AJAX——综合案例
1 Bootstrap弹框
功能:不离开当前页面,显示单独内容,供用户操作
步骤:
- 引入bootstrap.css和bootstrap.js
- 准备弹框标签,确认结构
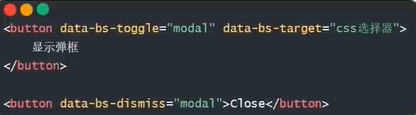
- 通过自定义属性,控制弹框的显示和隐藏

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Bootstrap 弹框</title><!-- 引入bootstrap.css --><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head><body><!-- 目标:使用Bootstrap弹框1. 引入bootstrap.css 和 bootstrap.js2. 准备弹框标签,确认结构3. 通过自定义属性,控制弹框的显示和隐藏--><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target=".my-box">显示弹框</button><!-- 弹框标签bootstrap的modal弹框,添加modal类名(默认隐藏)--><div class="modal my-box" tabindex="-1"><div class="modal-dialog"><!-- 弹框-内容 --><div class="modal-content"><!-- 弹框-头部 --><div class="modal-header"><h5 class="modal-title">Modal title</h5><button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button></div><!-- 弹框-身体 --><div class="modal-body"><p>Modal body text goes here.</p></div><!-- 弹框-底部 --><div class="modal-footer"><button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button><button type="button" class="btn btn-primary">Save changes</button></div></div></div></div><!-- 引入bootstrap.js --><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js"></script>
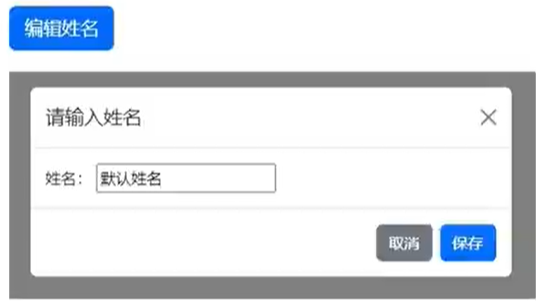
</body></html>2 Bootstrap弹框使用-js控制显示和隐藏
1.通过属性控制,弹框显示或隐藏 单纯显示/隐藏
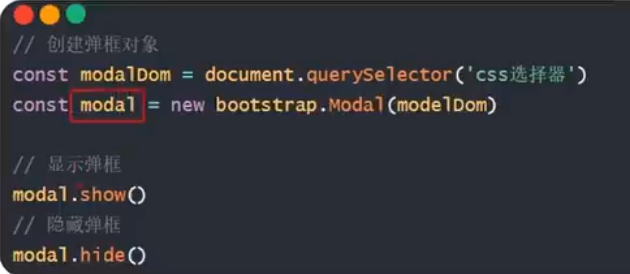
2.通过JS控制,弹框显示或隐藏 额外逻辑代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Bootstrap 弹框</title><!-- 引入bootstrap.css --><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head><body><!-- 目标:使用JS控制弹框,显示和隐藏1. 创建弹框对象2. 调用弹框对象内置方法.show() 显示.hide() 隐藏--><button type="button" class="btn btn-primary edit-btn">编辑姓名</button><div class="modal name-box" tabindex="-1"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h5 class="modal-title">请输入姓名</h5><button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button></div><div class="modal-body"><form action=""><span>姓名:</span><input type="text" class="username"></form></div><div class="modal-footer"><button type="button" class="btn btn-secondary" data-bs-dismiss="modal">取消</button><button type="button" class="btn btn-primary save-btn">保存</button></div></div></div></div><!-- 引入bootstrap.js --><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js"></script><script> // 1. 创建弹框对象const modalDom = document.querySelector('.name-box')const modal = new bootstrap.Modal(modalDom)// 编辑姓名->点击->赋予默认姓名->弹框显示document.querySelector('.edit-btn').addEventListener('click', () => {document.querySelector('.username').value = '默认姓名'// 2. 显示弹框modal.show()})// 保存->点击->->获取姓名打印->弹框隐藏document.querySelector('.save-btn').addEventListener('click', () => {const username = document.querySelector('.username').valueconsole.log('模拟把姓名保存到服务器上', username)// 2. 隐藏弹框modal.hide()})</script>
</body></html>相关文章:

AJAX——综合案例
1 Bootstrap弹框 功能:不离开当前页面,显示单独内容,供用户操作 步骤: 引入bootstrap.css和bootstrap.js准备弹框标签,确认结构通过自定义属性,控制弹框的显示和隐藏 <!DOCTYPE html> <html la…...

数字化社会的新纪元:揭秘 Web3 的社交网络
随着区块链技术的不断发展和普及,Web3作为其重要组成部分,正逐渐改变着社交网络的面貌。Web3的出现不仅为社交网络带来了新的技术和理念,还为用户提供了更加开放、透明和安全的社交体验。本文将深入探讨Web3的社交网络,揭示其在数…...

旋转花键的制造工艺
旋转花键的制造工艺是一门精细的技术,涉及多个步骤和精细的操作,以确保最终产品的质量和性能,下面简单介绍下旋转花键的制造工艺。 1、原材料准备:制造旋转花键的核心是选择合适的材料,根据花键的规格和性能要求&#…...

python--高阶函数
python--高阶函数 mapmap的用法map的代码示例 filterfilter的用法filter的代码示例 reducereduce的用法reduce的代码示例 返回函数IO编程打开文件文件打开--打开格式文件打开--上下文管理器打开文件(会自动close文件) 文件读取文件读取--file.read(m)文件…...
Vue/Uni-app/微信小程序 v-if 设置出场/退出动画(页面交互不死板,看起来更流畅)
天梦星服务平台 (tmxkj.top)https://tmxkj.top/#/ 在Vue.js中,使用v-if进行条件渲染时设置动画可以通过<transition>组件来实现。 具体操作步骤如下: 包裹条件渲染的元素:您需要将要通过v-if控制显示隐藏的元素包裹在<transition…...

加速量子计算机商业化!富士通日立NEC等联合成立新量子计算公司
内容来源:量子前哨(ID:Qforepost) 编辑丨王珩 编译/排版丨沛贤 深度好文:700字丨5分钟阅读 日本工业界和学术界将在 2024 年联合成立新一家公司,研发量子计算机并将其商业化。包括富士通、日立和NEC在内…...

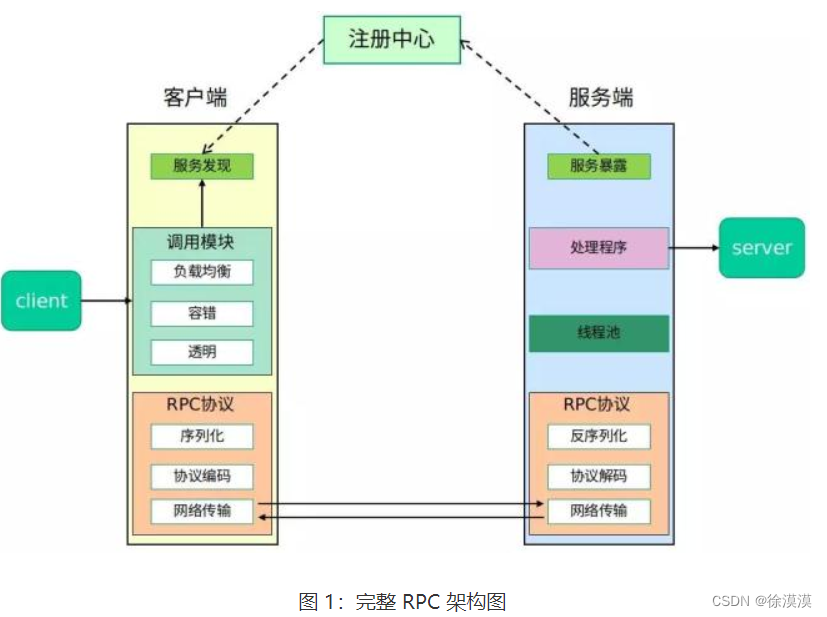
RPC学习笔记一
什么是RPC RPC(Remote Procedure Call,远程过程调用)是一种用于实现分布式系统中不同计算机或进程之间进行通信和调用的技术和模式。 在传统的过程调用中,当一个程序需要调用另一个程序的函数或方法时,通常是在同一台…...

计算机设计大赛 题目:基于深度学习的中文对话问答机器人
文章目录 0 简介1 项目架构2 项目的主要过程2.1 数据清洗、预处理2.2 分桶2.3 训练 3 项目的整体结构4 重要的API4.1 LSTM cells部分:4.2 损失函数:4.3 搭建seq2seq框架:4.4 测试部分:4.5 评价NLP测试效果:4.6 梯度截断…...

LabVIEW飞行器螺旋桨性能测试与数据监控
LabVIEW飞行器螺旋桨性能测试与数据监控 开发LabVIEW的电动飞行器螺旋桨性能测试与数据监控系统,专门针对电动飞行器螺旋桨在运行过程中的性能测试和监控需求。通过采集转速、转矩、拉力和温度等关键参数,系统能够实时监测和分析螺旋桨的状态࿰…...
)
数字电子技术实验(九)
单选题 1. 本实验仿真与实际操作时时钟信号源必须满足什么条件? A. 仿真和实际操作时,时钟信号源频率必须大于1KHZ。 B. 仿真和实际操作时钟信号源频率可以在1 - 5 0HZ之间调整。 C. 仿真和实际操作时钟信号源频率必须是1HZ。 D. 仿真和实际操作时钟…...

Android 开发环境搭建(Android Studio 安装图文详细教程)
Android Studio 下载 https://developer.android.google.cn/studio?hlzh-cn Android Studio 安装 检查电脑是否启用虚拟化 如果没有开启虚拟化,则需要进入电脑的 BIOS 中开启 直接 next选择安装的组件,Android Studio 和 Android 虚拟设备ÿ…...

解决方案:使用Vscode运行命令时,.出现 __vsc_prompt_cmd_original: command not found
参考:https://blog.csdn.net/qq_44949985/article/details/128902944 解决方案:使用Vscode运行命令时,.出现 __vsc_prompt_cmd_original: command not found 问题描述: 在本地的vscode上使用ssh-remote登录到远程服务器(操作系统为ubuntu 18.…...
SinoDB数据库运行分析
SinoDB数据库运行主要从数据库互斥资源等待、数据库写类型、备份文件有效性、Chunk状态等15个方向进行分析,具体说明如下: 一、数据库互斥资源等待 检查项目 数据库互斥资源等待 检查命令 onstat -g con |head -20 说明 onstat -g con 查看目前数据处…...

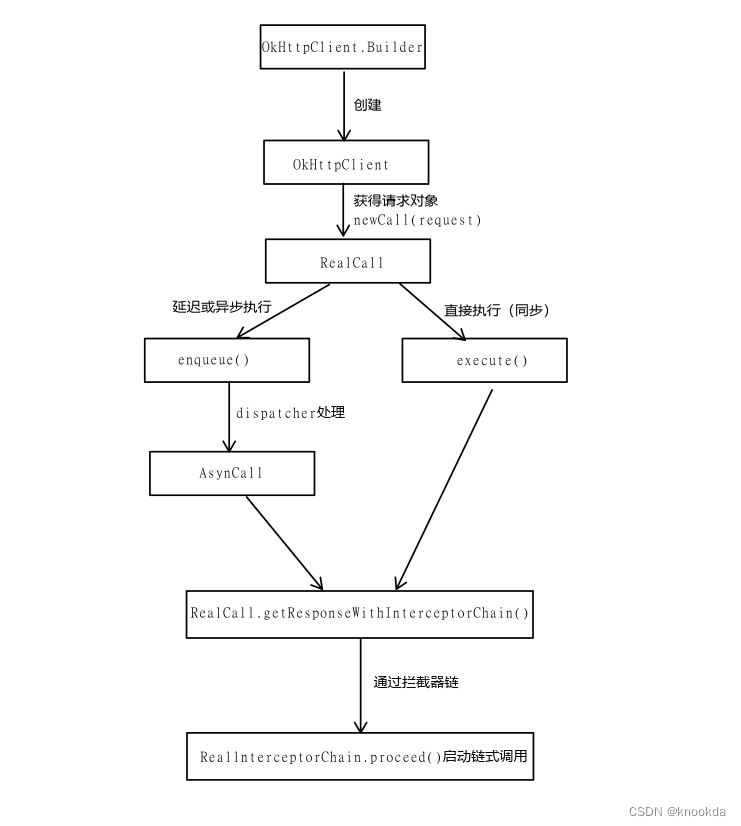
OkHttp
文章目录 OkHttp概要1.简介2.特点3.基本组成5.工作流程 拦截器1.简介2.内置拦截器3.自定义拦截器 连接池1.简介2.常用参数配置选项 Dispatcher和线程池1.简介2.重要方法3.DispatCher中的双端队列4.总结 OkHttp 概要 1.简介 OkHttp是一个开源的HTTP客户端,用于在J…...

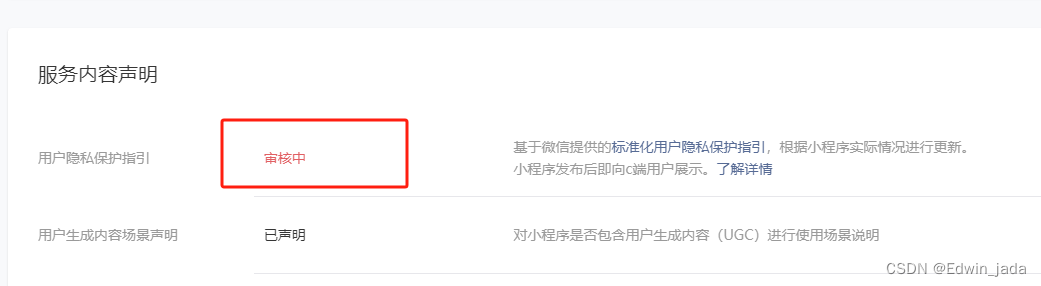
uni-app 上传图片无反应 chooseImage失效
1、点击反应都没有 2、输出fail 信息 {"errMsg": "chooseImage:fail api scope is not declared in the privacy agreement", "errno": 112} 提示: 这个是小程序需要更新用户隐私策略 在小程序 微信公众平台 : 设置-&…...

学习Java十一天总结
目录 一、走进Java编程世界 二、变量、常量和运算符 三、if选择结构 四、switch选择结构 五、while循环结构 六、for循环结构 七、数组 八、深度循环结构 九、类和对象 十、类的无参方法 十一、类的带参方法 十二、字符串 一、走进Java编程世界 程序是为了让计算机…...

【光伏监控系统的相关产品有哪些】Acrel-1000DP分布式光伏监控系统
光伏发电系统是指无需通过热过程直接将光能转变为电能的发电系统。通常由光伏方阵、蓄电池组(蓄电池控制器)、逆变器、交流配电柜和太阳跟踪控制系统等设备组成。其特点是可靠性高、使用寿命长、不污染环境、能独立发电又能并网运行。 分布式光伏监控系…...

[Linux]互斥锁(什么是锁,为什么需要锁,怎么使用锁(接口),演示代码)
目录 一、锁的概念 一些需要了解的概念 什么是锁?为什么需要锁?什么时候使用锁?怎么定义锁? 二、锁的接口 1.初始化锁 2.加锁 3.申请锁 4.解锁 5.销毁锁 三、实践(写代码):黄牛抢票 M…...

Web基础06-AJAX,Axios,JSON数据
目录 一、AJAX 1.概述 2.主要作用 3.快速入门 4.AJAX的优缺点 (1)优点 (2)缺点 5.同源策略 二、Axios 1.概述 2.快速入门 3.请求方式别名 三、JSON 1.概述 2.主要作用 3.基础语法 4.JSON数据转换 (1…...

Java 文件序列化和反序列化
list序列化 /*** 序列化* param list* param filename* throws IOException*/public static void serializeList(List<Map<String, Object>> list, String filename) throws IOException {try (ObjectOutputStream oos new ObjectOutputStream(new FileOutputStre…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...