【Web开发】CSS教学(超详细,满满的干货)



💓 博客主页:从零开始的-CodeNinja之路
⏩ 收录文章:【Web开发】CSS教学(超详细,满满的干货)
🎉欢迎大家点赞👍评论📝收藏⭐文章
目录
- CSS
- 一. 什么是CSS?
- 1.1 基本语法规范
- 1.2 引入方式
- 1.3 规范
- 二. CSS选择器
- 2.1 标签选择器
- 2.2 类选择器
- 2.3 ID选择器
- 2.4 通配符选择器
- 2.5. 复合选择器
- 三. 常用CSS
- 3.1 color(颜色)
- 3.2 font-size(大小)
- 3.3 border(边框)
- 3.4 width/height(宽/高度)
- 3.5 padding(内边距)
- 3.6 margin(外边距)
CSS
一. 什么是CSS?

CSS(Cascading Style Sheet),层叠样式表,用于控制页面的样式.
CSS能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果.能够做到页面的样式和结构分离.
CSS可以理解为化妆术.
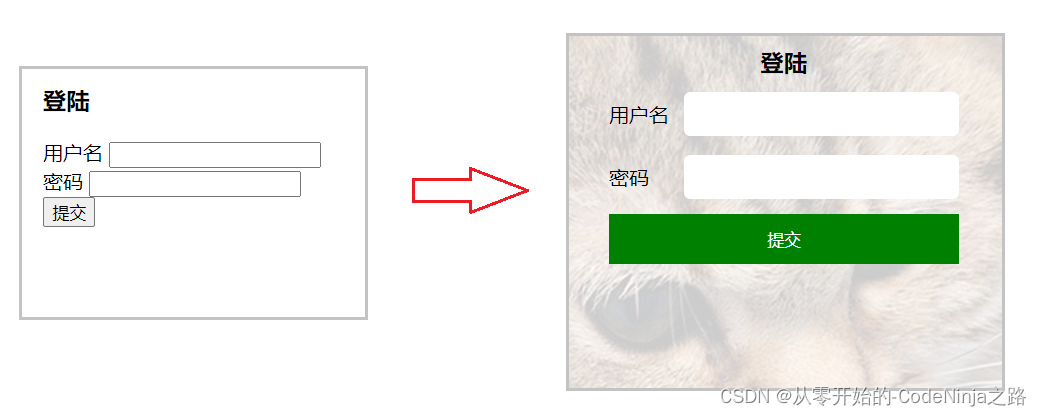
对页面的展进行"化妆"
CSS前->CSS修饰后
1.1 基本语法规范
选择器+{⼀条/N条声明}
• 选择器决定针对谁修改(找谁)
• 声明决定修改啥.(干啥)
• 声明的属性是键值对.使用;区分键值对,使用:区分键和值.
<style>p {/* 设置字体颜⾊ */color: red;/* 设置字体⼤⼩ */font-size: 30px;}</style>
<p>hello</p>
注意:
• CSS要写到style标签中(后面还会介绍其他写法)
• style标签可以放到页面任意位置.⼀般放到head标签内.
• CSS作为注释.(使用ctrl+/快速切换)
1.2 引入方式
CSS有3种引入方式,语法如下表格所示:
| 引入⽅式 | 语法描述 |
|---|---|
| 行内样式 | 在标签内使⽤style属性,属性值是css属性键值对 |
| 内部样式 | 定义style标签,在标签内部定义css样式 |
| 外部样式 | 定义link标签,通过href属性引⼊外部css⽂件 |
3种引入方式对比:
- 内部样式会出现⼤量的代码冗余,不方便后期的维护,所以不常用.(课堂上为了⽅便讲解,使用该方式)
- 行内样式,只适合于写简单样式.只针对某个标签生效.缺点是不能写太复杂的样式.
- 外部样式,html和css实现了完全的分离,企业开发常用方式.
1.3 规范
样式大小写
虽然CSS不区分大小写,我们开发时统⼀使用小写字母
空格规范
• 冒号后面带空格
• 选择器和{之间也有⼀个空格.
二. CSS选择器
CSS选择器的主要功能就是选中页面指定的标签元素.选中了元素,才可以设置元素的属性.
需要先选中单位,再指挥该单位行动.
CSS选择器主要分以下几种:
- 标签选择器
- class选择器
- id选择器
- 复合选择器
- 通配符选择器
我们通过代码来学习CSS选择器的使用
<div class="font32">我是⼀个div, class为font32</div>
<div class="font32">我是⼀个div, class为font32</div>
<div><a href="#">我是⼀个div</a></div><ul><li>aaa</li><li>bbb</li><li><a href="#">ccc</a></li></ul><ol><li>1111</li><li>2222</li><li>3333</li></ol>
<button id="submit">提交</button>
2.1 标签选择器
/* 选择所有的a标签, 设置颜⾊为红⾊ */a {color: red;}
/* 选择所有的div标签, 设置颜⾊为绿⾊ */div {color: green;}
2.2 类选择器
/* 选择class为font32的元素, 设置字体⼤⼩为32px */.font32 {font-size: 32px;}
⼀个类可以被多个标签使用,⼀个标签也能使用多个类(多个类名要使用空格分割,这种做法可以让代码更好复用)
2.3 ID选择器
/* 选择id为submit的元素, 设置颜⾊为红⾊ */
#submit {color: red;
}• id是唯⼀的,不能被多个标签使用(是和类选择器最大的区别)
2.4 通配符选择器
/* 设置⻚⾯所有元素, 颜⾊为红⾊*/
* {color: red;
}
2.5. 复合选择器
/*只设置 ul标签下的 li标签下的 a标签, 颜⾊为红⾊*/
ul li a {color: blue;
}
- 以上三个标签选择器 ul li a 中的任意,都可以替换成类选择器,或者id选择器,可以是任意选
择器的组合,也可以是任意数量选择器的组合 - 不⼀定是相邻的标签,也可以是"孙⼦"标签
- 如果需要选择多种标签,可以使用 , 分割,如 p, div { } 表示同时选中p标签和div标签.
逗号前后可以是以上任意选择器,也可以是选择器的组合.
三. 常用CSS
接下来学习⼀些常见的css样式
准备如下html
1 <div class="text1">我是⽂本1</div>
3.1 color(颜色)
color:设置字体颜⾊
.text1{color: red;
}
颜色有如下几种表达方式:
• 单词,如red,blue
• rgb代码的颜⾊如rgb(255,0,0)
• ⼗六进制的颜色如#ff00ff
3.2 font-size(大小)
font-size:设置字体⼤⼩
.text1{font-size: 32px;
}3.3 border(边框)
border:边框
边框是⼀个复合属性,可以同时设置多个样式,不分前后顺序,浏览器会根据设置的值自动判断
.text1{border: 1px solid purple;
}以上border属性的对应设置的维度分别为边框粗细,边框样式,边框颜⾊.
也可以拆开来设置
| 样式 | 说明 | 取值 |
|---|---|---|
| border-width | 设置边框粗细 | 数值 |
| border-style | 设置边框样式 | dotted:点状 |
| border-color | 设置边框颜色 | 同color |
border: 1px solid purple; 就等同于以下代码:
.text1 {
/* border: 1px purple solid; */border-width: 1px;border-style: solid;border-color: purple;
}
3.4 width/height(宽/高度)
width:设置宽度
height:设置高度
只有块级元素可以设置宽高
块级元素是HTML标签的⼀种显示模式,对应的还有行内元素
常见块级元素:h1-h6,p,div等
常见行内元素:a span
块级元素独占⼀行,可以设置宽高
行内元素不独占⼀行,不能设置宽高
改变显示模式
使用display属性可以修改元素的显示模式.
• display: block 改成块级元素
• display: inline 改成行内元素
.text1 {width: 200px;height: 100px;
}
3.5 padding(内边距)
padding:内边距,设置内容和边框之间的距离.
内容默认是顶着边框来放置的.用padding来控制这个距离

.text1 {padding: 20px;
}padding也是⼀个复合样式,可以对四个方向分开设置
• padding-top
• padding-bottom
• padding-left
• padding-right
3.6 margin(外边距)
margin:外边距,设置元素和元素之间的距离.
.text1 {margin: 20px;}
margin也是⼀个复合样式,可以给四个方向都加上外边距
- margin-top
- margin-bottom
- margin-left
- margin-right
如果觉得文章不错,期待你的一键三连哦,你个鼓励是我创作的动力之源,让我们一起加油,顶峰相见!!!💓 💓 💓
相关文章:

【Web开发】CSS教学(超详细,满满的干货)
💓 博客主页:从零开始的-CodeNinja之路 ⏩ 收录文章:【Web开发】CSS教学(超详细,满满的干货) 🎉欢迎大家点赞👍评论📝收藏⭐文章 目录 CSS一. 什么是CSS?1.1 基本语法规范1.2 引入方式1.3 规范 二. CSS选…...

系列学习前端之第 5 章:学习 ES6 ~ ES11
1、什么是 ECMAScript ECMAScript 是由 Ecma 国际通过 ECMA-262 标准化的脚本程序设计语言。 从第 6 版开始,发生了里程碑的改动,并保持着每年迭代一个版本的习惯。 ES62015年,ES72016年,ES82017年,ES92018年&#…...

Linux学习(4)——使用编辑器
1.gedit编辑器 简单易懂,依赖图形界面。可以使用ctrlc ctrlv等快捷键,ctrls进行保存,与windows系统中相类似。 2.vi/vim编辑器 vi/vim可以直接通过控制台的终端完成文本的编辑,不依赖图形界面,使用范围更广。它的编辑…...

简单函数_短信计费
任务描述 用手机发短信,一条短信资费为0.1元,但限定一条短信的内容在70个字以内(包括70个字)。如果你一次所发送的短信超过了70个字,则会按照每70个字一条短信的限制把它分割成多条短信发送。假设已经知道你当月所发送…...

centos命令history设置记录10000行
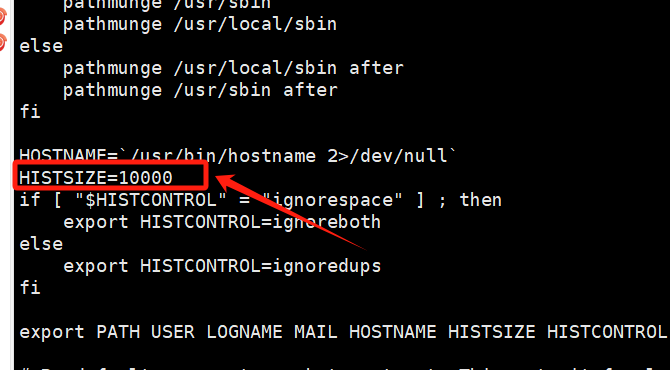
今天在操作服务器的时候,用history查看操作记录的时候,发现只能查看10条,这样不行啊,我想查看所有人对服务器操作的命令。 [rootbogon ~]# history解决办法: #1、找到/etc/profile文件中的histsize 把10改成10000 […...

SpringBoot打造企业级进销存储系统 第七讲
Transientprivate String roles; // 所拥有的角色package com.java1234.entity;import javax.persistence.Column; import javax.persistence.Entity; import javax.persistence.GeneratedValue; import javax.persistence.Id; import javax.persistence.Table; import javax.p…...

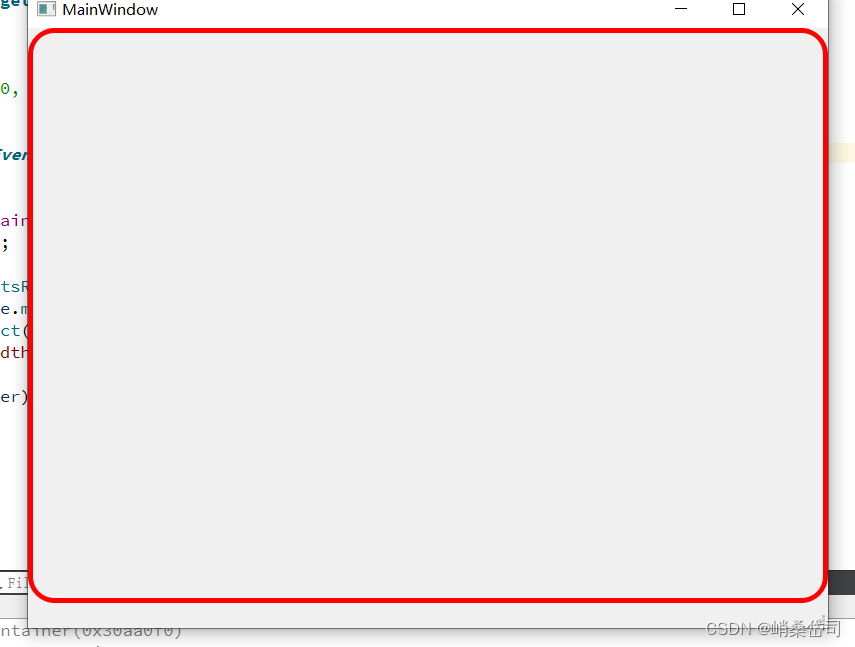
1.实用Qt:解决绘制圆角边框时,圆角锯齿问题
目录 问题描述 解决方案 方案1: 方案2: 结果示意图 问题描述 做UI的时候,我们很多时候需要给绘制一个圆角边框,初识Qt绘制的童鞋,可能绘制出来的圆角边框很是锯齿,而且粗细不均匀,如下图&…...

JavaWeb08-Filter和Listener
目录 一、Filter 1.概述 2.作用 3.快速入门 4.执行流程 5.拦截路径配置 6.拦截器链(多个过滤器) 7.登录验证 二、Listener(了解即可) 1.概述 2.主要作用 3.分类 4.快速入门 一、Filter 1.概述 Filter 表示过滤器&am…...

关于ClickHouse的一些小技巧
关于ClickHouse的一些小技巧 设置变量 set param_nameAlex; select {name:String};projection的使用 基于projection(投影)的优化需要打开开关optimize_use_projections。ClickHouse里的projection是物化的,也就是说数据会复制存一份。 Pr…...

有来团队后台项目-解析7
sass 安装 因为在使用vite 创建项目的时候,已经安装了sass,所以不需要安装。 如果要安装,那么就执行 npm i -D sass 创建文件 src 目录下创建文件 目录结构如图所示: reset.scss *, ::before, ::after {box-sizing: border-…...

用户数据的FLASH存储与应用(FPGA架构)
该系列为神经网络硬件加速器应用中涉及的模块接口部分,随手记录,以免时间久了遗忘。 一 背景 我们知道,在FPGA做神经网络应用加速时,涉及到权重参数的存储和加载。通常在推理过程中,会将权重参数存储在外部DDR或片上S…...

Chrome的V8引擎 和操作系统交互介绍
Chrome的V8引擎是一个用C编写的开源JavaScript和WebAssembly引擎,它被用于Chrome浏览器中,以解释和执行JavaScript代码。V8引擎将JavaScript代码转换为机器代码,这使得JavaScript能够以接近本地代码的速度运行。 V8引擎与操作系统的交互主要体…...

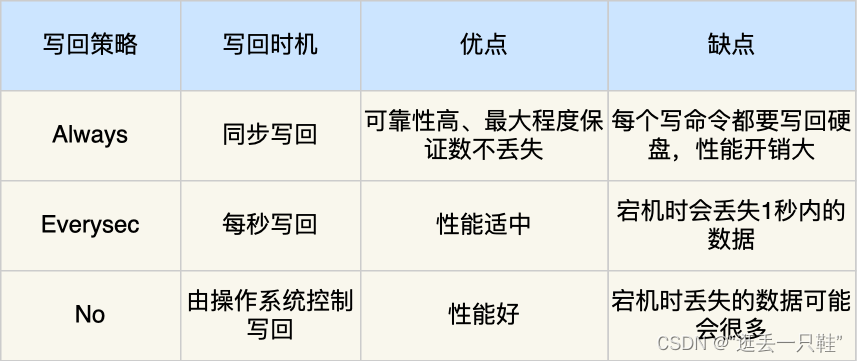
Redis:持久化、线程模型、大 key
Redis持久化方式有什么方式? Redis 的读写操作都是在内存中,所以 Redis 性能才会高,但是当 Redis 重启后,内存中的数据就会丢失,那为了保证内存中的数据不会丢失,Redis 实现了数据持久化的机制,…...
练习)
Linux 16个常用脚本(初级)练习
(1)编写脚本:提示用户输入用户名和密码,脚本自动创建相应的账户及配置密码。如果用户 #!/bin/bash # 编写脚本:提示用户输入用户名和密码,脚本自动创建相应的账户及配置密码。如果用户 # 不输入账户名,则提示必须输入账户名并退出脚本;如果用…...

接口测试及接口测试工具【Postman】相关的面试题
Postman是一种接口调试与http接口测试的工具,可以非常方便的模拟get、post或其他请求来调试和测试接口 文章目录 Postman优点Postman使用流程Postman参数化有哪几种方式Postman如何设置关联接口测试能发现什么问题如何分析bug是前端还是后端当一个接口出现异常时&am…...

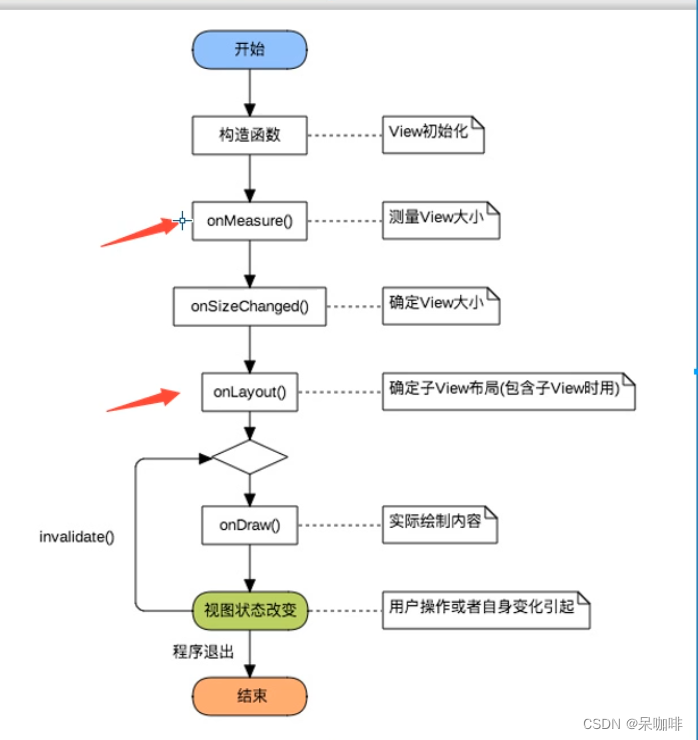
android 怎么自定义view
首先了解view的绘制流程: 所以onmeasure ---测量view onlayout---确定view大小----》所以继承ViewGroup必须要重写onlayout,确定子view 而onDraw----是继承view时候需要操作的。 所以:自定义ViewGroup一般是利用现有的组件根据特定的布局…...

JavaScript的事件
JavaScript的事件 先写一个test测试函数以查看事件是否触发 function test(){var ddocument.getElementById("tid");console.log("测试成功"d) //控制台输出 }onclick 鼠标单击事件: <input type"button" id"tid" va…...
)
android 简单快速 自定义dialog(简单好用,不需要设置样式)
1.MyDialog代码: public class MyDialog{private Activity activity;private ViewGroup contentView;private View view;public MyDialog(Activity activity) {this.activityactivity;contentView activity.findViewById(android.R.id.content);viewLayoutInflate…...

JAVA代理模式梳理
什么是代理模式 代理模式:为其他对象提供一种代理,用以控制对这个对象的访问; 我们使用代理对象,可以在不修改目标对象的基础上,增强主业务逻辑;比如说我们的系统中有一个登录接口,我们要对这个…...

推荐几个线上兼职,每天两小时收入几十到一百
在当今数字化时代,居家兼职成为越来越多人的选择。借助互联网和技术的进步,我们能够轻松利用自己的时间和技能在网上赚取额外的收入。本文将为您介绍几个简单而有潜力的居家网上兼职小项目,帮助您实现财务自由。 1.千金宝库做任务赚钱 千金…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
