保姆级教学!微信小程序设计全攻略!
微信小程序开启了互联网软件的新使用模式。在各种微信小程序争相抢占流量的同时,如何设计微信小程序?让用户感到舒适是设计师在产品设计初期应该考虑的问题。那么如何做好微信小程序的设计呢?即时设计总结了以下设计指南,希望对准备设计微信小程序的您有所帮助。
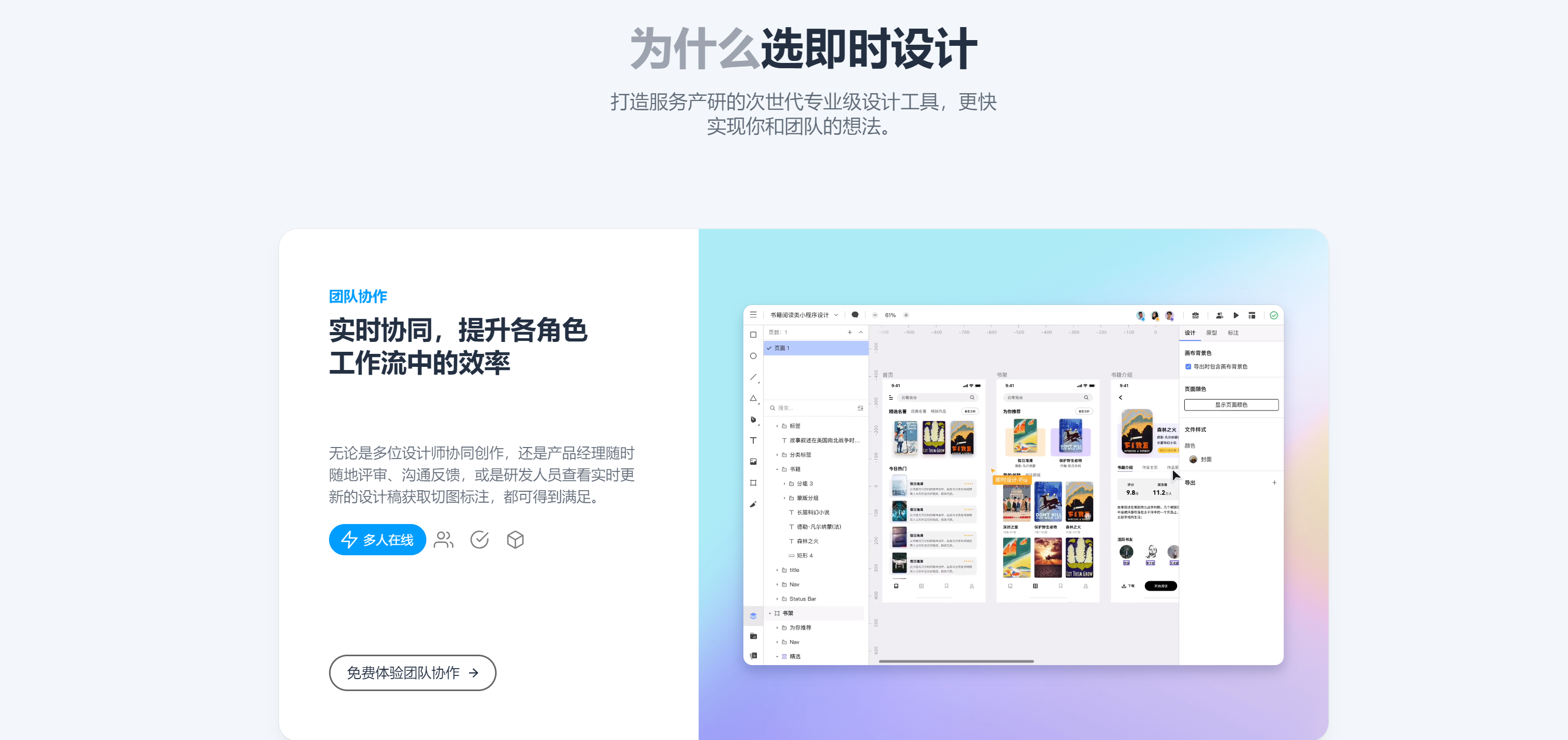
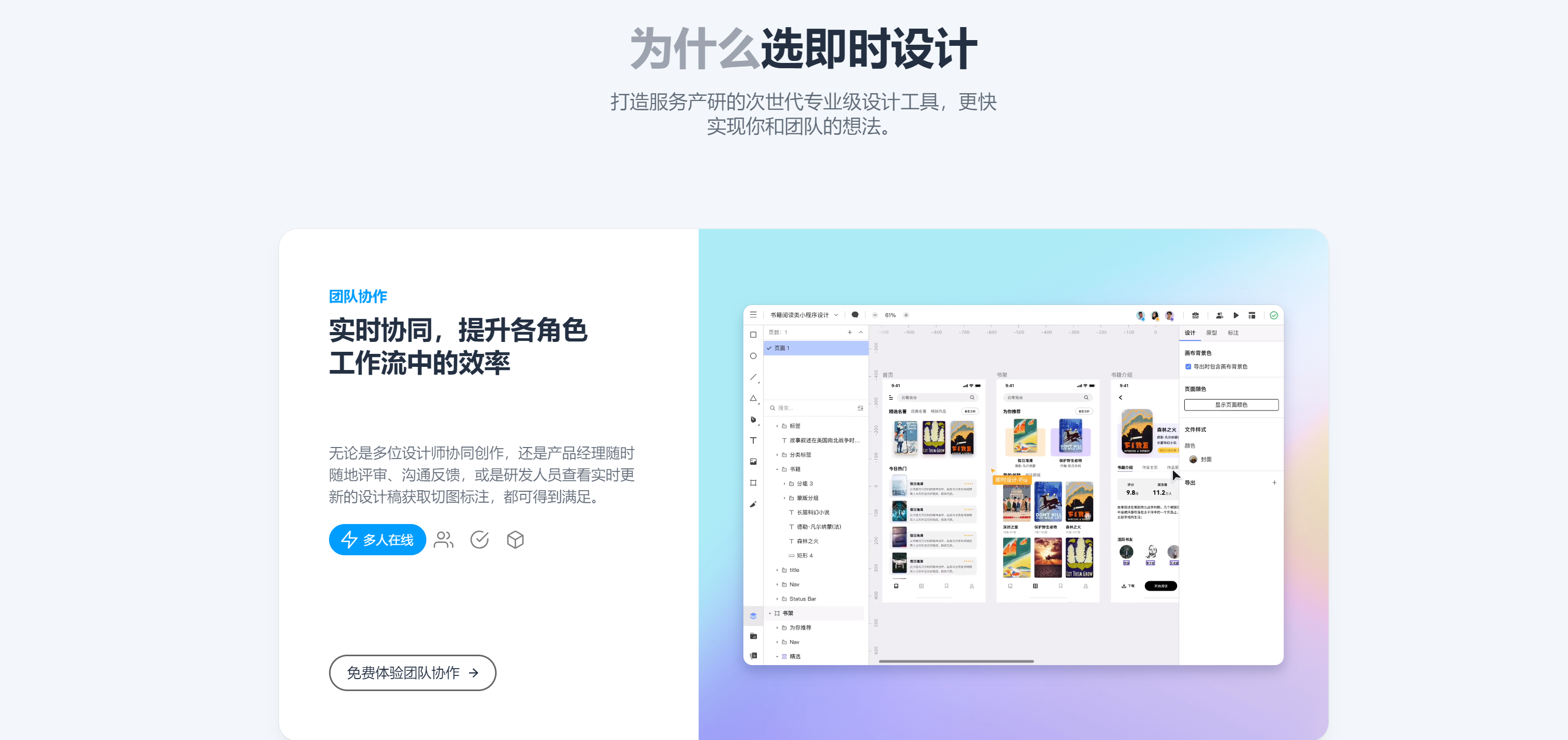
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt3182
https://js.design/?source=csdn&plan=btt3182
突出界面重点
在设计开始时,请明确您的设计过程,简单设计用户面板,避免过多的广告植入打断用户的使用目标,我们应该使用准确清晰的导航引导客户进入他们的目标界面,小程序的所有页面,包括小程序嵌入式页面和插件,微信将放置官方小程序菜单,开发者不能定制其内容,但可以根据小程序的设计风格选择两种基本颜色,以适应页面设计风格。

确保导航设计流程明确
在设计导航时,尽量与官方导航菜单保持一定的差异,方便用户区分。在设计过程中,可以定制图标样式、标签文案和文案颜色。除了导航栏的颜色外,开发人员还不能定制内容。

减少用户的等待时间
启动小程序时,应减少用户的等待时间。如果不可避免地出现加载和等待时间,需要及时反馈给用户,以缓解用户的等待情绪。例如,您可以设计滑动刷新页面等待、页面加载反馈和局部加载反馈。
出现异常情况时。 planB
在设计任何任务和过程时,异常状态和过程往往容易被忽视,这些异常场景往往最影响用户体验,因此需要特别注意异常状态的设计,给用户必要的状态提示,告知解决方案,避免用户对小程序产生负面情绪。
为了消除异常状态,用户莫名其妙地不知道点击在哪里,停滞在某个页面,在表单页面,特别是表单项目更多的页面,也应明确指出错误的项目,以便用户修改。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt3182
https://js.design/?source=csdn&plan=btt3182
注意设计尺寸
微信小程序的设计只需要 iphone6 屏幕尺寸设计可以,因为微信的小程序以rpx为css尺寸单位,rpx可以同步适应所有屏幕宽度。在小程序中,除了状态栏、导航栏和控件icon外,内容的布局形式可以采用各种风格,但需要注意的是,无论哪种布局,都要注意每个板块之间的适当空白,间距合理。如果内容堆积在一起,用户在使用时会造成视觉负担。
微信小程序页面布局
应用界面的布局是设计中非常重要的一部分,可以让用户非常直观地了解界面的关键点,需要选择什么内容,以及哪种类型的小程序可以满足用户的需求。移动UI界面布局应强调主要内容或功能,大控件比小控件更吸引用户的注意,使用户更注重重要信息,实现准确定位。
构图干净,配色符合品牌背景
对于进入小程序的用户来说,整体颜色的统一可以大大增强他们的视觉体验。在设计产品时,小程序的整体颜色风格可以与您设计的品牌主题一致,这将使用户对品牌的感知更加紧密。此外,小程序制作还有其他细节规则,包括控制间距、布局设计、字体大小和规范等,在第一次接触小程序开发时,可能很难改进所有需要的元素,所以我们可以从其他设计师设计的作品中学习,改进我们目前的作品,在即时设计资源社区,有大量的免费组件和界面设计模板可以免费使用,在选择合适的设计内容后可以直接复制到工作台。

结论
微信小程序的设计只是前台页面,还需要前端接口获取数据、设计数据库数据和后台框架页面。该功能需要根据品牌需求进行制定。如果团队共同完成,则需要合适的协同设计工具, 即时设计是一个不需要下载基于浏览器的协作UI设计工具。自推出以来,无数的UI设计师与他们的团队一起使用这个工具。使用时,可以在同一文档中处理多个面板。设计过程非常灵敏,云实时存储功能也可以提高生产过程的质量和效率。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt3182
https://js.design/?source=csdn&plan=btt3182

相关文章:

保姆级教学!微信小程序设计全攻略!
微信小程序开启了互联网软件的新使用模式。在各种微信小程序争相抢占流量的同时,如何设计微信小程序?让用户感到舒适是设计师在产品设计初期应该考虑的问题。那么如何做好微信小程序的设计呢?即时设计总结了以下设计指南,希望对准…...

日期差值的计算
1、枚举所有数值进行日期判断 时间复杂度是o(n)的,比较慢,单实例能凑合用,多实例的话时间复杂度有点高。 核心代码就是判断某个八位数能否表示一个日期。 static int[] month {0,31,28,31,30,31,30,31,31,30,31,30,31};static String a, b…...

为什么需要Occupancy?
1.能够得到3D的占用信息 在基于BEV (鸟瞰图) 的2D预测模型中,我们通常仅具有二维平面(x和y坐标)上的信息。这种方法对于很多应用场景来说已经足够,但它并不考虑物体在垂直方向(z轴)上的分布。这限制了模型的…...

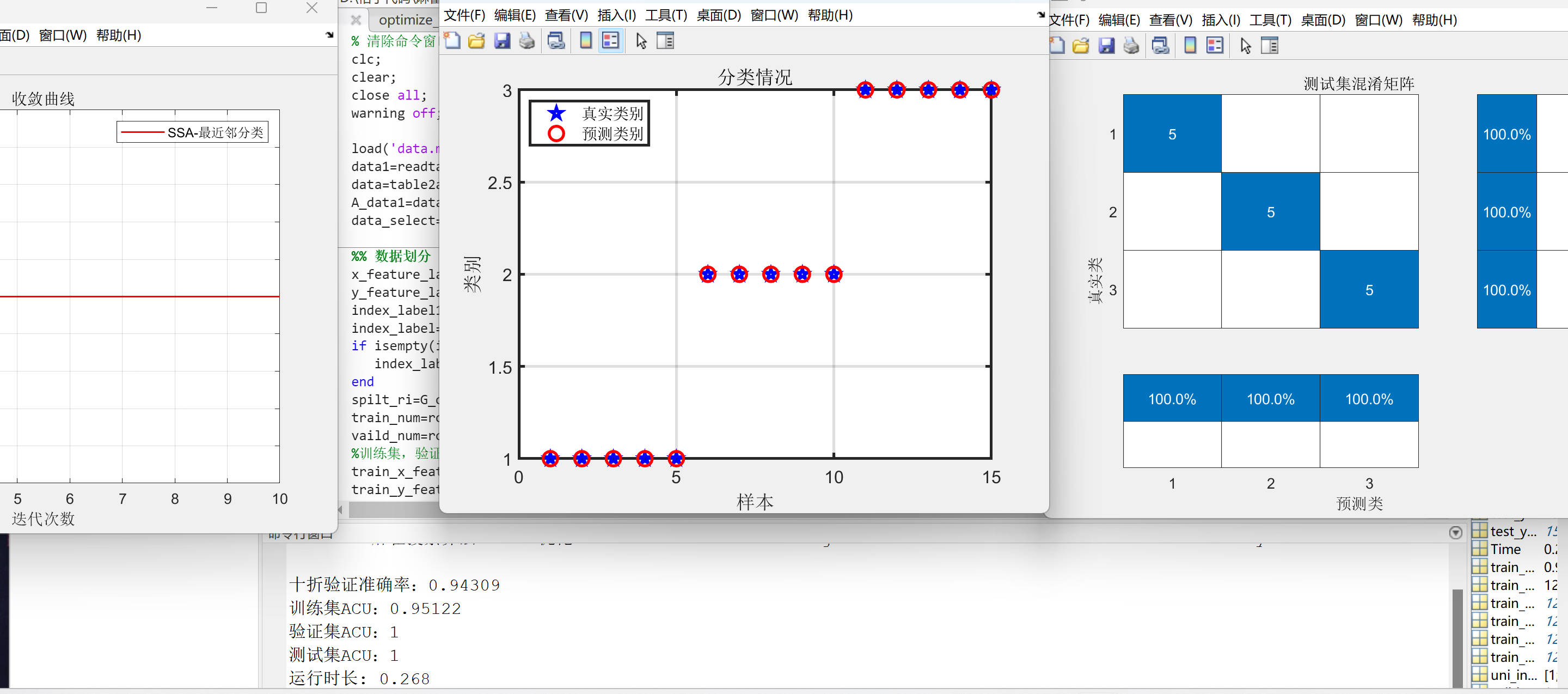
SSA优化最近邻分类预测(matlab代码)
SSA-最近邻分类预测matlab代码 麻雀搜索算法(Sparrow Search Algorithm, SSA)是一种新型的群智能优化算法,在2020年提出,主要是受麻雀的觅食行为和反捕食行为的启发。 数据为Excel分类数据集数据。 数据集划分为训练集、验证集、测试集,比例为8&#…...

nginx相关内容的安装
nginx的安装 安装依赖 yum install gcc gcc-c automake autoconf libtool make gd gd-devel libxslt-devel -y 安装lua与lua依赖 lua安装步骤如下: mkdir /www mkdir /www/server #选择你自己的目录即可,不需要跟我一致 cd /www/server tar -zxvf lua-5.4.3.tar.gz cd lua-5.4…...

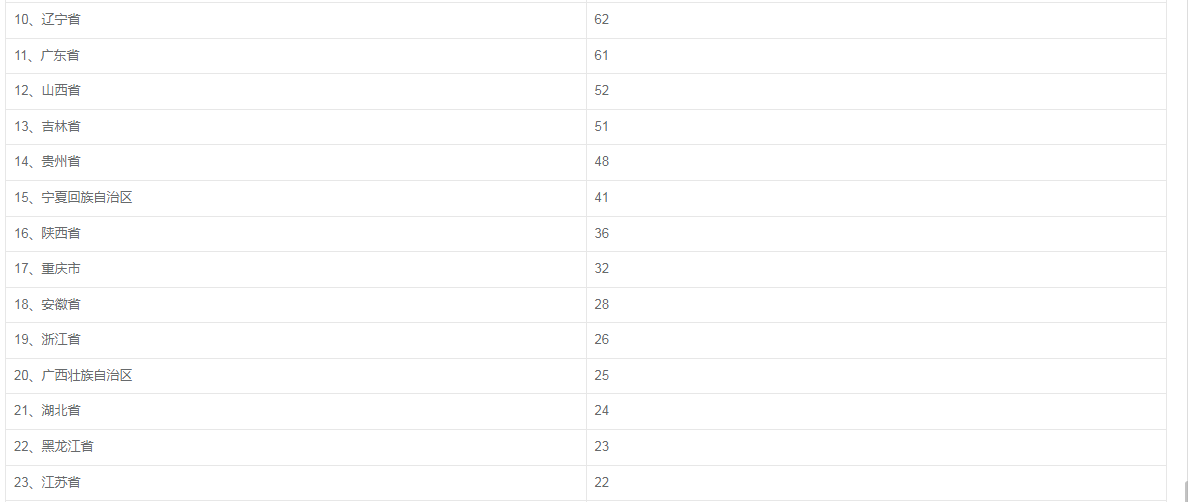
基于SpringBoot和Echarts的全国地震可视化分析实战
目录 前言 一、后台数据服务设计 1、数据库查询 2、模型层对象设计 3、业务层和控制层设计 二、Echarts前端配置 1、地图的展示 2、次数排名统计 三、最终结果展示 1、地图展示 2、图表展示 总结 前言 在之前的博客中基于SpringBoot和PotsGIS的各省地震震发可视化分…...

基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的农作物害虫检测系统(深度学习模型+UI界面+训练数据集)
摘要:开发农作物害虫检测系统对于提高农业生产效率和作物产量具有关键作用。本篇博客详细介绍了如何运用深度学习构建一个农作物害虫检测系统,并提供了完整的实现代码。该系统基于强大的YOLOv8算法,并对比了YOLOv7、YOLOv6、YOLOv5࿰…...

21 # 高级类型:条件类型
条件类型(Conditional Types)是一种高级的类型工具,它允许我们基于一个类型关系来选择另一个类型。条件类型通常使用条件表达式 T extends U ? X : Y 的形式,其中根据泛型类型 T 是否可以赋值给类型 U 来确定最终的类型是 X 还是…...
.sorted(Comparator.comparing())排序异常解决方案)
Java之List.steam().sorted(Comparator.comparing())排序异常解决方案
使用steam().sorted(Comparator.comparing())对List<T>集合里的String类型字段进行倒序排序,发现倒序失效。记录解决方案。 异常代码如下: customerVOList customerVOList.stream().sorted(Comparator.comparing(CustomerVOVO::getCustomerRate).reversed()…...

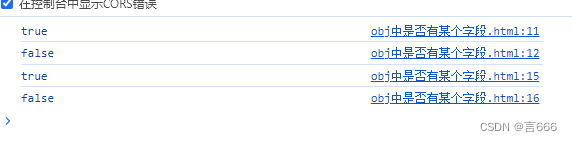
js判断对象是否有某个属性
前端判断后端接口是否返回某个字段的时候 <script>var obj { name: "John", age: 30 };console.log(obj.hasOwnProperty("name")); // 输出 trueconsole.log(obj.hasOwnProperty("email")); // 输出 falselet obj11 { name: "Joh…...

CleanMyMac X2024永久免费的强大的Mac清理工具
作为产品功能介绍专员,很高兴向您详细介绍CleanMyMac X这款强大的Mac清理工具。CleanMyMac X具有广泛的清理能力,支持多种文件类型的清理,让您的Mac始终保持最佳状态。 系统垃圾 CleanMyMac X能够深入系统内部,智能识别并清理各种…...

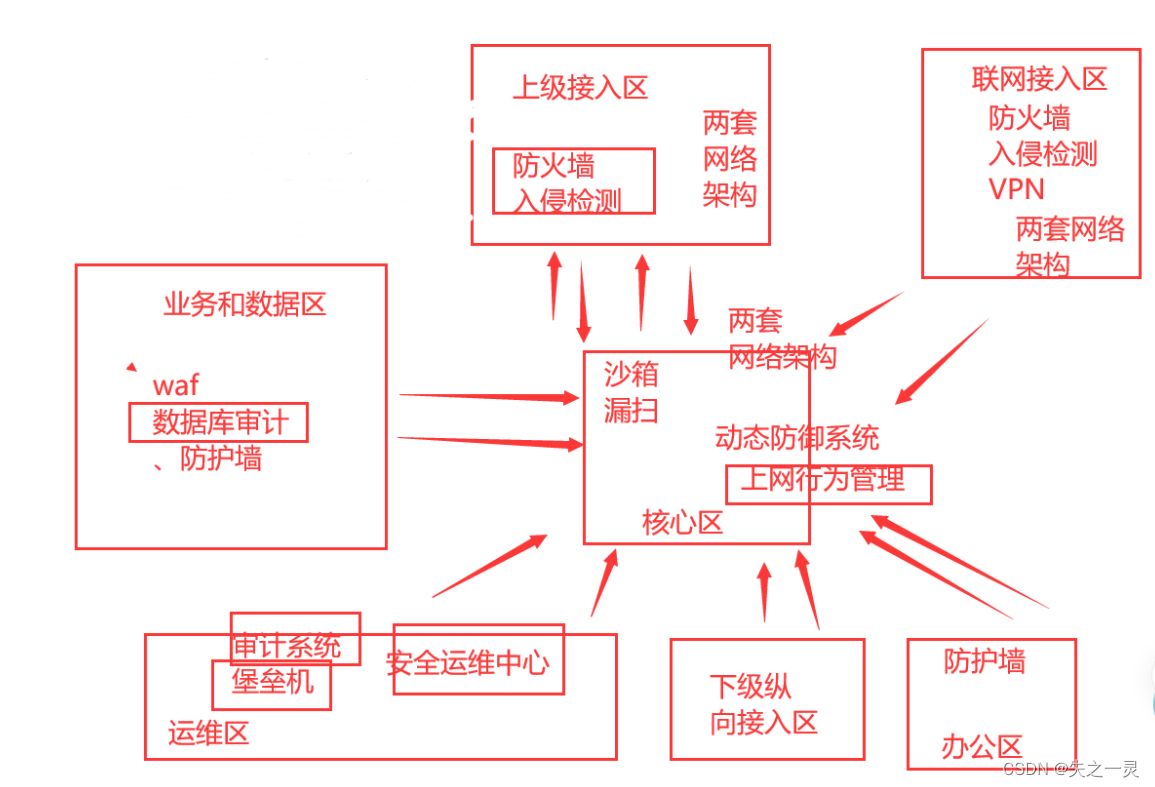
等保测评的知识
结合自己所学的知识和网络上的一些知识做个小总结。 目录 一、概念: 二、等级划分: 三、技术要求: 四、管理要求: 五、等保测评实施过程: 六、典型的网络架构: 一、概念: 全称为信息安全等级保…...

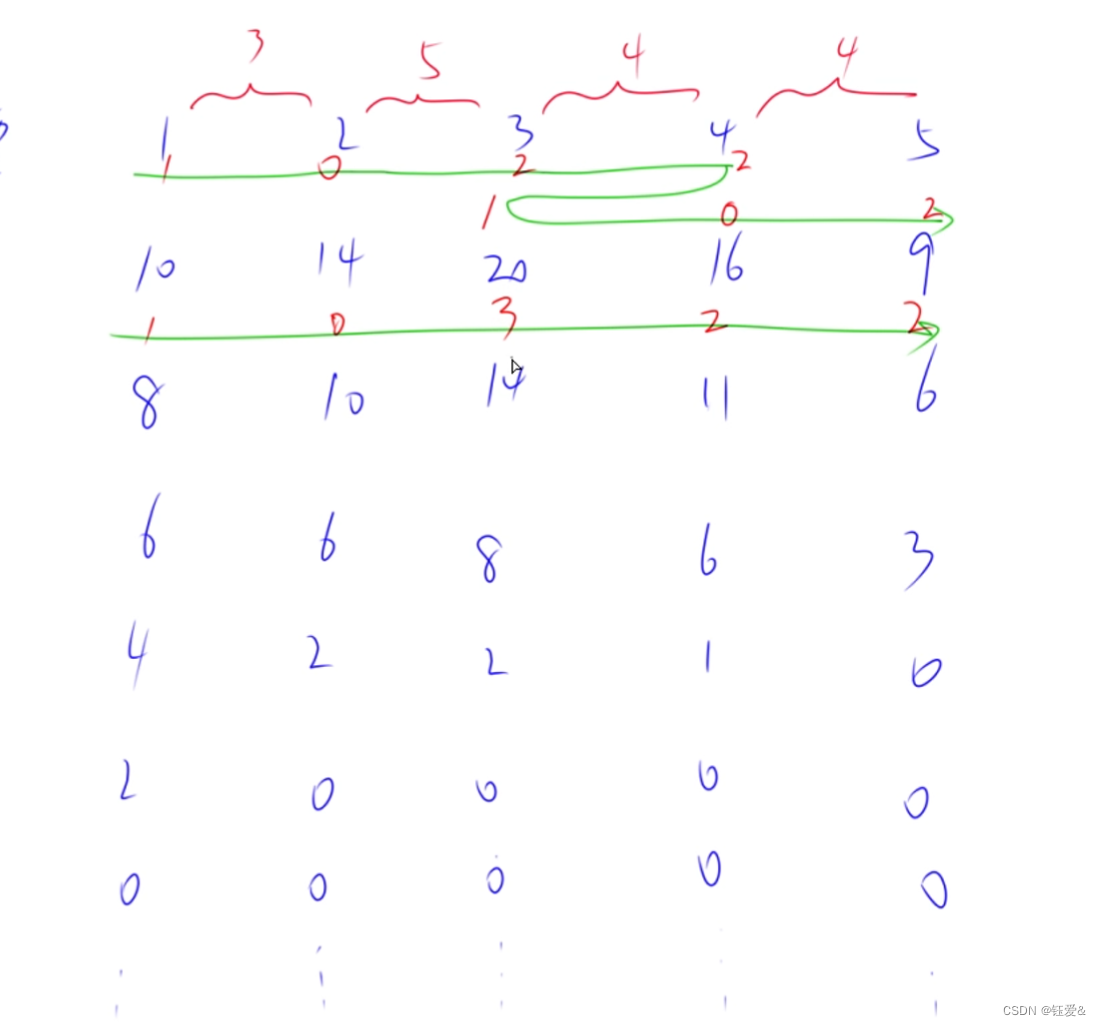
【算法】多路归并(鱼塘钓鱼)
有 N 个鱼塘排成一排,每个鱼塘中有一定数量的鱼,例如:N5 时,如下表: 鱼塘编号12345第1分钟能钓到的鱼的数量(1..1000)101420169每钓鱼1分钟钓鱼数的减少量(1..100)24653当前鱼塘到下…...

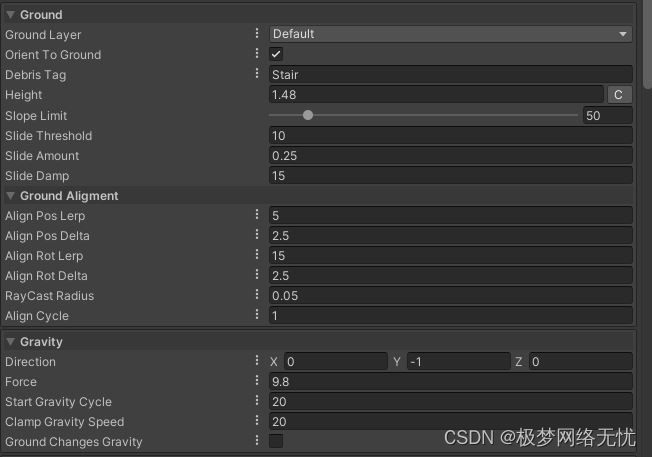
unity3d Animal Controller的Animal组件中General基础部分理解
控制器介绍 动物脚本负责控制动物的所有运动逻辑.它管理所有的动画师和刚体参数,以及所有的状态和模式,动物可以做。 动物控制器 是一个动画框架控制器,根动或到位,为任何生物或人形。它利用刚体与物理世界的互动和动画师的玩动画。 States States 是不互相重叠的动画。例如…...

css背景从上到下颜色渐变、css背景从左到右颜色渐变、 css框线展示外阴影、css框线展示内阴影
1. css背景从上到下颜色渐变 body {background: linear-gradient(to bottom, #ff0000, #ffff00); /* 这里的#ff0000表示红色,#ffff00表示黄色 */ }2. css背景从左到右颜色渐变 要实现CSS背景从左到右的颜色渐变,可以使用linear-gradient函数。以下是一…...

Nacos学习笔记
Nacos官网 https://github.com/alibaba/nacos/releases https://www.bilibili.com/video/BV1q3411Z79z 1. Nacos介绍 Nacos是Dynamic Naming and Configuration Service的首字母简称,一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。 在这个…...

微信小程序 nodejs+vue+uninapp学生在线选课作业管理系统
基于微信小程序的班级作业管理助手使用的是MySQL数据库,nodejs语言和IDEA以及微信开发者工具作为开发工具,这些技术和工具我在日常的作业中都经常的使用,并且因为对编程感兴趣,在闲暇时间也进行的进行编程的提高,所以在…...

trpc-go 博客系统
trpc-go 博客系统 使用go语言构建的全栈项目,充分利用了go的简洁性、高性能和并发处理能力。 系统采用了trpc-go框架和北极星进行分布式开发,展示了如何基于腾讯开源技术栈构建微服务架构,实现高效的服务通信和管理。 https://github.com/…...

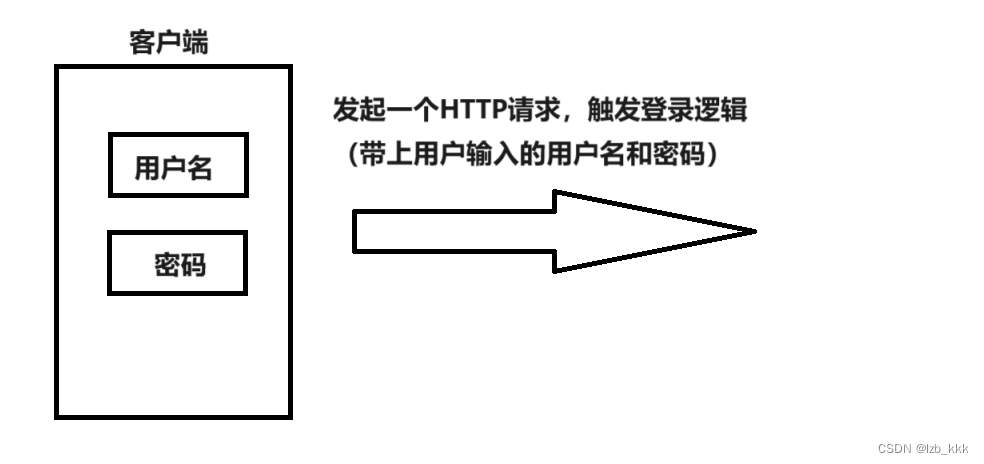
【JAVA】Servlet开发
目录 HttpServlet HttpServletRequest HttpServletResponse 错误页面 设置网页自动刷新时间 构造重定向相应 js发起http请求 服务器端对js发起的http请求进行处理 前端获取后端数据,添加到当前页面的末尾,代码示例: 前后端交互&…...

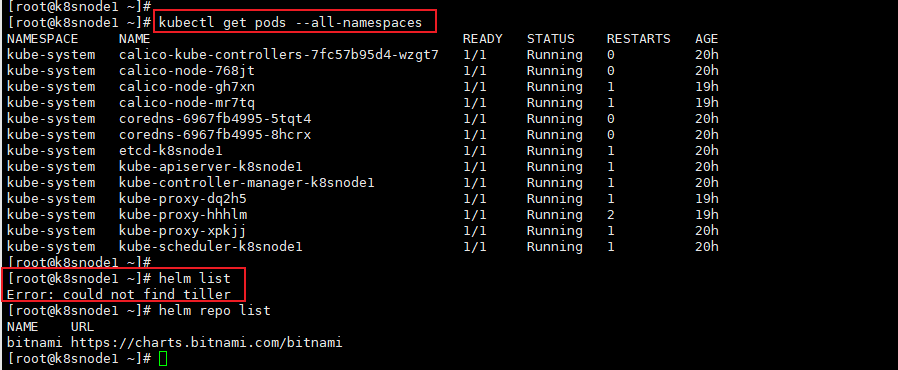
k8s helm 删除 tiller
kuberneter 上面装了 helm 想卸载还并不是那么简单, 参考 stackoverflow 回复 kubectl get -n kube-system secrets,sa,clusterrolebinding -o name|grep tiller|xargs kubectl -n kube-system delete kubectl get all -n kube-system -l apphelm -o name|xargs kubectl dele…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
