React全家桶及原理解析-lesson4-Redux
lesson4-react全家桶及原理解析.mov
React全家桶及原理解析
- React全家桶及原理解析
- 课堂⽬标
- 资源
- 起步
- Reducer
- 什么是reducer
- 什么是reduce
- Redux 上⼿
- 安装redux
- redux上⼿
- 检查点
- react-redux
- 异步
- 代码抽取
- Redux拓展
- redux原理
- 核⼼实现
- 中间件实现
- redux-thunk原理
- react-redux原理
- 实现kreact-redux
- 实现bindActionCreators
- redux原理
- 作业
课堂⽬标
- 掌握redux
- 掌握redux中间件
- 实现redux、react-redux及其中间件原理
资源
- redux
- react-redux
起步
Reducer
什么是reducer
reducer 就是⼀个纯函数,接收旧的 state 和 action,返回新的 state。
;(previousState, action) => newState
之所以将这样的函数称之为 reducer,是因为这种函数与被传⼊
Array.prototype.reduce(reducer, ?initialValue) ⾥的回调函数属
于相同的类型。保持 reducer 纯净⾮常重要。永远不要在 reducer ⾥做这些操作:
- 修改传⼊参数;
- 执⾏有副作⽤的操作,如 API 请求和路由跳转;
- 调⽤⾮纯函数,如 Date.now() 或 Math.random()。
什么是reduce
此例来⾃https://developer.mozilla.org/en-US/docs/Web/JavaScript/Ref
erence/Global_Objects/Array/Reduce
const array1 = [1, 2, 3, 4];
const reducer = (accumulator, currentValue) => accumulator + currentValue;
// 1 + 2 + 3 + 4
console.log(array1.reduce(reducer));
// expected output: 10
// 5 + 1 + 2 + 3 + 4
console.log(array1.reduce(reducer, 5));
// expected output: 15
思考:有如下函数, 想要顺序输出1 2 3,如何处理。
function f1() {console.log("f1");
}
function f2() {console.log("f2");
}
function f3() {console.log("f3");
}
⽅法1:
f1();f2();f3();
⽅法2:
f3(f2(f1()));
⽅法3:
function compose(...funcs) {if (funcs.length === 0) {console.log("empty");} else if (funcs.length === 1) {return funcs[0];} else {return funcs.reduce((left, right) => (...args) => right(left(...args)));}
}
compose(f1,f2,f3,
)();
Redux 上⼿
Redux是JavaScript应⽤的状态容器。它保证程序⾏为⼀致性且易于测试。
安装redux
npm install redux --save
redux上⼿
redux较难上⼿,是因为上来就有太多的概念需要学习 ,⽤⼀个累加器举例
- 需要⼀个store来存储数据
- store⾥的reducer初始化state并定义state修改规则
- 通过dispatch⼀个action来提交对数据的修改
- action提交到reducer函数⾥,根据传⼊的action的type,返回新的state
创建store,src/store/ReduxStore.js
import {createStore} from 'redux'
const counterReducer = (state = 0, action) => {switch (action.type) {case 'add':return state + 1case 'minus':return state - 1default:return state}}
const store = createStore(counterReducer)
export default store
创建ReduxPage
import React, { Component } from "react";
import store from "../store/ReduxStore";
export default class ReduxPage extends Component {componentDidMount() {store.subscribe(() => {console.log("subscribe");this.forceUpdate();//this.setState({});});}add = () => {store.dispatch({ type: "add" });};minus = () => {store.dispatch({ type: "minus" });};stayStatic = () => {store.dispatch({ type: "others" });};render() {console.log("store", store);return (<div><h1>ReduxPage</h1><p>{store.getState()}</p><button onClick={this.add}>add</button><button onClick={this.minus}>minus</button><button onClick={this.stayStatic}>static</button></div>);}
}
如果点击按钮不能更新,因为没有订阅状态变更
还可以在src/index.js的render⾥订阅状态变更
import store from './store/ReduxStore'
const render = () => {ReactDom.render(<App/>,document.querySelector('#root'))
}
render()
store.subscribe(render相关文章:

React全家桶及原理解析-lesson4-Redux
lesson4-react全家桶及原理解析.mov React全家桶及原理解析 React全家桶及原理解析 课堂⽬标资源起步Reducer 什么是reducer什么是reduceRedux 上⼿ 安装reduxredux上⼿检查点react-redux 异步代码抽取Redux拓展 redux原理 核⼼实现中间件实现redux-thunk原理react-redux原理 实…...

电商api数据接口技术开发来赞达lazada通过商品ID抓取商品详情信息item_get请求key接入演示
要获取Lazada的商品详情,你需要使用item_get请求。首先,你需要注册一个开发者账号并获取API密钥(App Key和App Secret)。然后,你可以使用以下Python代码示例来获取商品详情: # coding:utf-8 ""&…...
-音频焦点2)
零基础入门多媒体音频(2)-音频焦点2
说实话,android的代码是越来越难以阅读。业务函数里面狗皮膏药似的补丁与日俱增。继上篇简要介绍音频焦点的文章,这篇文章的主要内容是分析audiofocus的实现。看了一下午的相关代码都没找到做audiofocus策略的核心逻辑。目前能看懂的大概包含下面两个逻辑…...

Spark杂谈
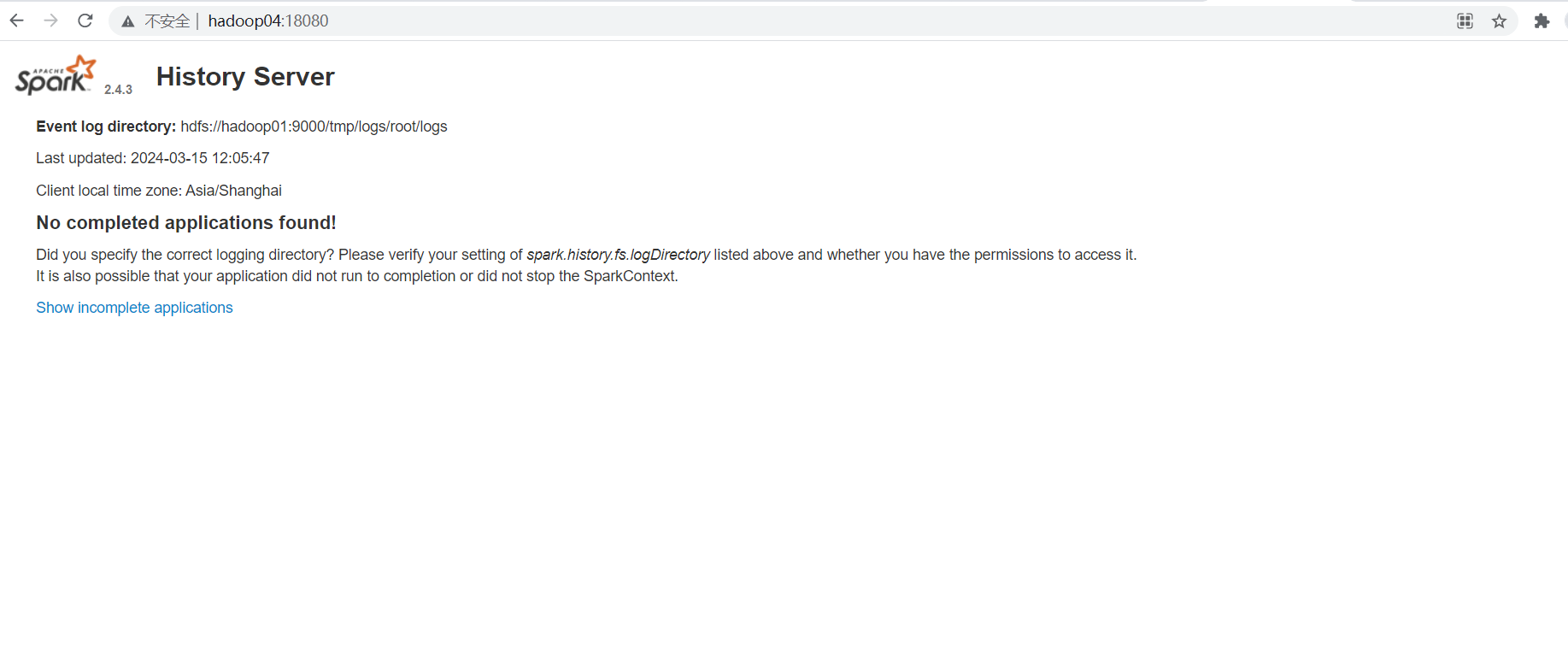
文章目录 什么是Spark对比HadoopSpark应用场景Spark数据处理流程什么是RDDSpark架构相关进程入门案例:统计单词数量Spark开启historyServer 什么是Spark Spark是一个用于大规模数据处理的统一计算引擎Spark一个重要的特性就是基于内存计算,从而它的速度…...

【PyTorch】进阶学习:一文详细介绍 torch.save() 的应用场景、实战代码示例
【PyTorch】进阶学习:一文详细介绍 torch.save() 的应用场景、实战代码示例 🌈 个人主页:高斯小哥 🔥 高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程…...

私域流量运营的关键要素和基本步骤
解锁增长的四大关键: 关键要素一:精准营销 精准营销是私域流量运营的核心所在。通过精细化运营和个性化服务,企业可以将普通用户转化为忠实粉丝,提高用户的粘性和转化率。采用数据驱动的精准营销策略,深度挖掘用户需求…...

k8s部署hadoop
(作者:陈玓玏) 配置和模板参考helm仓库:https://artifacthub.io/packages/helm/apache-hadoop-helm/hadoop 先通过以下命令生成yaml文件: helm template hadoop pfisterer-hadoop/hadoop > hadoop.yaml用kube…...
卡住)
deepspeed分布式训练在pytorch 扩展(PyTorch extensions)卡住
错误展示: Using /root/.cache/torch_extensions/py310_cu121 as PyTorch extensions root... Using /root/.cache/torch_extensions/py310_cu121 as PyTorch extensions root... 错误表现: 出现在多卡训练过程的pytorch 扩展,deepspee…...

Rust 的 HashMap
在 Rust 中,HashMap 是一个从键(key)映射到值(value)的数据结构。它允许你以 O(1) 的平均时间复杂度存储、检索和删除键值对。HashMap 实现了 std::collections::HashMap 结构体,通常通过 use std::collect…...

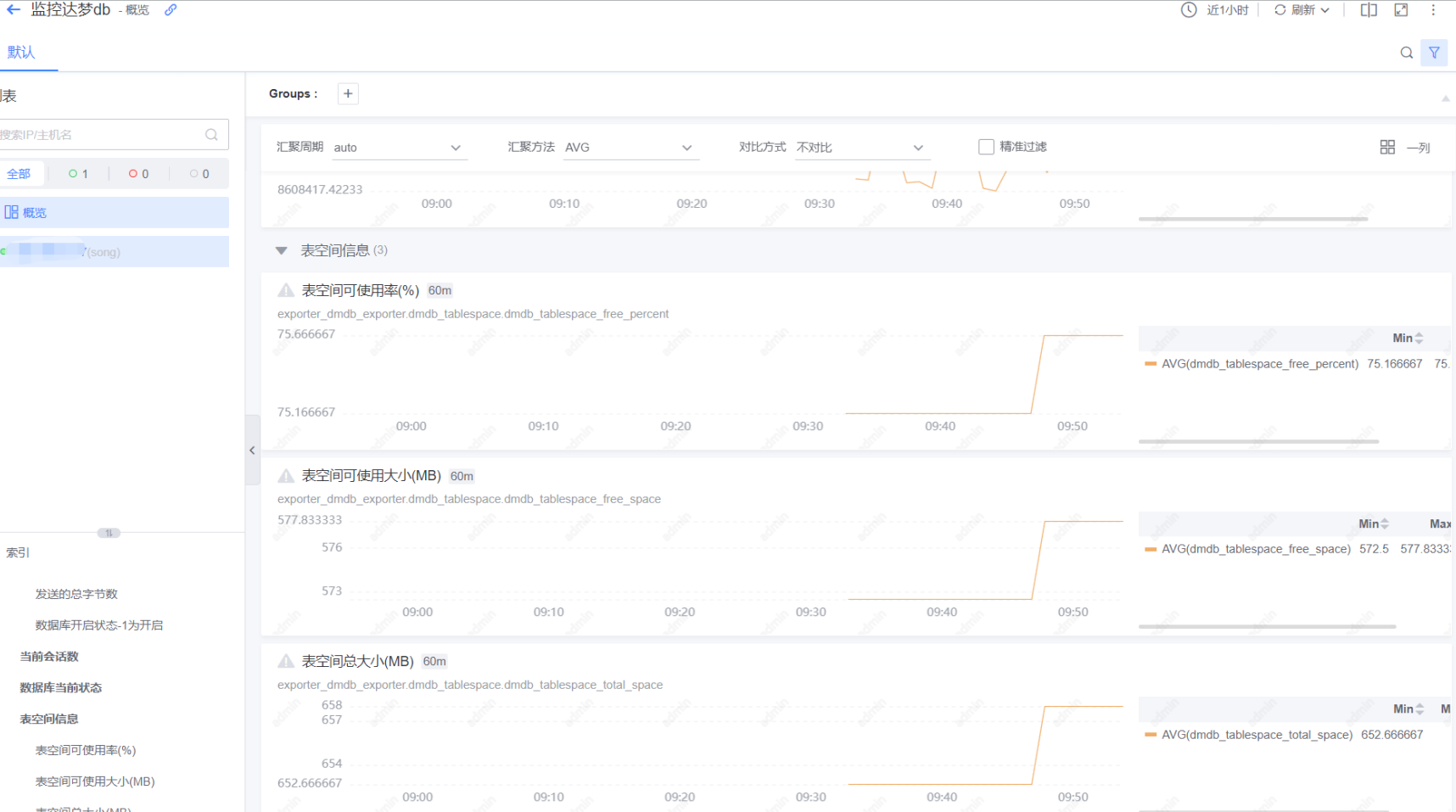
exporter方式监控达梦数据库
蓝鲸监控 随着国产化和信创的深入,开始普遍使用国产化数据库–如达梦数据库,蓝鲸平台默认没有对其进行监控,但是平台了提供监控告警的能力。比如脚本采集,脚本的是一种灵活和快速的监控采集方式,不同层的监控对象都可…...

供应链安全之被忽略的软件质量管理平台安全
背景 随着我国信息化进程加速,网络安全问题更加凸显。关键信息基础设施和企业单位在满足等保合规的基础上,如何提升网络安全防御能力,降低安全事件发生概率?默安玄甲实验室针对SonarQube供应链安全事件进行分析,强调供…...

python入门(二)
python的安装很方便,我们这里就不再进行讲解,大家可以自己去搜索视频。下面分享一下Python的入门知识点。 执行命令的方式 在安装好python后,有两种方式可以执行命令: 命令行程序文件,后缀名为.py 对于命令行&…...

Mysql,MongoDB,Redis的横纵向对比
一,什么是Mysql Mysql是一款安全,可以跨平台,高效率的数据库系统,运行速度高,安全性能高,支持面向对象,安全性高,并且成本比较低,支持各种开发语言,数据库的存储容量大,有许多的内置函数。 二,什么是MongoDB MongoDB是基于分布式文件存储的数据库,是一个介于关…...

css3 实现html样式蛇形布局
文章目录 1. 实现效果2. 实现代码 1. 实现效果 2. 实现代码 <template><div class"body"><div class"title">CSS3实现蛇形布局</div><div class"list"><div class"item" v-for"(item, index) …...

基于消失点的相机自标定
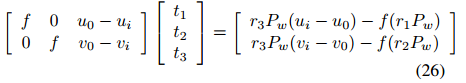
基于消失点的相机自标定 附赠最强自动驾驶学习资料:直达链接 相机是通过透视投影变换来将3D场景转换为2D图像。在射影变换中,平行线相交于一点称之为消失点。本文详细介绍了两种利用消失点特性的标定方法。目的是为根据实际应用和初始条件选择合适的标…...

Python:filter过滤器
filter() 是 Python 中的一个内置函数,用于过滤序列,过滤掉不符合条件的元素,返回由符合条件元素组成的新列表。该函数接收两个参数,一个是函数,一个是序列,序列的每个元素作为参数传递给函数进行判定&…...

Python函数学习
Python函数学习 1.函数定义 在函数定义阶段只检查函数的语法问题 2.实参形参 总结: (1)位置参数就是经常用的按照位置顺序给出实参的值; (2)关键字实参形式:key123;放在…...

IDEA中的Project工程、Module模块的概念及创建导入
1、IDEA中的层级关系: project(工程) - module(模块) - package(包) - class(类)/接口具体的: 一个project中可以创建多个module一个module中可以创建多个package一个package中可以创建多个class/接口2、Project和Module的概念: 在 IntelliJ …...

如何快速下载并剪辑B站视频
1、B站手机端右上角缓存视频; 2、在手机文件管理助手中找到android/data/80找到两个文件,video.m4s和audio.m4s,将它们发送到电脑,系统会默认保存在你的个人文件夹里,C:\users\用户名 3、下载ffmepg https://blog.cs…...

智慧矿山新趋势:大数据解决方案一览
1. 背景 随着信息技术的快速发展和矿山管理需求的日益迫切,智慧矿山作为一种创新的矿山管理方式应运而生。智慧矿山借助先进的信息技术,实现对矿山生产、管理、安全等各方面的智能化、高效化、协同化,是矿山行业转型升级的必然趋势。 欢迎关…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
