Vue3中Pinia状态管理库学习笔记
pinia的基本使用
<template><div><h2>Home View</h2> <h2>count:{{ counterStore.count }}</h2><h2>count:{{ count }}</h2><button @click="increment">count+1</button></div>
</template>
<script setup>import { toRefs } from 'vue'import useCounter from '@/stores/counter';const counterStore = useCounter()const { count } = toRefs(counterStore)function increment(){counterStore.count++}
</script>
<style scoped>
</style>
store/counter.js
// 定义关于counter的store
import { defineStore } from 'pinia'import useUser from './user'
const useCounter = defineStore("counter",{state:()=>({count:99,friends:[{id:111,name:"why"},{id:112,name:"kobe"},{id:113,name:"james"},]}),getters:{// 1.基本使用doubleCount(state){return state.count * 2},// 2.一个getter引入另一个getterdoubleCountAddOne(){// this 是store实例return this.doubleCount+1},// 3.getters也支持返回一个函数getFriendById(state){return function(id){for(let i = 0;i<state.friends.length;i++){const friend = state.friends[i]if(friend.id === id){return friend}}// return state.friends.find()}},// 4.getters如果用到了别的store中的数据showMessage(state){// 1.获取user信息const userStore = useUser()// 2.获取自己的信息// 3.拼接信息return `name:${userStore.name}-count:${state.count}`}},actions:{increment(state){console.log(state)this.count++},incrementNum(num){this.count += num}}
})export default useCounter
pinia的核心State
<template><div><h2>Home View</h2> <h2>name:{{ name }}</h2><h2>age:{{ age }}</h2><h2>level:{{ level }}</h2><button @click="changeState">修改state</button><button @click="resetState">重置state</button></div>
</template>
<script setup> import useUser from "@/stores/user";import { storeToRefs } from 'pinia';const userStore = useUser();// console.log(userStore)const { name,age,level } = storeToRefs(userStore)function changeState(){// 1. 一个个修改状态// userStore.name = "kobe"// userStore.age = 20// userStore.level = 200// 2.一次性修改多个状态// userStore.$patch({// name:"james",// age:35,// })// 3.替换state为新的对象const oldState = userStore.$state = {name:"curry",level:200}console.log(oldState === userStore.$state)}function resetState(){userStore.$reset()}
</script>
<style scoped>
</style>store/user.js
import { defineStore } from 'pinia'const useUser = defineStore("user",{state:()=>({name:"why",age:18,level:100})
});export default useUser
pinia的核心Getters
<template><div><h2>Home View</h2> <h2>doubleCount:{{ counterStore.doubleCount }}</h2><h2>doubleCountAddOne:{{ counterStore.doubleCountAddOne }}</h2><h2>friend-111:{{ counterStore.getFriendById(111) }}</h2><h2>friend-112:{{ counterStore.getFriendById(112) }}</h2><h2>showMessage:{{ counterStore.showMessage }}</h2><button @click="changeState">修改state</button><button @click="resetState">重置state</button></div>
</template>
<script setup> import useCounter from '@/stores/counter';const counterStore = useCounter()
</script>
<style scoped>
</style>
store/counter.js
// 定义关于counter的store
import { defineStore } from 'pinia'import useUser from './user'
const useCounter = defineStore("counter",{state:()=>({count:99,friends:[{id:111,name:"why"},{id:112,name:"kobe"},{id:113,name:"james"},]}),getters:{// 1.基本使用doubleCount(state){return state.count * 2},// 2.一个getter引入另一个getterdoubleCountAddOne(){// this 是store实例return this.doubleCount+1},// 3.getters也支持返回一个函数getFriendById(state){return function(id){for(let i = 0;i<state.friends.length;i++){const friend = state.friends[i]if(friend.id === id){return friend}}// return state.friends.find()}},// 4.getters如果用到了别的store中的数据showMessage(state){// 1.获取user信息const userStore = useUser()// 2.获取自己的信息// 3.拼接信息return `name:${userStore.name}-count:${state.count}`}},actions:{increment(state){console.log(state)this.count++},incrementNum(num){this.count += num}}
})export default useCounter
网络请求
<template><div><h2>Home View</h2> <h2>doubleCount:{{ counterStore.count }}</h2><button @click="changeState">修改state</button><!-- 展示数据 --><h2>轮播的数据</h2><ul><template v-for="item in homeStore.banners" :key="item.id"><li>{{ item.title }}</li></template></ul></div>
</template>
<script setup> import useCounter from '@/stores/counter';import useHome from '@/stores/home'const counterStore = useCounter()function changeState(){counterStore.increment();// counterStore.incrementNum(10);}const homeStore = useHome();homeStore.fetchHomeMultidata().then(res =>{console.log("fetchHomeMultidata的action已经完成了",res)});
</script>
<style scoped>
</style>
stores/counter
// 定义关于counter的store
import { defineStore } from 'pinia'import useUser from './user'
const useCounter = defineStore("counter",{state:()=>({count:99,friends:[{id:111,name:"why"},{id:112,name:"kobe"},{id:113,name:"james"},]}),getters:{// 1.基本使用doubleCount(state){return state.count * 2},// 2.一个getter引入另一个getterdoubleCountAddOne(){// this 是store实例return this.doubleCount+1},// 3.getters也支持返回一个函数getFriendById(state){return function(id){for(let i = 0;i<state.friends.length;i++){const friend = state.friends[i]if(friend.id === id){return friend}}// return state.friends.find()}},// 4.getters如果用到了别的store中的数据showMessage(state){// 1.获取user信息const userStore = useUser()// 2.获取自己的信息// 3.拼接信息return `name:${userStore.name}-count:${state.count}`}},actions:{increment(state){console.log(state)this.count++},incrementNum(num){this.count += num}}
})export default useCounter
stores/home
import { defineStore } from "pinia";const useHome = defineStore("home",{state:()=>({banners:[],recommends:[]}),actions:{// async fetchHomeMultidata(){// const res = await fetch("http://123.207.32.32:8000/home/multidata")// const data = await res.json();// this.banners = data.data.banner.list// this.recommends = data.data.recommend.list// return 'aaa';// }fetchHomeMultidata(){// eslint-disable-next-line no-async-promise-executorreturn new Promise(async (resolve,reject)=>{const res = await fetch("http://123.207.32.32:8000/home/multidata")const data = await res.json();this.banners = data.data.banner.listthis.recommends = data.data.recommend.listresolve("bbb")})}}
})
export default useHome
感谢大家观看,我们下次见
相关文章:

Vue3中Pinia状态管理库学习笔记
pinia的基本使用 <template><div><h2>Home View</h2> <h2>count:{{ counterStore.count }}</h2><h2>count:{{ count }}</h2><button click"increment">count1</button></div> </template>…...

共谋企业出海新篇章纷享销客荣获数字中国企业峰会“卓越成果奖”
3月9日,2024数字中国企业峰会在杭州西湖中维香溢大酒店成功举办,众多数字化领域专家、知名企业 CIO 代表到场。峰会旨在推动数字化转型与创新发展,为企业出海和国际合作搭建交流与合作的平台。本次峰会的颁奖环节,纷享销客凭借其卓…...

【MySQL】group_concat 函数和 locate 函数运用之找到每篇文章的主题
力扣题 1、题目地址 2199. 找到每篇文章的主题 2、模拟表 表:Keywords Column NameTypetopic_idintwordvarchar (topic_id, word) 是该表的主键(具有唯一值的列的组合)。该表的每一行都包含一个主题的 id 和一个用于表达该主题的词。可…...

RedisCluster集群中的插槽为什么是16384个?
RedisCluster集群中的插槽为什么是16384个? CRC16的算法原理。 1.根据CRC16的标准选择初值CRCIn的值2.将数据的第一个字节与CRCIn高8位异或3.判断最高位,若该位为0左移一位,若为1左移一位再与多项式Hex码异或4.重复3至9位全部移位计算结束5…...

一直出现问题,发现服务器磁盘空间已满导致,腾出服务器磁盘空间命令
要解决服务器磁盘空间已满的问题,你可以按照以下步骤操作: 查看磁盘使用情况:使用df -h, du -s -h ./*命令来查看服务器的磁盘空间使用情况。查找大文件:使用du -a | sort -rn | head -5命令来找出占用空间最大的前5个…...

吴恩达机器学习笔记 二十三 倾斜数据集的误差指标 精确率 召回率 精确率与召回率的平衡 F1分数
如果数据集的正例和反例的比例非常倾斜,常用的错误指标如 准确率(accuracy) 并不好用。此时可以用精确率和召回率。 精确率(precision):真阳的样本数/预测为阳的样本数真阳数/(真阳假阳) 召回率(recall):…...

无人游艇的研发和开发对于多个领域具有重要
无人游艇的研发和开发对于多个领域具有重要性。 首先,无人游艇可以在海上进行各种任务,如海洋科学研究、资源勘探和监测、海洋环境保护等。相比传统的人工操作船只,无人游艇可以长时间在海上工作,可以自动化执行任务,…...

在AI创业热潮下,如何抓住AI赚钱机会,实现人生逆袭
随着人工智能技术的迅猛发展,AI创业热潮正席卷全球。这不仅为科技领域的专业人士提供了无限的商机,也为普通人开辟了全新的赚钱途径。本文将为您揭示在AI创业热潮下,普通人如何抓住AI赚钱机会,实现人生逆袭,同时探讨哪些行业适合应用AI技术。 一、普通人如何抓住AI赚钱机…...

JETSON 配置并跑通 NanoDet
JETSON 配置 NanoDet 文章目录 JETSON 配置 NanoDetNanoDet 介绍源码环境搭建及测试配置 NanoDet 的环境环境配置过程中遇到的问题:环境配置完毕验证 NanoDet NanoDet 介绍 可以参考这个博客:NanoDet:这是个小于4M超轻量目标检测模型 源码 …...
)
突破编程_C++_C++11新特性(unordered_multimap)
1 概述 std::unordered_multimap 是一个哈希表实现的无序容器,它存储的元素是键值对,并且允许键的重复。这意味着同一个键可以关联多个值。在 std::unordered_multimap 中,元素的插入顺序是不确定的,并且不会因为元素的插入、删除…...

15.WEB渗透测试--Kali Linux(三)
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 内容参考于: 易锦网校会员专享课 上一个内容:14.WEB渗透测试--Kali Linux(二)-CSDN博客 Kali工具使用 3389远…...

Android-Framework pm list packages和pm install返回指定应用信息
一、环境 高通 Android 13 注:Android10 和Android13有些差异,代码位置不变,参照修改即可 二、pm简单介绍 pm工具为包管理(package manager)的简称 可以使用pm工具来执行应用的安装和查询应用宝的信息、系统权限、…...

CSS
什么是CSS? CSS是一门语言,用于控制网页表现 CSS(Cascading Style Sheet):层叠样式表 W3C标准:网页主要由三部分组成 结构:HTML表现:CSS行为:JavaScript CSS导入方式…...

算法详解——选择排序和冒泡排序
一、选择排序 选择排序算法的执行过程是这样的:首先,算法遍历整个列表以确定最小的元素,接着,这个最小的元素被置换到列表的开头,确保它被放置在其应有的有序位置上。接下来,从列表的第二个元素开始&#x…...

图论(蓝桥杯 C++ 题目 代码 注解)
目录 迪杰斯特拉模板(用来求一个点出发到其它点的最短距离): 克鲁斯卡尔模板(用来求最小生成树): 题目一(蓝桥王国): 题目二(随机数据下的最短路径&#…...

矩阵起源新一年喜报连连!
新春伊始 矩阵起源向大家分享 一连串好消息 首先,公司创始人兼CEO王龙先生获评“2023深圳创新突出贡献人物“。这一荣誉是对其在推动数据库行业技术创新和产品开发方面所做出的卓越贡献的认可。他的领导力和创新精神不仅引领我司取得了显著的成就,也为…...

牛客——紫魔法师(并查集)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 “サーヴァント、キャスター、Medea。”--紫魔法师 给出一棵仙人掌(每条边最多被包含于一个环,无自环,无重边,保证连通),要求用最少的…...

最新WooCommerce教程指南-如何搭建B2C外贸独立站
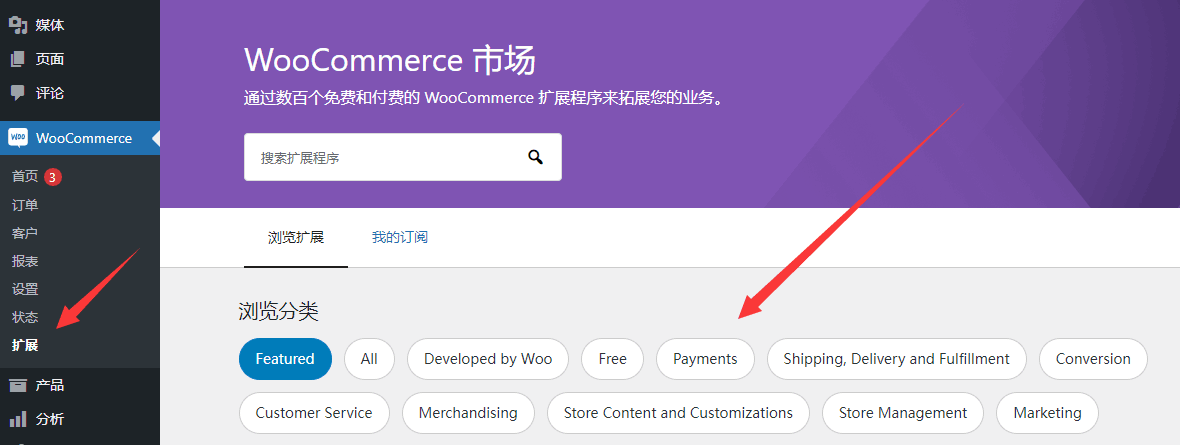
WooCommerce是全球最受欢迎的开源电子商务平台之一。它基于WordPress建站,只需一键安装即可使用。该平台提供了丰富的功能,包括产品发布、库存管理、支付网关和运输发货等,可以帮助搭建各种类型的电子商务网站。相比其他竞争对手,…...

一文教会你SpringBoot是如何启动的
SpringBoot启动流程分析 流程图 源码剖析 运行Application.run()方法 我们在创建好一个 SpringBoot 程序之后,肯定会包含一个类:xxxApplication,我们也是通过这个类来启动我们的程序的(梦开始的地方),而…...

车载测试面试:各大车企面试题汇总
本博主可协助大家成功进军车载测试行业 TBOX 深圳 涉及过T-BOX测试吗Ota升级涉及的台架环境是什么样的?上车实测之前有没有一个仿真环境台架环境都什么零部件T-BOX了解多少Linux和shell有接触吗 单片机uds诊断是在实车上座的吗 uds在实车上插的那口 诊断仪器是哪…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
