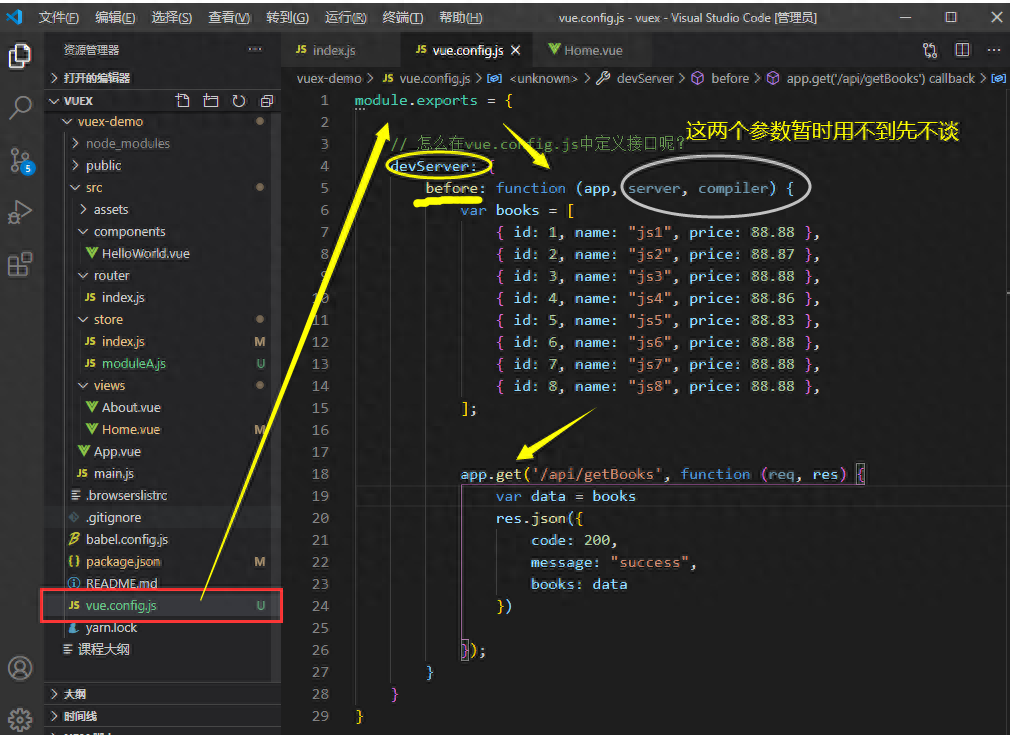
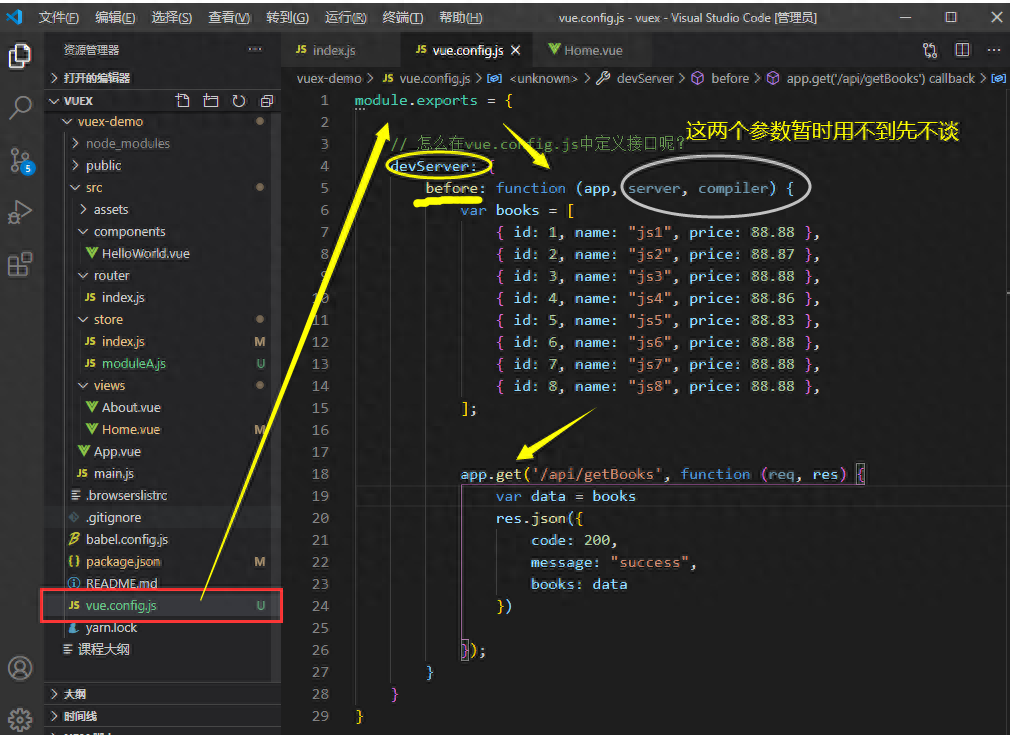
全面:vue.config.js 的完整配置
vue.config.js是Vue项目的配置文件,用于配置项目的构建、打包和开发环境等。
在Vue CLI 3.0之后,项目的配置文件从原来的build和config目录下的多个配置文件,合并成了一个vue.config.js文件。这个文件可以放在项目的根目录下,用于配置项目的构建、打包和开发环境等。

vue.config.js的作用包括:
- 配置webpack相关的配置项,如入口、出口、loader、插件等;
- 配置开发服务器的相关配置,如端口号、是否启用https、是否自动打开浏览器以及代理配置等;
- 配置静态资源目录、生产环境的source map等;
- 配置第三方插件等。
通过修改vue.config.js文件,我们可以对项目进行更加细致的配置,以满足项目的需求。同时,vue.config.js也可以用来扩展和优化项目的构建和打包过程,提高项目的性能和开发效率。
总之,vue.config.js是Vue项目的重要配置文件,它可以帮助我们更好地管理和配置项目,提高项目的开发效率和性能。
以下是一个完整的vue.config.js配置文件示例:
module.exports = {// 基本路径publicPath: process.env.NODE_ENV === 'production'? '/your-project/': '/',// 输出文件目录outputDir: 'dist',// 静态资源目录assetsDir: 'static',// 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码lintOnSave: process.env.NODE_ENV !== 'production',// 是否使用包含运行时编译器的 Vue 构建版本runtimeCompiler: false,// 生产环境的 source mapproductionSourceMap: true,// webpack相关配置configureWebpack: {// 自定义打包入口entry: './src/main.js',// 扩展 webpack 配置plugins: [// 添加插件],},// 开发服务器配置devServer: {// 端口号port: 8080,// 启用 httpshttps: false,// 自动打开浏览器open: true,// 代理配置proxy: {'/api': {target: 'http://localhost:3000',ws: true,changeOrigin: true,},},},// 第三方插件配置pluginOptions: {// ...},
};这个配置文件中包含了一些常用的配置项,你可以根据你的项目需求进行修改和扩展。其中,publicPath配置了项目的基本路径,outputDir配置了输出文件目录,assetsDir配置了静态资源目录,lintOnSave配置了是否在开发环境下进行代码lint等。
configureWebpack配置了webpack相关的配置项,可以自定义打包入口和添加插件等。
devServer配置了开发服务器的相关配置,包括端口号、是否启用https、是否自动打开浏览器以及代理配置等。
最后,pluginOptions可以用来配置第三方插件。
以上是一个完整的vue.config.js配置文件示例,你可以根据实际需求进行修改和扩展。
相关文章:

全面:vue.config.js 的完整配置
vue.config.js是Vue项目的配置文件,用于配置项目的构建、打包和开发环境等。 在Vue CLI 3.0之后,项目的配置文件从原来的build和config目录下的多个配置文件,合并成了一个vue.config.js文件。这个文件可以放在项目的根目录下,用于…...

海量数据处理项目-账号微服务注册Nacos+配置文件增加
海量数据处理项目-账号微服务注册Nacos配置文件增加 导入生成好的代码 model (为啥不放common项目,如果是确定每个服务都用到的依赖或者类才放到common项目) mapper 类接口拷贝 resource/mapper文件夹 xml脚本拷贝 controller service 不拷贝 Mybatis plus配置控制…...

DNS 服务 Unbound 部署最佳实践
文章目录 安装unbound-control配置启动服务测试 参考: 官网地址:https://nlnetlabs.nl/projects/unbound/about/ 详细文档:https://unbound.docs.nlnetlabs.nl/en/latest/index.html DNS服务Unbound部署于使用 https://cloud.tencent.com/…...

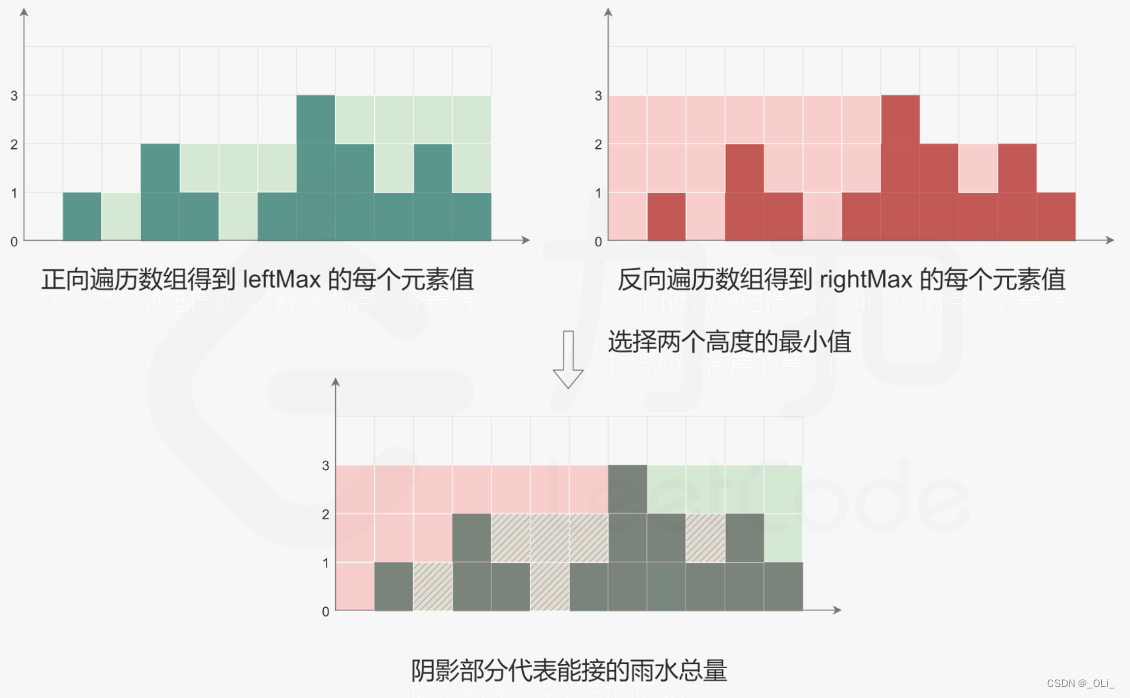
力扣HOT100 - 42. 接雨水
解题思路: 动态规划 感觉不是很好想 class Solution {public int trap(int[] height) {int n height.length;if (n 0) return 0;int[] leftMax new int[n];leftMax[0] height[0];for (int i 1; i < n; i) {leftMax[i] Math.max(leftMax[i - 1], height[i…...

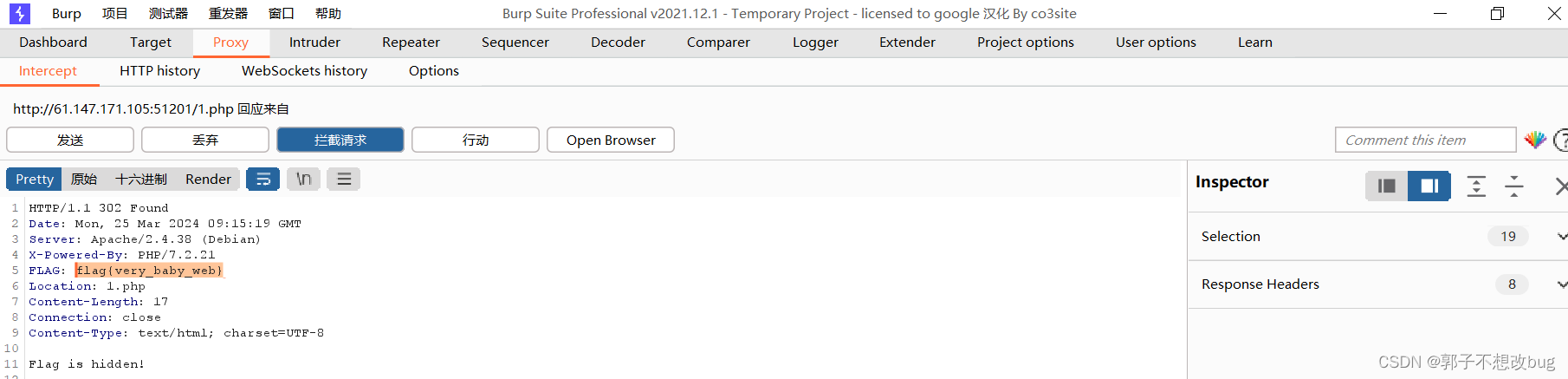
攻防世界-baby_web
题目信息 相关知识 使用bp进行抓包 解题过程 题目界面如下所示: 试图找index界面: 发现又跳转到http://61.147.171.105:51201/1.php页面,因此说明61.147.171.105:51201/index.php是存在的(因为笔者试了,不存在的页面会直接报…...

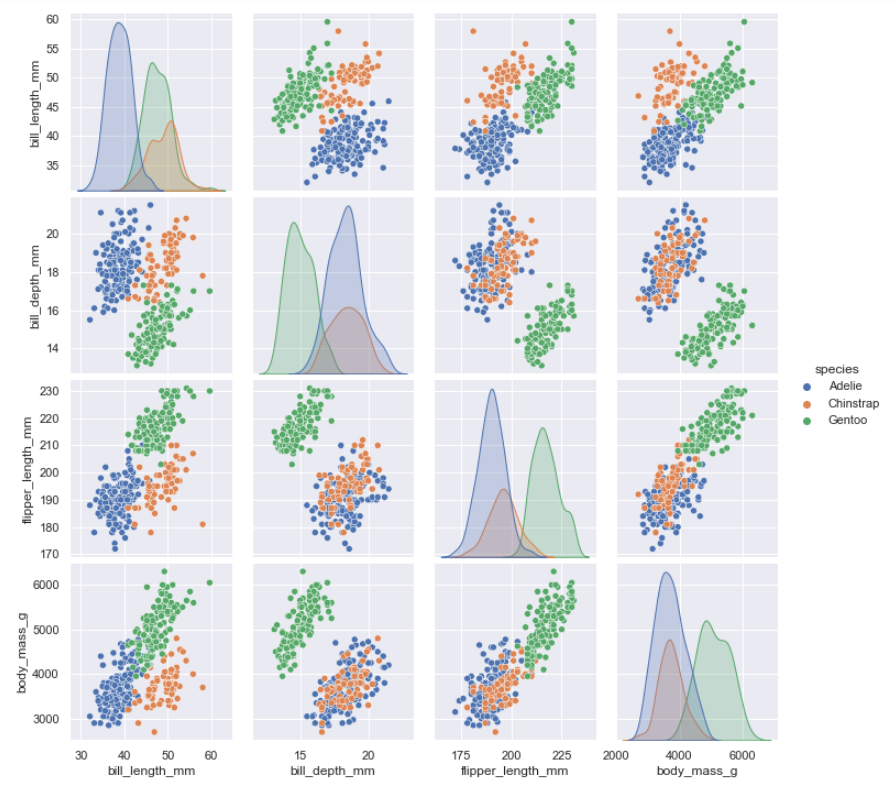
数据可视化基础与应用-04-seaborn库从入门到精通01-02
总结 本系列是数据可视化基础与应用的第04篇seaborn,是seaborn从入门到精通系列第1-2篇。本系列的目的是可以完整的完成seaborn从入门到精通。主要介绍基于seaborn实现数据可视化。 参考 参考:数据可视化-seaborn seaborn从入门到精通01-seaborn介绍与load_datas…...

学习 zustand
学习 zustand https://github.com/pmndrs/zustand告别繁杂的状态管理:Zustand 的简洁之道Zustand 状态库:轻便、简洁、强大的 React 状态管理工具关于 zustand 的一些最佳实践 代码库 https://gitee.com/nian_zuo_chen/learnrect/tree/master/zustand 安…...

竞赛 opencv python 深度学习垃圾图像分类系统
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 opencv python 深度学习垃圾分类系统 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:3分工作量:3分创新点:4分 这是一个较为新颖的竞…...

vsto worksheet中查找关键字【关键字】获取对应的整列 union成一个range
要在 VSTO 中的工作表中查找包含特定关键字的单元格,并将这些单元格所在列合并为一个范围,可以使用以下代码:csharp using Excel Microsoft.Office.Interop.Excel;// 在工作表中查找包含特定关键字的单元格,并返回这些单元格所在…...

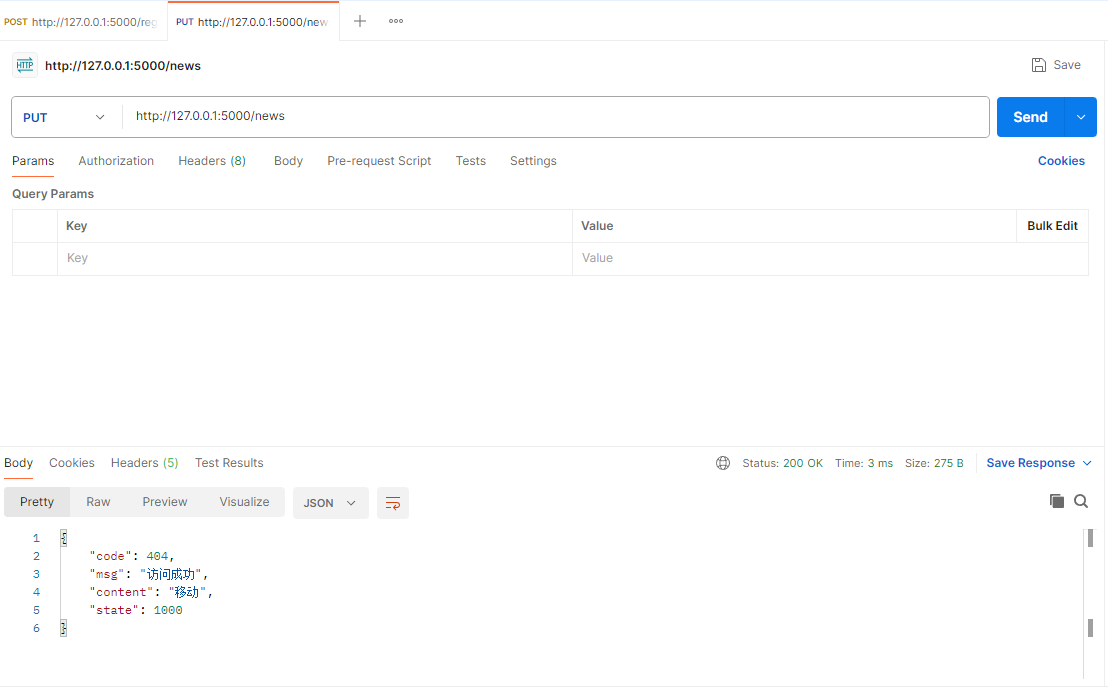
flask_restful规范返回值之参数设置
设置重命名属性和默认值 使用 attribute 配置这种映射 , 比如: fields.String(attributeusername) 使用 default 指定默认值,比如: fields.String(defaultsxt) from flask import Flask,render_template from flask_restful import A…...

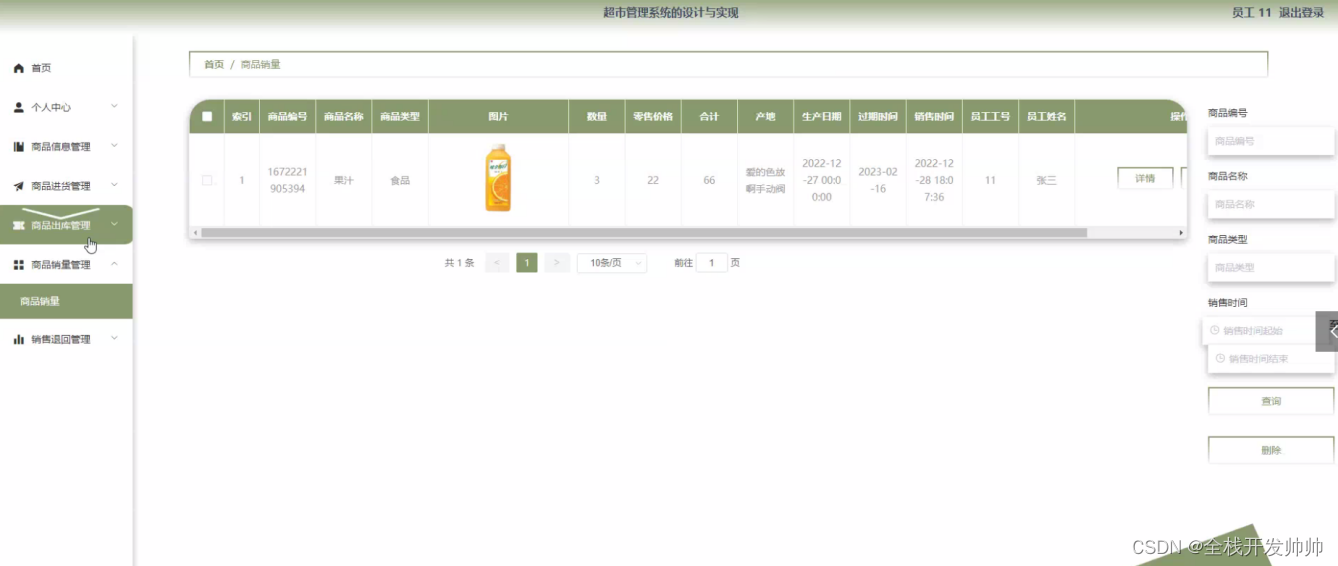
基于java+springboot+vue实现的超市管理系统(文末源码+Lw+ppt)23-354
摘 要 系统根据现有的管理模块进行开发和扩展,采用面向对象的开发的思想和结构化的开发方法对超市管理的现状进行系统调查。采用结构化的分析设计,该方法要求结合一定的图表,在模块化的基础上进行系统的开发工作。在设计中采用“自下而上”…...

AI大模型学习:开启智能时代的新篇章
随着人工智能技术的不断发展,AI大模型已经成为当今领先的技术之一,引领着智能时代的发展。这些大型神经网络模型,如OpenAI的GPT系列、Google的BERT等,在自然语言处理、图像识别、智能推荐等领域展现出了令人瞩目的能力。然而&…...

【字符串】字符串哈希
因为习惯了STL,所以一直没有接触这块儿的内容,今天cf碰到学着用了一下发现还蛮好用的 单哈希 字符串哈希 简单来说就是把一个字符串对应到一个数上,且一个字符串唯一对应一个数,一个数也唯一对应一个字符串 怎么进行这个操作呢…...

MacOS快速安装FFmpeg、ffprobe、ffplay
文章目录 一、工具简介二、mac 安装ffprobe、FFmpeg等相关工具2.1 方法一:使用Homebrew安装FFmpeg2.2 从官网下载FFmpeg安装包,源码安装2.3 macOS 无法验证开发者时安装 一、工具简介 这些工具都是与多媒体处理和流媒体相关的开源工具,它们都…...
数据结构 之 树习题 力扣oj(附加思路版)
层序遍历 算法流程: 1.创建一个队列记为que,将根节点放入队列。 2.每次从队列中弹出一个节点,记为node。 3.第三步看这个node有没有左孩子,如果有左孩子把左孩子放入到队列中,如果node有右孩子,把右孩子放入到队列中。…...

闭包学习,闭包和高阶函数
面试官反复在前端面试中提出闭包相关的问题,并要求提供代码示例,主要是为了考察以下几点: 1.概念:考察候选人是否真正理解闭包是如何形成的,即当一个函数可以访问并操作其外部作用域中的变量,即使在其外部…...
 shell)
Linux实战笔记(五) shell
大家好,我是半虹,这篇文章我们介绍一下 shell 1、Shell Shell 通常泛指系统提供给用户的操作界面,是系统内核与用户之间的连接 Shell 这个名字其实还挺形象的,中文翻译是壳,什么的壳呢,自然是系统内核的壳…...

TCP Wrappers 的使用
以ssh为例,每当有ssh的连接请求时,先读取系统管理员所设置的访问控制文件,符合要求,则会把这次连接原封不 动的转给ssh进程,由ssh完成后续工作;如果这次连接发起的ip不符合访问控制文件中的设置,…...

数据结构——lesson11排序之快速排序
💞💞 前言 hello hello~ ,这里是大耳朵土土垚~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页&#x…...

Nacos部署(二)Linux部署Nacos2.3.x集群环境
😊 作者: 一恍过去 💖 主页: https://blog.csdn.net/zhuocailing3390 🎊 社区: Java技术栈交流 🎉 主题: Nacos部署(二)Linux部署Nacos2.3.x集群环境 ⏱️…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...
Axure零基础跟我学:展开与收回
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程! Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420 课程主题:Axure菜单展开与收回 课程视频:...
