Element-Plus下拉菜单边框去除教程
🌟 前言
欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍
🤖 洛可可白:个人主页
🔥 个人专栏:✅前端技术 ✅后端技术
🏠 个人博客:洛可可白博客
🐱 代码获取:bestwishes0203
📷 封面壁纸:洛可可白wallpaper

文章目录
- Element-Plus下拉菜单边框去除教程
- Element-Plus 简介
- Vue.js 简介
- 实现步骤
- 1. 安装 Element-Plus
- 2. 引入 Element-Plus
- 3. 使用 Element-Plus 组件
- 4. 去除边框样式
- 结语
- 🎉 往期精彩回顾
Element-Plus下拉菜单边框去除教程
好久没更新关于Vue的内容了,正好记录一下今天开发中遇到的一个小Bug😁😊😊
去除边框前:
去除边框后:
Element-Plus 是 Element UI 的 Vue 3 版本,它提供了一套完整的组件库,用于快速构建企业级的后台产品。在使用 Element-Plus 进行开发时,我们可能会遇到需要自定义组件样式的情况,比如去除下拉框在聚焦时的默认边框。本文将介绍如何使用 CSS 来去除 Element-Plus 下拉框的边框,并简要介绍 Element-Plus 以及 Vue 的相关概念。
Element-Plus 简介
Element-Plus 是基于 Vue 3 的组件库,它继承了 Element UI 的设计思想和组件结构,同时充分利用了 Vue 3 的新特性,如 Composition API,以提供更加灵活和强大的组件使用体验。Element-Plus 支持自定义主题,提供了丰富的文档和示例,使得开发者能够快速上手并构建高质量的用户界面。
Vue.js 简介
Vue.js 是一个渐进式的 JavaScript 框架,用于构建用户界面。Vue 的核心库只关注视图层,易于上手,同时也能够配合其他库或现有项目使用。Vue 的响应式数据绑定和虚拟 DOM 技术使得状态管理和视图更新变得简单高效。
实现步骤
1. 安装 Element-Plus
首先,确保你的项目已经安装了 Vue 3,然后通过 npm 或 yarn 安装 Element-Plus:
npm install element-plus --save
# 或者
yarn add element-plus
2. 引入 Element-Plus
在你的主文件(通常是 main.js 或 main.ts)中引入 Element-Plus 并注册为全局可用:
import { createApp } from 'vue';
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';const app = createApp(App);
app.use(ElementPlus);
app.mount('#app');
3. 使用 Element-Plus 组件
在你的 Vue 组件中使用 Element-Plus 提供的下拉框(Select)组件:
<template><el-dropdown><el-avatar :size="45" shape="square" src="https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png"/><template #dropdown><el-dropdown-menu><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item>修改信息</el-dropdown-item><el-dropdown-item>安全退出</el-dropdown-item></el-dropdown-menu></template></el-dropdown>
</template><script>
export default {data() {return {value: '',};},
};
</script>
4. 去除边框样式
为了去除下拉框在聚焦时的边框,我们需要在项目的样式文件中添加 CSS 规则。Vue 3 引入了 :deep() 伪类,它可以用来穿透组件的样式作用域,修改子组件的样式。
:deep(.el-tooltip__trigger:focus-visible) {outline: unset;
}
上述样式规则将移除 el-tooltip__trigger 类(通常是下拉框的触发元素)在聚焦时的默认边框。:focus-visible 伪类确保只有在用户通过键盘聚焦元素时才会应用样式,这样鼠标聚焦时的默认样式不会被影响。
结语
通过上述步骤,我们成功地去除了 Element-Plus 下拉框在聚焦时的边框样式。这个简单的实例展示了如何在 Vue 3 项目中使用 Element-Plus 组件库,并自定义组件的样式。通过学习和实践,你可以更深入地理解 Vue 和 Element-Plus 的强大功能,以及如何将它们应用到实际的开发工作中。
如果对你有帮助,点赞👍、收藏💖、关注🔔是我更新的动力!👋🌟🚀
🎉 往期精彩回顾
Web实现名言生成器:JavaScript DOM基础与实例教程
- 604阅读 · 16点赞 · 14收藏
Web实现井字棋游戏:JavaScript DOM基础与实例教程
- 502阅读 · 20点赞 · 12收藏
Web实现表格单选全选与反选操作:JavaScript DOM基础与实例教程
- 772阅读 · 14点赞 · 7收藏
H5实现Web ECharts教程:轻松创建动态数据图表
- 1123阅读 · 19点赞 · 6收藏
浏览器DOM操作基础:禁用右键菜单与阻止文字选中
- 1013阅读 · 33点赞 · 24收藏
缤纷浏览器 —— 一键换肤,个性随心换(H5实现浏览器换肤效果)
- 593阅读 · 10点赞 · 6收藏
广州5k前端面试题惊呆我!!!(内容太肝,谨慎入内)
- 824阅读 · 29点赞 · 24收藏
计算机专业学生的成长之路:超越课堂的自我提升策略
- 850阅读 · 33点赞 · 26收藏
Node.js快速入门:搭建基础Web服务器与实现CRUD及登录功能
- 910阅读 · 31点赞 · 16收藏
Node.js核心命令与工具:提升开发效率的实用指南
- 748阅读 · 11点赞 · 18收藏
爆肝五千字!ECMAScript核心概念与现代JavaScript特性全解析
- 1301阅读 · 25点赞 · 30收藏
相关文章:

Element-Plus下拉菜单边框去除教程
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

免费redis可视化工具windows/mac都可以使用,开源免费
官方地址:RedisInsight | The Best Redis GUI github开源地址:GitHub - RedisInsight/RedisDesktopManager Redis Desktop Manager – Redis可视化管理工具、redis图形化管理工具、redis可视化客户端、redis集群管理工具。 官方下载方式 滚动到页面底…...

PHPCMS v9城市分站插件
PHPCMS自带的有多站点功能,但是用过的朋友都知道,自带的多站点功能有很多的不方便之处,例如站点栏目没法公用,每个站点都需要创建模型、每个站点都需要单独添加内容,还有站点必须静态化。如果你内容很多这些功能当然无…...

学习几个地图组件(基于react)
去年开发时用的公司封装的地图组件,挺方便的,但是拓展性不强,所以看看有哪些优秀的开源地图组件吧 1、React Leaflet 介绍:开源的JavaScript库,用于在web上制作交互式地图,允许你使用React组件的方式在应…...

【测试开发学习历程】计算机编程语言
前言: 学习完数据库,我们便要进入到编程语言的内容当中了。 这里先对编程语言写出大致的分类, 在这之后,我们会以Python为重点, 开始测试开发为重点的编程语言学习。 目录 1 计算机编程语言的发展 2 语言的分类…...

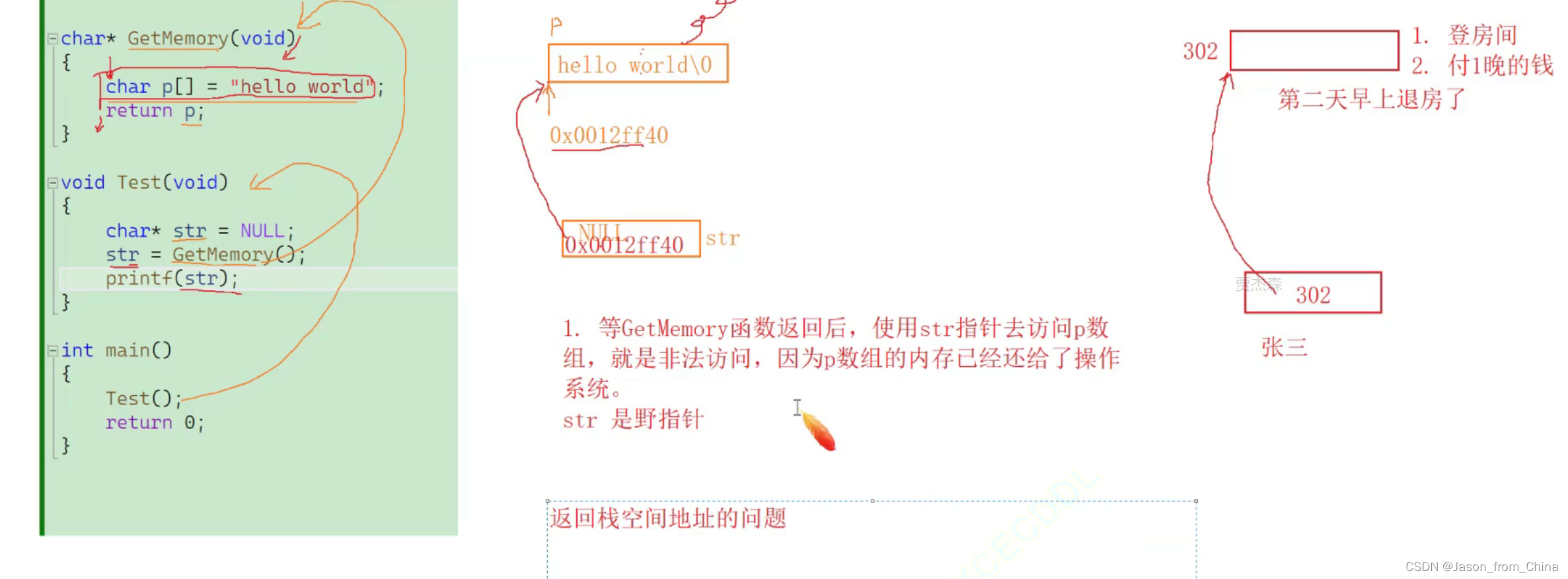
动态内存管理-传值调用错题解析
首先我们来看这个错误代码 首先我们看代码逻辑,首先main函数调用test,test接收的是void类型,设置一个指针变量,指向null,传递给get函数,也就是传递一个空指针给getmemory函数,这个函数接收了&a…...

Java特性之设计模式【装饰器模式】
一、装饰器模式 概述 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其结构。这种类型的设计模式属于结构型模式,它是作为现有的类的一个包装 装饰器模式通过将对象包装在装饰器类中,以…...

Leetcode算法题笔记(2)
目录 图论51. 岛屿数量解法一 52. 腐烂的橘子解法一 53. 课程表解法一 54. 实现 Trie (前缀树)解法一 回溯55. 全排列解法一 56. 子集解法一解法二 57. 电话号码的字母组合解法一 58. 组合总和解法一解法二 59. 括号生成解法一解法二 60. 单词搜索解法一 61. 分割回文串解法一 …...

二手车交易网站|基于JSP技术+ Mysql+Java+ B/S结构的二手车交易网站设计与实现(可运行源码+数据库+设计文档)
推荐阅读100套最新项目 最新ssmjava项目文档视频演示可运行源码分享 最新jspjava项目文档视频演示可运行源码分享 最新Spring Boot项目文档视频演示可运行源码分享 2024年56套包含java,ssm,springboot的平台设计与实现项目系统开发资源(可…...

lora-scripts 训练IP形象
CodeWithGPU | 能复现才是好算法CodeWithGPU | GitHub AI算法复现社区,能复现才是好算法https://www.codewithgpu.com/i/Akegarasu/lora-scripts/lora-trainstable-diffusion打造自己的lora模型(使用lora-scripts)-CSDN博客文章浏览阅读1.1k次…...

Acwing 503. 借教室
Problem: 503. 借教室 文章目录 思路解题方法复杂度Code 思路 这是一个二分查找问题。我们需要找到最大的借教室数量,使得每个教室的借用时间不超过其可用时间。我们可以通过二分查找来找到这个最大的借教室数量。 解题方法 我们首先对所有的借教室请求按照结束时间…...

吴恩达深度学习笔记:浅层神经网络(Shallow neural networks)3.1-3.5
目录 第一门课:神经网络和深度学习 (Neural Networks and Deep Learning)第三周:浅层神经网络(Shallow neural networks)3.1 神经网络概述(Neural Network Overview)3.2 神经网络的表示(Neural Network Representation…...

Linux设备驱动开发 - 三色LED呼吸灯分析
By: fulinux E-mail: fulinux@sina.com Blog: https://blog.csdn.net/fulinus 喜欢的盆友欢迎点赞和订阅! 你的喜欢就是我写作的动力! 目录 展锐UIS7885呼吸灯介绍呼吸灯调试方法亮蓝灯亮红灯亮绿灯展锐UIS7885呼吸灯DTS配置ump9620 PMIC驱动ump9620中的LED呼吸灯驱动LED的tr…...

开发者的瑞士军刀:DevToys
DevToys: 一站式开发者工具箱,打造高效创意编程体验,让代码生活更加得心应手!—— 精选真开源,释放新价值。 概览 不知道大家是否在windows系统中使用过PowerToys?这是微软研发的一项免费实用的系统工具套…...

【vue3.0】实现导出的PDF文件内容是红头文件格式
效果图: 编写文件里面的主要内容 <main><div id"report-box"><p>线索描述</p><p class"label"><span>线索发现时间:</span> <span>{{ detailInfoVal?.problem.createdDate }}</span></p><…...
)
【CSP试题回顾】202012-2-期末预测之最佳阈值(优化)
CSP-202012-2-期末预测之最佳阈值 关键点 1.map的遍历方式 map<int, int>occ0Num, occ1Num; for (auto it thetaSet.begin(); it ! thetaSet.end(); it) {num num occ0Num[*it] - occ1Num[*it];auto nextIt next(it); // 获取下一个迭代器if (num > maxNum &a…...

docker学习笔记 三-----docker安装部署
我使用的部署环境是centos 7.9 1、安装依赖工具 yum install -y yum-utils device-mapper-persistent-data lvm2 安装完成如下图 2、添加docker的软件信息源 yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo url地址为如…...

FastAPI+React全栈开发02 什么是FARM技术栈
Chapter01 Web Development and the FARM Stack 02 What is the FARM stack and how does it fit together? FastAPIReact全栈开发02 什么是FARM技术栈 It is important to understand that stacks aren’t really special, they are just sets of technologies that cover…...

C#程序结构详解
目录 背景: 一、C#程序的基本组成部分 二、C# Hello World示例 三、程序结构解析 四、编译与执行C#程序 五、总结 背景: 在学习C#编程语言的过程中,了解程序的基本结构是非常重要的。C#程序由多个组成部分构成,每个部分都有其特定的功能和作用。下面…...

linux 清理空间
1. 根目录下执行命令,查看每个目录下文件大小总和 rootvm10-88-88-3 /]# du -h --max-depth1 79M ./tmp 123M ./etc 4.0K ./media 4.0K ./srv 104M ./boot 5.3G ./var 0 ./sys 8.6M ./dev 196G ./usr 4.0K ./mnt 285M ./opt…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

