RuoYi 自定义字典列表页面编码翻译
“字典数据”单独维护,而不是使用系统自带的字典表,应该如何使用这样的字典信息呢?

系统字典的使用,请参考:
《RuoYi列表页面字典翻译的实现》
https://blog.csdn.net/lxyoucan/article/details/136877238
需求说明
有一个分类表是单独维护的,不是在系统的字典表中维护的。以下面的场景举例说明:
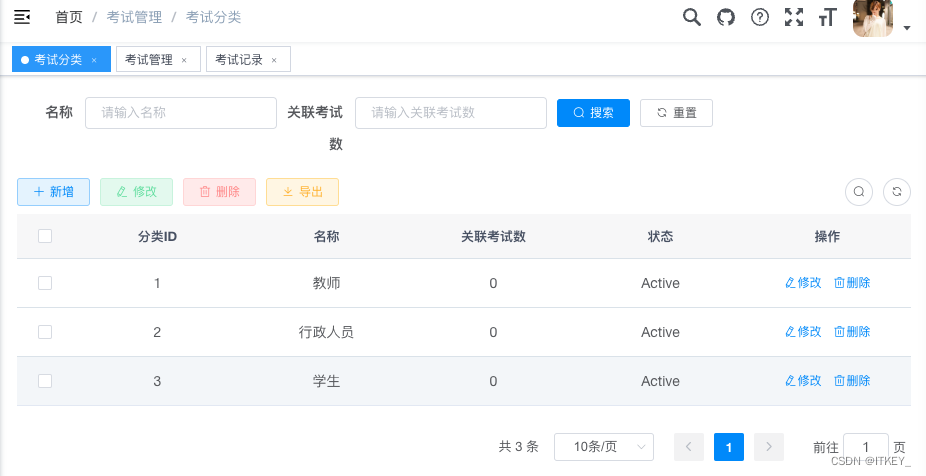
分类的数据维护如下:

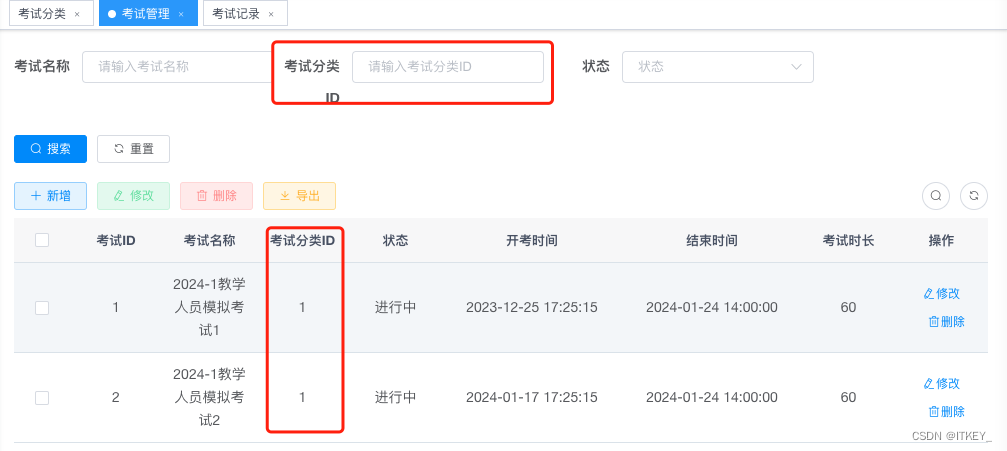
在考试管理中,想实用这个分类数据,如何实现呢?加入分类之前的情况如下:

实操
这种场景非常的常见,我们先看一下RuoYi这个框架本身是如何实现的。
可以参考:用户管理与部门管理的关联。

代码文件:
/src/views/system/user/index.vue
<el-table-column label="部门" align="center" key="deptName" prop="dept.deptName" v-if="columns[3].visible" :show-overflow-tooltip="true" />
从这里可以看出,部门的信息是直接从后台的接口中读取的。/dev-api/system/user/list?pageNum=1&pageSize=10接口返回的数据,去掉与当前业务不相关的后如下:
{
"userId": 1,
"deptId": 103,
"userName": "admin",
"nickName": "管理员",
"dept": {"deptId": 103,"deptName": "研发部门","leader": "若依"
}
}
这种写法是很常见的,翻译的工作交给后端来实现了。后端开发人员要多写个sql。
那么假如后端人员不配合,不写咋办?
参考字典的方式实现
推荐上面一种方式,如果后端人员不配合,不在后端翻译好后传给前端呢?也不难只要后端提供查询分类的接口就可以了。
使用RuoYi当脚手架开发,大部分后端接口都会有代码生成器生成,比如上面的分类功能,生成的接口一般如下 :
http://localhost:1024/dev-api/business/examCategory/list?pageNum=1&pageSize=10
我把可以把pageSize(一页显示的数量)写大一点,比如100。
引入分类查询方法
import { listExamCategory} from "@/api/business/examCategory";
import DictData from "@/utils/dict/DictData";
这段在分类查询管理界面是可以找的到的,复制过来即可。
data增加分类属性
增加examCategoryDic: [],形如:
export default {name: "ExamManagement",data() {return {//++ 下面这行为新增examCategoryDic: [],...}}
}
methods 增加方法
/** 查询考试分类列表 */getExamCategoryList() {listExamCategory({pageNum: 1,pageSize: 100}).then(response => {for (const item of response.rows) {this.examCategoryDic.push(new DictData(item.categoryName, item.categoryId.toString(), {"listClass":"default"}));}});},
根据应用场景可能要修改的代码:
pageSize: 100这里的100修改成业务中可能出现的最大值examCategoryDic这个与data中增加的属性一致item.categoryName,item.categoryId这个根据业务字段做修改, 我的业务数据格式如下:
{"categoryId": 1,"categoryName": "教师"
}
当然如下你的ID也是数值型的不忘记加.toString() 不然会导致数据匹配不到的。
"listClass":"default": 可以修改成"listClass":"primary"他们分别是两种不同的样式


created()增加调用
增加一行
this.getExamCategoryList();
形如:
created() {this.getList();//++ 组件创建时加载分类数据this.getExamCategoryList();},
至此页面就可以正常获取到分类的数据了。
list表格列表
<el-table-column label="考试分类" align="center" prop="categoryId"><template slot-scope="scope"><dict-tag :options="examCategoryDic" :value="scope.row.categoryId"/></template>
</el-table-column>
examCategoryDic与data中的属于一致。
新增/修改 表单
<el-form-item label="考试分类" prop="categoryId"><el-select v-model="form.categoryId" placeholder="考试分类"><el-optionv-for="dict in examCategoryDic":key="dict.value":label="dict.label":value="parseInt(dict.value)"></el-option></el-select>
</el-form-item>
这里有一个注意事项,:value="parseInt(dict.value)" 如果value 就是ID为数值型,这里要使用parseInt()转换一下。不然会导致匹配不上。
这个原因其实主要是因为系统字典默认全是字符串,没有考虑到value是int的情况,为了不影响系统整体的稳定性,我就没有直接修改系统已经封装好的组件了。
查询条件下拉框
<el-form-item label="考试分类" prop="categoryId"><el-select v-model="queryParams.categoryId" placeholder="考试分类" clearable><el-optionv-for="dict in examCategoryDic":key="dict.value":label="dict.label":value="dict.value"/></el-select></el-form-item>
下拉框数据量较大,增加搜索条件
为el-select添加filterable属性即可启用搜索功能。默认情况下,Select 会找出所有label属性包含输入值的选项。如果希望使用其他的搜索逻辑,可以通过传入一个filter-method来实现。filter-method为一个Function,它会在输入值发生变化时调用,参数为当前输入值。
参考:
https://element.eleme.cn/#/zh-CN/component/select
如何不转int 和string
不足之处,就是当分类的value是Int型的要手动转成string来使用,这样系统自带的<dict-tag>组件才可以正常使用。但是在新增和修改的界面,因为真实表单数据是int这时又跟dic中的值匹配不上了,所以还要在进行一次string 转 int 。
解决此问题的方法,就是修改系统自带的<dict-tag>组件,来实现。但是系统此组件可能会带来系统不稳定的风险。
下面的方法我并未在生产中使用,仅供参考。
如果无视这个风险可以尝试如下做法:
修改这个文件:src/components/DictTag/index.vue
在unmatch(){} 方法中增加以下一段代码:
//++ start 如果option中的value是数值型,自动转成string
for (const item of this.options){if(typeof item.value === 'number'){item.value = item.value.toString();}
}
//++ end 如果option中的value是数值型,自动转成string
修改后的代码如下:
unmatch() {this.unmatchArray = []// 没有value不显示if (this.value === null || typeof this.value === 'undefined' || this.value === '' || this.options.length === 0) return false// 传入值为数组let unmatch = false // 添加一个标志来判断是否有未匹配项//++ start 如果option中的value是数值型,自动转成stringfor (const item of this.options){if(typeof item.value === 'number'){item.value = item.value.toString();}}//++ end 如果option中的value是数值型,自动转成stringthis.values.forEach(item => {if (!this.options.some(v => v.value === item)) {this.unmatchArray.push(item)unmatch = true // 如果有未匹配项,将标志设置为true}})return unmatch // 返回标志的值},
相关文章:

RuoYi 自定义字典列表页面编码翻译
“字典数据”单独维护,而不是使用系统自带的字典表,应该如何使用这样的字典信息呢? 系统字典的使用,请参考: 《RuoYi列表页面字典翻译的实现》 https://blog.csdn.net/lxyoucan/article/details/136877238 需求说明…...

GAMES101 学习4
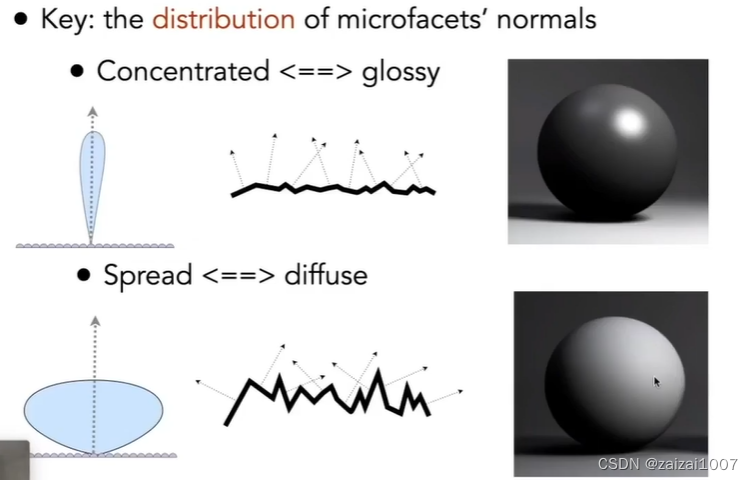
材质和外观 材质 BRDF 漫反射 任何方向的光进来都会被均匀的反射到周围各个不同的方向上去 假设能量守恒,那么 Li Lo,这之后BRDF就 ,就可以定义一个反照率 (Albeo) - ,在(0 - 1࿰…...

Redis中的缓存穿透
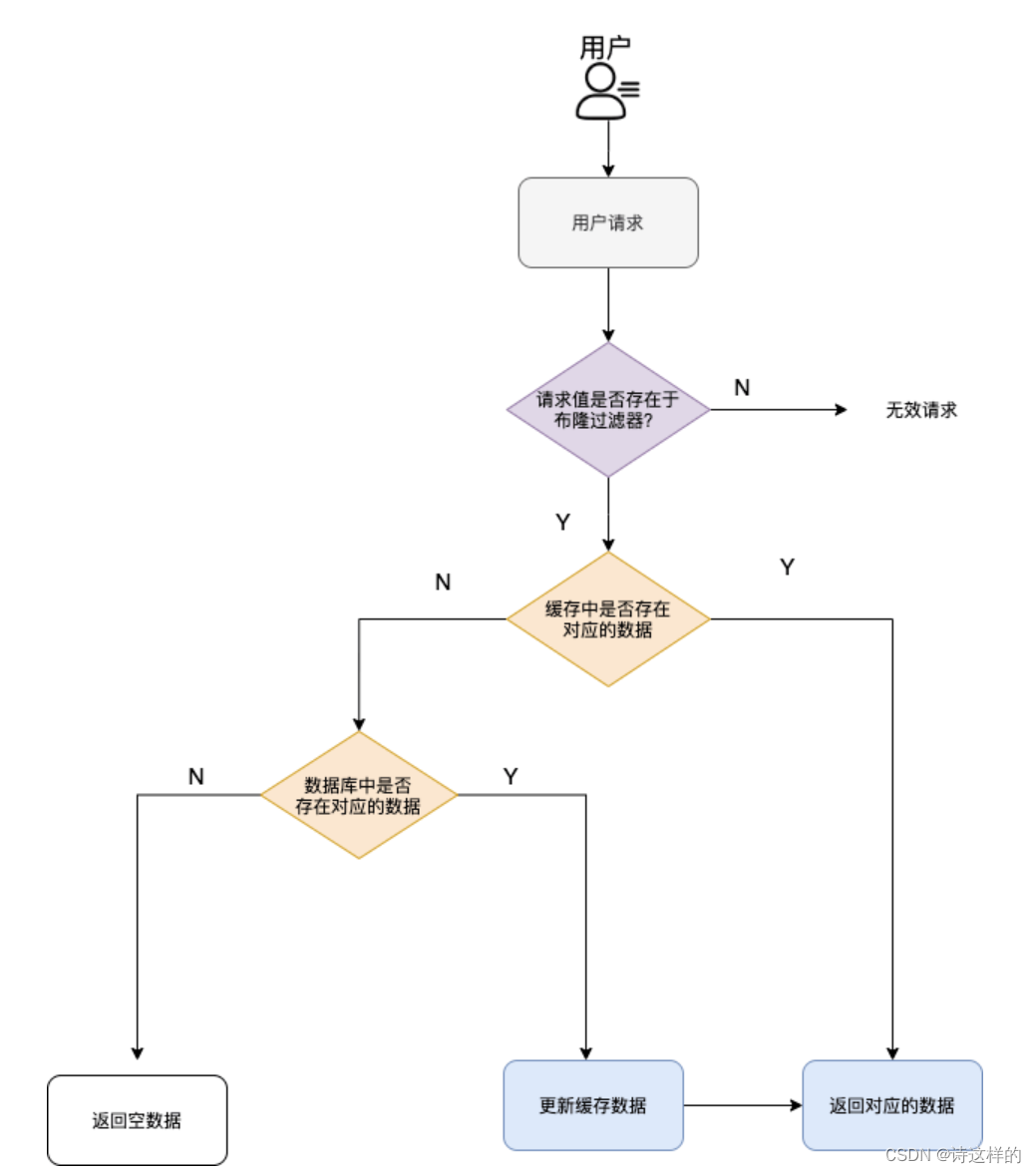
缓存穿透 缓存穿透是指客户端请求的数据在缓存中和数据库中都不存在,导致这些请求直接到了数据库上,对数据库造成了巨大的压力,可能造成数据库宕机。 常见的解决方案: 1)缓存无效 key 如果缓存和数据库中都查不到某…...

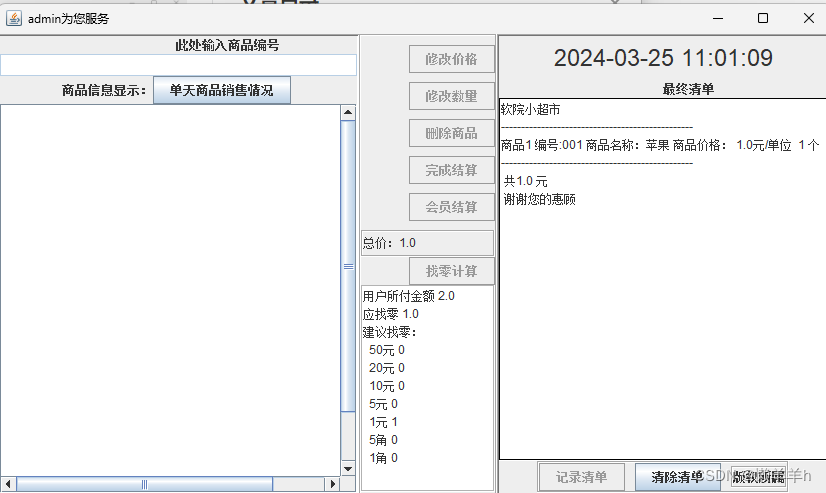
javaSwing超市收银(txt)
一、简介 超市收银系统是商店管理的重要组成部分,它可以帮助商家高效地进行商品管理、销售记录和结算。本文将介绍如何使用Java Swing开发一个简单的超市收银系统,包括基本功能如登录、修改商品信息、结算等,并利用txt文本作为数据库存储商品…...

Linux 理解文件系统、磁盘结构、软硬链接
目录 一、理解磁盘结构 1、磁盘的物理结构 2、硬件层面理解 3、磁盘的具体物理存储结构 4、进行逻辑抽象 5、磁盘文件的管理 6、创建新文件的过程 二、理解文件系统 1、文件的构成 2、为何选择4KB而非512字节作为基本单位? 3、文件系统的组成 数据块(Data Blocks&a…...

智慧商场数字化创新需要有数字能力帮手
商场和商圈是是促进流通创新、培育新兴消费的载体。很多实体店为适应消费升级需求新变化,加快运用现代信息技术,建设智慧商店,创新消费场景。蚓链运用现代信息技术(互联网、物联网、5G、大数据、人工智能、云计算等)&a…...

JS加密解密之应用如何保存到桌面书签
前言 事情起因是这样的,有个客户解密了一个js,然后又看不懂里边的一些逻辑,想知道它是如何自动拉起谷歌浏览器和如何保存应用到书签的,以及如何下载应用的。继而诞生了这篇文章,讲解一下他的基本原理。 渐进式Web应用…...

线上linux服务器升级nginx
一个nginx版本空包 一个pcre文件 一个zlib文件 ./configure配置文件 make编译 make install复制所有文件到nginx 如果nginx -v无版本号 检查环境变量cat /etc/profile 编辑 环境变量vi /etc/profile 按i进入编辑模式 按esc进入查看模式 因为path中并未使用%JAVA_HOME%字样…...

使用JDK提供的常用工具在多线程编写线程安全和数据同步的程序
题图来自APOD 你好,这里是codetrend专栏“高并发编程基础”。 引言 在并发执行任务时,由于资源共享的存在,线程安全成为一个需要考虑的问题。与串行化程序相比,并发执行可以更好地利用CPU计算能力,提高系统的吞吐量…...

八道Python入门级题目及答案详解
前言 介绍Python作为一门流行的编程语言,易学易用的特点。强调通过练习题目来加深对Python语法和编程概念的理解。 题目一:计算两个数的和 描述:编写一个Python程序,计算两个数的和,并输出结果。举例:输…...

Git 的cherry-pick含义
目录 1. cherry-pick的基本概念 2. cherry-pick的使用场景 3. cherry-pick的使用方法 结论 1. cherry-pick的基本概念 git cherry-pick是一个Git命令,它允许你选择一个或多个其他分支上的提交(commits),并将它们复制到你当前的…...

大数据中TopK问题
1.给定100个int数字,在其中找出最大的10个; import java.util.PriorityQueue;public class Main {public static void main(String[] args) {final int topK 3;int[] vec {4, 1, 5, 8, 7, 2, 3, 0, 6, 9};PriorityQueue<Integer> pq new PriorityQueue<…...

基于SpringBoot+MyBatis+Vue的电商智慧仓储管理系统的设计与实现(源码+LW+部署+讲解)
前言 博主简介👨🏼⚕️:国内某一线互联网公司全栈工程师👨🏼💻,业余自媒体创作者💻,CSDN博客专家🏆,Java领域优质创作者📕&#x…...
)
C++经典面试题目(四)
1、请解释const关键字的作用。 在C中,const关键字主要用来表示“不变性”,即被它修饰的东西是不可修改的。它可以用于多种上下文: 修饰基本数据类型变量:声明一个常量,一旦初始化后,其值就不能再更改。 co…...

2024/3/24 蓝桥杯
P1678 烦恼的高考志愿 二分 import java.util.Arrays; import java.util.Scanner;public class Main {public static void main(String[] args) {Scanner sc new Scanner(System.in);int n sc.nextInt();int m sc.nextInt();int[] a new int[n1];//学校int[] b new int[m…...

用户验证:Streamlit应用程序与Streamlit-Authenticator
写在前面 在数字化时代,数据安全和用户隐私越来越受到重视。对于使用Streamlit构建的Web应用程序来说,确保用户的安全身份验证是至关重要的。而Streamlit-Authenticator,作为一个专门为Streamlit应用程序设计的身份验证库,正成为保…...

风丘EV能量流测试解决方案 提高电动汽车续航能力
电动汽车(EV)近些年发展迅猛,已被汽车业内普遍认为是未来汽车发展的新方向,但现如今电动汽车仍然存在一些短板,导致其还无法替代传统燃油车。对此,首先想到的肯定就是电动车的续航问题。其实解决电动车续航…...

【Python】输出一个 Python 项目下需要哪些第三方包
方法一 pycharm 方法二 要分析一个 Python 项目下需要哪些第三方包并生成 requirements.txt 文件,你可以使用 pipreqs 工具。以下是具体的步骤: 首先,确保你已经安装了 pipreqs 工具。如果未安装,可以使用以下命令进行安装&a…...

程序员35岁会失业吗?【来自主流AI的回答】
程序员35岁会失业吗? 35岁被认为是程序员职业生涯的分水岭,许多程序员开始担忧自己的职业发展是否会受到年龄的限制。有人担心随着年龄的增长,技术更新换代的速度会使得资深程序员难以跟上;而另一些人则认为,丰富的经…...
)
每天30分钟python(第一天)
1.input 1.规则 input输入的是字符串 2.print打印规则: 整数不能与文字一起打印,但是字符串可以,所以将文字转换为字符串即可 print("小明今年"str(5)"岁了") 代码实践: 错误代码: # 实现 …...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
