亚信安慧AntDB:数字化创新背后的数据力量
亚信安慧AntDB的“融合+实时”的特性,不仅使得数据库具备了更强大的适应性,更让企业在不同业务场景下能够更好地实现业务目标,释放出更大的商业价值。融合+实时的特性让AntDB具有了高度灵活性和实时性,使其能够满足企业在不同业务需求下的快速响应和高效处理。无论是在大数据分析、互联网应用还是传统企业管理系统中,AntDB都能够以优异的表现脱颖而出。
在现代商业环境下,企业面临着不断变化的市场和竞争压力,需要依靠强大的数据库系统来支撑业务发展。而AntDB的融合+实时特性,则为企业提供了一个更为可靠和稳定的数据库解决方案。它不仅能够快速适应业务需求的变化,还能够实现数据的实时更新和处理,让企业能够及时获取最新的信息和洞察,从而做出更明智的决策,实现业务的持续增长。
AntDB的融合+实时特性还赋予了企业更强的数据驱动能力,让企业能够更加精准地把握市场动态和客户需求,实现个性化的产品和服务定制。通过AntDB的高度可扩展性和优异的性能表现,企业可以更加高效地管理和分析海量数据,为企业创造更多商业机会和增长空间。
总的来说,AntDB的“融合+实时”特性不仅使得数据库更好地适应不同业务场景,更让企业能够更好实现业务价值,实现持续创新和发展。在未来的商业竞争中,AntDB将继续发挥其强大的数据库能力,为企业赋能,助力企业实现更加可持续的发展。AntDB的价值不仅在于其技术创新,更在于为企业创造了更广阔的商业空间和发展机遇。

相关文章:

亚信安慧AntDB:数字化创新背后的数据力量
亚信安慧AntDB的“融合实时”的特性,不仅使得数据库具备了更强大的适应性,更让企业在不同业务场景下能够更好地实现业务目标,释放出更大的商业价值。融合实时的特性让AntDB具有了高度灵活性和实时性,使其能够满足企业在不同业务需…...

Matplotlib数据可视化实战-1数据可视化Matplotlib基础
1.1绘图的一般过程: 1.导入相关库 2.生成、读入或计算得到数据; 3.根据需要绘制折线图、散点图、柱状图、饼状图、雷达图、箱线图、三维曲线/曲面以及极坐标系图形; 4.根据需要设置图形属性; 5.显示或保存绘图结果。 例如&…...

信也科技发布消费者权益保护2023年度报告: 科技驱动、服务为先、合作共建社会化消保体系
3月15日消费者权益日当天,信也科技发布《消费者权益保护2023年度报告》(下称《报告》,消费者权益保护简称“消保”)。该报告为信也科技消保委员会成立后首份公开披露的消保工作年度总结。《报告》显示,信也科技通过智能…...

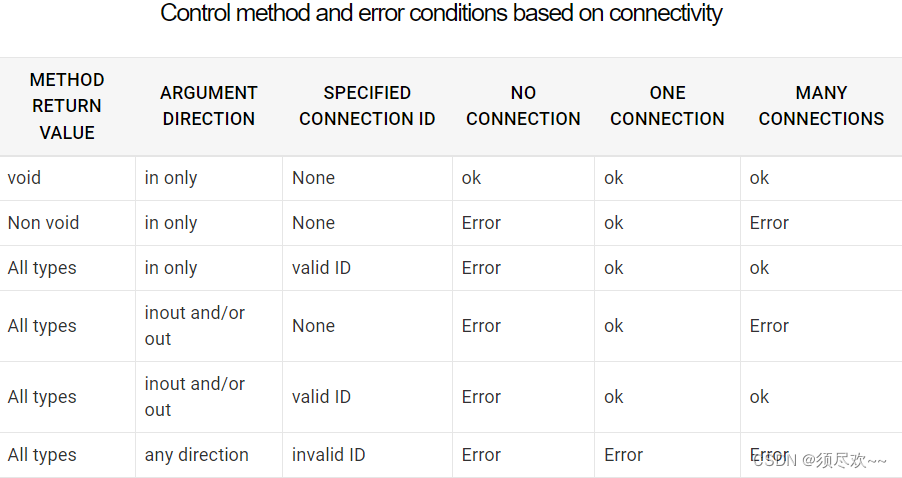
REDHAWK——连接(续)
文章目录 前言一、突发 IO1、数据传输①、输入②、输出 2、突发信号相关信息 (SRI)3、多输出端口4、使用复数数据①、在 C 中转换复数数据 5、时间戳6、端口统计①、C 二、消息传递1、消息生产者①、创建一个消息生产者②、发送消息 2、消息消费者①、创建消息消费者②、注册接…...

9.Python从入门到精通—Python 字符串格式化,三引号,Unicode 字符串
9.Python从入门到精通—Python 字符串格式化,三引号,Unicode 字符串 Python 字符串格式化Python 三引号Unicode 字符串创建 Unicode 字符串Python 的字符串内建函数 Python 字符串格式化 Python中的字符串格式化是指将一个字符串中的占位符替换为指定的值。Python中有多种字符串…...

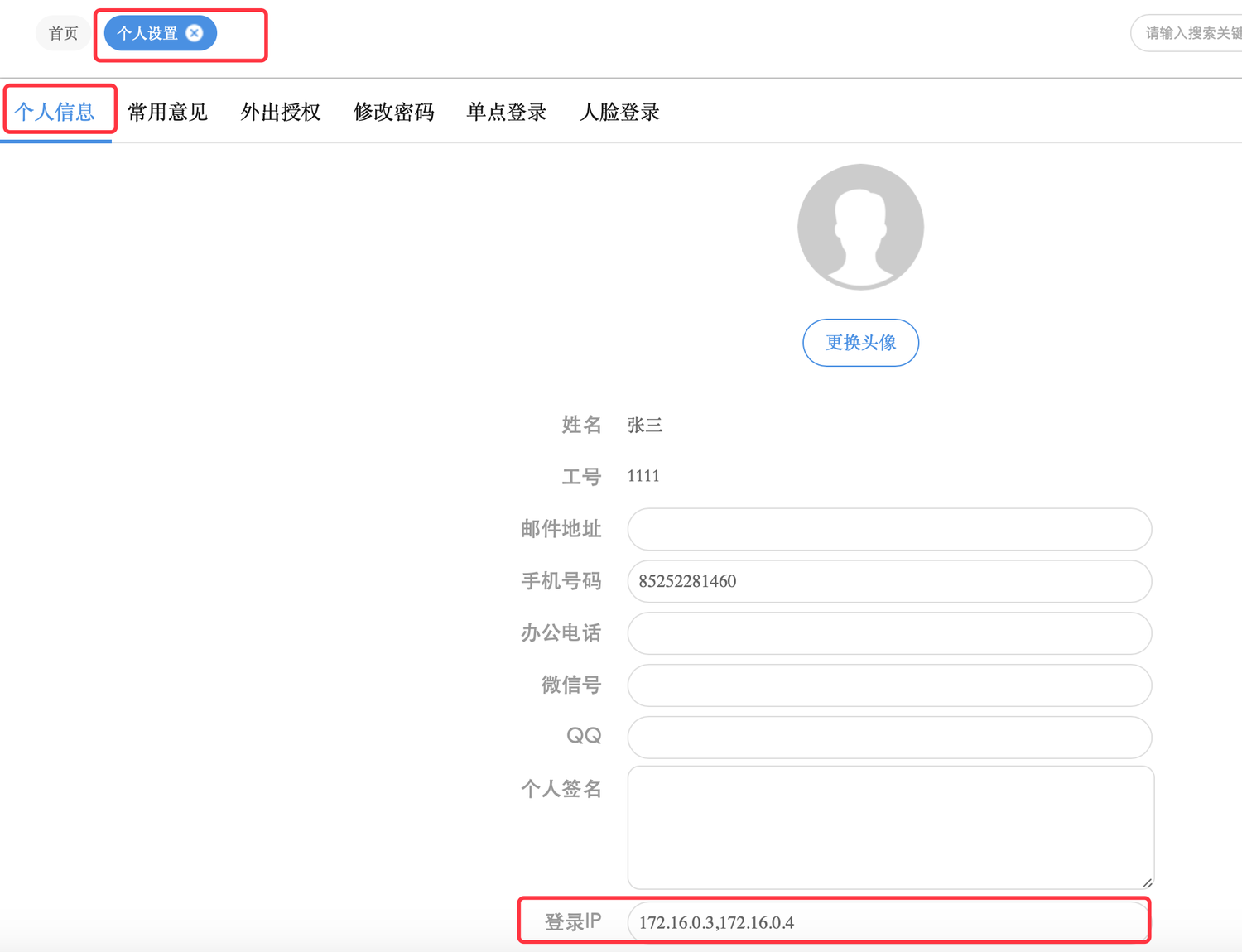
O2OA(翱途)开发平台系统安全-用户登录IP限制
O2OA(翱途)开发平台[下称O2OA开发平台或者O2OA]支持对指定的用户设置可以连接的客户端计算机的IP地址,以避免用户在不安全的环境下访问系统。本篇主要介绍如何开启O2OA用户登录IP限制。 一、先决条件: 1、O2Server服务器正常运行,系统安装部…...

DirectShowPlayerService::doSetUrlSource: Unresolved error code 0x800c000d
报出这个问题,应该是对给的url解析不正确,我给的是rtsp的视频流地址,应该是对该格式解析异常。 所以参考两篇文: QT无法播放视频:报错:DirectShowPlayerService::doRender: Unresolved error code 0x8004…...

【测试流程及规范】8000字超详细完整版
前言: 首先注明该文由本人原创,转载时需注明出处;团队背景:测试团队加上我一共5名,Java开发10多位,前端3位,产品4位,还有架构工程师、运维等;公司IT团队开发的系统仅供内…...

第十四届蓝桥杯省赛真题 Java C 组【原卷】
文章目录 发现宝藏【考生须知】试题 A \mathrm{A} A : 求和试题 B: 分糖果试题 C: 三国游戏试题 D : \mathrm{D}: D: 平均试题 E \mathrm{E} E : 填充试题 F : \mathrm{F}: F: 棋盘试题 G: 子矩阵试题 H: 公因数匹配试题 I: 异或和之差试题 J : \mathrm{J}: J: 太阳 发现宝…...

v-model 粗略解析
v-model 粗略解析 v-model是什么? 双向数据绑定,可以从data流向页面,也可以从页面流向data通常用于表单收集,v-model 默认绑定 value 值书写形式: v-model:value"" 或 v-model v-model原理是什么…...

【vue elementUI】修改el-dropdown样式
实现效果如下: 代码如下: <el-dropdown trigger"click" command"handleCommand" active-text-color"#606266"><span class"product-card">{{getCategoryName(categoryId)}}</span><el-dro…...

6语言交易所/多语言交易所php源码/微盘PHP源码
6语言交易所PHP源码,简单测试了一下,功能基本都是正常的。 由于是在本地测试的运行环境的问题,K线接口有点问题,应该在正式环境下是OK的。 源码下载地址:6语言交易所/多语言交易所php源码/微盘PHP源码.zip 程序截图…...

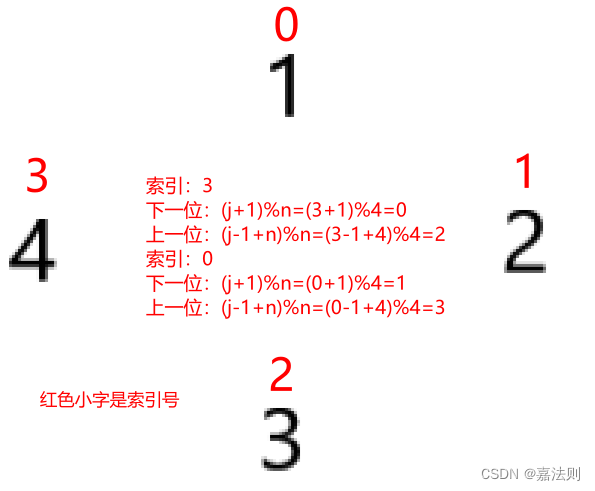
动态规划——传球问题
题目链接:1.传球游戏 - 蓝桥云课 (lanqiao.cn) 本题关键在于动态规划的数组设计,以及围坐一圈时索引的变化。 首先是动态规划,由于是求球传递m次回到第一位同学,那么就可以设计成一个二维数组,每个位置代表的是&#x…...

Spring: 文件服务使用spring.web.resources.static-locations配置实现文件预览功能
文章目录 一、spring.web.resources.static-locations配置实现文件预览功能1、来实现文件预览的步骤2、总结 二、其他的文件预览实现方式1、使用Controller处理文件预览请求2、集成第三方文件预览库3、使用专门的文件预览服务4、配置Nginx等反向代理进行文件预览5、注意事项&am…...

分享常用的62 个九宫格抽奖及各种宫格效果源码
九宫格抽奖及各种宫格效果详细介绍 功演示效果及源码下载地址:https://www.erdangjiade.com/js/17-0-0-0 九宫格抽奖盘是一种常见的抽奖形式,由九个格子组成,每个格子代表一个奖项。抽奖时,指针会随机旋转,最终落在某…...

【Stable Diffusion】入门-03:图生图基本步骤+参数解读
目录 1 图生图原理2 基本步骤2.1 导入图片2.2 书写提示词2.3 参数调整 3 随机种子的含义4 拓展应用 1 图生图原理 当提示词不足以表达你的想法,或者你希望以一个更为简单清晰的方式传递一些要求的时候,可以给AI输入一张图片,此时图片和文字是…...

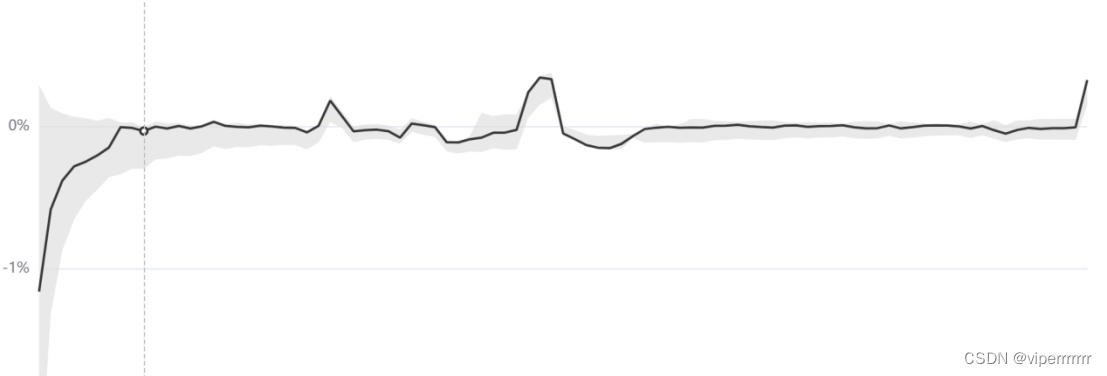
数学建模-多目标规划算法(美赛建模)
💞💞 前言 hello hello~ ,这里是viperrrrrrr~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页ÿ…...

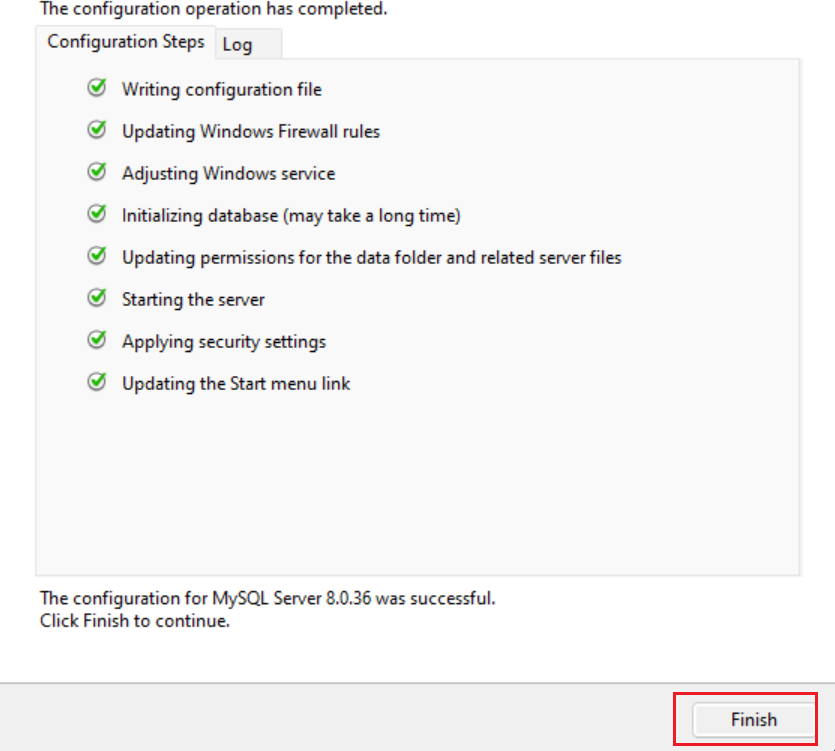
安装、配置MySQL
安装相关软件 MySQL Server、MySQL Workbench MySQL Server:专门用来提供数据存储和服务的软件 MySQL Workbench:可视化的 MySQL 管理工具 官网安装 https://www.mysql.com/ 官网 MySQL :: Download MySQL Installer 安装包路径 在这里选择版本和和对应…...
)
C++面试100问(九)
C中typdef和#define区别? #define是预处理命令,在预处理是执行简单的替换,不做正确性的检查;typedef是在编译时处理的,它是在自己的作用域内给已经存在的类型一个别名。 C中有哪些调试程序的方法? windows…...

出海品牌必备指南:海外网红营销5大底层逻辑解析
随着全球化的推进,品牌出海已经成为许多企业拓展市场的重要策略之一。在这个过程中,海外网红营销成为品牌吸引目标受众、提升知名度的有效工具。然而,要在海外市场取得成功,并不仅仅是找准网红合作伙伴,更需要深入了解…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
