21 # 高级类型:条件类型
条件类型(Conditional Types)是一种高级的类型工具,它允许我们基于一个类型关系来选择另一个类型。条件类型通常使用条件表达式 T extends U ? X : Y 的形式,其中根据泛型类型 T 是否可以赋值给类型 U 来确定最终的类型是 X 还是 Y。
type TypeName<T> = T extends string ? "string" :T extends number ? "number" :T extends boolean ? "boolean" :T extends undefined ? "undefined" :T extends Function ? "function" :"object";type T1 = TypeName<string>; // string
type T2 = TypeName<string[]>; // "object"
分布式条件类型(Distributive Conditional Types)是一种特殊类型的条件类型,它在处理联合类型时会表现出特定的行为。当条件类型被应用于联合类型时,如果联合类型中包含了带有类型参数的条件类型,那么 TypeScript 会自动将条件类型“分发”到联合类型的每个成员上,并将结果组合成一个新的联合类型。
// (A | B) extends U ? X : Y
// (A extends U ? X : Y) | (B extends U ? X : Y)type T3 = TypeName<string | string[]>; // type T3 = "string" | "object"
可以实现过滤,比如 T 中过滤掉 U
// 官方的实现是 `Exclude<T, U>`
type Diff<T, U> = T extends U ? never : T;type T4 = Diff<"a" | "b" | "c", "a" | "e">; // "b" | "c"// Diff<"a", "a" | "e"> | Diff<"b", "a" | "e"> | Diff<"c", "a" | "e">
// never | "b" | "c"
// "b" | "c"
在做扩展,去掉 undefined 跟 null
// 官方的实现是 `NonNullable<T>`
type NotNull<T> = Diff<T, undefined | null>;type T5 = NotNull<string | number | undefined | null>; // type T5 = string | number
**Extract 跟 Exclude 相反, Exclude 是从类型 T 中过滤掉可以赋值给类型 U 的类型, Extract 是从类型 T 中可以抽取出赋值给 U 的类型
**
type T6 = Extract<"a" | "b" | "c", "a" | "e">; // type T6 = "a"
ReturnType<T> 用于获取函数类型 T 的返回类型
type T7 = ReturnType<() => string>; // type T7 = string
infer 用于推断并引入一个类型变量,以便在条件类型中使用。
/*** Obtain the return type of a function type*/
type ReturnType<T extends (...args: any) => any> = T extends (...args: any) => infer R ? R : any;
相关文章:

21 # 高级类型:条件类型
条件类型(Conditional Types)是一种高级的类型工具,它允许我们基于一个类型关系来选择另一个类型。条件类型通常使用条件表达式 T extends U ? X : Y 的形式,其中根据泛型类型 T 是否可以赋值给类型 U 来确定最终的类型是 X 还是…...
.sorted(Comparator.comparing())排序异常解决方案)
Java之List.steam().sorted(Comparator.comparing())排序异常解决方案
使用steam().sorted(Comparator.comparing())对List<T>集合里的String类型字段进行倒序排序,发现倒序失效。记录解决方案。 异常代码如下: customerVOList customerVOList.stream().sorted(Comparator.comparing(CustomerVOVO::getCustomerRate).reversed()…...

js判断对象是否有某个属性
前端判断后端接口是否返回某个字段的时候 <script>var obj { name: "John", age: 30 };console.log(obj.hasOwnProperty("name")); // 输出 trueconsole.log(obj.hasOwnProperty("email")); // 输出 falselet obj11 { name: "Joh…...

CleanMyMac X2024永久免费的强大的Mac清理工具
作为产品功能介绍专员,很高兴向您详细介绍CleanMyMac X这款强大的Mac清理工具。CleanMyMac X具有广泛的清理能力,支持多种文件类型的清理,让您的Mac始终保持最佳状态。 系统垃圾 CleanMyMac X能够深入系统内部,智能识别并清理各种…...

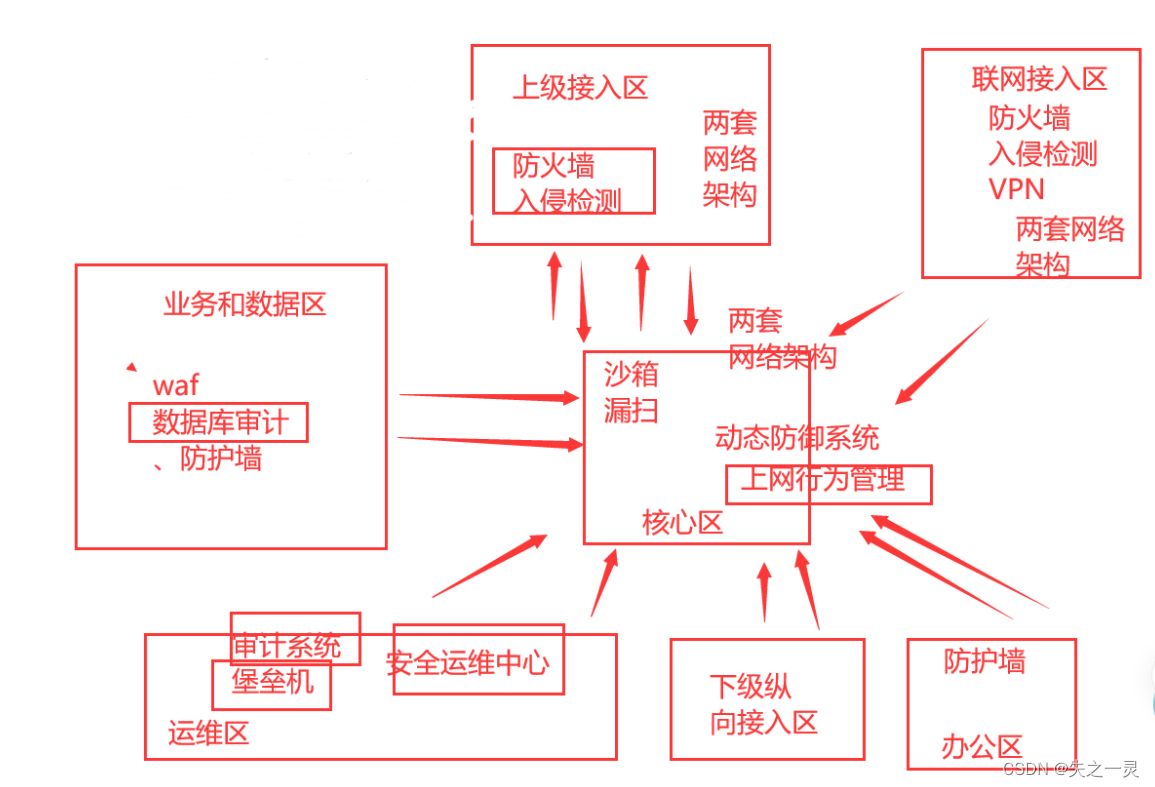
等保测评的知识
结合自己所学的知识和网络上的一些知识做个小总结。 目录 一、概念: 二、等级划分: 三、技术要求: 四、管理要求: 五、等保测评实施过程: 六、典型的网络架构: 一、概念: 全称为信息安全等级保…...

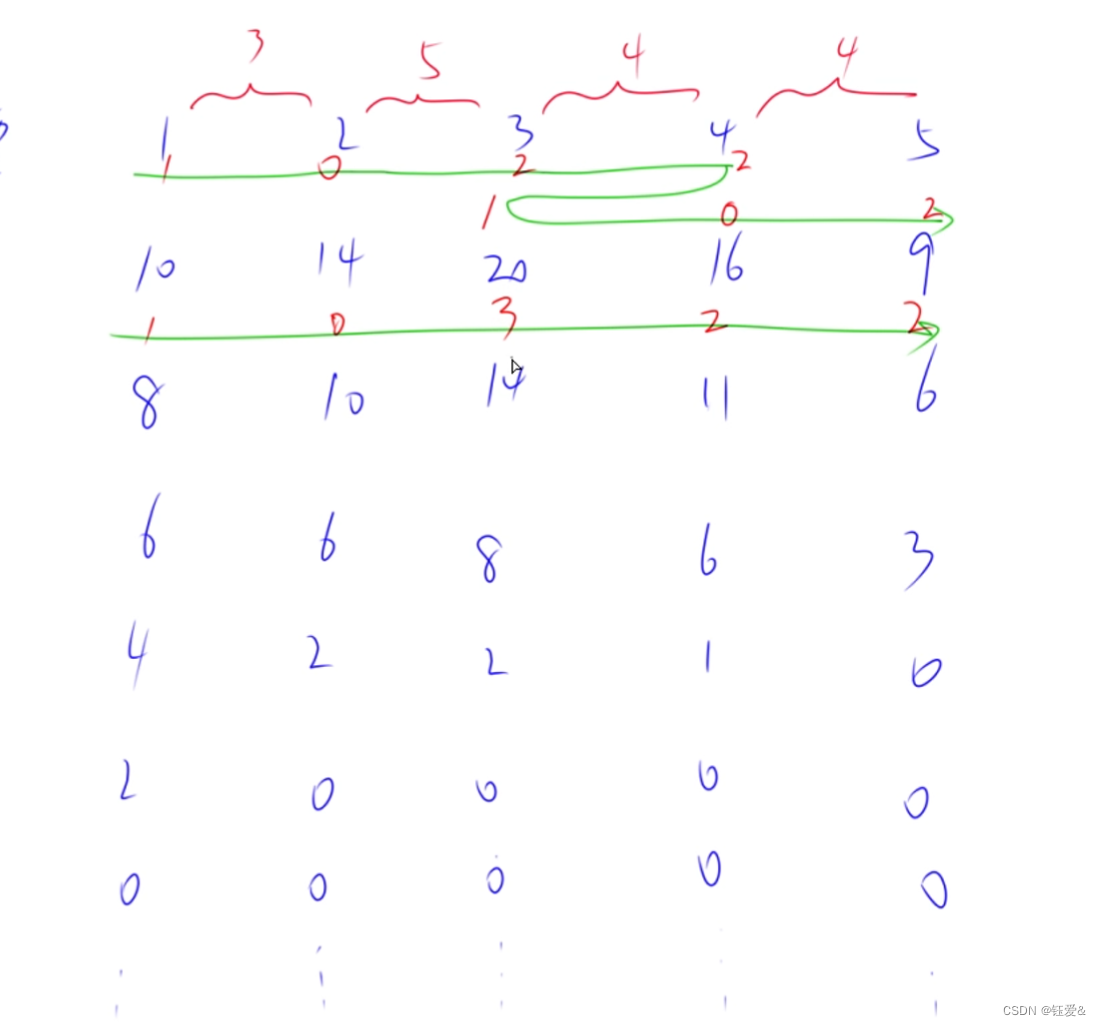
【算法】多路归并(鱼塘钓鱼)
有 N 个鱼塘排成一排,每个鱼塘中有一定数量的鱼,例如:N5 时,如下表: 鱼塘编号12345第1分钟能钓到的鱼的数量(1..1000)101420169每钓鱼1分钟钓鱼数的减少量(1..100)24653当前鱼塘到下…...

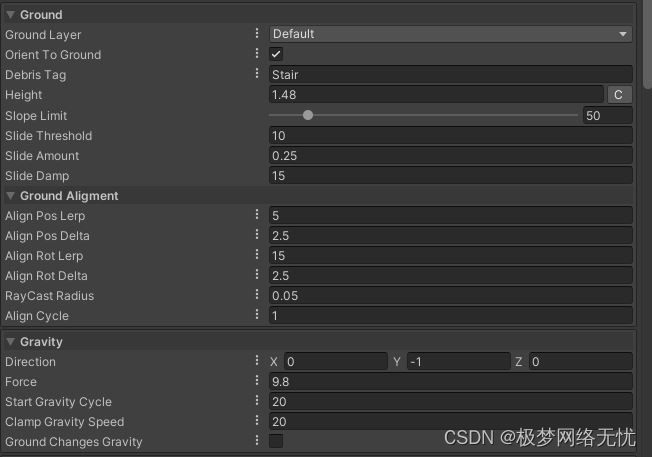
unity3d Animal Controller的Animal组件中General基础部分理解
控制器介绍 动物脚本负责控制动物的所有运动逻辑.它管理所有的动画师和刚体参数,以及所有的状态和模式,动物可以做。 动物控制器 是一个动画框架控制器,根动或到位,为任何生物或人形。它利用刚体与物理世界的互动和动画师的玩动画。 States States 是不互相重叠的动画。例如…...

css背景从上到下颜色渐变、css背景从左到右颜色渐变、 css框线展示外阴影、css框线展示内阴影
1. css背景从上到下颜色渐变 body {background: linear-gradient(to bottom, #ff0000, #ffff00); /* 这里的#ff0000表示红色,#ffff00表示黄色 */ }2. css背景从左到右颜色渐变 要实现CSS背景从左到右的颜色渐变,可以使用linear-gradient函数。以下是一…...

Nacos学习笔记
Nacos官网 https://github.com/alibaba/nacos/releases https://www.bilibili.com/video/BV1q3411Z79z 1. Nacos介绍 Nacos是Dynamic Naming and Configuration Service的首字母简称,一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。 在这个…...

微信小程序 nodejs+vue+uninapp学生在线选课作业管理系统
基于微信小程序的班级作业管理助手使用的是MySQL数据库,nodejs语言和IDEA以及微信开发者工具作为开发工具,这些技术和工具我在日常的作业中都经常的使用,并且因为对编程感兴趣,在闲暇时间也进行的进行编程的提高,所以在…...

trpc-go 博客系统
trpc-go 博客系统 使用go语言构建的全栈项目,充分利用了go的简洁性、高性能和并发处理能力。 系统采用了trpc-go框架和北极星进行分布式开发,展示了如何基于腾讯开源技术栈构建微服务架构,实现高效的服务通信和管理。 https://github.com/…...

【JAVA】Servlet开发
目录 HttpServlet HttpServletRequest HttpServletResponse 错误页面 设置网页自动刷新时间 构造重定向相应 js发起http请求 服务器端对js发起的http请求进行处理 前端获取后端数据,添加到当前页面的末尾,代码示例: 前后端交互&…...

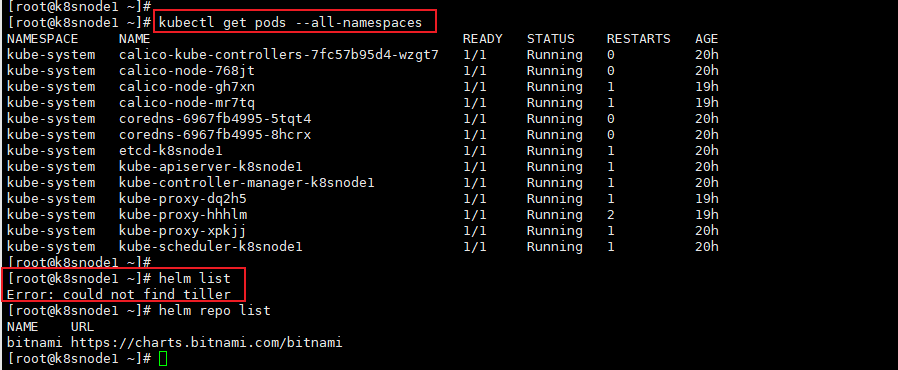
k8s helm 删除 tiller
kuberneter 上面装了 helm 想卸载还并不是那么简单, 参考 stackoverflow 回复 kubectl get -n kube-system secrets,sa,clusterrolebinding -o name|grep tiller|xargs kubectl -n kube-system delete kubectl get all -n kube-system -l apphelm -o name|xargs kubectl dele…...

Python入门(小白友好)
知识图谱 搭建环境 安装Python:Download Python | Python.org 安装PyCharm:Download PyCharm: The Python IDE for data science and web development by JetBrains 注意:专业版本是收费的,新手小白使用社区版(community)即可 创建第一个项目: 一些PyCharm的设置(也适用…...

【数据结构与算法】:非递归实现快速排序、归并排序
🔥个人主页: Quitecoder 🔥专栏:数据结构与算法 上篇文章我们详细讲解了递归版本的快速排序,本篇我们来探究非递归实现快速排序和归并排序 目录 1.非递归实现快速排序1.1 提取单趟排序1.2 用栈实现的具体思路1.3 代码…...

2024-3-18-C++day6作业
1>思维导图 2>试编程 要求: 封装一个动物的基类,类中有私有成员:姓名,颜色,指针成员年纪 再封装一个狗这样类,共有继承于动物类,自己拓展的私有成员有:指针成员:腿的个数&a…...

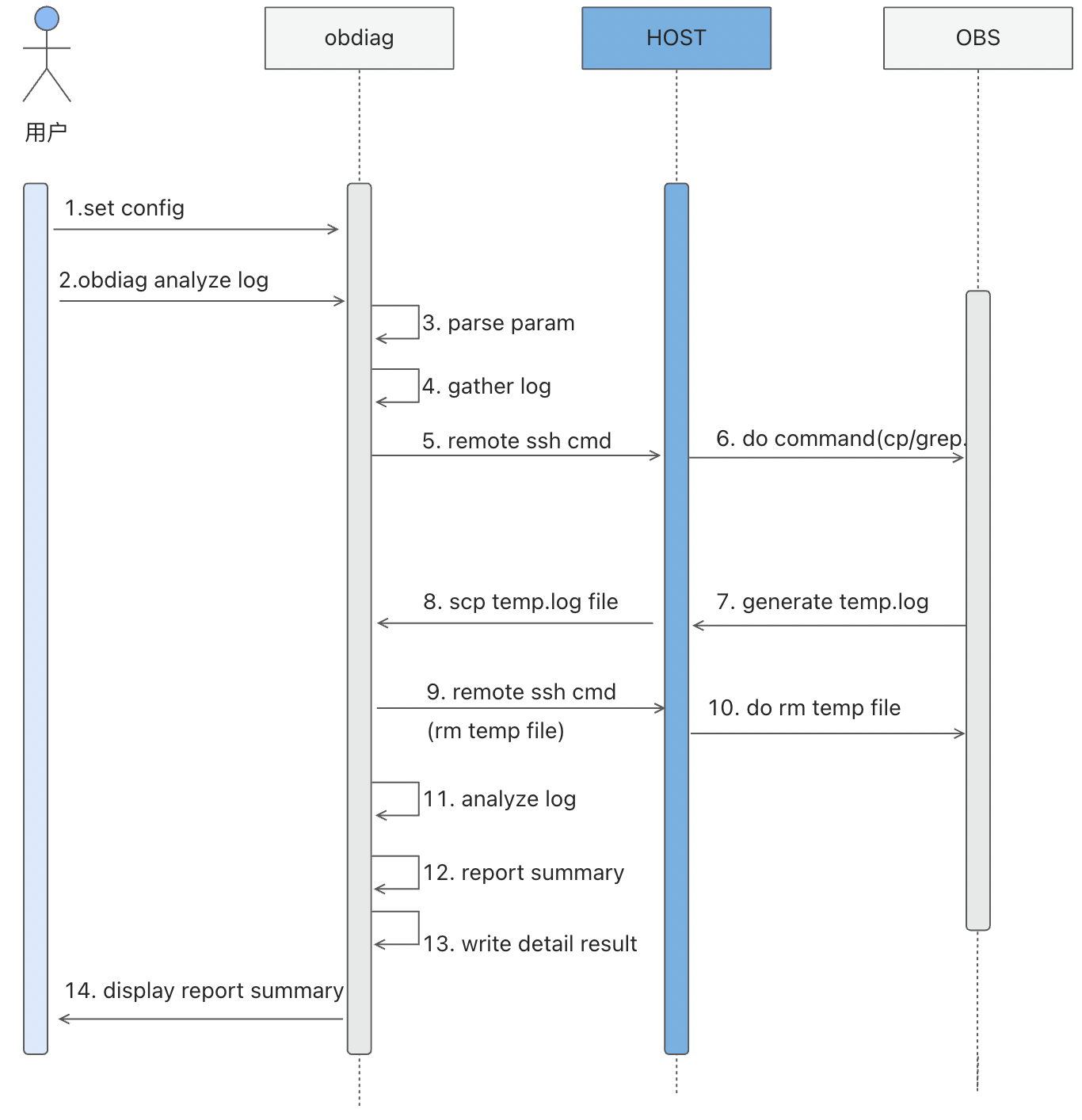
【OceanBase诊断调优】—— 敏捷诊断工具obdiag一键分析OB集群日志设计与实践
最近总结一些诊断OCeanBase的一些经验,出一个【OceanBase诊断调优】专题,也欢迎大家贡献自己的诊断OceanBase的方法。 1. 前言 obdiag定位为OceanBase敏捷诊断工具。1.2版本的obdiag支持诊断信息的一键收集,光有收集信息的能力,…...

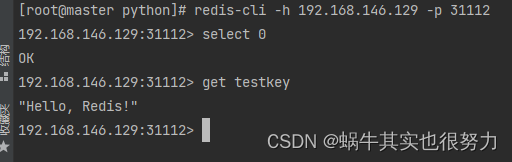
python 调用redis创建查询key
部署redis apiVersion: apps/v1 # 描述api版本,默认都用这个 kind: Deployment # 资源类型,可以配置为pod,deployment,service,statefulset等等 metadata: # deployment相关的元数据,用于描述deployment的…...

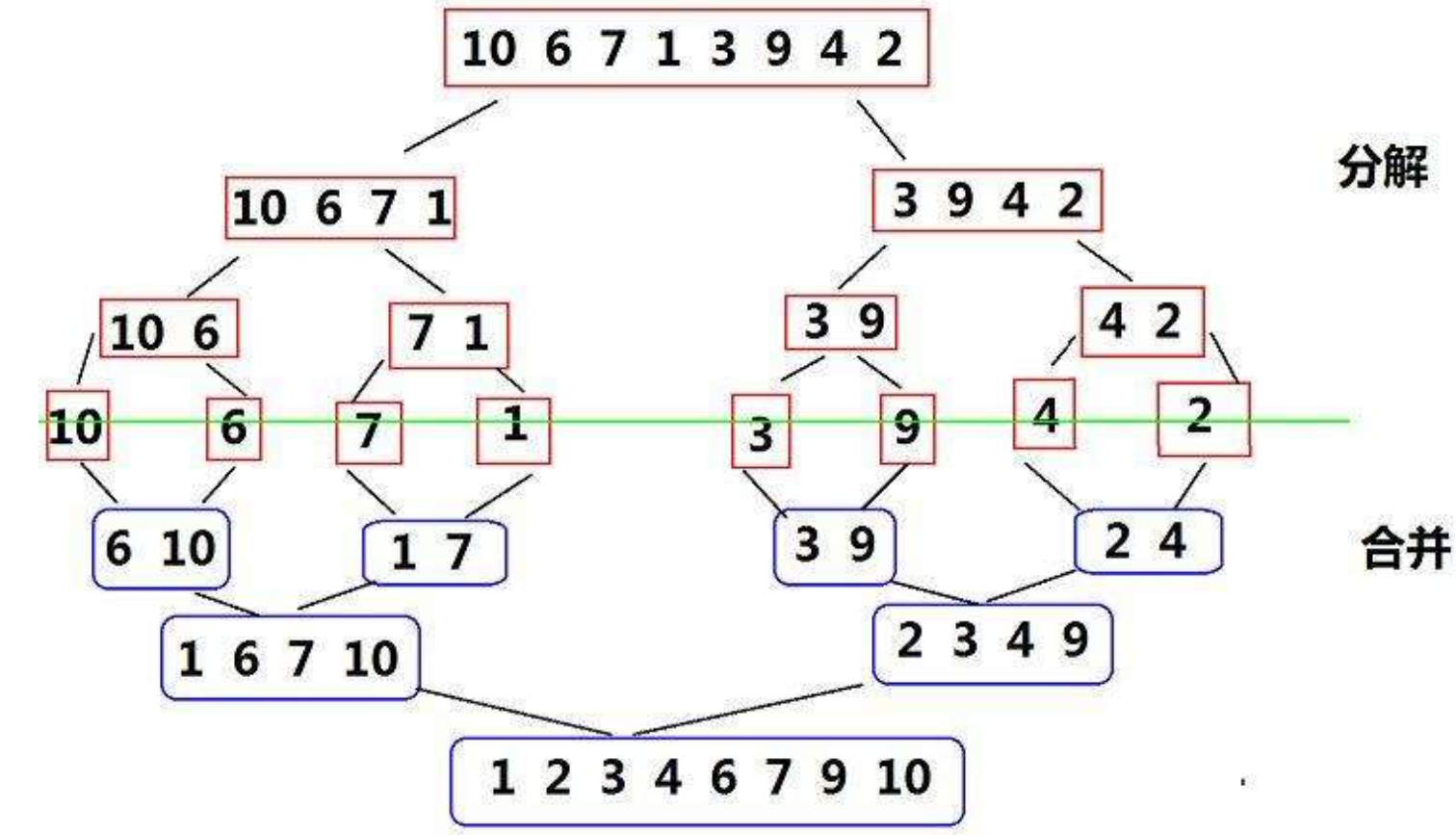
归并排序思路
归并排序是一种经典的分治算法,其基本思路可以简述为以下几步: 分解:将待排序的数组递归地分解成较小的子数组,直到每个子数组只包含一个元素为止。这里采用分治的思想,将问题不断地划分为规模更小的子问题。 合并&am…...

【蓝桥杯选拔赛真题65】python输出三个字符 第十五届青少年组蓝桥杯python选拔赛真题 算法思维真题解析
目录 python输出3个字符 一、题目要求 1、编程实现 2、输入输出...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

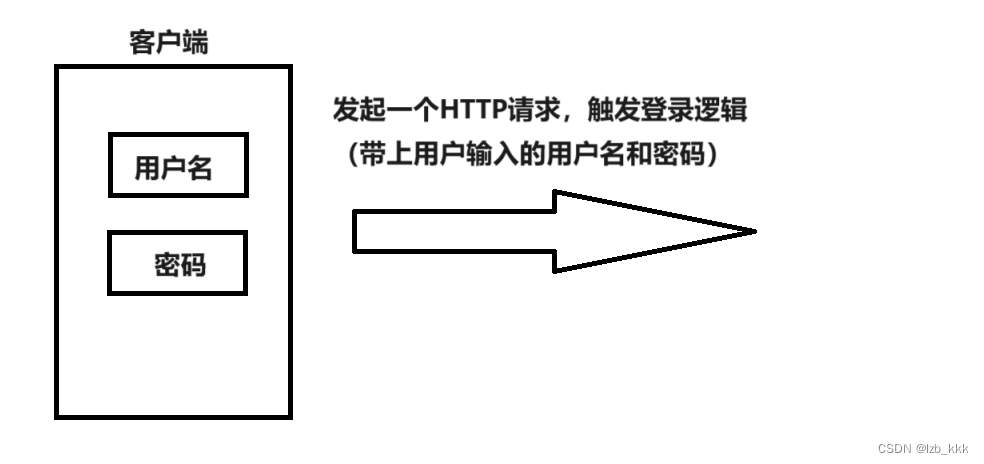
Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
