3生态的蓬勃发展中,知名a16z Crypto的合伙人Jane Lippencott已确认出席即将于2024年4月9日至10日在香港数码港举行的Hack.Summit() 2024区块链开发者大会。作为亚洲首次举办的Hack.Summit(),此次大会将为全球区块链开发者及业…...

电脑那个部件坏了或者是哪个软件需要修复来看价钱
电脑维修价格表是多少? 价格取决于计算机的哪个部分损坏或哪个软件需要修复。 由于电脑中的部件非常多,而且会以各种奇怪的方式出现问题,下面我们就来看看具体的充电方法。 电脑维修价格表: 1. 重新安装系统。 安装XP系统通常需…...

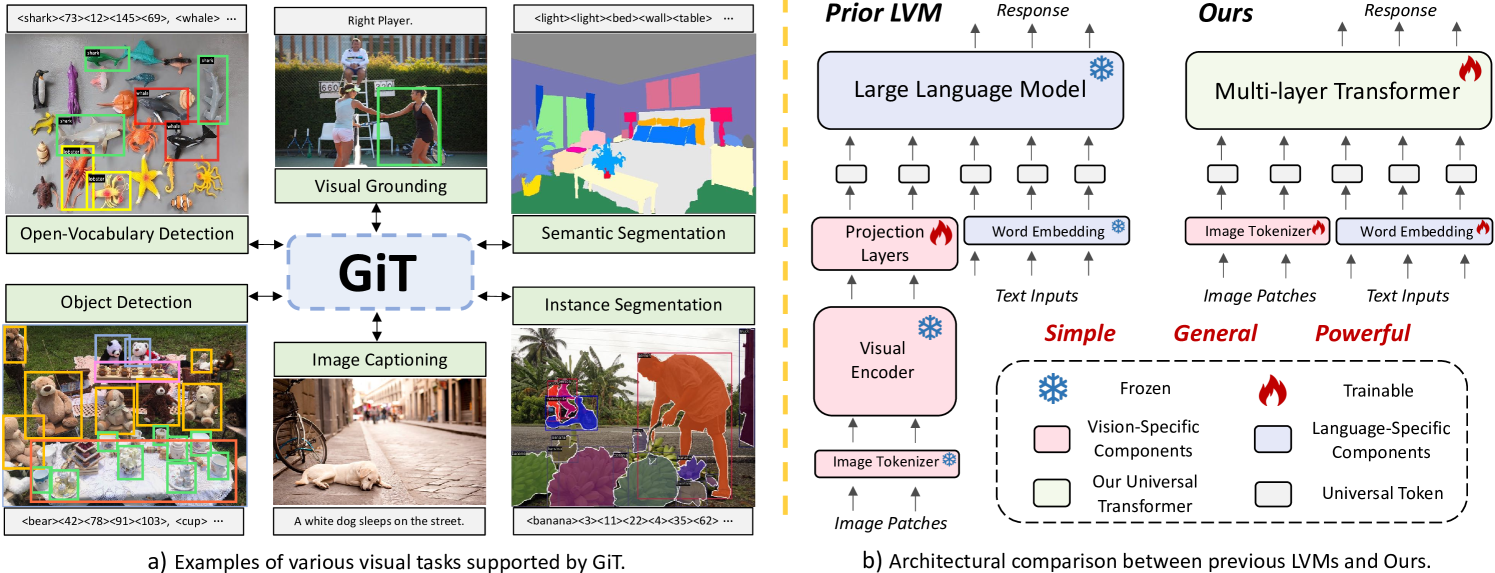
GiT: Towards Generalist Vision Transformer through Universal Language Interface
GiT: Towards Generalist Vision Transformer through Universal Language Interface 相关链接:arxiv github 关键字:Generalist Vision Transformer (GiT)、Universal Language Interface、Multi-task Learning、Zero-shot Transfer、Transformer 摘要 …...

纽约时报起诉OpenAI和微软将决定未来LLM的发展
《纽约时报》诉OpenAI和微软案对未来LLM发展的重大影响 案件背景 《纽约时报》(NYT)近期对OpenAI和微软提起诉讼,指控OpenAI未经授权使用其受版权保护的内容来训练其AI模型,包括ChatGPT。NYT声称,OpenAI使用了数百万篇其文章,这…...

IntelliJ IDEA 面试题及答案整理,最新面试题
IntelliJ IDEA中的插件系统如何工作? IntelliJ IDEA的插件系统工作原理如下: 1、插件架构: IntelliJ IDEA通过插件架构扩展其功能,插件可以添加新的功能或修改现有功能。 2、安装和管理: 通过IDEA内置的插件市场下载…...

T1.数据库MySQL
二.SQL分类 2.1 DDL 2.1.1数据库操作 1). 查询所有数据库 show databases ; 2). 查询当前数据库 select database(); 3)创建数据库 create database [if not exists] 数据库名 [default charset 字符集] [collate 排序规则] ; 4)删除数据库 drop database …...

idea中database的一些用法
1、查看表结构 方法1,右键,选这个 方法2 双击表后,看到数据,点DDL 方法3 写SQL时,把鼠标放在表名上,可以快速查看表结构 2、表生成对应的实体类 表中右键,选择这2个,选择生成的路…...

外卖点餐系统 |基于springboot框架+ Mysql+Java+JSP技术+Tomcat的外卖点餐系统 设计与实现(可运行源码+设计文档)
推荐阅读100套最新项目 最新ssmjava项目文档视频演示可运行源码分享 最新jspjava项目文档视频演示可运行源码分享 最新Spring Boot项目文档视频演示可运行源码分享 目录 前台功能效果图 骑手功能模块 商家功能模块 管理员功能登录前台功能效果图 用户功能模块 系统功能设…...

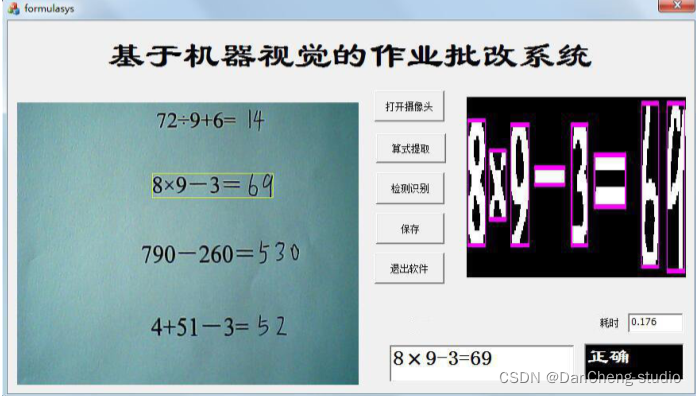
挑战杯 机器视觉的试卷批改系统 - opencv python 视觉识别
文章目录 0 简介1 项目背景2 项目目的3 系统设计3.1 目标对象3.2 系统架构3.3 软件设计方案 4 图像预处理4.1 灰度二值化4.2 形态学处理4.3 算式提取4.4 倾斜校正4.5 字符分割 5 字符识别5.1 支持向量机原理5.2 基于SVM的字符识别5.3 SVM算法实现 6 算法测试7 系统实现8 最后 0…...

Node.js 自带的 http 模块来实现一个简单的本地服务器
1.创建一个 server.js 文件: const http require(http); const fs require(fs); const path require(path);const server http.createServer((req, res) > {// 获取请求的文件路径const filePath path.join(__dirname, dist, req.url);// 读取文件内容并返…...

c++ 设计模式模版方法
最初版本 #pragma onceclass Library { public:void Step1(){}void Step3(){}void Step5(){} };class Appliacation { public:void Step2(){}void Step4(){} };int main() {Library lib;Appliacation app;lib.Step1();app.Step2();lib.Step3();app.Step4();lib.Step5(); }最终…...

踏上机器学习的征程:探索基础概念与学习模式
摘要: 机器学习是当今科技领域最具前沿和应用价值的技术之一,它正在改变我们对数据的理解和利用方式。本文将引导读者深入了解机器学习的基本概念,包括监督学习、无监督学习和半监督学习等,并通过生动的例子解释这些概念,帮助读者迈出学习机器学习的第一步。 导言: 随着…...

基于YOLO的自动驾驶目标检测研究综述
摘要:自动驾驶是人工智能发展领域的一个重要方向,拥有良好的发展前景,而实时准确的目标检测与识别是保证自动驾驶汽车安全稳定运行的基础与关键。回顾自动驾驶和目标检测技术的发展历程,综述了YOLO算法在车辆、行人、交通标志、灯光、车道线等目标检测上的应用,同时对比分…...

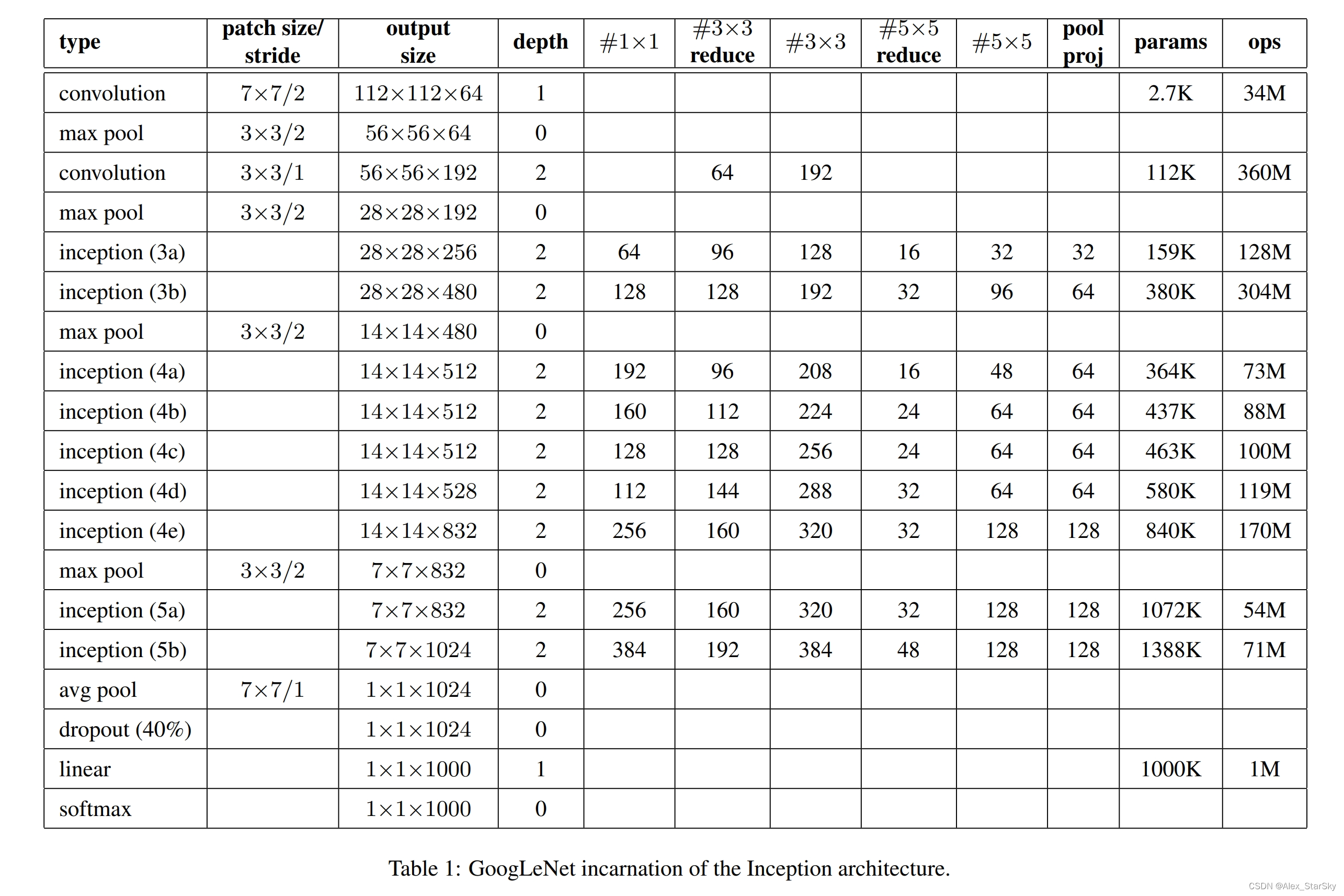
深度学习-解读GoogleNet深度学习网络
深度学习-解读GoogleNet深度学习网络 深度学习中,经典网络引领一波又一波的技术革命,从LetNet到当前最火的GPT所用的Transformer,它们把AI技术不断推向高潮。2012年AlexNet大放异彩,它把深度学习技术引领第一个高峰,打…...

【LeetCode: 2684. 矩阵中移动的最大次数 + dfs】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

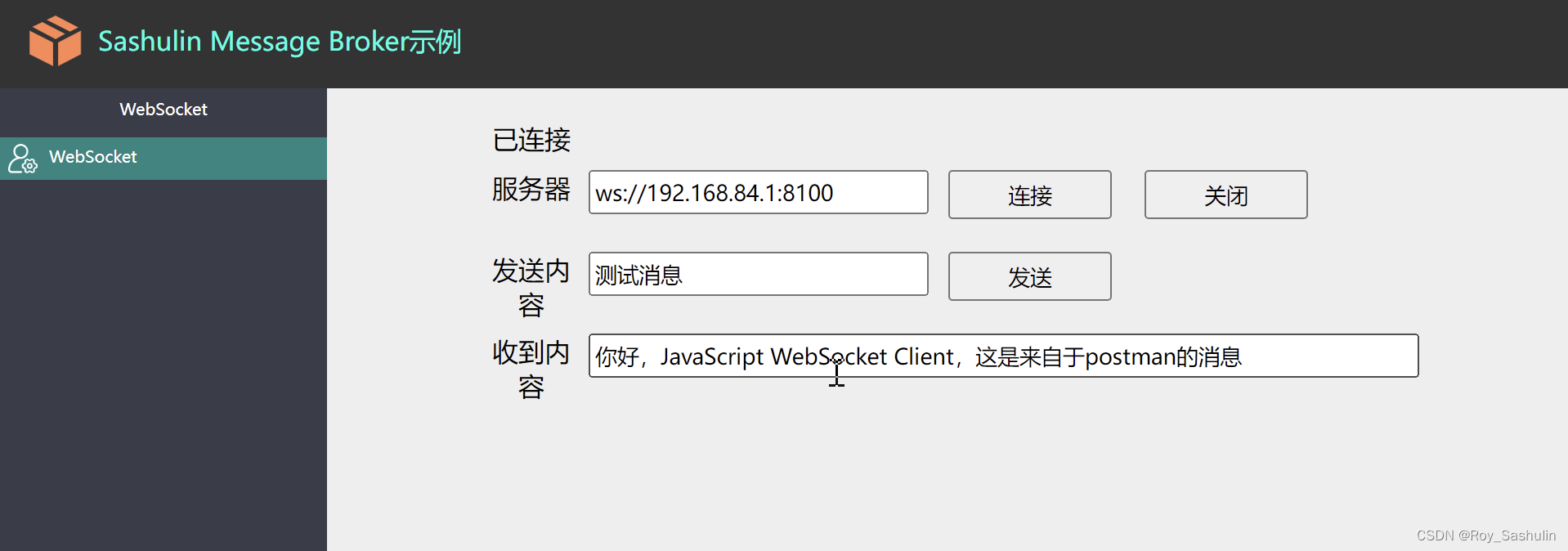
第五节:使用SMB开发WebSocket通信
一、概述 本节主要讲解在SMB中如何进行websocket快速开发,实现客户端连接、关闭、消息通讯等功能。 示例下载:https://download.csdn.net/download/lllllllllluoyi/88949743 二、创建WebSocket服务器 1、在csdnProject工程中新建一个消息流。 添加W…...

Nginx和Ribbon实现负载均衡的区别
Nginx和Ribbon的区别 1. Nginx服务器端负载均衡: 1、Nginx是客户端所有请求统一交给nginx,由nginx进行实现负载均衡请求转发,属于服务器端负载均衡。即请求有nginx服务器端进行转发。 3、Nginx是服务端的负载均衡,Ribbon是客户端…...
-动态属性和特性)
流畅的Python(十九)-动态属性和特性
一、核心要义 在Python中,数据的属性和处理数据的方法,统称属性。方法,只是可调用的属性。除了这两者之外,我们还可以创建特性(property),在不改变类接口的前提下,使用存取方法(即读值方法和设值方法)修改数据属性。 二、代码示例 0、相关知识点 #!/usr/bin/env…...

确保云原生部署中的网络安全
数字环境正在以惊人的速度发展,组织正在迅速采用云原生部署和现代化使用微服务和容器构建的应用程序(通常运行在 Kubernetes 等平台上),以推动增长。 无论我们谈论可扩展性、效率还是灵活性,对于努力提供无与伦比的用…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
