前端学习笔记|JavaScript基础
JS基础
数据类型
基于动力节点视频。
Number、String、Boolean、object
强制转换
Number 强转,boolean强转(undefined、null、NaN都是转成false),String强转
myAge = Number("123445");
Boolean(0);
String(123);
parseInt、parseFloat
遇到非数字(包括空格)为止,功能更强大。
var num1=parseInt("123A123")
var num2=parseFloat("123.123a")
运算符
- 数学运算±*/%,除法时整数除以整数可以得到小数
- 自增自减
- 赋值运算符=,和运算符组合+=等
- 比较运算符,==比较 值,如"5"==5,===全等于,比较值和类型
- 逻辑运算符,&&、||、!
- 三目运算符 条件表达式?满足条件执行:不满足条件执行
- +,+=可以实现字符串的拼接,字符串可以直接拼接数字
隐式转换
- number+基本数据类型将数据转换成number类型,数字和NaN或undefined相加结果为NaN
- string和number比较,string先转换成number
- NaN和其他任何类型比较都是false,包括NaN==NaN
- undefined==null为true
函数
function 函数名(逗号间隔的参数列表){}//函数表达式
var res = function (m, n) {return m * n;
}
res(2,2)
arguments对象
封装实参的对象
function add(a, b) {console.log(arguments);//实参个数console.log(arguments.length);//函数引用console.log(arguments.callee);//通过索引访问实参数据console.log(arguments[0] + " " + arguments[1] + arguments[2]);arguments[0] = 5;
}
add(1, 2, 4);
变量的作用范围
函数内部声明的变量只能在函数内部访问,在函数外声明的变量可以访问
内置对象
内置对象
数组:数组是特殊类型的对象。正因如此,可以在相同数组中存放不同类型的变量。可以在数组保存对象。您可以在数组中保存函数。你甚至可以在数组中保存数组:
myArray[0] = Date.now;
myArray[1] = myFunction;
myArray[2] = myCars;//数组遍历元素做操作
numbers.forEach(myFunction);function myFunction(item) {sum += item;console.log(sum);
}
Math:round四舍五入,ceil向上取整,abs绝对值
正则表达式
^开始,$结束
[]某个范围的单个字符
\w:单词字符,\d:数字,{m,n}至少m个,最多n个,{m,}至少m个
警告框、询问框、确认框
alert("warning");
var key = prompt("please input key");
var flag = confirm("Confirm the modification?确认修改吗?");
定时器
//定时任务,时间单位为毫秒
setInterval(myPrint, 1000);//一次性定时器
setTimeout(myPrint, 5000);function myPrint() {console.log("bang!");
}
自定义对象
var obj = new Object();
obj.name = "spike";
//注意访问对象属性时要加上this
obj.line = function () {console.log("bang" + this.name);
}
obj.line();定义对象的方法二,属性后用冒号:
var obj = {name: 'spike',age: 10,show: function () {console.log(this.name + this.age);}}
DOM
DOM文档
- document获取元素
//id//var ele = document.getElementById("fathers");//tag// var ele = document.getElementsByTagName("p");//class//var ele = document.getElementsByClassName("a");//name属性var ele = document.getElementsByName("bebop");
- element操作属性
ELement对象
注意:innerHTML连同标签一起获取,innerText只获取文本内容
//获取属性值
//ele.getAttribute("id");//设置属性值
// ele.setAttribute("name", "time");
操作父子节点
<div id="parent"><button id="child1">b1</button><button id="child2">b2</button></div> <script>
var ele = document.getElementById("parent");var children = ele.children;var ele = document.getElementById("child1");var pa = ele.parentNode;
//通过pa.nodeName知道节点类型为'div'</script>插入和删除节点
//创建节点(元素节点等)并附加到其他元素上var p = document.createElement("p");p.innerText = "作为最后一个子元素添加到元素";
//appendChild() 方法将节点(元素)作为最后一个子元素添加到元素
//document.body.appendChild(p);document.getElementById("parent").appendChild(p);p.innerText = "在现有子节点之前插入子节点"; var ele = document.getElementById("parent");var title = document.getElementById("child1");
//insertBefore() 方法在现有子节点之前插入子节点。ele.insertBefore(p, title)//removeChild() 方法删除元素的子节点。
// ele.removeChild(title);title.parentNode.removeChild(title);
dom表单
//获取或设置表单的value// var ele = document.getElementById("inputtext");// ele.value = "ZHANGSAN";//获取或设置单选框选中状态// var ele = document.getElementById("female");// ele.checked = true;//下拉框设置选中var ele = document.getElementById("fe");//ele.selected = true;//设置禁用效果ele.disabled = true;
事件
//单击事件
var ele = document.getElementById("btn");ele.onclick = function () {document.getElementById("inputpwd").value = "123455";}//焦点事件//onfocus 事件在元素获得焦点时发生。onfocus 事件最常与 < input >、<select> 和 <a> 一起使用。var ele = document.getElementById("textinput");ele.onfocus = function () {document.getElementById("hint1").innerHTML = "6-8位";}//onblur 事件发生在对象失去焦点时。//onblur 事件最常与表单验证代码一起使用(例如,当用户离开表单字段时)ele.onblur = function () {var t = /^[0-9]{6,8}$/;var flag = t.test(ele.value);if (flag) {document.getElementById("hint1").innerHTML = "succeed";} else {document.getElementById("hint1").innerHTML = "not accepted";}}//改变事件
// 当form元素的内容、选择的内容或选中的状态发生改变时,发生此事件var ele = document.getElementsByName("sex");ele[0].onchange = function () {console.log(ele[0].value);console.log(this.value);}//鼠标移入移出事件
//onmouseover 事件发生在鼠标指针移动到元素或它的子元素上时。var ele = document.getElementById("pp");ele.onmouseover = function () {ele.setAttribute("class", "overBlue");}ele.onmouseout = function () {ele.setAttribute("class", "blue");}//页面加载事件
window.onload = function () {//初始化操作}
bom操作
//location包含有关当前 URL 的信息。
//Location 对象是窗口对象的属性。
//href设置或返回整个 URL。
setTimeout(function () {location.href = "https://music.douban.com/subject/25710168/";}, 3000);//加载历史列表中的上一个 URL(页面)。
setTimeout(function () {history.back();}, 3000);es6新语法
let
- let声明的变量不能重复声明
- let有代码块的概念,如大括号里面
const
声明(对象,数组的引用)为不能更改的常量
构造函数
function person(name) {this.name = name;this.run = function () {console.log("running");}}var p = new person("spike");p.run();原型对象
let stu = {name: "素子"}//原型对象stu.__proto__.jump = function () {console.log("ghost in the shell");}stu.jump();原型继承
function student(score) {this.score = score;}student.prototype = new person("faye");var stu = new student(100);console.log(stu.score + " " + stu.name);stu.run();相关文章:

前端学习笔记|JavaScript基础
JS基础 数据类型 基于动力节点视频。 Number、String、Boolean、object 强制转换 Number 强转,boolean强转(undefined、null、NaN都是转成false),String强转 myAge Number("123445"); Boolean(0); String(123);parseInt、parseFloat 遇到非数字&…...

springcloud五大组件:Eureka:注册中心、Zuul:服务网关、Ribbon:负载均衡、Feign:服务调用、Hystix:熔断器
你提到的这些组件都是Spring Cloud生态系统中非常关键和常用的组件。但是,关于这些组件的命名,有一点需要更正: Eureka 应该是 Eureka 或者 Eureka Server:Eureka是Netflix开源的一个服务发现组件,它本身是一个基于RE…...

Python的Selenium库中的模块、类和异常的汇总
这些是 Selenium Python 库中的模块、类和异常,用于实现自动化 Web 浏览器测试和网页操作。以下是它们的简单解释:Python Module Index — Selenium 4.18.1 documentation 1. selenium.common.exceptions:包含了 Selenium 中可能出现的异常。…...

智慧交通:构建智慧城市的重要一环
随着信息技术的飞速发展,智慧城市已成为现代城市发展的重要方向。作为智慧城市的重要组成部分,智慧交通以其高效、便捷、环保的特性,成为推动城市现代化进程的关键力量。本文将从智慧交通的概念、发展现状、面临挑战以及未来趋势等方面&#…...

BFS 求解 最小高度树 【妙用】
310. 最小高度树 链接 :题目链接 思路 常规解法是树形dp,两个dfs解决,这里不再赘述新颖解法bfs,而且实现更加简单,大体思路就是每次都从叶子节点一步步往中心爬,最后一批留在队列中的节点就为本题意的答案…...

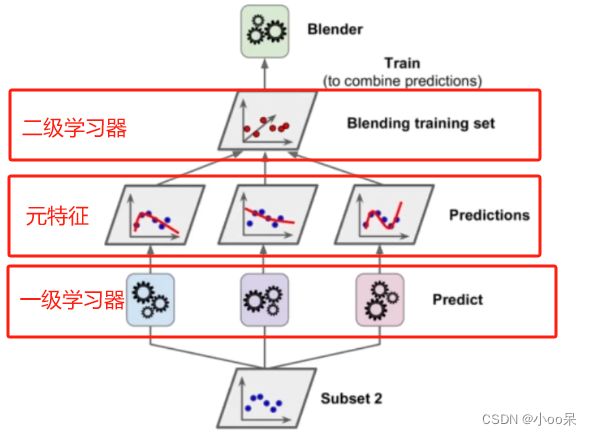
【机器学习300问】36、什么是集成学习?
一、什么是集成学习? (1)它的出现是为了解决什么问题? 提高准确性:单个模型可能对某些数据敏感或者有概念偏见,而集成多个模型可以提高预测的准确性。让模型变稳定:一些模型,如决策…...

Stargo 管理部署 Starrocks 集群
配置主机间 ssh 互信 ssh-copy-id hadoop02 ssh-copy-id hadoop03配置系统参数 ############################ Swap检查 ############################ echo 0 | sudo tee /proc/sys/vm/swappiness########################### 内核参数检查 ########################## echo…...

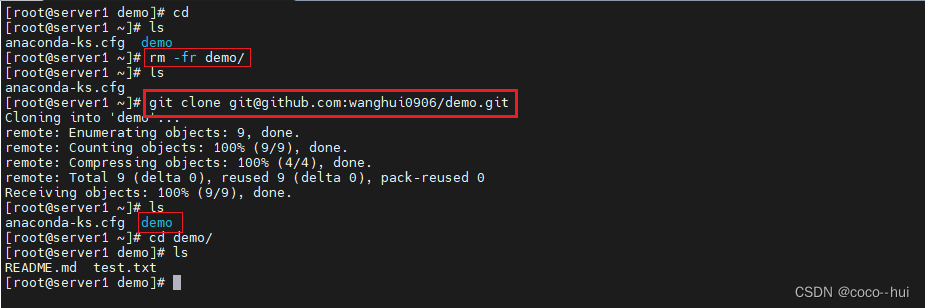
CI/CD实战-git工具使用 1
版本控制系统 本地版本控制系统 集中化的版本控制系统 分布式版本控制系统 git官网文档:https://git-scm.com/book/zh/v2 Git 有三种状态:已提交(committed)、已修改(modified) 和 已暂存(sta…...

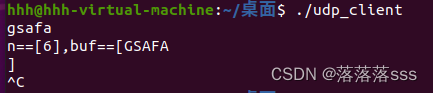
Linux中udp服务端,客户端的开发
UDP通信相关函数: ssize_t recvfrom(int sockfd, void *buf, size_t len, int flags, struct sockaddr *src_addr, socklen_t *addrlen); 函数说明:接收信息 参数说明:sockfd:套接字buf:要接收的缓冲区len:缓冲区…...

1.python安装
1.检查是否已经安装python 打开cmd 输入 python --version查看是否有返回版本,没有返回则环境变量未设置好,或者未安装 2.下载安转python https://www.python.org/downloads/windows/ 勾选配置环境变量路径 安装成功...

【Flink SQL】Flink SQL 基础概念(三):SQL 动态表 连续查询
《Flink SQL 基础概念》系列,共包含以下 5 篇文章: Flink SQL 基础概念(一):SQL & Table 运行环境、基本概念及常用 APIFlink SQL 基础概念(二):数据类型Flink SQL 基础概念&am…...

科研绘图一:箱线图(添加贝赛尔曲线)
R语言绘图系列—箱线图贝赛尔曲线 (一): 科研绘图一:箱线图(添加贝赛尔曲线) 文章目录 R语言绘图系列---箱线图贝赛尔曲线(一): 科研绘图一:箱线图(添加贝赛尔曲线&…...

最佳实践:Swagger 自动生成 Api 文档
自动生成 API 文档的好处不言而喻,它可以提供给你的团队或者外部协作者,方便 API 使用者准确地调用到你的 API。为了降低手动编写文档带来的错误,很多 API 开发者会偏向于寻找一些好的方法来自动生成 API 文档。本文将会介绍一些常用的文档生…...

搬砖。。。
0搬砖 - 蓝桥云课 (lanqiao.cn) 问题描述 这天,小明在搬砖 他一共有n块砖他发现第砖的重量为w价值为i。他突然想从这些砖中选一些出来从下到上堆成一座塔,并且对于塔中的每一块砖来说,它上面所有砖的重量和不能超过它自身的价值。 他想知道这样堆成的塔的…...

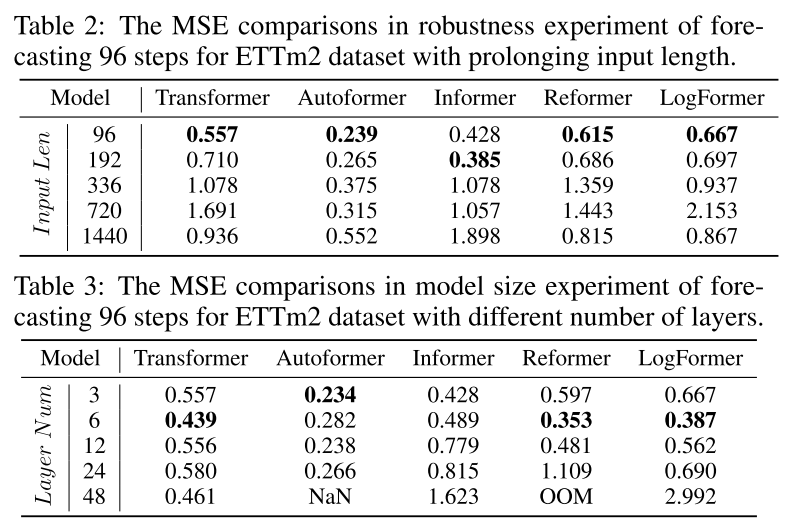
【论文笔记合集】Transformers in Time Series A Survey综述总结
本文作者: slience_me 文章目录 Transformers in Time Series A Survey综述总结1 Introduction2 Transformer的组成Preliminaries of the Transformer2.1 Vanilla Transformer2.2 输入编码和位置编码 Input Encoding and Positional Encoding绝对位置编码 Absolute …...

HarmonyOS(二十)——管理应用拥有的状态之LocalStorage(页面级UI状态存储)
LocalStorage是页面级的UI状态存储,通过Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。LocalStorage也可以在UIAbility实例内,在页面间共享状态。 本文仅介绍LocalStorage使用场景和相关的装饰器:LocalStorageProp和LocalS…...

Linux系统安全②SNAT与DNAT
目录 一.SNAT 1.定义 2.实验环境准备 (1)三台服务器:PC1客户端、PC2网关、PC3服务端。 (2)硬件要求:PC1和PC3均只需一块网卡、PC2需要2块网卡 (3)网络模式要求:PC1…...

【运维】StarRocks数据迁移到新集群(针对于集群互通、不互通的情况)
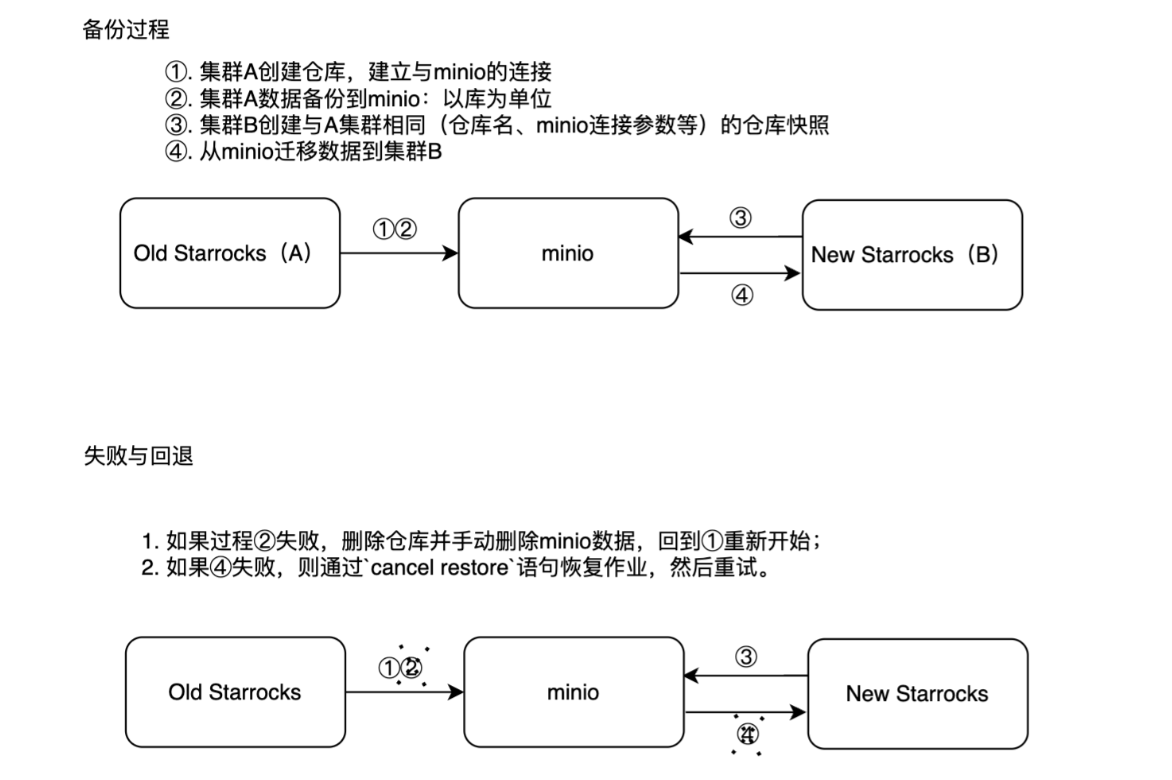
文章目录 一. 迁移整体思路1. 对于新旧集群互通的情况2. 对于新旧集群不互通的情况二、迁移过程(两个集群互通的情况)1. 备份过程1.1. 通过mysqlclient与starrocks进行关联1.2. 创建仓库与minio建立联系1.3. 备份数据到minio2. 迁移过程2.1. 通过mysqlclient与starrocks进行关…...

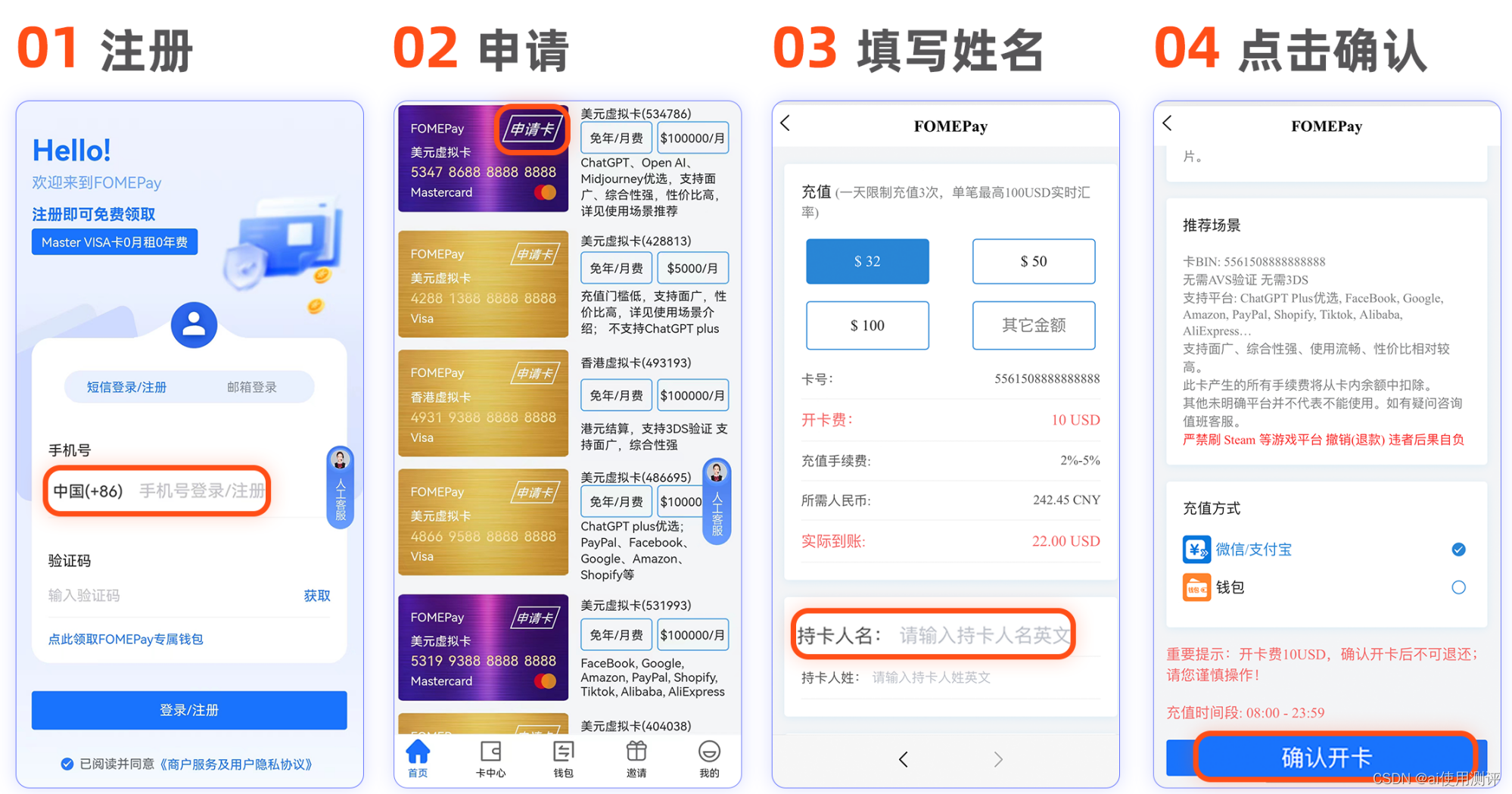
facebook个人广告账户充值方式有哪些?看这一篇就够了
可以使用虚拟信用卡进行充值,也可以使用虚拟卡绑定paypal进行充值 点击获取虚拟卡 开卡步骤如下图 Facebook如何添加支付方式 1.前往支付设置。 2.在支付方式版块,点击添加支付方式。 3.选择要添加的支付方式,填写相关信息,然…...

蓝桥杯算法练习系统—作物杂交【第十一届】【省赛】【C组】
问题描述 作物杂交是作物栽培中重要的一步。已知有 N 种作物(编号 1 至 N ),第 i 种作物从播种到成熟的时间为 Ti。 作物之间两两可以进行杂交,杂交时间取两种中时间较长的一方。如作物 A 种植时间为 5 天,作物 B 种植时间为 7 天࿰…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
