Python的Selenium库中的模块、类和异常的汇总
这些是 Selenium Python 库中的模块、类和异常,用于实现自动化 Web 浏览器测试和网页操作。以下是它们的简单解释:
Python Module Index — Selenium 4.18.1 documentation
1. `selenium.common.exceptions`:包含了 Selenium 中可能出现的异常。
2. `selenium.webdriver.chrome.options`:用于配置 Chrome 浏览器的选项。
3. `selenium.webdriver.chrome.service`:用于管理 Chrome 浏览器的后台服务。
4. `selenium.webdriver.chrome.webdriver`:Chrome 浏览器的 WebDriver 实现。
5. `selenium.webdriver.chromium.options`:用于配置 Chromium 浏览器的选项。
6. `selenium.webdriver.chromium.remote_connection`:与远程 Chromium 浏览器进行连接的类。
7. `selenium.webdriver.chromium.service`:用于管理 Chromium 浏览器的后台服务。
8. `selenium.webdriver.chromium.webdriver`:Chromium 浏览器的 WebDriver 实现。
9. `selenium.webdriver.common.alert`:用于处理网页中的弹出框。
10. `selenium.webdriver.common.by`:用于定位网页元素的方法。
11. `selenium.webdriver.common.desired_capabilities`:用于设置 WebDriver 的期望参数。
12. `selenium.webdriver.common.keys`:包含了键盘按键的常量。
13. `selenium.webdriver.common.log`:用于配置 Selenium 日志记录。
14. `selenium.webdriver.common.options`:WebDriver 的选项设置。
15. `selenium.webdriver.common.print_page_options`:打印页面时的选项设置。
16. `selenium.webdriver.common.proxy`:用于配置代理服务器的选项。
17. `selenium.webdriver.common.service`:WebDriver 的服务设置。
18. `selenium.webdriver.common.timeouts`:WebDriver 的超时设置。
19. `selenium.webdriver.common.utils`:WebDriver 的实用工具函数。
20. `selenium.webdriver.common.virtual_authenticator`:用于模拟身份验证的虚拟身份验证器。
21. `selenium.webdriver.common.window`:用于管理浏览器窗口的选项。
22. `selenium.webdriver.edge.options`:用于配置 Edge 浏览器的选项。
23. `selenium.webdriver.edge.service`:用于管理 Edge 浏览器的后台服务。
24. `selenium.webdriver.edge.webdriver`:Edge 浏览器的 WebDriver 实现。
25. `selenium.webdriver.firefox.remote_connection`:与远程 Firefox 浏览器进行连接的类。
26. `selenium.webdriver.firefox.service`:用于管理 Firefox 浏览器的后台服务。
27. `selenium.webdriver.remote.bidi_connection`:双向通信连接的类。
28. `selenium.webdriver.remote.command`:用于执行远程 WebDriver 命令的类。
29. `selenium.webdriver.remote.errorhandler`:处理远程 WebDriver 错误的类。
30. `selenium.webdriver.remote.file_detector`:用于处理文件上传的类。
31. `selenium.webdriver.remote.mobile`:用于配置移动设备的选项。
32. `selenium.webdriver.remote.remote_connection`:与远程 WebDriver 进行连接的类。
33. `selenium.webdriver.remote.script_key`:脚本密钥管理的类。
34. `selenium.webdriver.remote.shadowroot`:用于处理 Shadow DOM 的类。
35. `selenium.webdriver.remote.switch_to`:用于切换浏览器上下文的类。
36. `selenium.webdriver.remote.utils`:远程 WebDriver 的实用工具函数。
37. `selenium.webdriver.remote.webdriver`:远程 WebDriver 的实现。
38. `selenium.webdriver.remote.webelement`:远程 WebElement 的实现。
39. `selenium.webdriver.support.abstract_event_listener`:抽象事件监听器的类。
40. `selenium.webdriver.support.color`:用于处理颜色的工具函数。
41. `selenium.webdriver.support.event_firing_webdriver`:支持事件驱动的 WebDriver。
42. `selenium.webdriver.support.expected_conditions`:用于等待条件满足的工具函数。
43. `selenium.webdriver.support.relative_locator`:相对定位器的类。
44. `selenium.webdriver.support.select`:用于操作下拉框的类。
45. `selenium.webdriver.support.wait`:用于等待页面元素加载完成的类。
-----------------------------------------
----------
`selenium.webdriver.support.wait.WebDriverWait` 类主要包含以下外部使用的方法:
1. `__init__(driver, timeout, poll_frequency=0.5, ignored_exceptions=None)`: 构造函数,接受一个 WebDriver 实例和超时时间(以秒为单位)作为参数。`driver` 参数是 WebDriver 的实例(如 Ie,Firefox,Chrome 或 Remote)或 WebElement。`timeout` 参数是在超时前的秒数。`poll_frequency` 参数是调用之间的休眠间隔,默认为0.5秒。`ignored_exceptions` 参数是在调用期间忽略的异常类的可迭代结构,默认只包含 NoSuchElementException。
示例:
from selenium.webdriver.support.wait import WebDriverWait
element = WebDriverWait(driver, 10).until(lambda x: x.find_element(By.ID, "someId"))
is_disappeared = WebDriverWait(driver, 30, 1, (ElementNotVisibleException)).until_not(lambda x: x.find_element(By.ID, "someId").is_displayed())
2. `until(method, message='')`: 调用提供的方法,该方法将驱动程序作为参数,直到返回值不为 False。参数 `method` 是一个可调用的 WebDriver,`message` 是可选的 TimeoutException 消息。如果超时,将引发 `selenium.common.exceptions.TimeoutException` 异常。
3. `until_not(method, message='')`: 调用提供的方法,该方法将驱动程序作为参数,直到返回值为 False。参数 `method` 是一个可调用的 WebDriver,`message` 是可选的 TimeoutException 消息。如果超时,将引发 `selenium.common.exceptions.TimeoutException` 异常。
这些方法可以与 `expected_conditions` 类中的方法一起使用,以等待某个条件成立或不成立。例如,等待元素可见、等待元素可点击、等待元素被选中等。这对于处理动态加载的页面或者需要等待某个操作完成的情况非常有用。
-------------------
如下这些方法主要用于 `WebDriverWait` 类的实例,以等待某个条件成立。例如,等待元素可见、等待元素可点击、等待元素被选中等。这对于处理动态加载的页面或者需要等待某个操作完成的情况非常有用。
以下是 `selenium.webdriver.support.expected_conditions` 类中主要供外部使用的方法:
1. `alert_is_present()`: 检查是否当前存在警告并切换到它。
2. `all_of(*expected_conditions)`: 所有的期望条件都为真。
3. `any_of(*expected_conditions)`: 任意一个期望条件为真。
4. `element_attribute_to_include(locator, attribute_)`: 检查给定的属性是否包含在指定的元素中。
5. `element_located_selection_state_to_be(locator, is_selected)`: 定位元素并检查其选中状态是否与给定的状态匹配。
6. `element_located_to_be_selected(locator)`: 检查定位到的元素是否被选中。
7. `element_selection_state_to_be(element, is_selected)`: 检查给定的元素是否被选中。
8. `element_to_be_clickable(mark)`: 检查元素是否可见且可点击。
9. `element_to_be_selected(element)`: 检查元素是否被选中。
10. `frame_to_be_available_and_switch_to_it(locator)`: 检查给定的框架是否可用并切换到它。
11. `invisibility_of_element(element)`: 检查元素是否不可见或不在DOM上。
12. `invisibility_of_element_located(locator)`: 检查元素是否不可见或不在DOM上。
13. `new_window_is_opened(current_handles)`: 期望新窗口被打开并且窗口句柄数量增加。
14. `none_of(*expected_conditions)`: 所有的期望条件都为假。
15. `number_of_windows_to_be(num_windows)`: 期望窗口数量为特定值。
16. `presence_of_all_elements_located(locator)`: 检查网页上是否至少存在一个元素。
17. `presence_of_element_located(locator)`: 检查页面的DOM上是否存在元素。
18. `staleness_of(element)`: 等待元素不再附加到DOM上。
19. `text_to_be_present_in_element(locator, text_)`: 检查给定的文本是否在指定的元素中。
20. `text_to_be_present_in_element_attribute(locator, attribute_, text_)`: 检查给定的文本是否在元素的属性中。
21. `text_to_be_present_in_element_value(locator, text_)`: 检查给定的文本是否在元素的值中。
22. `title_contains(title)`: 检查标题是否包含特定的子串。
23. `title_is(title)`: 检查页面的标题。
24. `url_changes(url)`: 检查当前的url。
25. `url_contains(url)`: 检查当前的url是否包含特定的子串。
26. `url_matches(pattern)`: 检查当前的url。
27. `url_to_be(url)`: 检查当前的url。
28. `visibility_of(element)`: 检查已知存在于页面DOM上的元素是否可见。
29. `visibility_of_all_elements_located(locator)`: 检查所有元素是否存在于页面的DOM上且可见。
30. `visibility_of_any_elements_located(locator)`: 检查至少有一个元素在网页上可见。
31. `visibility_of_element_located(locator)`: 检查元素是否存在于页面的DOM上且可见。
---------------------------------------
WebElement 类是 Selenium 中一个非常重要的类,它代表了网页中的一个元素。
WebElement` 类提供了一系列的方法和属性,让我们能够与网页上的元素进行交互。
在 `selenium.webdriver.remote.webelement.WebElement` 类中,以下是主要供外部使用的方法和属性:
方法:
1. `clear()`: 清除文本输入元素的文本。
2. `click()`: 点击元素。
3. `find_element(by='id', value=None)`: 根据给定的定位策略和定位器找到元素。
4. `find_elements(by='id', value=None)`: 根据给定的定位策略和定位器找到一组元素。
5. `get_attribute(name)`: 获取元素的给定属性或属性。
6. `get_property(name)`: 获取元素的给定属性。
7. `is_displayed()`: 元素是否对用户可见。
8. `is_enabled()`: 返回元素是否启用。
9. `is_selected()`: 返回元素是否被选中。可以用来检查复选框或单选按钮是否被选中。
10. `screenshot(filename)`: 将当前元素的屏幕截图保存为 PNG 图像文件。
11. `send_keys(*value)`: 模拟在元素中输入。
12. `submit()`: 提交表单。
属性:
1. `location`: 元素在可渲染画布中的位置。
2. `rect`: 包含元素大小和位置的字典。
3. `size`: 元素的大小。
4. `tag_name`: 此元素的 tagName 属性。
5. `text`: 元素的文本。
这些方法和属性使得我们可以在自动化测试、网页爬虫等场景中方便地对网页元素进行操作和提取信息。
**************
get_attribute(name)方法可以用来获取元素的指定属性或属性值,其中name参数表示要获取的属性名称。
以下是一些常见的HTML属性名称,你可以使用 `get_attribute(name)` 方法获取这些属性的值:
1. `class`: 元素的类名。
2. `id`: 元素的唯一标识符。
3. `name`: 元素的名称。
4. `value`: 元素的值(对于输入字段,这是输入字段的内容)。
5. `type`: 元素的类型(例如,对于`<input>`标签,类型可能为`text`、`checkbox`、`radio`、`button`等)。
6. `href`: 对于链接元素(`<a>`标签),这是链接的URL。
7. `src`: 对于图像元素(`<img>`标签)或脚本元素(`<script>`标签),这是资源的URL。
8. `alt`: 对于图像元素(`<img>`标签),这是图像的替代文本。
9. `title`: 元素的标题,通常在鼠标悬停时显示。
10. `style`: 元素的内联CSS样式。
11. `disabled`: 表示元素是否被禁用。
12. `checked`: 对于复选框或单选按钮,表示是否被选中。
13. `readonly`: 表示元素是否为只读。
14. `placeholder`: 输入字段的占位符文本。
这些只是最常见的一些属性,实际上HTML元素可能有更多的属性,具体取决于元素的类型和它在页面中的用途。同时,也可以获取自定义属性的值。
-------------------
Selenium的WebDriver类是一个用于操作浏览器的接口。
WebDriver 是 Selenium 中的一个核心类,它是所有页面交互的入口。你可以使用它来打开网页、获取网页元素、与网页元素交互(如输入文本、点击按钮等)等。
以下是 `selenium.webdriver.chrome.webdriver.WebDriver` 类中主要供外部使用的方法和属性:
方法:
1. `add_cookie(cookie_dict)`: 添加一个 cookie 到当前会话。
2. `back()`: 在浏览器历史中后退一步。
3. `close()`: 关闭当前窗口。
4. `delete_all_cookies()`: 删除会话范围内的所有 cookies。
5. `delete_cookie(name)`: 删除给定名称的单个 cookie。
6. `execute_script(script, *args)`: 在当前窗口/框架中同步执行 JavaScript。
7. `find_element(by='id', value)`: 根据给定的定位策略和定位器找到元素。
8. `find_elements(by='id', value)`: 根据给定的定位策略和定位器找到一组元素。
9. `forward()`: 在浏览器历史中前进一步。
10. `get(url)`: 在当前浏览器会话中加载网页。
11. `get_cookie(name)`: 通过名称获取单个 cookie。
12. `get_cookies()`: 返回当前会话中可见的一组 cookies。
13. `get_screenshot_as_base64()`: 以 base64 编码字符串的形式获取当前窗口的截图。
14. `get_screenshot_as_file(filename)`: 将当前窗口的截图保存为 PNG 图像文件。
15. `get_screenshot_as_png()`: 以二进制数据的形式获取当前窗口的截图。
16. `get_window_position(windowHandle='current')`: 获取当前窗口的 x, y 位置。
17. `get_window_rect()`: 获取当前窗口的 x, y 坐标以及高度和宽度。
18. `get_window_size(windowHandle='current')`: 获取当前窗口的宽度和高度。
19. `implicitly_wait(time_to_wait)`: 设置隐式等待时间。
20. `maximize_window()`: 最大化当前 webdriver 使用的窗口。
21. `refresh()`: 刷新当前页面。
22. `save_screenshot(filename)`: 将当前窗口的截图保存为 PNG 图像文件。
23. `set_window_position(x, y, windowHandle='current')`: 设置当前窗口的 x, y 位置。
24. `set_window_rect(x=None, y=None, width=None, height=None)`: 设置当前窗口的 x, y 坐标以及高度和宽度。
25. `set_window_size(width, height, windowHandle='current')`: 设置当前窗口的宽度和高度。
26. `quit()`: 关闭浏览器并关闭 ChromiumDriver 可执行文件。
属性:
1. `current_url`: 获取当前页面的 URL。
2. `current_window_handle`: 返回当前窗口的句柄。
3. `name`: 返回此实例的底层浏览器名称。
4. `page_source`: 获取当前页面的源码。
5. `title`: 返回当前页面的标题。
6. `window_handles`: 返回当前会话中所有窗口的句柄。
注意:这个列表仅包括最常用的方法和属性,还有许多其他方法和属性也可以在特定情况下使用。
*********execute_script(script, *args) 方法是 Selenium WebDriver 提供的一个非常强大的功能,它允许用户在当前窗口或框架中执行 JavaScript 代码。该方法接受两个参数:
script: 要执行的 JavaScript 代码,以字符串形式传递。*args: 可选参数,用于传递 JavaScript 代码中所需的参数。
这个方法可以用于执行各种 JavaScript 操作,比如修改页面元素的属性、执行复杂的 DOM 操作、触发事件、获取页面信息等等。用户可以编写自己的 JavaScript 代码,然后通过 execute_script 方法来执行它。
**********
当调用 get 方法时,Chrome WebDriver 将会启动一个新的 Chrome 浏览器实例(如果没有已经运行的实例),然后在该浏览器中加载指定的 URL。如果已经有一个 Chrome 浏览器实例在运行,那么 get 方法会在当前窗口中加载新的 URL。
在加载完页面后,WebDriver 将等待页面完全加载完成,并且所有的资源(如图像、CSS 文件、JavaScript 文件等)都已经下载完毕。这确保了之后对页面元素的任何操作都不会出现意外的延迟或错误。
一旦页面加载完成,WebDriver 就会返回一个包含加载完整的页面内容的 webdriver.chrome.webdriver 实例,以便用户可以继续对页面进行操作,比如查找元素、填写表单、点击按钮等等。
`get` 方法的参数是用于指定要导航到的目标网址的 URL。该参数的种类是字符串类型,通常是一个标准的网址格式,例如:
- 完整的 URL,例如:`"https://www.example.com"`
- 相对 URL,例如:`"/page"`
- IP 地址,例如:`"http://192.168.1.1"`
- 本地文件路径,例如:`"file:///path/to/file.html"`
这些都是可以作为 `get` 方法的参数的合法格式。除此之外,`get` 方法还可以接受其他类型的参数吗,如下所示:
- **None**:如果传入 None,则 WebDriver 将会加载当前页面的 URL。
- **空字符串**:如果传入空字符串,则 WebDriver 将会加载一个空白页面。
- **其他对象**:如果传入的是非字符串类型的对象,则会引发 TypeError 异常。
----------
以下是 `selenium.webdriver.support.select.Select` 类中主要供外部使用的方法和属性:
from selenium.webdriver.support.ui import Select
# 创建一个 Select 对象select = Select(driver.find_element(By.TAG_NAME, "select"))
方法:
1. `deselect_all()`: 清除所有选中的条目。只有当 SELECT 支持多选时才有效。
2. `deselect_by_index(index: int)`: 取消选中给定索引处的选项。这是通过检查元素的“index”属性来完成的,而不仅仅是通过计数。
3. `deselect_by_value(value: str)`: 取消选中所有值与参数匹配的选项。
4. `deselect_by_visible_text(text: str)`: 取消选中所有显示与参数匹配的文本的选项。
5. `select_by_index(index: int)`: 选中给定索引处的选项。这是通过检查元素的“index”属性来完成的,而不仅仅是通过计数。
6. `select_by_value(value: str)`: 选中所有值与参数匹配的选项。
7. `select_by_visible_text(text: str)`: 选中所有显示与参数匹配的文本的选项。
属性:
1. `all_selected_options`: 返回属于此 select 标签的所有选中的选项的列表。
2. `first_selected_option`: 这个 select 标签中的第一个选中的选项(或者在普通的 select 中当前选中的选项)。
3. `options`: 返回属于此 select 标签的所有选项的列表。
--------------------------
在 `selenium.webdriver.common.action_chains` 模块中,主要供外部使用的方法和属性包括:
### 方法(Methods):
1. **move_to_element(element)**: 将鼠标移动到指定的元素上。
2. **click(on_element=None)**: 在当前鼠标位置点击(如果提供了参数 `on_element`,则在指定元素上点击)。
3. **click_and_hold(on_element=None)**: 在当前鼠标位置点击并保持(如果提供了参数 `on_element`,则在指定元素上点击并保持)。
4. **context_click(on_element=None)**: 在当前鼠标位置右键点击(如果提供了参数 `on_element`,则在指定元素上右键点击)。
5. **double_click(on_element=None)**: 在当前鼠标位置双击(如果提供了参数 `on_element`,则在指定元素上双击)。
6. **drag_and_drop(source, target)**: 拖拽源元素到目标元素。
7. **drag_and_drop_by_offset(source, xoffset, yoffset)**: 拖拽源元素到相对于当前位置的偏移位置。
8. **key_down(value, element=None)**: 在指定元素上按下键盘按键(如果未提供元素,则按下键盘上的指定按键)。
9. **key_up(value, element=None)**: 在指定元素上释放键盘按键(如果未提供元素,则释放键盘上的指定按键)。
10. **move_by_offset(xoffset, yoffset)**: 将鼠标相对于当前位置移动指定的偏移量。
11. **move_to_element_with_offset(to_element, xoffset, yoffset)**: 将鼠标移动到指定元素的偏移位置。
12. **pause(seconds)**: 在执行下一个操作之前暂停指定的秒数。
13. **perform()**: 执行所有积累的操作。
### 属性(Properties):
1. **actions**: 存储所有要执行的动作序列的列表。
这些方法和属性可以帮助用户构建复杂的交互操作序列,并在浏览器中模拟用户行为。
---------------------
`selenium.webdriver.remote.switch_to` 模块是 Selenium WebDriver 中的一个子模块,用于实现在不同上下文之间切换的功能。在 WebDriver 中,一个上下文(context)可以是一个浏览器窗口、一个浏览器标签页或者一个 HTML iframe 等。
这个模块中包含了一些类和方法,用于在不同的上下文之间进行切换。主要的类和方法包括:
- `SwitchTo`: 这是一个类,包含了所有在不同上下文之间切换的方法。一般通过 WebDriver 实例的 `switch_to` 属性来获取该类的对象。
- `SwitchTo.active_element()`: 返回当前活动的元素,即当前焦点所在的元素。
- `SwitchTo.default_content()`: 从所有嵌套的 iframe 中切换回主文档。
- `SwitchTo.frame(frame_reference)`: 切换到指定的 iframe,可以传入 iframe 的索引、名称或者 WebElement 对象。
- `SwitchTo.parent_frame()`: 从当前 iframe 中切换到父级 iframe。
- `SwitchTo.window(window_name)`: 切换到指定名称的浏览器窗口。
通过使用这些方法,可以在测试过程中灵活地在不同的上下文之间切换,从而对页面中的不同元素进行操作或者在不同的浏览器窗口之间进行导航。
--------------
Keys 类从 selenium.webdriver.common.keys 模块导入。
Keys 类:
Keys 类是一个枚举类,它定义了一组表示键盘按键的常量。它提供了一种标准化和一致的方式来处理键盘输入,无论底层操作系统或键盘布局如何。
可以使用点表示法访问 Keys 类中的常量。例如,要访问表示 Shift 键的常量,可以使用 Keys.SHIFT。
常用常量:
以下是 Keys 类中一些最常用的常量:
Keys.NULL:空键(不执行任何操作)Keys.BACK_SPACE:退格键Keys.TAB:制表键Keys.ENTER:回车键Keys.SHIFT:Shift 键Keys.CONTROL:Ctrl 键Keys.ALT:Alt 键Keys.ESCAPE:Esc 键Keys.PAGE_UP:Page Up 键Keys.PAGE_DOWN:Page Down 键Keys.END:End 键Keys.HOME:Home 键Keys.LEFT:左箭头键Keys.UP:上箭头键Keys.RIGHT:右箭头键Keys.DOWN:下箭头键
用法:
Keys 类常量通常与 ActionChains 类一起使用,用于模拟键盘输入。例如,以下代码将按住 Shift 键并输入大写字母 "ABC":
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.keys import Keysactions = ActionChains(driver)
actions.key_down(Keys.SHIFT)
actions.send_keys("ABC")
actions.key_up(Keys.SHIFT)
actions.perform()
通过使用 Keys 类常量,你可以确保你的自动化测试在不同的操作系统和键盘布局下都能可靠地执行。
-----------------------------------------
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as ECbrowser = webdriver.Chrome()# 打开hao123网站
browser.get('https://www.hao123.com/')# 等待页面元素加载完成
wait = WebDriverWait(browser, 10)
element = wait.until(EC.presence_of_element_located((By.CLASS_NAME, "hot-search")))# 获取元素的文本内容
element_text = element.text
print("Element Text:", element_text)# 获取元素的标签名
tag_name = browser.find_element(By.ID, "search_logolink").tag_name
print("Tag Name:", tag_name)# 获取元素的大小
size = browser.find_element(By.CLASS_NAME, "searchWrapper").size
print("Element Size:", size)# 获取元素在页面中的位置
location = browser.find_element(By.CLASS_NAME, "header-hook").location
print("Element Location:", location)# 获取元素指定属性的值
attribute_value = browser.find_element(By.ID, "search_logolink").get_attribute("href")
print("Attribute Value:", attribute_value)# 返回元素是否可见
is_visible = browser.find_element(By.CLASS_NAME, "footer-hook").is_displayed()
print("Is Visible:", is_visible)# 获取父级元素
parent_element = browser.find_element(By.CLASS_NAME, "textInput").find_element(By.XPATH, "..")
print("Parent Element:", parent_element.get_attribute("outerHTML"))# 获取元素的ID
element_id = browser.find_element(By.CLASS_NAME, "hot-search").id
print("Element ID:", element_id)# 获取元素的位置和大小信息
rect = browser.find_element(By.CLASS_NAME, "hot-search").rect
print("Element Rect:", rect)# 关闭浏览器
browser.quit()
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as ECdriver = webdriver.Chrome()try:driver.get("https://www.hao123.com/")# print('*****driver_type',type(driver)) # driver_type <class 'selenium.webdriver.chrome.webdriver.WebDriver'>input_elements = driver.find_elements(By.TAG_NAME, "input")# print('*****input_elements',type(input_elements)) # *****input_elements <class 'list'>for input_element in input_elements:print(input_element.get_attribute("outerHTML"))print('*'*35)lielements = driver.find_element(By.CSS_SELECTOR,"ul.boxhot li")for li in lielements:print(li.text)search_input = driver.find_element(By.CSS_SELECTOR, 'input[data-hook="searchInput"]')# print('*****search_input_type',type(search_input)) # search_input_type <class 'selenium.webdriver.remote.webelement.WebElement'>search_input.send_keys("Selenium库")search_button = driver.find_element(By.CSS_SELECTOR, 'input[data-hook="searchSubmit"]')search_button.click()handles = driver.window_handlesprint(type(handles))if len(handles) > 1:driver.switch_to.window(handles[1])# Wait for the search results to load completelyWebDriverWait(driver, 10).until(EC.presence_of_element_located((By.CSS_SELECTOR, 'div[id="content_left"]')))
finally:driver.quit()# In this updated version, we added the following imports:
# from selenium.webdriver.support.ui import WebDriverWait
# from selenium.webdriver.support import expected_conditions as EC
# We then added a WebDriverWait statement to wait for the presence of a specific element in the search results page:
# WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.CSS_SELECTOR, 'div[class="search-list-item"]')))
# This statement waits for up to 10 seconds for an element with the CSS selector 'div[class="search-list-item"]' to appear on the page.
# Once the element appears, the script continues to execute.# Note that you may need to adjust the CSS selector or the wait time to suit your specific needs.
# (By.CSS_SELECTOR, 'div[id="content_left"]'), # selenium.webdriver.common.by.By 类的信息。这是 Selenium WebDriver 提供的一组支持的定位策略常量。
# 下面是这些常量的含义和用法:
# By.CLASS_NAME: 根据元素的 class name 属性进行定位。
# By.CSS_SELECTOR: 根据 CSS 选择器进行定位。
# By.ID: 根据元素的 id 属性进行定位。
# By.LINK_TEXT: 根据链接文本进行定位,适用于 <a> 标签。
# By.NAME: 根据元素的 name 属性进行定位。
# By.PARTIAL_LINK_TEXT: 根据链接文本的部分匹配进行定位。
# By.TAG_NAME: 根据元素的标签名进行定位。
# By.XPATH: 根据 XPath 表达式进行定位。
# 这些常量可用于 find_element() 和 find_elements() 方法的 locator 参数中,以指定要使用的定位策略。相关文章:

Python的Selenium库中的模块、类和异常的汇总
这些是 Selenium Python 库中的模块、类和异常,用于实现自动化 Web 浏览器测试和网页操作。以下是它们的简单解释:Python Module Index — Selenium 4.18.1 documentation 1. selenium.common.exceptions:包含了 Selenium 中可能出现的异常。…...

智慧交通:构建智慧城市的重要一环
随着信息技术的飞速发展,智慧城市已成为现代城市发展的重要方向。作为智慧城市的重要组成部分,智慧交通以其高效、便捷、环保的特性,成为推动城市现代化进程的关键力量。本文将从智慧交通的概念、发展现状、面临挑战以及未来趋势等方面&#…...

BFS 求解 最小高度树 【妙用】
310. 最小高度树 链接 :题目链接 思路 常规解法是树形dp,两个dfs解决,这里不再赘述新颖解法bfs,而且实现更加简单,大体思路就是每次都从叶子节点一步步往中心爬,最后一批留在队列中的节点就为本题意的答案…...

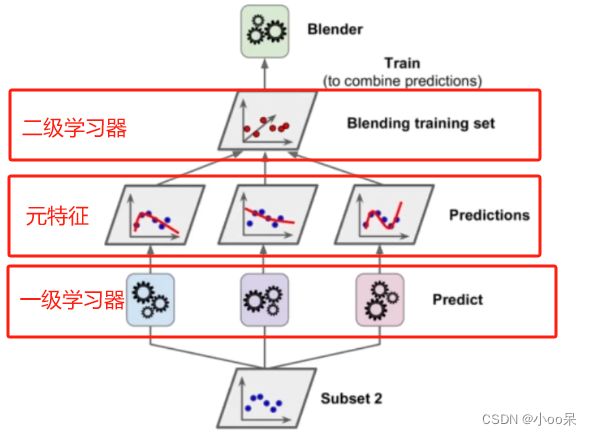
【机器学习300问】36、什么是集成学习?
一、什么是集成学习? (1)它的出现是为了解决什么问题? 提高准确性:单个模型可能对某些数据敏感或者有概念偏见,而集成多个模型可以提高预测的准确性。让模型变稳定:一些模型,如决策…...

Stargo 管理部署 Starrocks 集群
配置主机间 ssh 互信 ssh-copy-id hadoop02 ssh-copy-id hadoop03配置系统参数 ############################ Swap检查 ############################ echo 0 | sudo tee /proc/sys/vm/swappiness########################### 内核参数检查 ########################## echo…...

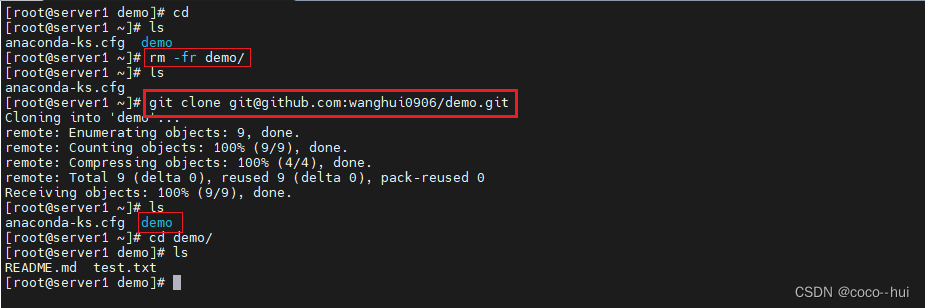
CI/CD实战-git工具使用 1
版本控制系统 本地版本控制系统 集中化的版本控制系统 分布式版本控制系统 git官网文档:https://git-scm.com/book/zh/v2 Git 有三种状态:已提交(committed)、已修改(modified) 和 已暂存(sta…...

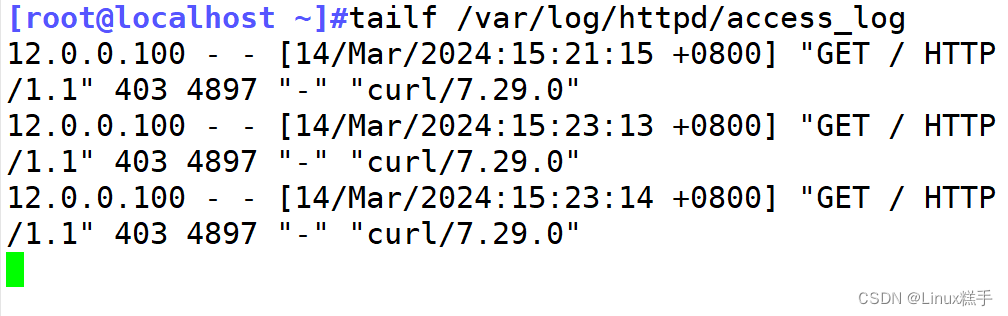
Linux中udp服务端,客户端的开发
UDP通信相关函数: ssize_t recvfrom(int sockfd, void *buf, size_t len, int flags, struct sockaddr *src_addr, socklen_t *addrlen); 函数说明:接收信息 参数说明:sockfd:套接字buf:要接收的缓冲区len:缓冲区…...

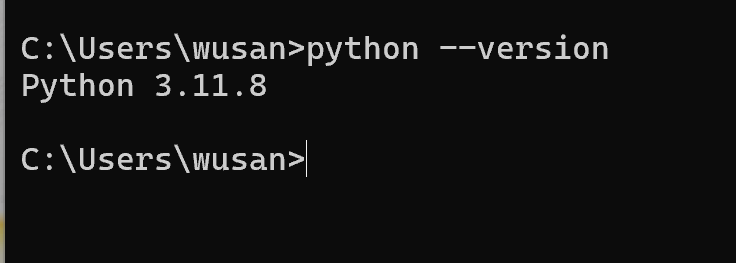
1.python安装
1.检查是否已经安装python 打开cmd 输入 python --version查看是否有返回版本,没有返回则环境变量未设置好,或者未安装 2.下载安转python https://www.python.org/downloads/windows/ 勾选配置环境变量路径 安装成功...

【Flink SQL】Flink SQL 基础概念(三):SQL 动态表 连续查询
《Flink SQL 基础概念》系列,共包含以下 5 篇文章: Flink SQL 基础概念(一):SQL & Table 运行环境、基本概念及常用 APIFlink SQL 基础概念(二):数据类型Flink SQL 基础概念&am…...

科研绘图一:箱线图(添加贝赛尔曲线)
R语言绘图系列—箱线图贝赛尔曲线 (一): 科研绘图一:箱线图(添加贝赛尔曲线) 文章目录 R语言绘图系列---箱线图贝赛尔曲线(一): 科研绘图一:箱线图(添加贝赛尔曲线&…...

最佳实践:Swagger 自动生成 Api 文档
自动生成 API 文档的好处不言而喻,它可以提供给你的团队或者外部协作者,方便 API 使用者准确地调用到你的 API。为了降低手动编写文档带来的错误,很多 API 开发者会偏向于寻找一些好的方法来自动生成 API 文档。本文将会介绍一些常用的文档生…...

搬砖。。。
0搬砖 - 蓝桥云课 (lanqiao.cn) 问题描述 这天,小明在搬砖 他一共有n块砖他发现第砖的重量为w价值为i。他突然想从这些砖中选一些出来从下到上堆成一座塔,并且对于塔中的每一块砖来说,它上面所有砖的重量和不能超过它自身的价值。 他想知道这样堆成的塔的…...

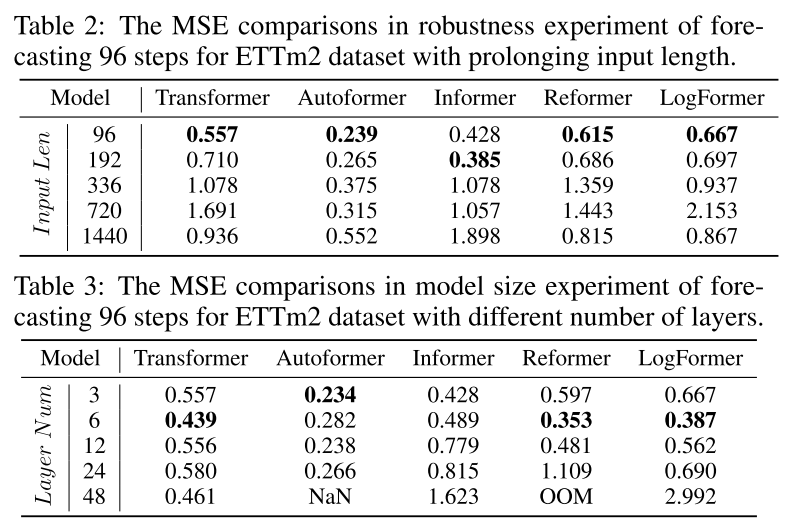
【论文笔记合集】Transformers in Time Series A Survey综述总结
本文作者: slience_me 文章目录 Transformers in Time Series A Survey综述总结1 Introduction2 Transformer的组成Preliminaries of the Transformer2.1 Vanilla Transformer2.2 输入编码和位置编码 Input Encoding and Positional Encoding绝对位置编码 Absolute …...

HarmonyOS(二十)——管理应用拥有的状态之LocalStorage(页面级UI状态存储)
LocalStorage是页面级的UI状态存储,通过Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。LocalStorage也可以在UIAbility实例内,在页面间共享状态。 本文仅介绍LocalStorage使用场景和相关的装饰器:LocalStorageProp和LocalS…...

Linux系统安全②SNAT与DNAT
目录 一.SNAT 1.定义 2.实验环境准备 (1)三台服务器:PC1客户端、PC2网关、PC3服务端。 (2)硬件要求:PC1和PC3均只需一块网卡、PC2需要2块网卡 (3)网络模式要求:PC1…...

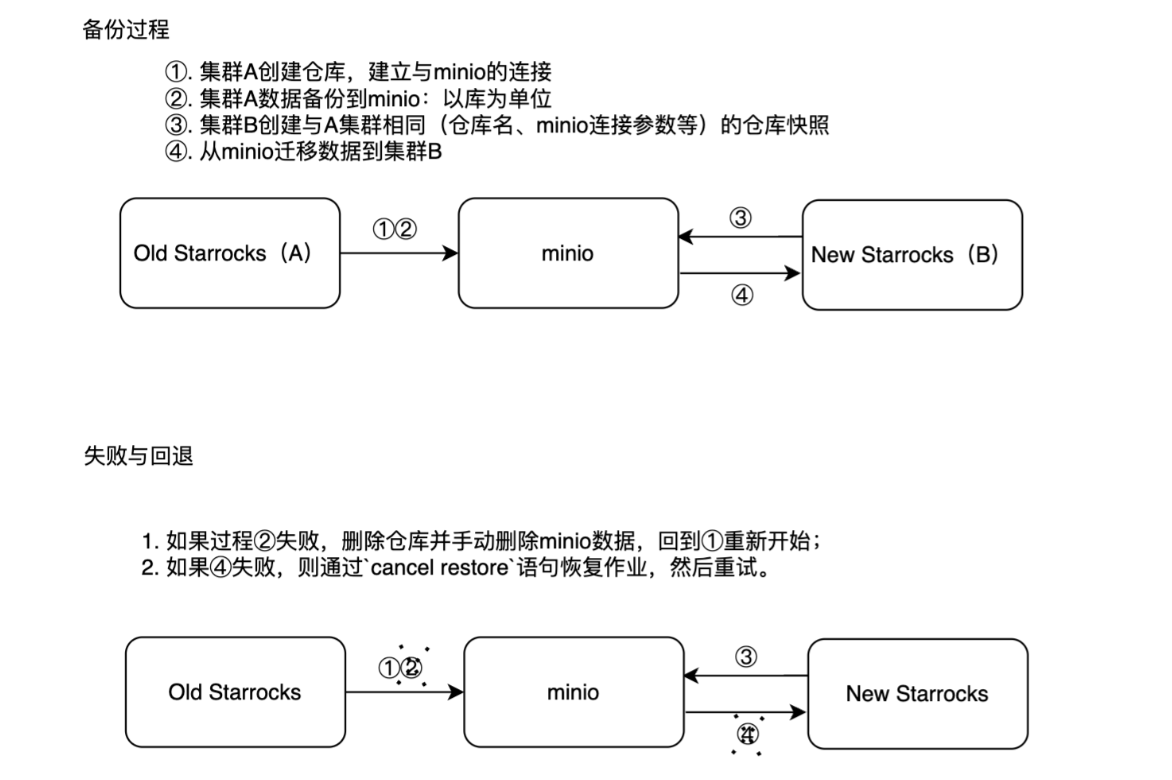
【运维】StarRocks数据迁移到新集群(针对于集群互通、不互通的情况)
文章目录 一. 迁移整体思路1. 对于新旧集群互通的情况2. 对于新旧集群不互通的情况二、迁移过程(两个集群互通的情况)1. 备份过程1.1. 通过mysqlclient与starrocks进行关联1.2. 创建仓库与minio建立联系1.3. 备份数据到minio2. 迁移过程2.1. 通过mysqlclient与starrocks进行关…...

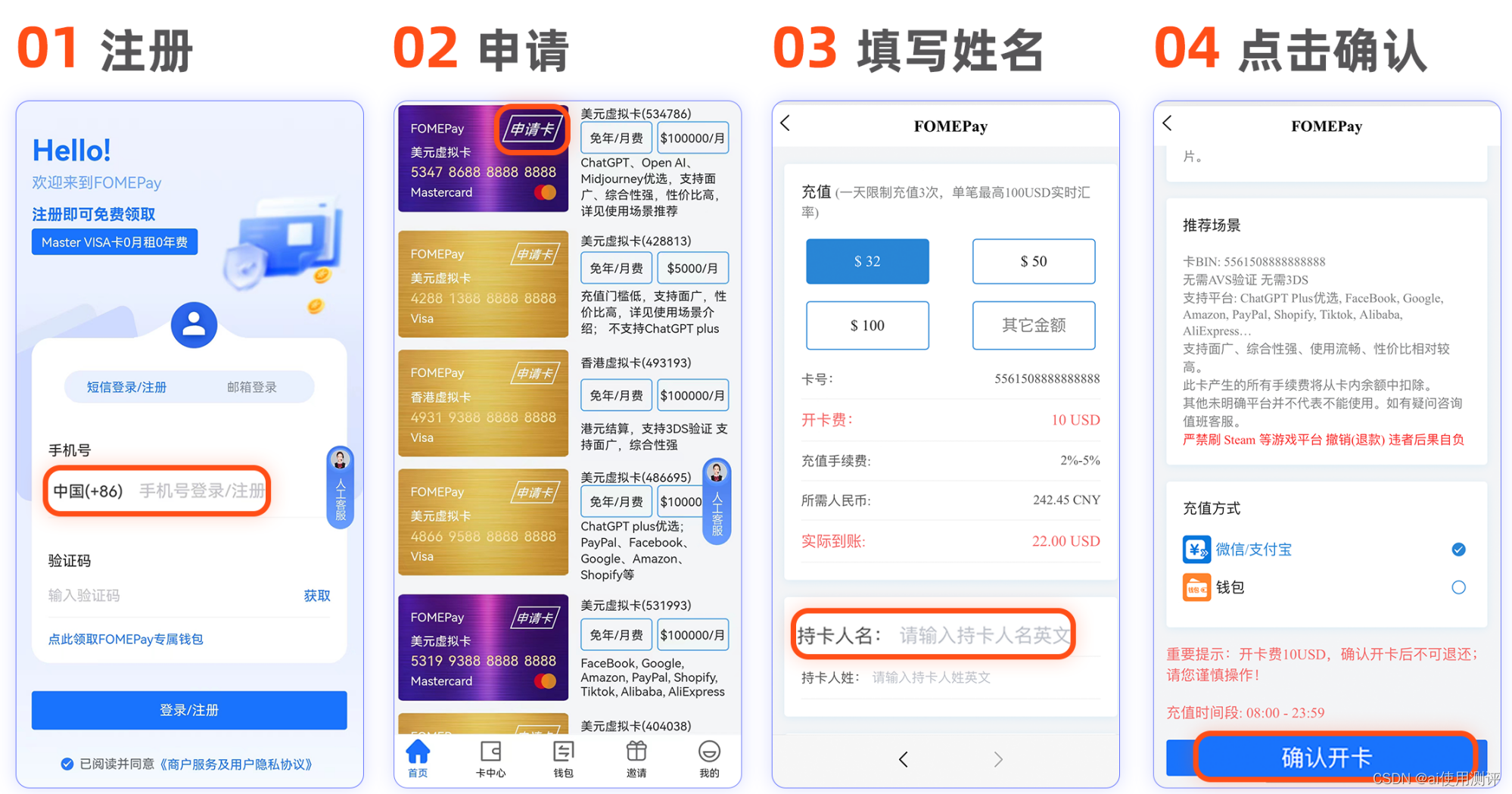
facebook个人广告账户充值方式有哪些?看这一篇就够了
可以使用虚拟信用卡进行充值,也可以使用虚拟卡绑定paypal进行充值 点击获取虚拟卡 开卡步骤如下图 Facebook如何添加支付方式 1.前往支付设置。 2.在支付方式版块,点击添加支付方式。 3.选择要添加的支付方式,填写相关信息,然…...

蓝桥杯算法练习系统—作物杂交【第十一届】【省赛】【C组】
问题描述 作物杂交是作物栽培中重要的一步。已知有 N 种作物(编号 1 至 N ),第 i 种作物从播种到成熟的时间为 Ti。 作物之间两两可以进行杂交,杂交时间取两种中时间较长的一方。如作物 A 种植时间为 5 天,作物 B 种植时间为 7 天࿰…...

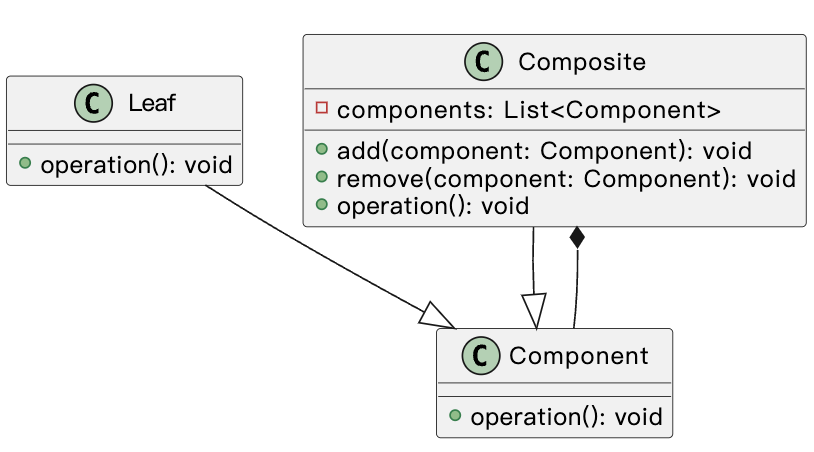
java组合模式揭秘:如何构建可扩展的树形结构
组合模式(Composite Pattern)是一种结构型设计模式,它允许将对象组合成树形结构以表示整体/部分层次结构。组合模式使得客户端可以统一对待单个对象和组合对象,从而使得客户端可以处理更复杂的结构。 组合模式的主要组成部分包括&…...

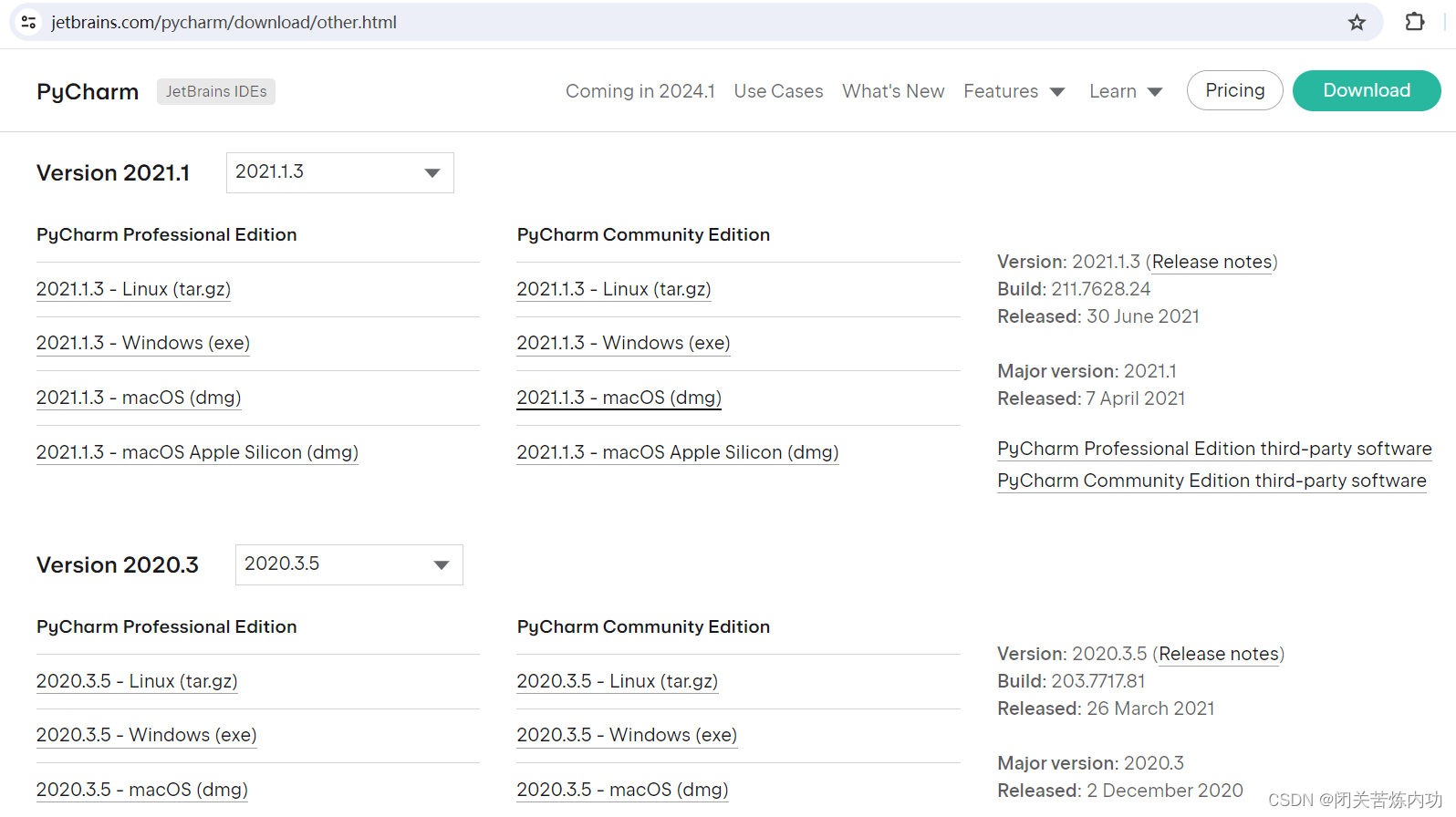
pycharm 历史版本下载地址
pycharm 历史版本下载地址 老版本能用就行,不需要搞最新的,当然了,有些小伙伴就是喜欢新的(最先吃螃蟹) 博主就不搞最新了,哈哈 上菜: https://www.jetbrains.com/pycharm/download/other.html…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...
