vuex - 21年的笔记 - 后续更新
vuex是什么
Vuex是实现组件全局状态(数据)管理的一种机制,方便的实现组件之间的数据的共享
使用vuex统一管理状态的好处
- 能够在vuex中集中管理共享的数据,易于开发和后期维护
- 能够高效地实现组件之间的数据共享,提高开发效率
- 存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步
使用vuex
- npm install vuex –save
- 创建store.js文件在src项目中,项目中的代码为:代码1
- 在main.js中引入store:import store from ‘./store’
- 在main.js的new Vue({})中添加:代码2
// 代码1
export default Vuex.Store = new Vuex.Store({//state中存放的就是全局共享数据state:{ },mutation:{ },action:{ }getters: { }
})
new Vue({el: '#app',router,components: { App },template: '<App/>',store,render:h=>h(App)
}).$mount('#app')
访问state中数据方式
// 以count数据为例: this.$store.state.count
import { mapState } from 'vuex' // 从vuex中按需导入mapState函数
// 通过刚才导入的mapSate函数,将当前组件需要的全局数据,映射为当前组件的computed计算属性
computed: { ...mapState( [ 'count' ])
Mutation
Mutation用于变更store中的数据
- 只能通过mutation变更store数据,不可以直接操作Store中的数据
- 通过mutation方式虽然操作稍微繁琐,但是可以集中监控所有数据的变化
- Mutation中定义对应的数据处理函数
- Mutation中的事件处理函数的传值,一个是本身的传值,一个为接收的值
- 在mutation中不能写异步代码,如计时器setTimeout等,异步操作写在action中
//传递的参数,接收的参数
add(state,step){state.count += step
}
触发mutaion
在methods中触发:
//在使用数据的页面中处理,该情况为调用stare.js中mutation中的add方法
handle(){//在接收的方法,传递的参数this.store.commit('add', 3) //commit的作用就是调用某个mutation函数
}
从vuex中按需导入mapMutation函数
import { mapMutations } from vuex
// 通过刚才导入的mapMutation函数,将需要的mutation函数,映射为当前组件的methods方法:(例如调用store.js中的add和del方法)
methods:{ ...mapMutations( ['add', 'del'] ) }
actions
Actions用于异步操作,但是在Actions中还是要通过触发Mutation的方式间接变更数据
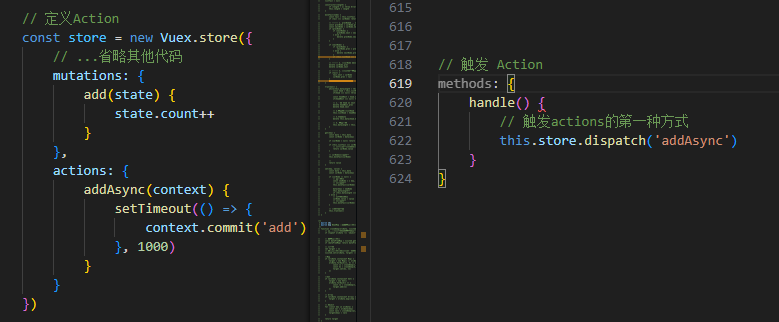
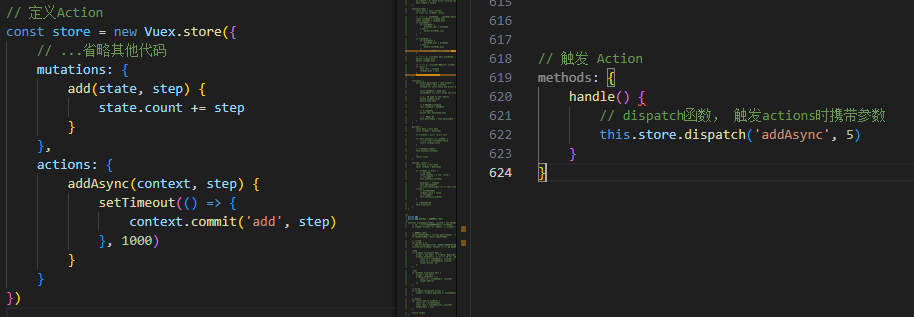
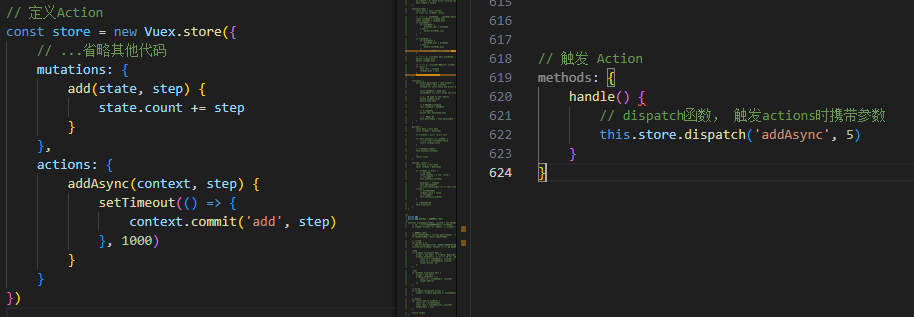
const store = new Vuex.store({// ...省略其他代码mutations: {add(state) {state.count++}},actions: {addAsync(context) {setTimeout(() => {context.commit('add')}, 1000)}}})

Commit只能触发mutation中的某个函数,通过接收形参context来点出commit
在Actions中不能直接修改state中的数据,必须通过context.commit触发某个motation才行
下图中的dispath函数是专门用来触发actions的
若带有参数,则将参数接在后面

// 从vuex中按需导入mapActions函数
import { mapActions } from 'vuex'methods: { // 将所需的函数映射到当前组件的methods中...mapAction( ['addAsync', 'delAsync'] ),...mapMutation(['add','del'])
} //在mapMutations或mapActions中映射方法后,可以直接@click调用方法
<el-button @click="add"></el-button>
Getter
Getter用于对Store中的数据进行加工处理,并不修改store中的数据
getters:{showNum(state){return '当前的数量是:'+state.count+'.'}}
使用getter的方式
// This.$store.getter.名称: {{ $store.getters.showNum }}import { mapGetters } from 'vuex'
conputed:{ ...mapGetters( ['showNum'] )
相关文章:

vuex - 21年的笔记 - 后续更新
vuex是什么 Vuex是实现组件全局状态(数据)管理的一种机制,方便的实现组件之间的数据的共享 使用vuex统一管理状态的好处 能够在vuex中集中管理共享的数据,易于开发和后期维护能够高效地实现组件之间的数据共享,提高…...

ngrok实现内网穿透
在使用jenkins进行自动化部署时,需要设置github的webhook钩子来触发构建,由于jenkins运行在自己的电脑上,因此需要通过内网穿透来接受http请求。 Install ngrok via Homebrew with the following command: brew install ngrok/ngrok/ngrokP…...
)
开发chrome扩展( 禁止指定域名使用插件)
mainfest.json: {"manifest_version": 3,"name": "ChatGPT学习","version": "0.0.2","description": "ChatGPT,GPT-4,Claude3,Midjourney,Stable Diffusion,AI,人工智能,AI","icons": {&quo…...

Flink:Lookup Join 实现与示例代码
本文要演示的是:在流上关联一张外部表(例如 MySQL 数据库中的一张维表),用于丰富流上的数据,实际上,这正是最普遍的 ”维表 Join“ 的实现方式。通过这种方式和外部维表关联时,依然能关联到最新变化的维度数据,所以才说这是 ”维表 Join“。Lookup Join 与 《Flink Tem…...
)
python基础知识(四)
if not x % 2 > if x % 2 ! 0 Python HTML和XML解析的第三方库是 Beautifull Soup 不属于软件设计原则是 自底向上 用来表示实体之间联系的是 二维表 当对关系R和S进行自然连接时,要求R和S含有一个或者多个共有的 属性(关系就是二维表)…...

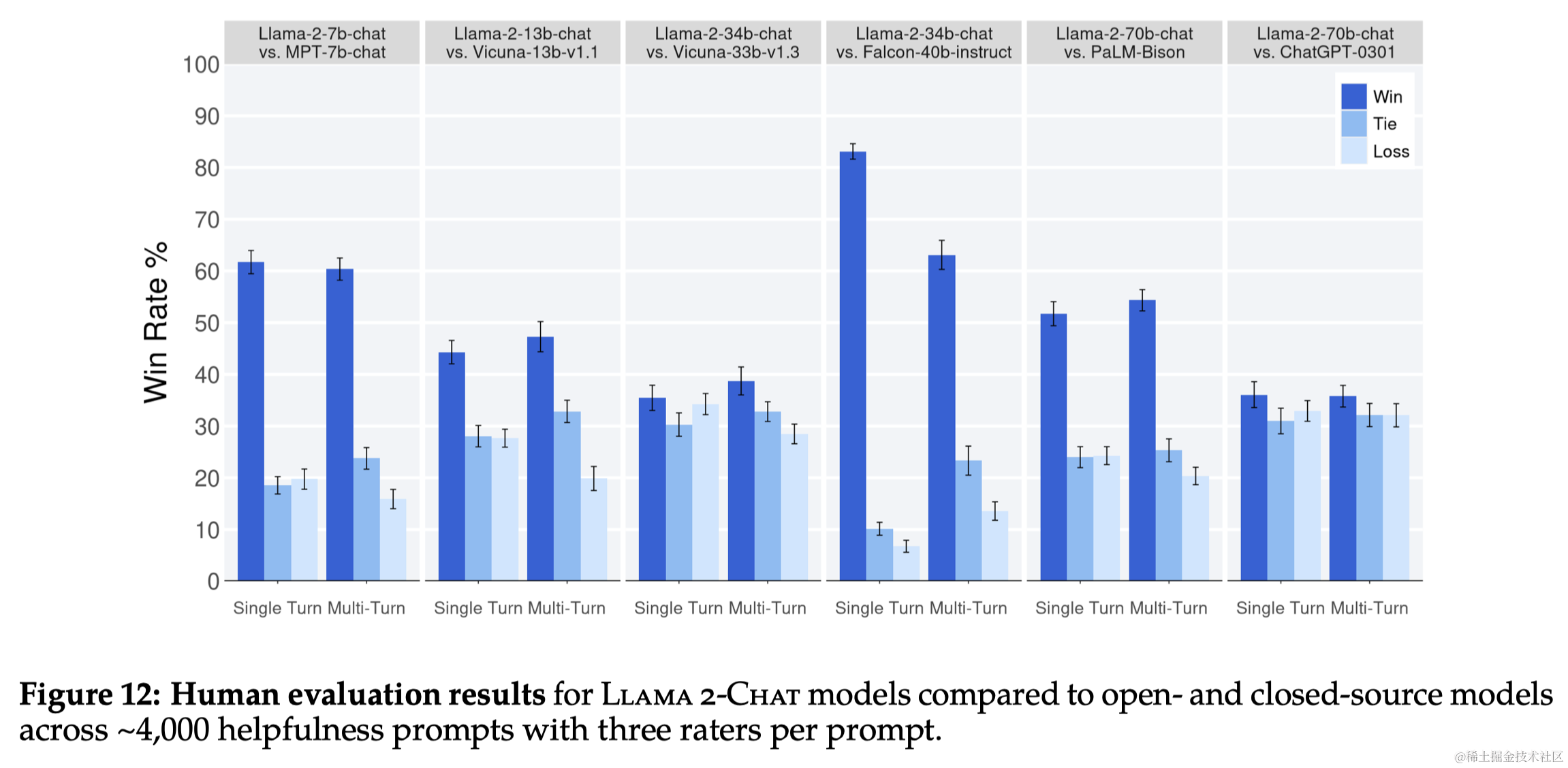
论文笔记:Llama 2: Open Foundation and Fine-Tuned Chat Models
导语 Llama 2 是之前广受欢迎的开源大型语言模型 LLaMA 的新版本,该模型已公开发布,可用于研究和商业用途。本文记录了阅读该论文的一些关键笔记。 链接:https://arxiv.org/abs/2307.09288 1 引言 大型语言模型(LLMsÿ…...

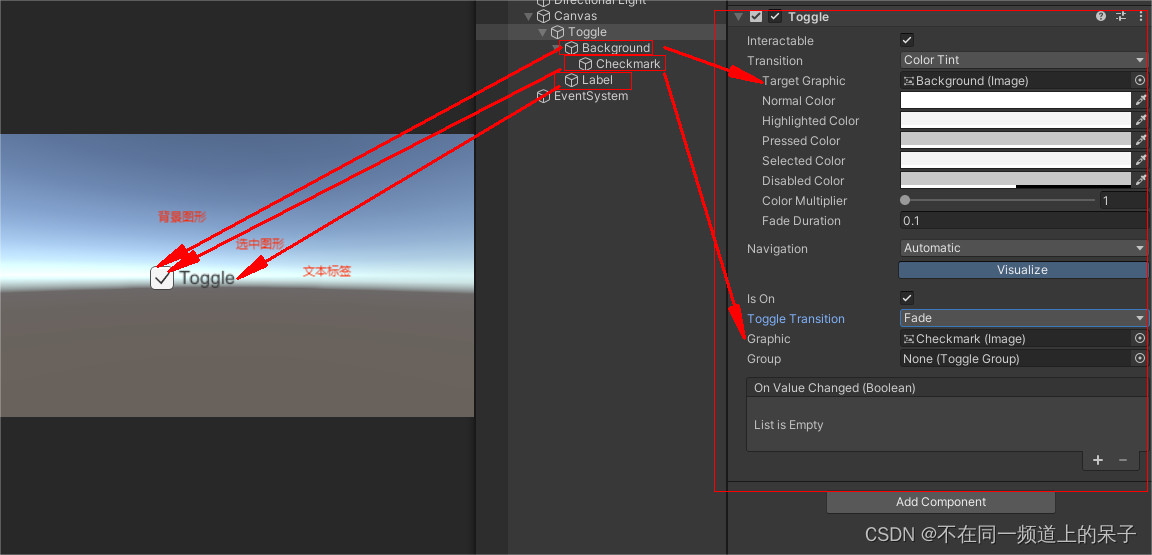
Unity UGUI之Toggle基本了解
在Unity中,Toggle一般用于两种状态之间的切换,通常用于开关或复选框等功能。 它的基本属性如图: 其中, Interactable(可交互):指示Toggle是否可以与用户交互。设置为false时,禁用To…...

鸿蒙Harmony应用开发—ArkTS-全局UI方法(日期滑动选择器弹窗)
根据指定的日期范围创建日期滑动选择器,展示在弹窗上。 说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 本模块功能依赖UI的执行上下文,不可在UI上下文不明确的地方使用&…...

华岳M9制造企业管理软件业务流程 2/4
华岳M9制造企业管理软件业务流程 2/4 步骤3 初始一、应收账款初始余额二、应付账款初始余额三、出纳账项初始余额四、会计账项初始余额五、盘点入库六、存货细目七、存货属性设置八、存货存量控制九、存货价格管理十、月末处理 步骤4 技术一、存货目录二、存货细目三、仓库绑定…...

echarts geo地图加投影两种方法
方法1,geo中加多个地图图形,叠加。缩放时 可能会不一致,需要捕捉georoam事件,使下层的geo随着上层的geo一起缩放拖曳 geo: [{zlevel: 3,//geo显示级别,默认是0 【最顶层图形】map: BJ,//地图名roam: true,scaleLimit: …...

GPT实战系列-LangChain的Prompt提示模版构建
GPT实战系列-LangChain的Prompt提示模版构建 LangChain GPT实战系列-LangChain如何构建基通义千问的多工具链 GPT实战系列-构建多参数的自定义LangChain工具 GPT实战系列-通过Basetool构建自定义LangChain工具方法 GPT实战系列-一种构建LangChain自定义Tool工具的简单方法…...

Docker容器中的mysql自动备份脚本
Docker容器中的mysql自动备份脚本 1. 脚本功能 备份容器中的mysql数据库到宿主机上,自动删除7天前的备份文件 2. 脚本内容 #!/bin/bash # auth Eric source /etc/profile # 设置备份目录和文件名 backup_directory"/app/backup" #测试名字用%Y%m%d%H…...

品精酿啤酒:畅享生活,享受快乐
在现代社会,品牌营销策略对于产品的成功至关重要。Fendi club啤酒之所以能够成为畅享生活、享受时尚的代名词,与其品牌营销策略密不可分。 首先,Fendi club啤酒注重品牌形象的塑造。作为一个时尚品牌,Fendi club啤酒将时尚与品质融…...

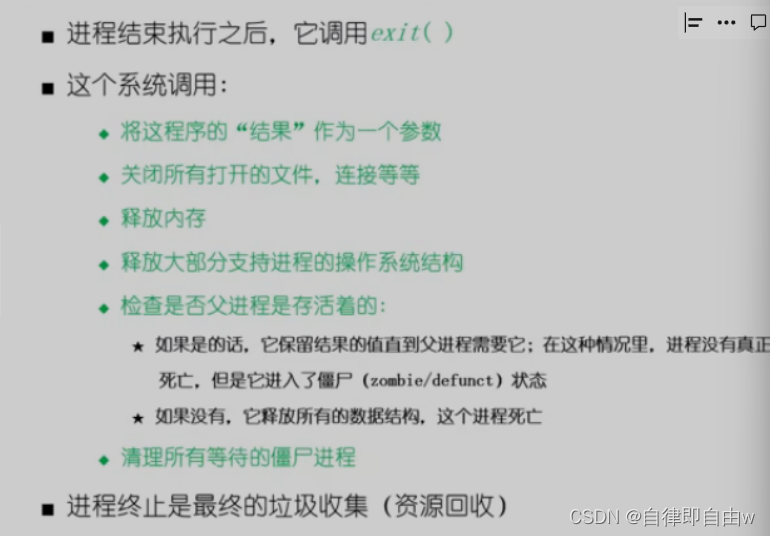
进程创建,程序加载运行,以及进程终止,什么是僵尸进程,什么是孤儿进程
进程控制 创建进程,撤销进程,实现进程转换(必须一气呵成,使用原语) 原语不被中断是因为有关中断指令 创建进程 撤销进程 进程创建fork fork()函数会创建一个子进程,子进程会返…...

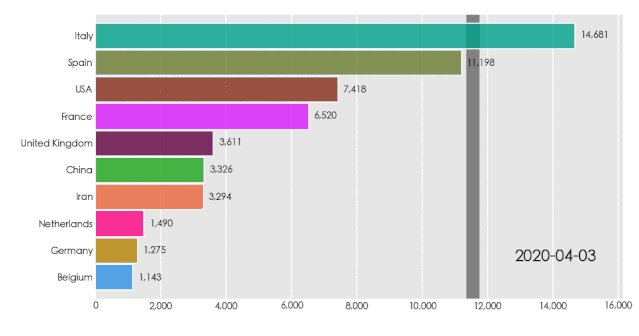
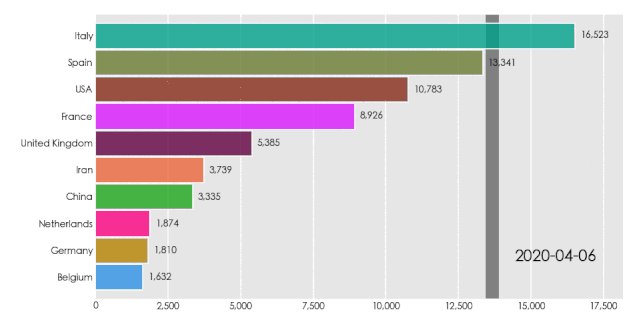
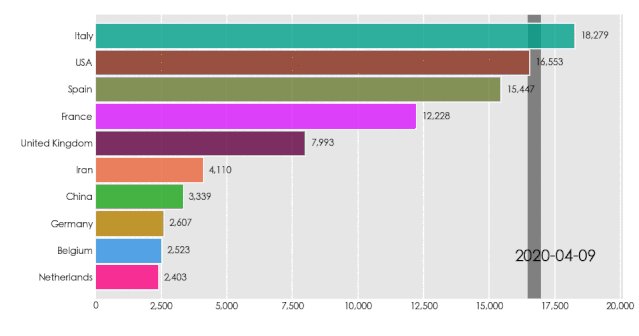
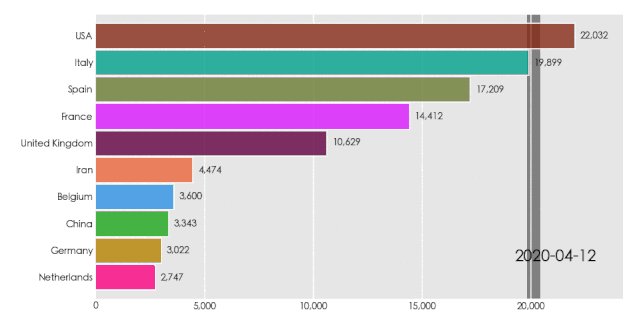
[python]bar_chart_race设置日期格式
1、设置日期标签的时间格式 # 设置日期格式,默认为%Y-%m-%dbcr.bar_chart_race(df, covid19_horiz.gif, period_fmt%b %-d, %Y) 2、更改日期标签为数值 # 设置日期标签为数值bcr.bar_chart_race(df.reset_index(dropTrue), covid19_horiz.gif, interpolate_period…...

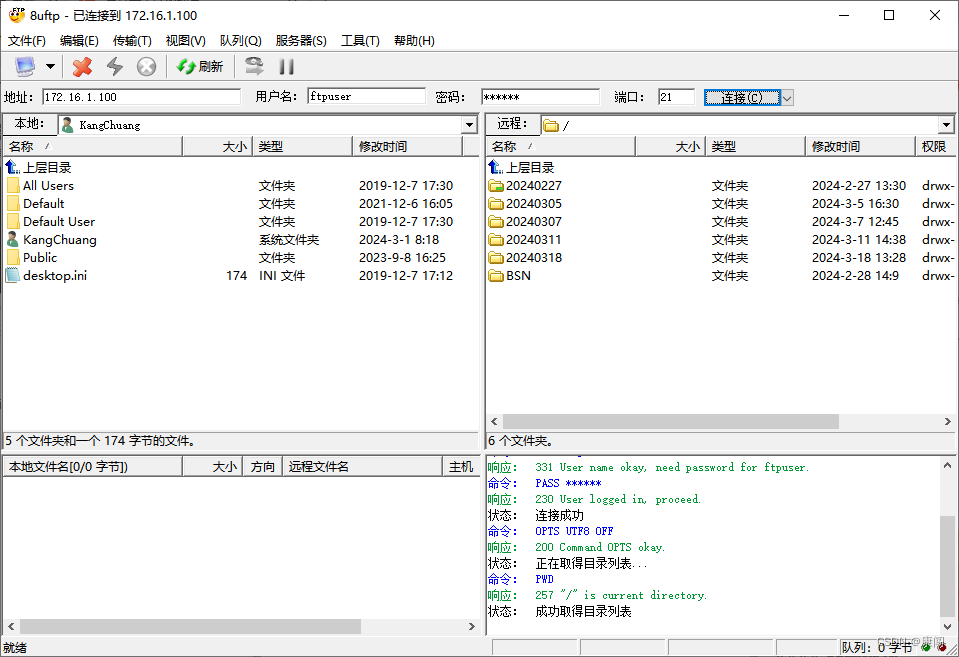
Apache FtpServer在Windows上下载安装与使用
Apache FtpServer在Windows上下载安装与使用 1、Apache Ftp Server下载 进入apache官网 https://mina.apache.org/ftpserver-project/old-downloads.html 下载自己使用的版本。 Apache FtpServer 1.1.1及以下的版本需要JDK1.7的支持 Apache FtpServer 1.1.1以上的版本需要JDK…...

CVE-2024-24112 XMall后台管理系统 SQL 注入漏洞分析
------作者本科毕业设计项目 基于 Spring Boot Vue 开发而成...... [Affected Component] /item/list /item/listSearch /sys/log /order/list /member/list (need time-based blind injection) /member/list/remove 项目下载地址 Exrick/xmall: 基于SOA架构的分布式…...

jwt以及加密完善博客系统
目录 一、背景 二、传统登陆功能&强制登陆功能 1、传统的实现方式 2、session存在的问题 三、jwt--令牌技术 1、实现过程 2、令牌内容 3、生成令牌 4、检验令牌 四、JWT登陆功能&强制登陆功能 1、JWT实现登陆功能 2、强制登陆功能 3、运行效果 五、加密/加…...

elk收集k8s微服务日志
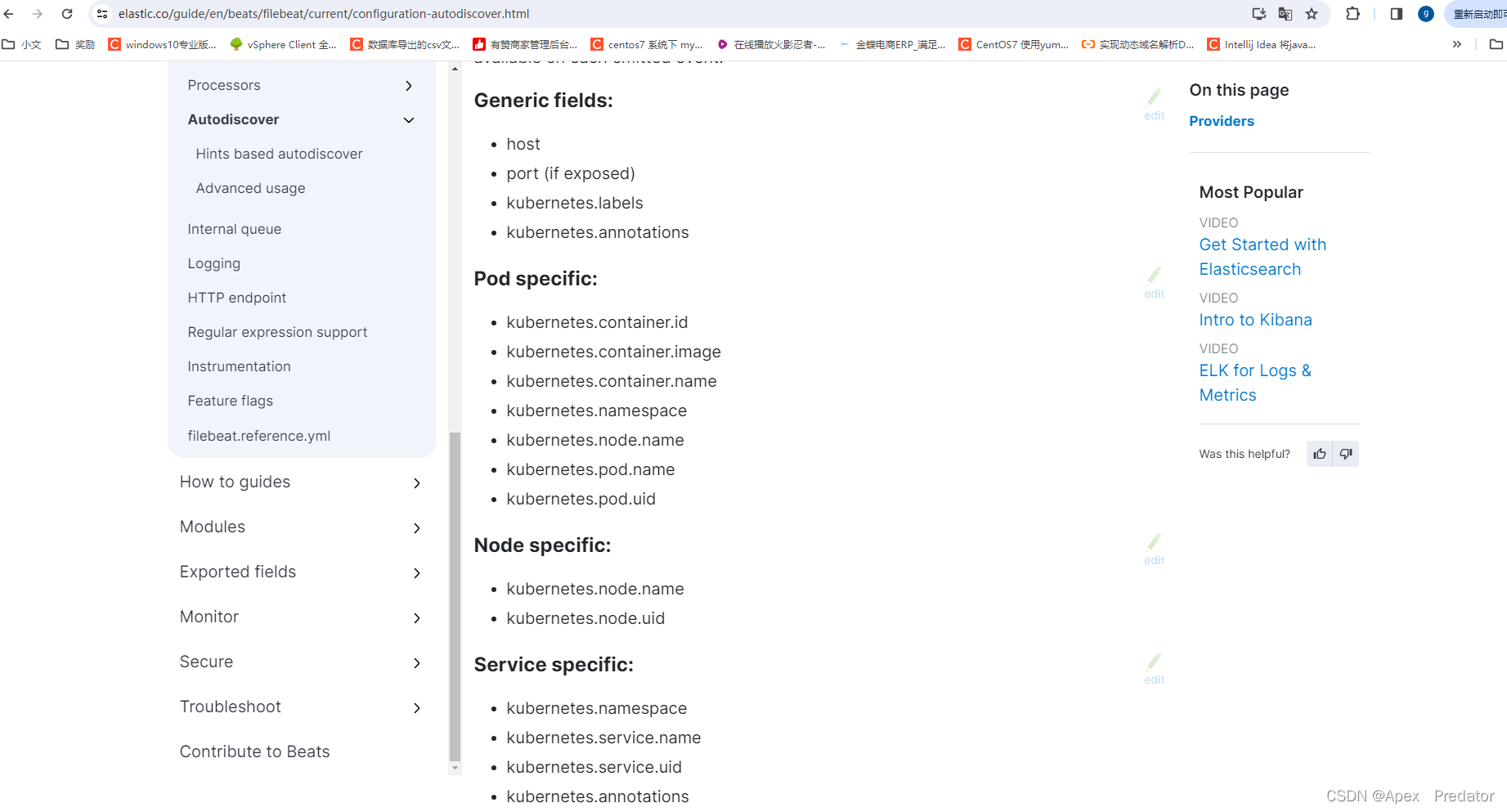
一、前言 使用filebeat自动发现收集k8s的pod日志,这里分别收集前端的nginx日志,还有后端的服务java日志,所有格式都是用json格式,建议还是需要让开发人员去输出java的日志为json,logstash分割java日志为json格式&#…...

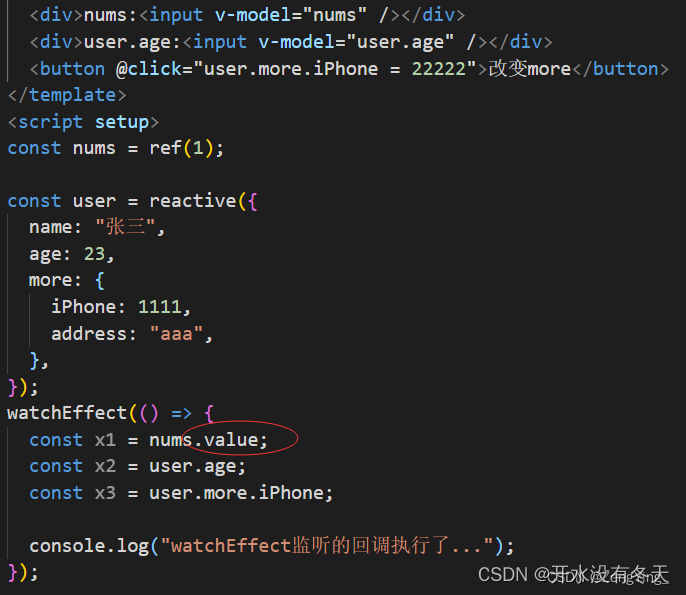
vue3中如何实现多个侦听器(watch)
<body> <div id"app"><input type"button" value"更改名字" click"change"> </div> <script src"vue.js"></script> <script>new Vue({el: #app,data: {food: {id: 1,name: 冰激…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...
